网格布局
Grid
适用场景#
网格布局(Grid)是最强大的 页面布局方案。可以指定容器内部多个组件的位置。
它将页面划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
以前,只能通过多个普通容器 层层嵌套才可达到的效果,现在可以直接使用了,实现二维布局。
基本功能
添加行和列#
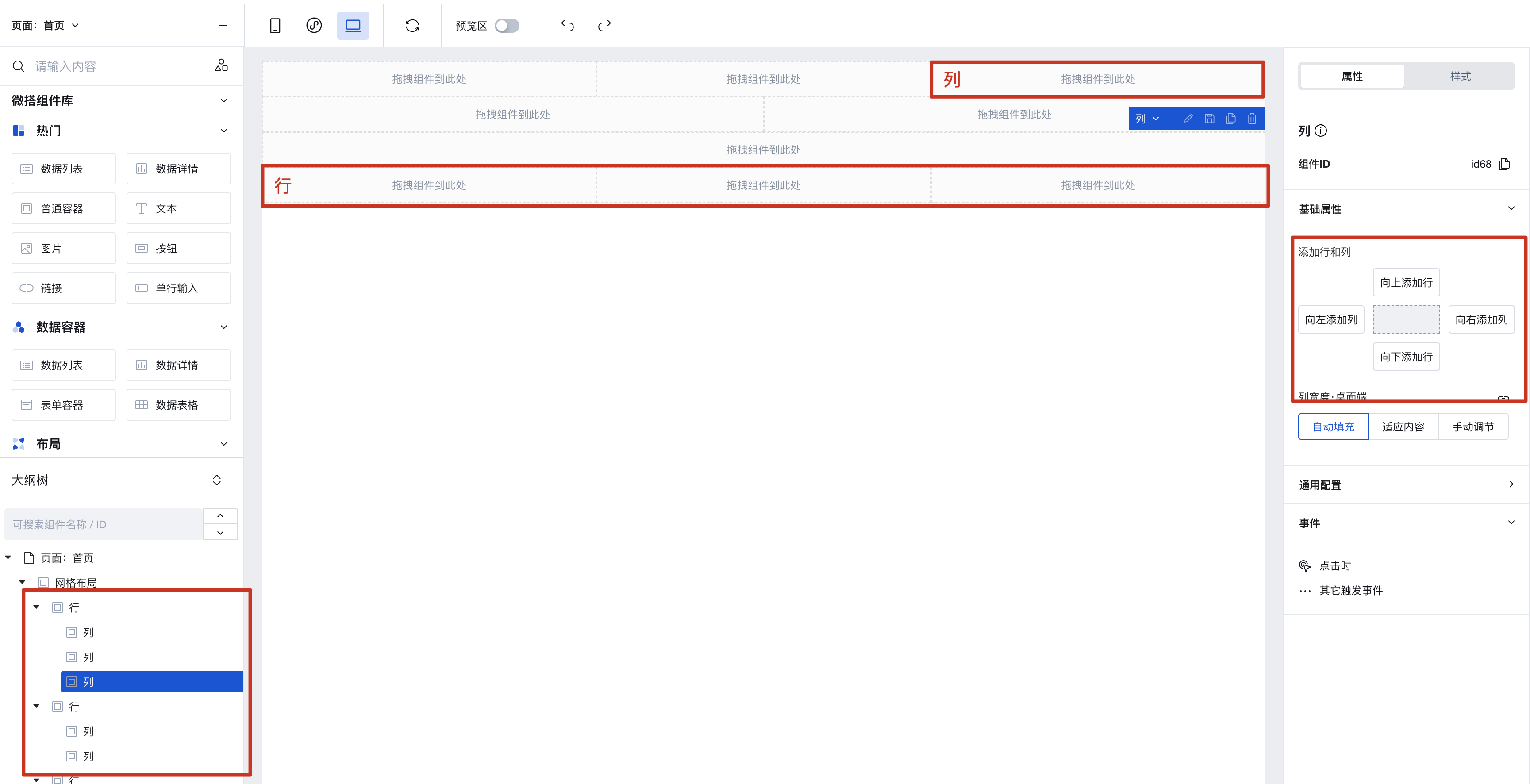
网格布局分为 "行"(row)和 "列"(column),您可以在右侧快速的添加行和列,然后将组件拖入“列”。

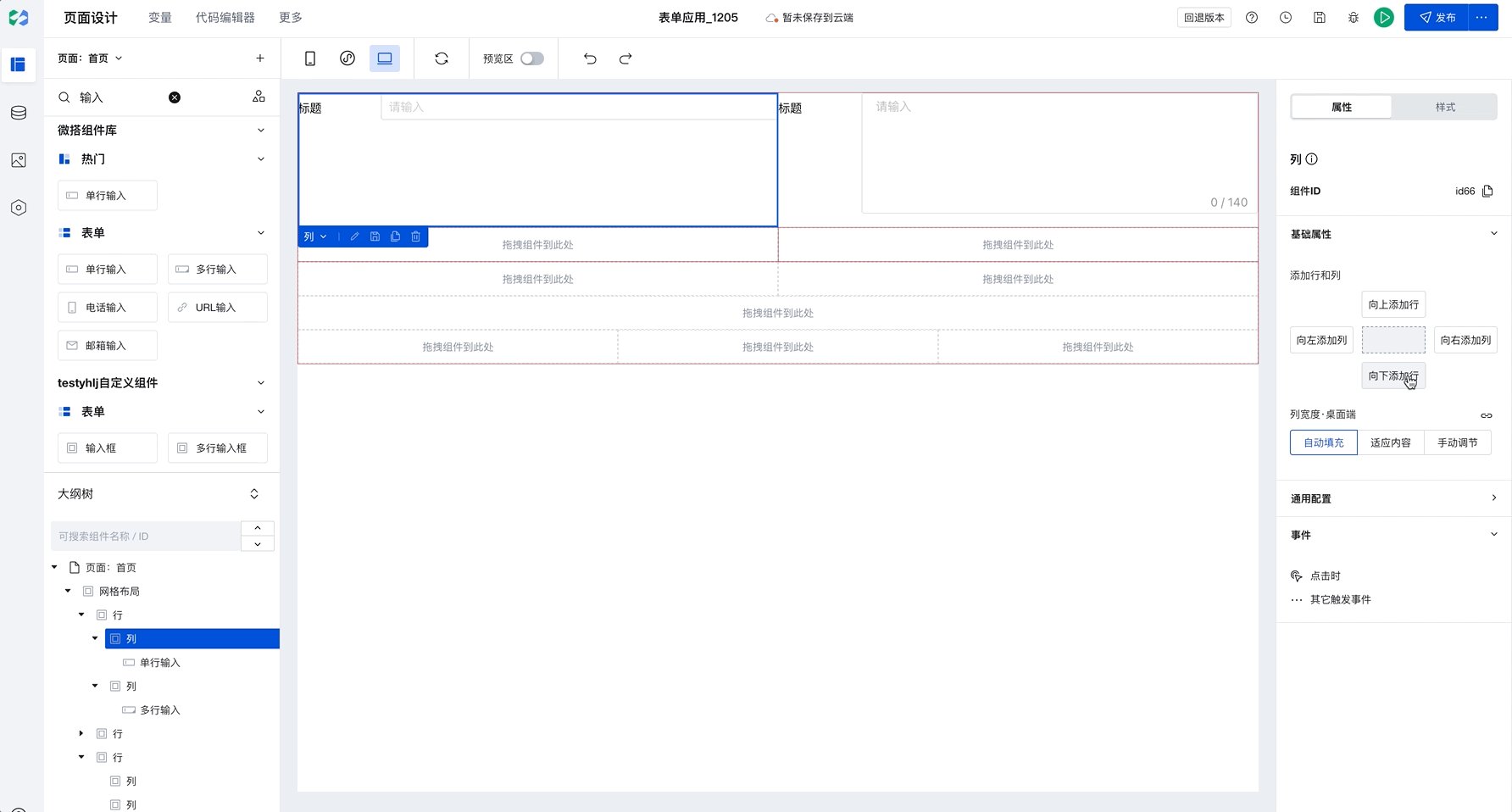
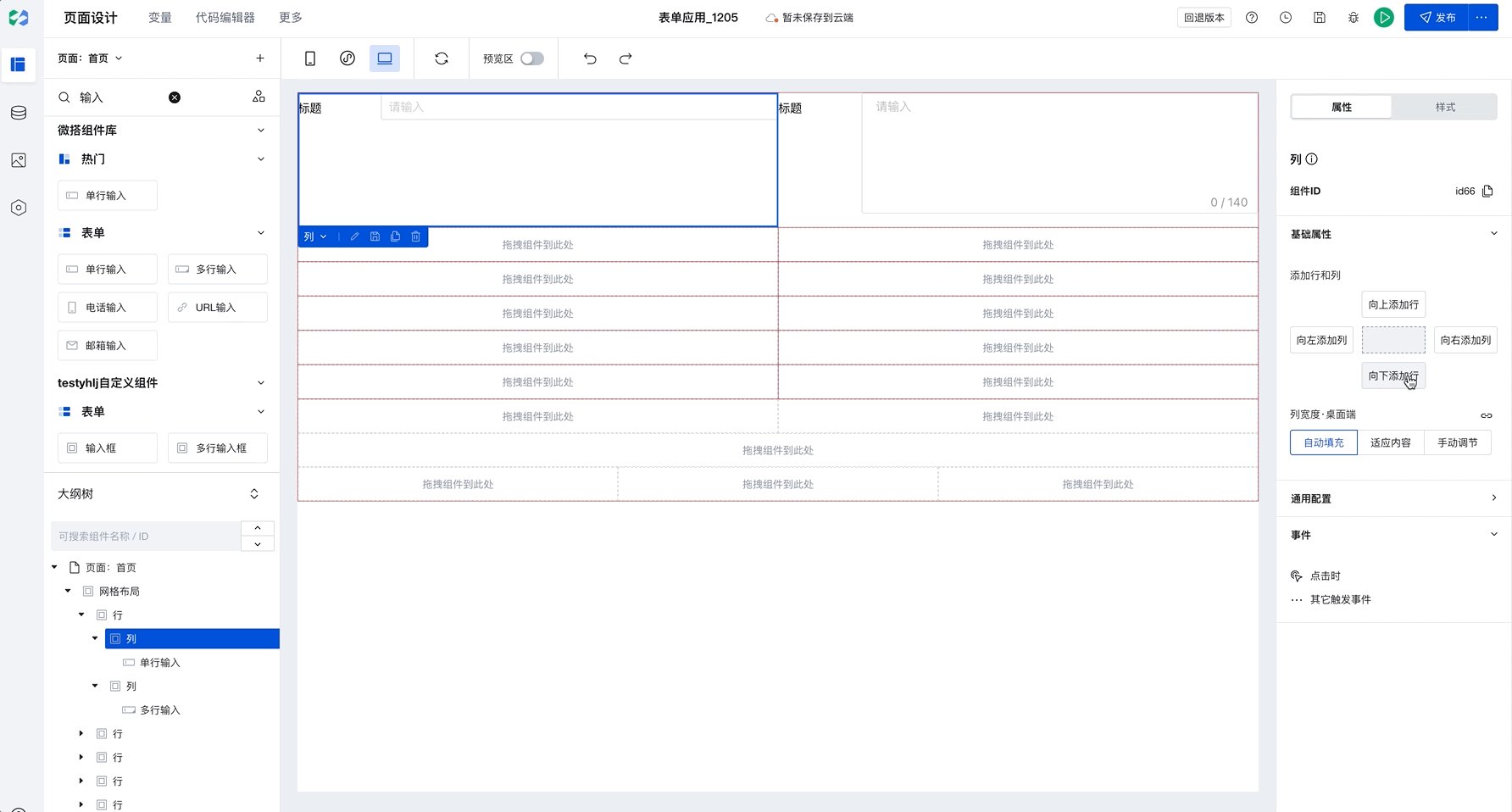
批量复制行、列样式#
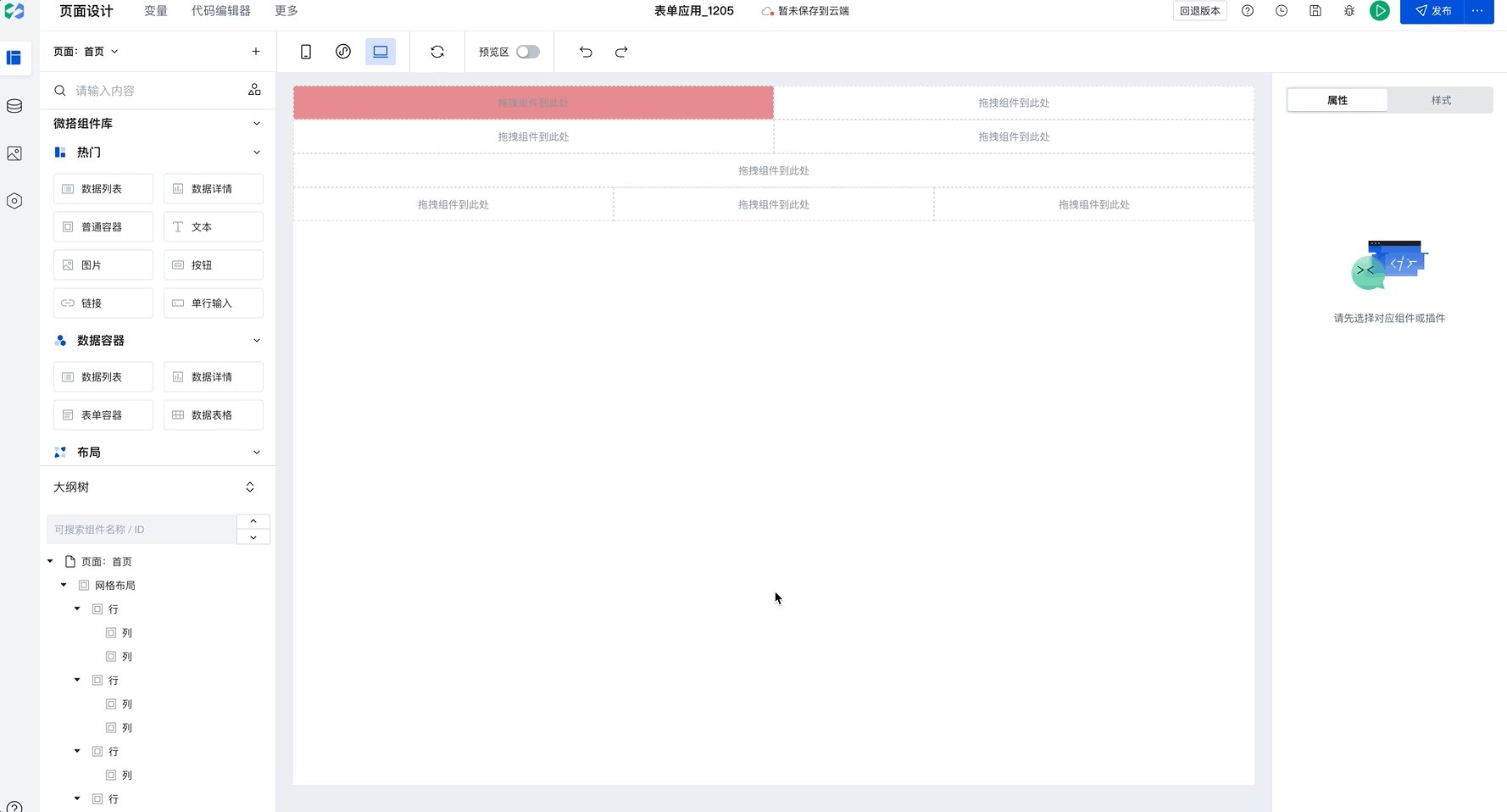
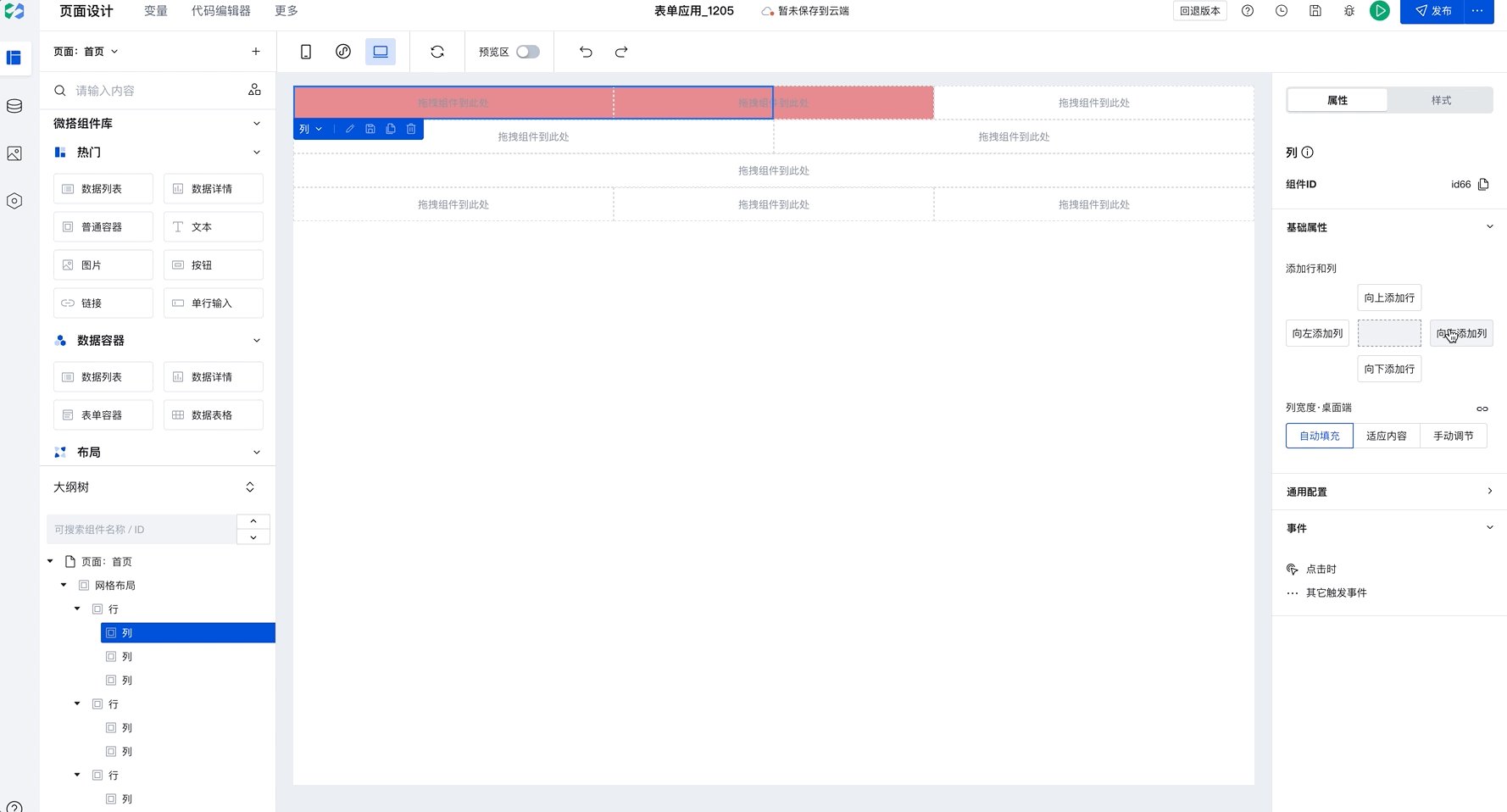
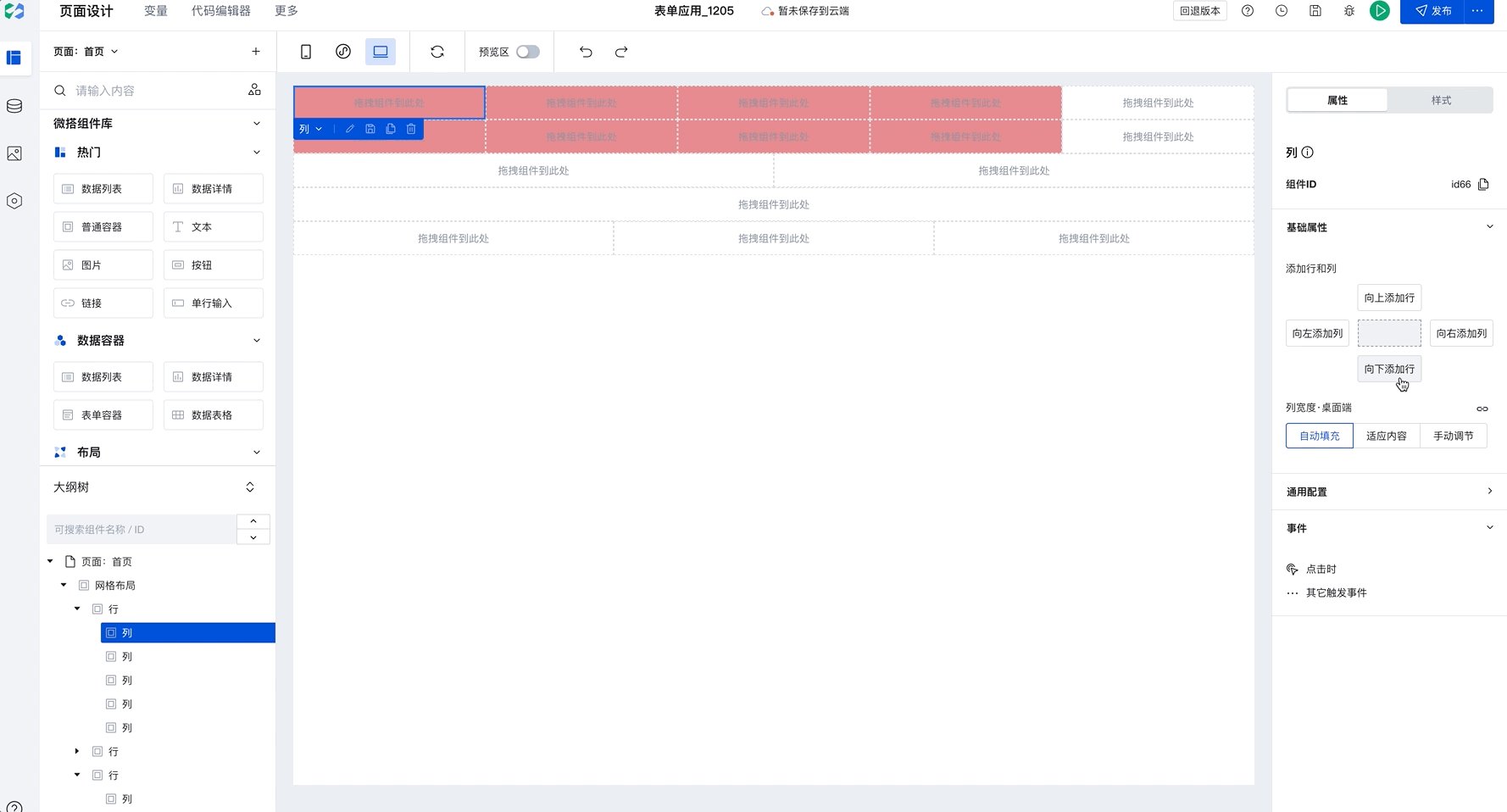
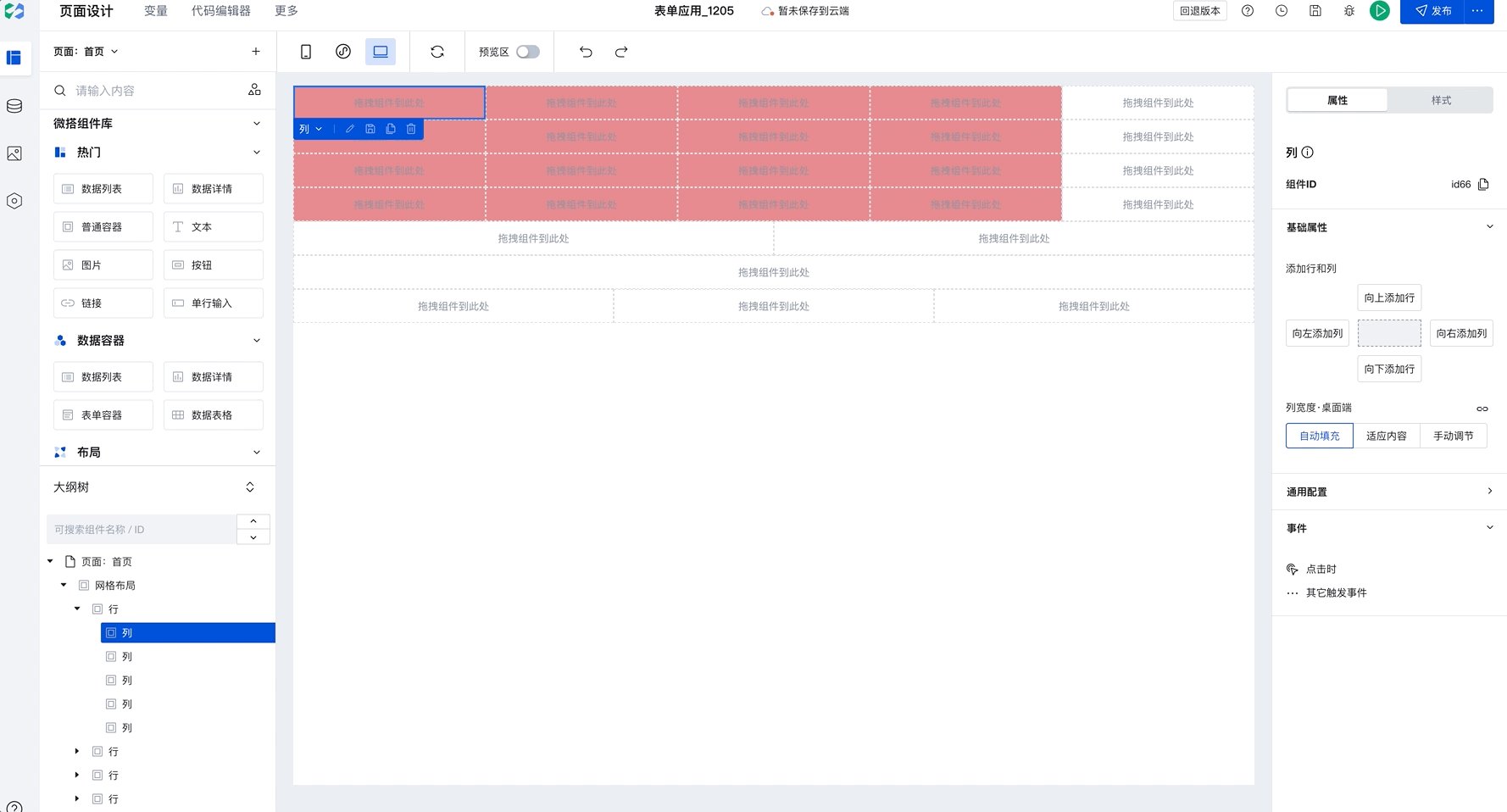
当您已选中某列,并点击添加行、列时。新添加的组件将会默认复制已选中行、列的样式,如下图:

该能力将大大提升批量设置效率。 仅需配置一次,就可以批量应用到多个行、列。如中国式表单,只需设置第一行的边框,然后选中当前列点击添加行或列,即可批量复制样式,提升配置效率。

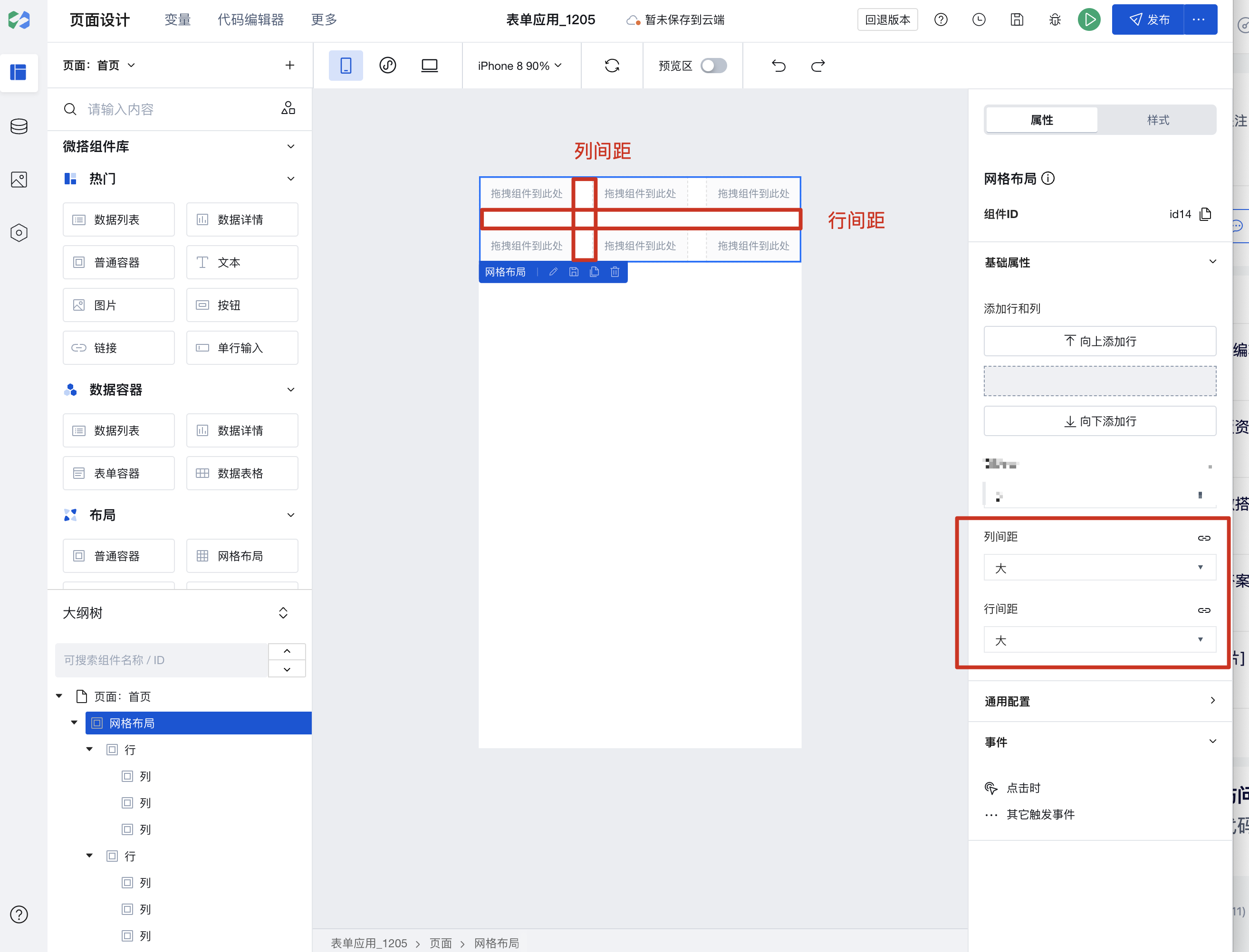
设置间距#
网格布局组件支持批量设置行间距、列间距,内置了几个默认的档位。

若默认边距不满足,您也可以选中行或、列,切换到样式配置,设置行和列的内边距和外边距。
设置列宽(多端适配)#
网格布局组件的每一行,均已设置为 Flex 布局。
多端列宽的三种调整方式#
设置列宽顶部展示了当前所在的端生效,移动端和 PC 端设置不同列宽
- 自动填充
表示该列将所剩下的宽度平均分配。 因为行是 flex 布局,当设置“自动填充”时,即设置 ”flex: 1“。
- 适应内容
表示跟随内容的宽度,当内容宽度为 100px,则列宽为 100px。
- 手动调节
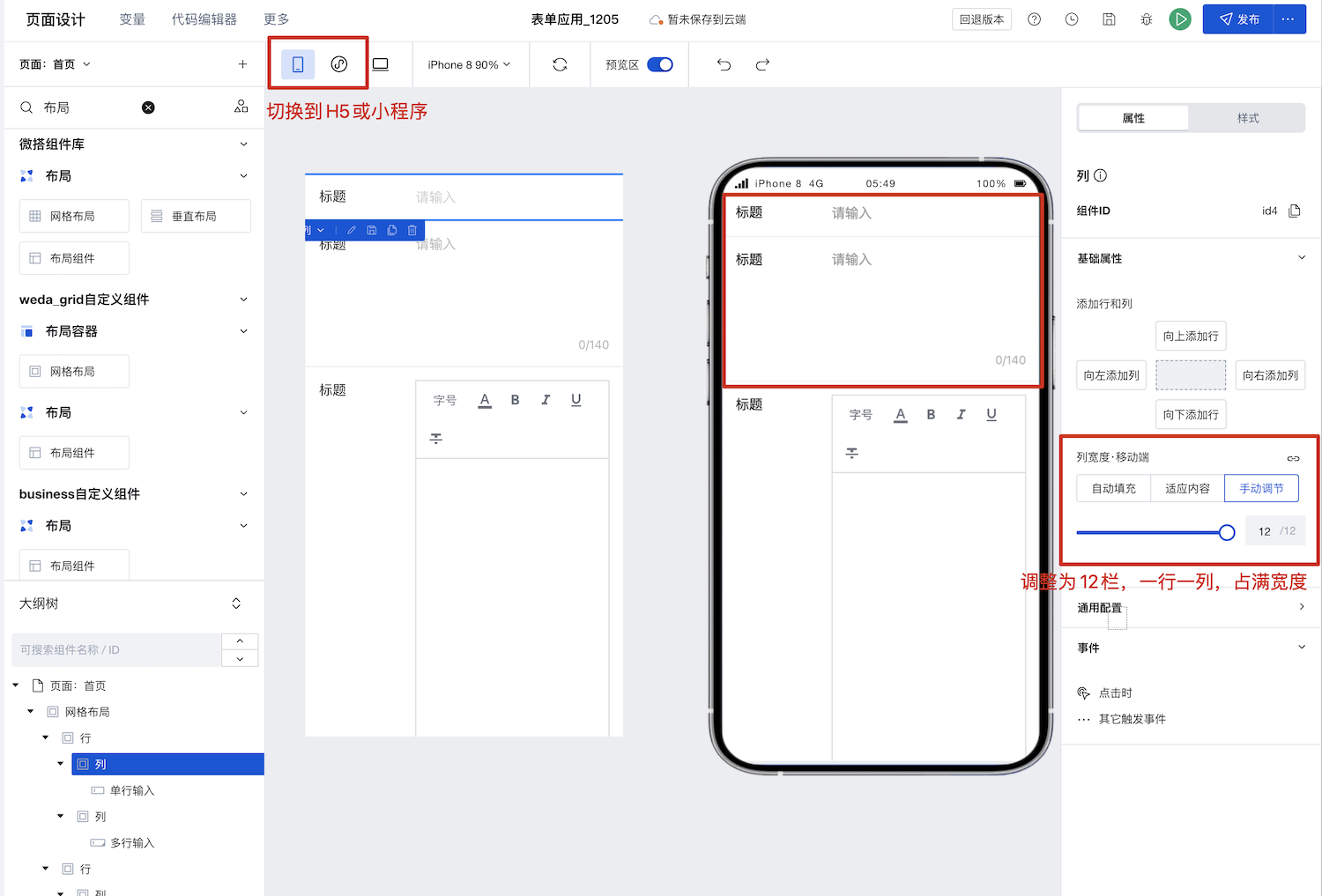
支持指定手动设置列宽。在网格布局中,每行分为 12 栏,当您将某列设置为 2 栏时,则列宽是所在行宽的 2/12,超出 12 栏会自动换行。
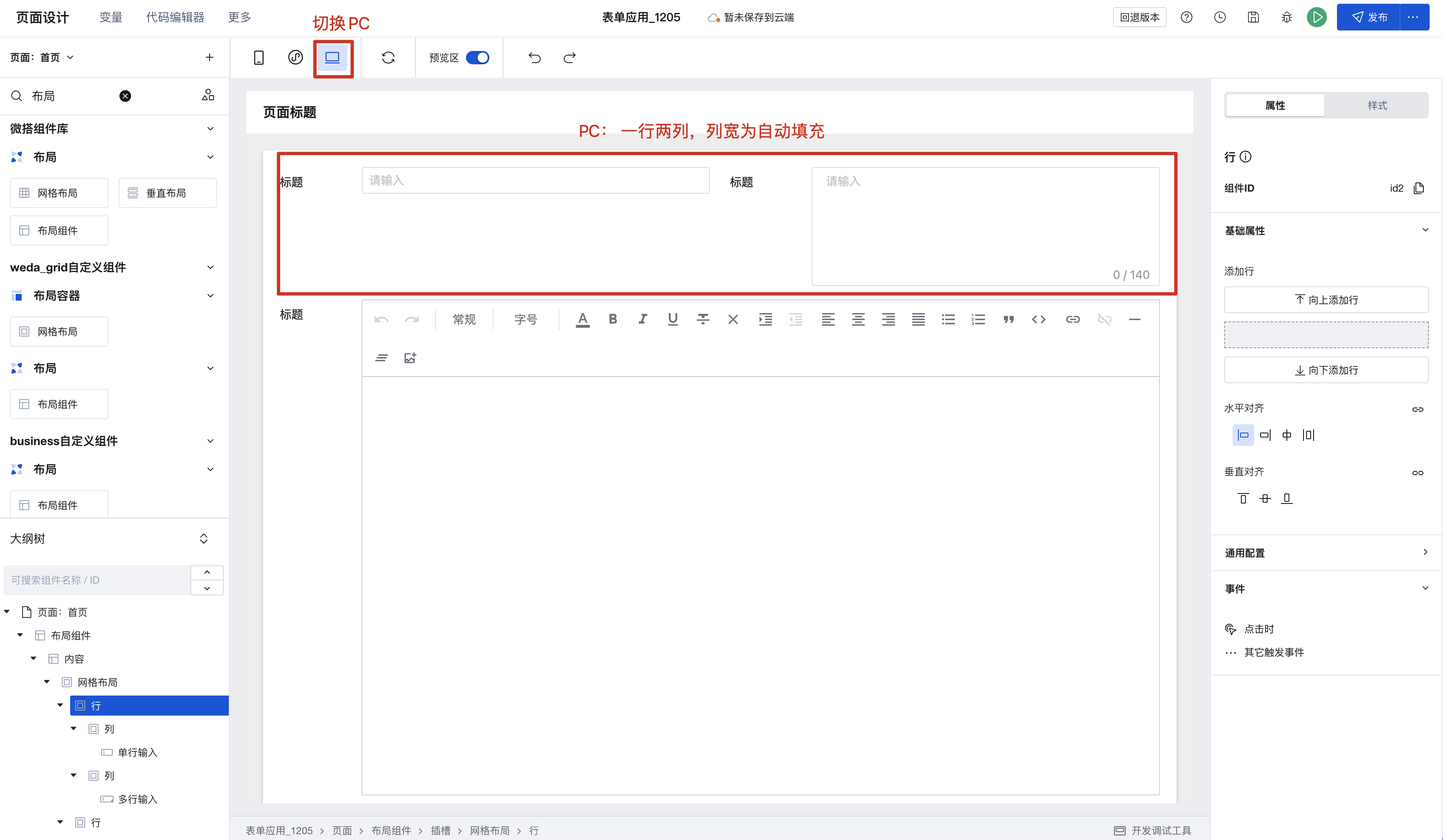
举例:表单场景不同端的列设置#
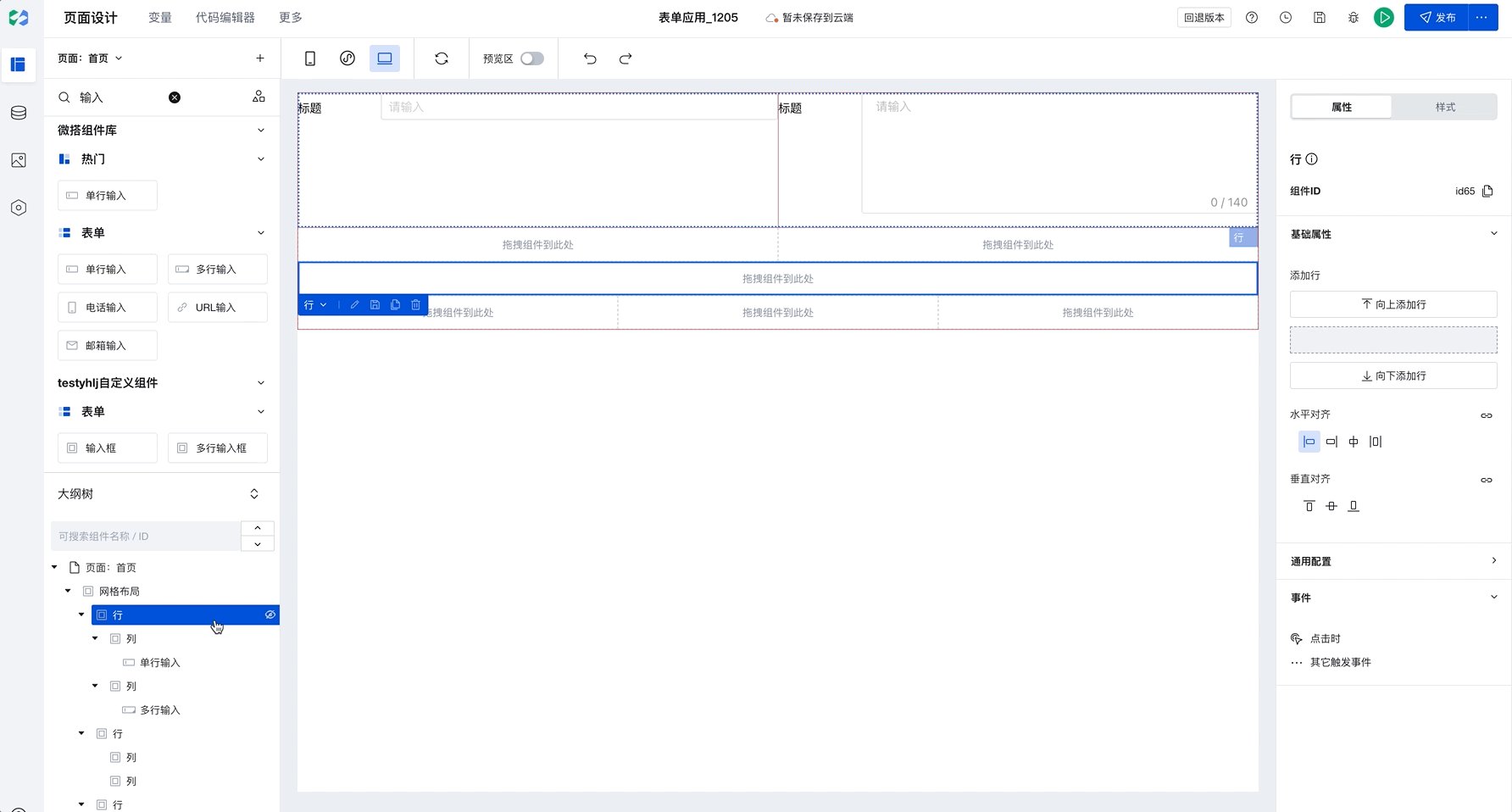
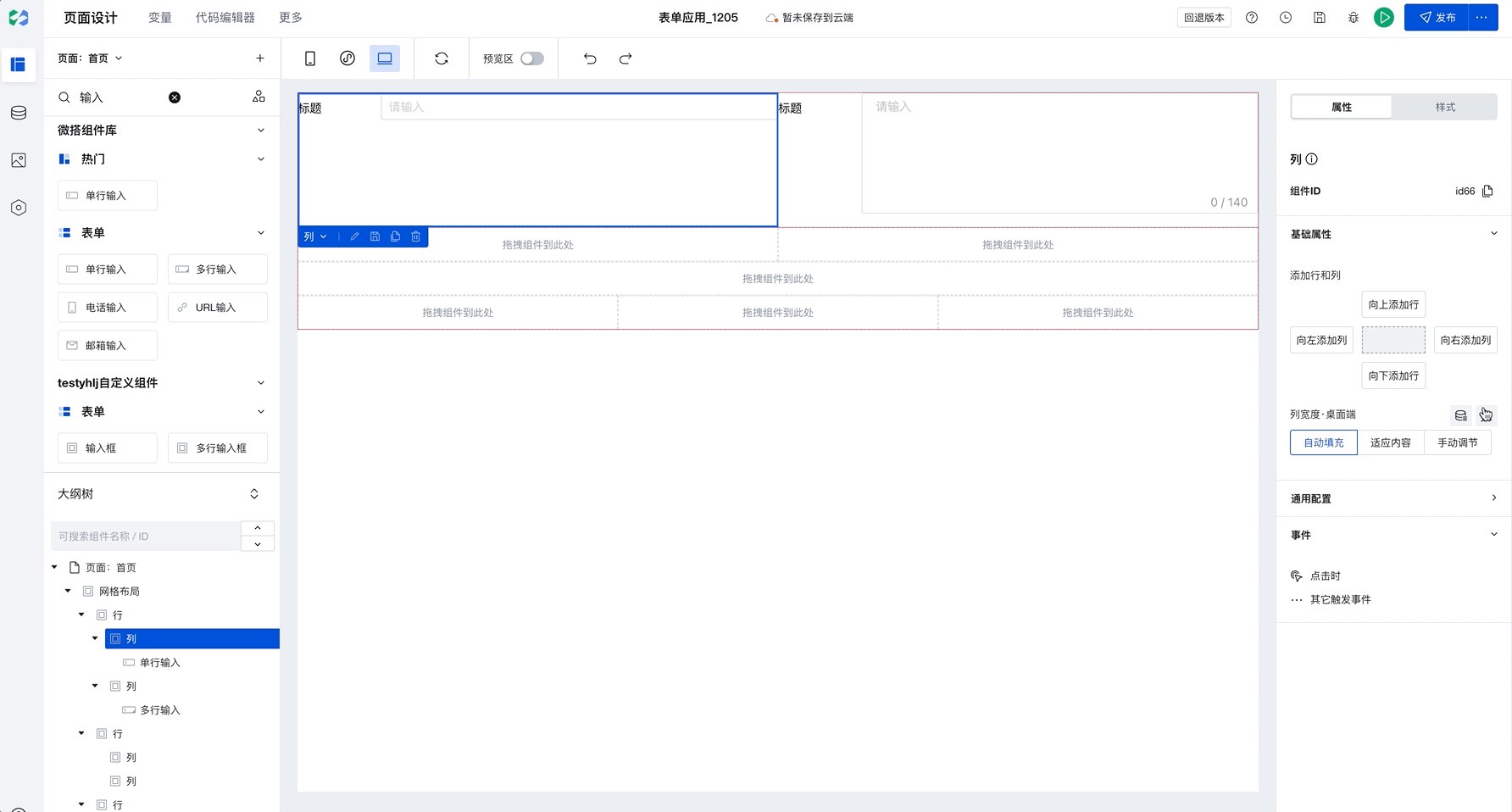
以表单场景为例,在 PC 端是两列布局,移动端屏幕较小只展示一列,只需两步即可完成:
步骤一、设置 PC 端两列

设置水平和垂直对齐#
网格布局组件本身是一个普通容器 div,而行是默认已设置 flex,因此是 Flex 容器,列是容器项目(flex item)。因此可以在行上设置列的水平和垂直对齐方式。
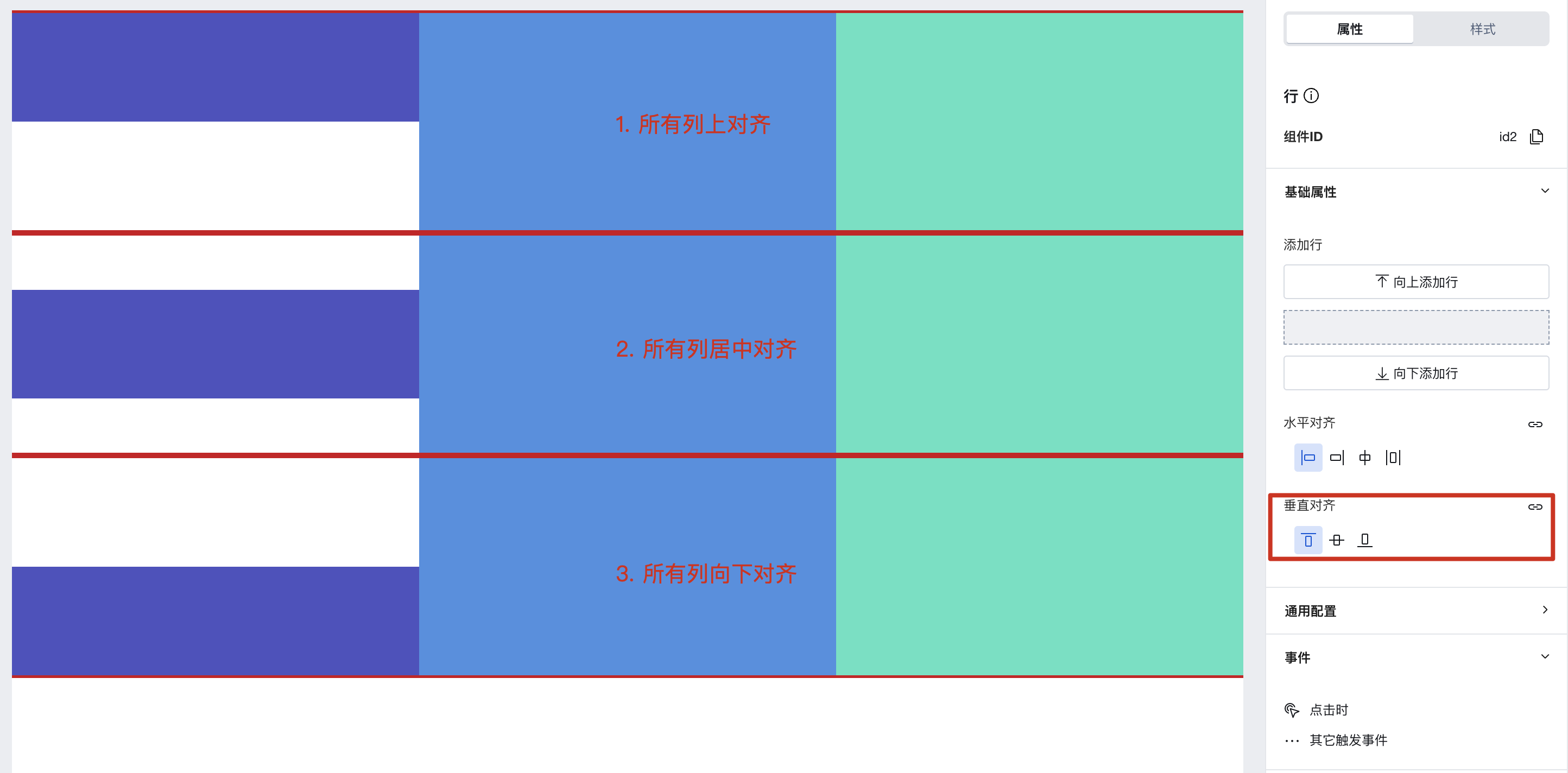
1、行设置垂直对齐(justify-content)#
当某一行中,多个列的高度不一致时,可以设置垂直对齐。

列高默认是跟随内容撑开,也可以在样式面板设置。
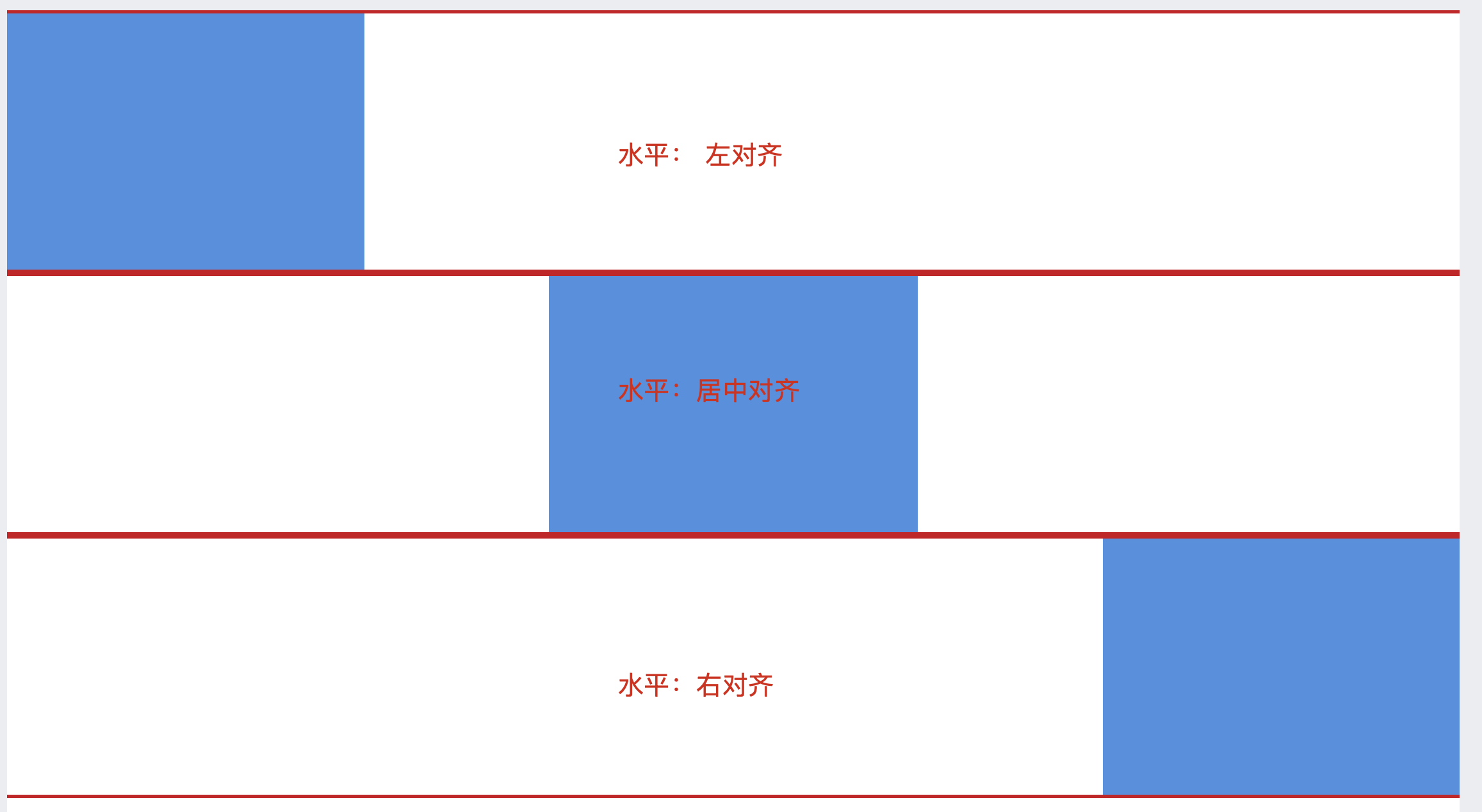
2、行设置水平对齐(align-items)#
当某一行中,所有列宽未占满整行时,可以设置水平对齐。该操作生效的前置是列宽未铺满,即所有列总和小于 12 栏。
注意:若某些宽度设置了【自动填充】,则列宽会自动占满当前行,该属性不生效。
3、列的对齐方式设置#
列是个普通的容器组件,可以在样式面板设置对齐方式,如下文通用样式设置。
通用样式设置#
网格布局容器、行、列,是具备布局能力的普通组件,可以在样式面板中设置布局、边框、阴影等。

使用示例#
示例 1:3 分钟实现表单一行多列#
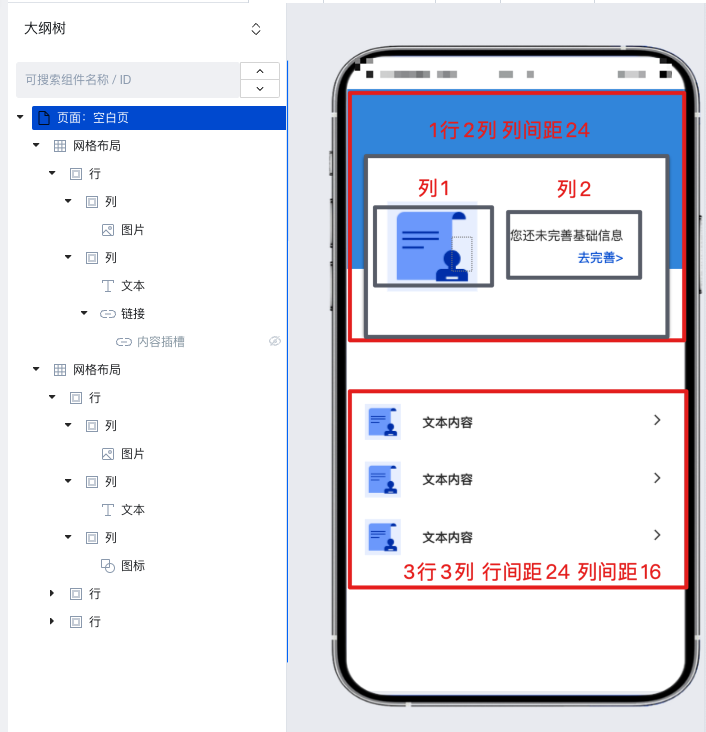
示例 2:6 分钟网格布局快速实现访客预约首页#

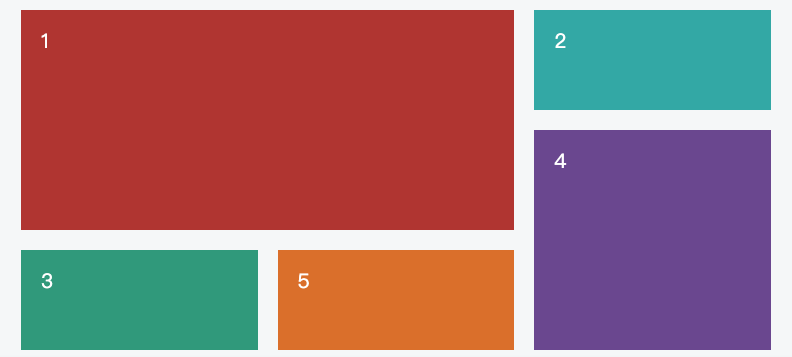
首先按照网格拆解页面,可以看到页面可以分为上下两部分,由于上下区域的行间距不同,因此我们用两个网格布局实现。上方是 1 行 2 列,下方是 3 行 3 列。结合样式面板的内间距和外边距设置,实现视频如下:

详细视频如下:
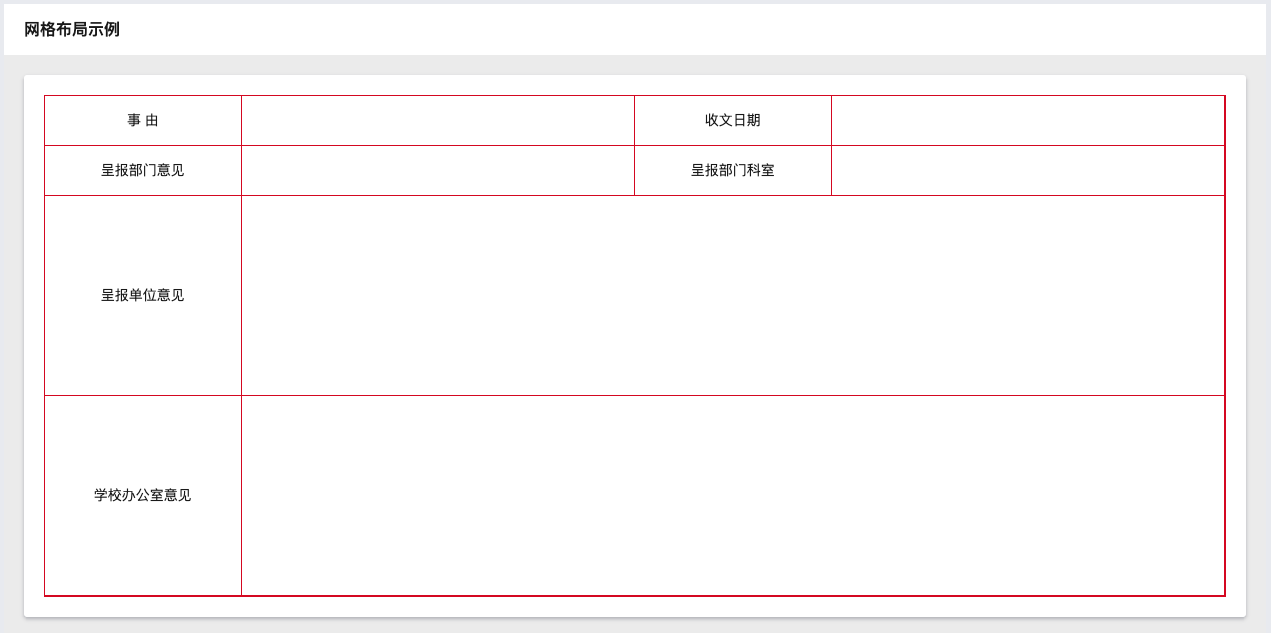
示例 2: 如何用网格布局还原表格#
如下图要实现一些自定义网格时,可以。

操作过程如下:
实现细节#
整体上参考 bootstrap 的 grid system 基于 flexbox 实现
行(Row)组件是一个display: flex 的 容器, 通过justifyContent 和 alignItems 分别配置容器内列的水平对齐和垂直对齐。
Col 是一个 flex item,只可以放在 Row 内。 可以分三种对应不同形式的列宽度。
- 自动填充 此时
flex-grow都设置为1, 所以 Col 会自动占满宽度,并且与其他自动填充的 Col 平分剩余空间。 - 适应内容 此时
flex-grow,flex-shrink都为 0,并且flex-basis和width为auto,所以 Col 的宽度会自动适应内容 - 手动调节 此时会根据 12 列布局,设置固定的百分比宽度。
通过media query 区分屏幕宽度,实现分端配置
Grid 是一个容器,通过设置 CSS 自定义属性来控制行列间距
/* col间距 利用 Col padding-(left / right) 实现 */--wd-grid-gutter-x: 2rem;
/*row 里面发生换行的时候,列的换行间距跟 bootstrap 保持一致, 利用 Col 的 margin-top 实现, 同时在 Row 上设置负 margin 来消除行中的额外间距*/--wd-grid-gutter-y: 0px;
/*row 和 row 之间的间距,通过设置非 last-child 的 Row 的 margin-bottom 实现*/--wd-grid-gutter-rb: 0px;