组件库升级日志
v3.30.0
发布日期:2025/12/22
「地图定位」支持使用开放服务中创建的腾讯地图 APIs V2
- 使用 V2 协议 APIs,非超级管理员角色需授权相关策略后方可使用,请参考 APIs2.0 用户角色权限配置指引,前往云后台完成配置
- 小程序端使用 V2 协议时,需要额外配置请求域名,详见 地图定位组件文档
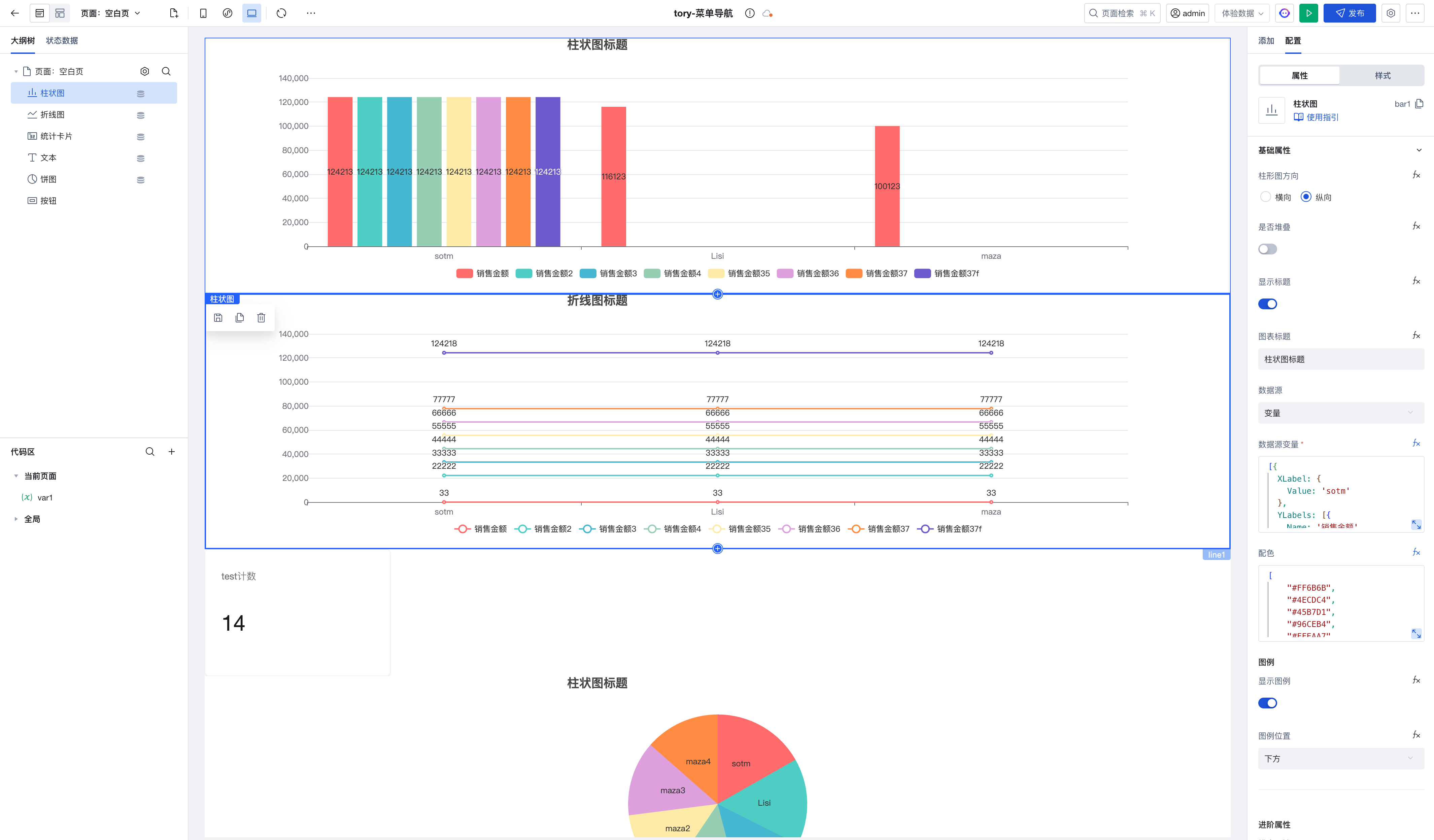
「更多图表」小程序端支持柱状图、折线图、饼状图
- 组件升级到 3.30.0 版本后,新拖入的更多图表组件支持小程序端。
由于小程序包体积限制,官方预设包仅包含柱状图、折线图、饼状图三种常用图表。
v3.29.0
发布日期:2025/12/03
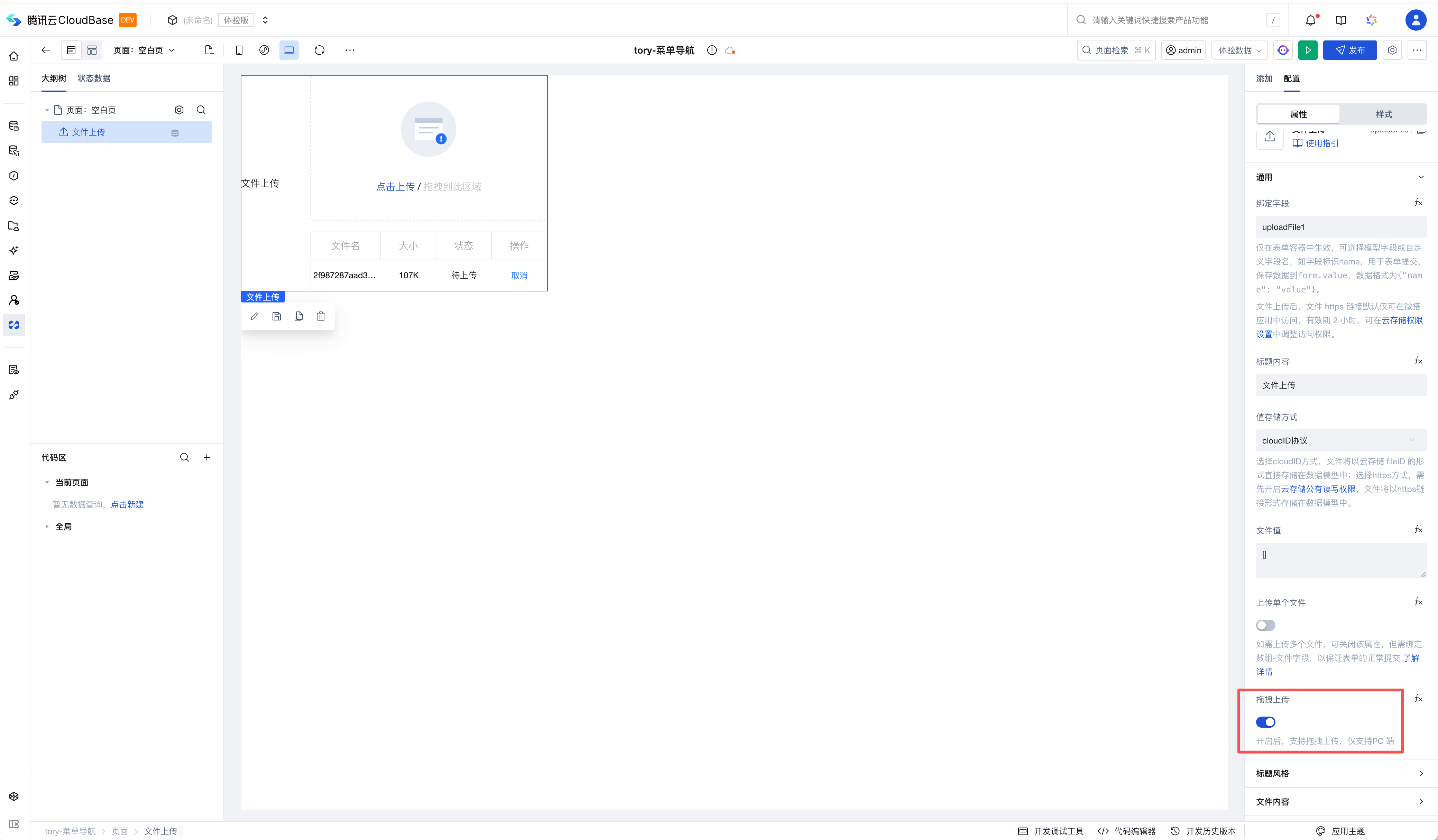
「文件上传」PC 端支持开启拖拽上传
- 支持通过拖拽上传文件,提升文件上传体验。

v3.28.0
发布日期:2025/11/19
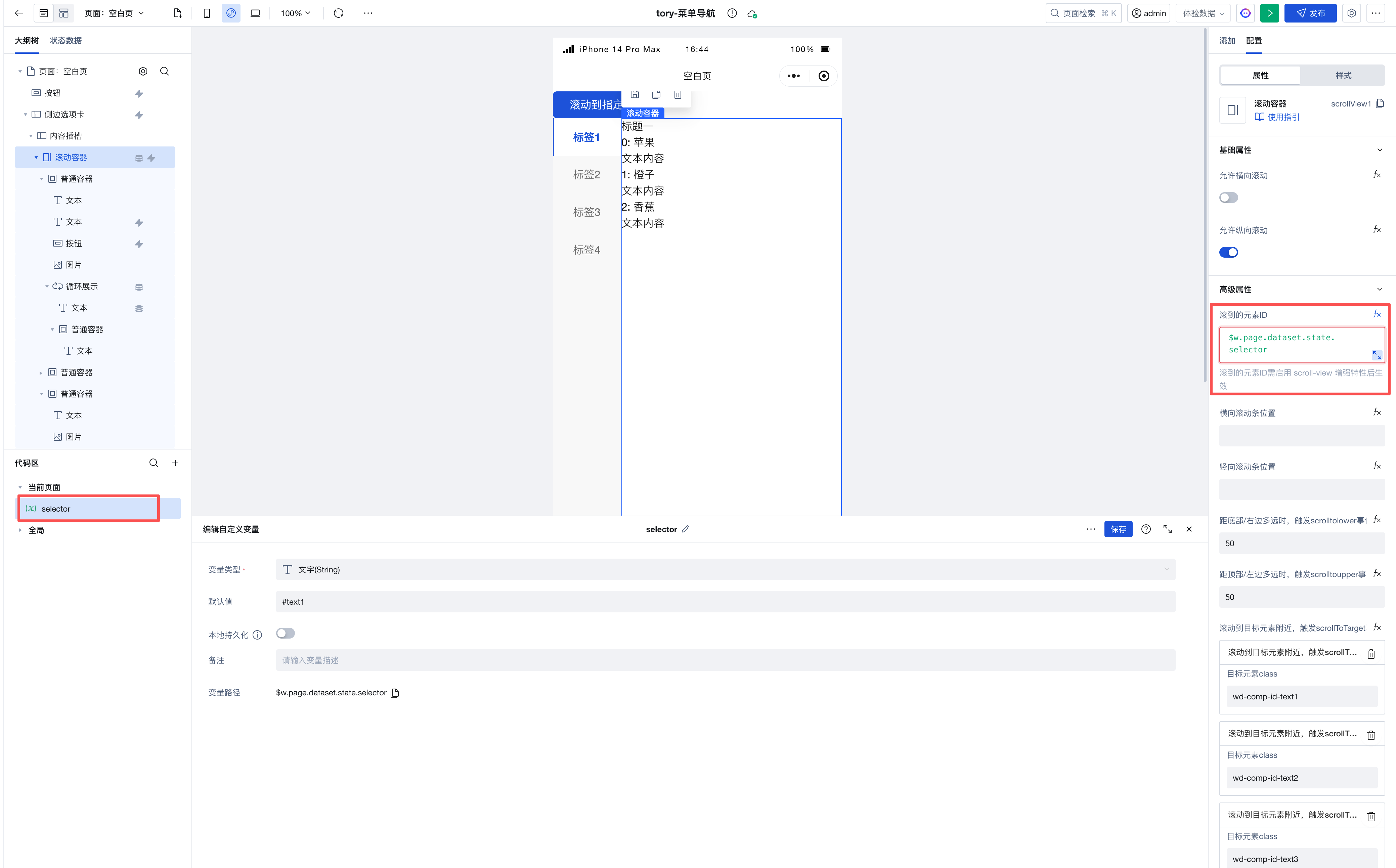
「滚动容器」支持滚动到指定位置
结合滚动容器,可以通过 滚动到元素 ID 属性来实现滚动到指定位置,示例如下:
方法一:通过 滚动到元素 ID 属性来实现
- 创建一个
selector变量,用于存储滚动到指定位置的元素 ID - 在滚动容器中添加一个按钮组件,设置按钮的文本为
滚动到指定位置,并设置按钮的点击事件为 变量赋值,赋值内容为selector变量,值为组件的id属性值
- 创建一个

方法二:通过触发滚动到元素方法来实现
例如切换选项卡,滚动到指定位置。在切换选项卡事件中,通过触发滚动到指定位置
scrollIntoElement,传入需要滚动到的组件id或class,即可实现滚动到指定位置。

「地图定位」支持小程序打开微信内置地图
- 仅支持小程序端开启,开启后,可点击地图调起微信内置地图查看位置,或者开始导航。
v3.27.0
发布日期:2025/10/23
「柱状图/折线图」支持通过表达式配置更多色卡

「统计卡片」支持通过 Widget API 访问统计值
$w.statisticsCard1.value; // 统计值
$w.statisticsCard1.calculatedValue; // 单位换算统计值
v3.26.0
发布日期:2025/10/09
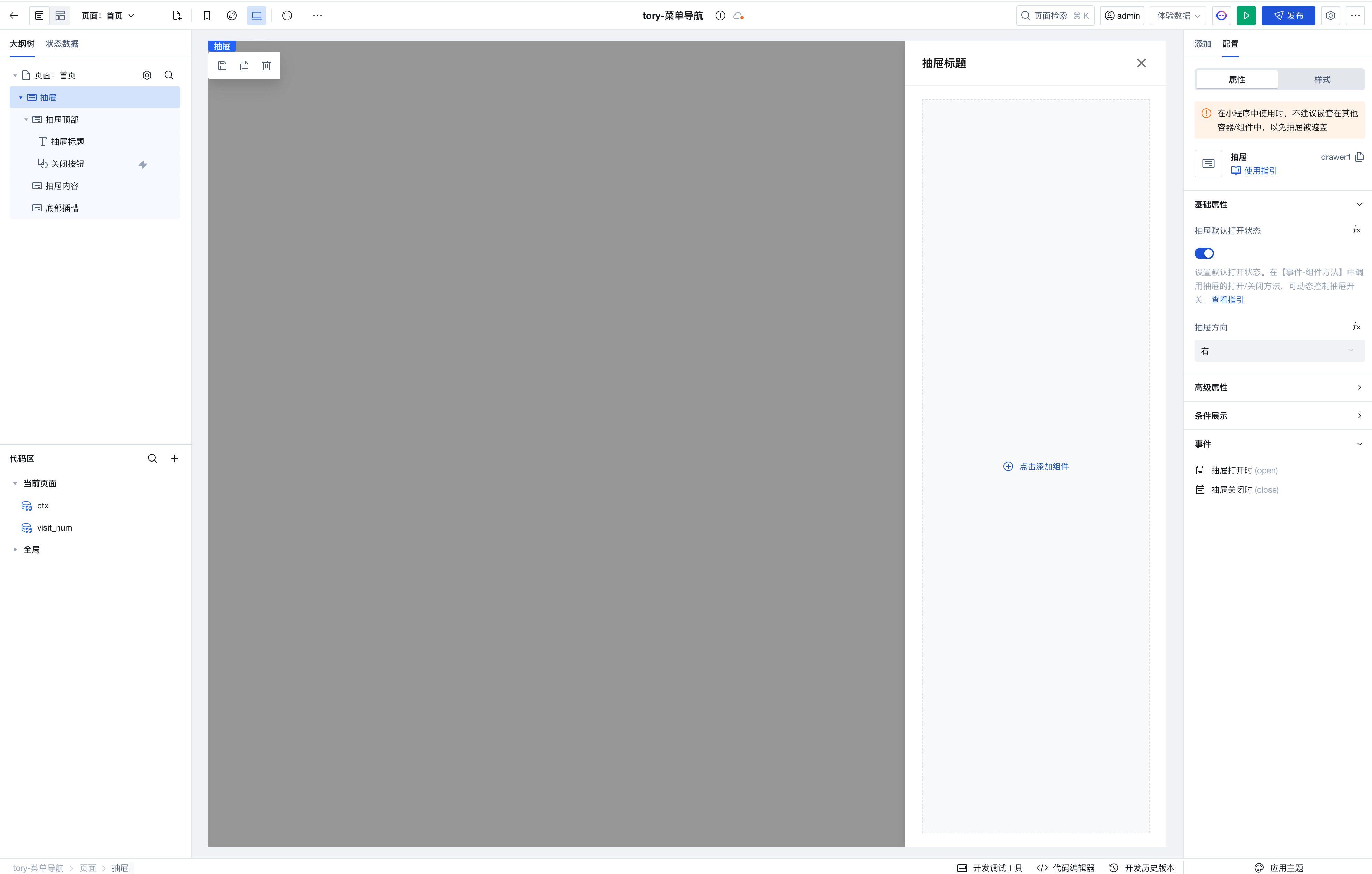
「抽屉组件」新增抽屉组件
- 用于实现侧边抽屉展示效果,常用于导航菜单、详情面板、筛选器等场景。支持从页面四个方向滑出。

v3.25.0
发布日期:2025/09/17
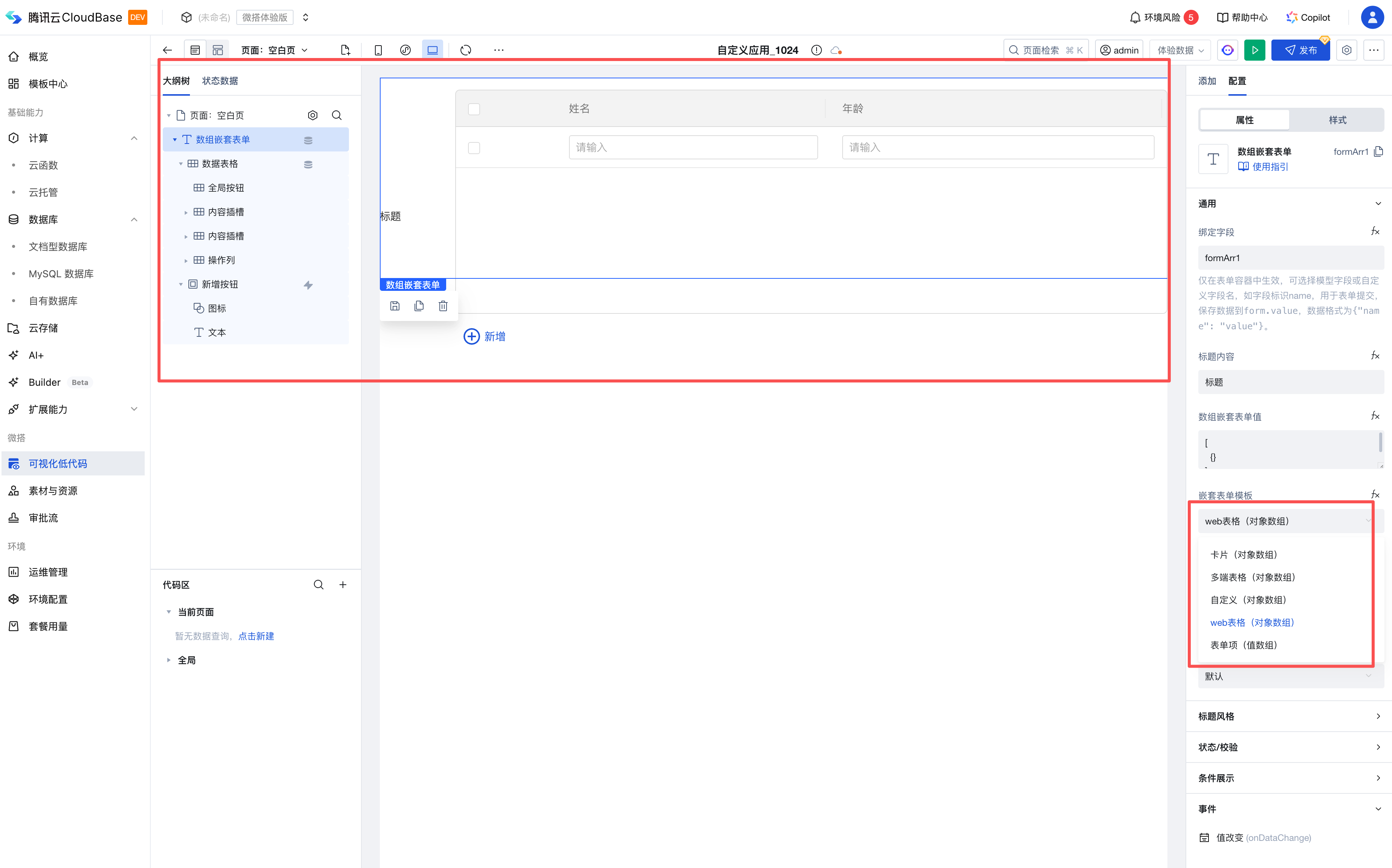
「数组嵌套」新增 web 表格模板
功能定位 :新增 web 表格模板 ,其功能设计相较于多端表格模板更丰富便捷 ,旨在更好的适配 web 端复杂的表单嵌套与数据交互场景 。
切换规则 :当切换至 web 表格模板时,将重新初始化并生成基础的示例模板。此操作不会保留原有嵌套数组组件内部的子表单项。
兼容性说明 :web 表格模板仅支持 web 端 ,无法在小程序端使用。如需覆盖小程序场景,请选择通用的多端模板。

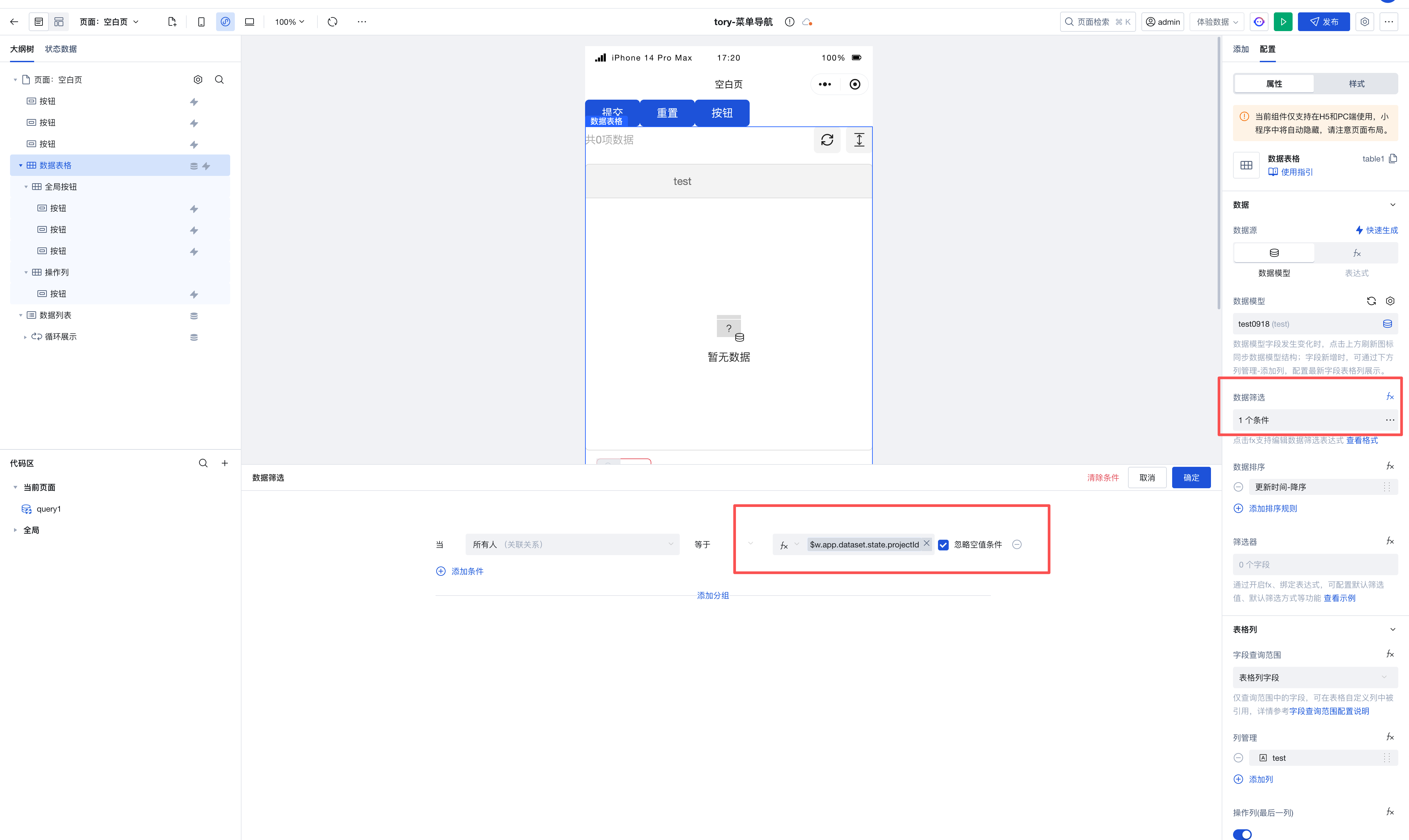
「数组表格/数据列表」数据筛选支持忽略空值条件

v3.24.0
发布日期:2025/08/27
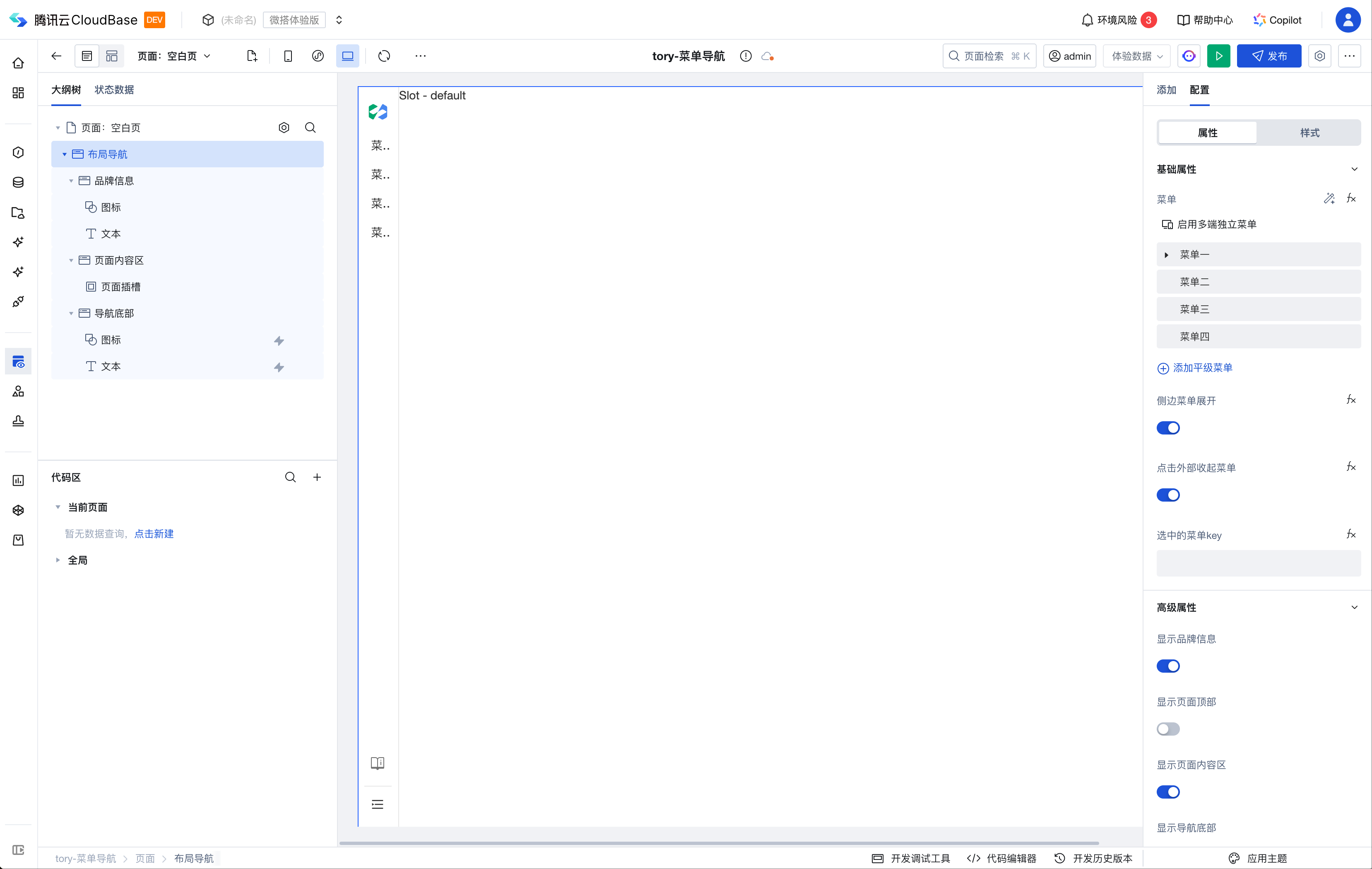
「布局导航」左侧导航、厂字导航支持左侧菜单收起

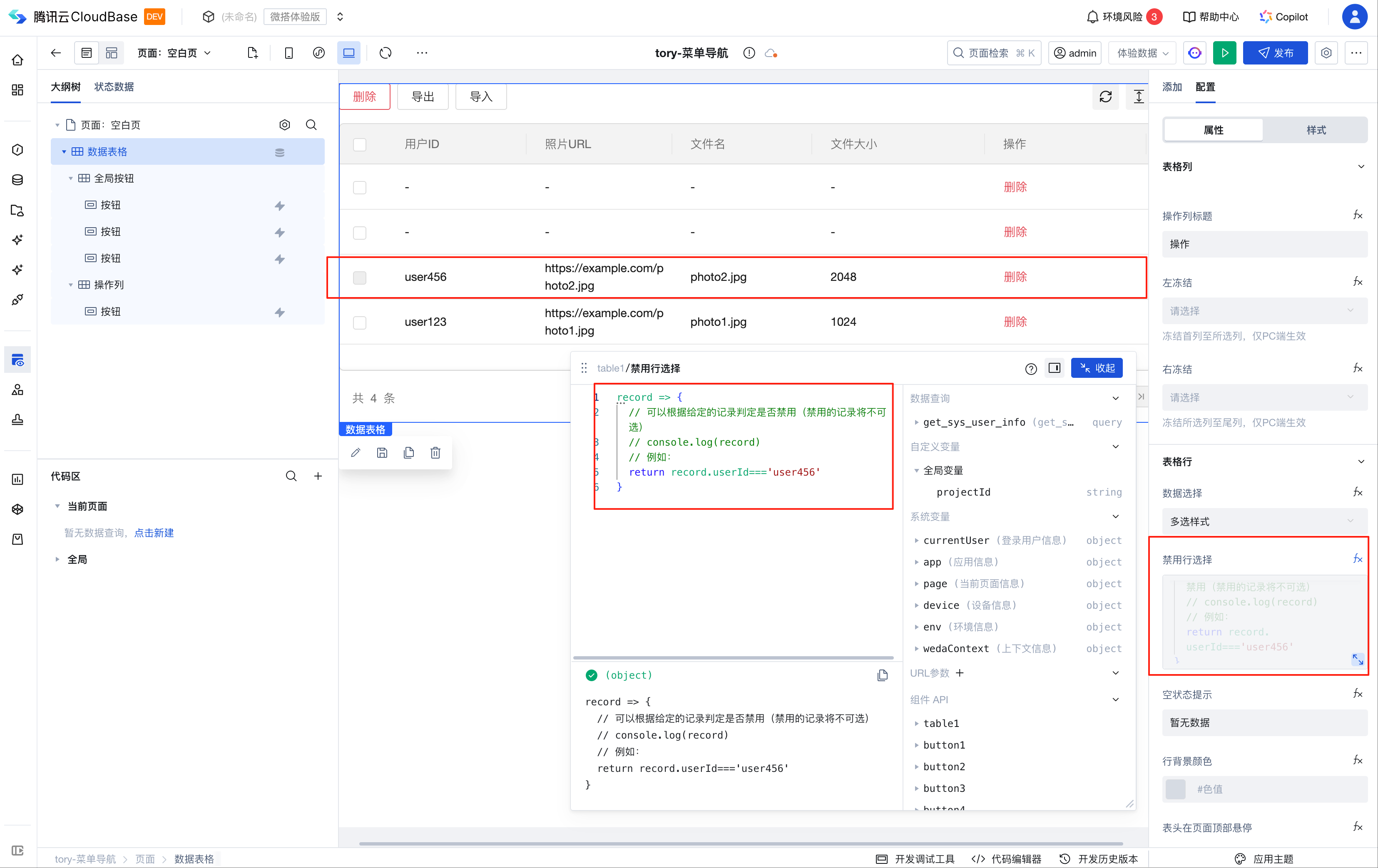
「数据表格」数据表格支持根据条件禁用行选择

v3.23.0
发布日期:2025/08/15
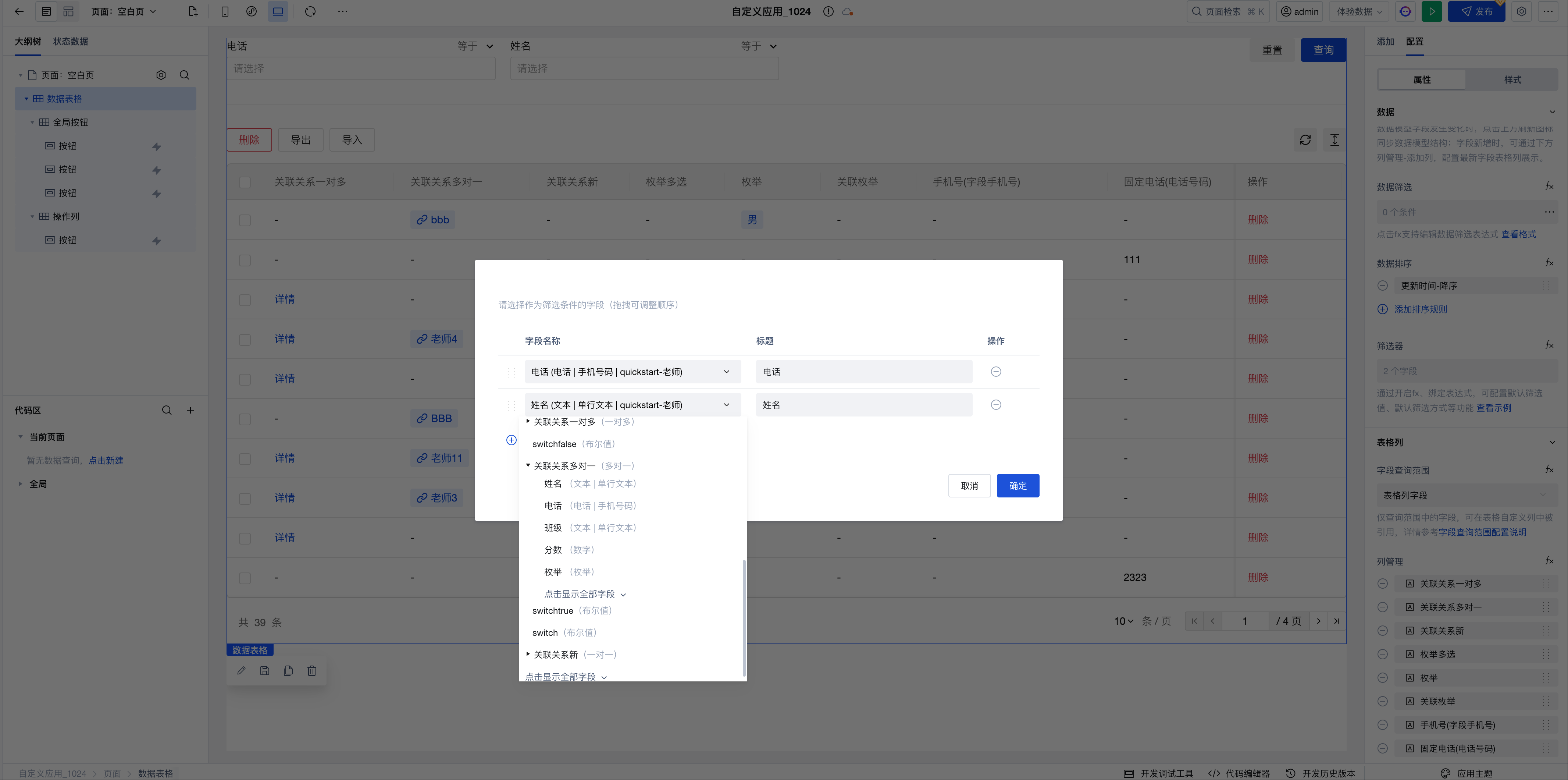
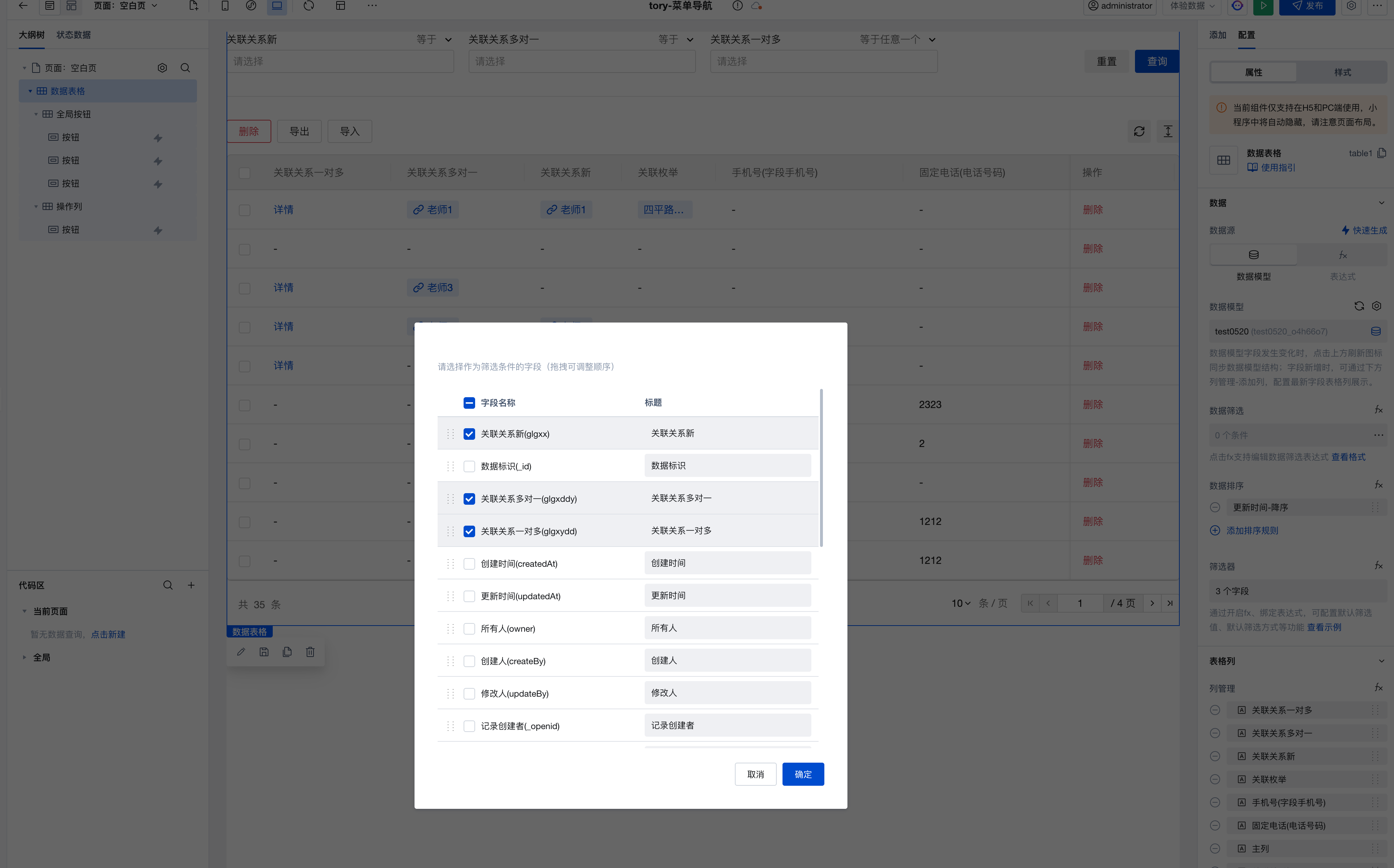
「数据表格」表格筛选器支持可视化配置关联关系字段

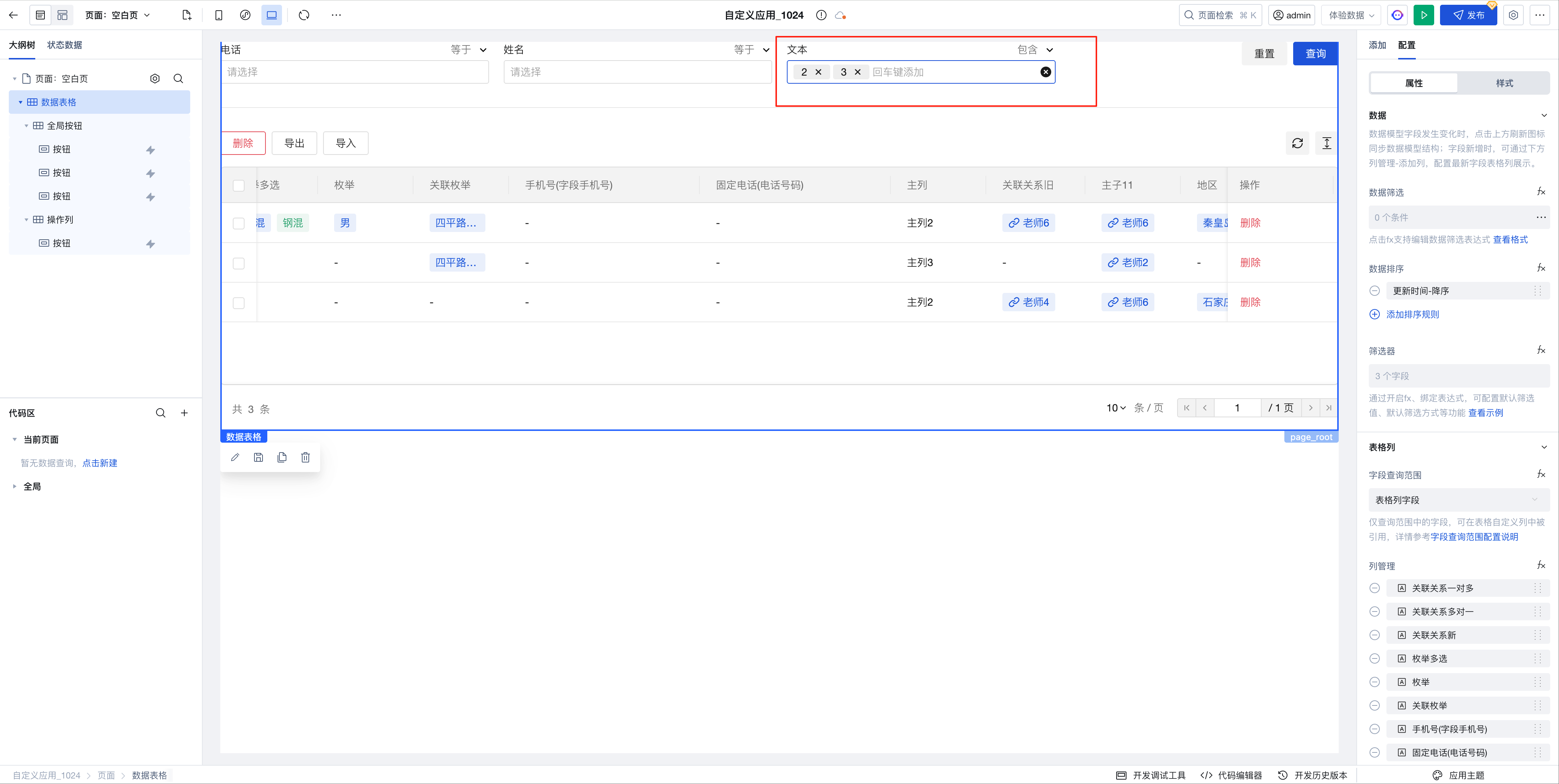
「数据表格」表格筛选器支持标签输入
支持通过标签输入方式快速筛选数据,支持的字段类型为数组型字段和字符串型字段 ,提升复杂数据集的查询效率。

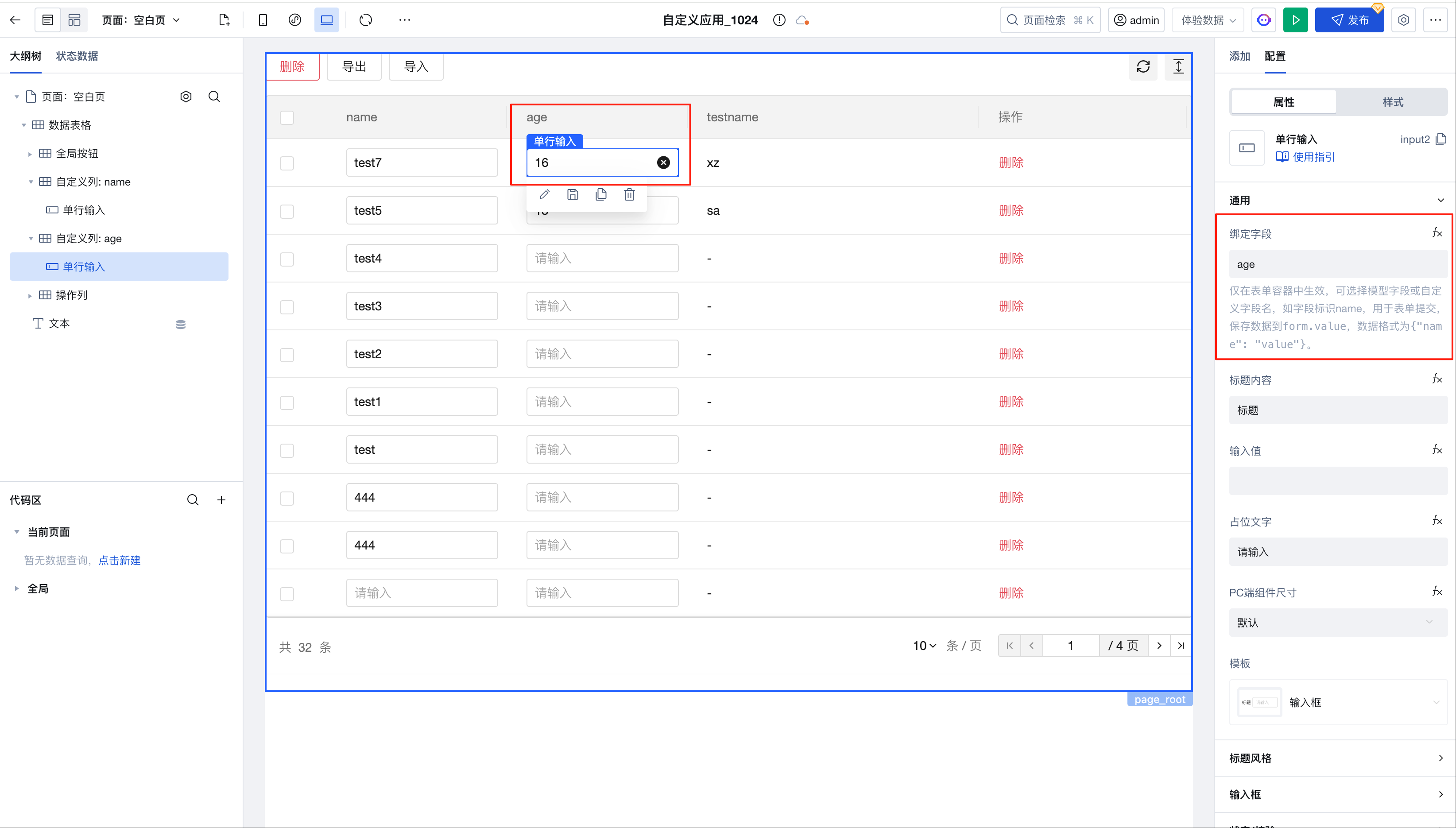
「数据表格」数据表格支持表单值管理能力
绑定数据模型场景,可以通过自定义插槽结合表单组件对表格值进行管理
- 添加表格列后,选择模型,开启自定义插槽,添加输入框,更新对应的 name 属性,输入框会自动获取的模型字段值

- 使用 $w.table1.value 可以获取表格实时数据
- 自定义插槽内使用 $w.table1.cell_xxx.rowValue 获取表格行实时数据,可以用于计算场景
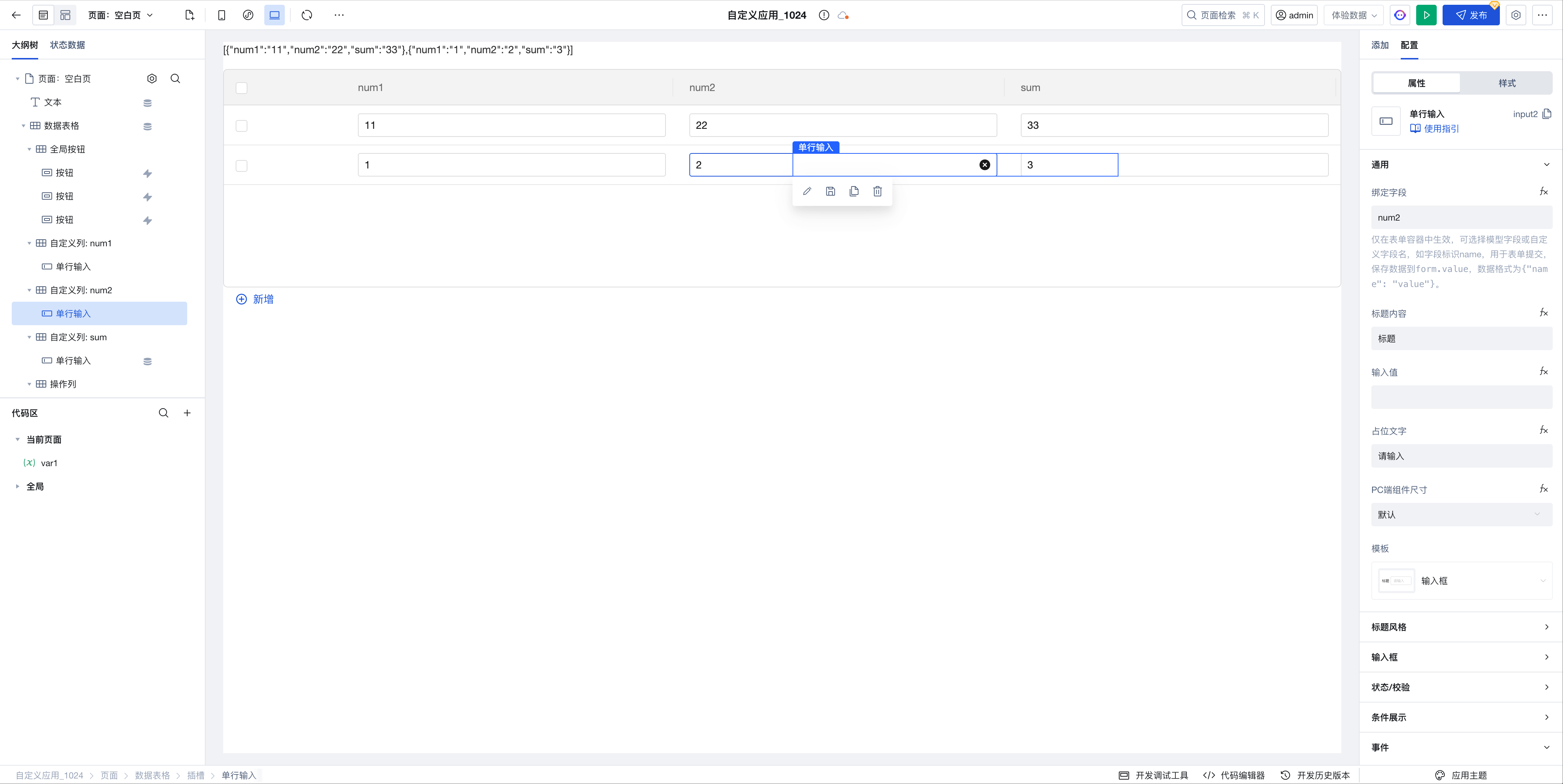
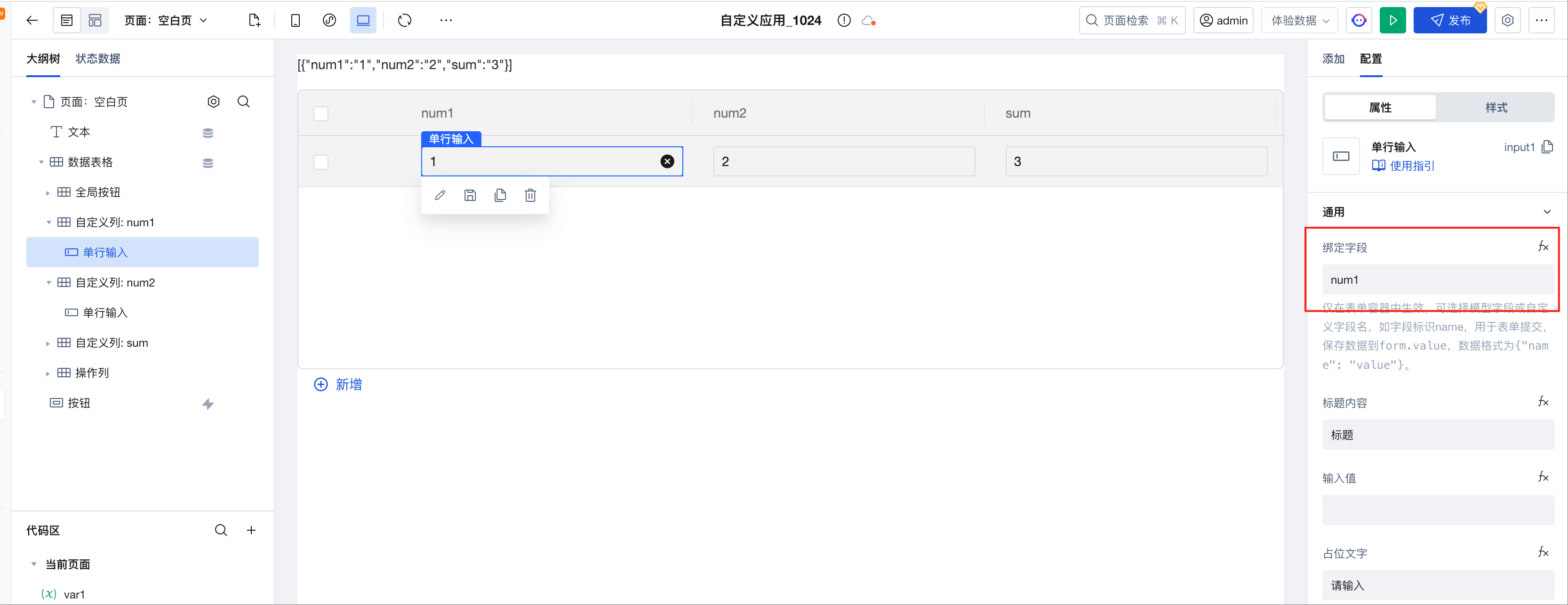
绑定表达式场景,同样支持通过自定义插槽结合表单组件对表格值进行管理

添加表格列后,开启自定义插槽,添加输入框,更新对应的 name 属性

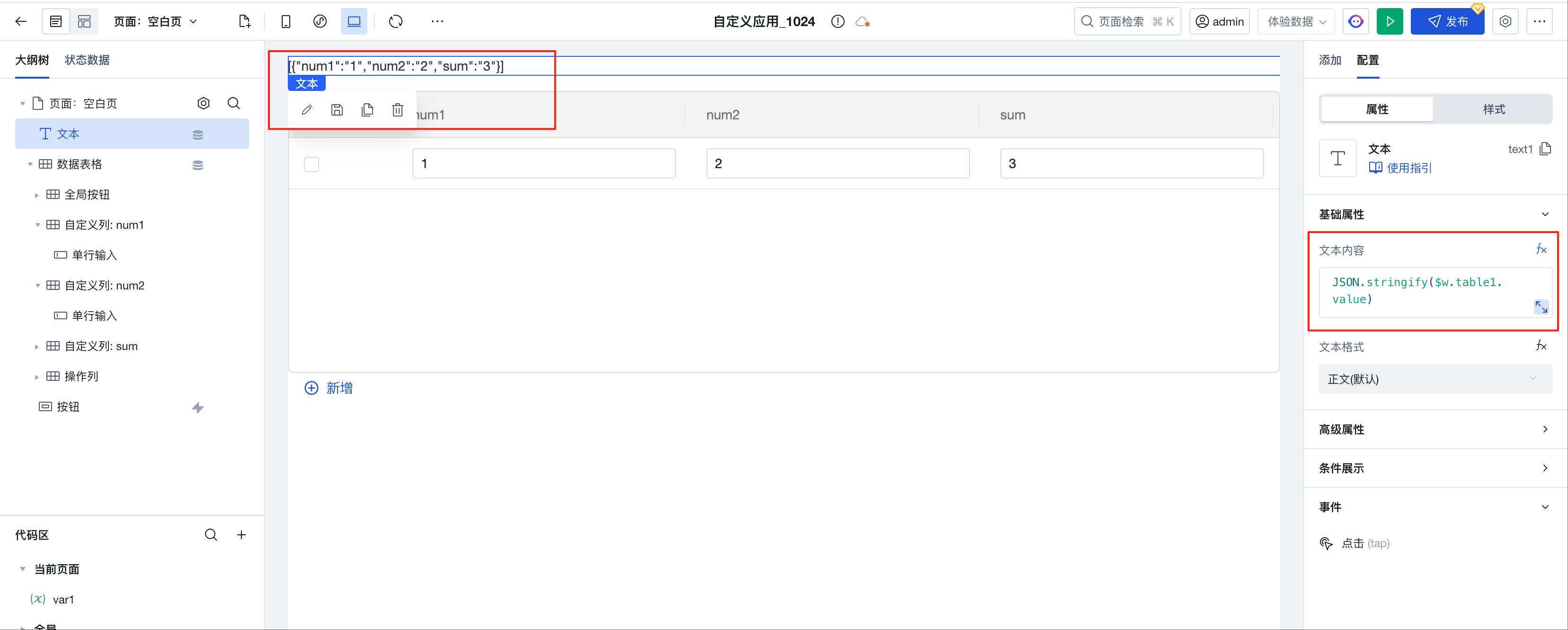
通过数据表格组件 value 属性获取表格实时数据

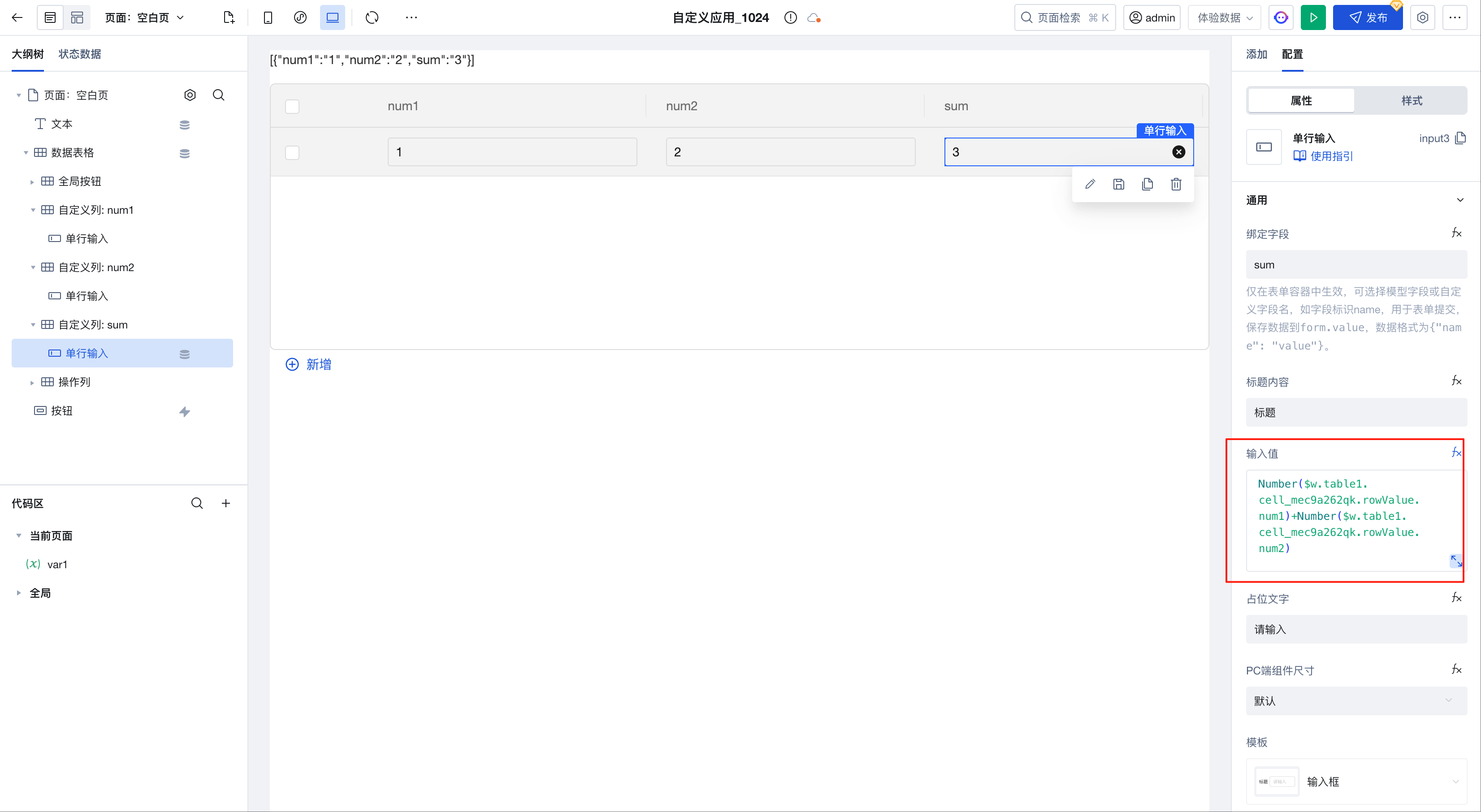
JSON.stringify($w.table1.value);自定义插槽内使用 $w.table1.cell_xxx.rowValue 获取表格行实时数据,可以用于计算场景

Number($w.table1.cell_mec9a262qk.rowValue.num1) +
Number($w.table1.cell_mec9a262qk.rowValue.num2);
v3.22.0
发布日期:2025/07/16
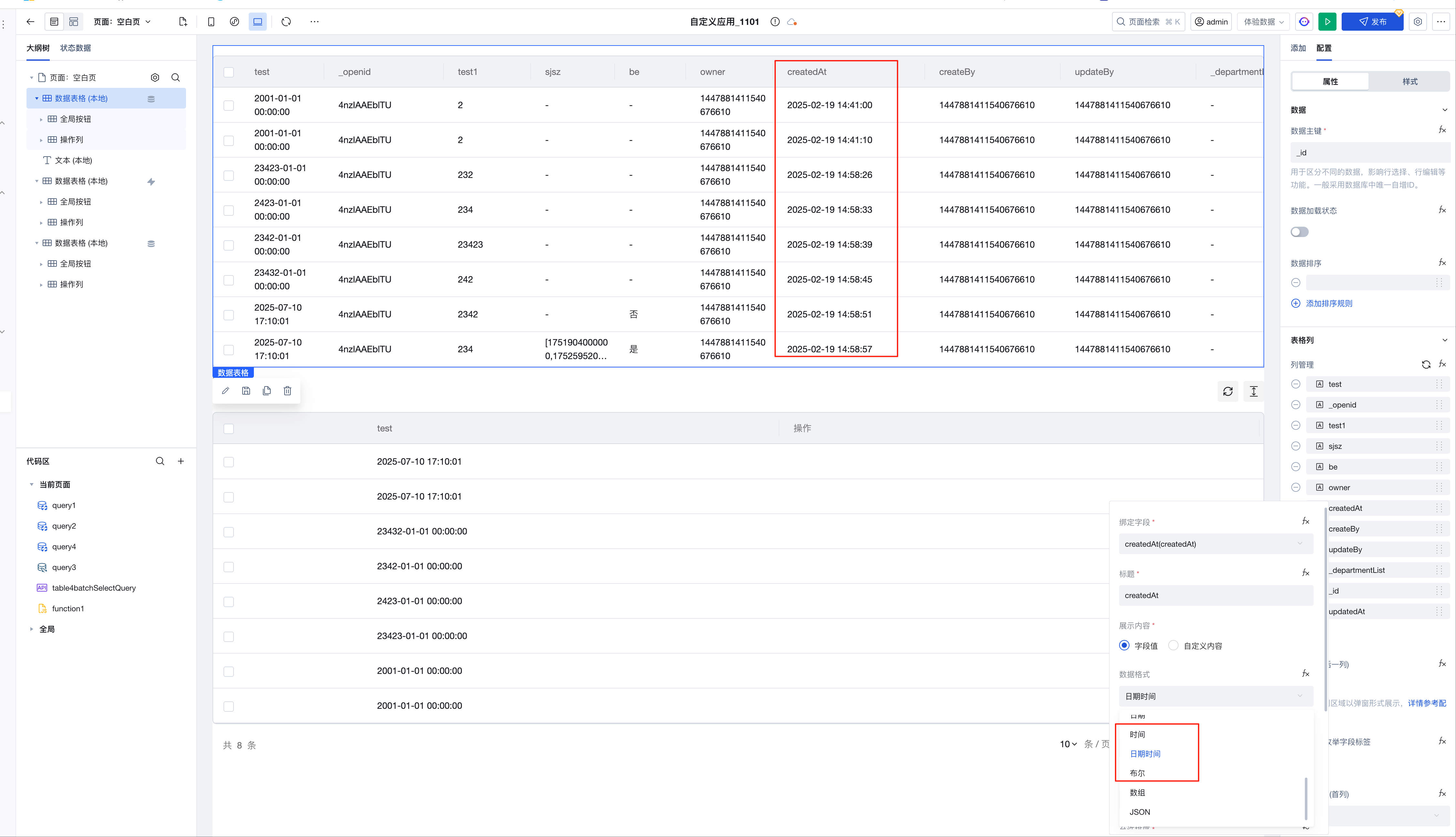
「数据表格」数据表格自定义格式,新增日期/日期时间/时间/布尔类型格式

「图片上传」修复图片上传自定义路径
v3.21.0
发布日期:2025/07/02
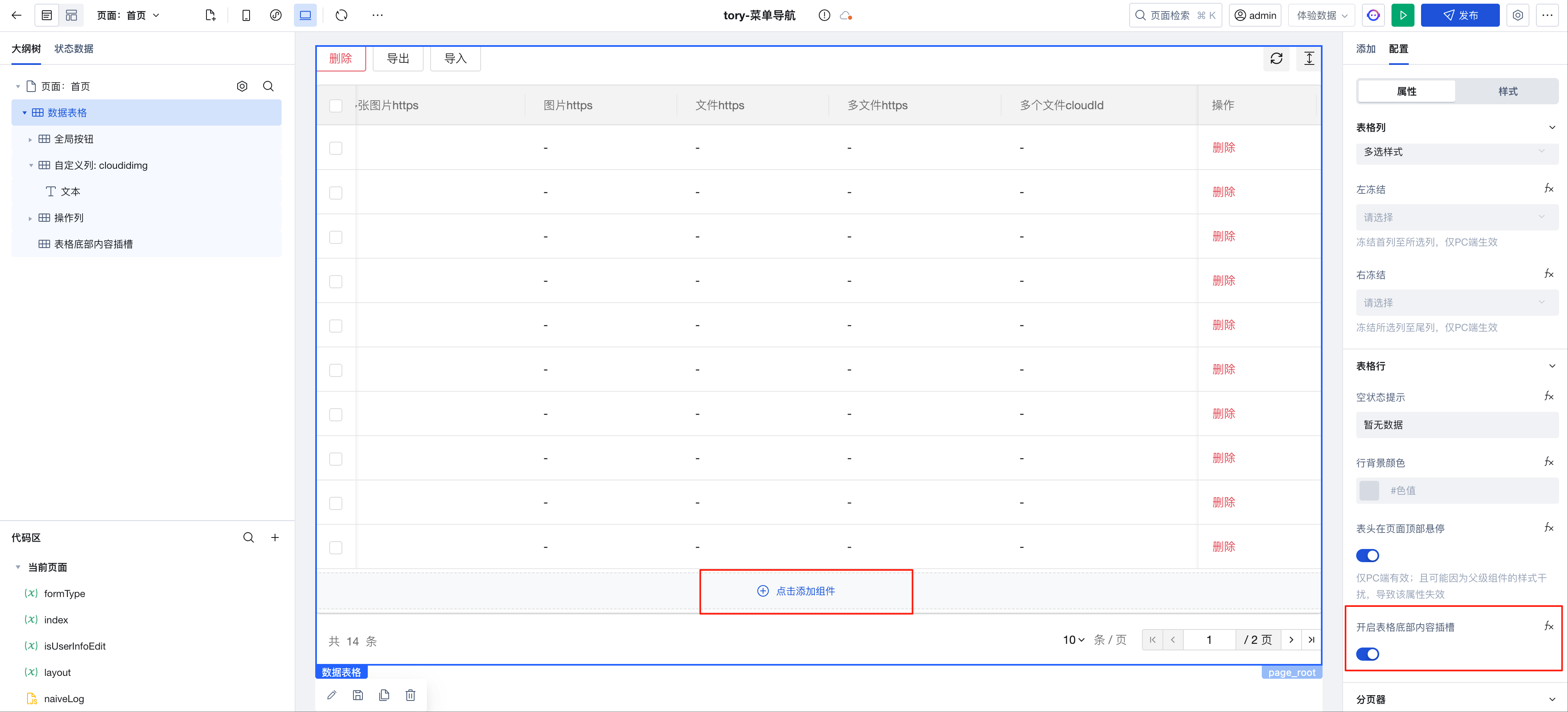
「数据表格」数据表格支持底部插槽

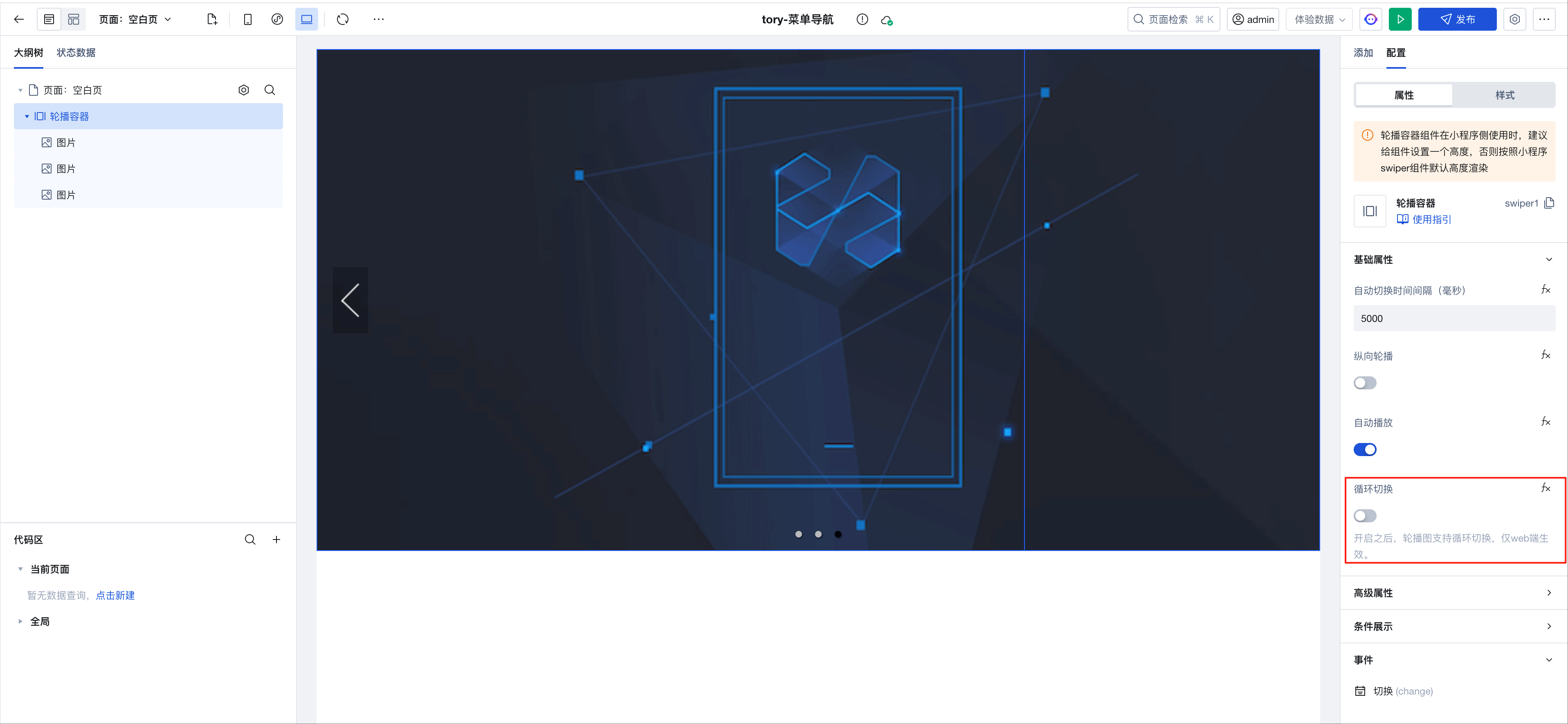
「轮播容器」轮播容器 web 端支持关闭循环切换

- web 端支持关闭,关闭后右滑到最后一页,将不能继续右滑。若关闭循环切换的同时开启自动播放,播放到最后一张后将停止播放。
- 受小程序端限制,不支持循环切换属性,支持衔接滑动属性。小程序端关闭衔接滑动,关闭后右滑到最后一页,将不能继续右滑。若关闭衔接滑动的同时开启自动播放,播放到最后一张后将继续播放第一张。
v3.20.0
发布日期:2025/06/11
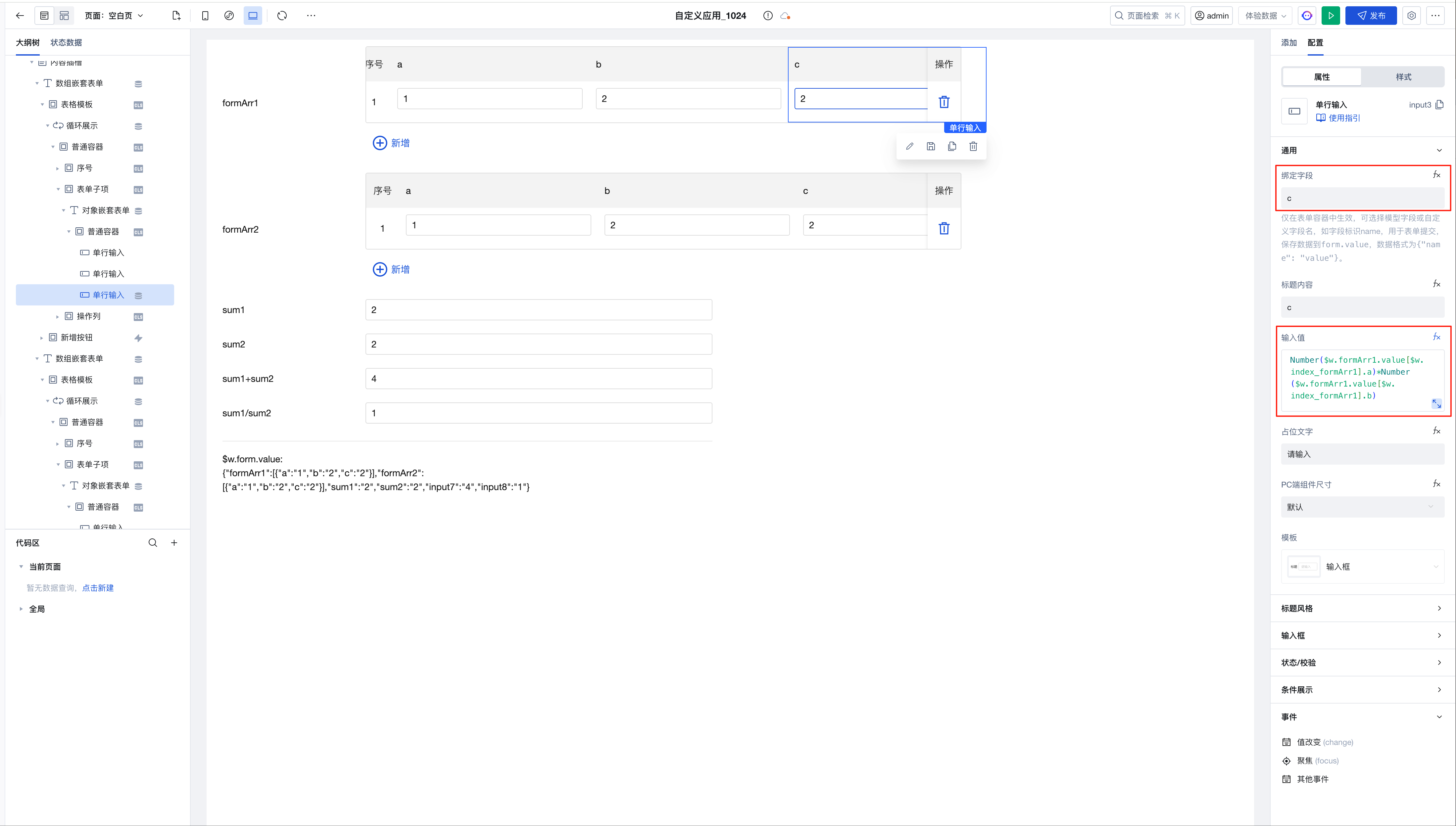
「表单容器」优化表单值管理
- 优化数组嵌套组件性能
- 优化值计算场景,详见表单值计算场景配置

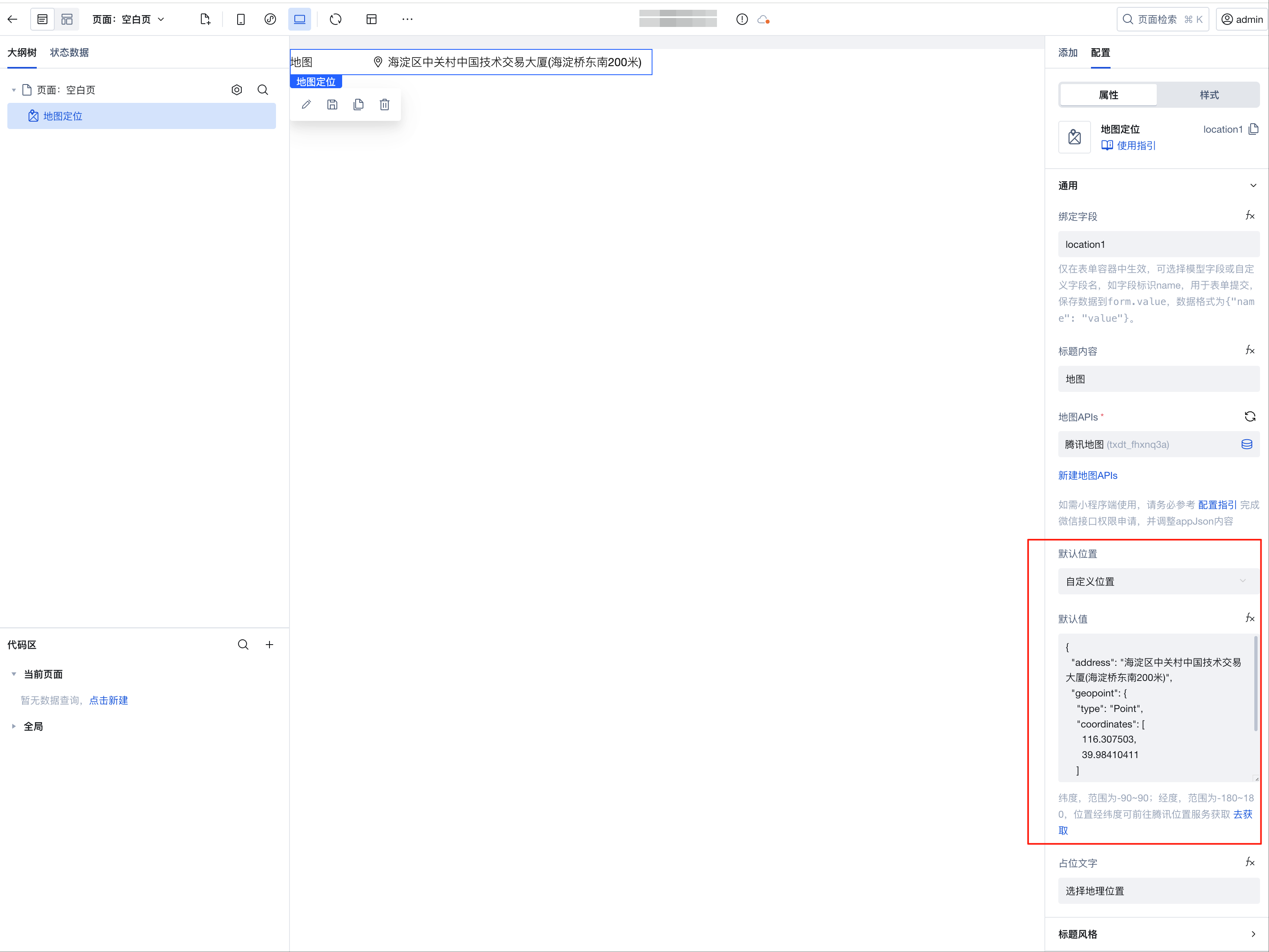
「地图定位」地图定位支持填写默认位置

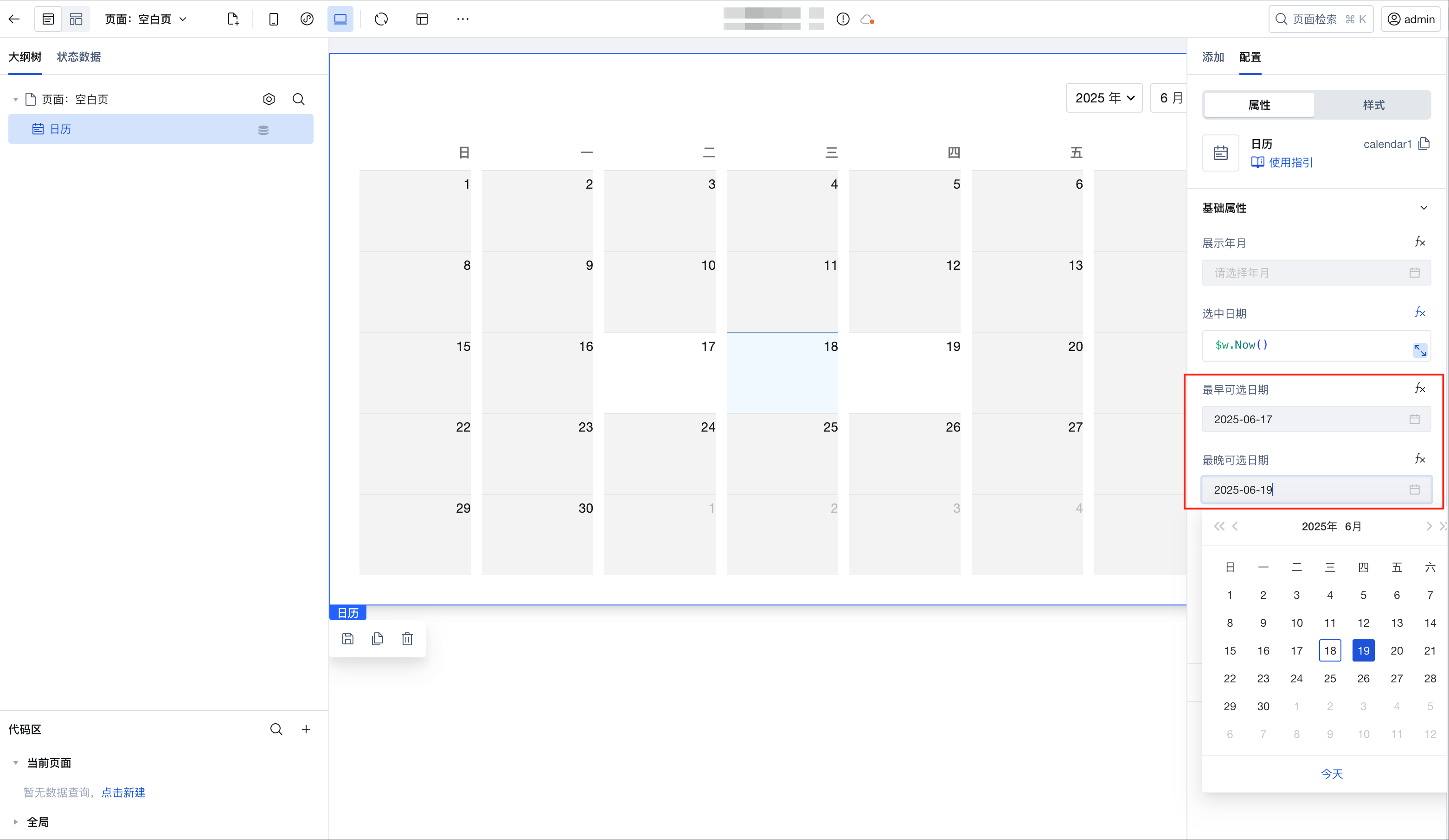
「日历组件」日历组件支持配置最早/晚日期

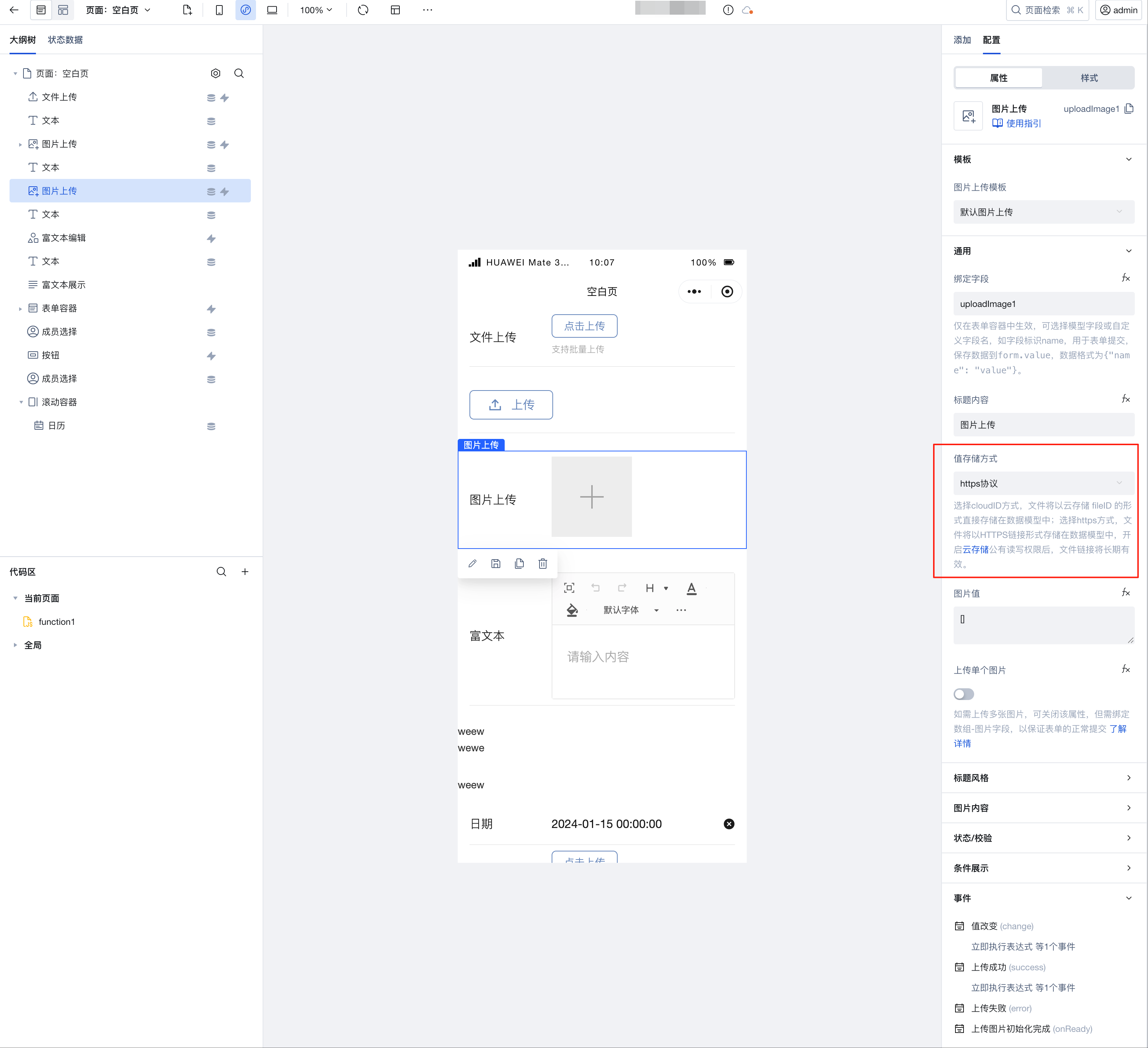
「图片上传/文件上传/富文本编辑」新增值存储方式,支持存储 https 格式

- 选择 cloudID 方式,文件将以云存储 fileID 的形式直接存储在数据模型中。默认存储 cloudID。
- 选择 https 方式,文件将以 HTTPS 链接形式存储在数据模型中,开启云存储公有读写权限后,文件链接将长期有效。
- 选择 https 方式存储后,值变改事件,上传成功事件的出参也会更新为 https 格式。统一多端上传成功事件出参格式。
v3.19.0
发布日期:2025/06/04
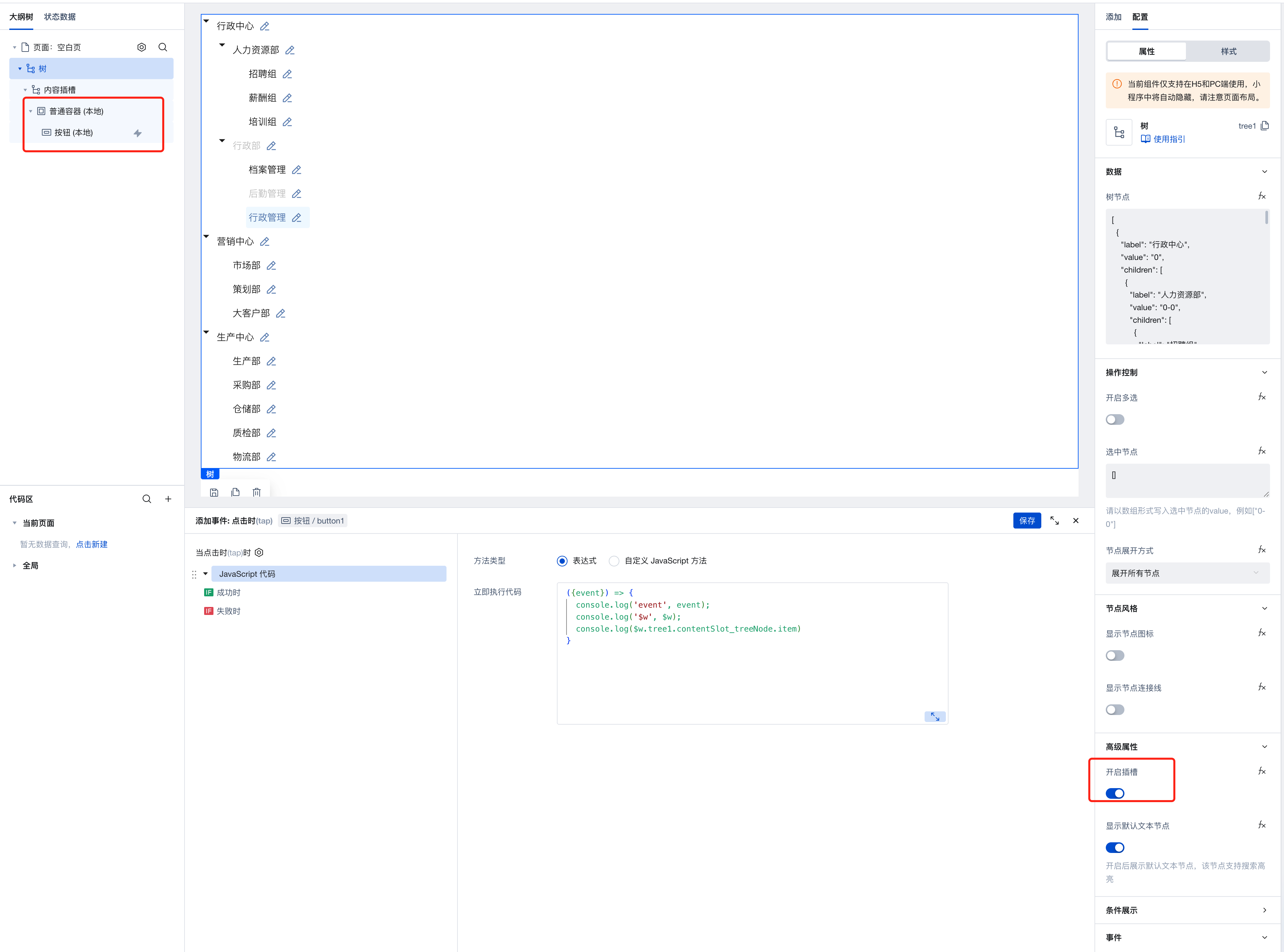
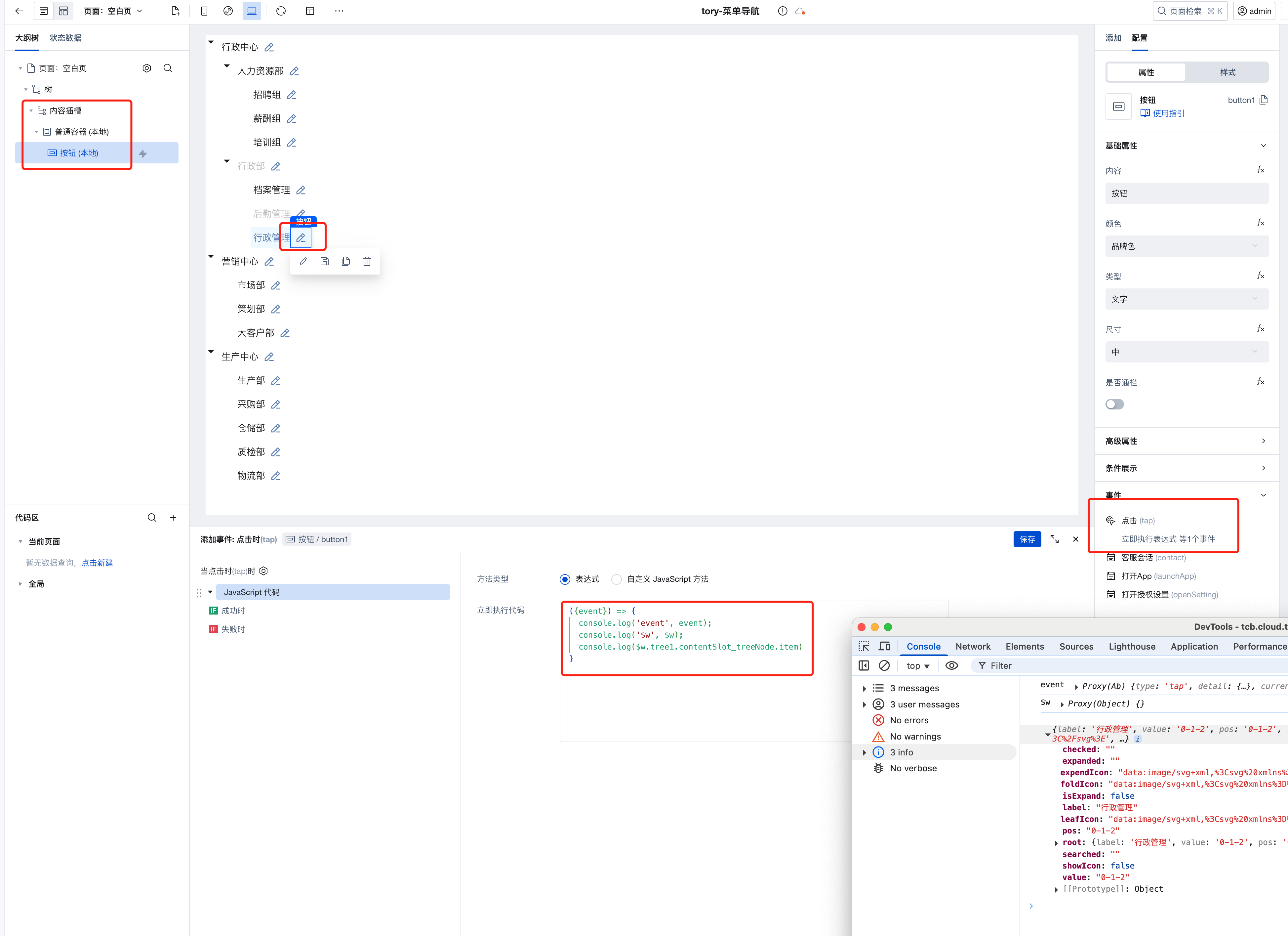
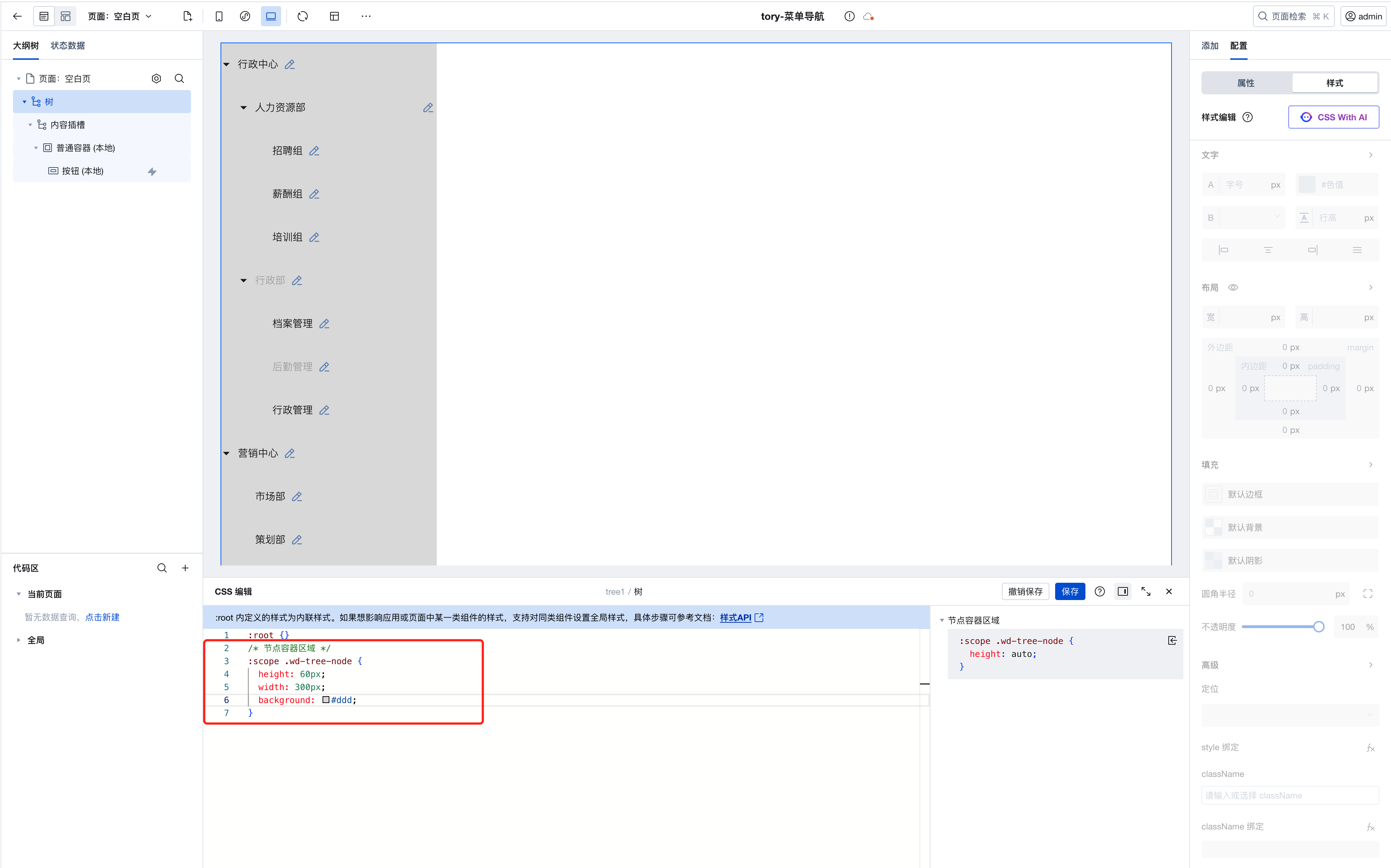
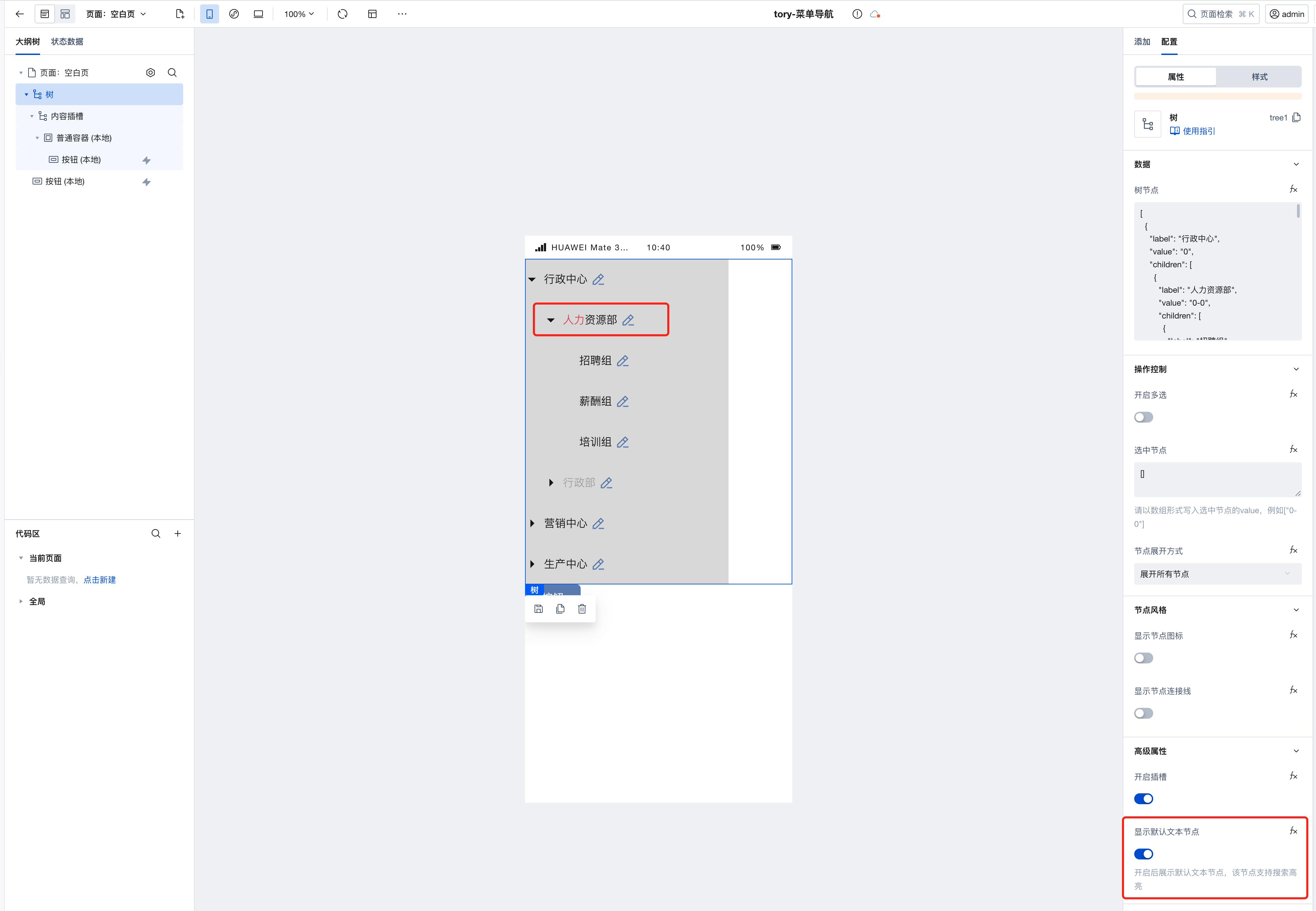
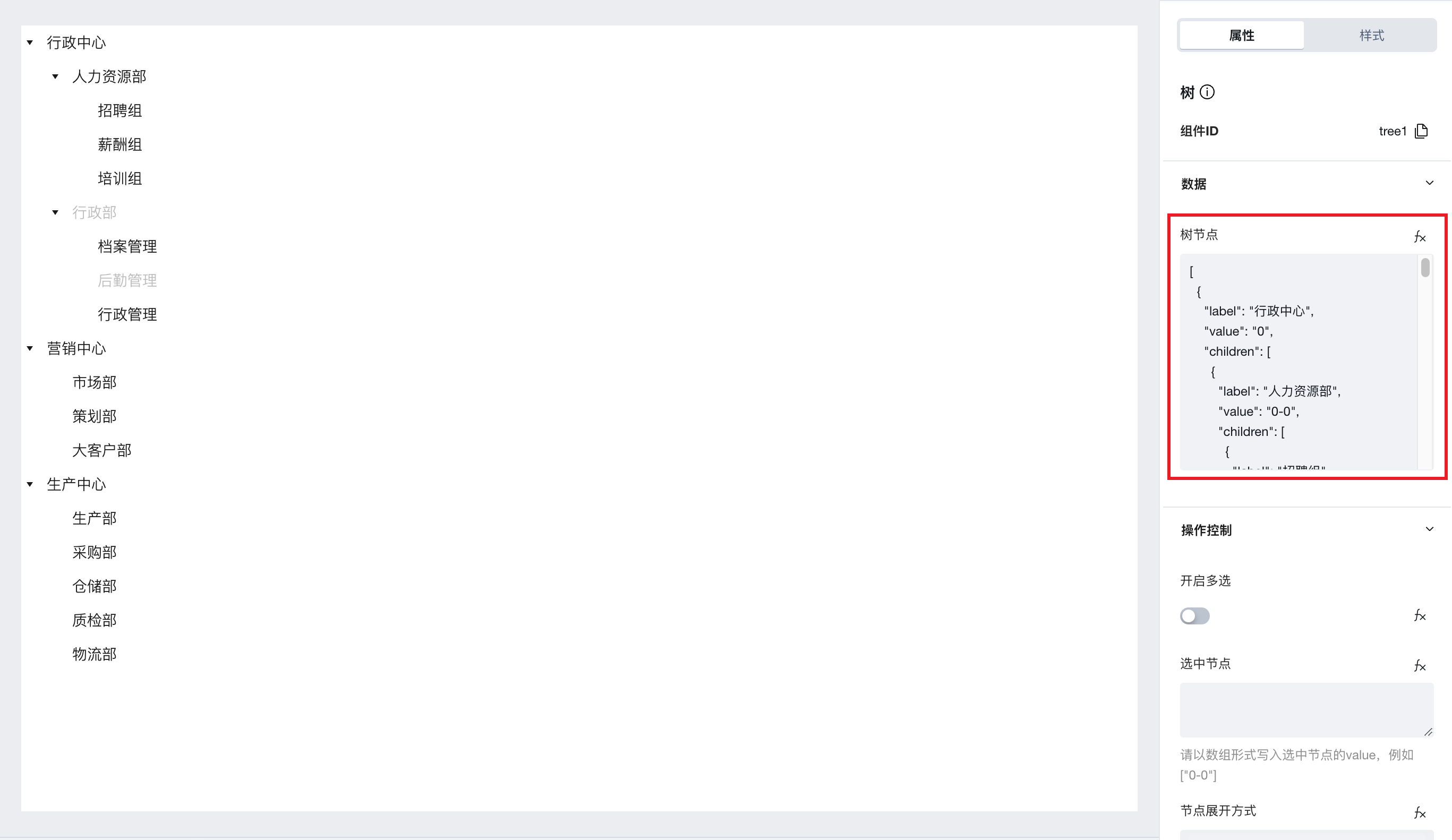
「树」树组件支持作用域插槽
组件升级到 3.19.0 后,树组件支持作用域插槽,选择高级属性,开启插槽后,大纲树会新增内容插槽,可以在插槽节点添加自定义内容。

可以通过表达式
$w.tree1.contentSlot_treeNode.item获取树节点的详细信息。
可以通过样式 api, 自定义树节点样式,更多样式 api,可以前往树组件文档查看。

默认文本节点支持搜索高亮。可以关闭该属性,通过文本节点自定义展示。

「九宫格抽奖」九宫格抽奖组件支持配置抽奖时长
「数据表格」数据表格支持选中行事件
v3.18.0
发布日期:2025/04/18
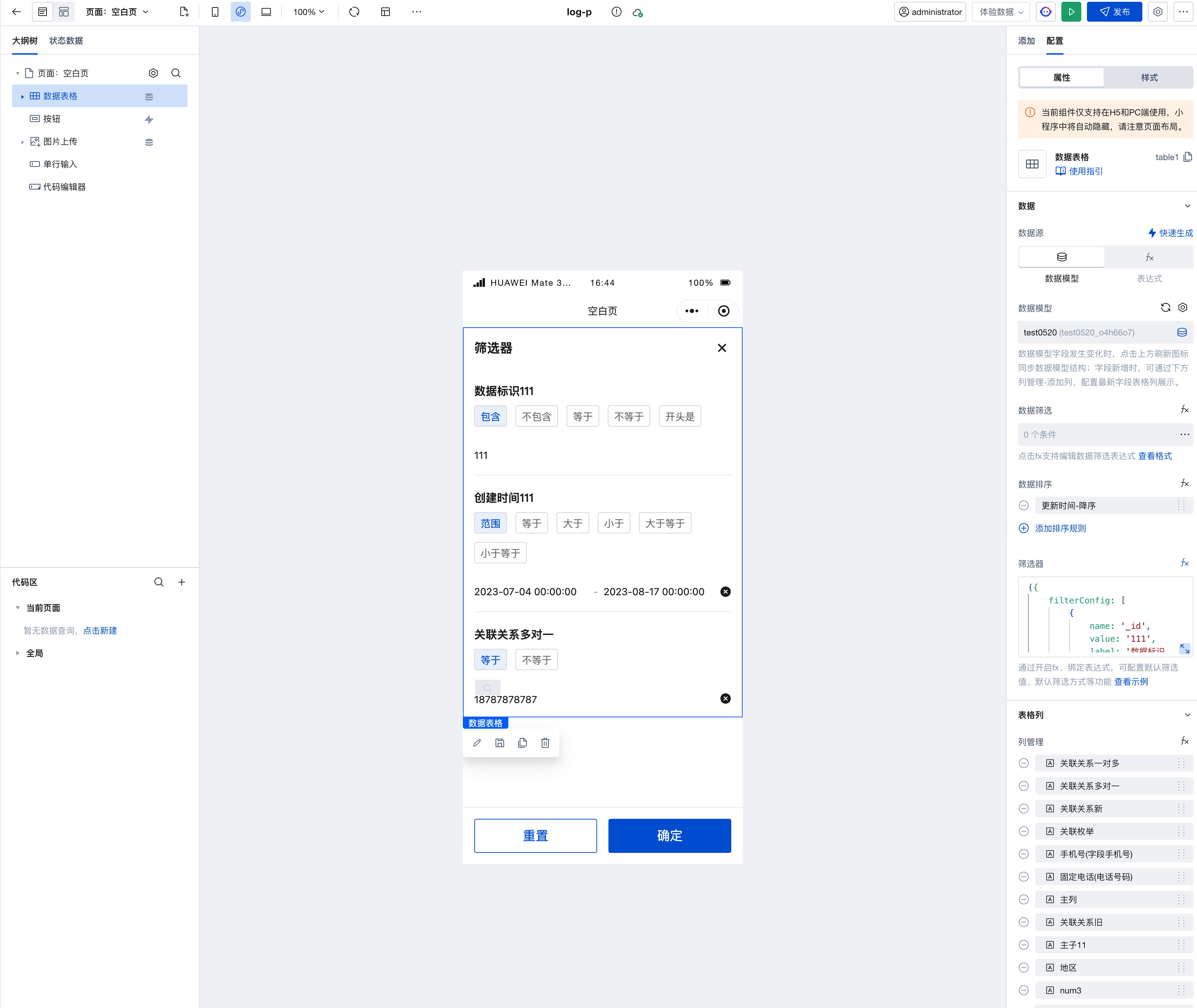
「数据表格」数据表格筛选器支持配置关联关系筛选
- 组件升级到 3.18.0 后,移动端筛选器做了样式升级,提升了移动端的查询操作体验。对于有自定义样式需求的用户,可通过表单组件的样式 api,调整筛选器样式。

- 可通过自定义配置,配置 relationFieldName 字段,实现指定关联关系筛选器展示的选项名称,目前仅支持配置 string 类型字段作为选型名称,详情参考自定义配置筛选器

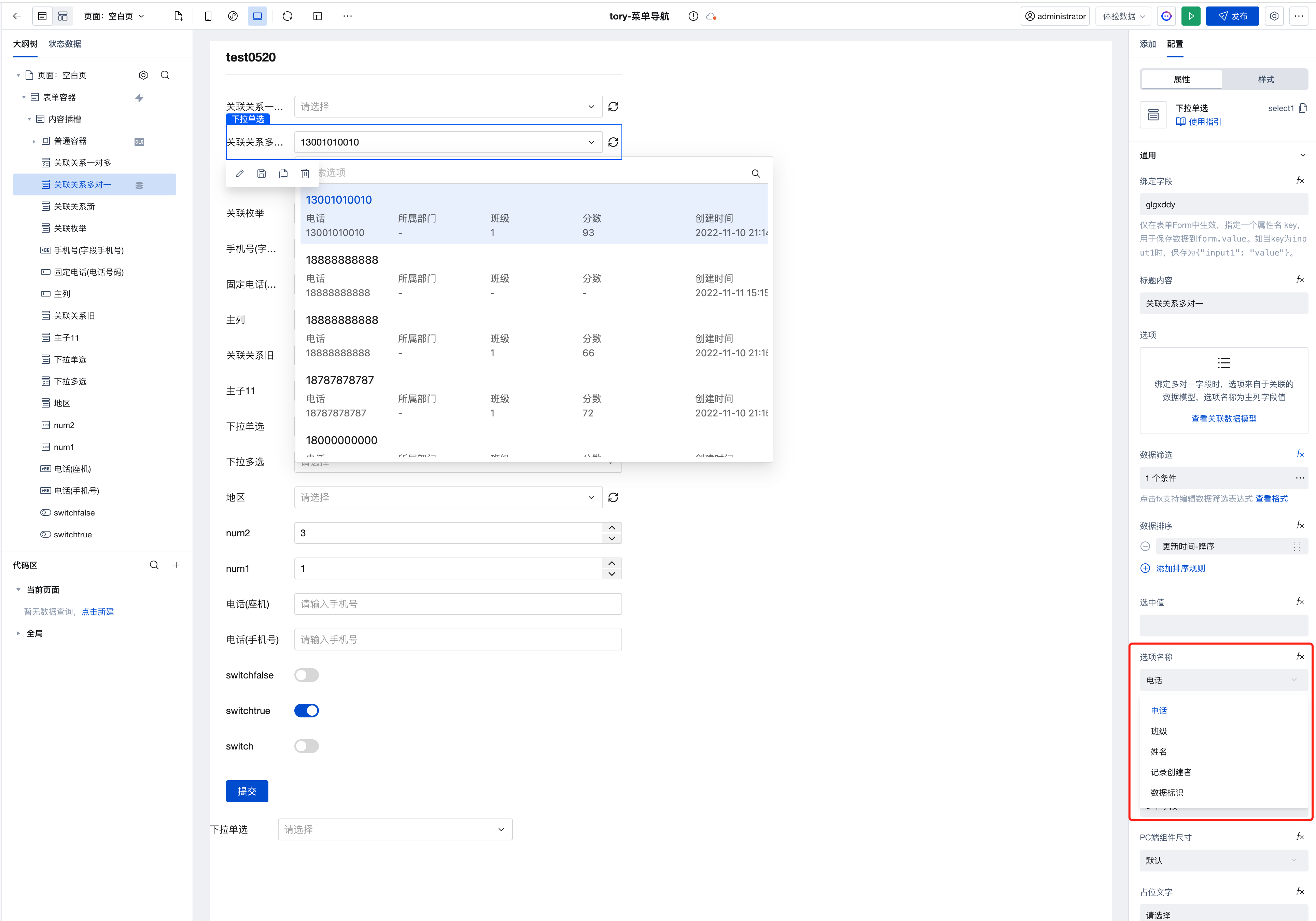
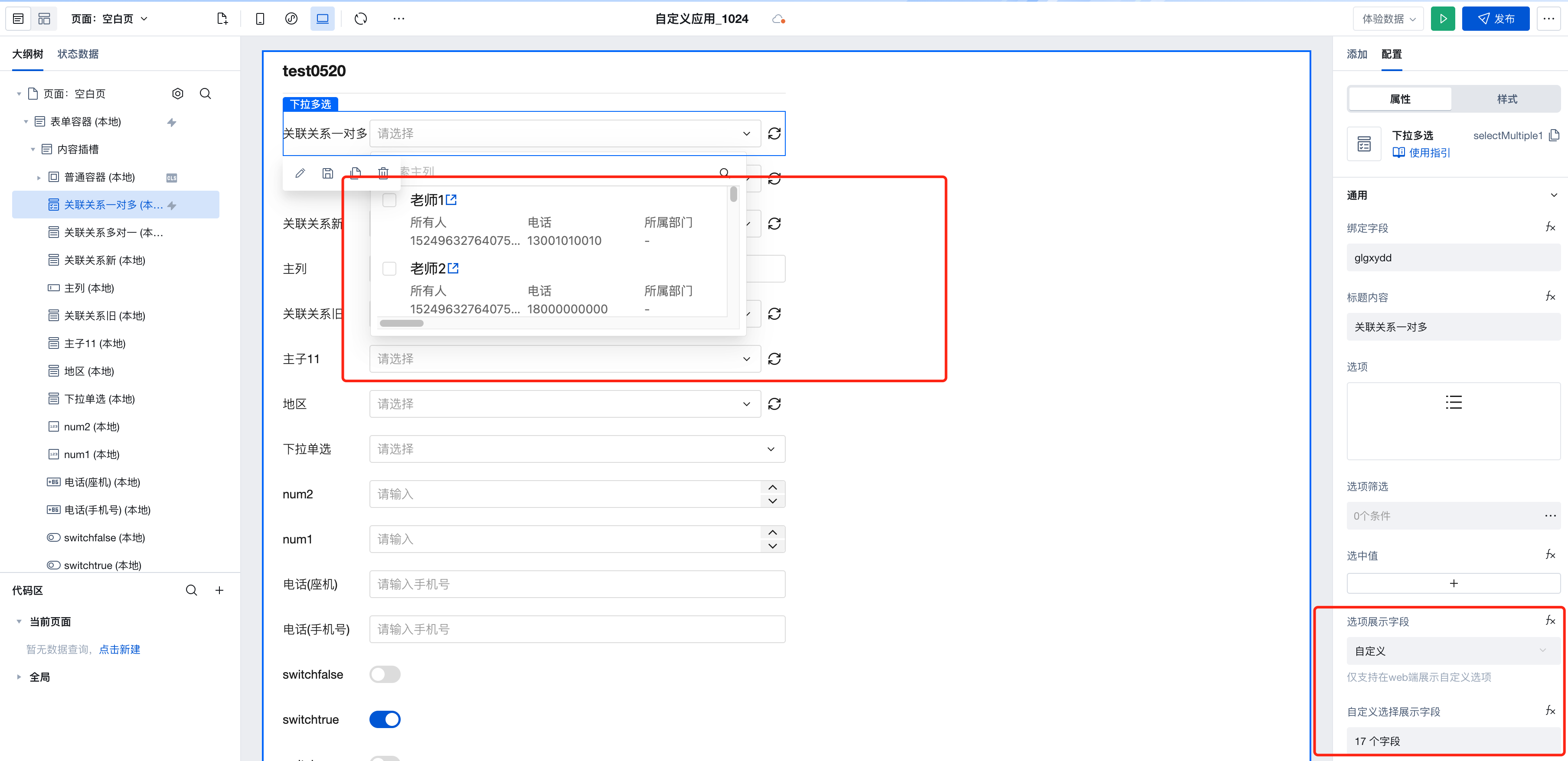
「下拉单选/多选」表单场景下,下拉单选/多选组件自动映射的关联关系字段支持配置选项名称
- 目前仅支持配置 string 类型字段作为选型名称

v3.17.0
发布日期:2025/03/26
「图片上传」图片上传支持自定义上传模板
组件升级到 3.17 版本后,图片上传支持自定义上传模板。web 端默认图片上传模板同样支持以下方法,小程序端默认图片上传模板暂不支持。
- 新增图片上传初始化完成事件 onReady
- 新增图片上传方法 upload
- 新增单张图片删除方法 delete
- 可指定图片自定义上传路径,格式:pathA/pathB,存储在 weda-uploader/appName/customUploadPath,customUploadPath 默认为空
- 新增更新图片上传配置方法 setConfig,支持通过属性区配置,也可通过方法更新,详见配置参数指引
- 新增更新图片上传配置方法 setConfig,支持通过属性区配置,也可通过方法更新,详见配置参数指引
「小程序广告」小程序广告支持激励视频广告类型
v3.16.0
发布日期:2025/03/19
「下拉单选/多选」下拉单选/多选,新增支持远程搜索,支持屏蔽索搜,新增 focus 事件,blur 事件(web 端)
v3.15.0
发布日期:2025/02/17
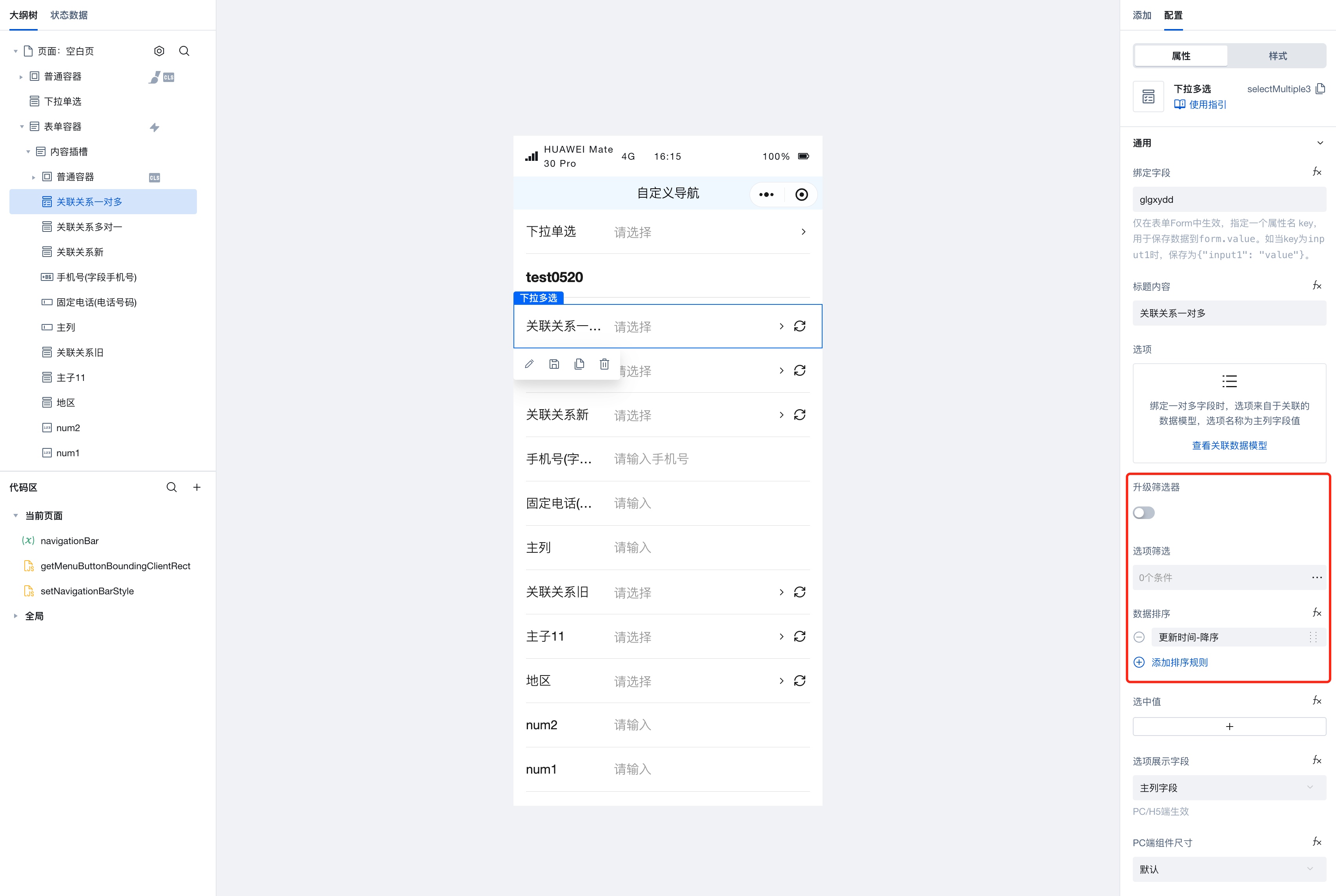
「下拉单选/多选」下拉单选/多选,支持排序,升级筛选器,查询支持忽略大小写
组件升级到 3.15 版本后,表单中绑定关联关系的下拉单选/多选组件,支持数据排序,升级筛选器,查询支持忽略大小写。
- 查询默认按照更新时间降序排列
- 点击升级筛选器后,若之前配置过筛选规则,需重新配置
- 默认搜索时忽略大小写

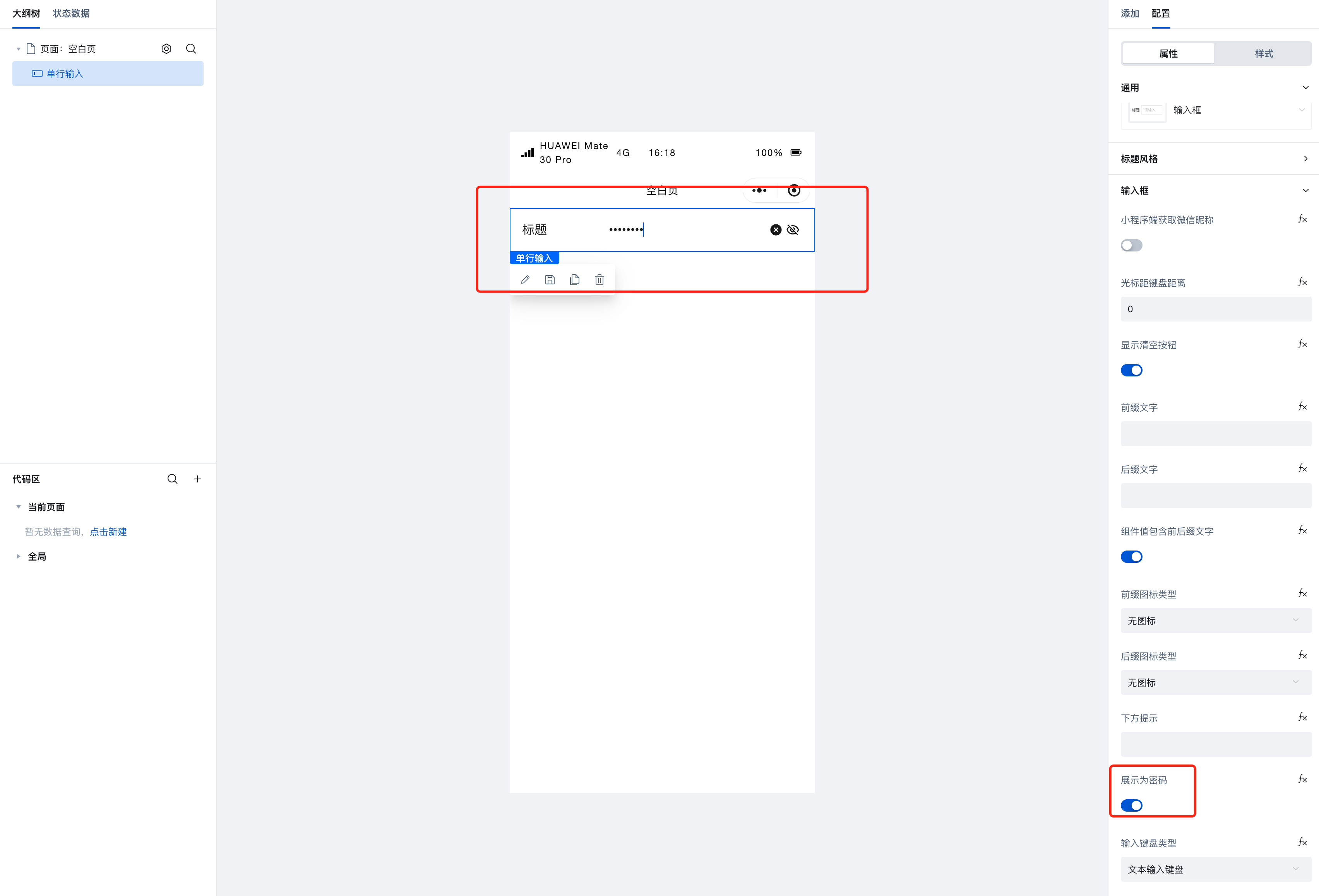
「输入框」开启密码时,支持控制密码明文展示

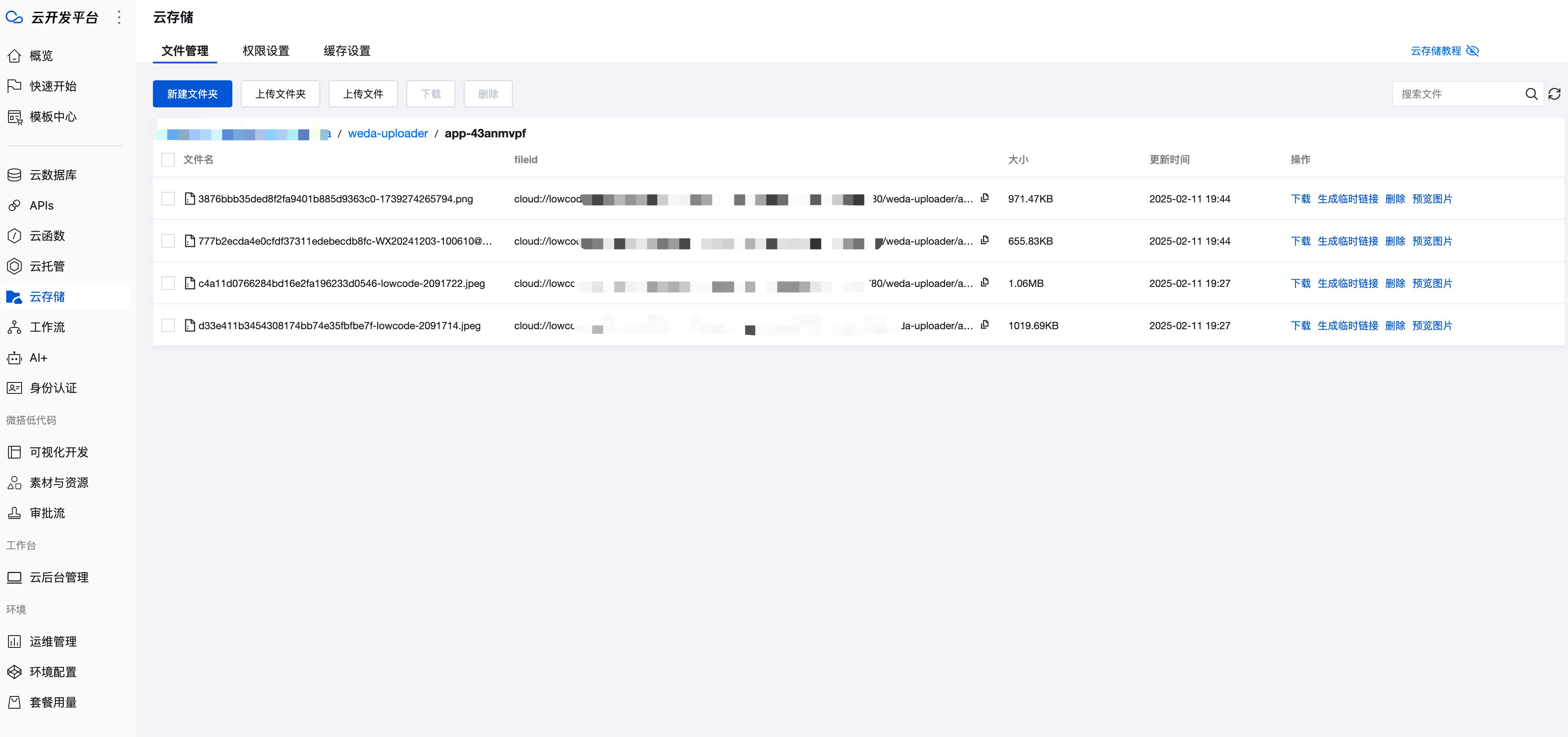
「图片/文件/富文本上传」默认地址增加一级应用名称
- 图片/文件默认存储路径为{{bucket}}/weda-uploader/{{appName}}
- 富文本默认存储路径为{{bucket}}/weda-richtext-upload/{{appName}}

「数据列表」增加数据列表标准化样式用例
v3.14.0
发布日期:2025/01/22
「微信小店商品」新增小程序端 customContent、logoPosition、openPage 属性
「轮播图」新增小程序端 layoutType、transformType、easingFunction 属性
v3.13.0
发布日期:2024/12/17
「微信小店首页」新增微信小店首页组件
「微信小店商品」新增微信小店商品组件
v3.12.0
发布日期:2024/12/02
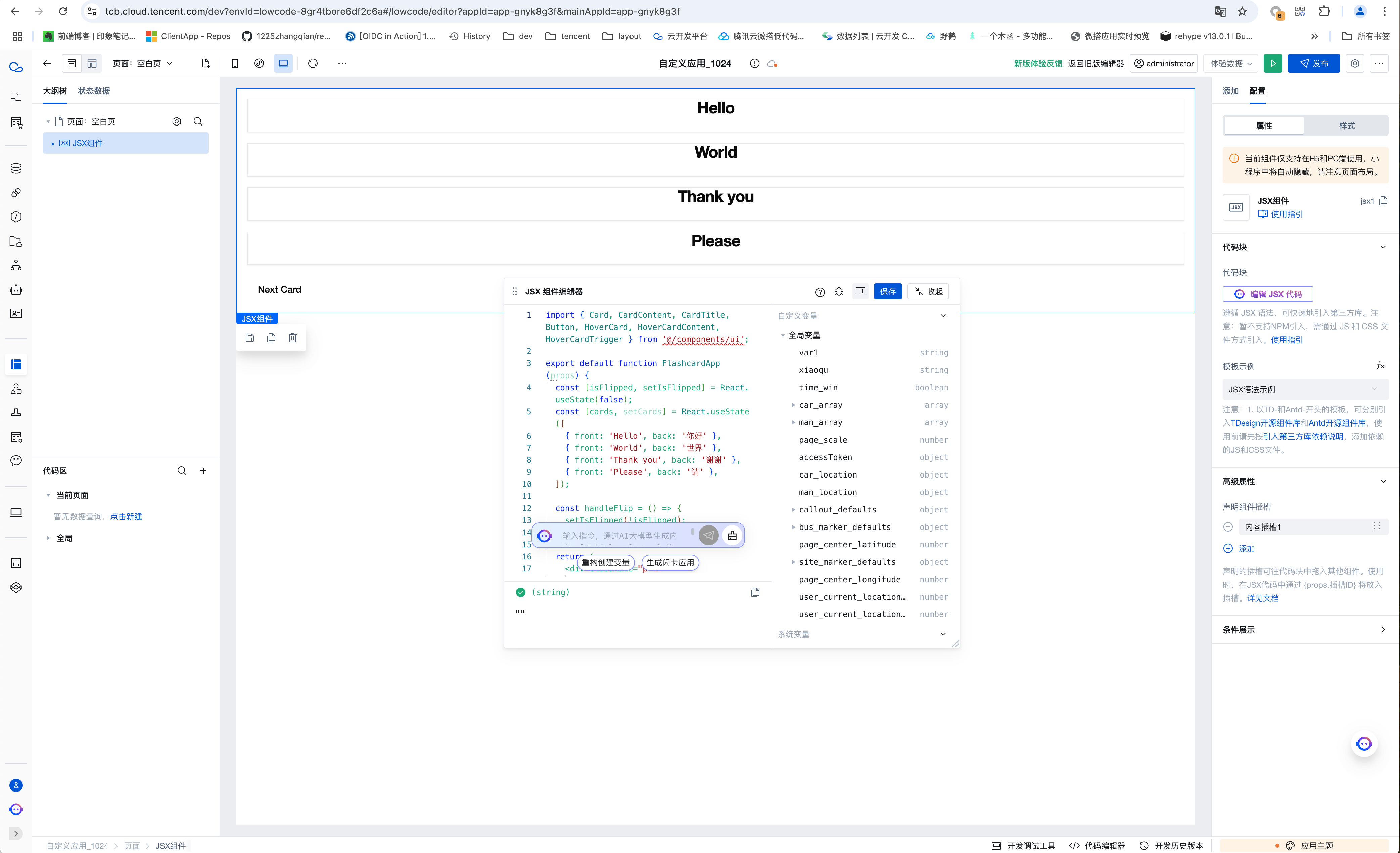
「AI JSX 代码块 」AI 生成低代码组件
- 针对于复杂的业务场景,AI 可以根据用户的需求,自动生成带有逻辑的相应的组件代码,帮助开发者快速实现业务功能。详情可参考AI 生成低代码组件

「图片上传」图片上传组件支持旋转预览,支持多张图片切换预览
「图片」图片组件支持旋转预览
「表格」表格组件图片字段支持旋转预览,支持多张图片切换预览
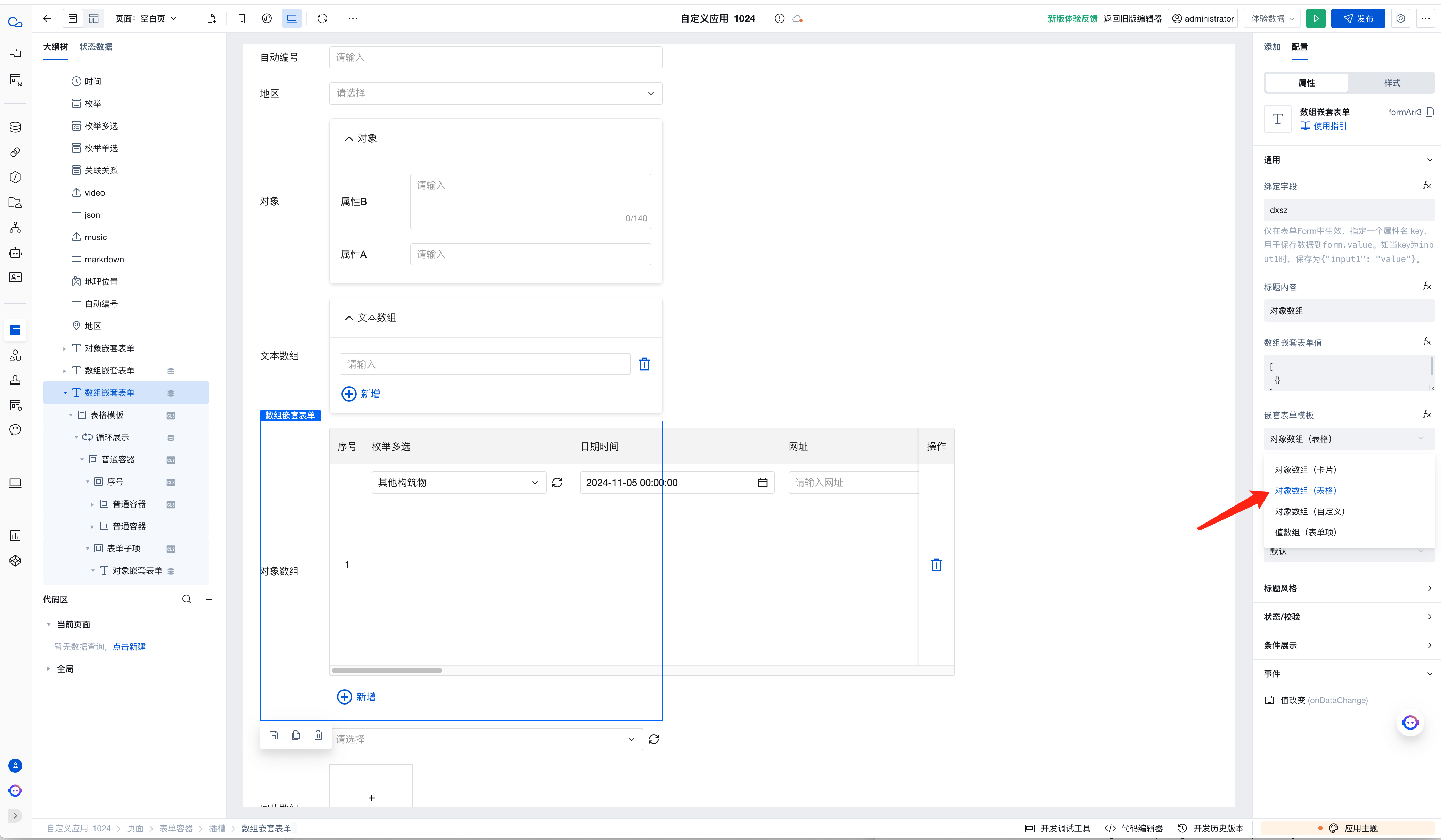
「数组嵌套/对象嵌套」数组嵌套/对象嵌套组件支持多种 UI 模式
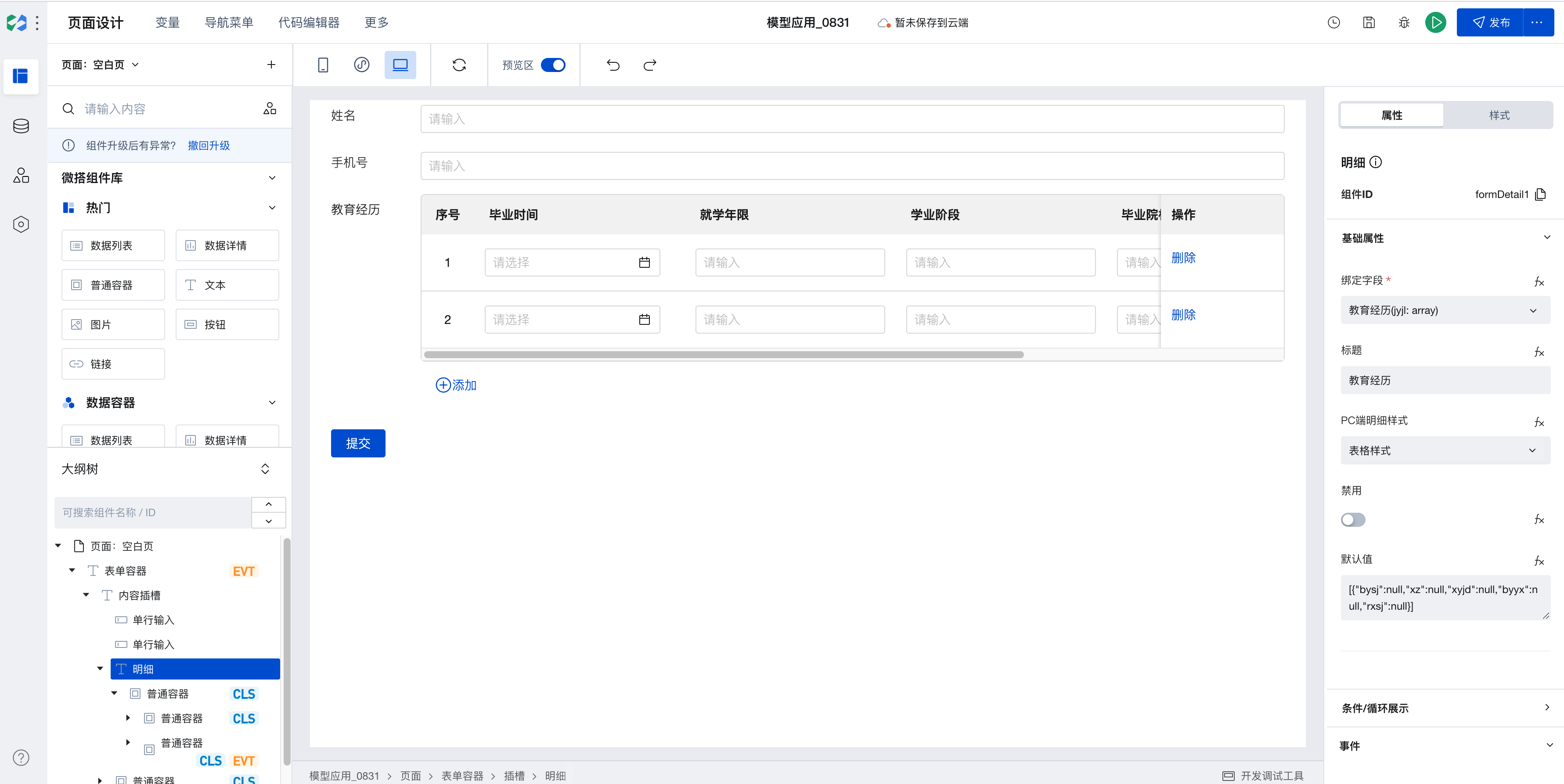
组件升级到 3.12 版本后,数组嵌套组件选择对象数组模板时,支持切换卡片、表格、自定义三种 UI 模式,切换的同时保留嵌套对象组件内部的子表单项。

「布局导航」布局导航侧边展开属性关闭时,保持侧边菜单展开收起状态
「表格」表格增加清空选项方法
「webview」 webview 组件 支持透传 allow、sandbox 属性
v3.11.0
发布日期:2024/10/25
「下拉多选/下拉单选」web 端关联字段、枚举字段展示优化

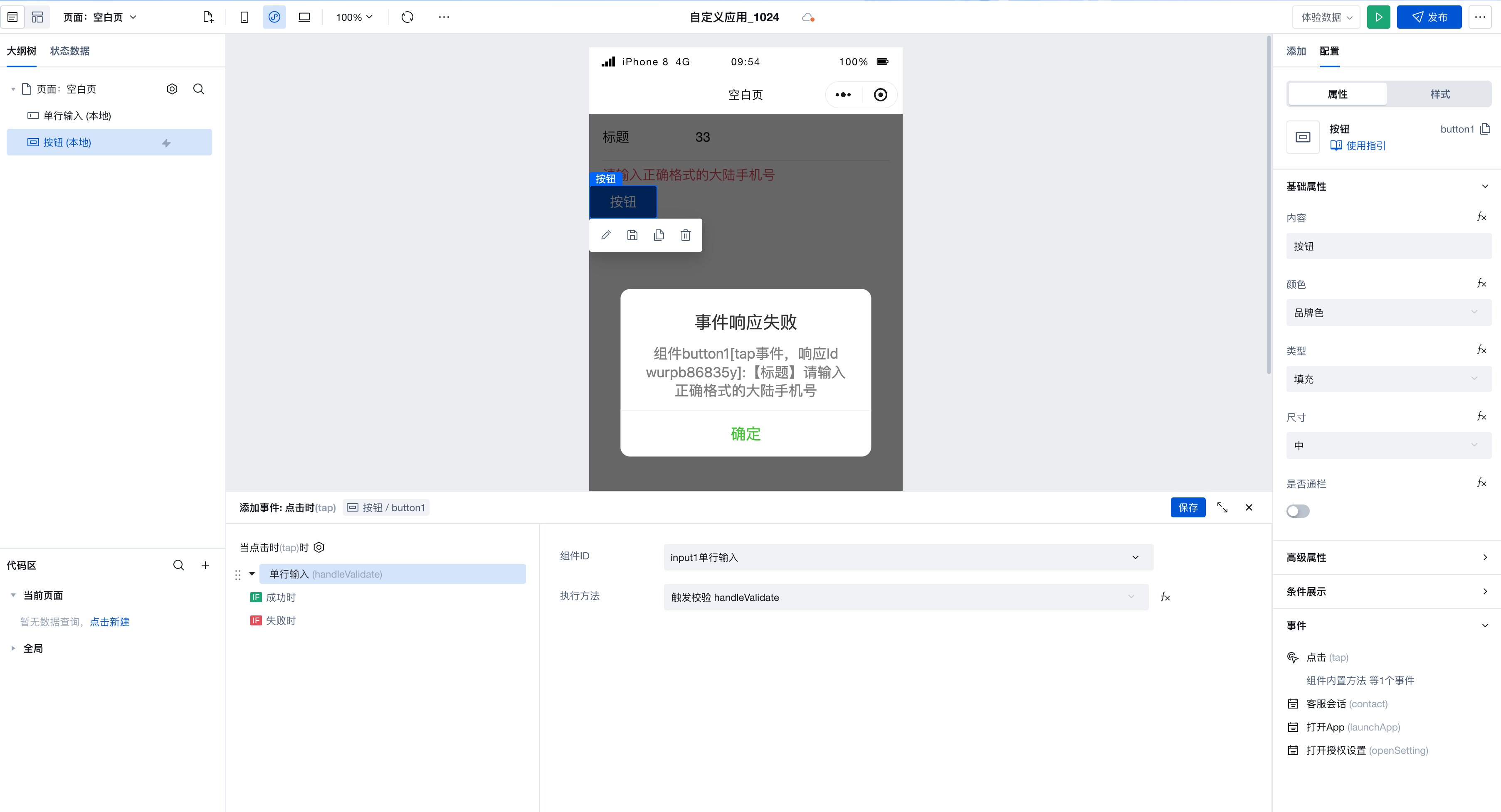
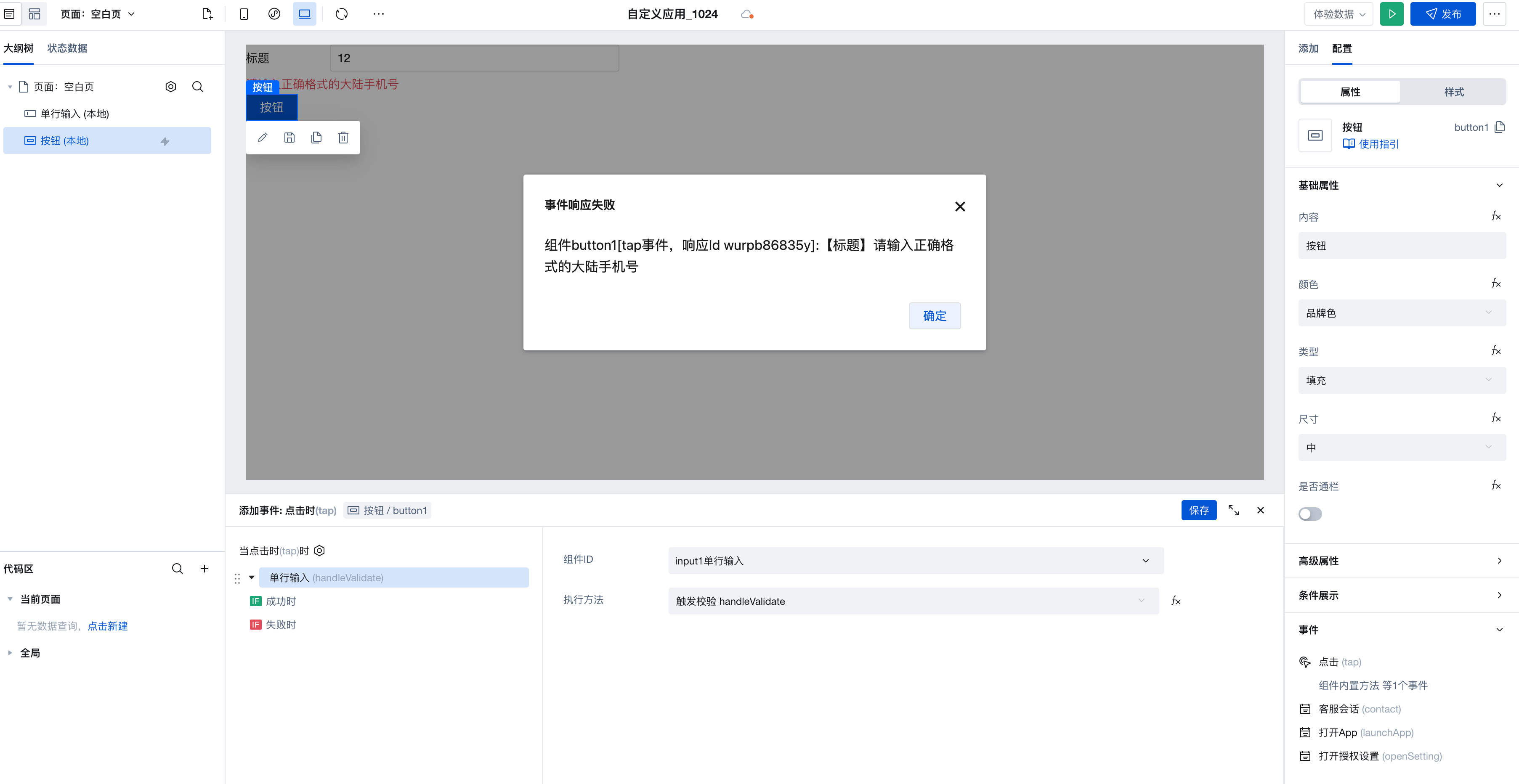
「表单项校验」表单相关组件触发组件内校验方法机制优化
- 组件升级到 3.11 版本后,表单项校验失败时走失败逻辑分支,当校验失败未配置失败事件时,默认弹窗提示校验失败,可通过配置事件实现自定义逻辑。


「单行输入/电话输入」手机号校验规则更新
- 单行输入
- 手机号校验规则,更新为大陆手机号校验规则。正则: /^1[3-9]\d{9}$/
- 固定电话校验规则,更新为常规电话校验规则。正则:/(^(0\d{2,3}-)?|^(\d{3})?|^(400|800)-?)(\d{3,8})(-\d{1,4})?$/
- 新增通用电话校验规则,适配国内及境外手机号、电话。正则:/^(+\d{1,4}[\s-]?)?((?\d{1,4})?[\s-]?)?(\d{1,4}[\s-]?)?(\d{1,4})?\d{1,9}(\s?(x|ext)\s?\d{1,6})?$/
- 电话输入校验规则更新为大陆手机号校验规则
「进度条」支持显示进度值
「菜单导航」下架菜单导航组件,建议使用 「布局导航」组件来代替
v3.10.0
发布日期:2024/09/23
「多行输入」新增 confirm 事件
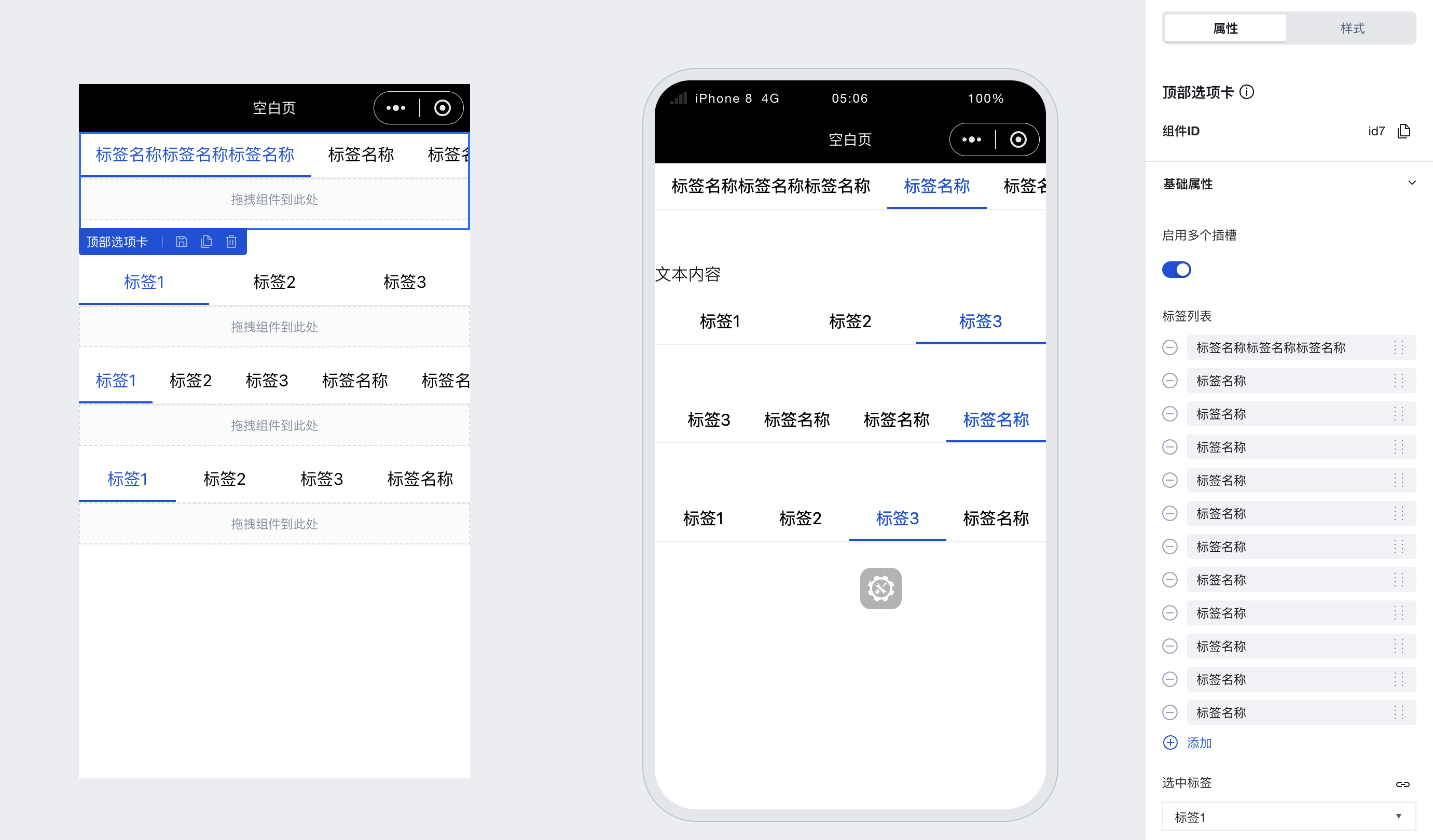
「顶部选项卡」支持动态插槽
「侧边选项卡」支持动态插槽
「下拉多选/下拉单选/表格」web 端关联字段、枚举字段展示优化
「图片上传」web 端上传过程展示优化
「文件上传」支持修改上传按钮文案
规范组件异常提示信息
v3.9.0
发布日期:2024/08/02
「布局导航」新增工字布局模版
「markdown 展示」新增 markdown 展示组件
「数据列表」数据列表支持的数据源 v2 协议
「数据详情」数据详情支持的数据源 v2 协议
v3.8.0
发布日期:2024/07/18
「单行输入」等输入类组件新增前后图标点击事件
「单行输入」组件使用自定义校验时,过滤空规则
「下拉单选/下拉多选」组件新增筛选条件属性
「代码编辑器」组件新增 JSON / Markdown 格式
「富文本」组件优化样式
v3.7.0
发布日期:2024/05/29
「级联选择」组件新增
- 多级选择器,常使用在地域选择,机型配置选择等。
「代码编辑器」组件新增
- 基于 React CodeMirror 封装的代码编辑器。用于辅助代码输入及展示的表单组件。
「web-view」新增组件方法支持发送消息
「数组嵌套表单」组件新增
- 提供数组元素是对象场景下的表单功能。
「对象嵌套表单」组件新增
- 提供多级对象嵌套场景下的表单功能。
v3.6.0
发布日期:2024/05/06
数据表格
- 「数据表格」增加数据源绑定指引,支持快捷生成数据 query 和表格配置,实现表格数据的展示、新增、更新等需求
版本号说明
- 跳过 3.4,3.5 版本号,同步 npm 包
@cloudbase/weda-ui版本号
V3.3.0
发布日期:2024/03/27
「评分组件」组件新增
- 直观的打分输入组件
「进度条组件」组件新增
「高级链接组件」组件新增
- 支持 web 端点击超链接跳转。支持移动端唤起小程序。
- 支持小程序端跳转小程序页面。
优化「多行输入」组件
- 增加高度自适应能力
重绘组件图标、更新组件排列样式,提升组件的浏览和选用效率
丰富组件图标库数量
V3.2.0
发布日期:2024/02/21
「表格组件」新增重置筛选器功能
- 表格组件现在提供了一个“重置筛选器”的方法,便于用户在需要时快速清除筛选条件。
「文本组件」支持继承父级颜色
- 优化了文本组件的颜色设置功能,现在文本组件可以继承父级颜色,方便用户进行统一的样式设置。
「图片组件」修复预览功能
- 修复了部分手机上图片组件点击预览图时,无法关闭预览的问题。
「地图定位」统一方法传参
- 「地图定位」组件的 setValue 方法传参现在更加统一,方便用户进行使用。
「数据列表」新增“加载按钮名称”属性
- 「数据列表」组件现新增了一个属性,用于设置加载按钮的名称,提供了更灵活的自定义选项。
「上传图片」新增 PC 端支持预览
- 「上传图片」组件现在在 PC 端也支持预览功能,提供了更友好的操作体验。
「下拉单选/下拉多选/单选/多选/标签选择」组件增强功能
- 这些组件现在支持单个选项禁用,提供了更丰富的选项设置。
- 增加了 item api,便于用户获取选中项。
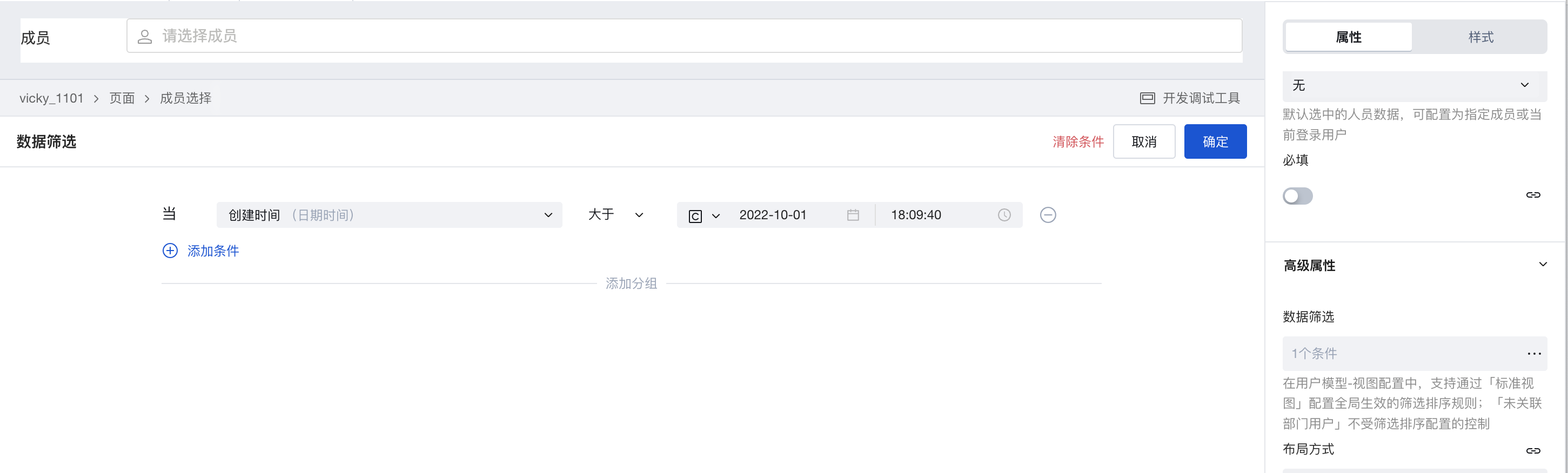
「成员选择」组件优化传参处理
- 优化了「成员选择」组件在无筛选条件时 condition 传 null 类型的处理,提高了组件的健壮性。
优化表单组件性能
- 对表单组件进行了性能优化,减少了渲染次数,提高了运行效率。
优化组件在分包场景的功能
V3.1.0
发布日期:2024/01/10
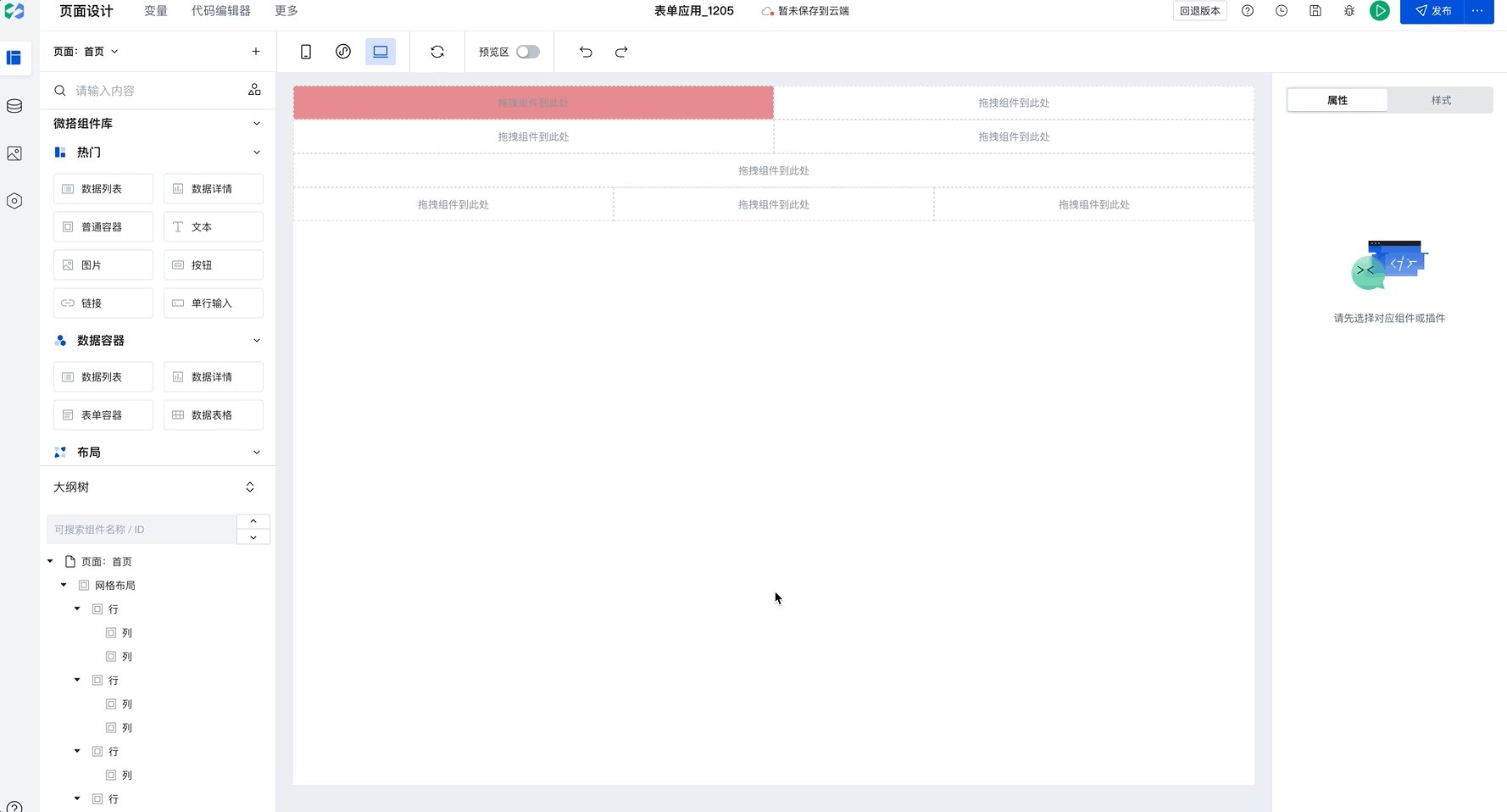
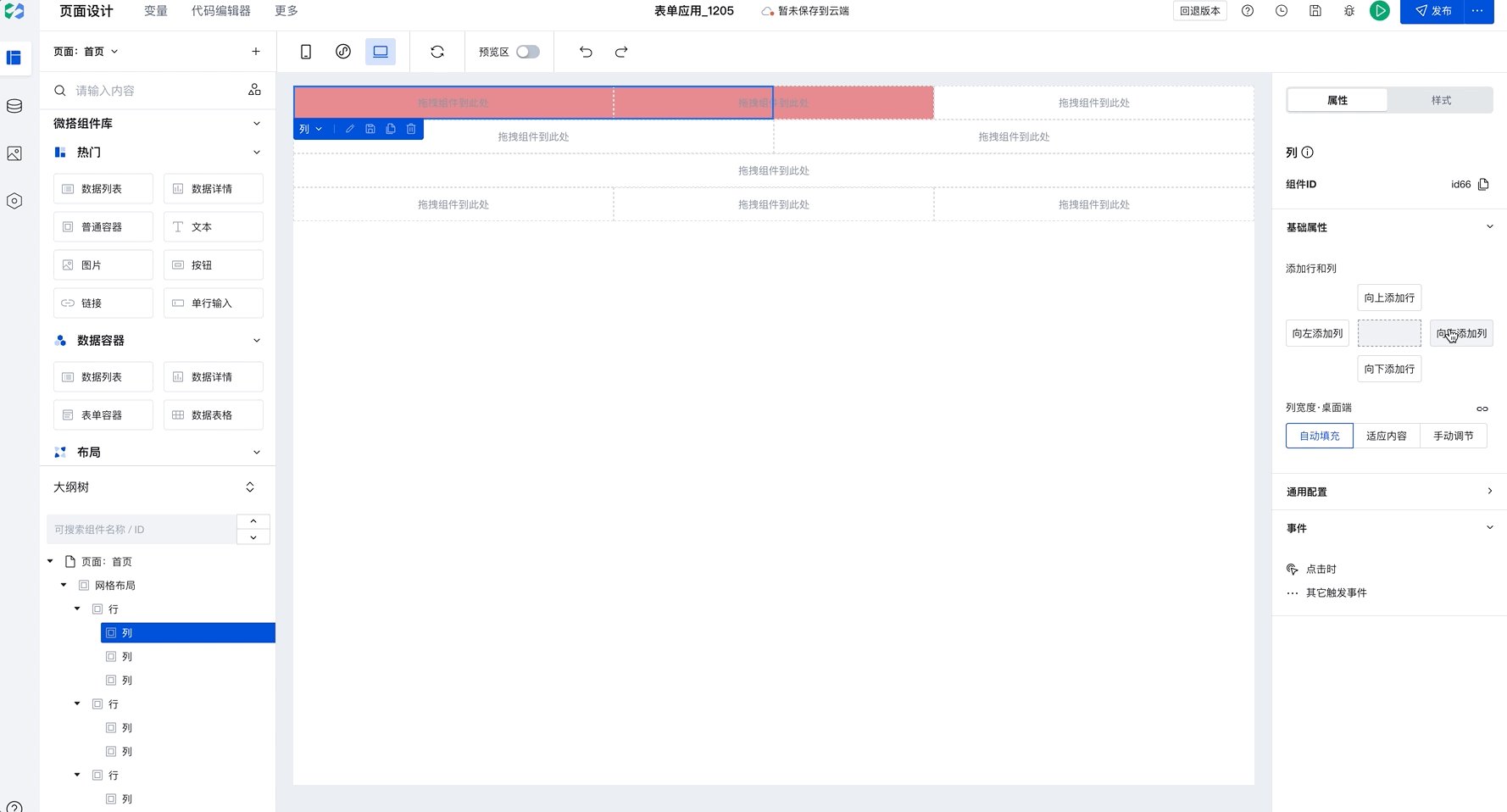
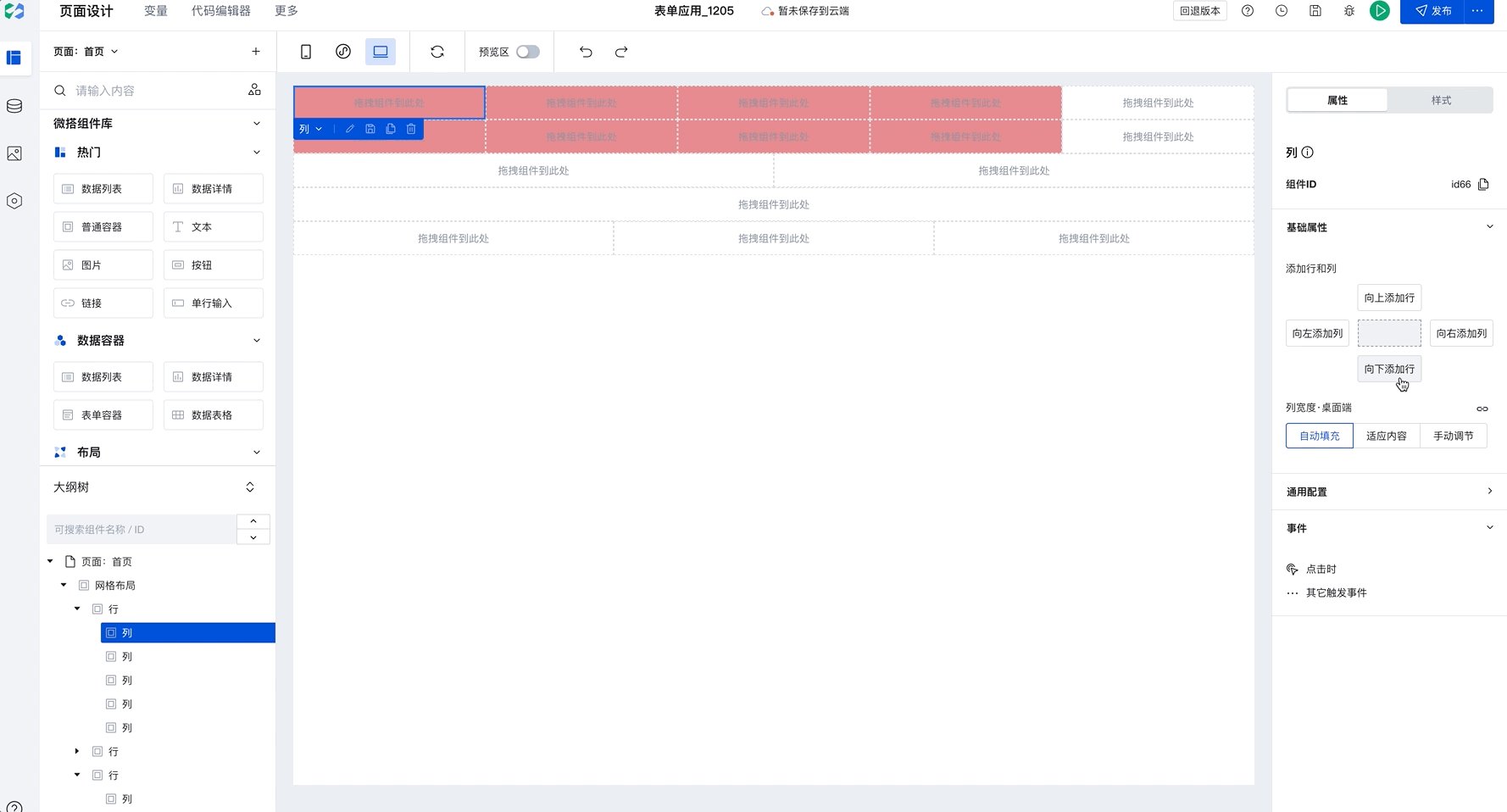
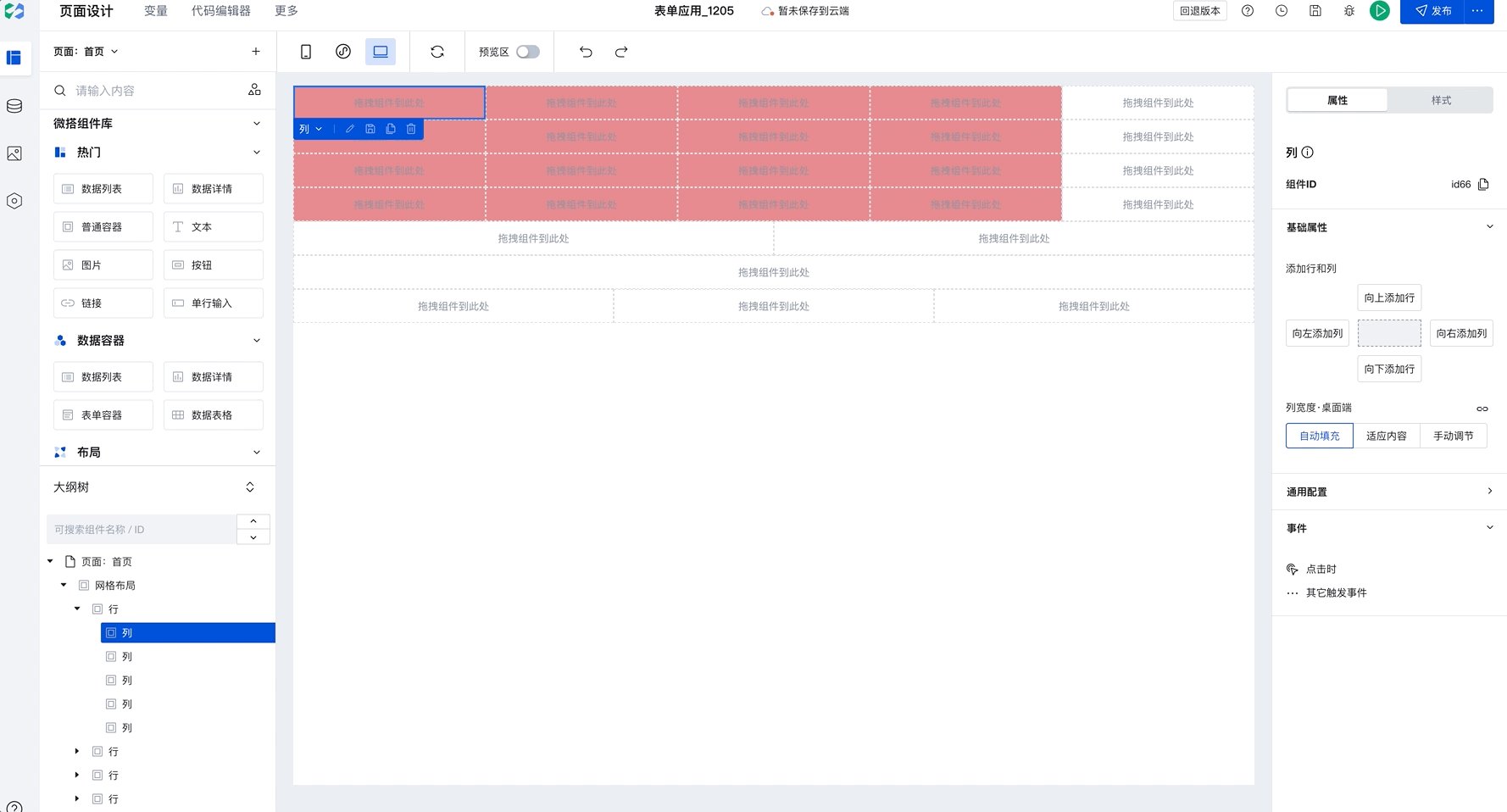
「网格布局」组件新增常用布局,提升布局效率
- 「网格布局」组件现在提供了更多的预设布局选项,帮助用户更高效地进行页面布局设计。
「布局导航」组件新增展开/折叠控制
- 用户可以更灵活地控制导航项的显示状态,通过展开和折叠功能,实现更丰富的导航交互体验。
按钮与表单的事件联动机制
- 现在,开发者可以在提交按钮上快速配置表单的提交动作,简化了表单处理流程,提高了开发效率。
「表单容器」数据来源支持绑定 Query
- 「表单容器」组件现在支持从 MySQL 数据库中获取数据,使得表单能够动态展示和处理来自数据库的内容。
「音频播放」组件新增
- 新增的「音频播放」组件提供了两套常用模板,方便用户快速创建音频播放界面。
- 可以访问「音频播放」组件的官方文档,了解如何使用该组件
「视频播放」组件布局模式优化
- 「视频播放」组件现在支持控制布局模式,用户可以选择隐藏视频中间的播放按钮,提供更简洁的观看体验。
「网格布局」组件底层实现优化
- 优化后的「网格布局」组件在处理复杂布局时更加稳定,有效防止了页面出现不必要的滚动条。
「JSX」组件底层实现优化
- 「JSX」组件的底层实现经过优化,减少了不必要的渲染,提高了应用的性能和响应速度。
新增「日期区间间选择」组件
- 新增的「日期区间选择」组件简化了搭建流程,降低了搭建复杂日期选择界面的难度。
- 对于需要实现日期范围选择功能的开发者,可以参考「日期期间选择」组件的官方文档
V3.0.0
发布日期:2023/12/14
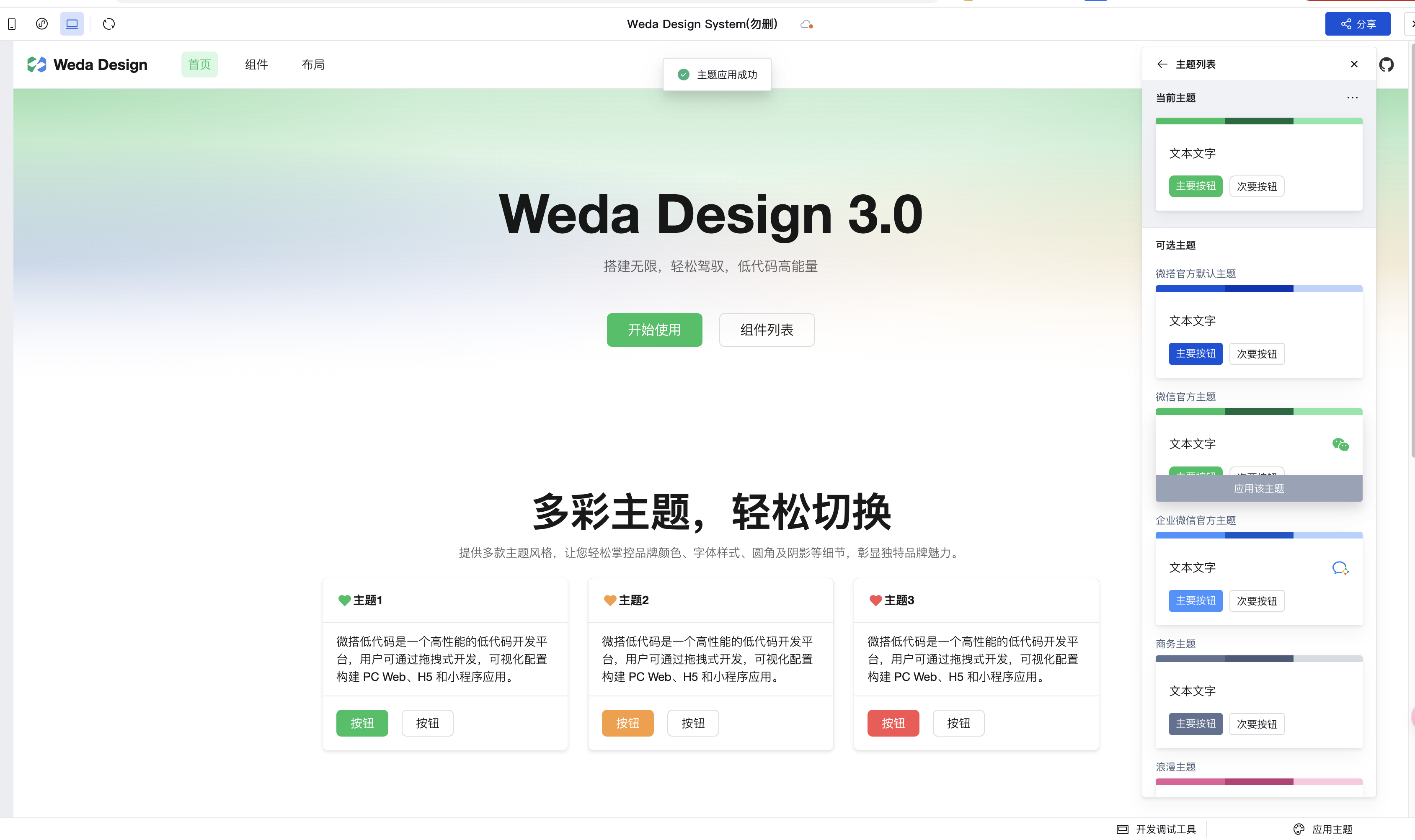
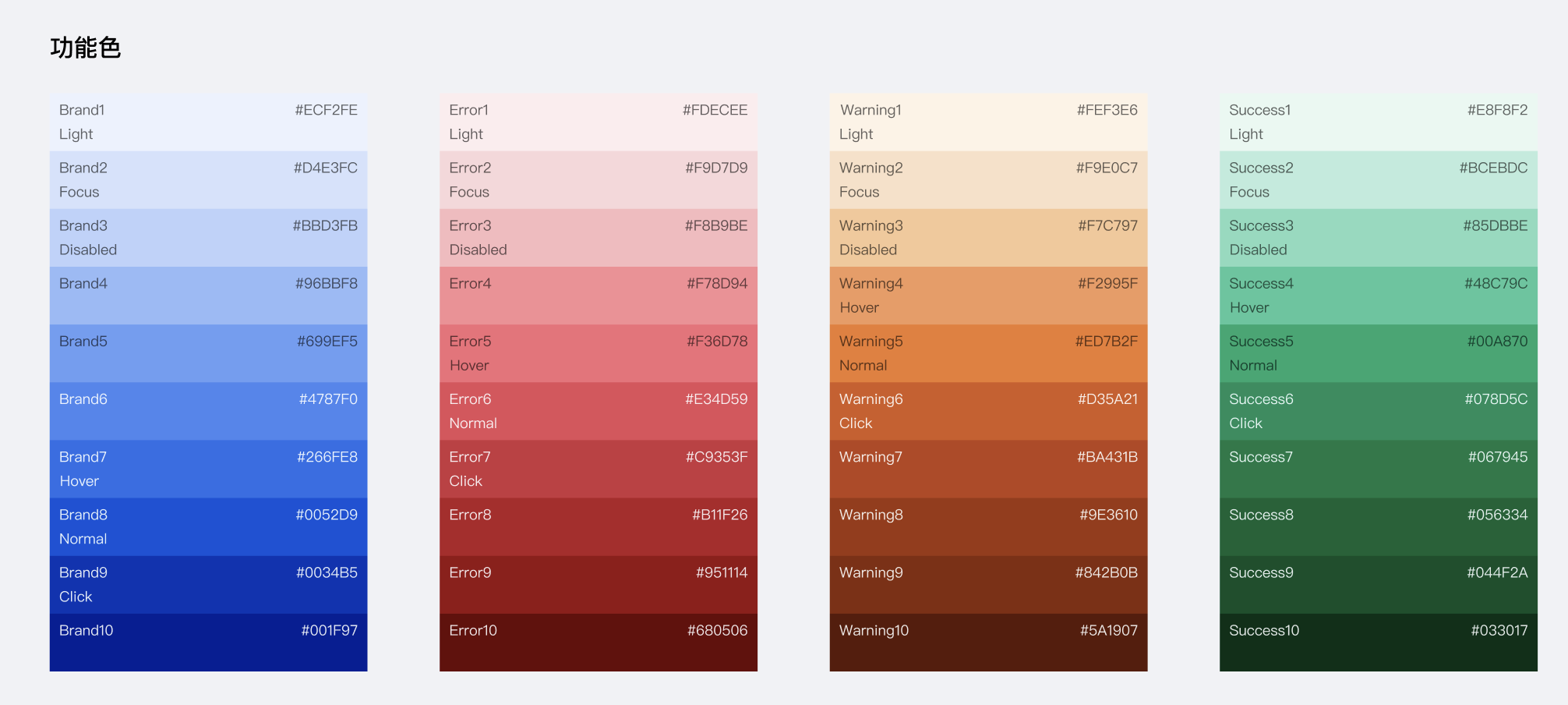
微搭组件库「主题切换」功能,可一键配置应用颜色、文字等设计风格

3.0.0 版本正式推出主题切换功能,可以在编辑器中通过 应用主题 功能来快速切换应用的主题风格,快速适配品牌特色,高效调整应用颜色、文字、圆角、阴影等统一设计风格
表单及表格等组件提供样式 API CSS 示例,便于精确控制组件内部样式
标准化组件暴露标标准的样式 API,解决用户通过低码编辑器无法自定义组件内部结构样式的问题
这个版本在表单/表格类的组件的样式面板->CSS 编辑器中增加了较多的示例代码,方便用户查询和参考。
解决在单独覆盖某个组件的样式的场景下,不知道如何编写代码的问题
组件库增加全局的点击事件反馈效果,增强用户体验
所有绑定了 tap 事件的组件,例如图标、容器等,都有一个全局的反馈效果,在鼠标 hover 和点击的时候会有反馈效果
「单行输入」组件支持控制输入键盘类型,增加输入值转换配置
可以解决在移动端设备上,输入的时候唤起数字等特定键盘来输入一些电话号码、身份证号、验证码的场景,但不希望被转换为数字格式的问题
「表单容器」查询成功 querySuccess 事件优化,减少不必要的触发
「地图定位」组件优化实时更新当前位置逻辑
「图标」组件支持自定义图标模式下支持显示云存储中的图片
「普通容器」组件支持 data 属性和 API
在开发区块时,可以使用普通容器来声明一些配置信息,然后在容器内部可以通过 属性 API 引用上下文的变量
在区块复用时,可以只更新容器上的配置信息,更加灵活高效
「文件上传组件」下载文件功能兼容低版本企业微信客户端
由于低版本企业微信客户端不支持打开 blob 或者 dataurl 类型的文件,新版本采用直接打开文件链接的方式,保证基本的可用性,大部分浏览器都能兼容
更改之后,由于浏览器的默认策略,图片类型的文件点击下载会变成打开新页面。
其他类型的文件例如 pdf、xlxs、doc 等文件测试基本都可以正常唤起下载。
「富文本组件」组件兼容低版本浏览器
表单类组件校验行为和配置字段名解耦
表单校验和是否配置字段名不再相关,即使表单没有配置字段名,或者配置的字段名有重复也可以正常触发校验
输入类组件默认显示清空按钮
方便用户操作,不再需要额外配置
优化带有全局遮罩层的组件实现,兼容更多场景
兼容云后台等使用场景
「Tab 栏」组件优化和标准化升级,支持样式 API 和属性 API
「文件上传组件」「图片上传组件」支持配置上传前函数,提升灵活性
可以解决用户部分场景下,希望可以将资源存储在其他服务器的问题
新增 「Tab 栏导航布局」「导航栏布局」两套布局模板,解决移动端布局问题
新增 小程序「广告」组件,用于在小程序中展示微信广告
V2.36.0
发布日期:2023/10/30
新增 「canvas」 画布组件
「数据表格」组件支持表头和分页器悬浮效果
「数据表格」组件支持配置字段查询范围
「数据表格」组件支持筛选器输入框 Enter 键触发查询
「视频播放」组件支持相关 API 和事件,方便灵活控制
「图文卡片」组件下线,建议使用 「数据列表」组件的卡片模板来代替
「数据列表」组件修改 overflow 相关配置,支持内部配置粘滞效果
「地图组件」组件优化三端样式
「数据表格」组件支持自定义列字段格式
「表单容器」组件触发校验方法在校验失败时触发失败流程,增加触发校验成功和失败事件
「卡片」组件增加折叠面板功能模板
「菜单导航」「链接」「宫格导航」等组件等支持跳转分包中的页面
「图片上传」组件支持限制仅拍照/图库选取
「文件上传」组件小程序端支持选择相册和拍照摄像等来源
优化「地图定位」组件默认定位逻辑
优化「数据列表」组件绑定表达式逻辑
优化「获取手机号」组件错误提示
V2.35.0
发布日期: 2023/10/11
新增应用布局能力,可实现跨页面统一布局和复用
新增「左侧导航布局」、「顶部导航布局」、「厂字布局」等常见布局
新增「标签」组件及「标签选择」组件
「上传图片」组件支持上传前压缩图片
优化「菜单导航」组件和组件样式标准化
优化「表单容器」组件数据加载性能
优化「九宫格抽奖」不同屏幕尺寸样式
优化「上传文件」组件多端展示样式
优化「上传图片」组件只读/禁用下样式
优化「上传图片」/「富文本编辑」 PC 端默认宽度
优化「下拉单选」/「下拉多选」,将移动端的清空改成取消
优化组件在小程序端的代码体积
V2.34.0
发布日期: 2023/09/11
新增「JSX 代码块」组件,快速引入第三方组件
这是一个万能的源码组件,可快速引入外部组件,如 TDesign、Antd 等第三方的开源组件库。可配置出多种组件如水印、步骤条、级联选择、评分、滑动输入条等。
具体可查看 JSX 代码块组件文档
「日历」组件优化和标准化升级,支持样式 API 和属性 API
「表单容器」组件支持一行多列布局
「数据列表」组件添加加载状态属性控制
「数据列表」组件模板设计升级和优化,新增商品列表模板
「数据列表」组件增加小程序端分页变化事件
「布局组件」样式优化,支持小程序端
「单行输入组件」 「多行输入组件」中文输入法兼容
「富文本展示组件」 小程序加载图片体验优化
组件整体优化,屏蔽无用样式配置
V2.33.0
发布日期: 2023/08/24
全量表单组件标准化优化
- 优化属性分类与命名
- 规范样式结构
- 支持配置标题的宽度、对齐方式、提示文字
- 开放属性/方法 API
- 支持快捷的取值赋值等操作
- 去除横向占满属性
- 组件宽度可直接通过样式-宽度属性进行配置
- 支持切换编辑/禁用/只读三种状态
- 部分组件增加前后缀文本/图标配置
「单行输入组件」支持搜索样式模板
「顶部选项卡」及「侧边选项卡」组件标准化升级和体验优化,支持属性 API 和样式 API
「下拉列表组件」支持搜索事件
「文件上传」组件:新增文件值属性,便于配置默认文件资源;支持自定义文件格式限制
「时间选择」:时间模式支持选择「时:分:秒」
「数据表格组件」支持展示新的关联关系中的图片等字段
V2.32.0
发布日期: 2023/08/02
「表单容器组件」表单组件标题样式和布局样式优化
「更多图表组件」Widget API 新增 echart 对象
可以通过图表 Widget API $w.chart1.echarts 来获取 echarts 对象,支持配置更高级的图表效果,如渐变填充等,相当于项目中直接引入 echarts,可以通过 echarts 对象直接调用其内部方法进行相应操作,例如 echarts.color、echarts.graphic 等,具体内容见 Echarts 官方说明
具体可查看 更多图表组件文档
「表单类组件」时序优化
在用户输入值改变时,在 change 事件回调中通过 Widget API 如 $w.input1.value 可以获取到实时的值
「数据列表组件」组件模板优化
- 优化模板中文字的类型,过滤富文本类型
- 优化模板中线条的类型和颜色
「数据详情组件」支持展示富文本内容
- 模板内容中如果包含富文本组件,采用富文本展示组件来呈现
「富文本展示组件」优化
- 优化富文本的默认模板
- 优化富文本中图片的呈现,优化图片最大宽度
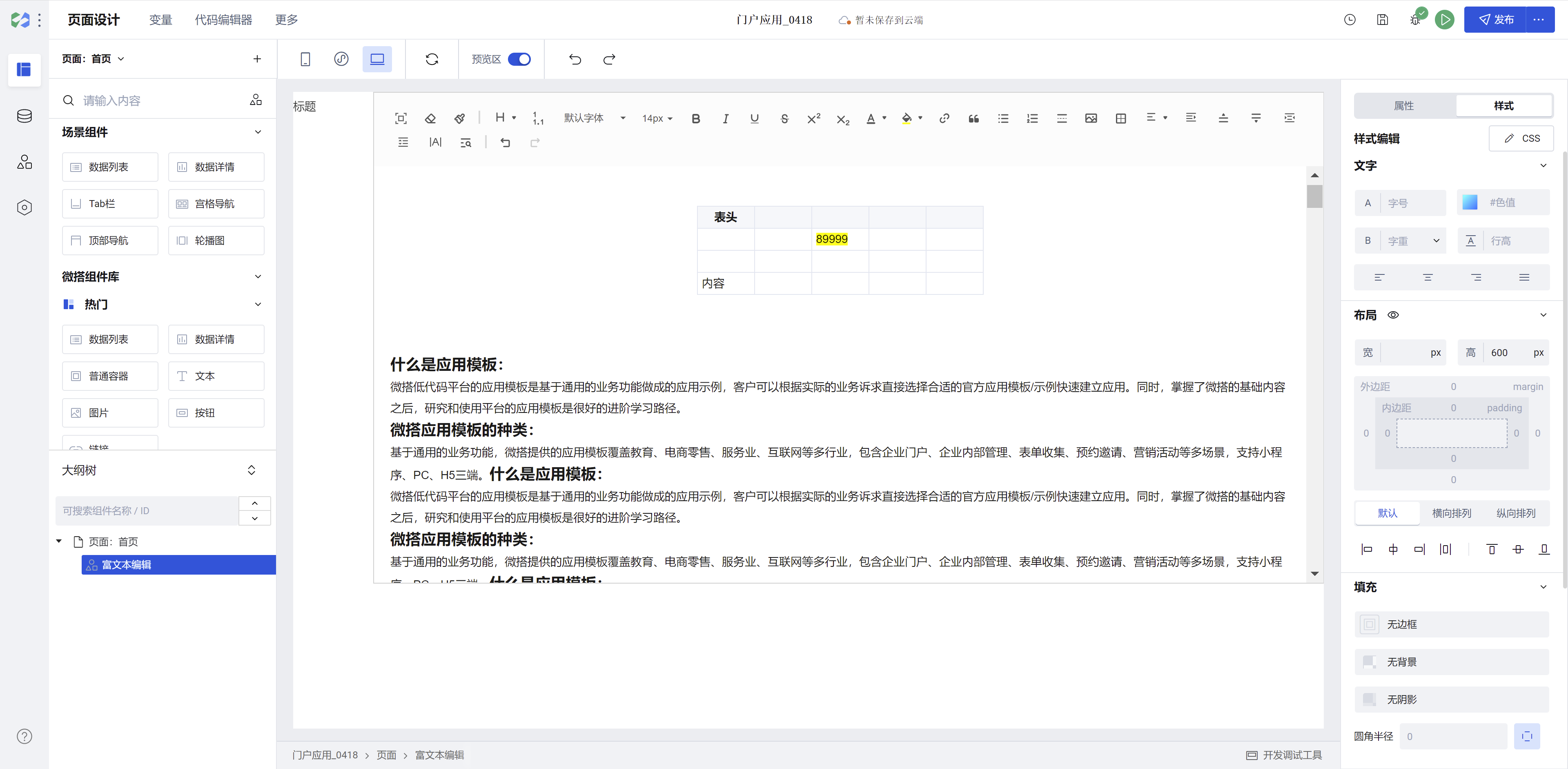
「明细组件」默认值优化
明细组件默认值属性绑定变量后,明细数据实时更新
「轮播容器组件」「公众号关注组件」组件属性配置优化
组件声明和文档完善,部分废弃组件下线
优化「多选」「多行输入」「明细组件」等组件只读/禁用效果
优化「输入组件」只读时包含前后缀文本
优化 「表单容器」加载性能
优化 「数据表格」筛选面板 在 iOS 上的显示效果
优化 「图片」组件在 Web 上的加载效果
「数据表格」表格支持展示关联模型的图片字段等类型
V2.31.0
发布日期: 2023/07/13
「数据列表组件」数据来源支持表达式
新特性:数据列表追加绑定表达式数据,原 APIs 路径优化为表达式。注意:数组中默认需包含_id 字段。且当输入的表达式变化时,会触发自动生成列表字段。因此建议先输入表达式再调整样式
「数据详情组件」数据来源支持表达式
新特性:数据详情追加绑定表达式数据,原 APIs 路径优化为表达式。注意:当输入的表达式变化时,会触发自动生成详情字段。因此建议先输入表达式再调整样式
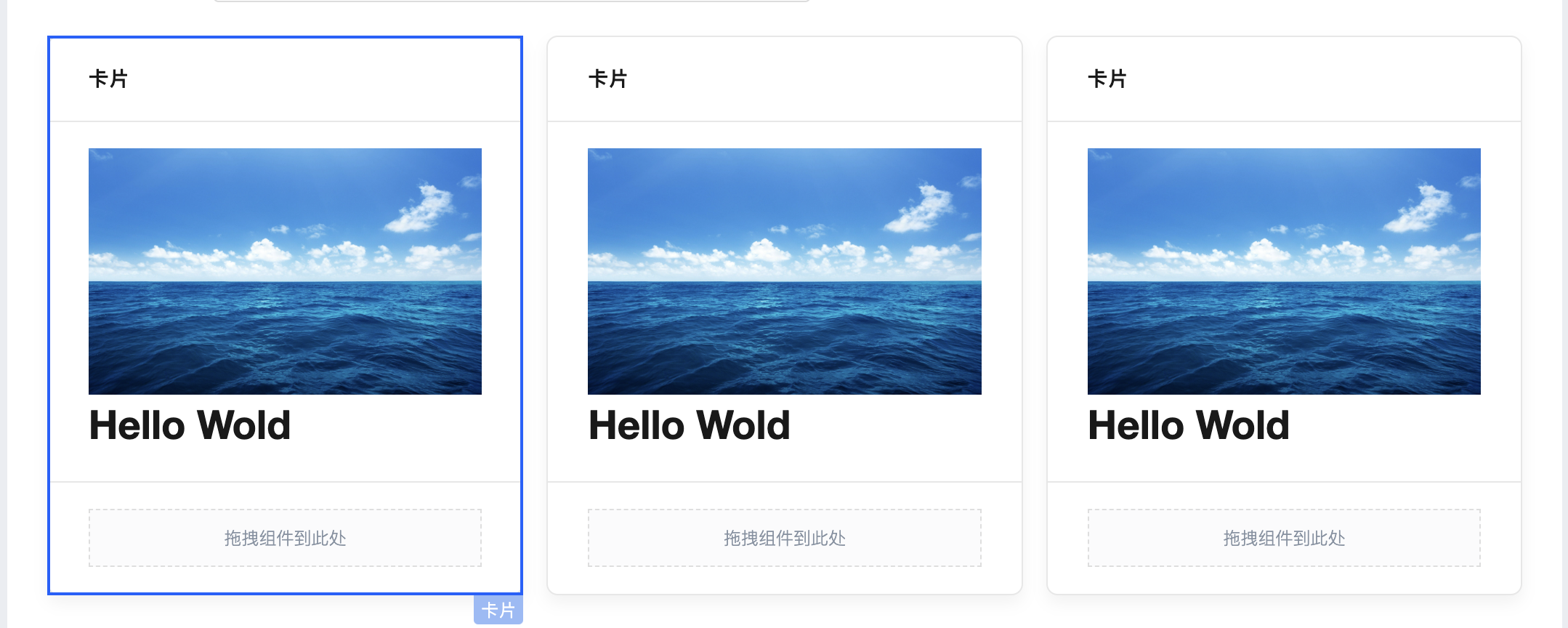
「卡片组件」支持小程序端
具体可查看 组件文档
「数据容器类组件」数据来源下线 APIs, 建议使用表达式
V2.30.0
发布日期: 2023/06/08
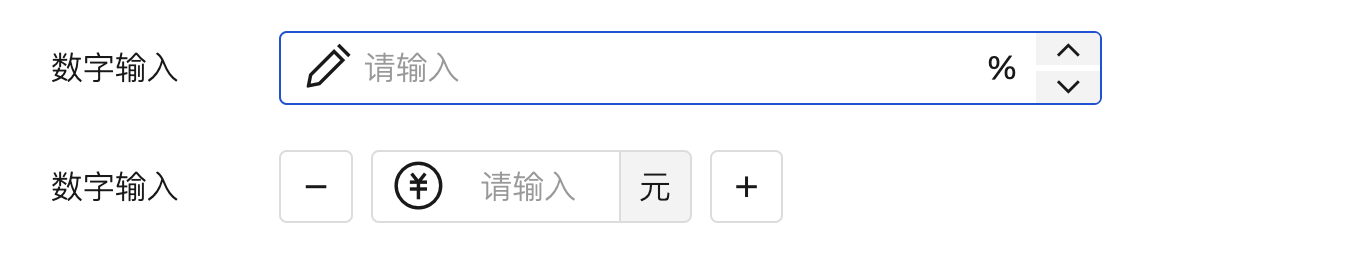
新增「数字输入组件」

具体可查看 组件文档
新增「卡片组件」

具体可查看 组件文档
新增「布局组件」

具体可查看 组件文档
「日期时间选择」标准化和配置优化,新增样式 API 及属性 API
具体可查看 组件文档
「数据表格组件」数据来源支持表达式 ,属性 API 优化
「网格布局组件」标准化和配置优化,新增样式 API 及属性 API
「数据表格组件」「表单组件」支持多对多、一对多关系
「循环展示组件」默认模板和配置项优化
数据容器类组件 API 请求性能优化
表单类组件查看场景样式优化
V2.29.0
发布日期: 2023/05/30
「弹窗组件」标准化升级和体验优化 ,支持属性 API 和样式 API
具体可查看 组件文档
「表单容器」组件标准化升级和体验优化,支持属性 API 和样式 API
具体可查看 组件文档
「数据容器」系列组件错误提示优化

优化运行态响应式判断
动态缩放窗口不再进行 PC 和移动端切换,只进行样式响应式展示
V2.28.0
发布日期: 2023/05/18
新增「更多图表」组件
新增「更多图表」组件,可批量快速引入面积图、漏斗、散点图等所有 Echarts 图表,并可定制图表配色等。
具体可查看 更多图表组件文档
优化运行态体积和加载性能
优化组件和运行态的体积,减少应用产物的体积,优化应用访问性能
V2.27.0
发布日期: 2023/05/12
新增 「树」组件
支持以树形结构展示多层级的数据内容,如组织架构、物料信息、客户分类等

具体可查看 树组件文档
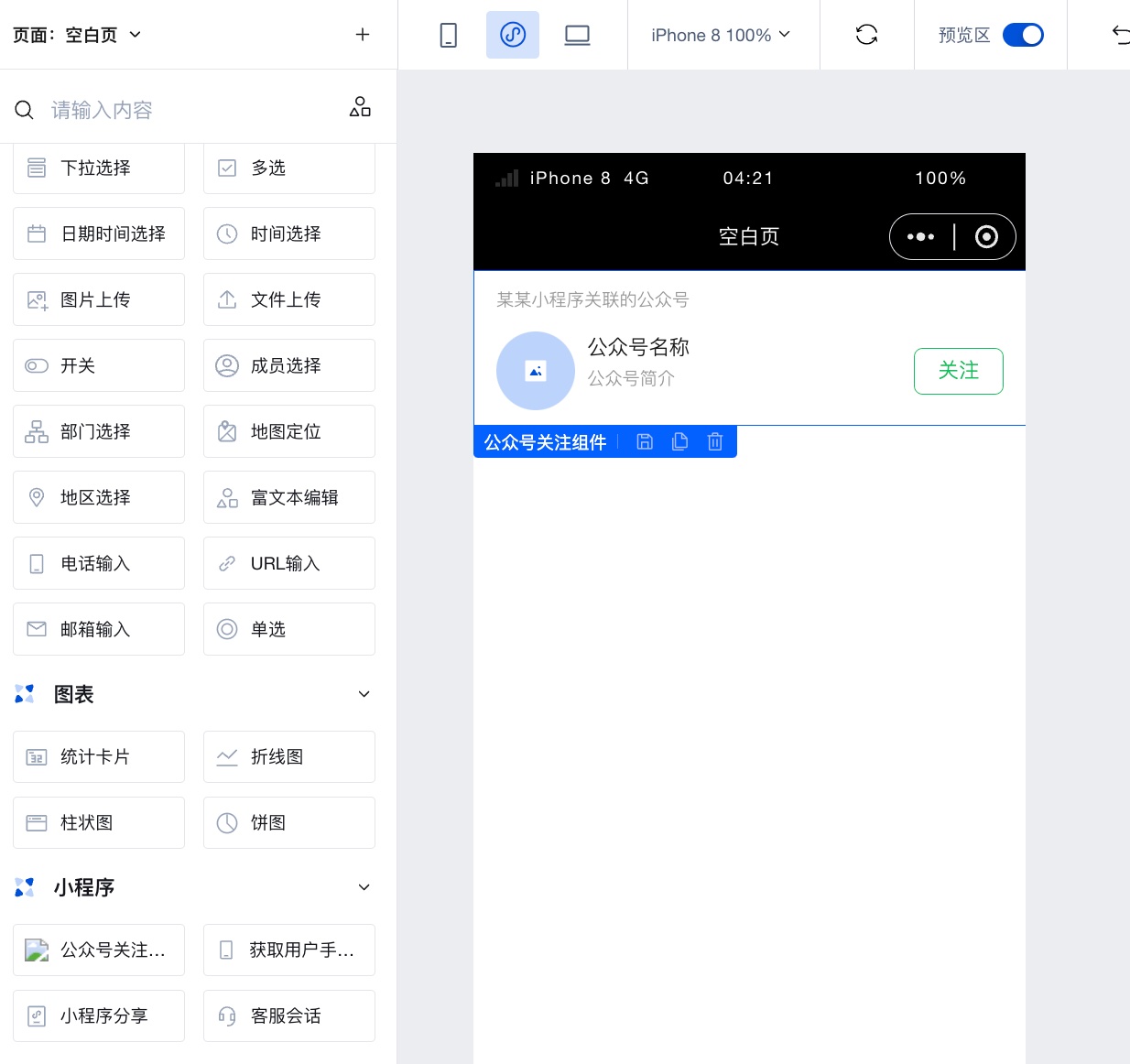
新增「公众号关注组件」
可在小程序内配置公众号关注组件,方便用户快捷关注公众号

具体可查看 公众号关注组件文档
「成员/部门选择」组件:支持展示、选取互联企业的部门和成员数据
「数据列表」「数据详情」组件支持通过 $w.组件 ID.属性 获取查询组件数据
具体可查看
V2.26.2
发布日期: 2023/04/20
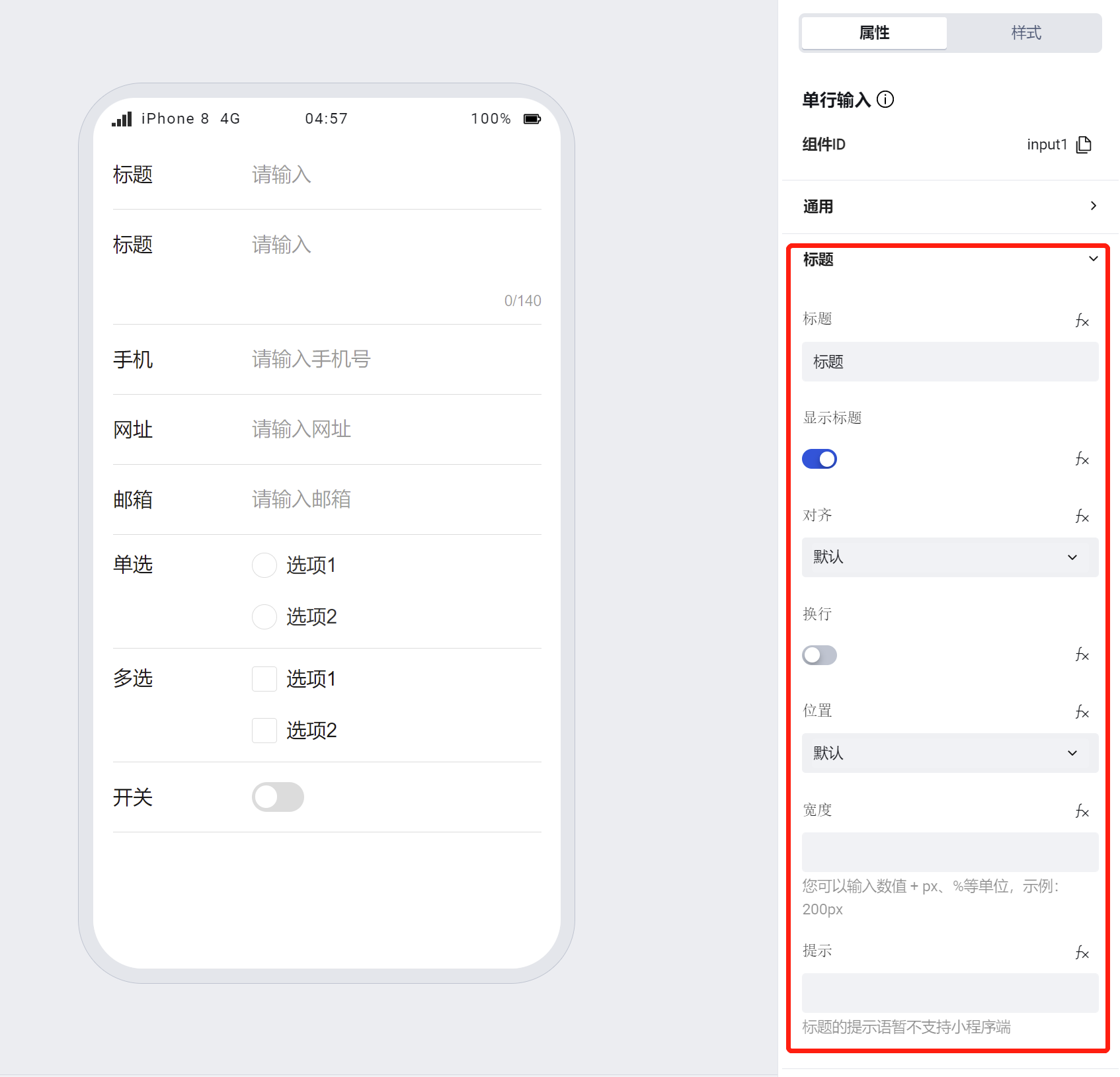
表单类组件标准化升级
对单行输入、多行输入、URL 输入、电话输入、邮箱输入、开关、单选、多选组件进行了标准化升级
以上组件公共新增能力包含:
- 可配置组件尺寸和是否横向占满(组件尺寸和是否横向占满在 PC 端生效,在移动端不生效)
- 支持标题的个性化配置,包含标题的内容、对齐方式、是否换行(开启时,标题字数超过一行时换行展示;关闭时,标题字数超过一行时省略展示)、标题位置、宽度、和标题的提示语
- 提供组件 Widget API 便于读写表单输入组件的值、设置只读禁用状态等
- 提供组件对外样式 API,解决用户通过低码编辑器无法自定义组件内部结构样式的问题

注:
- 如果组件在表单容器中,组件尺寸,标题对齐、位置、换行、宽度默认会跟随表单容器的属性配置
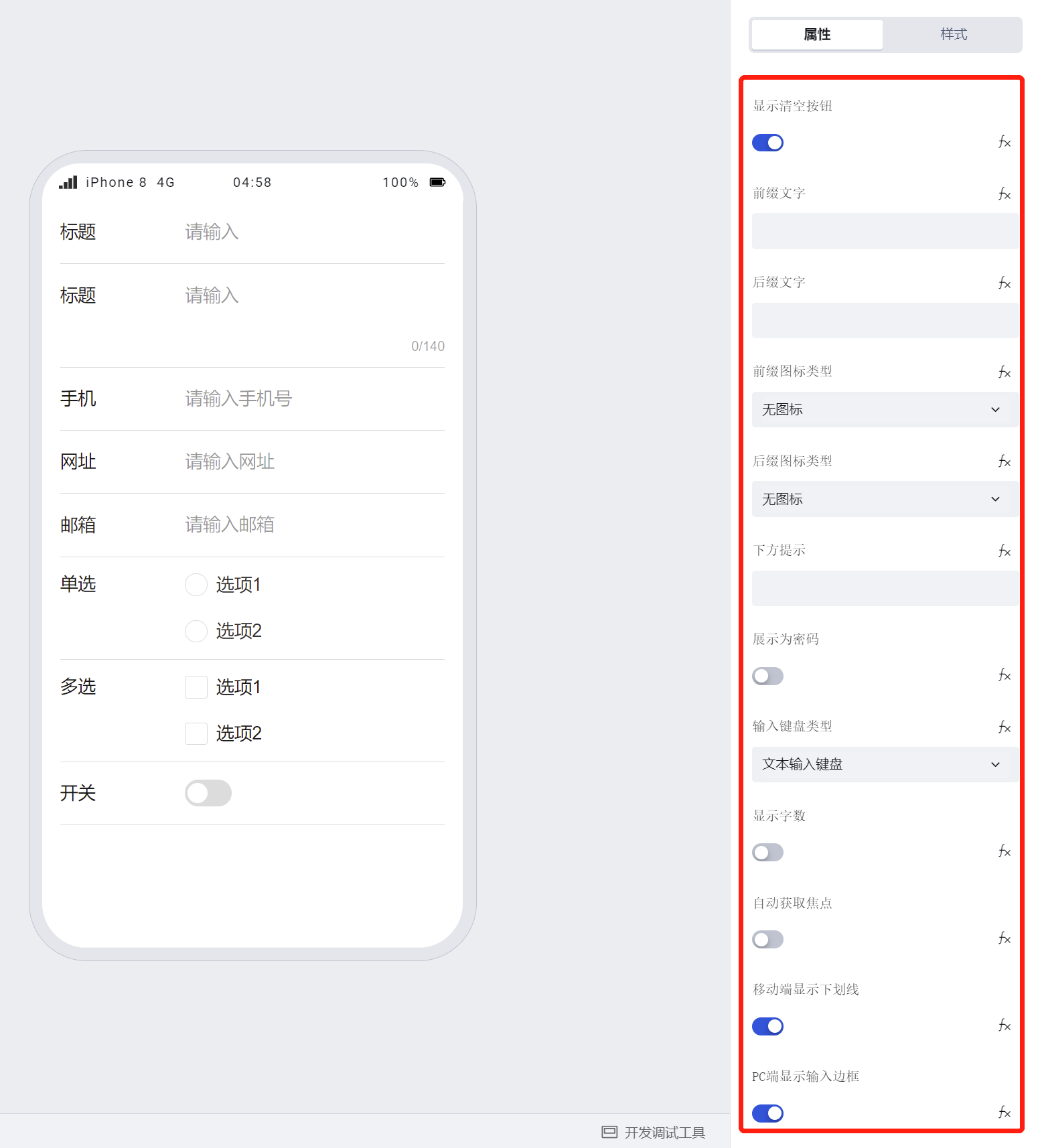
「单行输入」组件:标准化升级
1、支持输入框的个性化配置,包含输入框是否显示清空按钮、前后缀文字、前后缀图标、下方提示、是否展示为密码、输入键盘类型、是否显示字数、是否自动获取焦点、移动端是否展示下划线/PC 端是否展示输入框

注:
- 前后缀文本在表单中会跟随输入内容一起提交到数据模型中;
- 尺寸配置仅针对 PC 端生效;
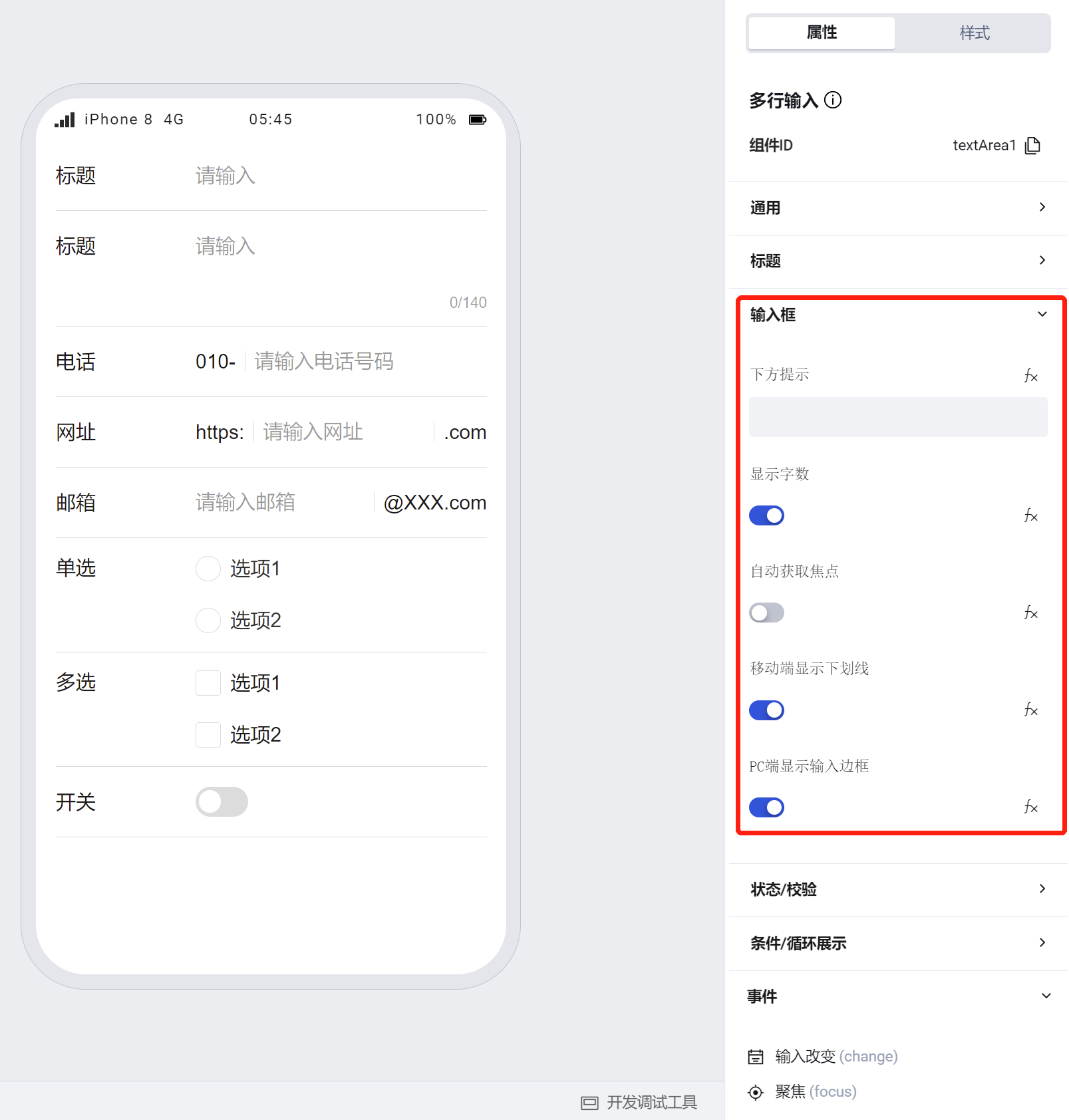
「多行输入」组件:标准化升级
1、支持输入框的个性化配置,包含输入框下方提示、是否显示字数、是否自动获取焦点、移动端是否展示下划线/PC 端是否展示输入框

注:
- 多行输入组件和单行输入不同,没有前后缀文本、前后缀图标的配置;
- 多行输入组件默认会显示输入内容的字数统计;
- 多行输入组件默认高度为两行,运行态会根据输入内容自动增高,输入内容超过十行时,通过滚动条进行内容查看;
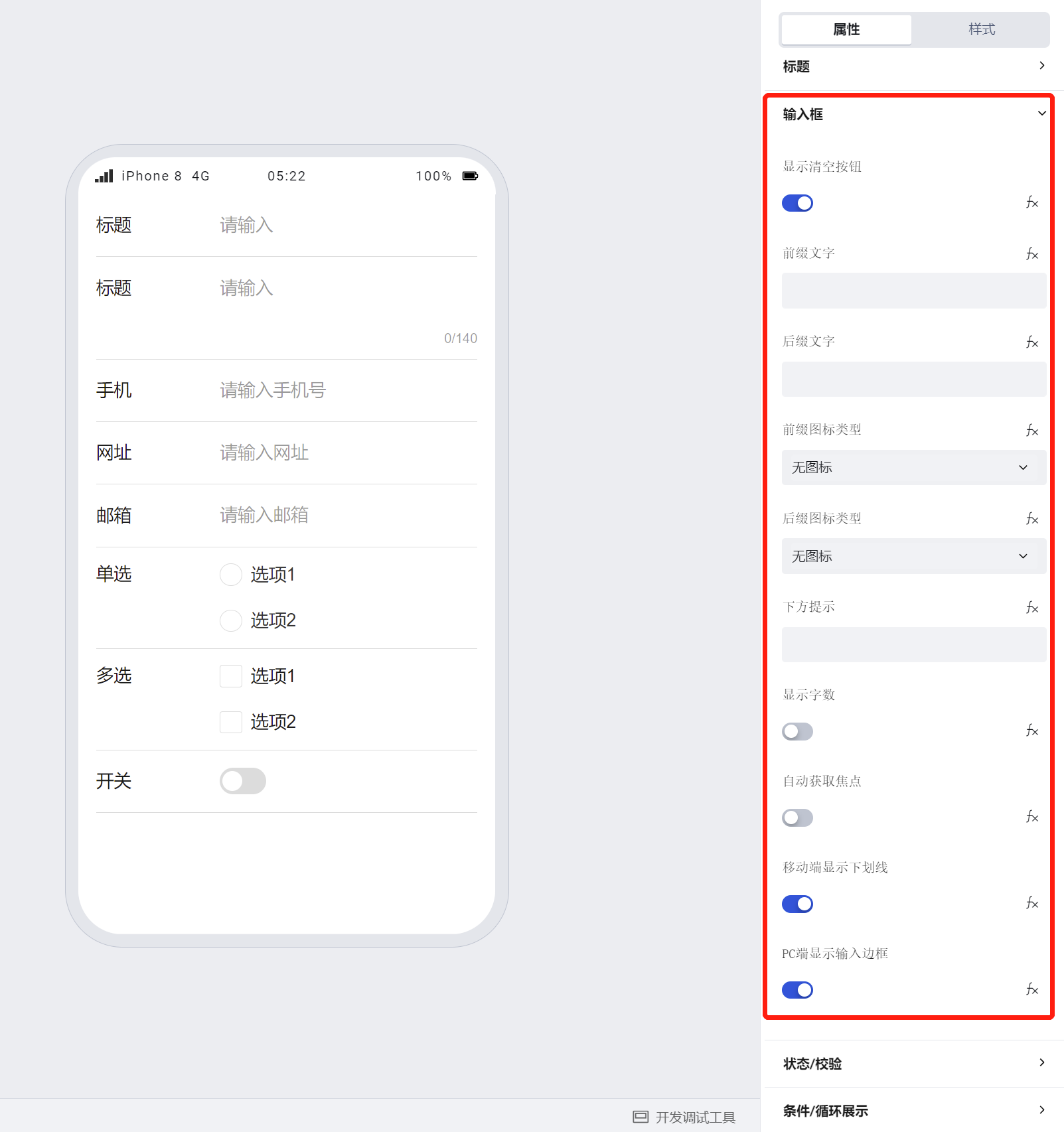
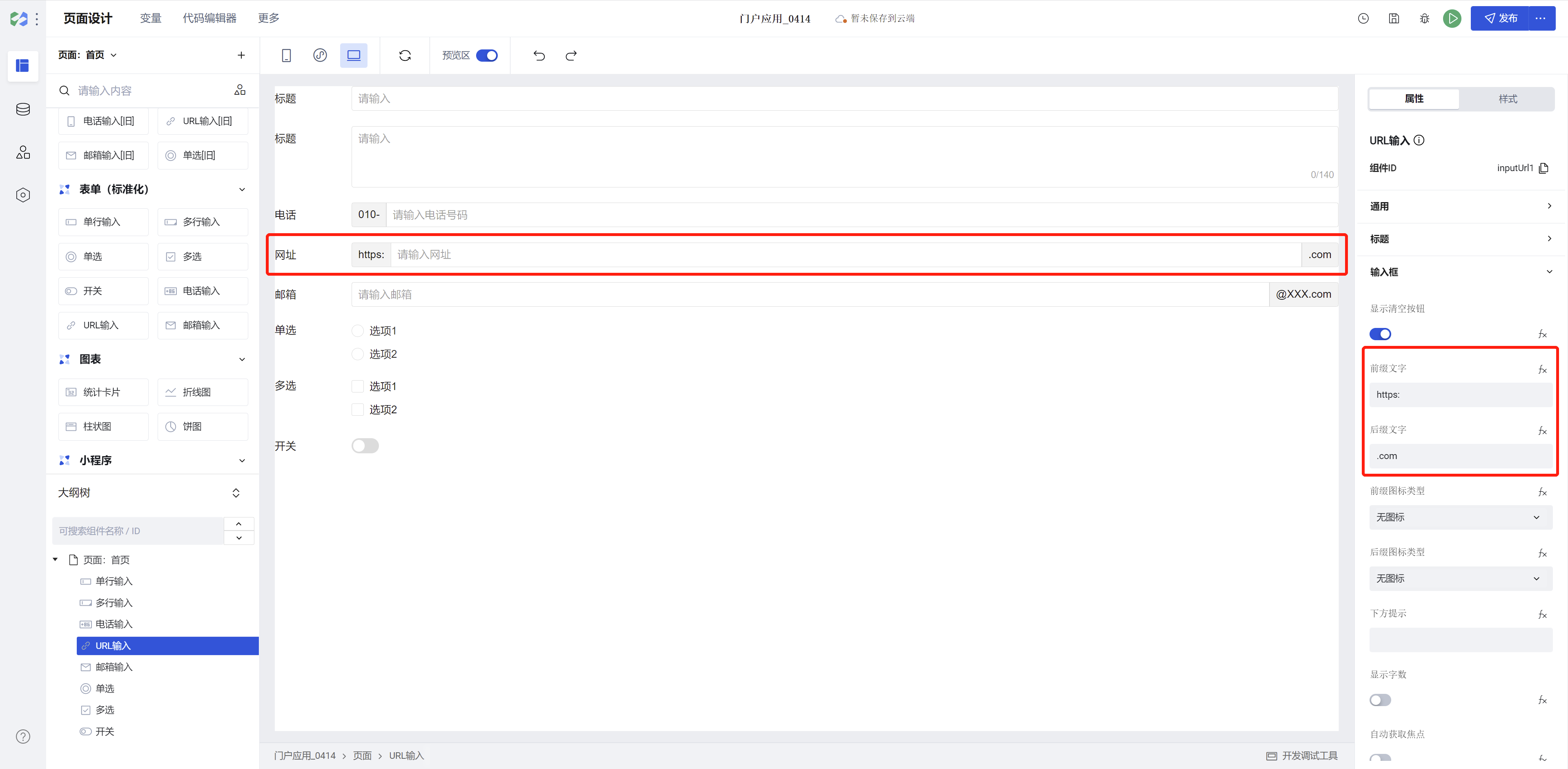
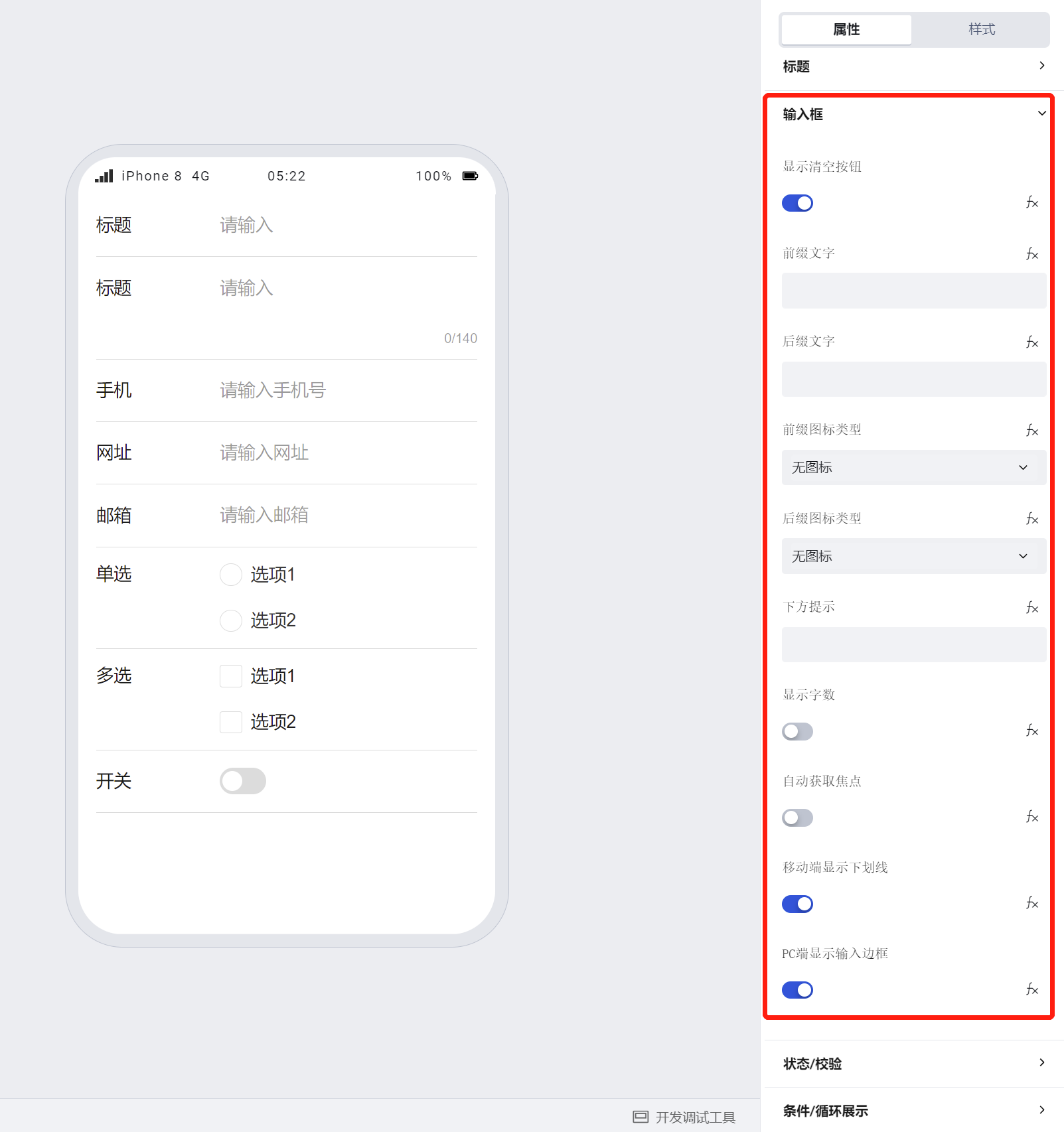
「URL 输入」组件:标准化升级
1、支持输入框的个性化配置,包含输入框是否显示清空按钮、前后缀文字、前后缀图标、下方提示、是否显示字数、是否自动获取焦点、移动端是否展示下划线/PC 端是否展示输入框

注:
- 前后缀文本在表单中会跟随输入内容一起提交到数据模型中;
- URL 输入可以通过前后缀文字快速配置如下样式:

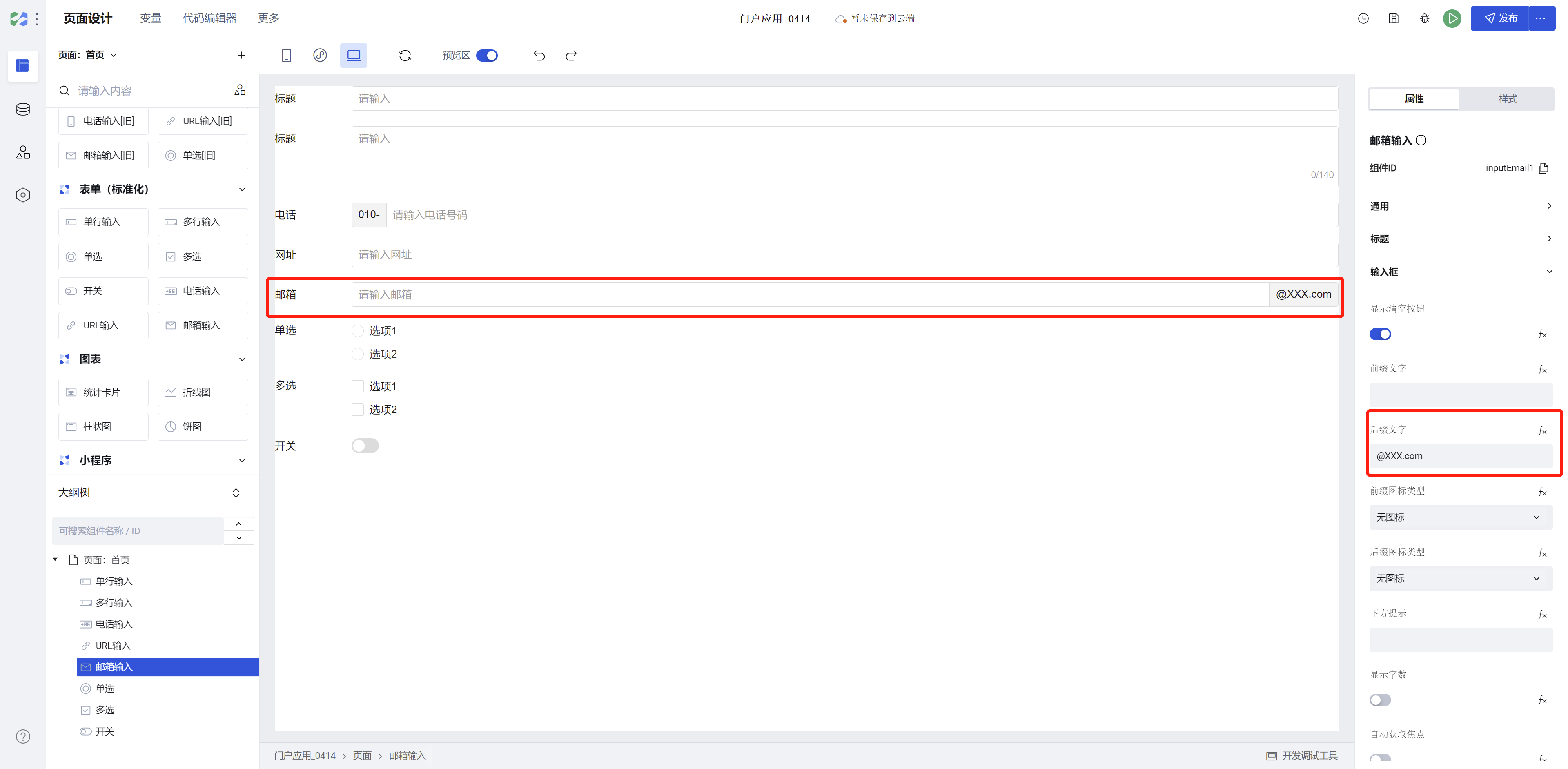
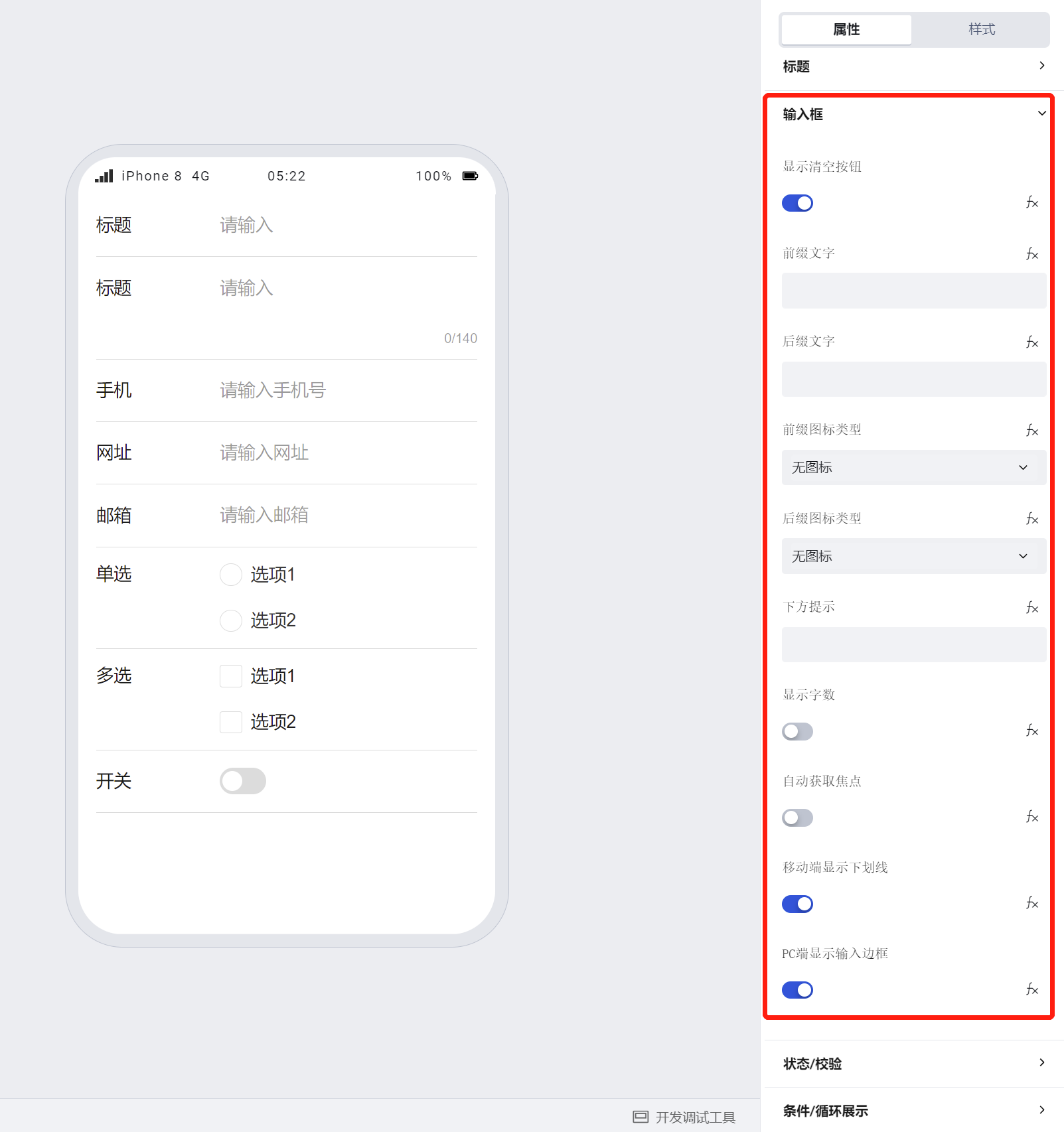
「邮箱输入」组件:标准化升级
1、支持输入框的个性化配置,包含输入框是否显示清空按钮、前后缀文字、前后缀图标、下方提示、是否显示字数、是否自动获取焦点、移动端是否展示下划线/PC 端是否展示输入框

注:
- 前后缀文本在表单中会跟随输入内容一起提交到数据模型中;
- 邮箱输入可以通过后缀文字快速配置如下样式:

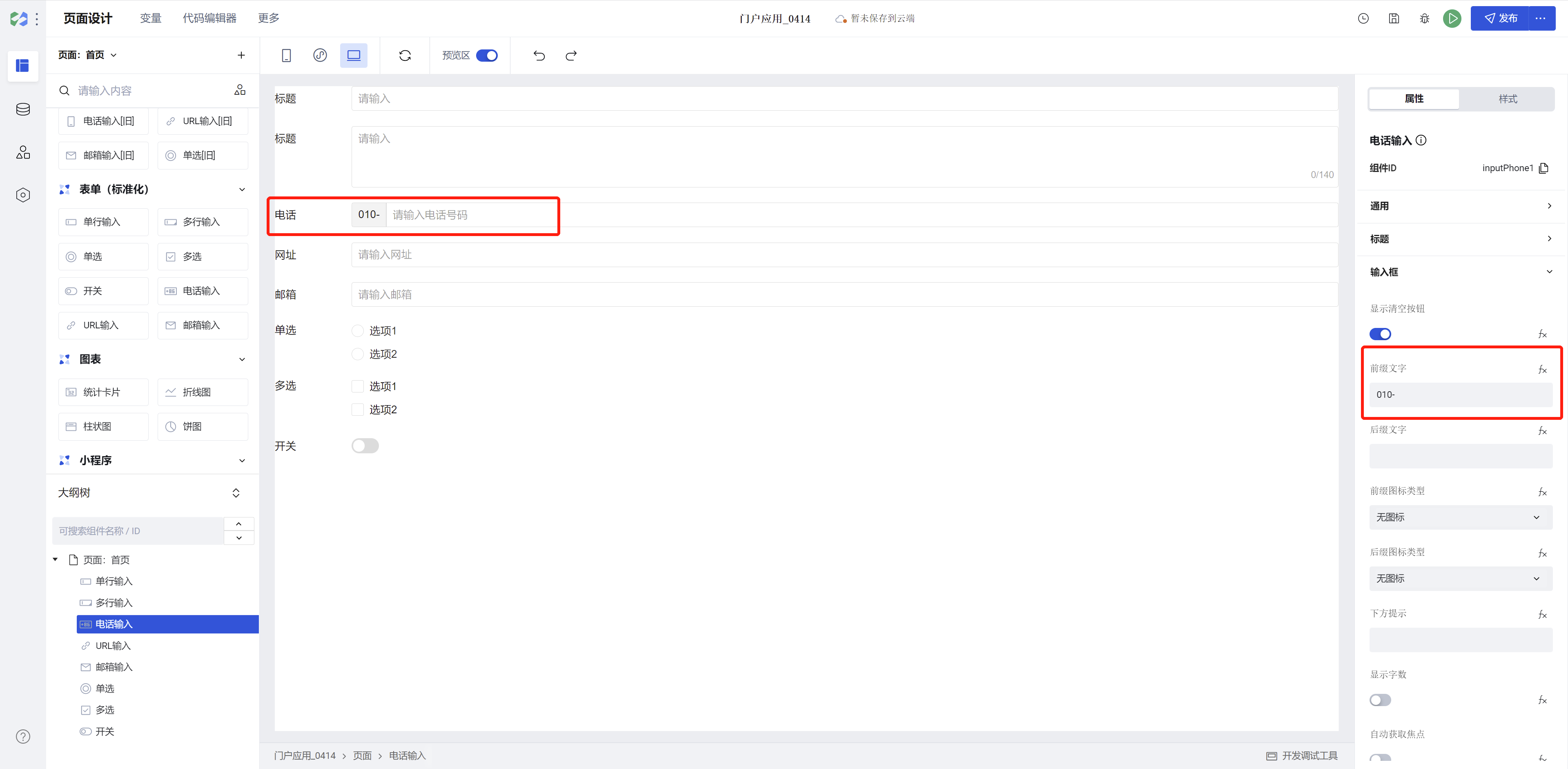
「电话输入」组件:标准化升级
1、支持输入框的个性化配置,包含输入框是否显示清空按钮、前后缀文字、前后缀图标、下方提示、是否显示字数、是否自动获取焦点、移动端是否展示下划线/PC 端是否展示输入框

注:
- 前后缀文本在表单中会跟随输入内容一起提交到数据模型中;
- 电话输入纯数字最大输入 11 位,支持输入-(适配座机号码),可以通过前缀文字快速配置如下样式:

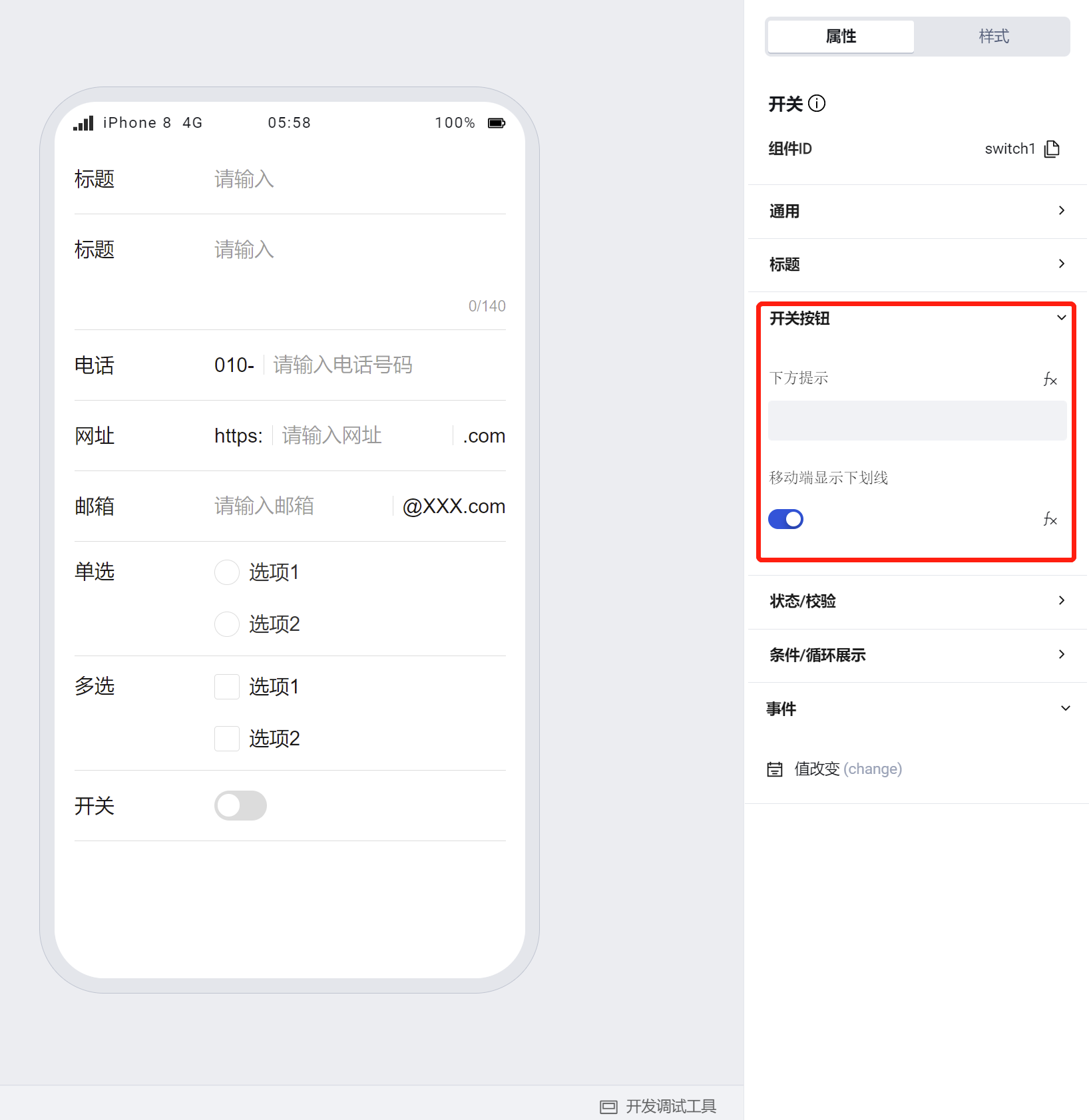
「开关」组件:标准化升级
1、支持开关按钮的个性化配置,包含开关按钮的下方提示、移动端是否展示下划线

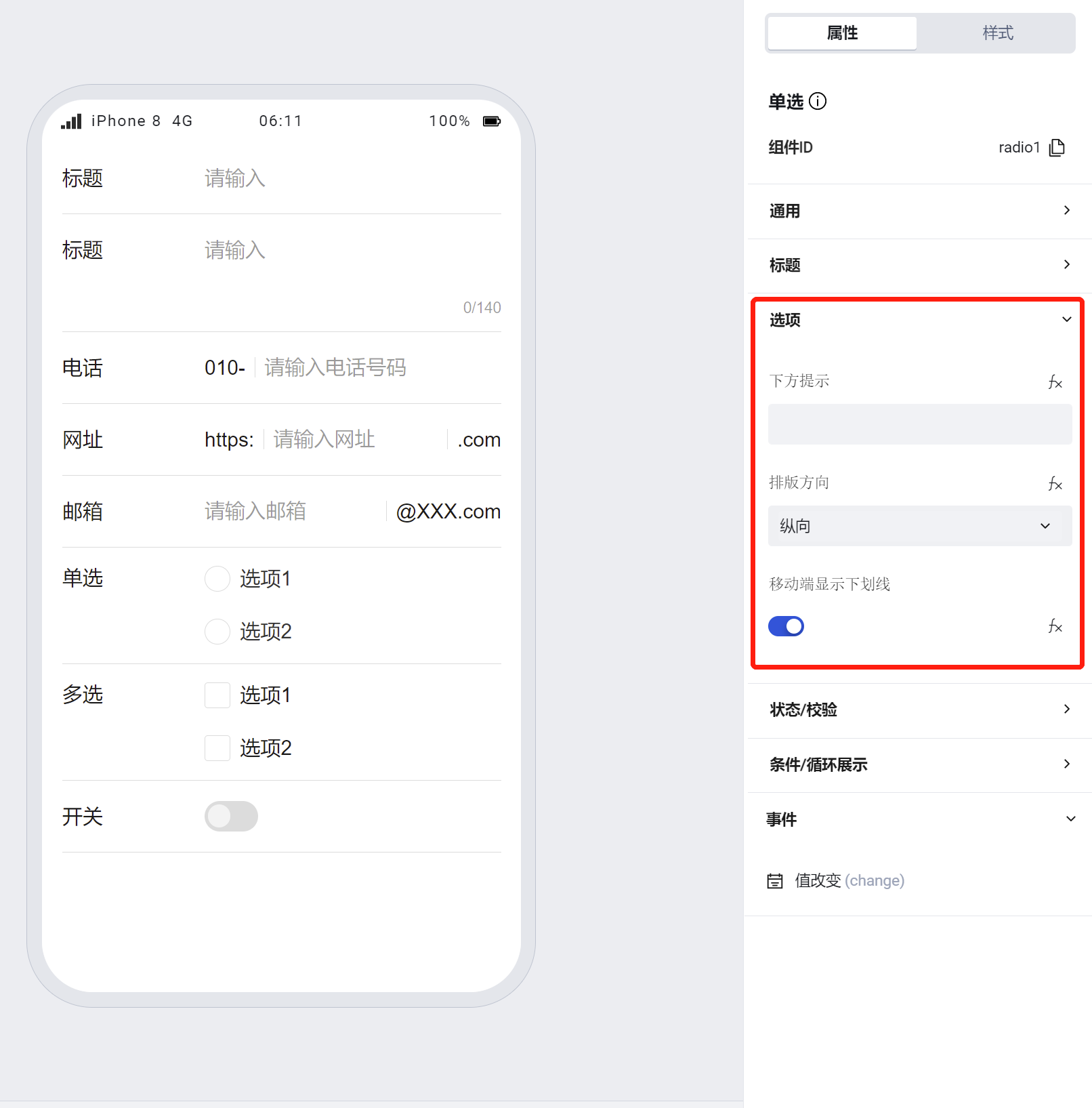
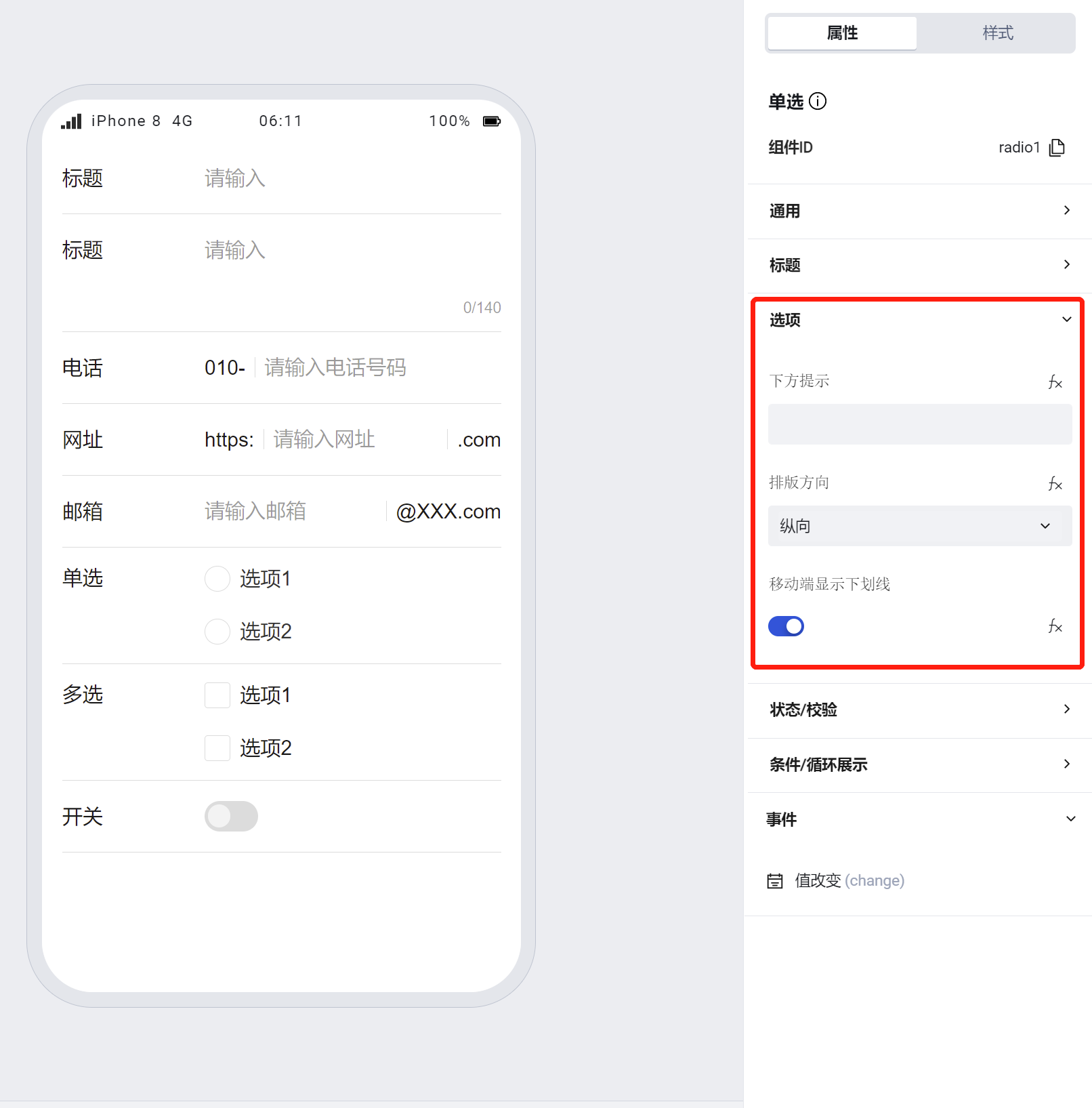
「单选」组件:标准化升级
1、支持选项的个性化配置,包含选项的下方提示、排版方向、移动端是否展示下划线

注:
- 单选组件的选项排版方向支持横向和纵向排列,默认纵向,选择横向时,会根据选项长度自动换行;
「多选」组件:标准化升级
1、支持选项的个性化配置,包含选项的下方提示、排版方向、移动端是否展示下划线

注:
- 多选组件的选项排版方向支持横向和纵向排列,默认纵向,选择横向时,会根据选项长度自动换行;
- 多选组件的默认选中值支持配置多个默认选项值;
「表格」组件: 支持在运行态拖拽调整列宽

「富文本编辑」组件: 功能升级和优化
富文本组件功能整体升级改造
- 增加格式刷、插入表格、文字上下标等能力
- 支持从 word 直接复制内容到富文本编辑器中,可以较好的兼容基础的文档样式
- 优化了颜色配置、字体配置、标题编号、对齐设置等内容,可以更便捷的进行富文本内容的编辑和内容样式配置

表单中新增 「下拉多选」组件
「菜单导航」组件支持在模型应用中使用
「成员选择」/「部门选择」组件支持在自定义应用中使用
小程序「页面」根节点增加 View 节点
小程序页面根节点添加 view 节点,确保标准化的样式 api、css 变量在小程序端可以生效
说明:
- 小程序新增 view 节点包裹页面内容,新增 View 节点的 id 为
wd-page-root, 如有需要,可针对#wd-page-root设置样式 - 应用中如果对 Page 设置了百分比高度,页面内节点直接相对百分比高度的元素,会因该 View 节点(wd-page-root)的加入导致相对高度失效,需要对
#wd-page-root设置对应样式
V2.24.0
发布日期: 2023/4/7
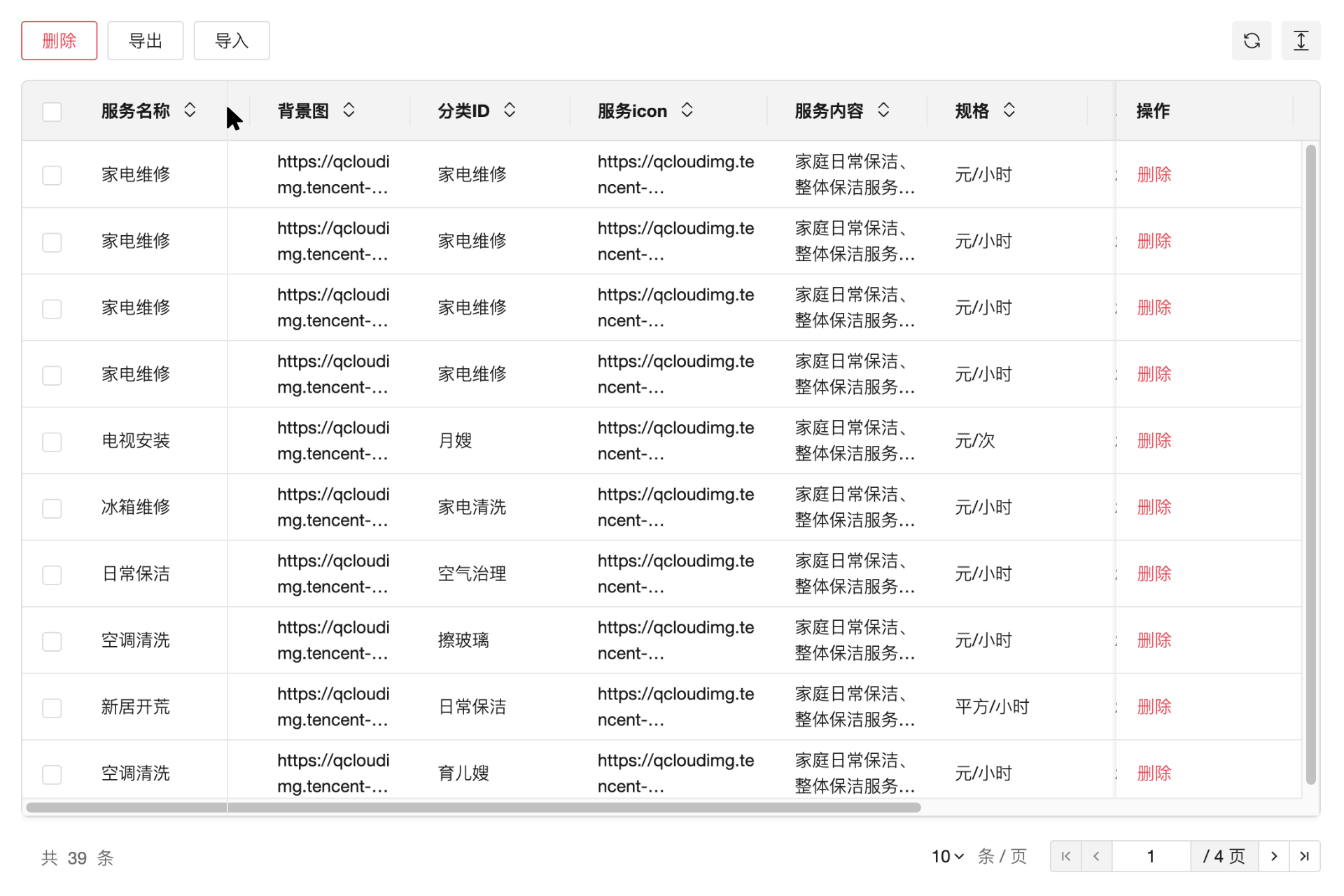
「明细」组件
提供 PC 端的表格明细样式,明细布局更美观,同时支持表格/平铺样式的自由切换

「数据表格」组件
增加 PC 端默认页码属性,用于控制表格加载时,默认打开的页数
V2.23.0
发布日期: 2023/3/30
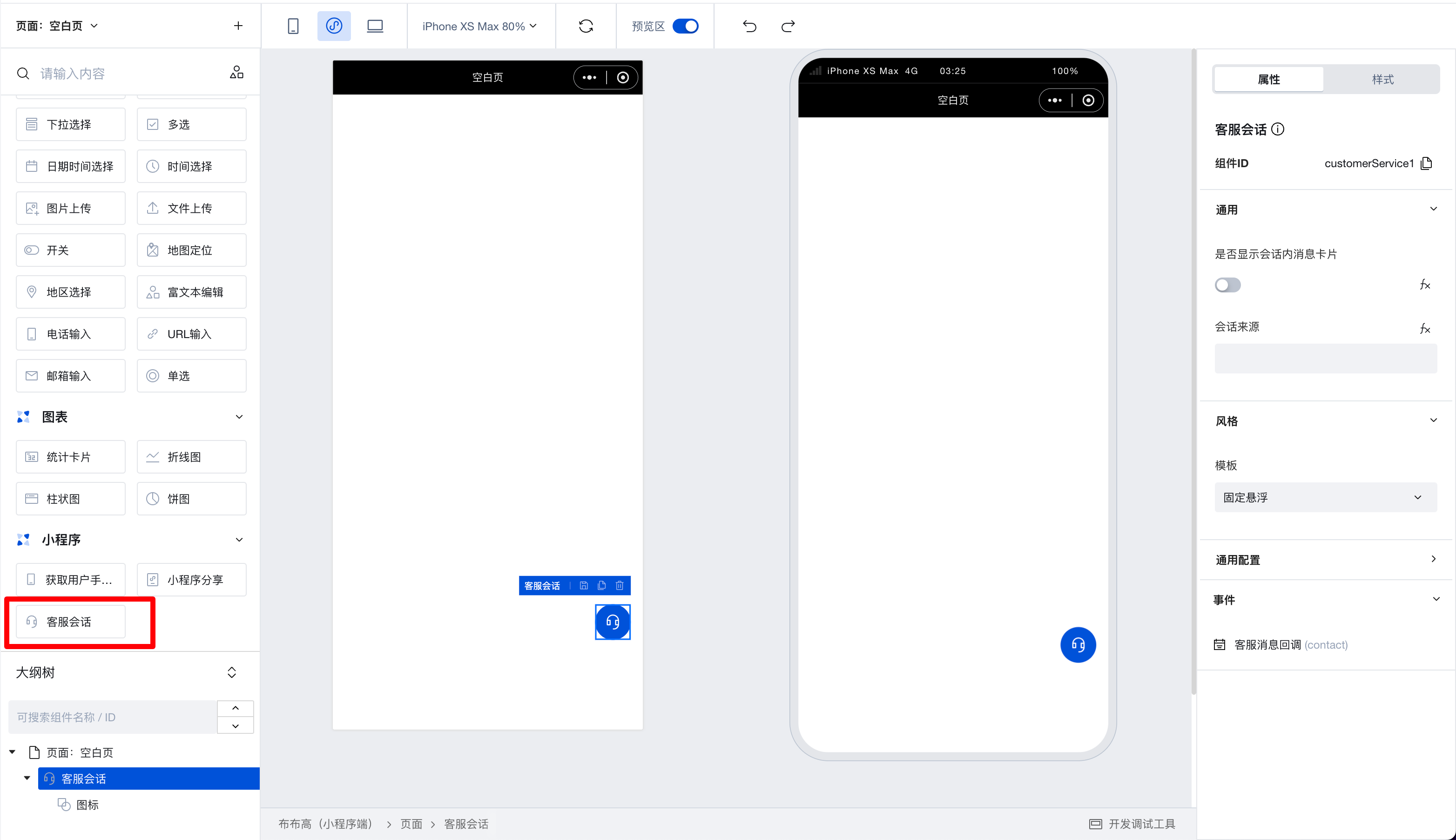
新增「客服会话组件」
支持打开客服会话,3 分钟快速实现客服-用户双向沟通机制

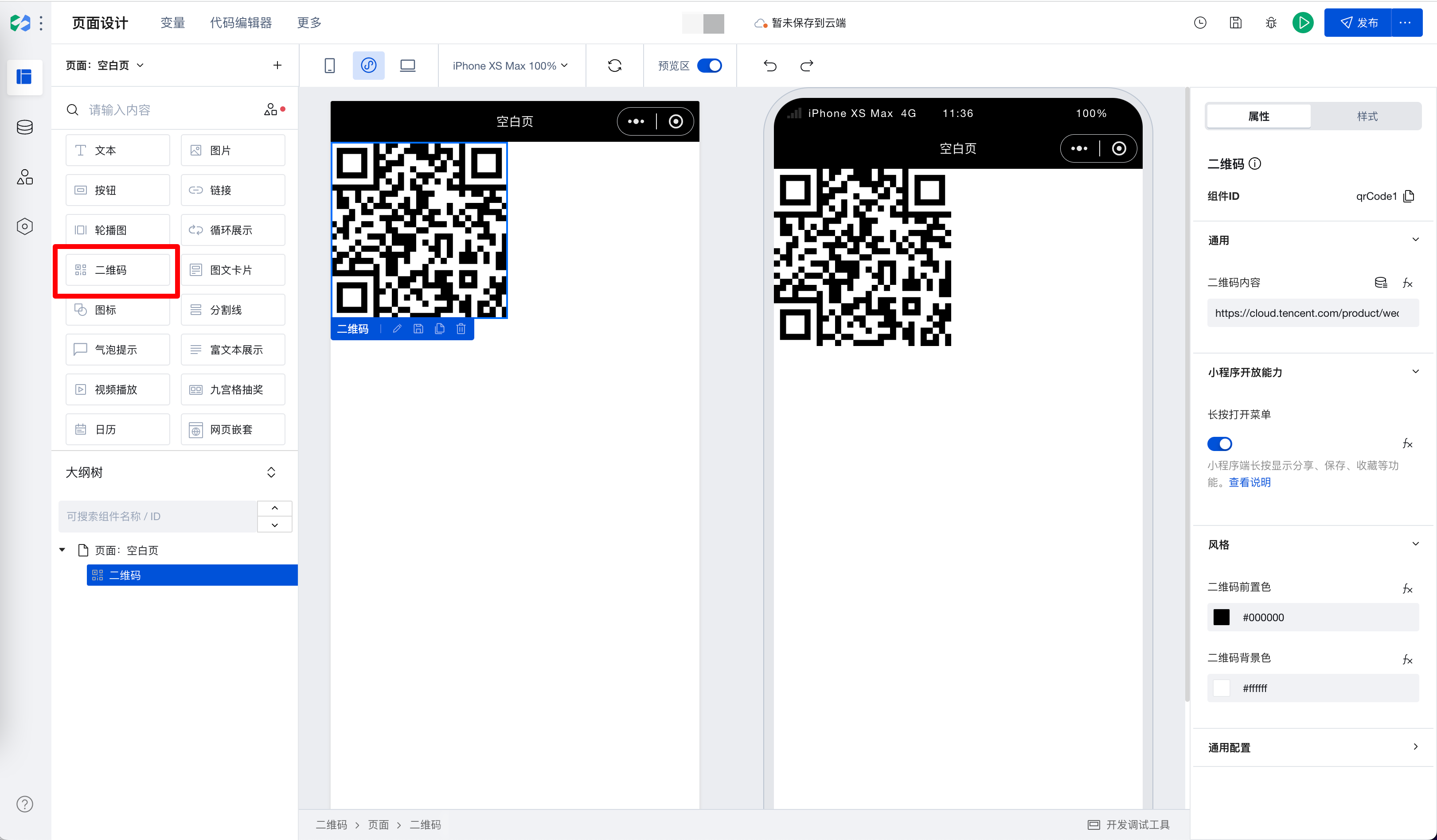
新增「二维码组件」
可以根据链接或文本等生成二维码

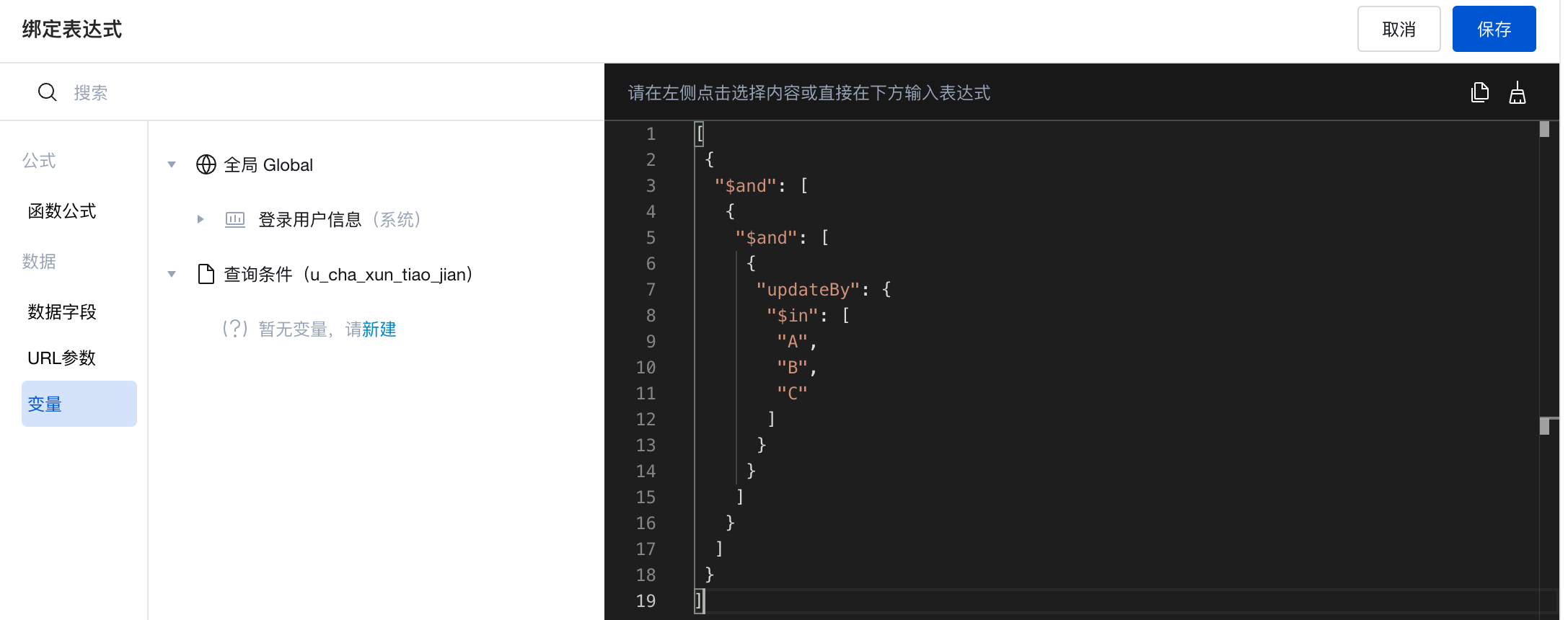
增强数据筛选条件
支持$in 查询,并支持直接写表达式,实现任意查询条件。覆盖了「数据列表」、「数据详情」、「数据表格」三个组件。


「审批操作组件」适配并行网关节点
V2.22.5
发布日期: 2023/03/16
所有表单组件底层适配 Widget API
V2.21.3
发布日期: 2023/3/07
「数据表格」组件标准化升级和优化
新的 表格 有如下变化:
- 本次升级提供全新的 PC 端/移动端表格样式
- 完善筛选器、表格列配置能力
- 新增点击表格行事件
- 规范组件属性名称与分类
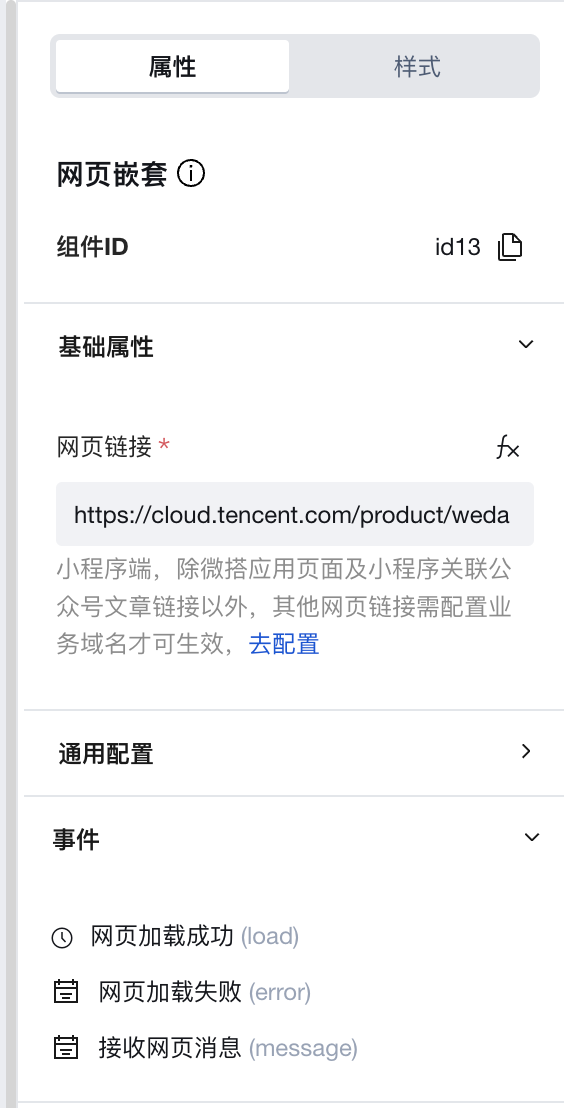
「网页嵌套」组件: 支持在应用中嵌套网页链接,小程序、PC、H5 三端通用

V2.20.0
发布日期: 2023/2/23
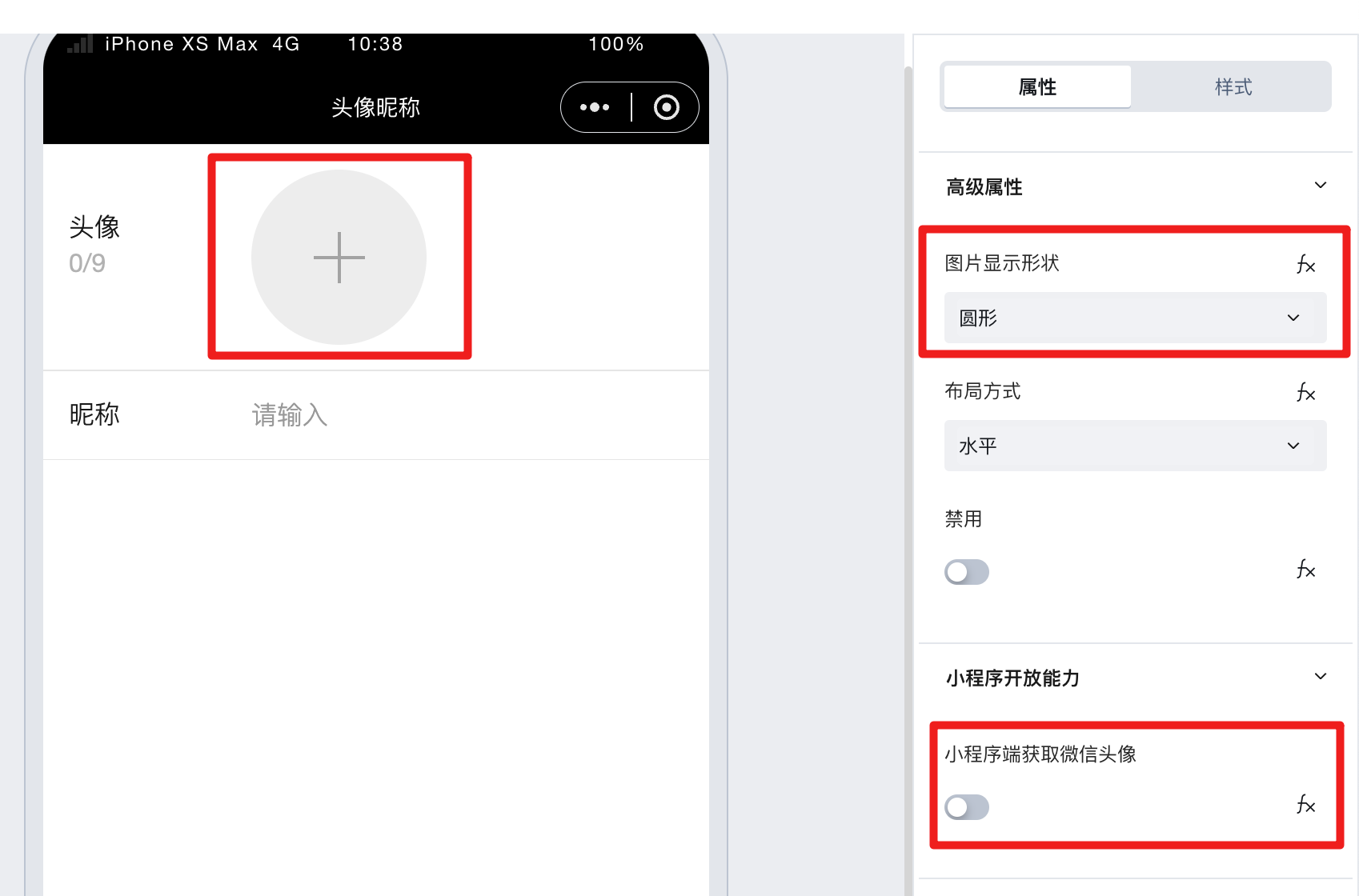
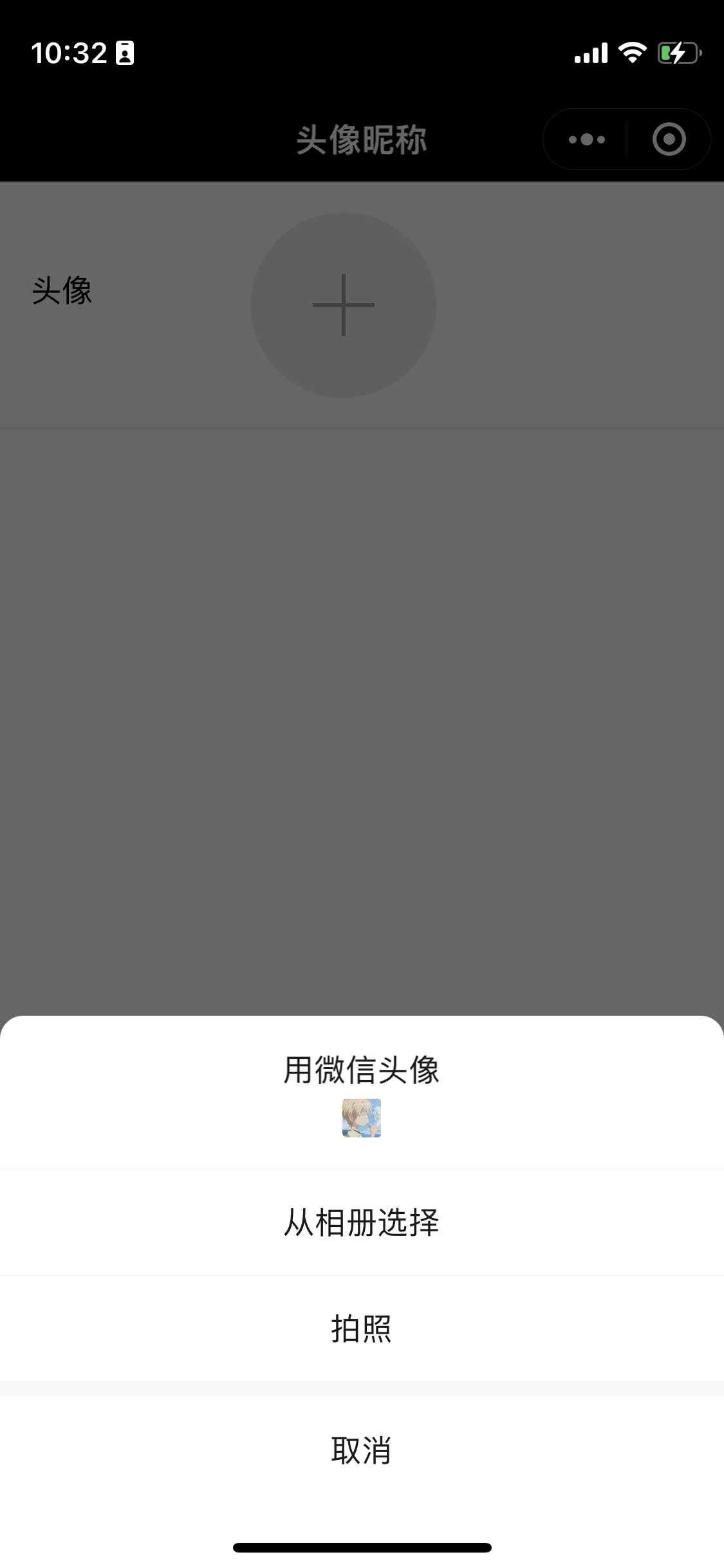
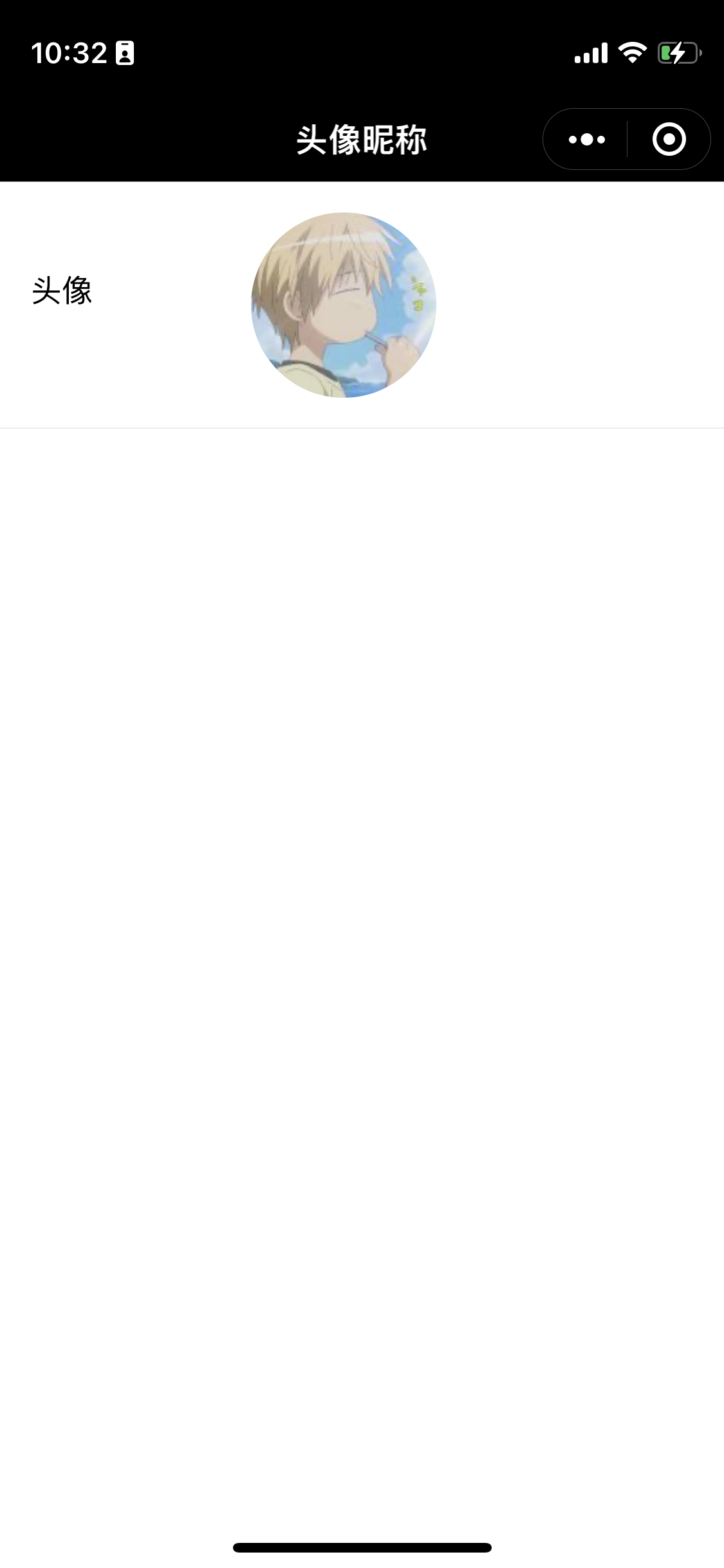
「图片上传」组件
增加微信开放能力属性配置,小程序端支持直接上传微信头像 增加图片显示形状的属性配置,图片可显示为圆形、矩形、圆角矩形



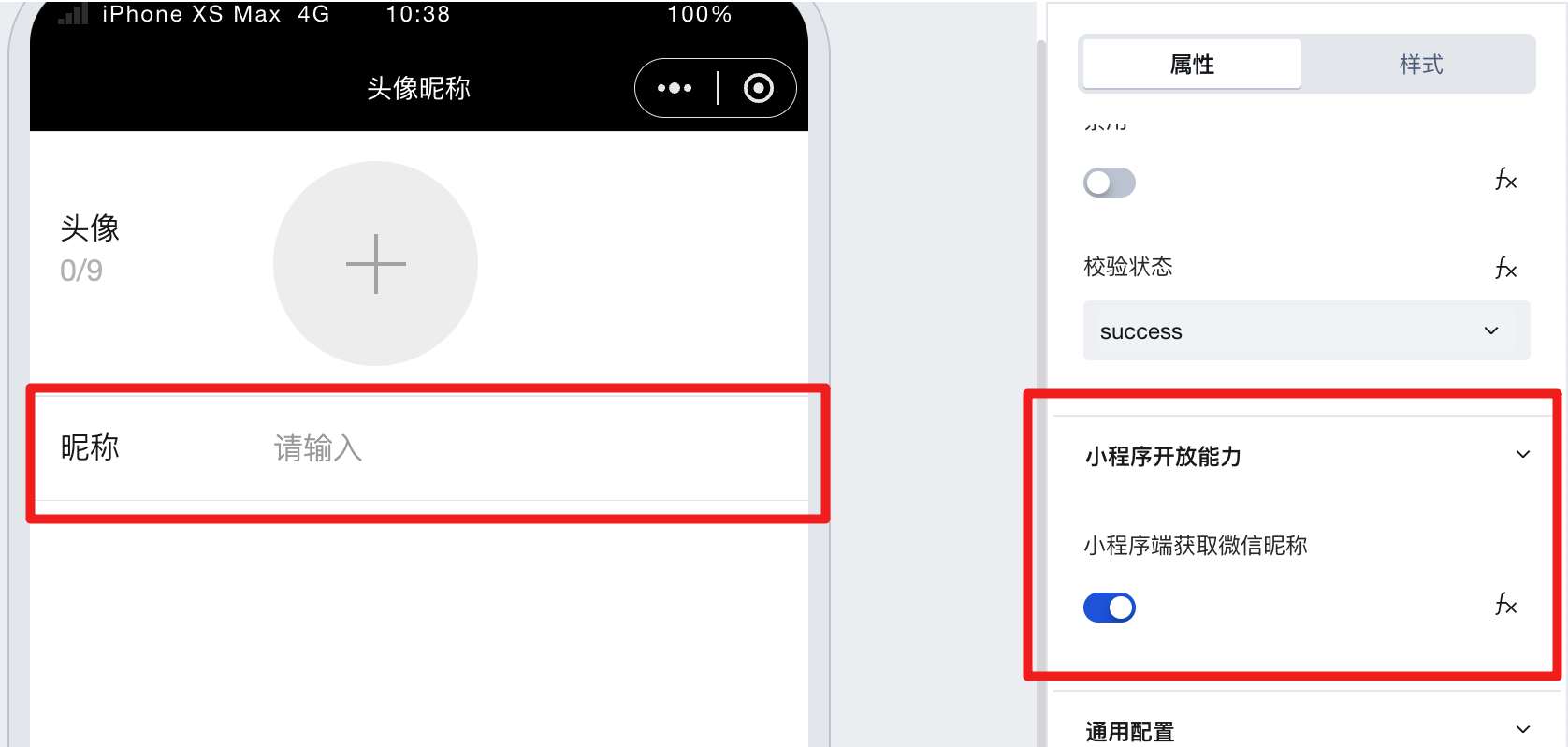
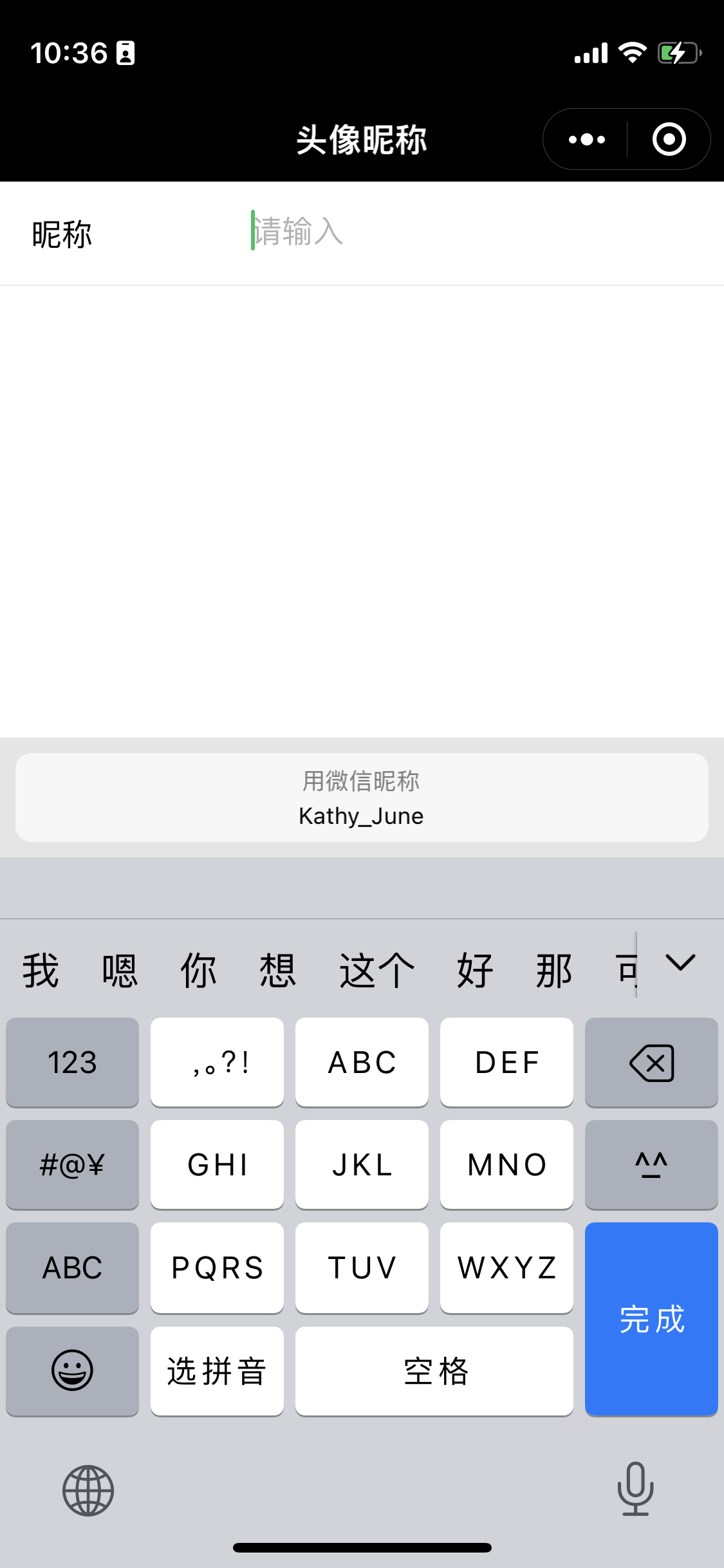
「单行输入」组件:增加微信开放能力属性配置,小程序端支持直接填写微信昵称


数据容器类组件
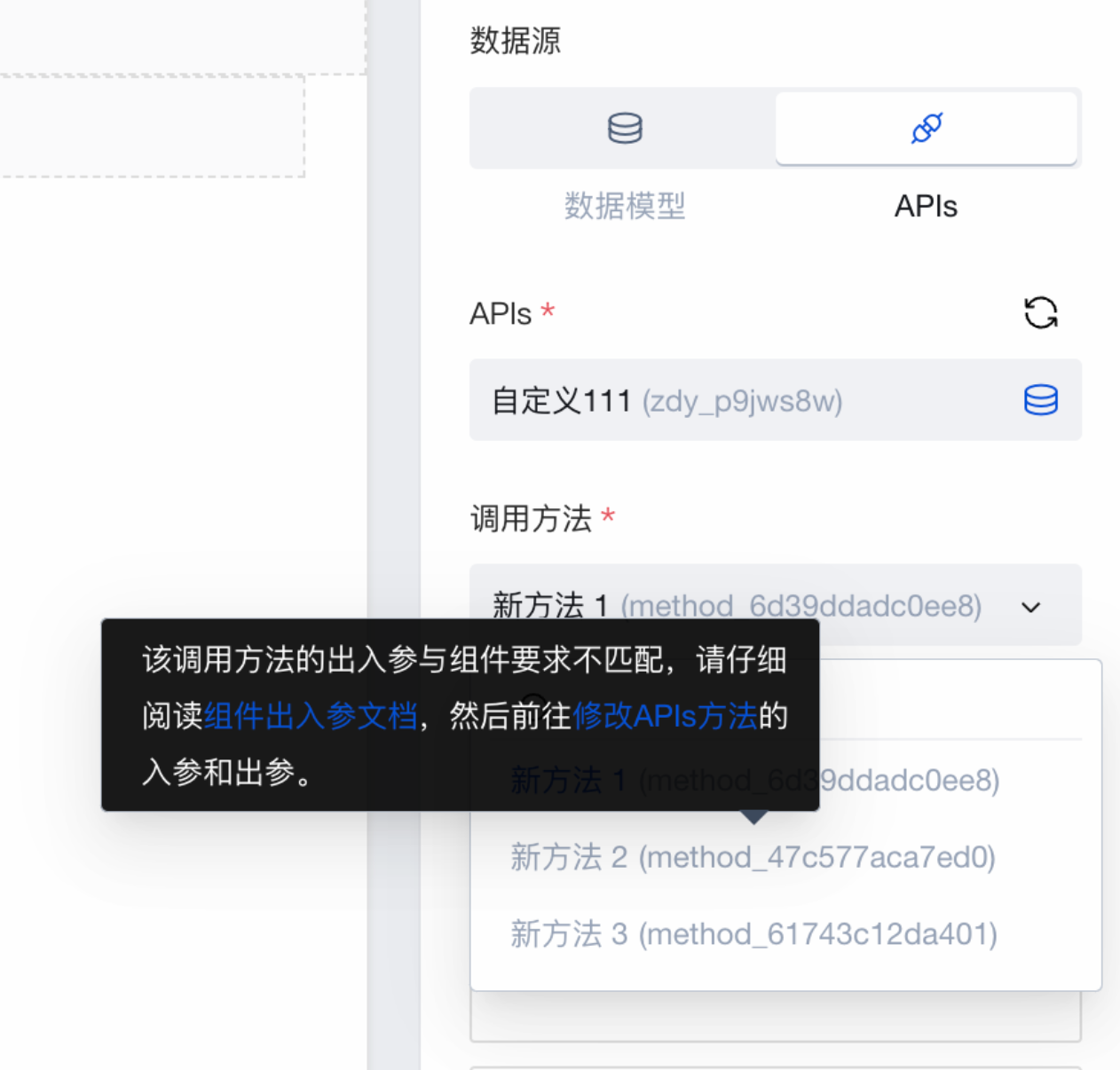
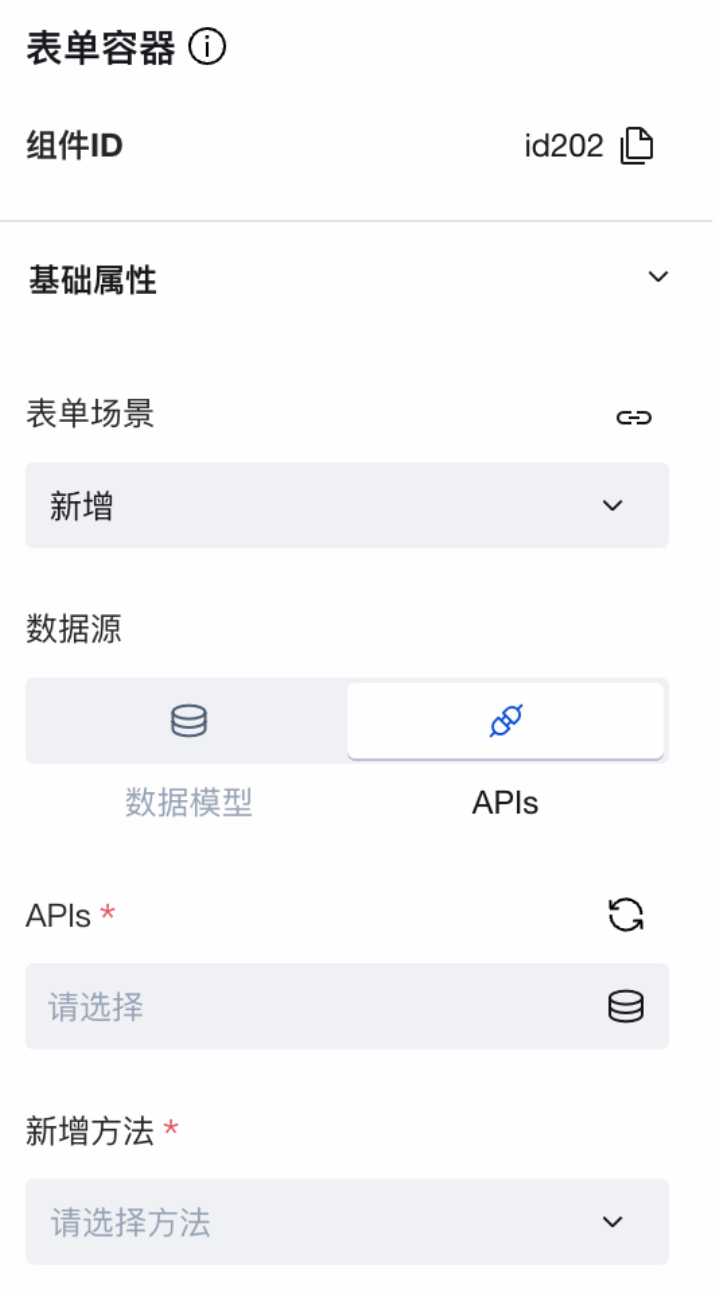
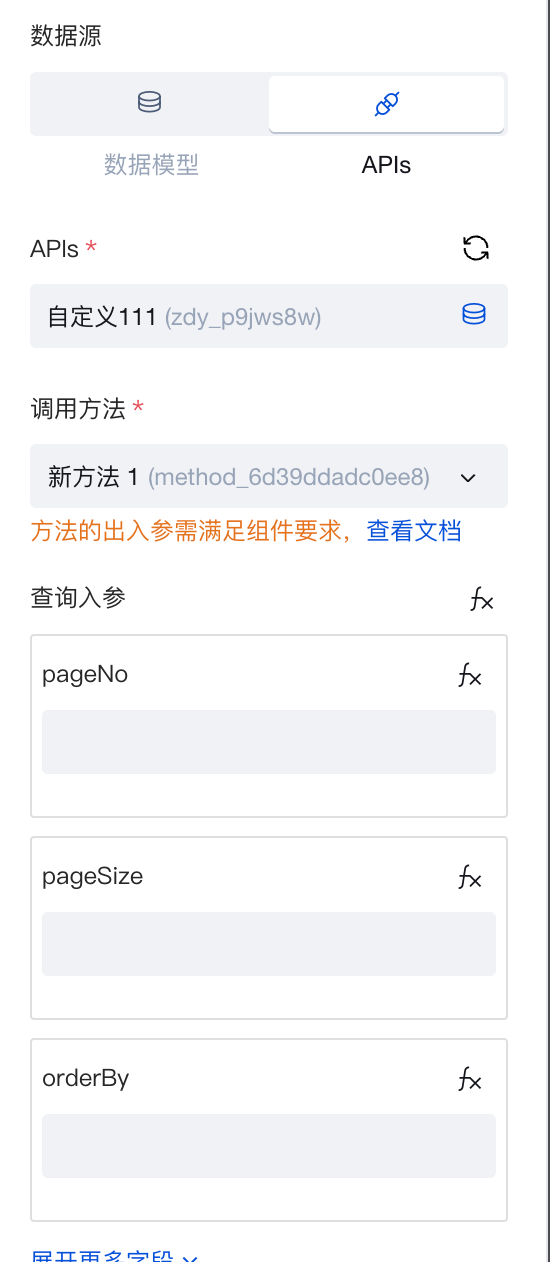
支持 APIs 优化,增加了出入参类型校验和使用指引。包括表单、表格、数据列表、数据详情、统计卡片、柱状图等


数据列表、数据表格、表单容器、图表等组件,绑定 APIs 方法后,支持分行展示各查询入参,提升参数配置绑定便利性

「流程操作」组件
PC 端操作按钮样式布局优化:

移动端按钮操作样式布局优化:

选人组件全面使用微搭成员选择组件 UI:

「网格布局」组件:列宽支持 px 精确像素调整、单行支持独立设置列间距


V2.19.0
发布日期: 2023/2/2
「成员选择」组件移动端交互优化

V2.18.0
发布日期: 2023/1/16
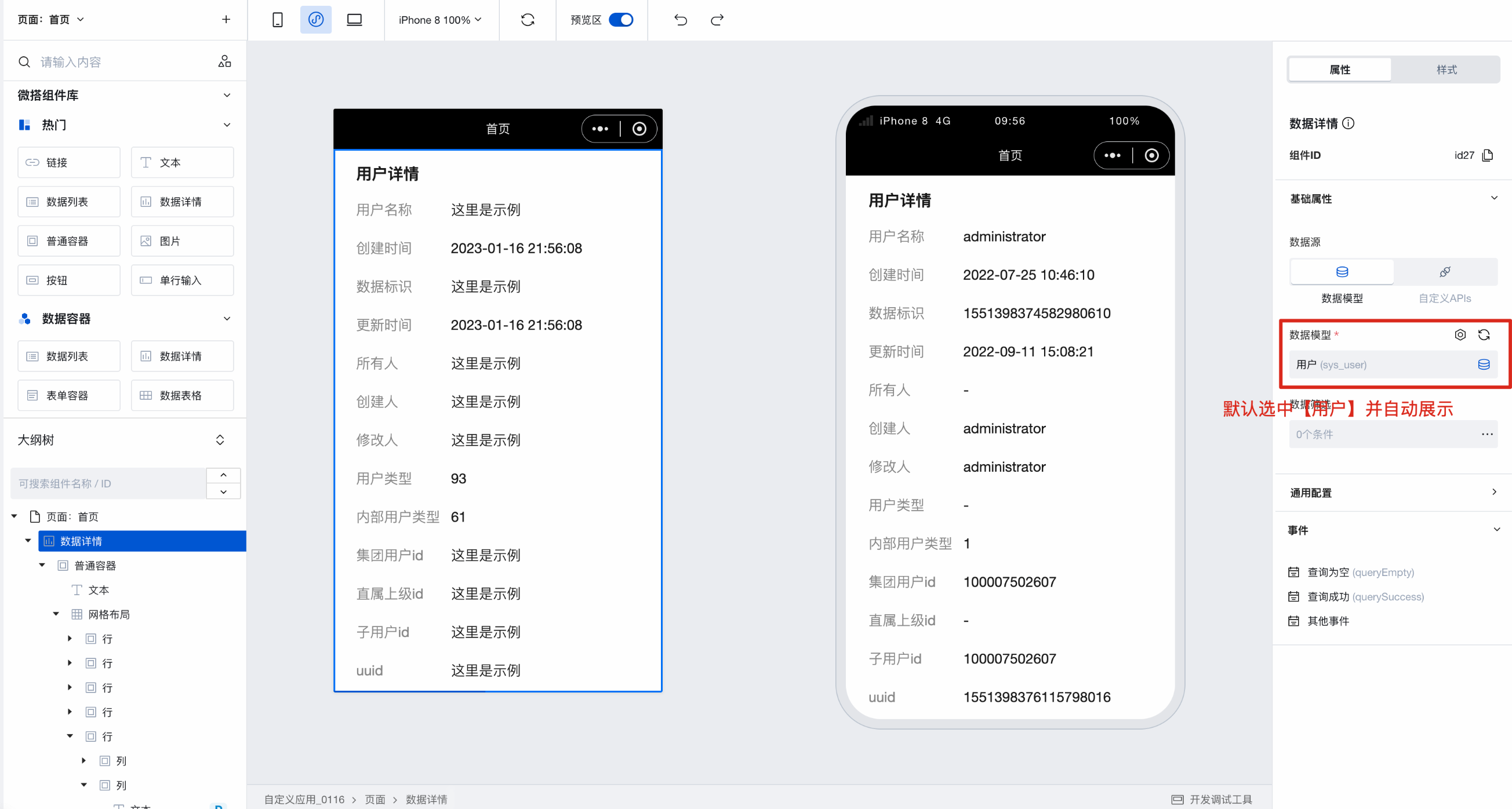
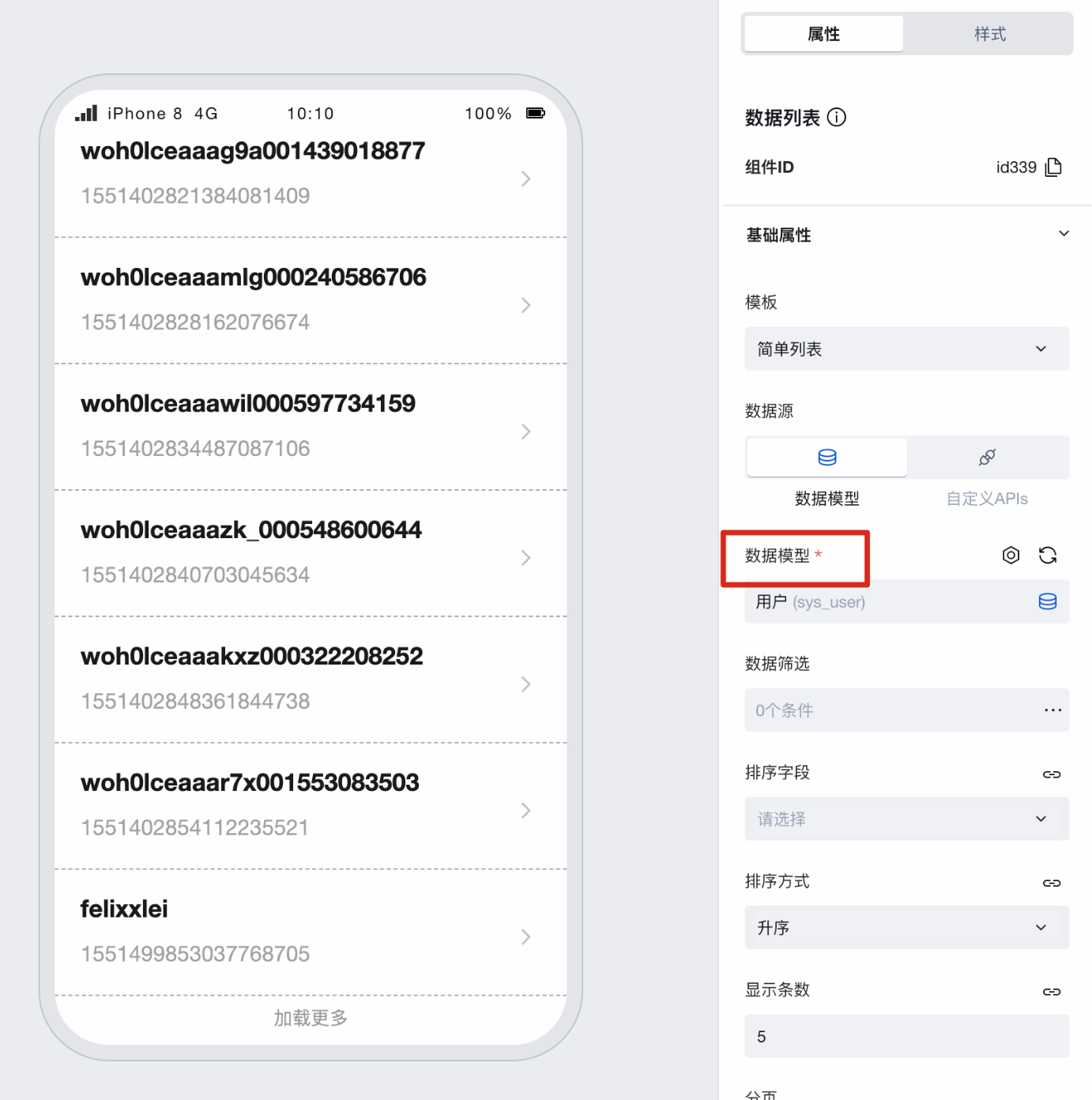
数据容器自动绑定
数据容器是用于查询数据的组件,本次简化了使用路径。当新添加一个数据容器时,将默认展示【用户】表中的数据,您也可以切换为任意模型数据。本次同时也支持了自动绑定数据字段,做到所见即所得。

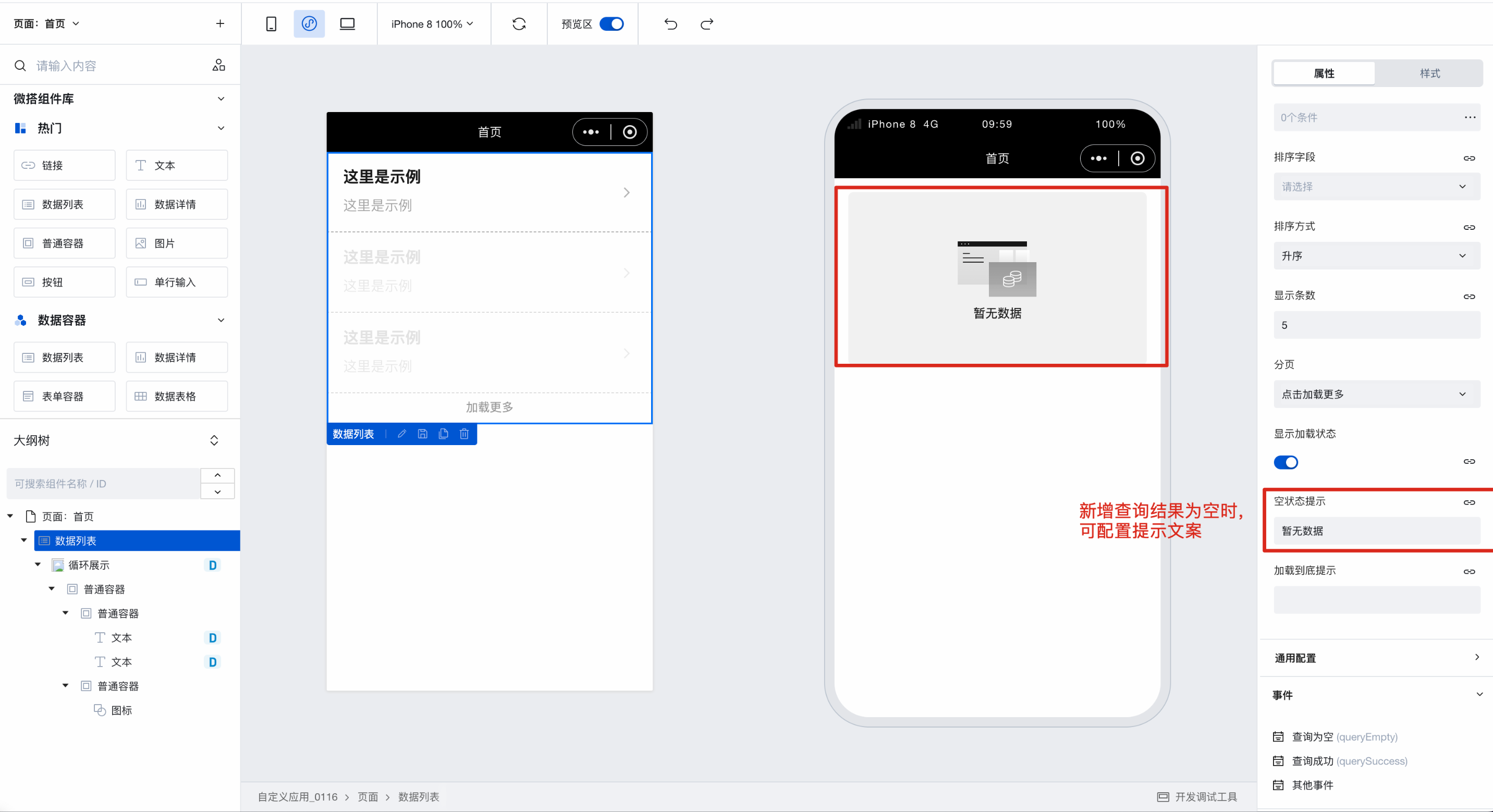
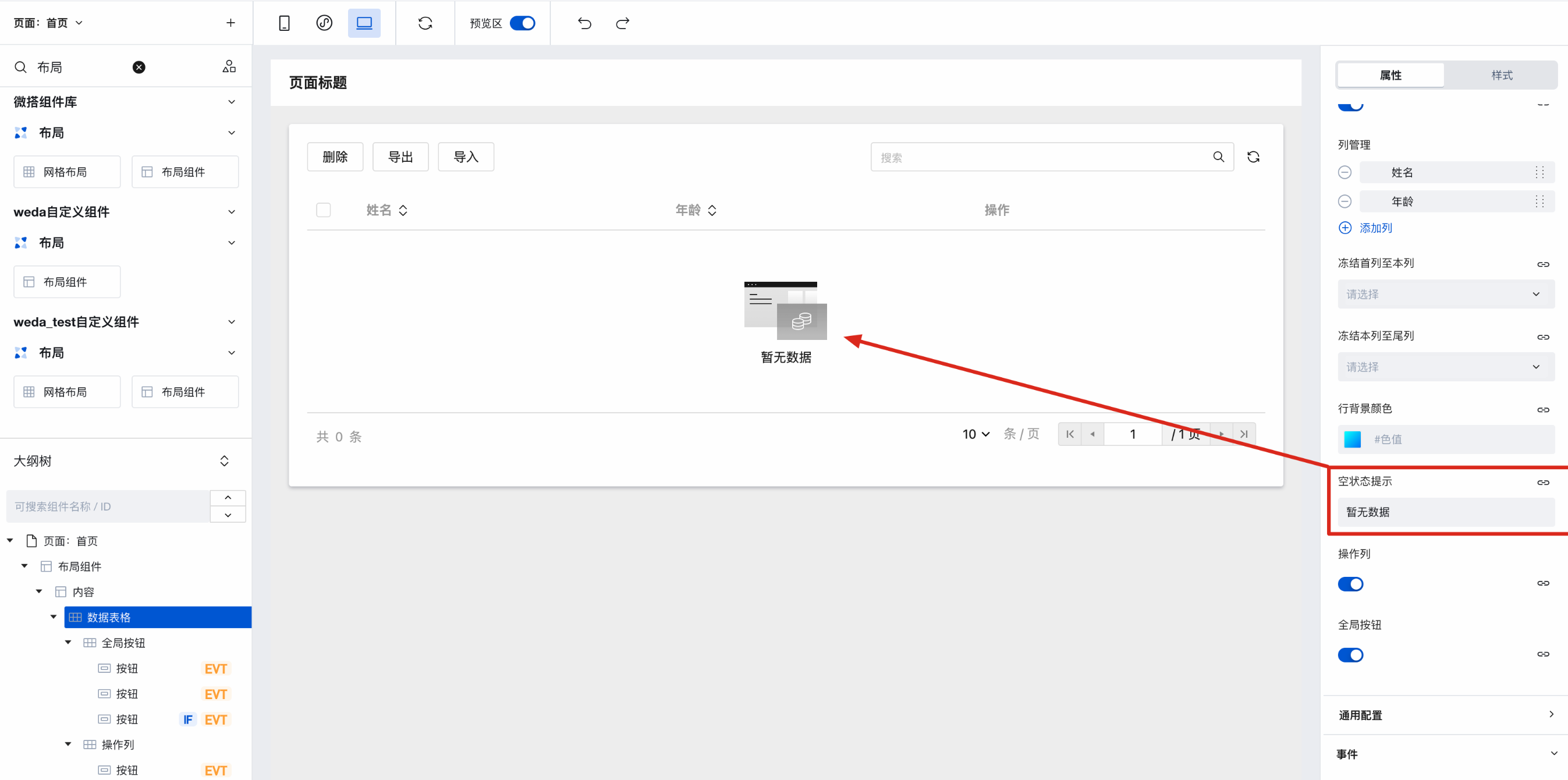
数据容器空状态优化
数据列表、数据表格组件,当查询结果为空时,统一优化了空状态提示样式,提示文案可自定义配置。


数据展示组件必填提示优化
数据列表、数据详情、表单、表格、图标等组件,选择模型和 APIs 新增必填写标记,如下。

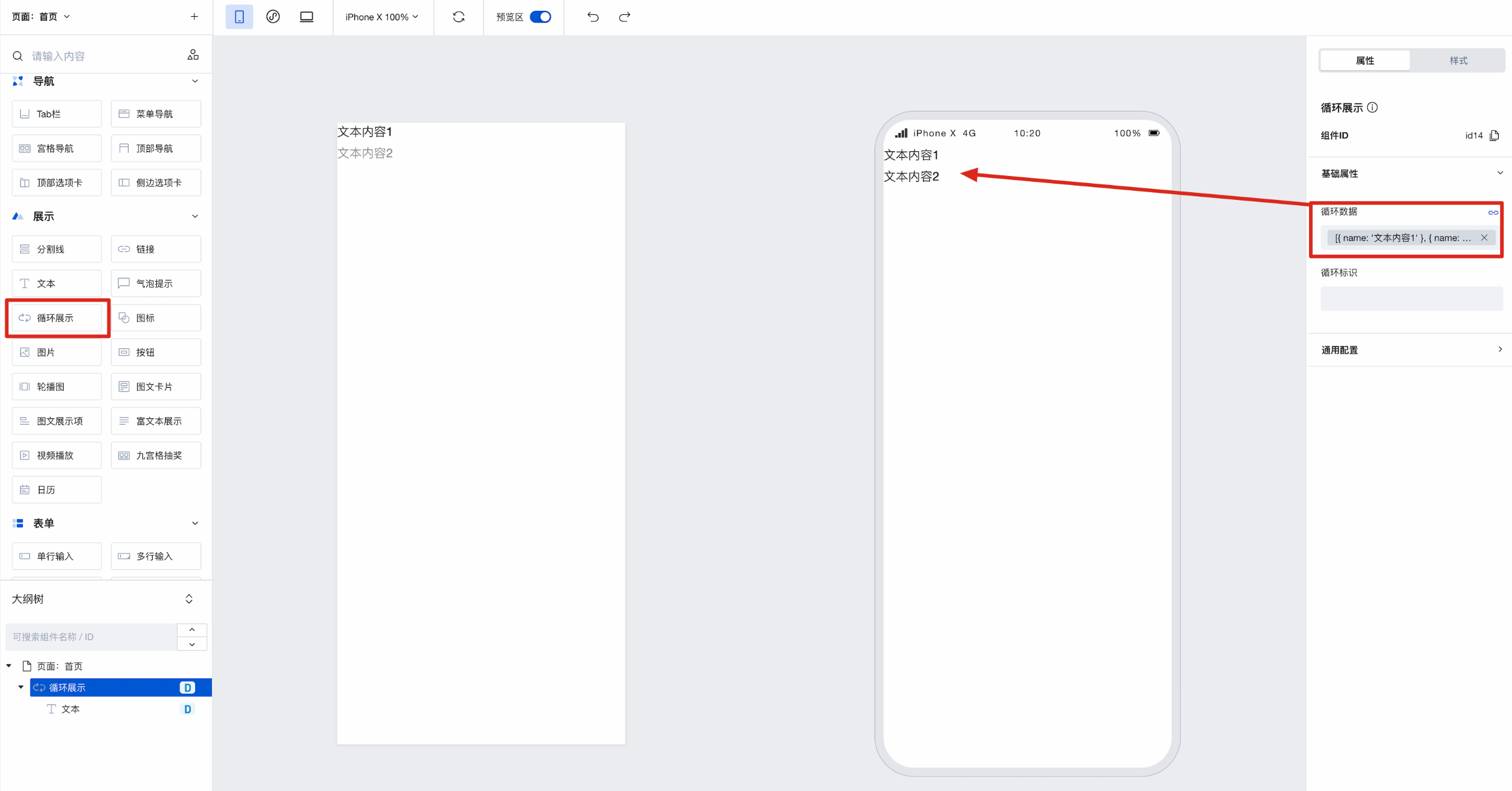
新增「循环展示」组件
本次新增了循环展示组件,主要用于展示数组类型的数据。只需将循环展示组件,数据替换为您需要展示的数组,即可实现数组的\$for 循环。

V2.17.0
发布日期: 2022/12/28
组件视觉风格、功能进行统一,视觉美观度和感官体验提升

组件对外开放一系列标准 API ,横向保持统一,持续维护
组件库规范和对外提供 CSS 变量,支持用户进行样式自定义
系统级别的主题自定义
可以参考 全局 CSS 变量定义,修改对应的 CSS 变量值即可修改全局的样式。

组件级别的主题风格自定义
例如,需要统一修改按钮的风格,可以统一修改页面中的按钮暴露的 CSS 变量
.wd-btn {
--wd-btn-border-radius: 0.3rem;
--wd-btn-color-brand: var(--wd-color-success);
--wd-btn-color-brand-hover: var(--wd-color-success-hover);
--wd-btn-color-brand-active: var(--wd-color-success-active);
--wd-btn-color-brand-focus: var(--wd-color-success-focus);
--wd-btn-color-brand-disabled: var(--wd-color-success-disabled);
}
(为了保证样式修改一定会生效,建议在自定义样式前增加一个 id 选择器来提升 CSS 优先级)
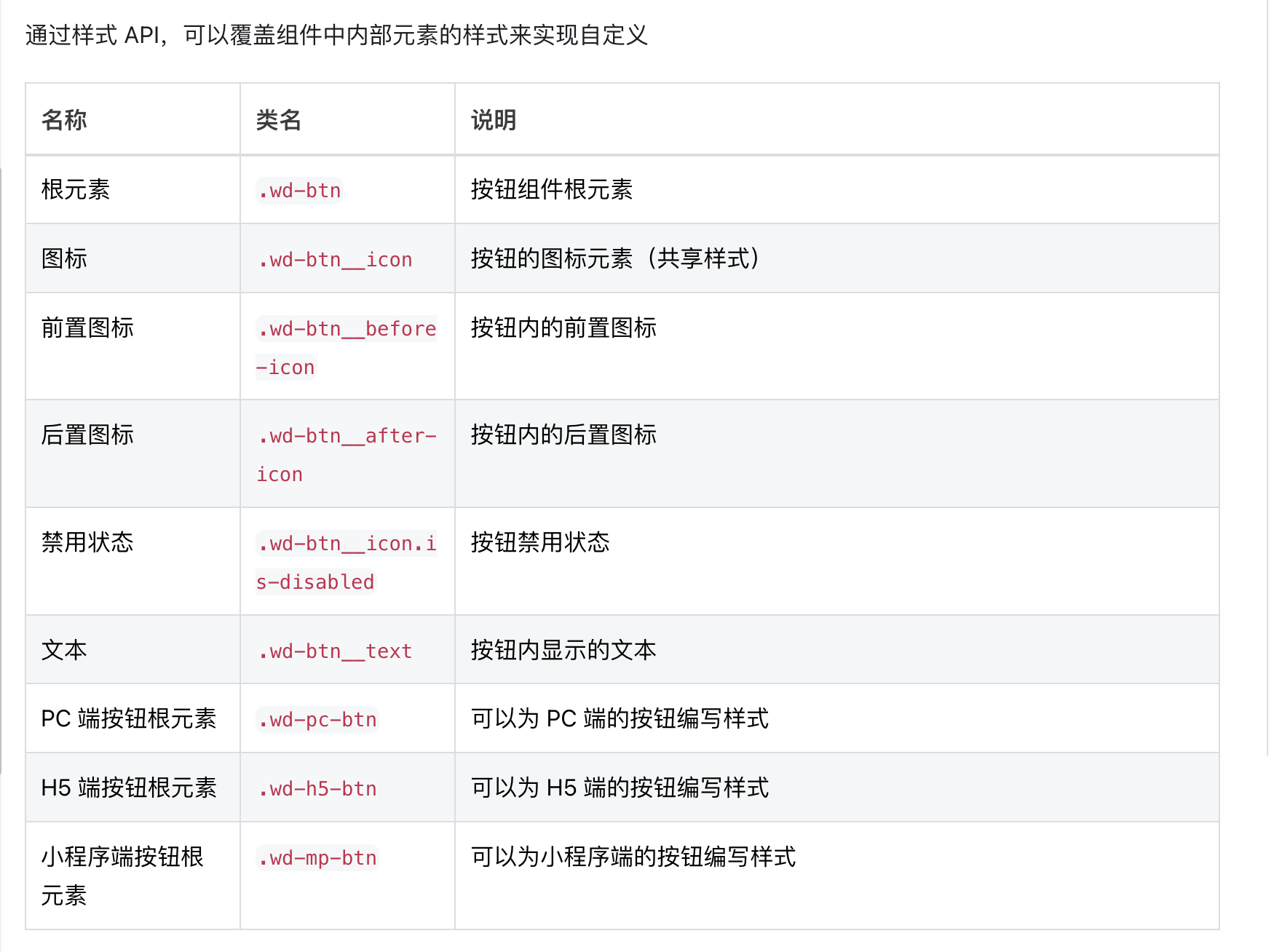
组件暴露对外样式 API,解决用户通过低码编辑器无法自定义组件内部结构样式的问题

.wd-btn {
border-color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
}
.wd-btn:hover {
background-color: #0c0096;
}
.wd-btn.is-disabled {
background-color: #888;
}
.wd-btn__text {
color: cyan;
}
(为了保证样式修改一定会生效,建议在自定义样式前增加一个 id 选择器来提升 CSS 优先级)
「按钮」组件标准化升级和优化
新的 按钮 有如下变化:
- 按钮默认大小进行了调整,增加通栏按钮配置(升级后原有按钮的默认尺寸会发生变化)
- 按钮去掉默认的 padding,在页面中不再默认居中,单个按钮移动端不再默认独占一行(升级后需关注页面布局变化,按需调整)
- 丰富了按钮默认颜色,升级后请关注默认按钮的颜色变化,按需调整
- 按钮禁用状态样式进行了优化
- 按钮新增支持按钮中图标的配置能力
- 丰富了按钮的默认类型,提供填充、描边、文字、链接可选
「文本」组件标准化升级和优化
新的 文本 有如下变化:
升级后:
- 文本组件支持配置文本内容溢出省略
- 文本初始化字体、字号、样式进行了优化
- 文本格式正文增加大中小三种可选
「图片」组件标准化升级和优化
查看 图片 组件文档
「图标」组件标准化升级和优化
新的 图标 有如下变化:
- 图标移除属性区的颜色配置,可通过样式面板的字色配置(原图标配置的颜色会保留)
- 原图标通过输入数值配置大小,替换为提供尺寸的下拉选择(原图标配置的大小会保留)
「链接」组件标准化升级和优化
查看链接 组件文档
「分割线组件」标准化升级和优化
新的分割线 有如下变化:
- 新增支持分割线选择实线和虚线两种类型
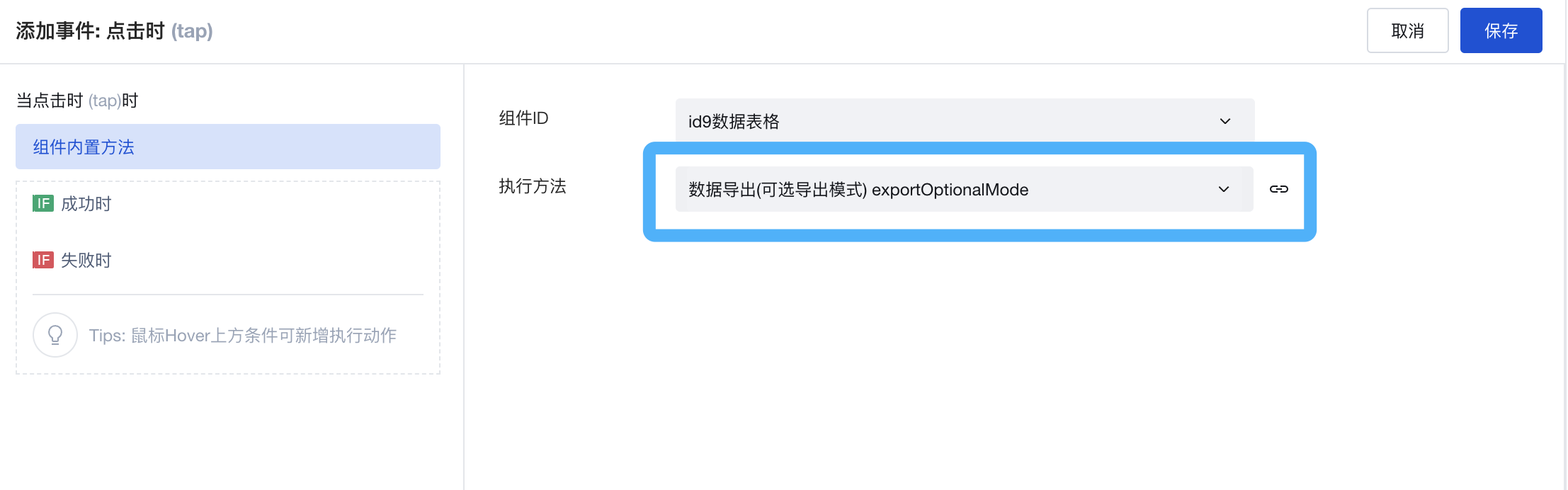
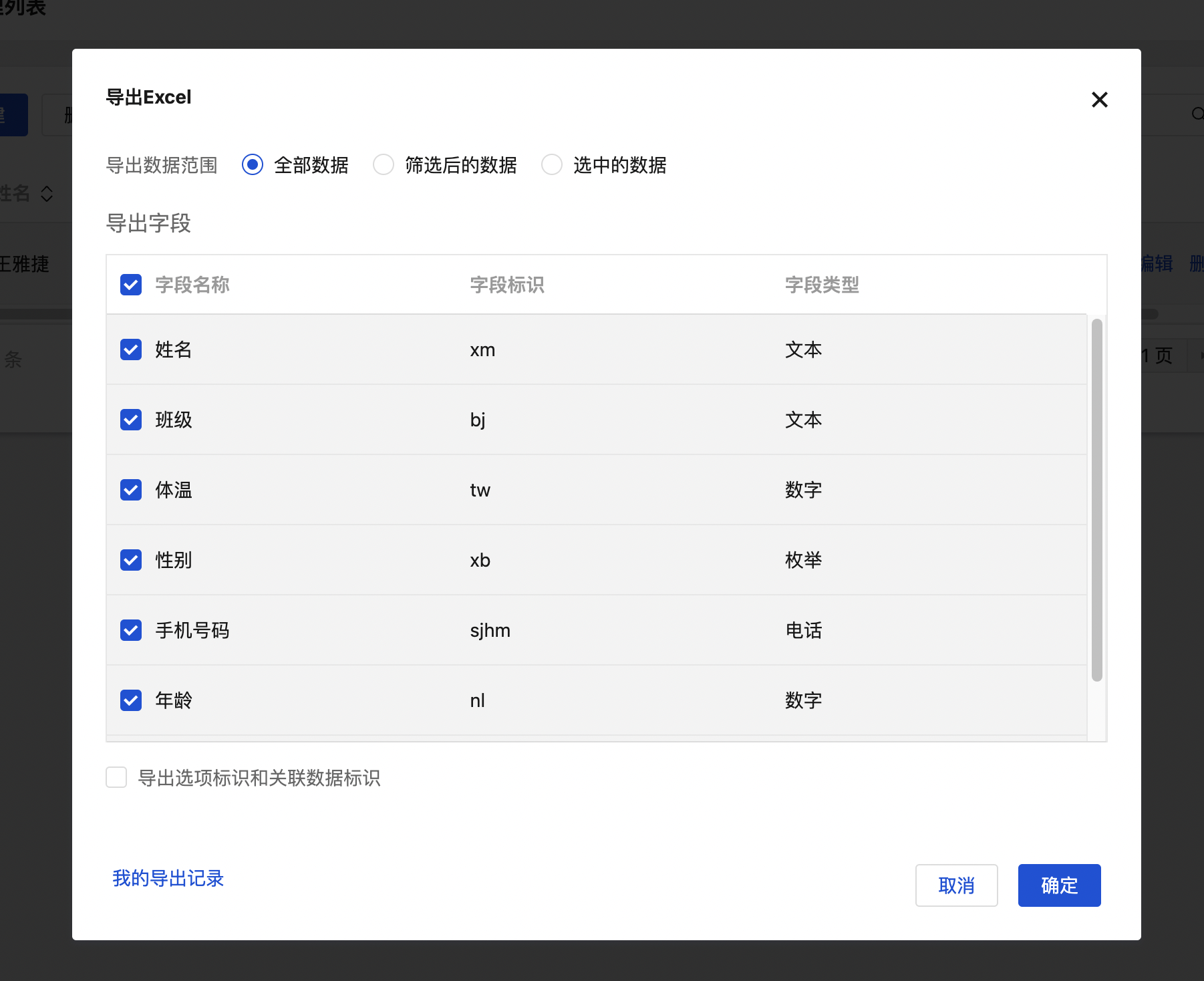
「数据表格」组件:数据导出功能优化,支持云端导出全部数据
数据表格新增组件方法:数据导出(可选导出模式) exportOptionalMode

支持从云端导出全部数据或者筛选后的数据,同时支持选择导出的字段

「菜单导航」组件增加导航插槽


修复 「顶部标签页」组件移动端文字较多时的样式问题
标签页内容过多时,在移动端横向进行滚动

V2.16.0
发布日期: 2022/12/22
「成员选择」组件:新增数据筛选属性,支持对成员数据进行筛选;支持通过用户模型的标准视图调整成员排序

V2.15.0
发布日期: 2022/12/15
「网格布局」组件:支持灵活添加行列、控制单列宽度,大幅提升多列布局的配置体验

新版本网格布局组件(Grid)更加强大,可以快速对容器内部多个组件的位置进行布局和控制。
它将页面划分成一个个网格,可以任意组合不同的网格,快速实现各种各样的布局。
➡️ 点击查看 网格布局组件文档
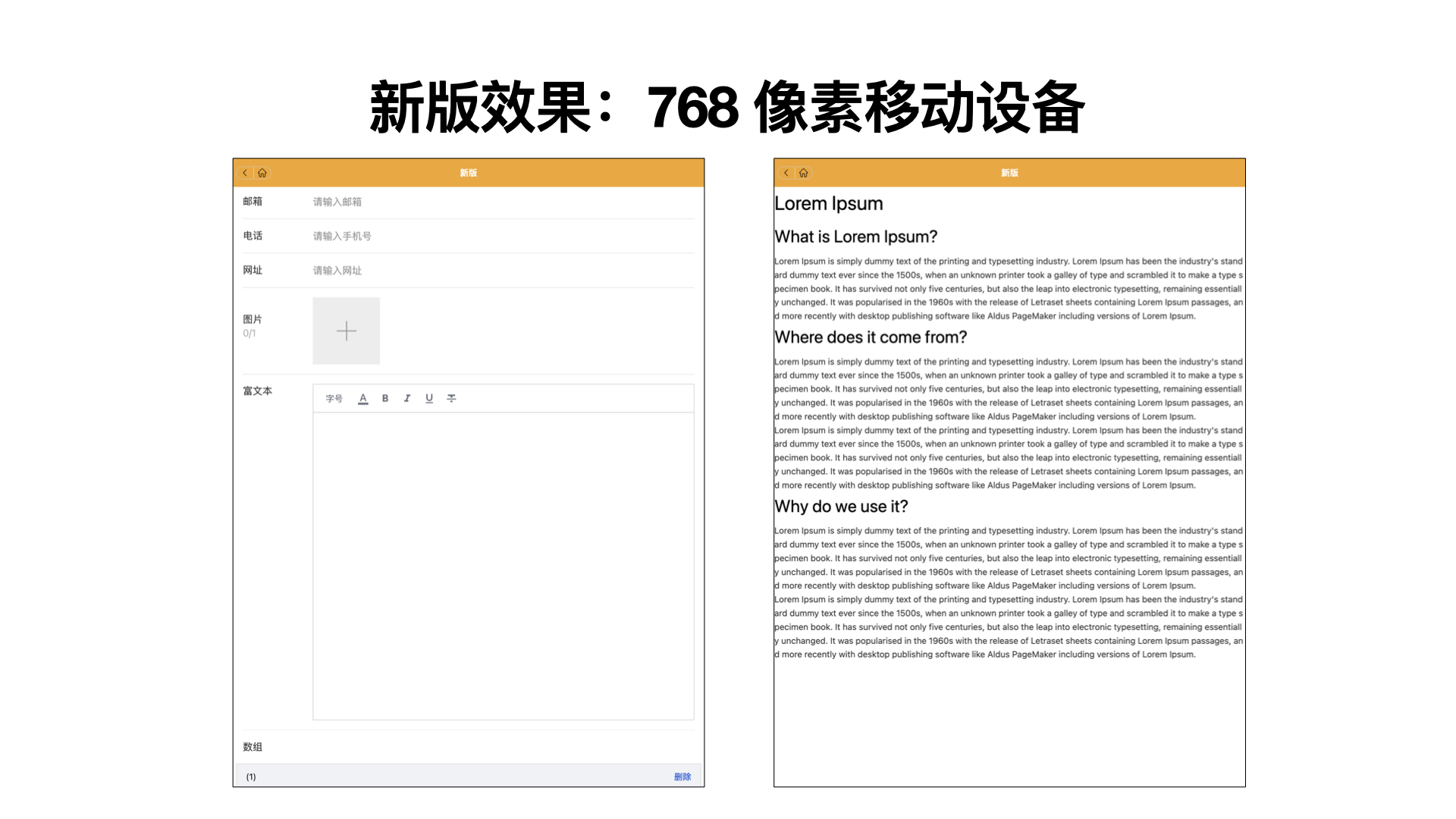
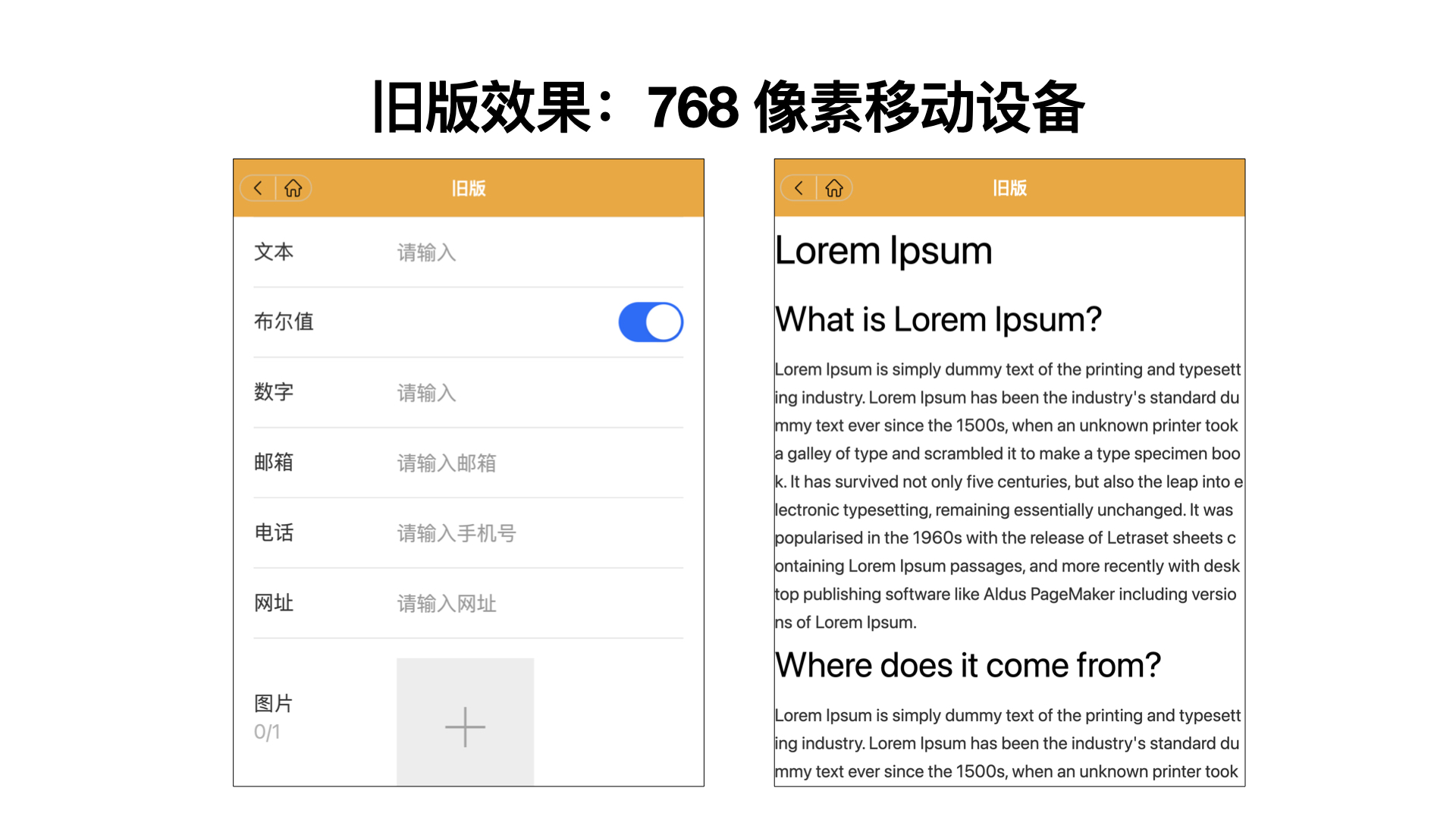
「整体样式」统一优化,组件在移动端大屏幕设备上上展示更多内容
所有组件不再使用小程序 rpx 单位或者 web 端的 rem ,在大屏幕上不进行缩放,内容优先展示更多


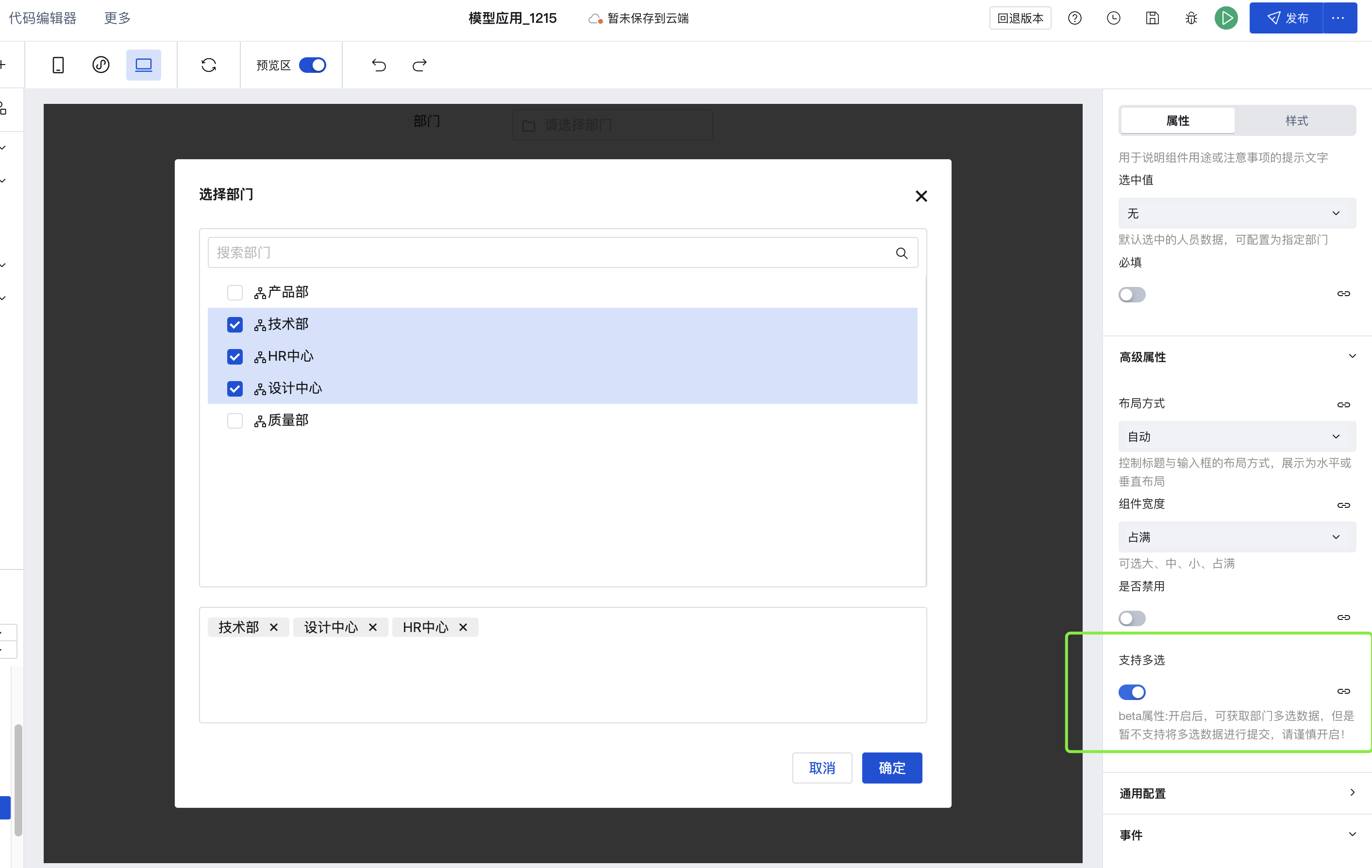
「部门选择」组件:增加「支持多选」属性,支持选择组织内的多个部门
在选择部门时,开启“支持多选”后,用户可以一次性选择多个部门

➡️ 点击查看 部门选择组件文档
「数据表格」组件:表格列绑定关联模型字段时,支持根据列权限配置动态显隐该列
➡️ 点击查看 数据表格组件文档
修复了若干问题
- 「日期时间选择」组件: 修复小程序端初始值显示的问题
- 「下拉选择」组件:修复下拉选择 h5 端初始值回显问题
V2.14.0
发布日期: 2022/12/9
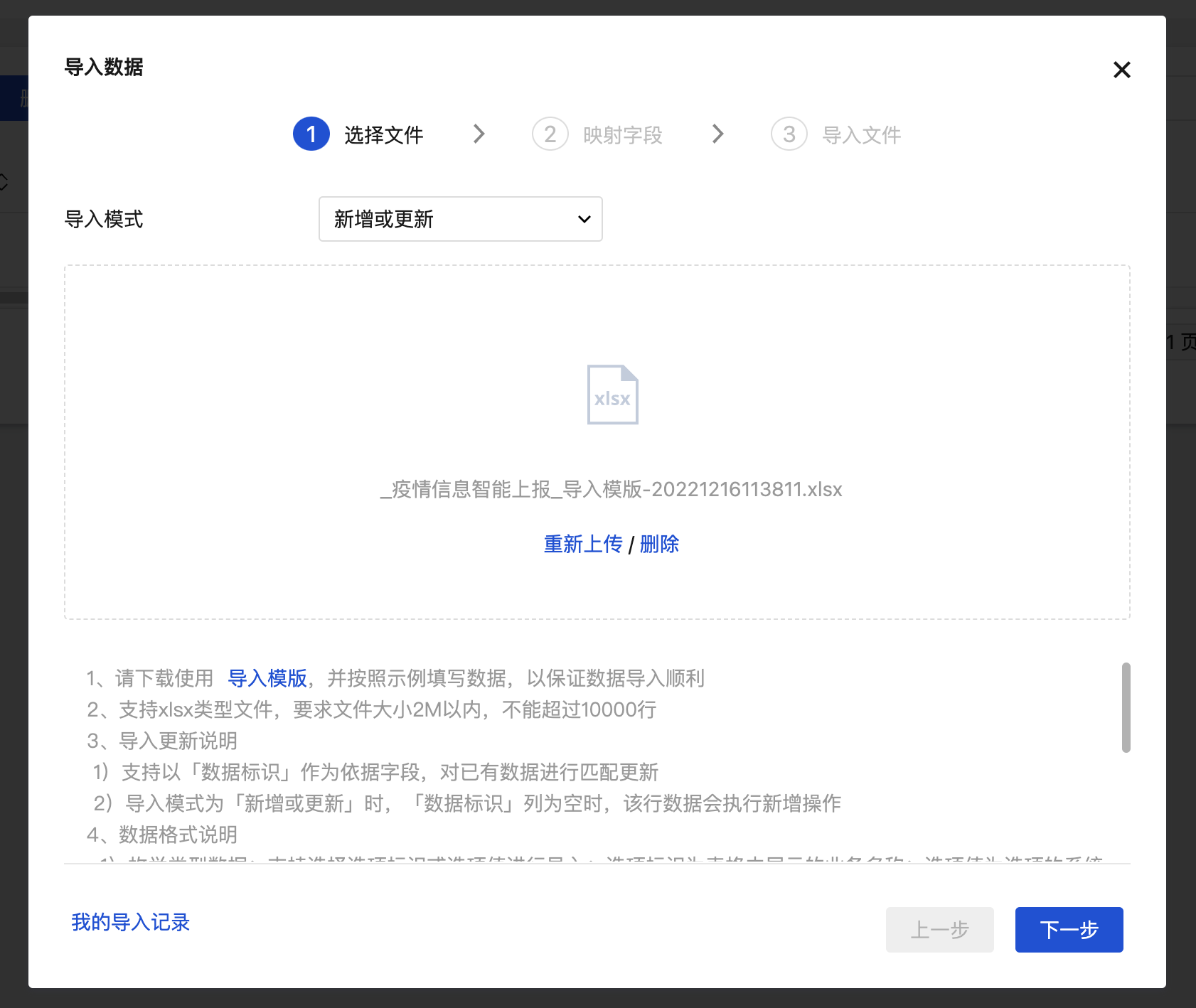
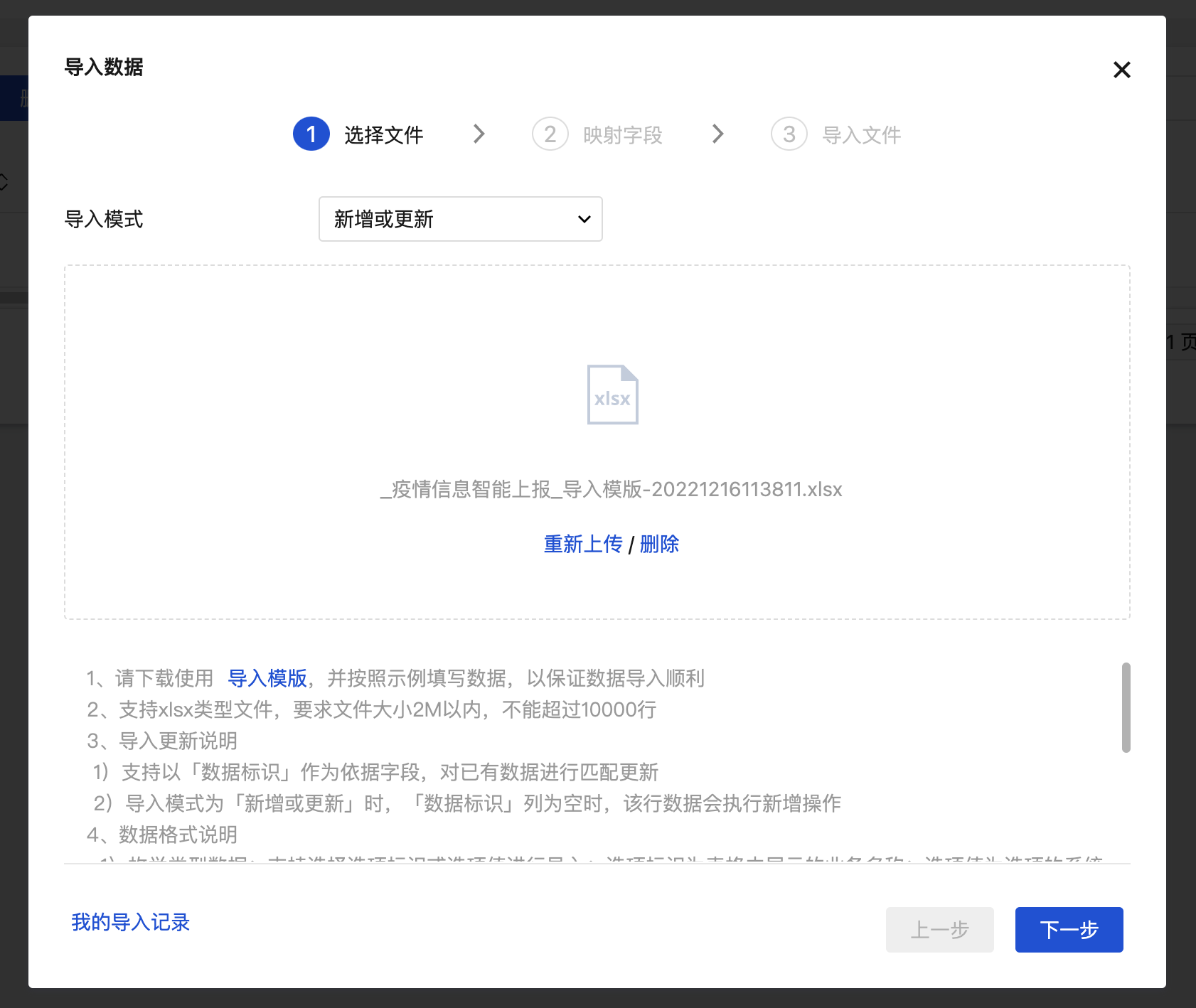
数据表格组件:支持导入更新已有数据;单次导入数据量扩展至 1 万条;关联关系字段支持导入主列字段值;枚举字段支持导入选项标识


➡️ 点击查看 数据表格组件文档
检查机制:优化使用获取用户手机号组件或开启登录功能情况下,对于小程序企业主体要求的检查提示文案
V2.13.0
发布日期: 2022/11/29
数据列表/数据详情组件:增加组件方法「刷新和删除单条」,可快捷实现列表或详情数据的刷新和删除
V2.12.0
发布日期: 2022/11/22
新增气泡提示组件,鼠标悬停时,支持以气泡形式展示文字、图片等内容
数据列表、详情、表格和图表类组件:数据筛选属性支持配置多条件的或关系
审批组件:增加自定义事件、优化加签/转办/抄送时的选人选择体验
整体优化官方组件的排序、分组和名称
V2.11.0
发布日期: 2022/11/12
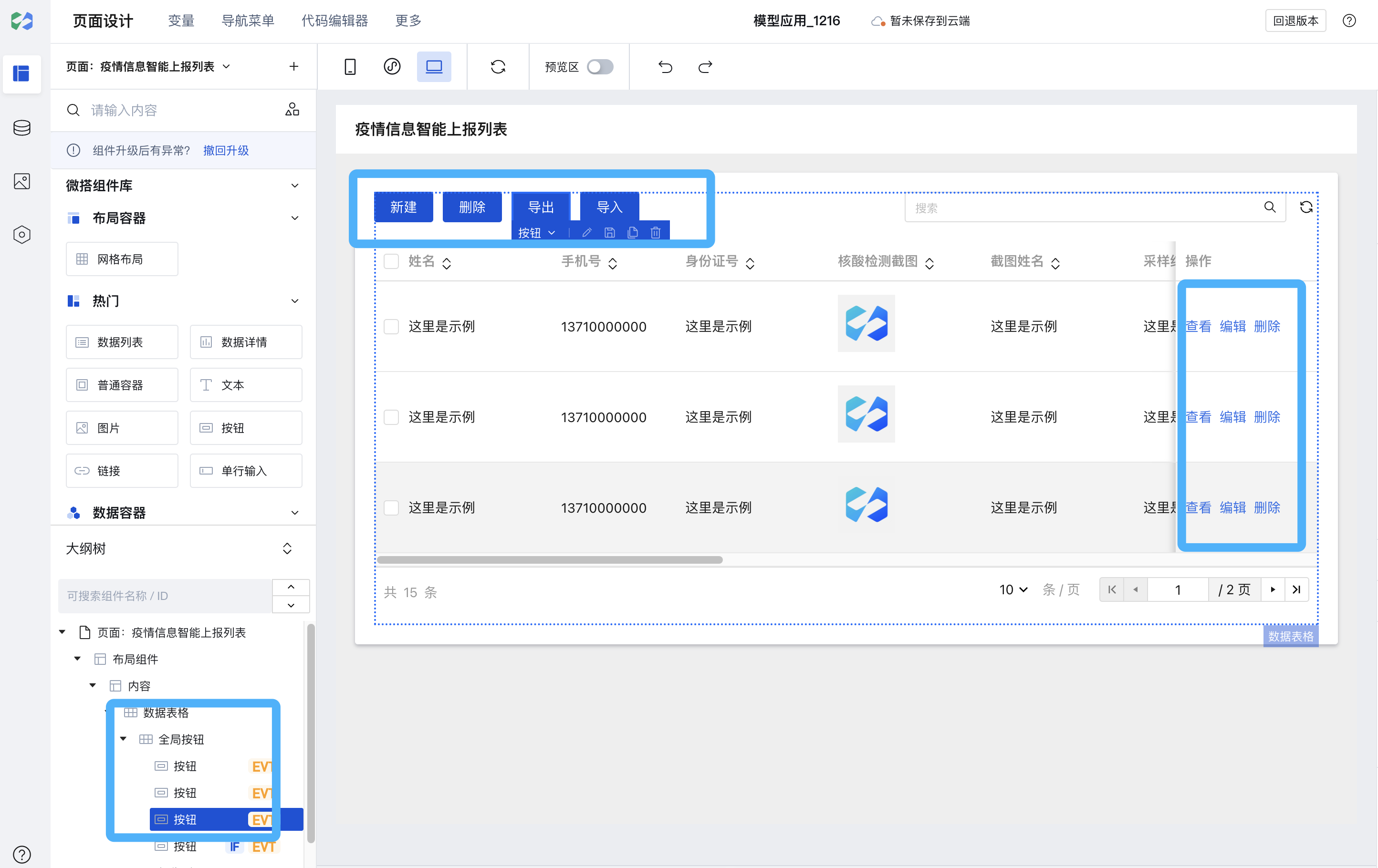
表格 组件:表格操作列和顶部操作按钮更改为插槽

➡️ 点击查看 数据表格组件文档