部门选择
FormDepartTreeSelect
适用场景
用于选择组织架构中的各级部门
基础能力说明
支持绑定「关联部门模型的关联关系」字段,实现组织部门的选择
该组件目前仅支持在模型应用中使用,使用方式如下:
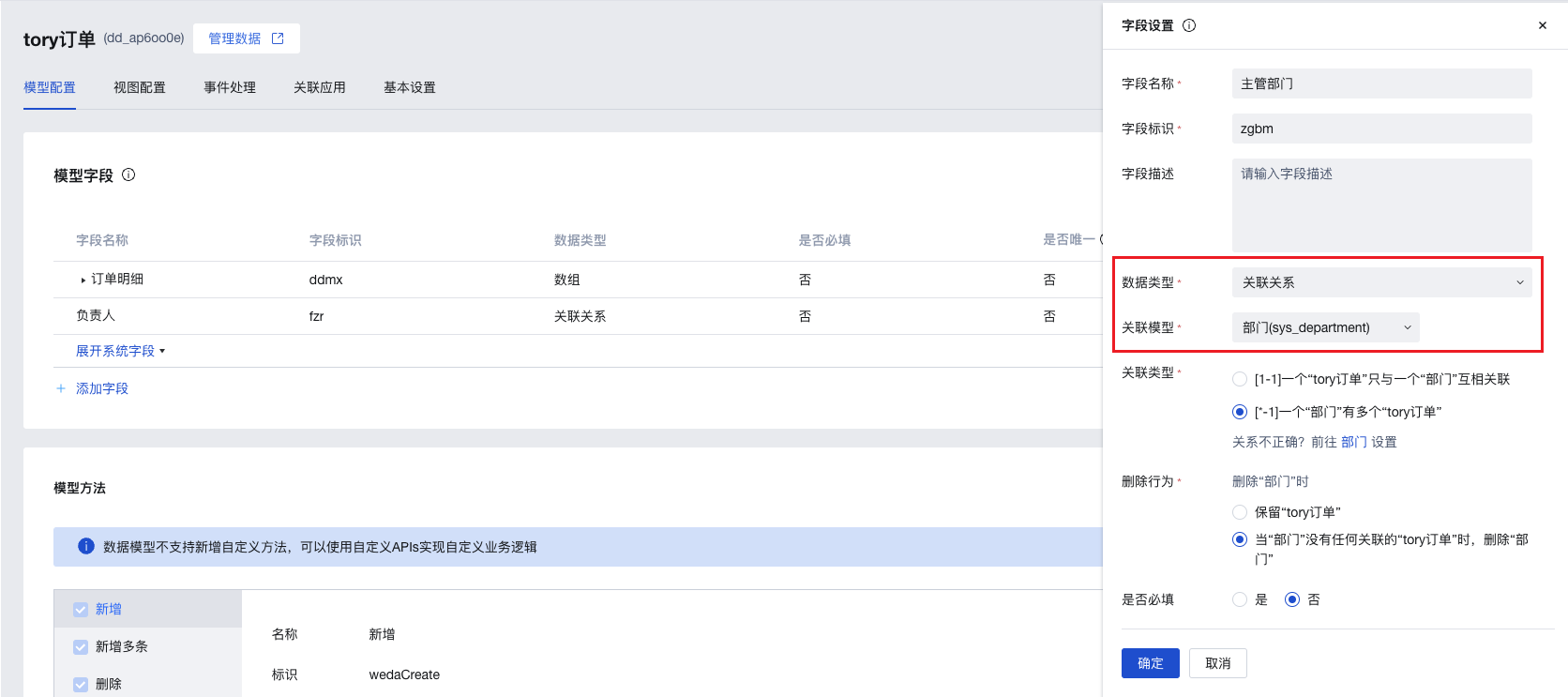
- 在数据模型中创建「关联关系」类型字段,关联模型选择平台预置的部门模型(模型标识:sys_department)

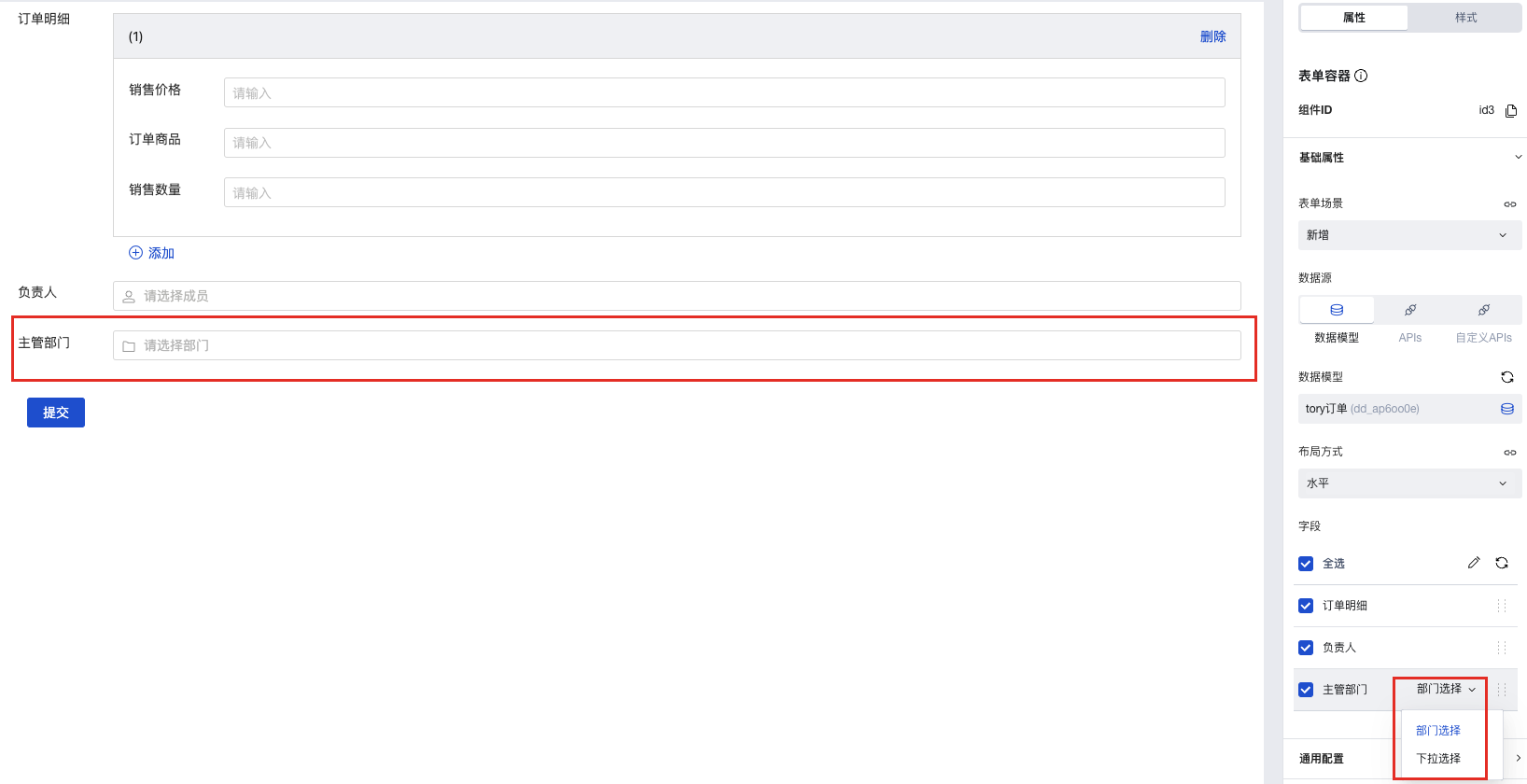
- 在页面编辑器中,添加表单容器,绑定上述数据模型,页面中会自动生成部门选择组件(如果默认生成了下拉选择组件,可在表单容器的字段属性中,将该字段的对应组件切换为部门选择组件)

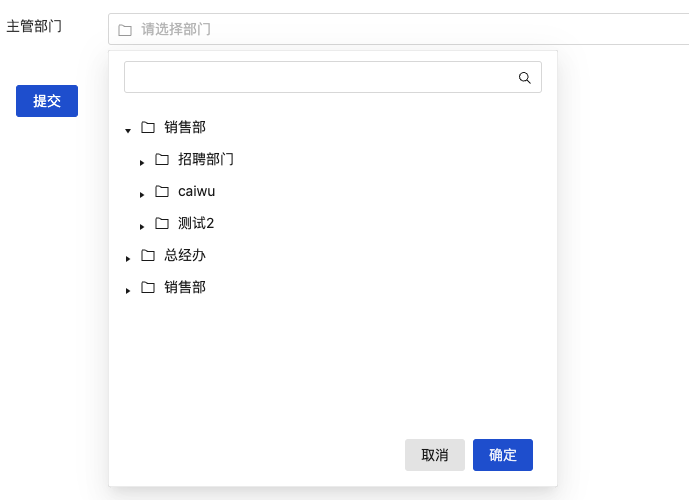
- 预览区、应用运行态,可对组织中的部门进行选择

常见场景实践说明
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 提交表单时会将组件值提交保存到所配置的字段中 示例:"formDepartTreeSelect" |
| 标题 | label | string | 表单组件标题 示例:"部门" |
| 显示标题 | labelVisible | boolean | 是否显示组件标题 示例:true |
| 提示文字 | placeholder | string | 用于说明组件用途或注意事项的提示文字 示例:"请选择部门" |
| 选中值 | defaultValueType | string | 默认选中的部门数据,可配置为指定部门 示例:"noneDepart" |
| 指定部门id | confirmValue | string | 仅选中值属性配置为指定部门时显示,输入部门的数据标识(_id),可在运行态默认选中该部门 示例:"" |
| 可选范围 | departmentScope | array | 填写部门id后,可选择范围内的各部门 示例:[] |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:false |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 布局方式 | layout | string | 控制标题与输入框的布局方式,展示为水平或垂直布局 示例:"" |
| 组件宽度(PC端) | size | string | 可选大、中、小、占满 示例:"full" |
| 是否禁用 | disabled | boolean | 示例:false |
| 支持多选 | multiple | boolean | beta属性:开启后,可获取部门多选数据,但是暂不支持将多选数据进行提交,请谨慎开启! 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | 组件中的数据内容发生改变时触发 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 [属性 API](https://docs.cloudbase.net/lowcode/components/wedaUI/src/docs/compsdocs/weda-design/WidgetAPI)
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 输入值 | value | string |