图片上传
WdUploadImage
适用场景
用于上传保存本地图片

基础能力
绑定「图片、数组」字段
单张图片上传:表单容器绑定数据模型后,模型中的「图片」字段会自动渲染为图片上传组件,实现对单张图片上传的支持
多张图片上传:表单容器绑定数据模型后,模型中元素类型为图片的「数组」字段会自动渲染为图片上传组件,实现对多张图片上传的支持

扩展场景
获取用户上传图片后的图片文件 ID
通过图片上传组件上传图片后,会触发「文件上传」事件,通过该事件的出参 event.detail.value 获取上传图片的 cloudID,可通过打印日志的方式,查看到该 ID,示例如下
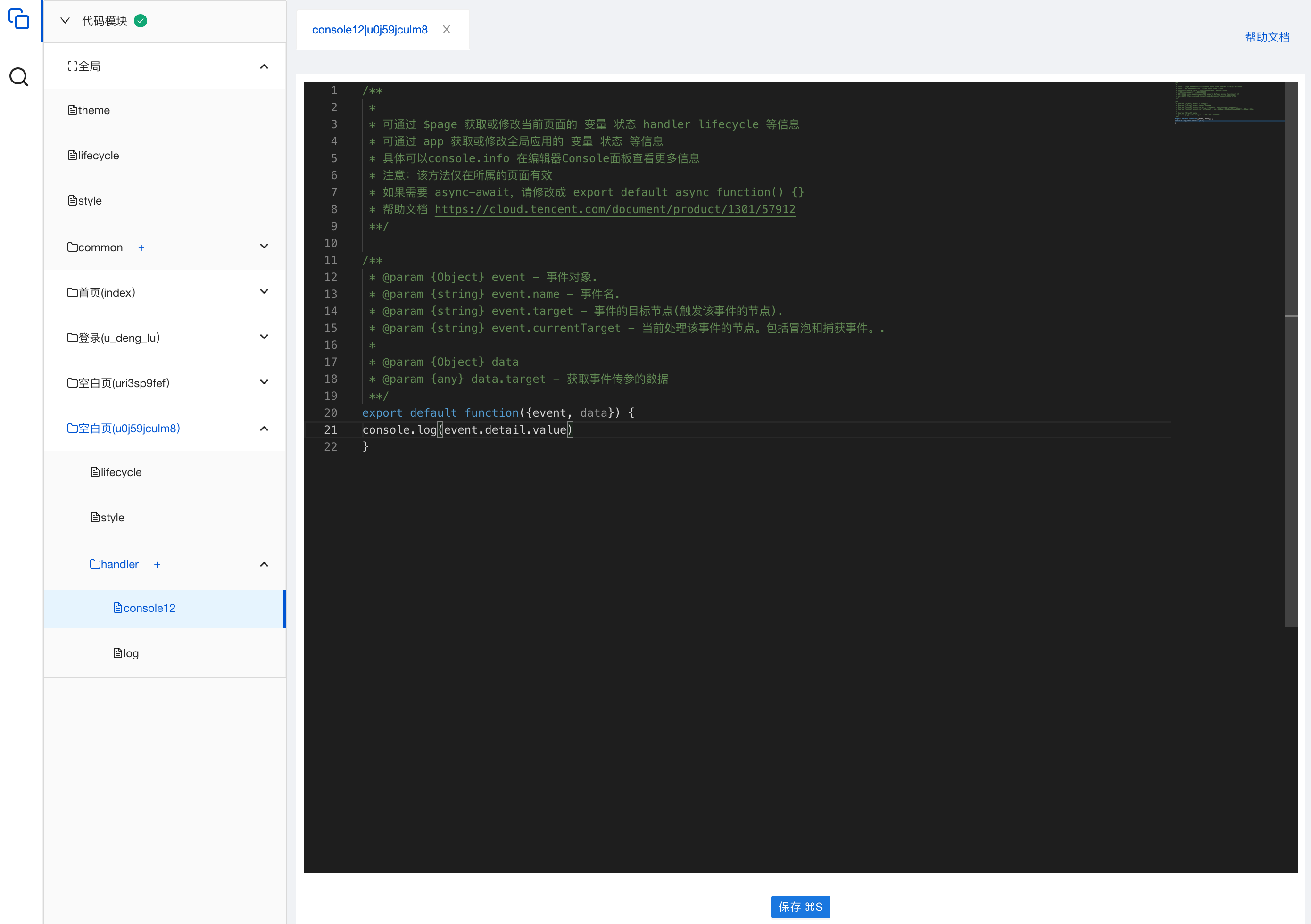
创建一个自定义方法,写入打印日志代码 console.log(event.detail.value) ,具体内容格式如下图所示:

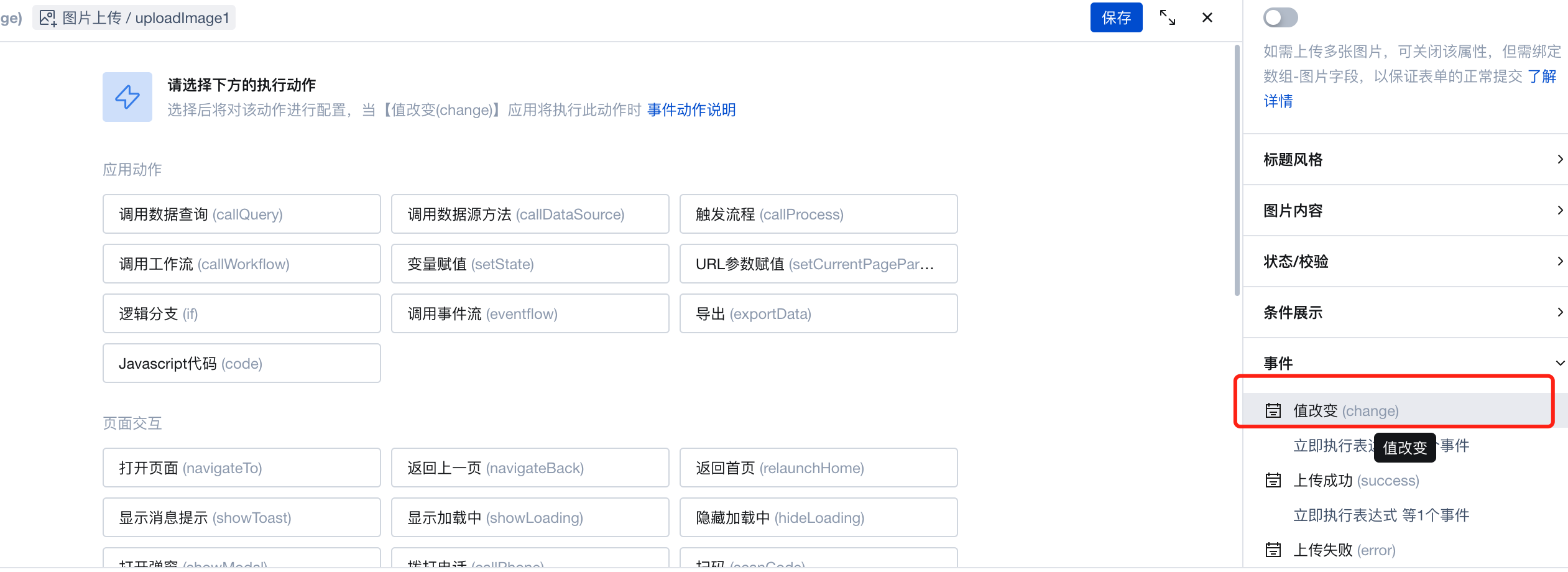
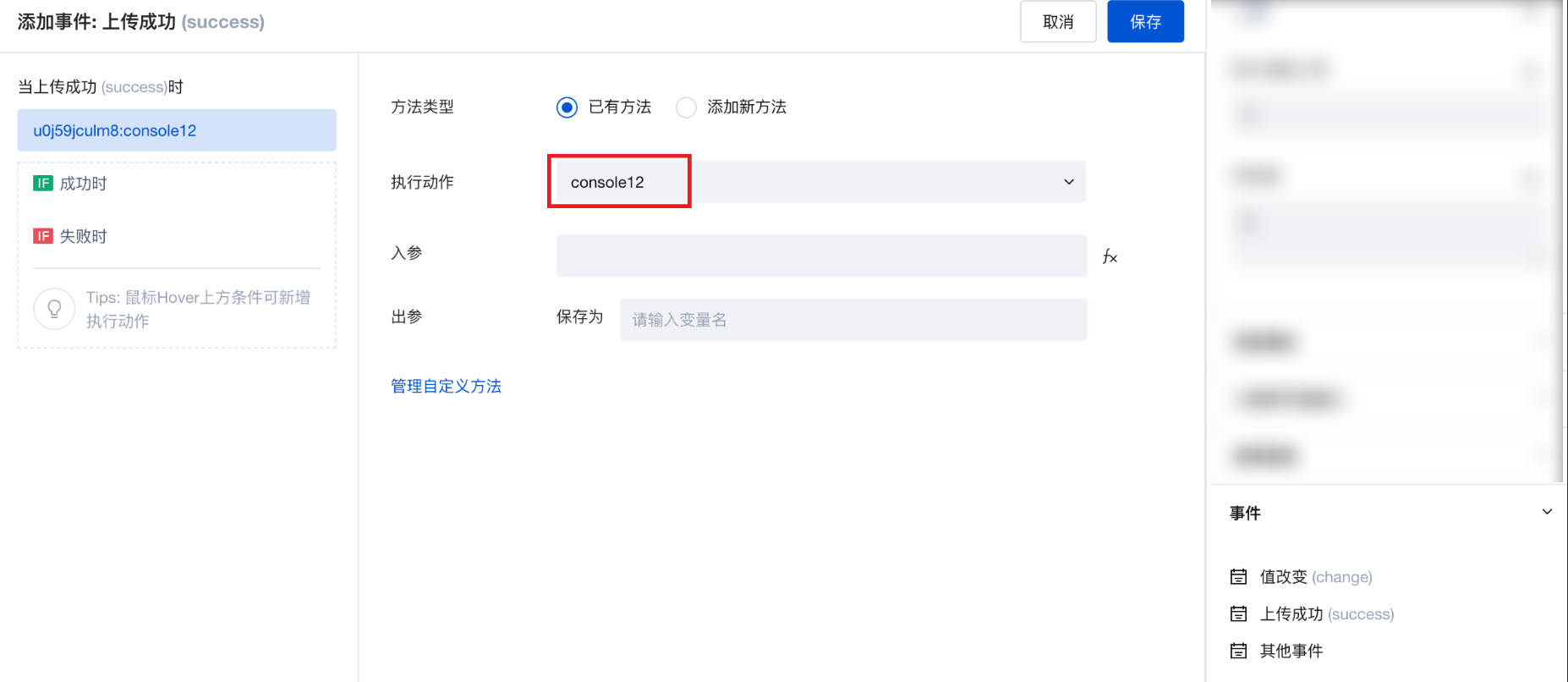
页面中拖入「图片上传」组件,配置「值改变」事件触发该打印日志方法


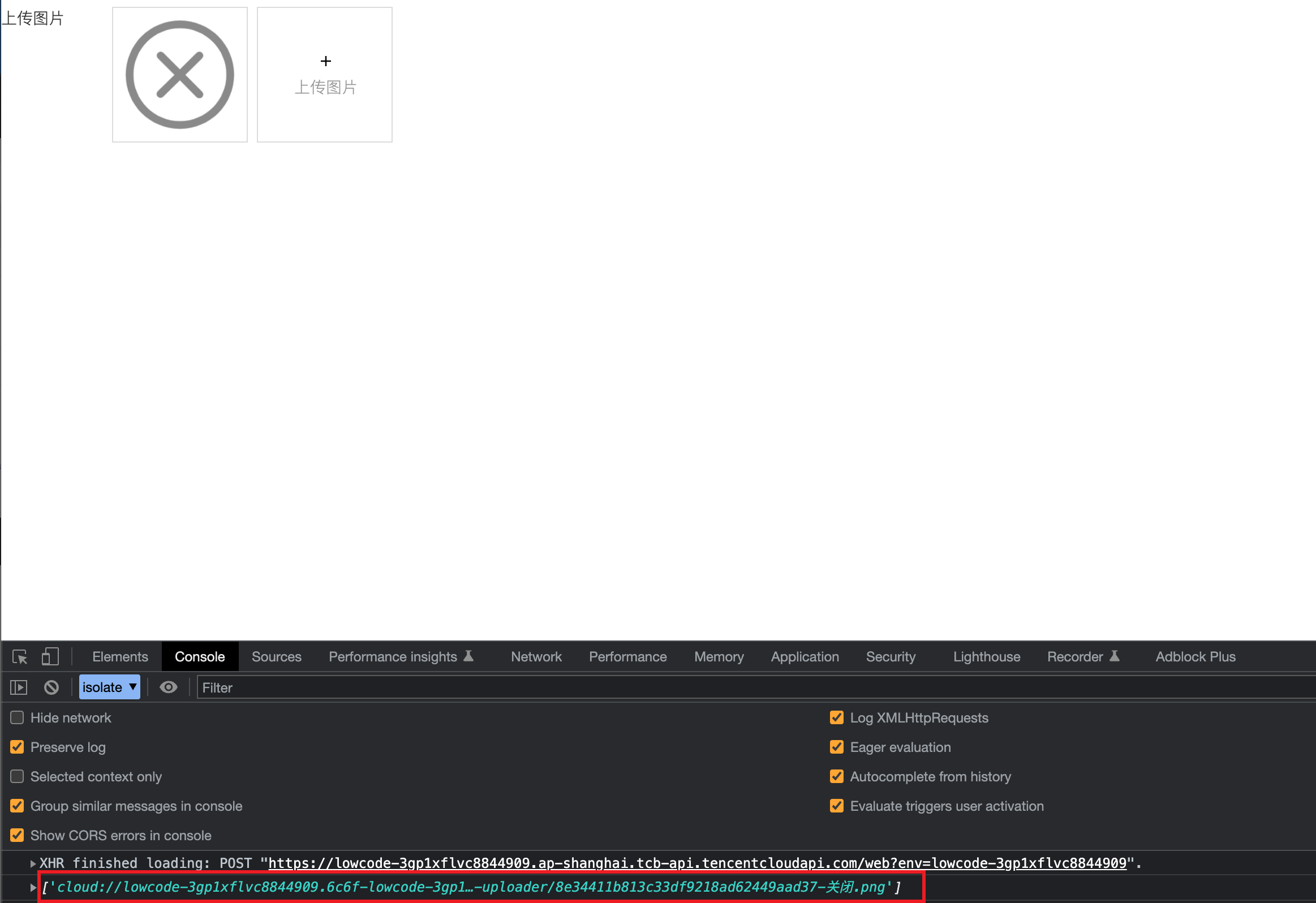
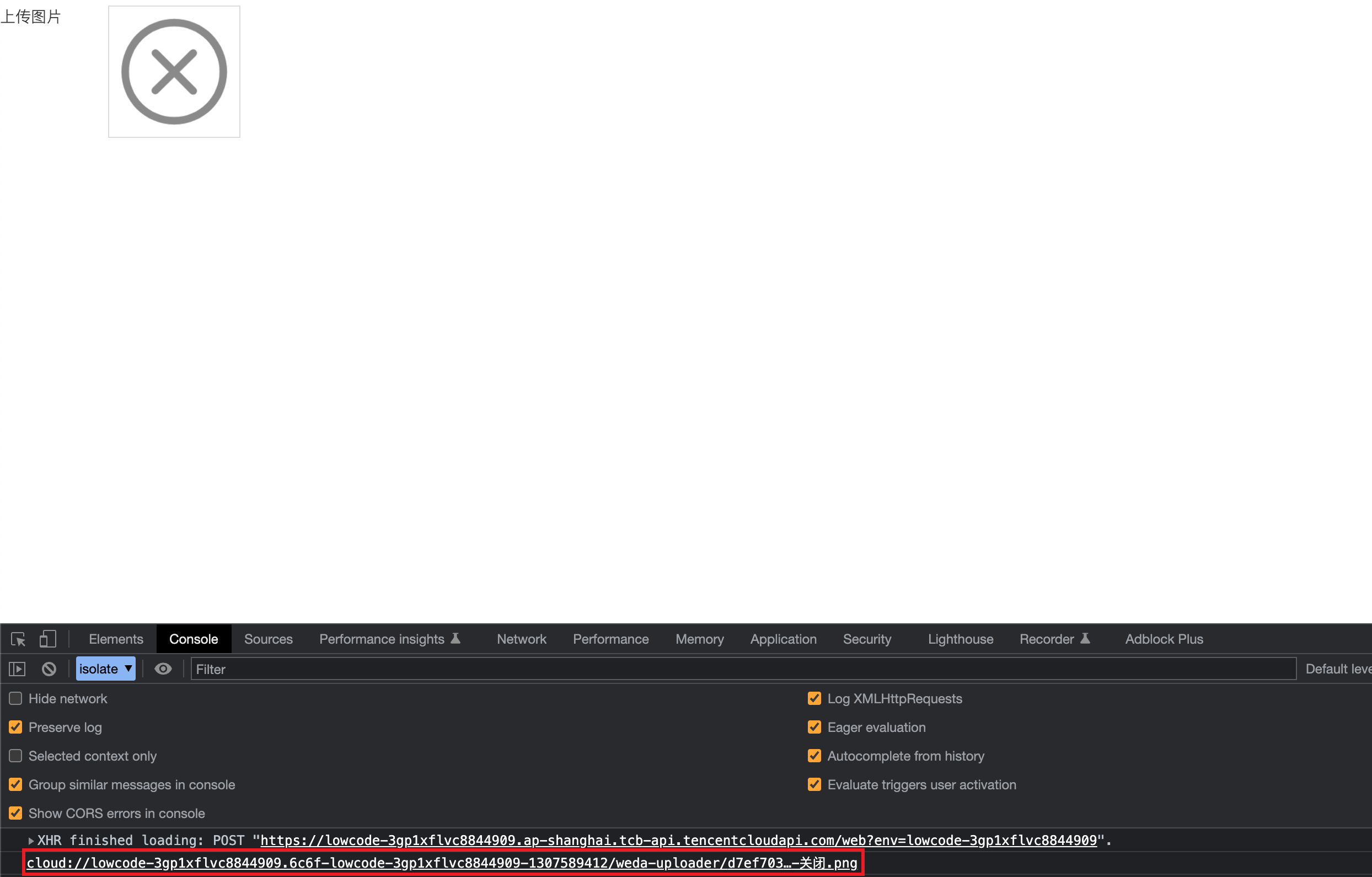
预览配置效果,会发现当选择图片进行上传后,会将上传图片的 cloudID 打印在控制台中(注意:组件的「上传单张图片属性关闭时,支持多图片上传,打印内容会是 array 类型的数据;该属性开启时,限制仅可上传一个图片,打印内容会是 string 类型数据)
- 上传单张图片属性关闭时打印结果

- 上传单张图片属性开启时打印结果

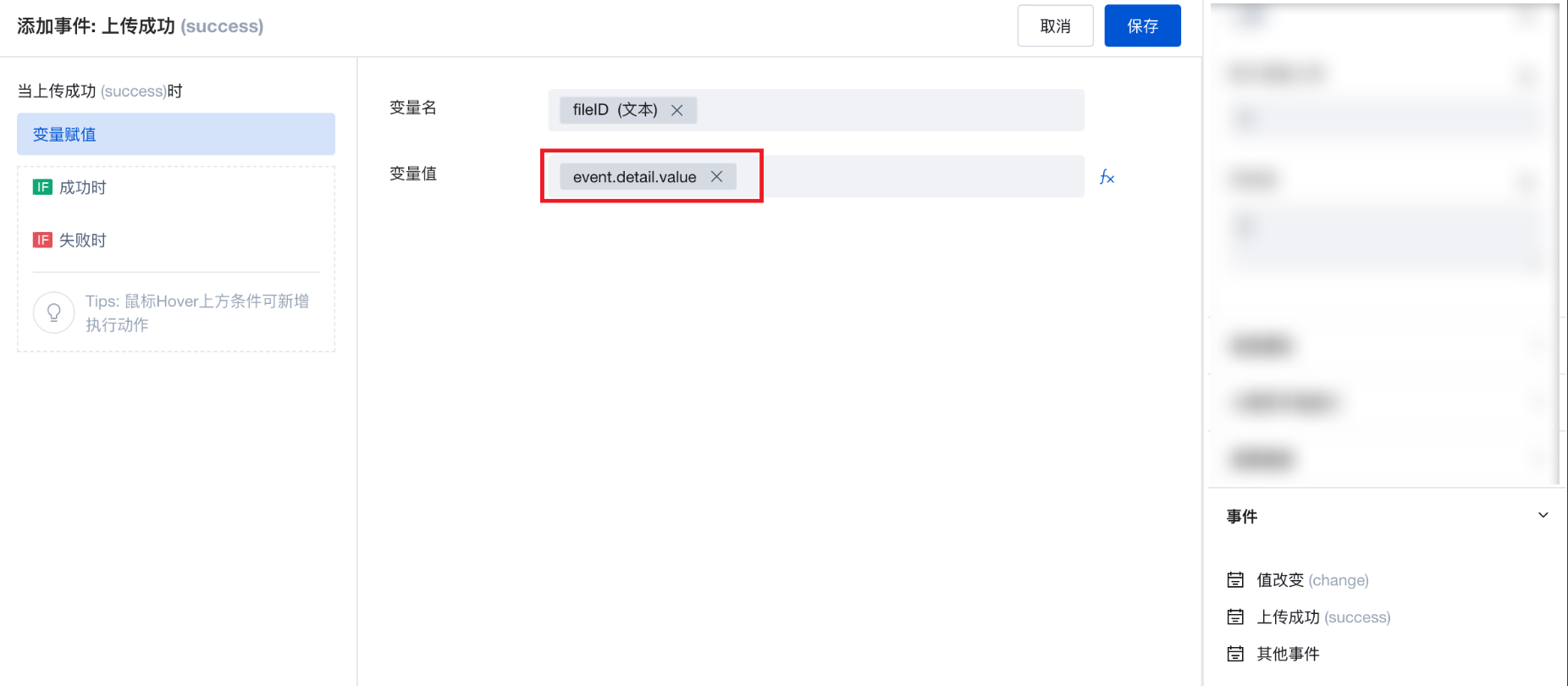
在日常使用中,您可以通过组件的上传成功事件,将该 ID 存入变量,或通过其他方式进行使用

其他场景实践
查阅表单场景实践指南,可学习了解关于表单的各类支持场景和实现方案
注意事项
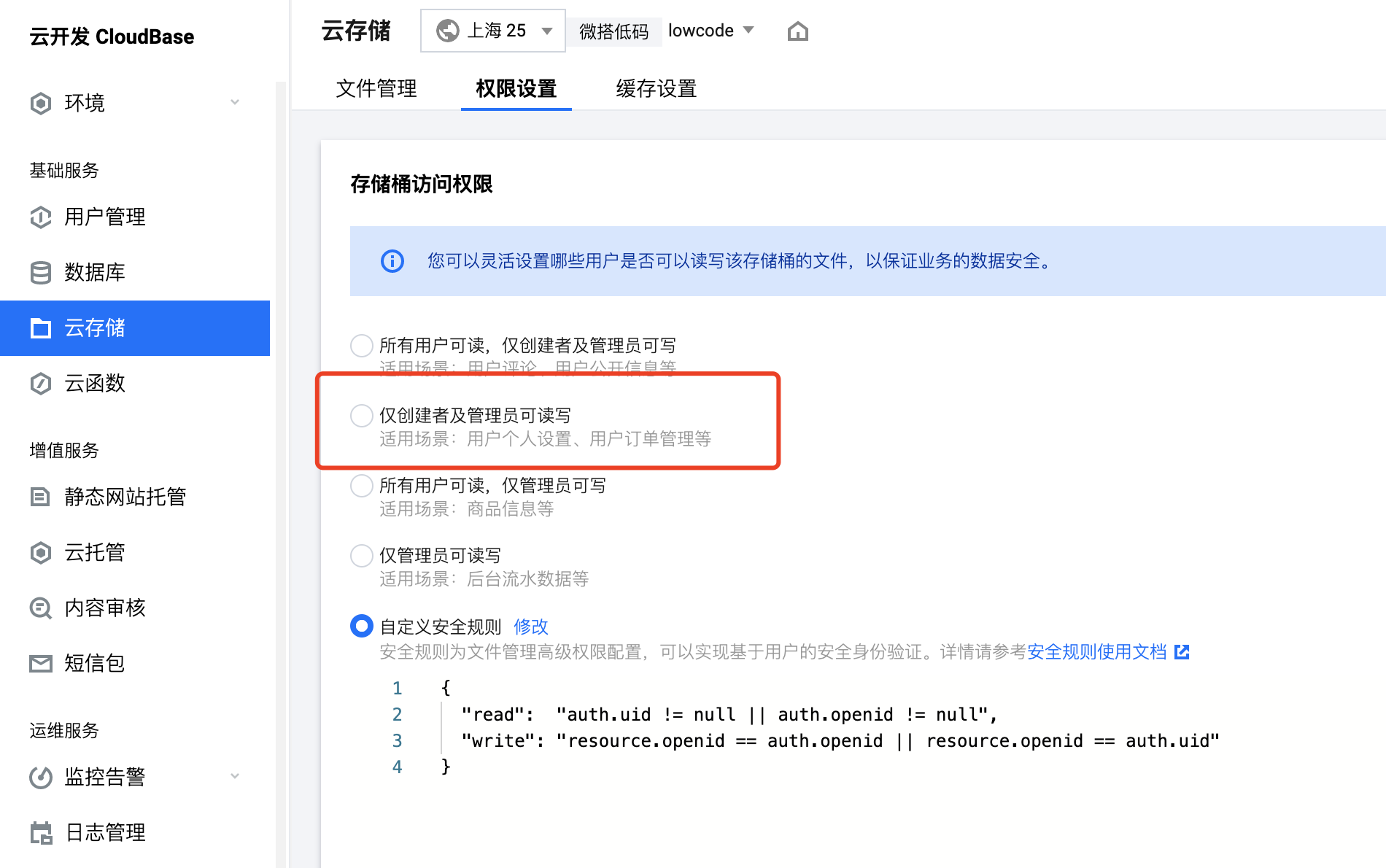
图片上传后,用户可通过该图片的 https 地址下载/查看图片。如需限制所有文件/图片资源仅当前上传用户可下载,请在微搭环境的云开发-云存储模块中调整存储桶访问权限为「仅创建者及管理员可读写」

示例
交互式预览
组件输入状态
样式 API 示例
#wd-page-root .wd-form-item.wd-pc-upload-image-root .wd-upload-image__label {
color: #05c3c3;
display: flex;
justify-content: center;
align-items: center;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"图片上传" |
| 值存储方式 | storageType | string | 指定图片存储方式 默认值:"cloudID" |
| 图片值 | value | array | 支持以数组格式写入文件的https地址或cloudID;上传单个时支持字符串类型,上传多个时支持数组类型 |
| 上传单个图片 | single | boolean | 开启小程序端获取微信头像后,仅能上传1张图片 |
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 图片来源 | sourceType | string | 图片选择的来源 默认值:"both" |
| 小程序端获取微信头像 | isChooseAvatar | boolean | 开启后小程序用户可选择直接上传微信头像;仅小程序端生效 |
| 下方提示 | extra | string | 配置后提示内容常显在输入框下方 |
| 图片形状 | showShape | string | 只影响图片的展示效果,不会对图片进行裁剪 默认值:"ectangle" |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 默认值:true |
callbacks | object | 配置相关的函数 | |
| 上传前压缩图片 | isCompressBeforeUpload | boolean | |
| 压缩质量 | compressQuality | number | 默认值:70 |
| 压缩后图片宽度(px) | compressedWidth | number | |
| 压缩后图片高度(px) | compressedHeight | number | |
| 图片类型 | acceptTypes | array | 支持上传的图片类型格式 默认值:["image/*"] |
| 单张图片大小上限(M) | maxSize | number | 单张图片大小上限 默认值:10 |
| 图片数量上限 | maxUploadCount | number | 允许上传的最大数量 默认值:9 |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 默认值:true |
| 必填校验提示 | requiredMsg | string | 示例:"该项为必填项" |
| 图片上传模板 | template | string | 指定图片上传模板 默认值:"normal" |
上传前处理函数属性
可以通过上传前处理函数来对上传的图片做预处理: 如压缩,裁剪等。
函数入参类型:
type BeforeUploadParams0 = {
// base64 uri
base64Uri: string[];
// 小程序端独有, 临时文件地址数组
tempFilePaths?: string[];
// web 端独有, File对象
files: File[];
};
Web 端可以调用引用外部库如 compressorjs 处理 File 对象, 小程序可以使用小程序提供的 API 如,wx.compressImage, wx.cropImage 处理临时文件地址。
函数返回值类型:
boolean | File[] | string[]
- 返回 true,继续默认上传逻辑。
- 返回 false,禁用默认上传逻辑。
- web 端返回 File数组。web 端接收函数返回的 file[]作为上传对象,完成上传逻辑。
- 小程序端返回 string[]临时文件地址数组。小程序端接收函数返回的临时文件地址数组作为上传对象,完成上传逻辑。
应用运行端可以通过平台 API进行判断,从而完善多端自定义上传逻辑。
示例:自定义上传
比如,想要自定义上传到别的地方例如 COS 下面使用微搭环境内的云开发云存储做示例:
async (result) => {
console.log('beforeUpload', result);
// 上传前可以做处理,例如压缩等
// result.files[0] = FAKE_COMPRESS(result.files[0])
const tcb = await $w.cloud.getCloudInstance();
const res = await tcb.uploadFile({
cloudPath: 'ttt/abc.jpg',
filePath: result.files[0]
});
console.log(res.download_url); // 图片HTTP 地址
$w.uploadImage1.setValue({ value: [res.download_url] }); // 将得到的http地址设置到图片上传组件中
return false; // 中止上传
};
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | 用户修改组件值时触发 |
| 上传成功 | success | object
| 兼容三端 | - |
| 上传失败 | error | 兼容三端 | - | |
| 上传图片初始化完成 | onReady | object 图片上传实例
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 图片值 | value | array | 支持以数组格式写入文件的https地址或cloudID;上传单个时支持字符串类型,上传多个时支持数组类型 |
| 必填 | required | boolean | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
| 图片上传实例 | uploadInstance | object | |
| 图片预览列表 | previewFile | array |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | object
| 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 | |
| 上传图片 | upload | 通过 $w.id1.upload() 上传图片,仅在支持选择自定义图片上传模板时使用 | |
| 删除单张图片 | delete | string图片cloudId | 通过 $w.id1.delete() 删除单个图片,仅在支持选择自定义图片上传模板时使用 |
| 更新图片上传配置 | setConfig | object 图片上传配置 通过 $w.id1.setConfig()更新图片上传配置项,仅在支持选择自定义图片上传模板时使用
| - |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-upload-image-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-upload-image-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-upload-image-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-upload-image-root | 可设定小程序端的根元素样式 |
| 无边框状态 | .wd-upload-image-root.is-borderless | 设置组件无边框状态样式 |
| 必填状态 | .wd-upload-image-root.is-required | 设置组件必填状态样式 |
| 标题 | .wd-upload-image__label | 组件标题元素 |
| 标题禁用状态 | .wd-upload-image__label.is-disabled | 设置组件标题禁用状态样式 |
| 标题不换行 | .wd-upload-image__label.is-nowrap | 设置组件标题不换行时状态样式 |
| 提示文字 | .wd-upload-image__help | 设置组件提示文字样式 |
| 校验信息 | .wd-upload-image__error | 设置组件校验信息样式 |
| PC端图片上传点击区域容器样式 | .weda-uploader-btn__box | PC端图片上传点击区域容器样式 |
| H5、小程序端图片上传点击区域容器样式 | .weui-uploader__input-box | H5、小程序端图片上传点击区域容器样式 |
| H5、小程序端图片上传的 + 号竖线样式 | .weui-uploader__input-box::before | 图片上传的 + 号竖线样式 |
| H5、小程序端图片上传的 + 号横线样式 | .weui-uploader__input-box::after | 图片上传的 + 号横线样式 |
| H5、小程序端图片展示容器样式 | .weui-uploader__file | H5、小程序端图片展示容器样式 |
版本变化
- 属性变化
- 样式变化
- widget api 变化
常见问题
小程序图片上传无响应可能有哪些原因?
- 上传失败时,在上传失败事件中打印错误日志,查看上传失败的原因。
- 小程序图片上传,调用的接口是wx.chooseMedia。主要支持拍摄或从手机相册中选择图片或视频。pc 端打开小程序,可能存在上传接口不兼容的情况,导致无响应,建议通过 web 端实现上传。
- 企业微信内使用小程序,存在兼容问题,详见企业微信小程序 API 支持情况