树
WdTree
适用场景
以树形结构展示多层级的数据内容,如组织架构、物料信息、客户分类等
基础能力说明
绑定 JSON 数据,生成树组件
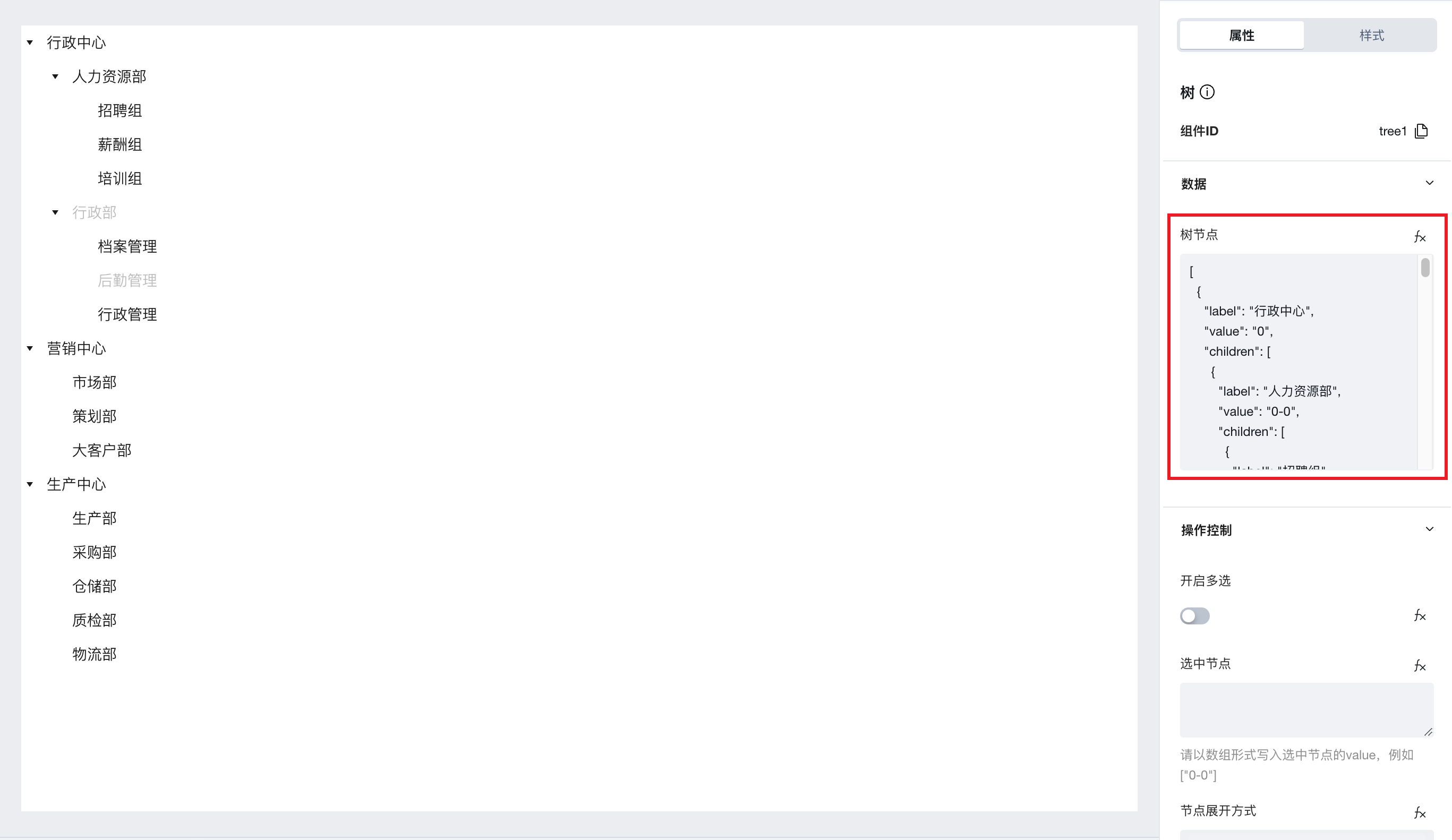
从组件库中拖出树组件后,默认会绑定一个示例 JSON 数据,开发者可参考该示例数据,构建业务所需的树形结构

除绑定静态 JSON 数据外,点击树节点属性右侧的 fx 按钮,在表达式编辑器中绑定格式匹配变量/表达式,同样可实现树的渲染
树节点数据要求为对象数据类型,各对象的 key 必须命名为
- label:节点名称,会直接显示在组件各节点上
- value:节点标识,可用于控制选中节点、展开节点
- disabled:布尔型,写入 true 表示当前节点禁用
- foldIcon:节点折叠时的图标(当前节点为父级节点且组件的「显示节点图标」属性开启时,写入 https 协议的图片地址,可在当前节点折叠时展示该图标)
- expendIcon:节点展开时的图标(当前节点为父级节点且组件的「显示节点图标」属性开启时,写入 https 协议的图片地址,可在当前节点折叠时展示该图标)
- leafIcon:叶子节点图标(当前节点为叶子节点且组件的「显示节点图标」属性开启时,写入 https 协议的图片地址,可在当前节点中展示该图标)
- children:子级节点数据需以对象数组形式放入该 key 对应的值中
树节点完整数据示例如下(如需显示图标,请开启「显示节点图标」属性;如期望仅配置 foldIcon、expendIcon、foldIcon 参数的节点显示图标,请清空「节点折叠时默认图标、节点展示时默认图标、叶子节点默认图标」属性中的值)
[
{
"label": "行政中心",
"value": "0",
"foldIcon": "0a94df-1307578329.tcloudbaseapp.com/resources/2023-05/lowcode-1177832",
"expendIcon": "https://lowcode-1gk9y5ik310a94df-1307578329.tcloudbaseapp.com/resources/2023-05/lowcode-1177833",
"children": [
{
"label": "人力资源部",
"value": "0-0",
"foldIcon": "0a94df-1307578329.tcloudbaseapp.com/resources/2023-05/lowcode-1177832",
"expendIcon": "https://lowcode-1gk9y5ik310a94df-1307578329.tcloudbaseapp.com/resources/2023-05/lowcode-1177833",
"children": [
{
"label": "招聘组",
"value": "0-0-0",
"leafIcon": "https://lowcode-1gk9y5ik310a94df-1307578329.tcloudbaseapp.com/resources/2023-05/lowcode-1177834"
},
{
"label": "薪酬组",
"value": "0-0-1"
},
{
"label": "培训组",
"value": "0-0-2"
}
]
},
{
"label": "行政部",
"value": "0-1",
"children": [
{
"label": "档案管理",
"value": "0-1-0"
},
{
"label": "后勤管理",
"value": "0-1-1",
"disabled": true
},
{
"label": "行政管理",
"value": "0-1-2"
}
],
"disabled": true
}
]
},
{
"label": "营销中心",
"value": "1",
"disabled": true,
"children": [
{
"label": "市场部",
"value": "1-0",
"disabled": true
},
{
"label": "策划部",
"value": "1-1"
},
{
"label": "大客户部",
"value": "1-2"
}
]
}
]
配置选中节点
组件提供了「选中节点」属性,支持将节点的 value 以数组形式进行传入,例:
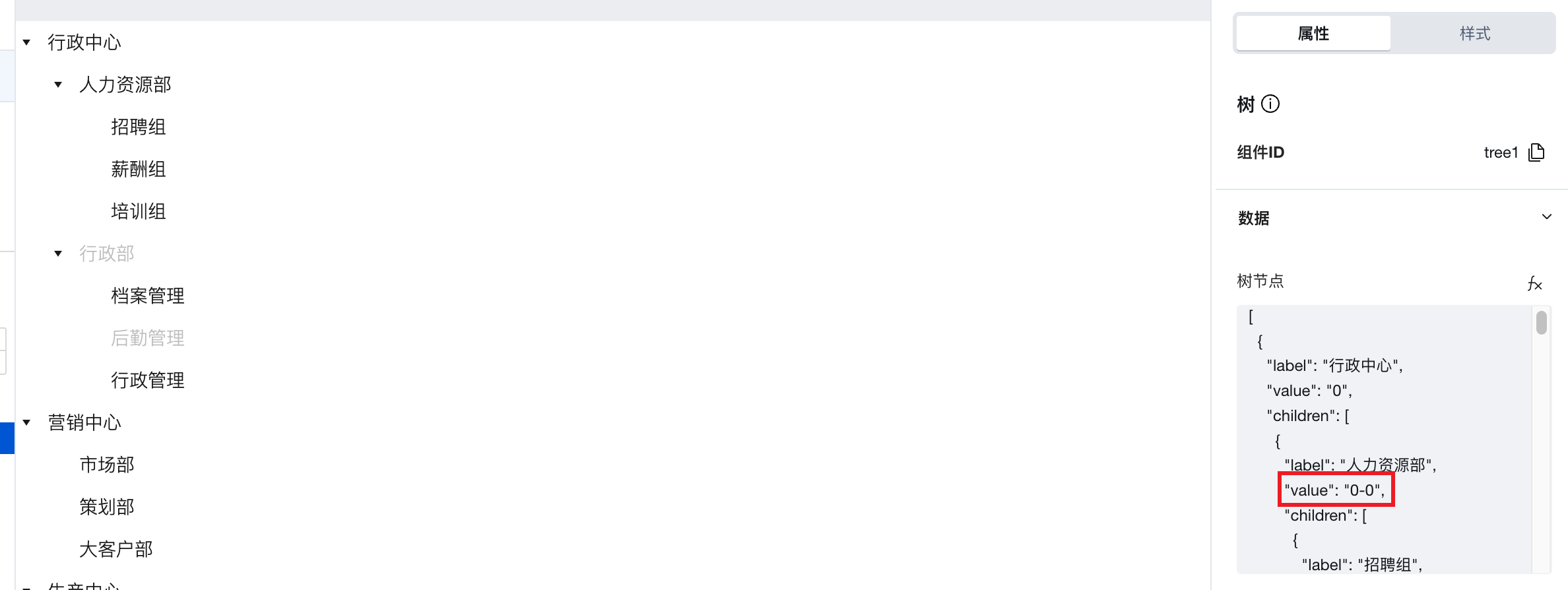
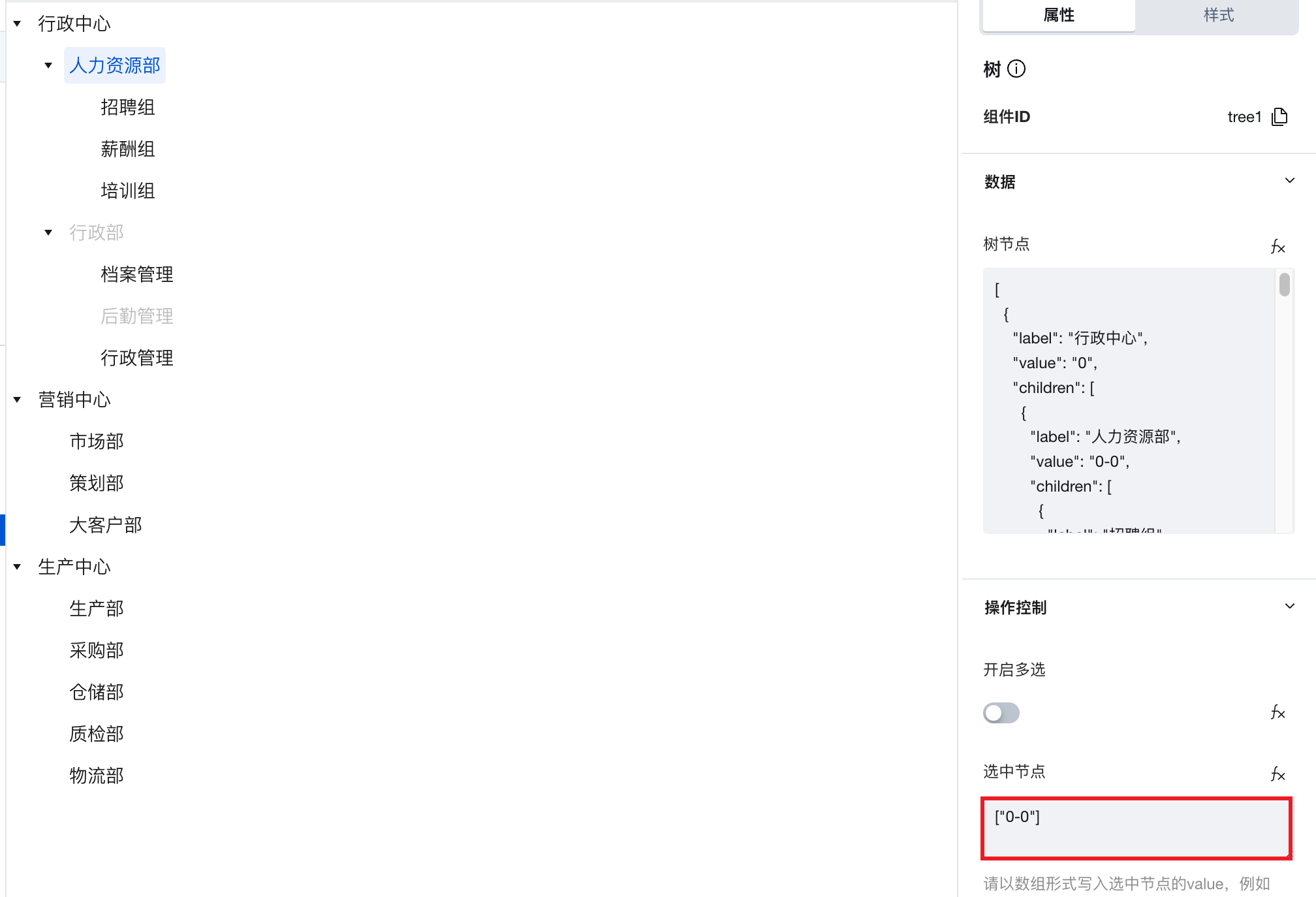
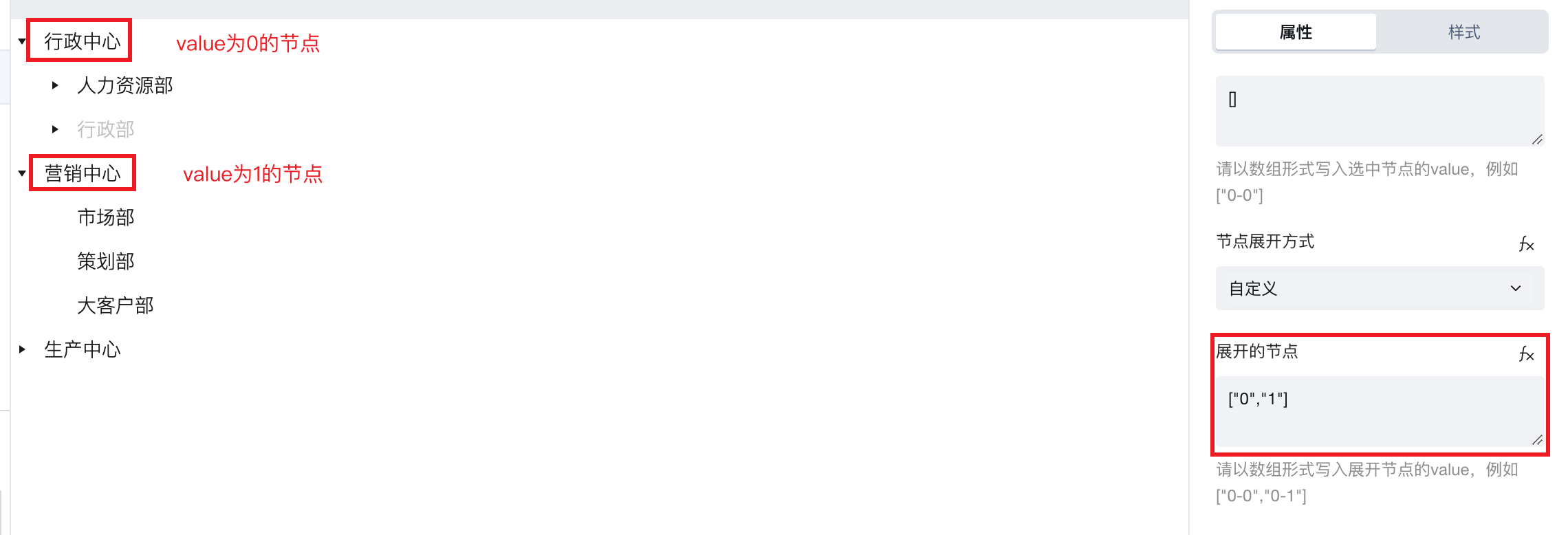
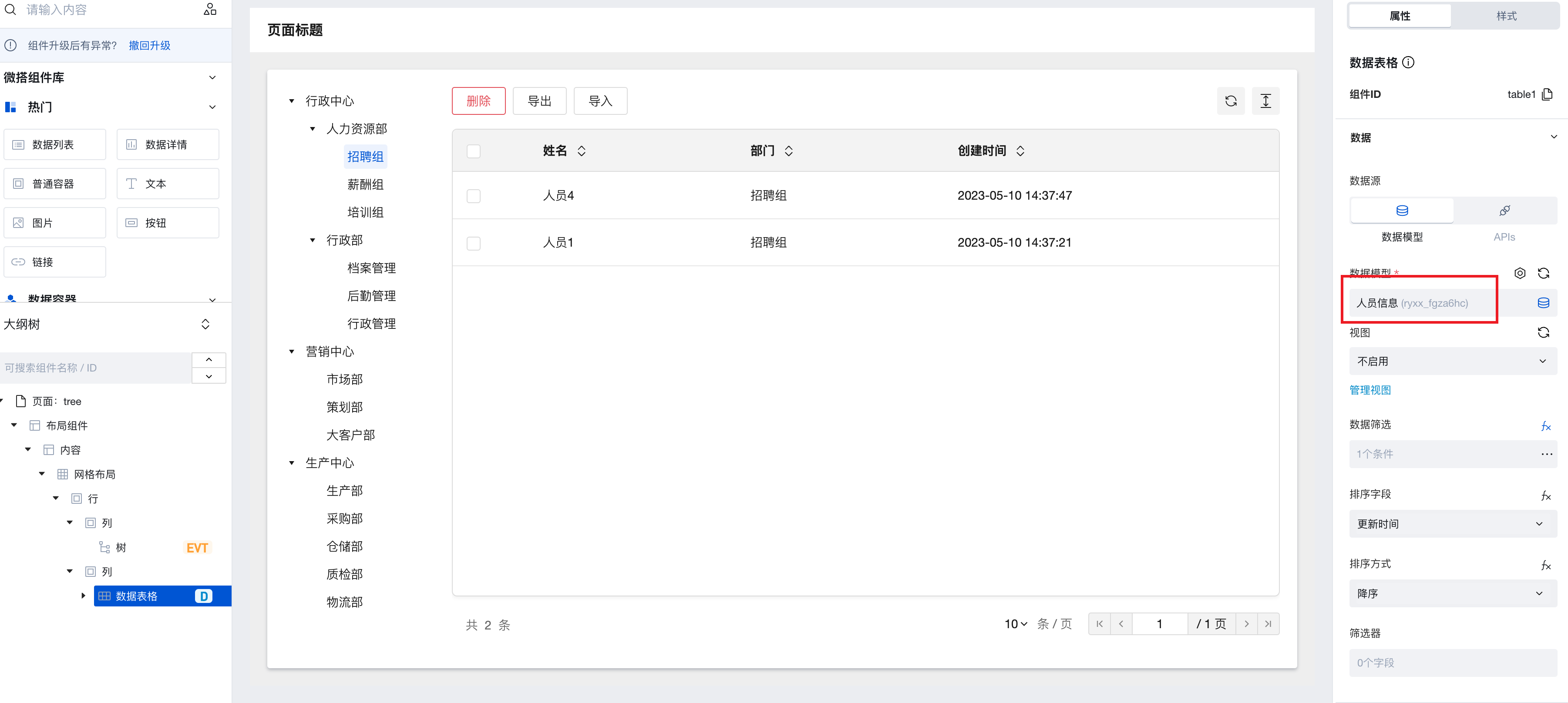
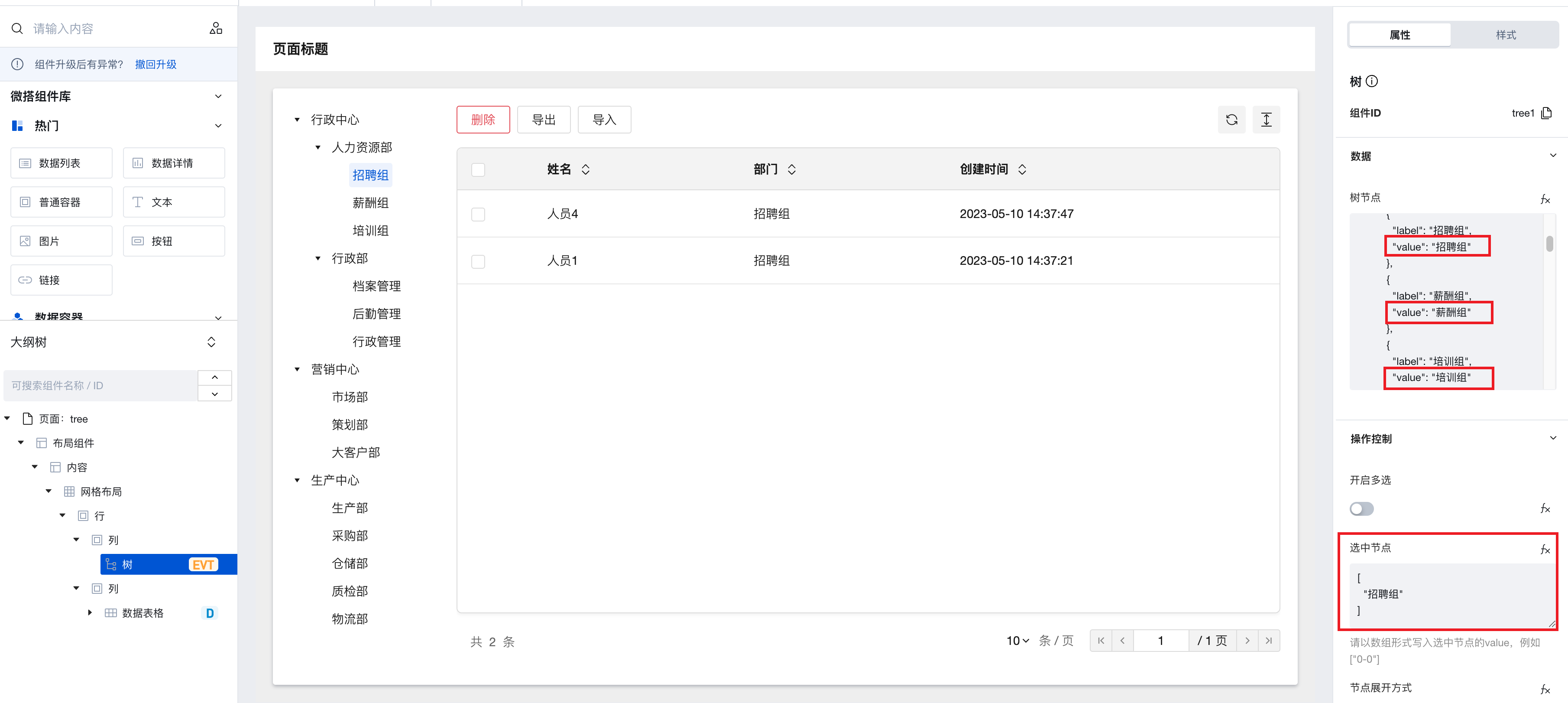
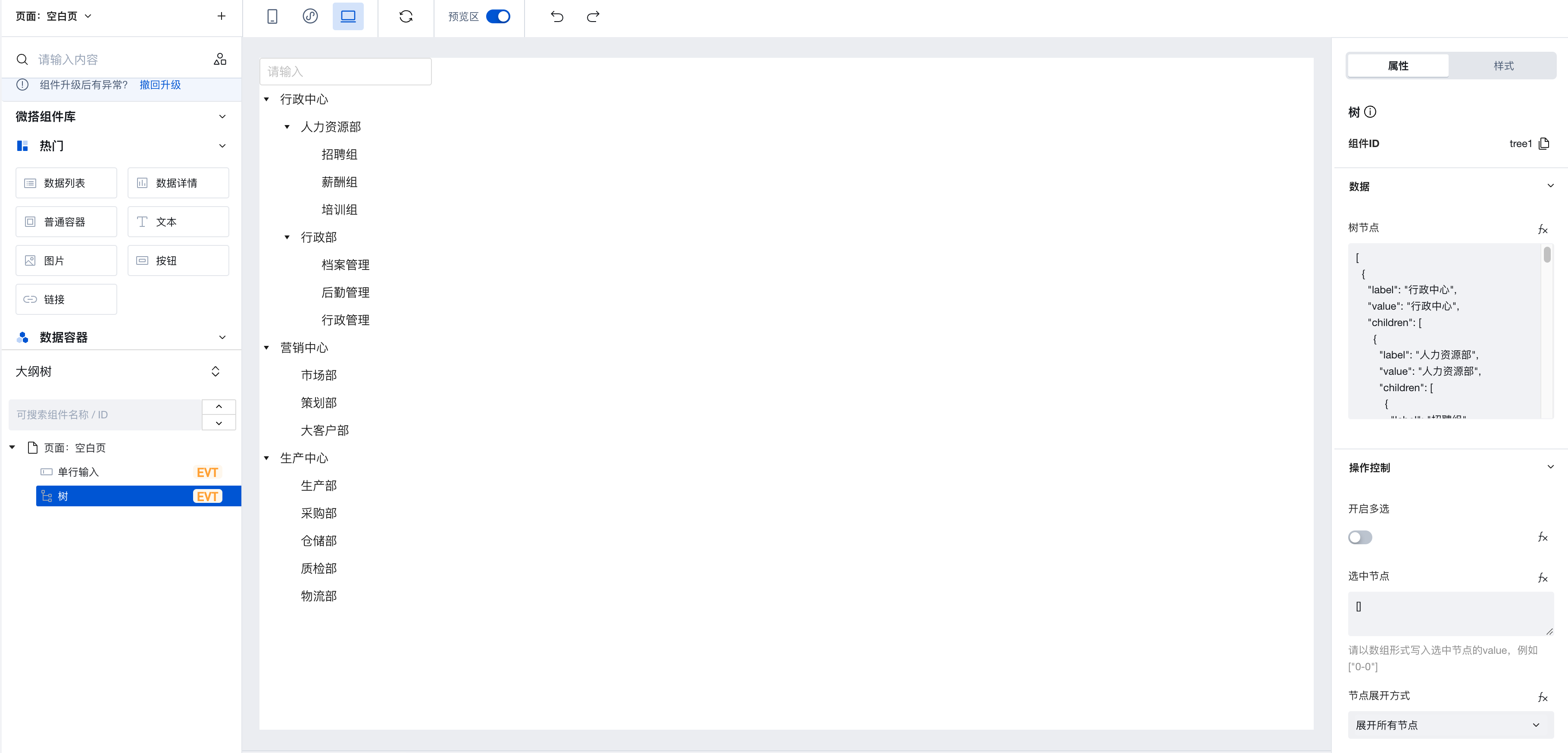
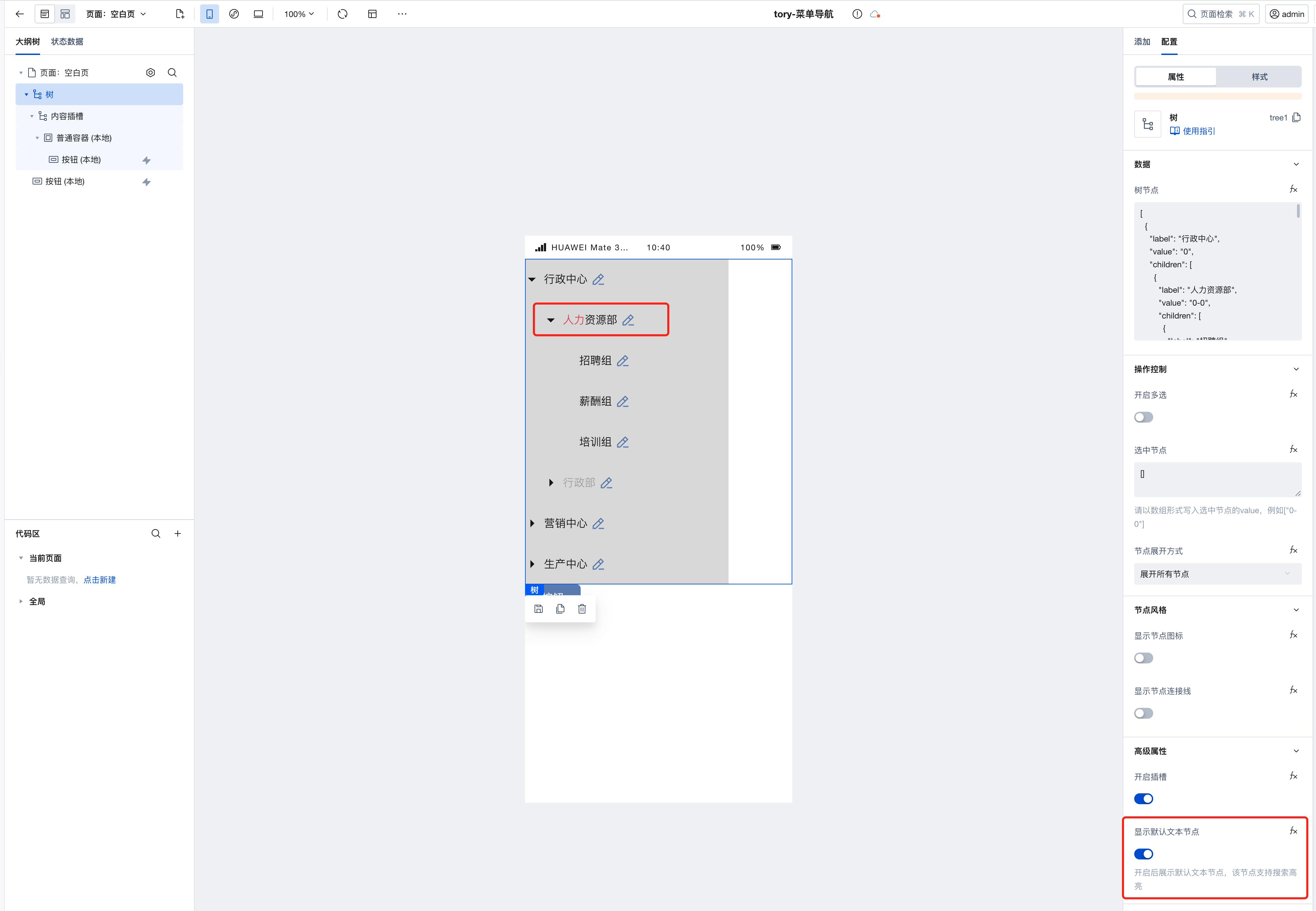
下图中,人力资源组节点的 value 为 0-0

如需将该节点默认选中,则在「选中节点」属性中写入 ["0-0"] 即可

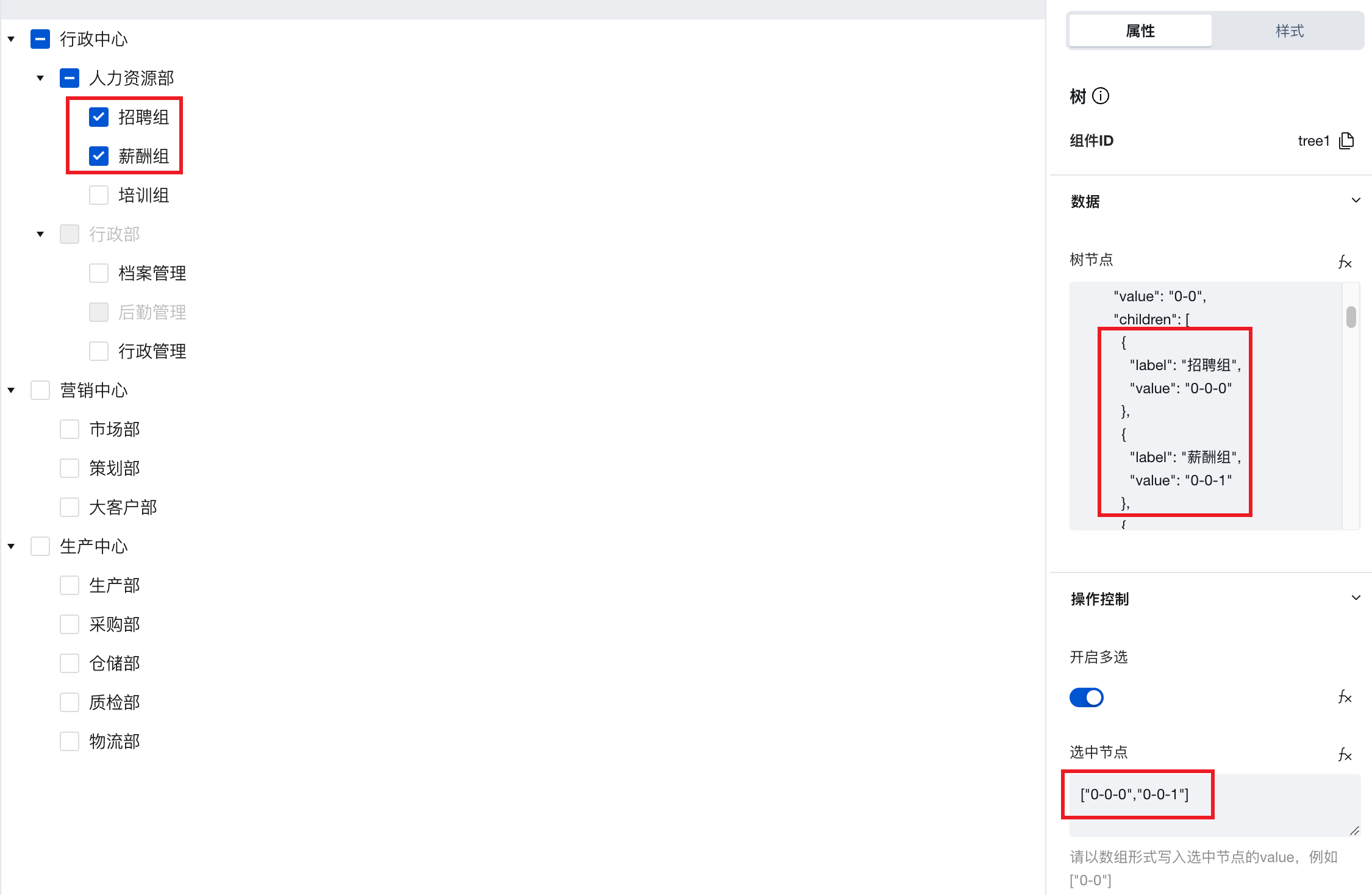
「开启多选」属性为 true 时,各节点前将显示复选框,可进行多选,此时「选中节点」属性可传入多个节点的 value,构建为数组,实现默认选中多个节点

配置节点展开方式
节点展开方式可选择:展开所有节点、不展开、自定义
选择「自定义」后,将显示「展开的节点」属性,类似于「选中节点」属性的配置方式,将需展开节点的 value 以数组形式进行传入即可

扩展场景说明
选中不同节点时,获取节点信息,对数据表格进行动态过滤
以通过组织架构树进行人员信息表格过滤为例,进行说明:
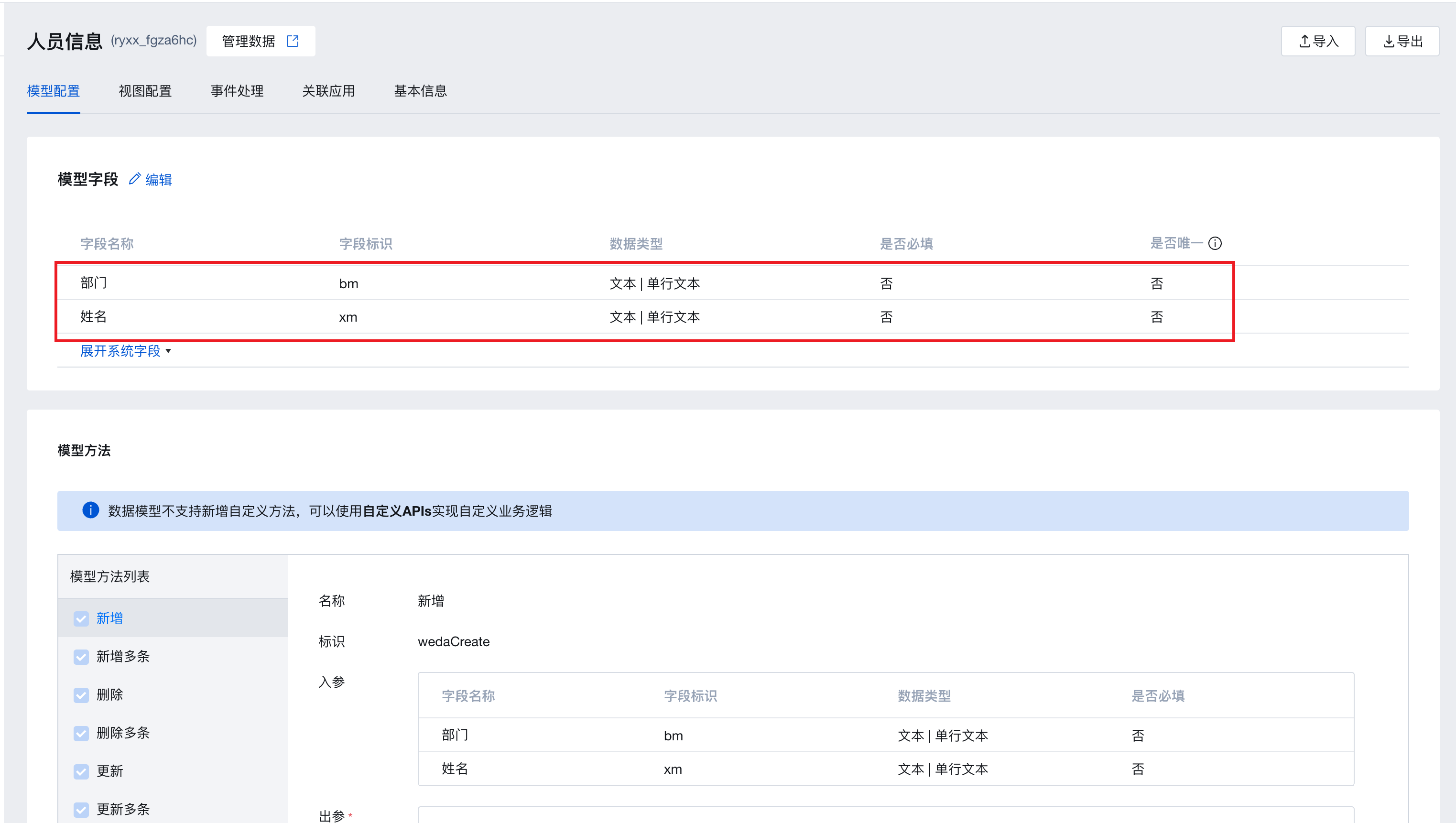
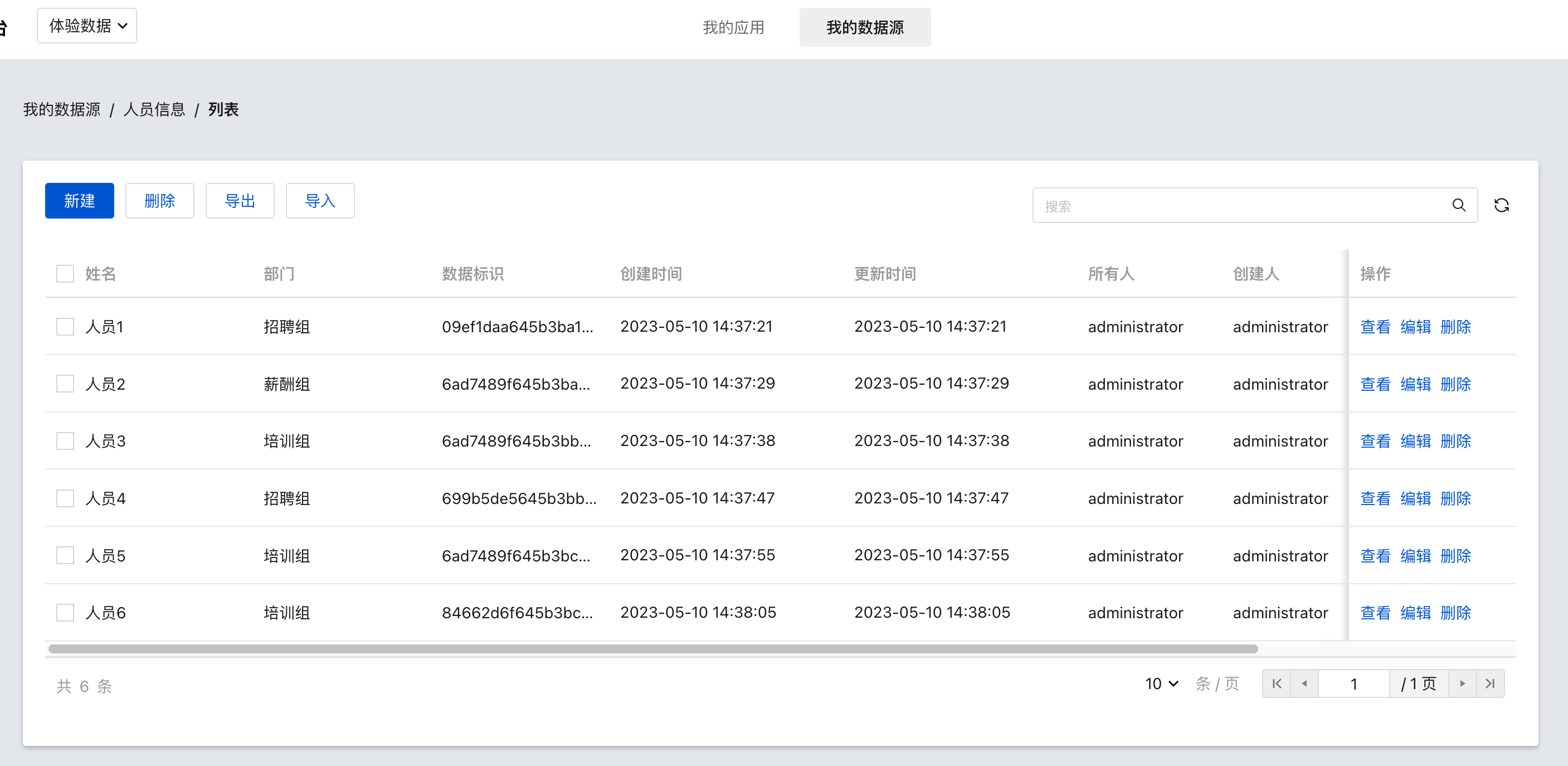
- 创建一个人员信息数据模型,添加姓名和部门字段,并录入所需的人员和部门示例数据


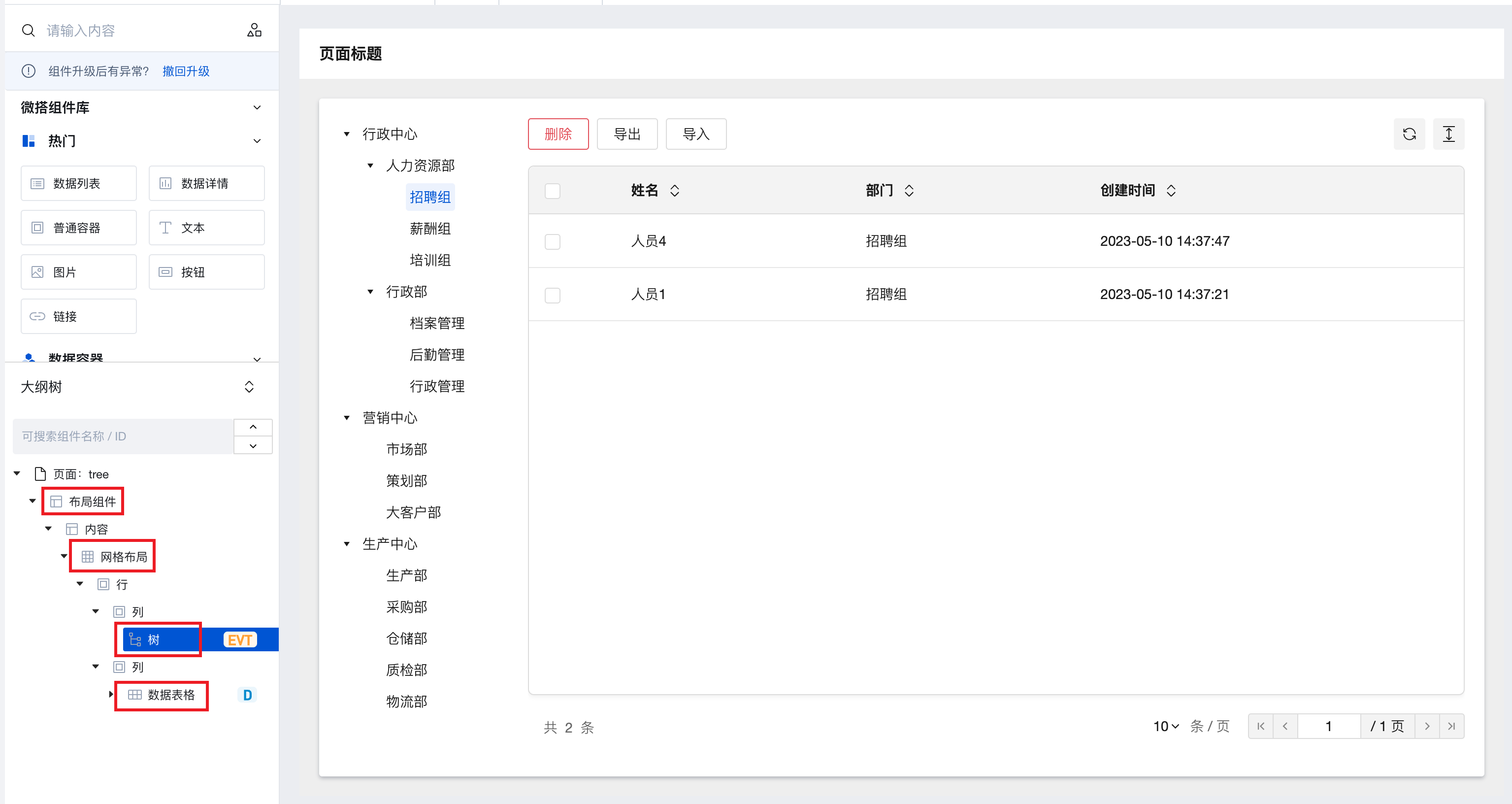
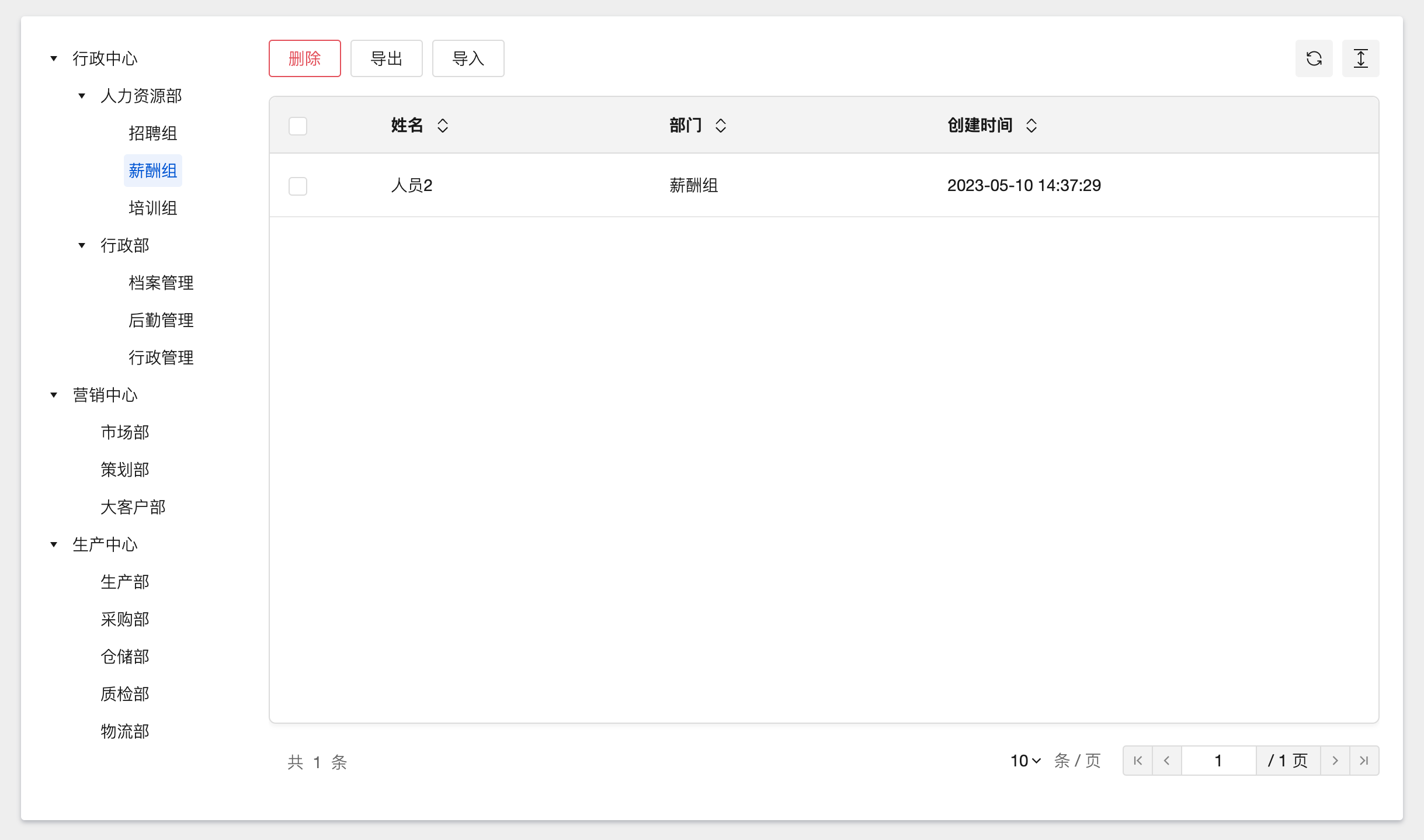
- 利用布局组件、网格布局组件配合树组件和数据表格组件构建出以下页面样式,左侧为树形目录,右侧为数据表格

- 数据表格组件绑定所需人员信息模型,配置好所需展示的列

- 按需构建树的节点数据,组装出组织架构,要确保各节点的 value 和人员信息模型中的部门字段值匹配,选中节点属性配置为 ["招聘组"]

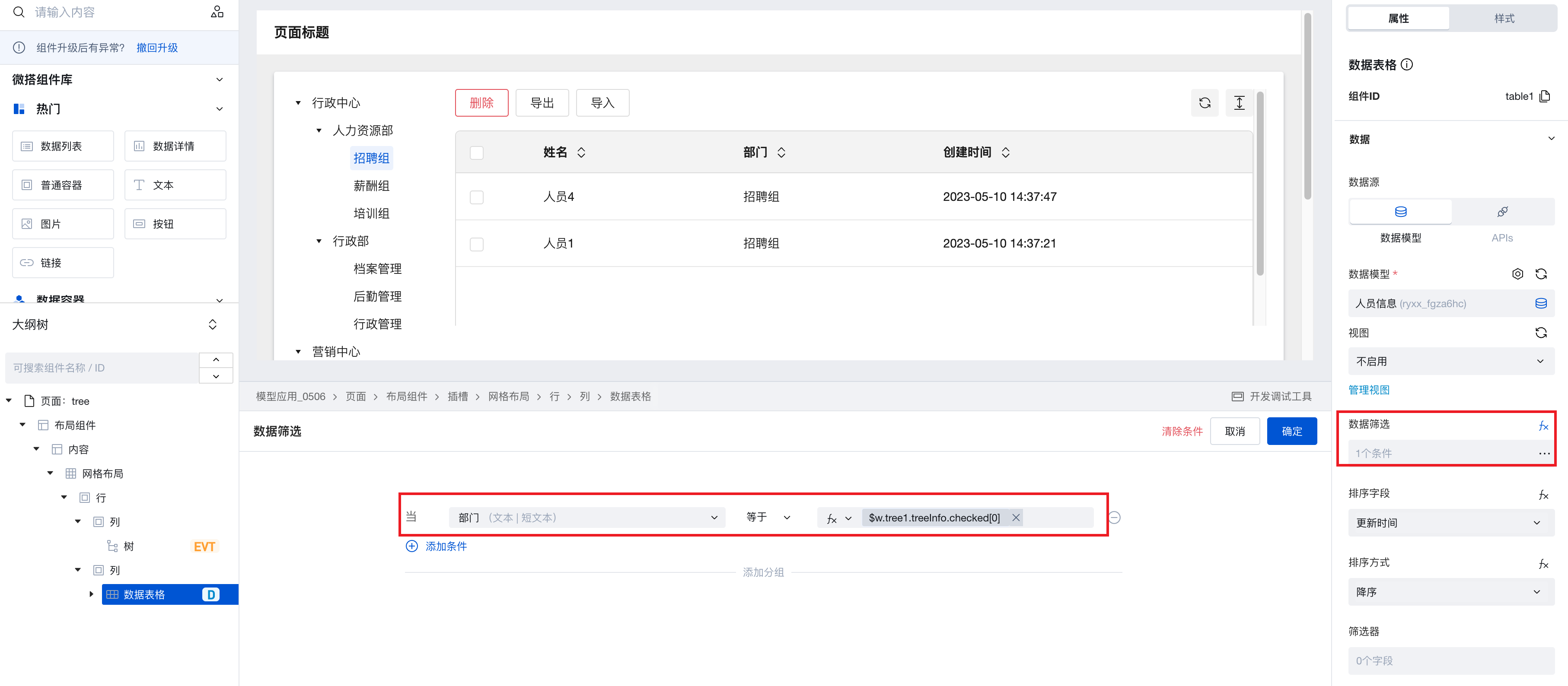
- 数据表格组件配置数据筛选属性,可查看到树组件的组件 id 为 tree1,故让部门字段等于树组件的选中值:$w.tree1.treeInfo.checked[0]
(该函数为获取组件属性API的表达式写法,其中$w.{树组件 id}.treeInfo.checked 可获取树组件选中节点 value,因为目前未开启多选属性,所以取第一个选中节点[0]即可)

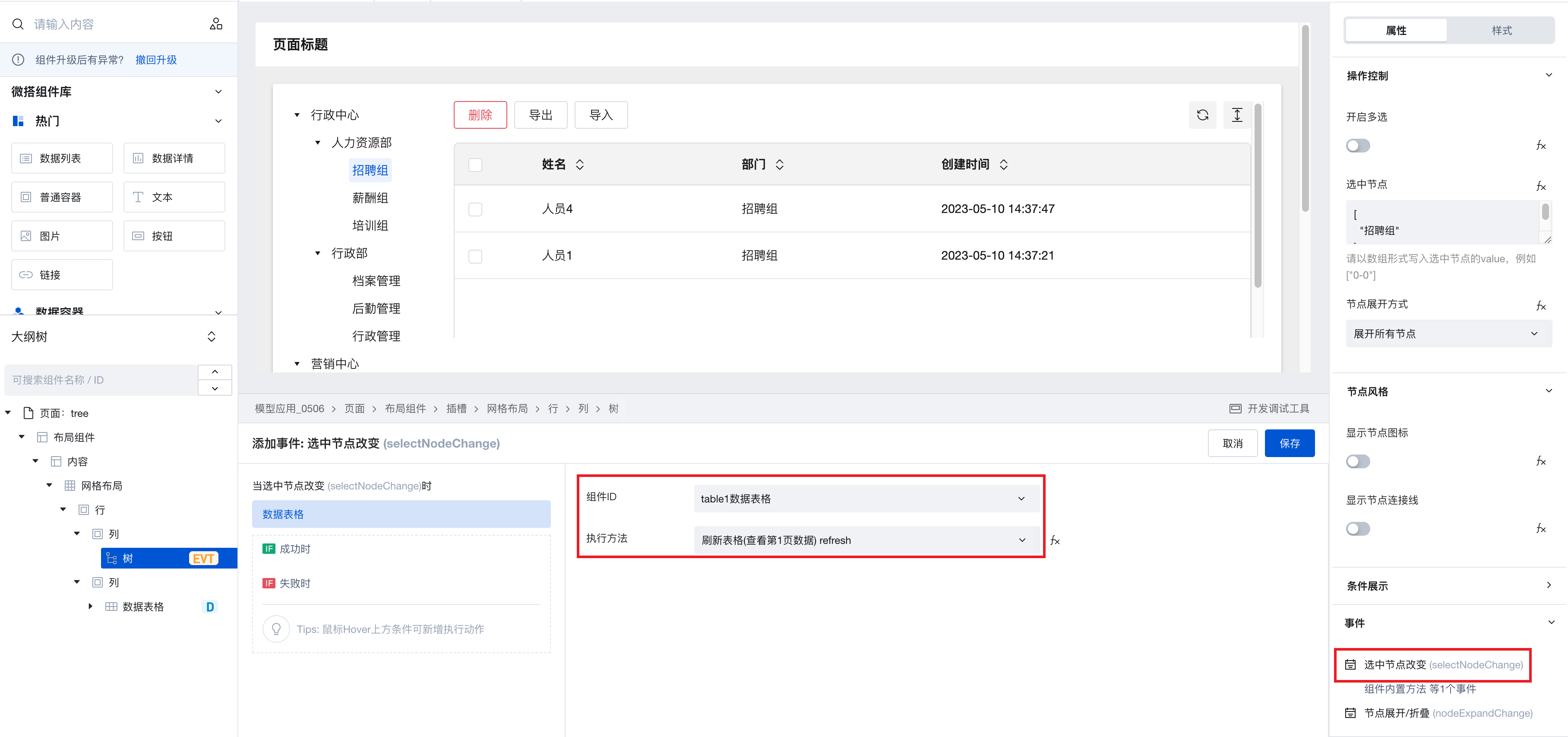
- 树组件配置「选中节点改变」事件时,触发人员信息表格的刷新事件

- 完成以上配置后,切换树组件中的部门,即可对人员信息表格进行动态数据过滤

对树节点进行搜索筛选
以通过单行输入组件对组织架构树进行搜索为例,进行说明:
页面中添加一个单行输入组件,隐藏标题;再添加一个树组件,按需配置好组织架构数据

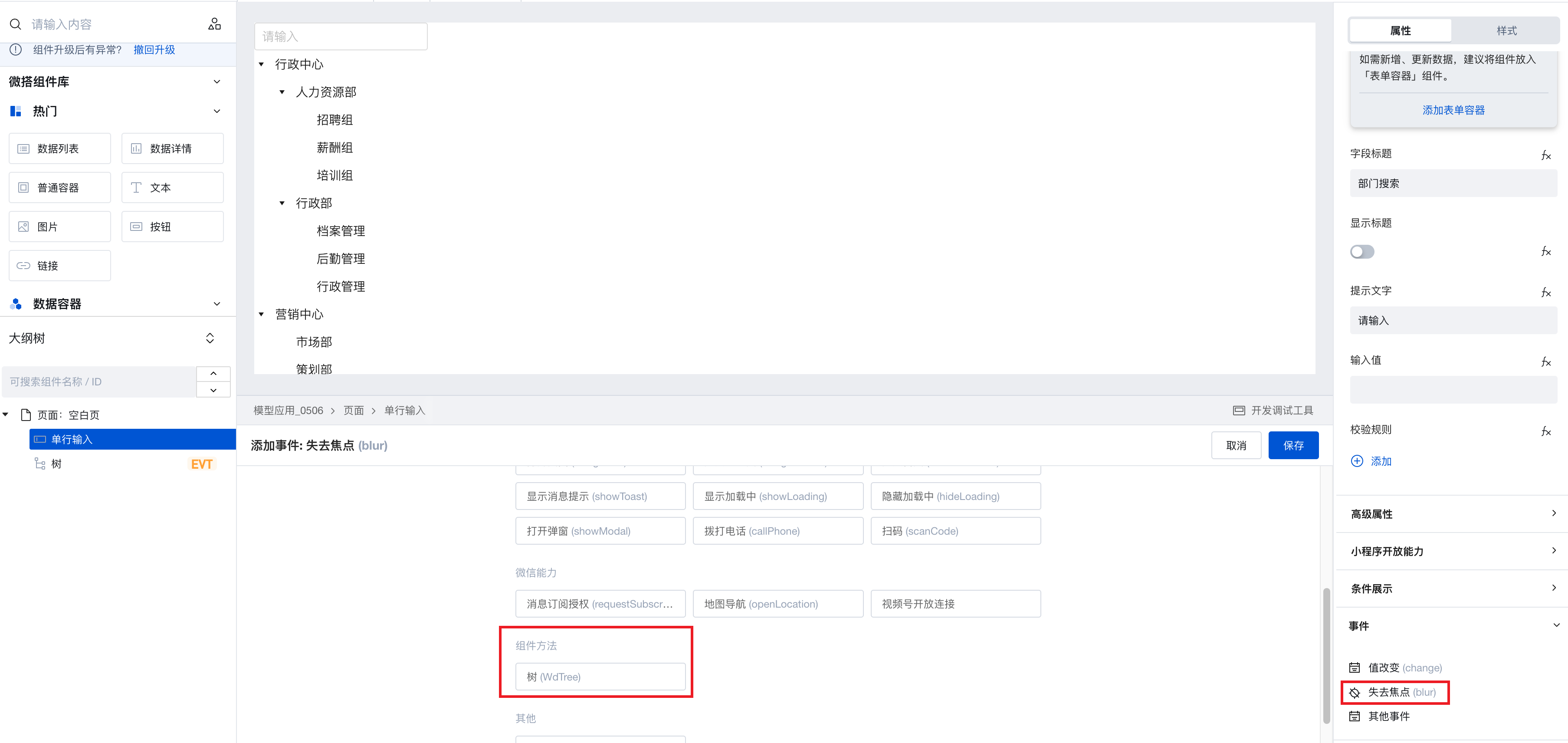
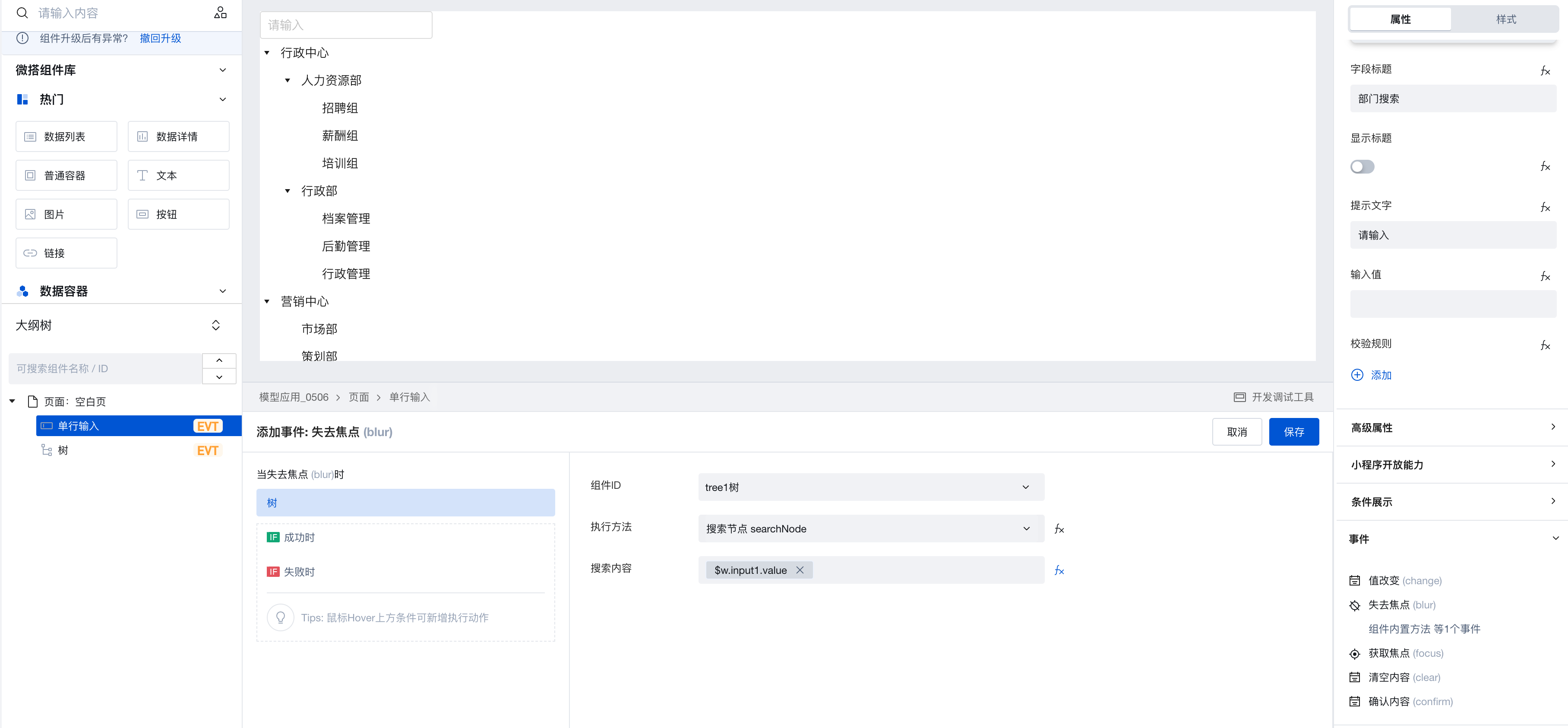
单行输入组件的失去焦点事件,配置触发树组件的搜索节点方法,搜索内容写入$w.input1.value
(该函数为获取组件属性 API 的表达式写法,其中$w.{表单组件 id}.value 可获取表单值)


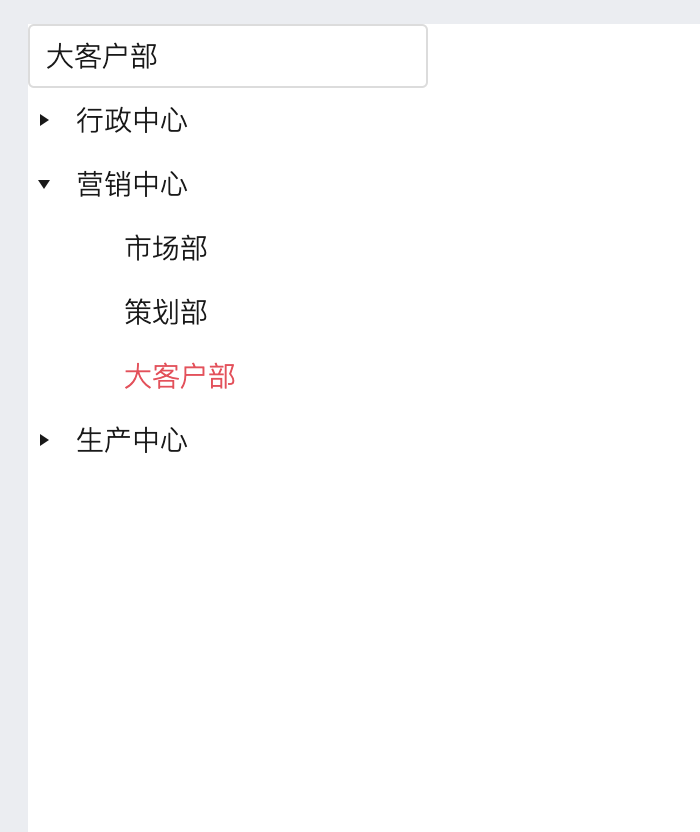
完成以上配置后,在单行输入组件中输入部门名称后,组件失去焦点,即可对树组件的节点进行搜索过滤,符合搜索条件的节点内容,会自动被标红展示

树组件支持作用域插槽
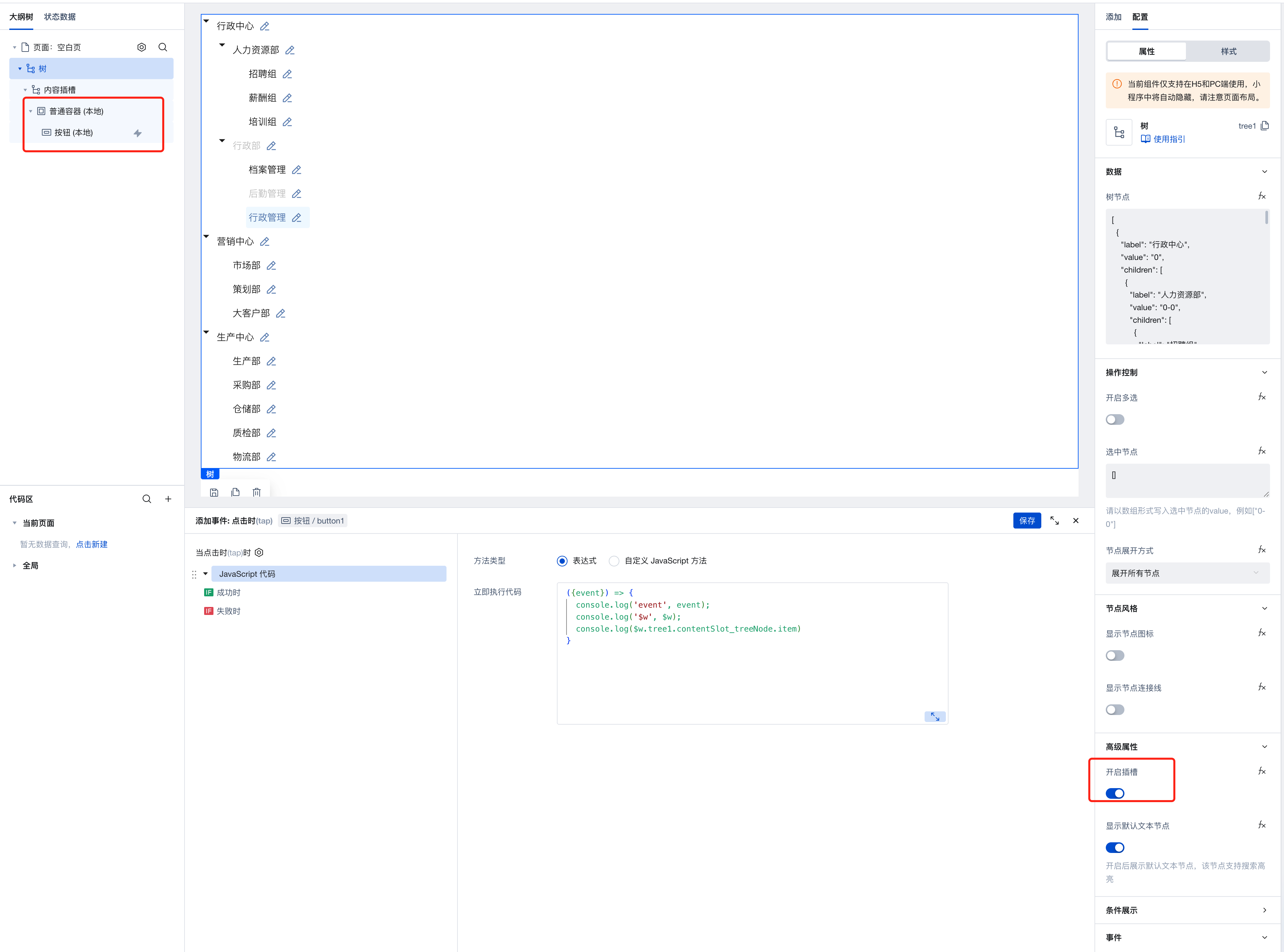
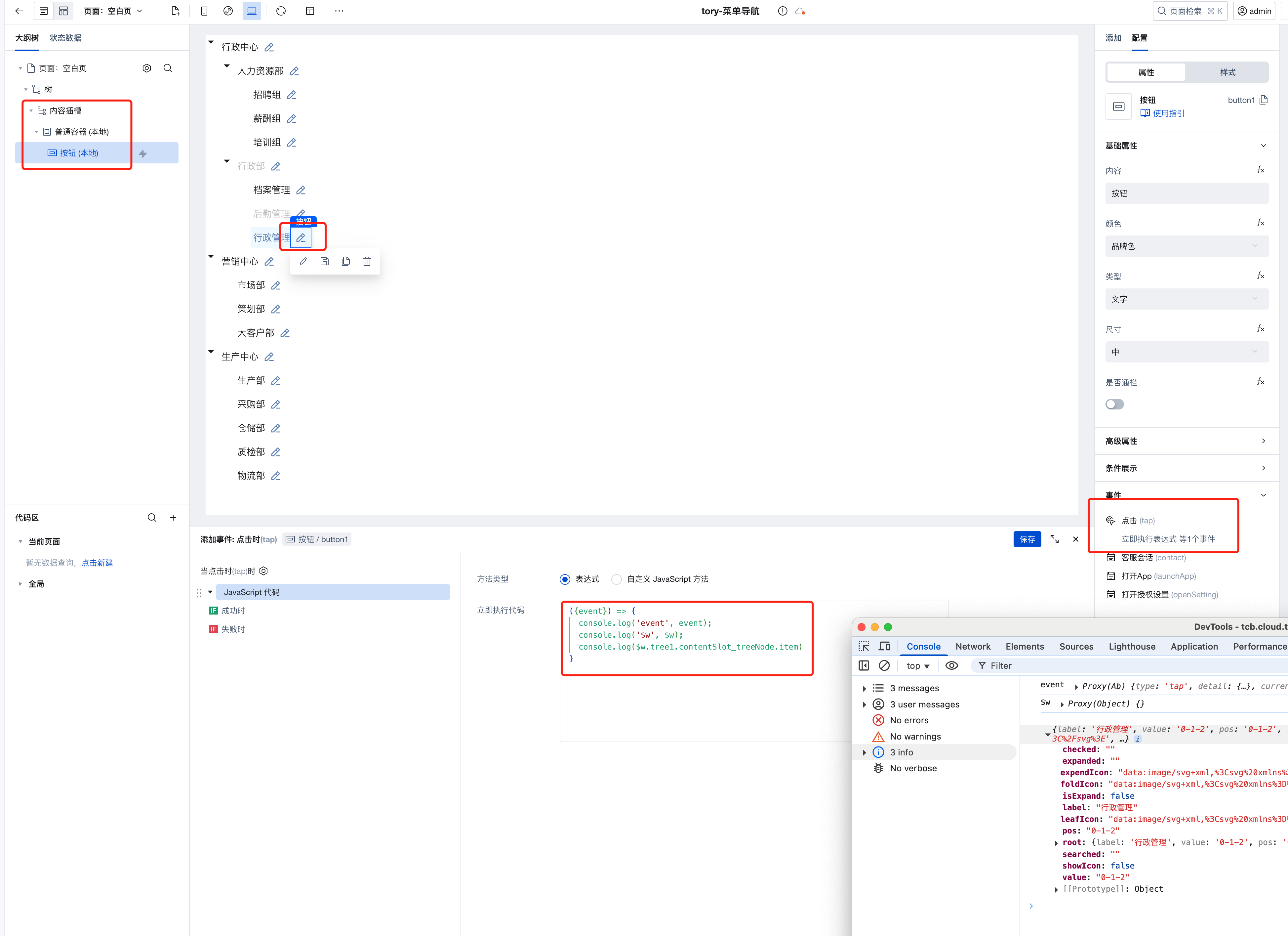
组件升级到 3.19.0 后,树组件支持作用域插槽,选择高级属性,开启插槽后,大纲树会新增内容插槽,可以再插槽节点添加自定义内容。

可以通过表达式
$w.tree1.contentSlot_treeNode.item获取树节点的详细信息。
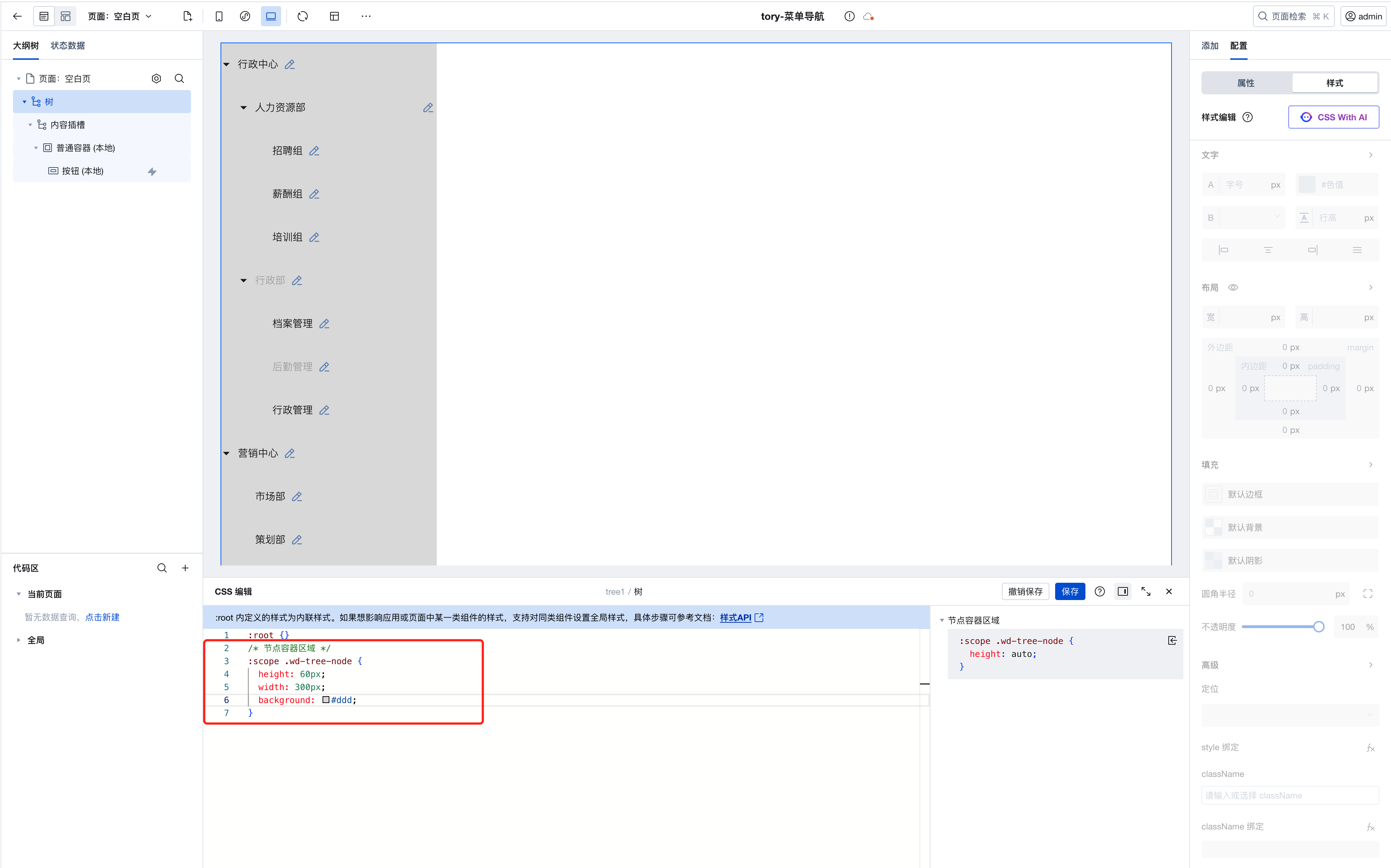
可以通过样式 api, 自定义树节点样式。

默认文本节点支持搜索高亮。可以关闭该属性,通过文本节点自定义展示。

属性说明
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 开启多选 | checkable | boolean | 开启后,将展示复选框,支持多选节点 示例:false |
| 选中节点 | checkedCustom | array | 请以数组形式写入选中节点的value,例如["0-0"] 示例:[] |
| 节点展开方式 | expandType | string | 设置树组件的节点展开方式 示例:"all" |
| 展开的节点 | expandCustom | array | 示例:[] |
| 显示节点图标 | showIcon | boolean | 开启后,各节点左侧将显示图标 示例:false |
| 节点折叠时默认图标 | foldIcon | string | 设置节点在被折叠情况下的默认展示图标,如树节点属性中提供了自定义图标(foldIcon)参数,则其优先级高于该属性 示例:"data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2214%22%20height%3D%2212%22%20viewBox%3D%220%200%2014%2012%22%20fill%3D%22none%22%3E%0A%20%20%20%20%20%20%20%20%3Cpath%20d%3D%22M0.5%201.5C0.5%200.947715%200.947716%200.5%201.5%200.5H4.42857H4.5906L4.72183%200.595029L6.66202%202H12.5C13.0523%202%2013.5%202.44772%2013.5%203V11C13.5%2011.5523%2013.0523%2012%2012.5%2012H1.5C0.947716%2012%200.5%2011.5523%200.5%2011L0.5%201.5ZM4.26655%201.5L1.5%201.5V11H12.5V3H6.5H6.33798L6.20675%202.90497L4.26655%201.5Z%22%20fill%3D%22black%22%20fill-opacity%3D%220.9%22%2F%3E%0A%20%20%20%20%20%20%20%20%3C%2Fsvg%3E" |
| 节点展开时默认图标 | expendIcon | string | 设置节点在被展开情况下的默认展示图标,如树节点属性中提供了自定义图标(expendIcon)参数,则其优先级高于该属性 示例:"data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%20fill%3D%22none%22%3E%0A%20%20%20%20%20%20%20%20%3Cpath%20d%3D%22M4.00594%207.01372C4.08104%206.82224%204.26574%206.69629%204.47142%206.69629H14.3231C14.6754%206.69629%2014.9172%207.05089%2014.7886%207.37886L12.5892%2012.9863C12.5141%2013.1778%2012.3294%2013.3037%2012.1237%2013.3037H2.27206C1.91976%2013.3037%201.67794%2012.9491%201.80658%2012.6211L4.00594%207.01372Z%22%20stroke%3D%22black%22%2F%3E%0A%20%20%20%20%20%20%20%20%3Cpath%20fill-rule%3D%22evenodd%22%20clip-rule%3D%22evenodd%22%20d%3D%22M0.789062%203.19629C0.789062%202.64401%201.23678%202.19629%201.78906%202.19629L5.39249%202.19629L7.46392%203.84701H11.7891C12.3413%203.84701%2012.7891%204.29472%2012.7891%204.84701V6.19629H11.7891V4.84701H7.1142L5.04278%203.19629L1.78906%203.19629V12.8017L6.78906%2012.8017V13.8017L1.78906%2013.8017C1.23678%2013.8017%200.789062%2013.354%200.789062%2012.8017V3.19629Z%22%20fill%3D%22black%22%20fill-opacity%3D%220.9%22%2F%3E%0A%20%20%20%20%20%20%20%20%3C%2Fsvg%3E" |
| 叶子节点默认图标 | leafIcon | string | 设置叶子节点的默认展示图标,如树节点属性中提供了自定义图标(leafIcon)参数,则其优先级高于该属性 示例:"data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2212%22%20height%3D%2214%22%20viewBox%3D%220%200%2012%2014%22%20fill%3D%22none%22%3E%0A%20%20%20%20%20%20%20%20%3Cpath%20d%3D%22M1.49534%200C1.02005%200%200.5%200.337268%200.5%200.921911V13.0781C0.5%2013.6627%201.02005%2014%201.49534%2014L10.5047%2014.0001C10.9799%2014.0001%2011.5%2013.6628%2011.5%2013.0782V4.70718C11.5%204.44196%2011.3946%204.18761%2011.2071%204.00007L7.5%200.292962C7.31246%200.105429%207.05812%207.22706e-05%206.7929%206.88434e-05L1.49534%200ZM6.50005%201.00007V5.01283H10.5V13.0001L1.5%2013V1L6.50005%201.00007ZM7.50005%201.70722L9.80565%204.01283H7.50005V1.70722Z%22%20fill%3D%22black%22%20fill-opacity%3D%220.9%22%2F%3E%0A%20%20%20%20%20%20%20%20%3C%2Fsvg%3E" |
| 显示节点连接线 | line | boolean | 开启后,各节点间将显示连接线 示例:false |
| 开启插槽 | isSupportSlot | boolean | 示例:false |
| 显示默认文本节点 | enableSearchText | boolean | 默认值:true |
| 树节点 | data | array | 树组件的节点数据 示例:[ { "label": "行政中心", "value": "0", "children": [ { "label": "人力资源部", "value": "0-0", "children": [ { "label": "招聘组", "value": "0-0-0" }, { "label": "薪酬组", "value": "0-0-1" }, { "label": "培训组", "value": "0-0-2" } ] }, { "label": "行政部", "value": "0-1", "disabled": true, "children": [ { "label": "档案管理", "value": "0-1-0" }, { "label": "后勤管理", "value": "0-1-1", "disabled": true }, { "label": "行政管理", "value": "0-1-2" } ] } ] }, { "label": "营销中心", "value": "1", "children": [ { "label": "市场部", "value": "1-0" }, { "label": "策划部", "value": "1-1" }, { "label": "大客户部", "value": "1-2" } ] }, { "label": "生产中心", "value": "2", "children": [ { "label": "生产部", "value": "2-0" }, { "label": "采购部", "value": "2-1" }, { "label": "仓储部", "value": "2-2" }, { "label": "质检部", "value": "2-3" }, { "label": "物流部", "value": "2-4" } ] } ] |
事件说明
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 选中节点改变 | selectNodeChange | object
| 移动端,PC端 | 用户选中的数据发生改变时触发,出参所选节点数据 |
| 节点展开/折叠 | nodeExpandChange | object
| 移动端,PC端 | 用户展开/折叠某节点时触发,出参被展开/折叠的节点数据 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 树节点 | data | array | 树组件的节点数据 |
| 开启多选 | checkable | boolean | 开启后,将展示复选框,支持多选节点 |
| 已选中的节点列表 | checkedNodes | array | |
| 已展开的节点列表 | expandedNodes | array | |
| 选中节点 | checkedCustom | array | 请以数组形式写入选中节点的value,例如["0-0"] |
| 节点展开方式 | expandType | string | 设置树组件的节点展开方式 |
| 展开的节点 | expandCustom | array | |
| 显示节点图标 | showIcon | boolean | 开启后,各节点左侧将显示图标 |
| 节点折叠时默认图标 | foldIcon | string | 设置节点在被折叠情况下的默认展示图标,如树节点属性中提供了自定义图标(foldIcon)参数,则其优先级高于该属性 |
| 节点展开时默认图标 | expendIcon | string | 设置节点在被展开情况下的默认展示图标,如树节点属性中提供了自定义图标(expendIcon)参数,则其优先级高于该属性 |
| 叶子节点默认图标 | leafIcon | string | 设置叶子节点的默认展示图标,如树节点属性中提供了自定义图标(leafIcon)参数,则其优先级高于该属性 |
| 显示节点连接线 | line | boolean | 开启后,各节点间将显示连接线 |
| 当前树信息 | treeInfo | object | 用户操作后的相关树信息 |
| 当前树的扁平化结构信息 | treeNodeList | array |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 搜索节点 | searchNode | object
| 搜索值 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-tree | 树组件根元素 |
| PC 端组件根元素 | .wd-pc-tree | 可以为 PC 端的按钮编写样式 |
| H5 端组件根元素 | .wd-h5-tree | 可以为 H5 端的按钮编写样式 |
| 展开/折叠箭头 | .wd-tree__switcher | 展开/折叠箭头的样式 |
| 显示标签 | .wd-tree__label-text | 显示标签的样式 |
| 点击的节点背景 | .wd-tree-node.is-selected | 用户点击后节点标签的样式 |
| 连接线 | .wd-tree--line | 展示的连接线的样式 |
| 节点容器区域 | .wd-tree-node | 可以编写节点容器的样式 |