日期时间选择
WdDate
适用场景
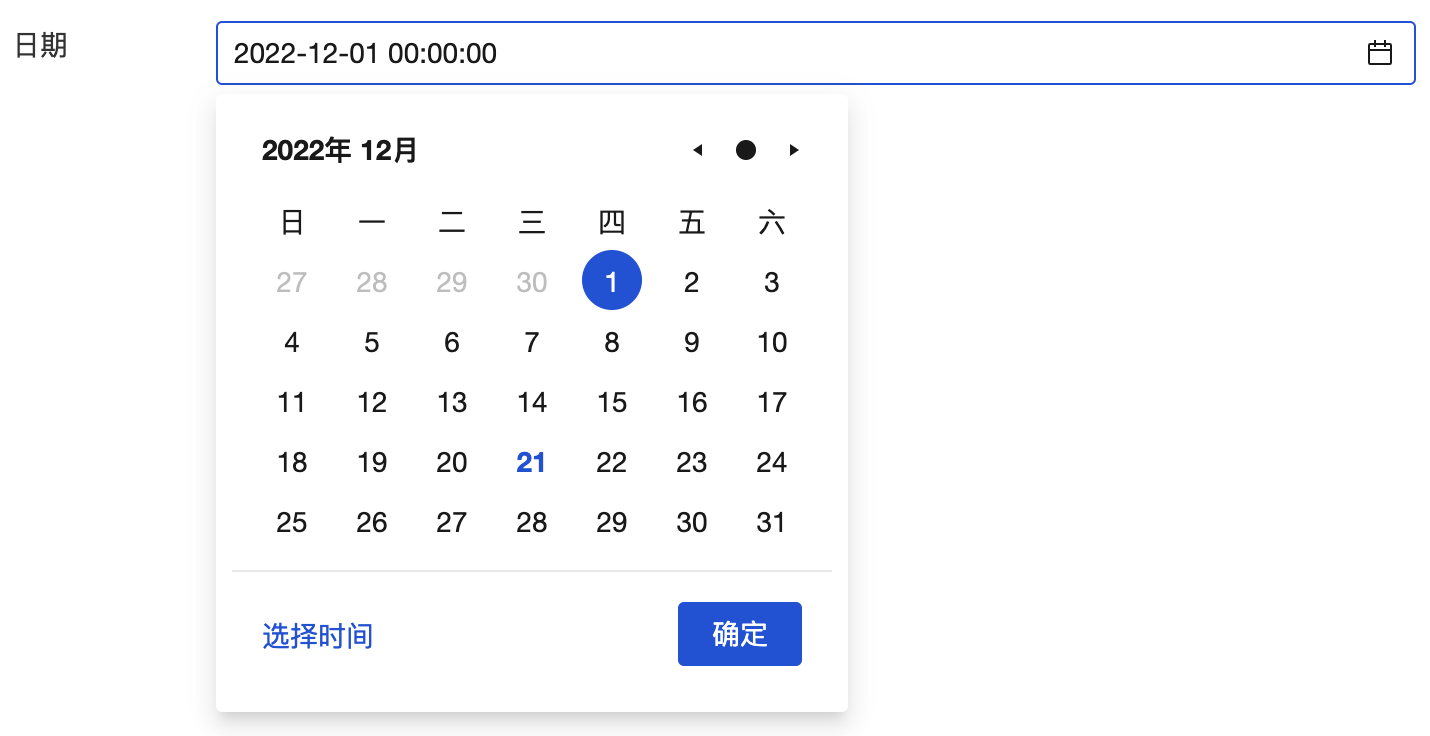
用于选择日期时间,支持年月日时分秒、年月日等选择模式

基础能力
绑定「日期时间」字段
表单容器绑定数据模型后,模型中格式为日期时间或日期的「日期时间」字段会自动渲染为日期时间选择组件,实现数据的选择录入
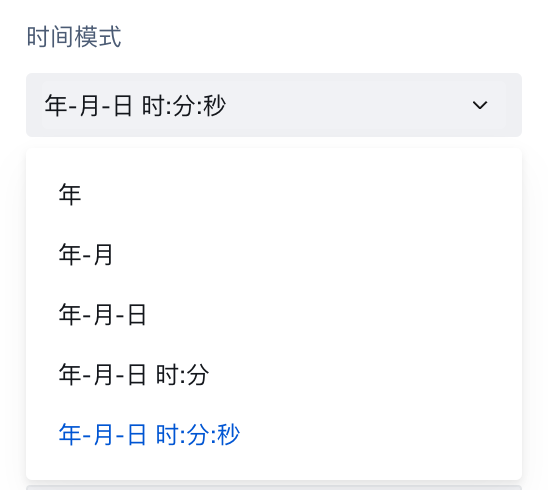
时间模式配置
通过配置时间模式属性,支持选择:年、年-月、年-月-日、年-月-日 时:分、年-月-日 时:分:秒

扩展场景
查阅表单场景实践指南,可学习了解关于表单的各类支持场景和实现方案
示例
交互式预览
时间模式
日期展示形式
最早最晚时间范围
组件输入状态
样式 API 示例
#wd-page-root .wd-form-item .wd-date-date {
border-color: cyan;
color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 显示清空按钮 | clearable | boolean | 开启后提供快捷清空按钮 默认值:true |
| 前缀文字 | before | string | 表单输入框显示前缀文字,表单提交场景下前缀文字会作为表单内容一起提交到数据模型中 |
| 后缀文字 | after | string | 表单输入框显示后缀文字,表单提交场景下后缀文字会作为表单内容一起提交到数据模型中 |
| 前缀图标类型 | prefixType | string | 选择图标的类型 示例:"" |
| 前缀图标 | prefixIcon | string | 表单输入框中展示前图标 示例:"success" |
| 前缀图标 | prefixSrc | string | 设置自定义图标地址 |
| 后缀图标类型 | suffixType | string | 选择图标的类型 示例:"inner" |
| 后缀图标 | suffixIcon | string | 表单输入框中展示后图标 示例:"td:calendar" |
| 后缀图标 | suffixSrc | string | 设置自定义图标地址 |
| 下方提示 | extra | string | 配置后提示内容常显在输入框下方 |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 默认值:true |
| PC端显示输入边框 | borderedPc | boolean | 关闭后PC端不显示输入边框 默认值:true |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 默认值:true |
| 必填校验提示 | requiredMsg | string | 示例:"该项为必填项" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"日期时间" |
| 时间模式 | mode | string | 默认值:"datetime" |
| 时间展示形式 | dateFormat | string | 默认值:"YYYY-MM-DD HH:mm:ss" |
| 选中时间 | value | | |
| 最早可选时间 | start | | |
| 最晚可选时间 | end | | |
| 占位文字 | placeholder | string | 示例:"请选择" |
| PC端组件尺寸 | size | string | 尺寸配置仅对PC端生效,表单场景下默认会跟随表单容器的组件尺寸配置 |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | 用户修改组件值时触发 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 值 | value | number | |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 前缀文字 | before | string | 表单输入框显示前缀文字,表单提交场景下前缀文字会作为表单内容一起提交到数据模型中 |
| 后缀文字 | after | string | 表单输入框显示后缀文字,表单提交场景下后缀文字会作为表单内容一起提交到数据模型中 |
| 必填 | required | boolean | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | object
| 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-date-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-date-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-date-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-date-root | 可设定小程序端的根元素样式 |
| 组件标题样式 | .wd-date-root .wd-form-item-wrap__label | 组件标题元素 |
| 表单控件根节点样式 | .wd-date-root .wd-form-item-wrap__control | 设置表单控件根元素样式 |
| 编辑态-选择框样式 | .wd-date-root .wd-form-input-wrap | 组件边框、边距样式、背景色、字体大小、字体颜色等 |
| 编辑态-选择框样式(获取焦点) | .wd-date-root .wd-form-input-wrap.is-focused | 编辑态-选择框样式(获取焦点) |
| 编辑态-占位文字样式 | .wd-date-root input::placeholder, .wd-date-root .weui-input__placeholder | 设置占位文字样式 |
| 编辑态-校验信息 | .wd-date-root .wd-g-text-error | 设置组件校验信息样式 |
| 提示文字 | .wd-date-root .wd-form-item__help-text | 设置组件提示文字样式 |
| 禁用态-选择框样式 | .wd-date-root .wd-form-input-wrap.is-disabled | 组件禁用样式 |
| 只读态-表单值样式 | .wd-date-root .wd-form-item__readonly-value | 设置组件只读状态 |
| 前缀文字样式 | .wd-date-root .wd-form-input-group__addon-left | 设置组件前缀文字样式 |
| 后缀文字样式 | .wd-date-root .wd-form-input-group__addon-right | 设置组件后缀文字样式 |
版本变化
- 属性变化
- 样式变化
- widget api 变化