图片
WdImage
适用场景
用于在页面进行图片的展示。
基础能力说明
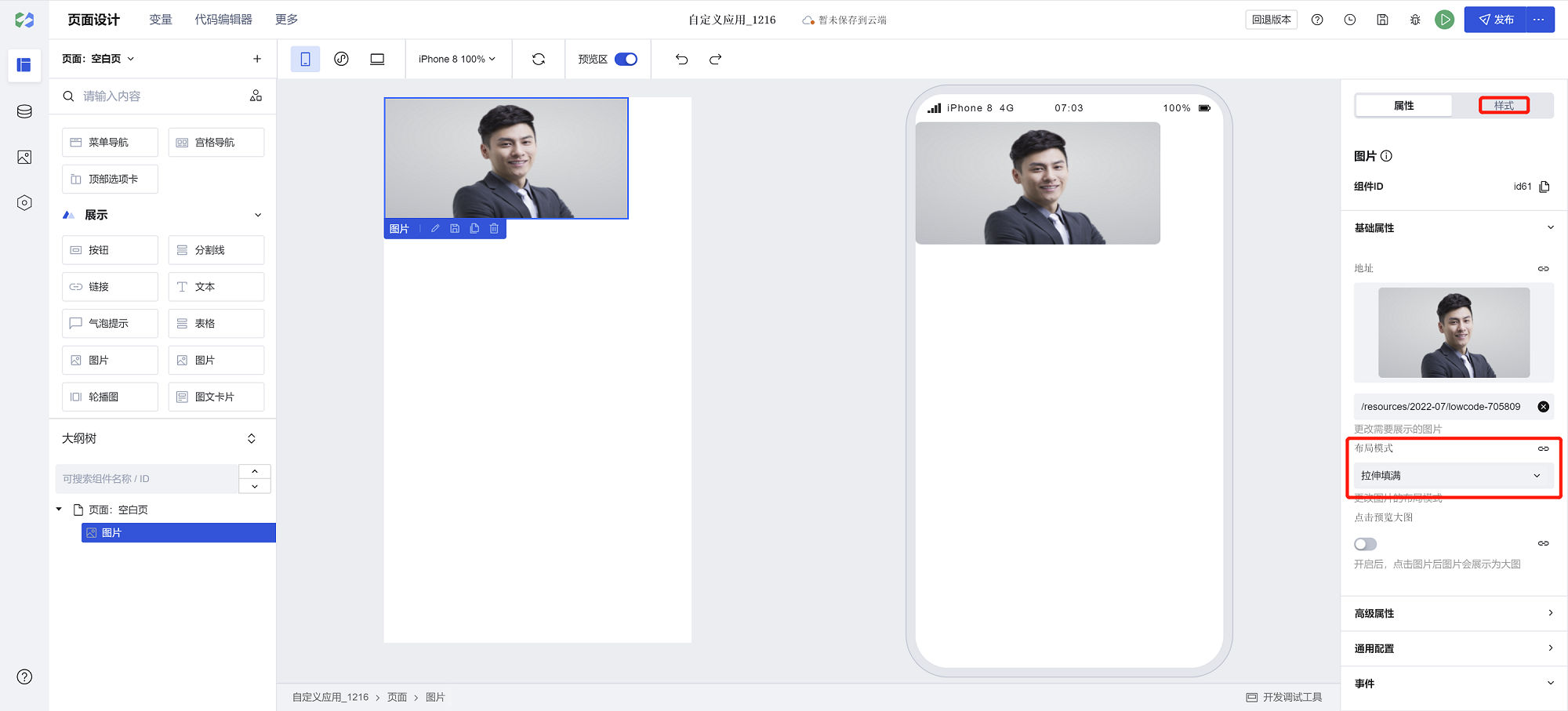
- 图片的基础属性提供图片选择/地址输入、布局模式、点击预览大图配置,布局模式默认高度自适应,更好的适配多端图片展示效果
- 图片的高级属性支持配置图片的替代文字(img 标签的 alt 属性),提供懒加载开关(懒加载多适用于图片较多的页面,可减少无效资源的加载)
扩展场景说明
定高定宽的图片,如何选择布局模式
示例
设计提供了宽 300、高 150 的图片,如何选择布局
配置方法
样式-布局中宽度和高度按照设计提供的数值配置,属性-基础属性-布局模式,选择拉伸填满或者裁剪填满都可以:

注:小程序中图片高度在样式面板中直接配置百分比会不生效,不建议小程序的图片高度配置百分比。如果您要配置小程序中图片高度为百分比,需要为其父级容器定一个确定的高度,即包含图片的父容器有确定的高度,图片的高度设定成百分比才有意义
组件使用限制
需注意,由于小程序端样式限制问题,图片组件的高度不得设置为 auto,否则将无法渲染。
示例
交互式预览
布局模式
从左至右依次为:剪裁填满,等比缩放,拉伸填满,高度自适应,宽度自适应
点击预览大图
此功能默认关闭,开启此功能后,点击图片会展示图片预览
再次点击关闭预览
此功能默认关闭,需先开启点击预览大图,才可开启此功能。 点击图片展示图片预览后,再次点击弹出层可关闭预览。
替代文字
图片标签的 alt 属性
样式 API 自定义样式
/* 修改图片预览弹出层背景色 */
.wd-image-preview-container .wd-image__mask {
background-color: #ddd;
}
/* 修改图片预览弹出层右上角关闭按钮 */
.wd-image-preview-container .wd-image__mask-close {
width: 14px;
height: 14px;
background-image: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTQiIGhlaWdodD0iMTQiIHZpZXdCb3g9IjAgMCAxNCAxNCIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPHBhdGggZmlsbC1ydWxlPSJldmVub2RkIiBjbGlwLXJ1bGU9ImV2ZW5vZGQiIGQ9Ik0xNCA3QzE0IDMuMTM0MDEgMTAuODY2IDEuMTgyOTJlLTA2IDcgMEMzLjEzNDAxIC0yLjE0MTg2ZS0wNiAxLjE4MjkyZS0wNiAzLjEzNCAwIDdDLTIuMTQxODZlLTA2IDEwLjg2NiAzLjEzNCAxNCA3IDE0QzEwLjg2NiAxNCAxNCAxMC44NjYgMTQgN1pNNC42NzA5MSAzLjk0NzU0TDcuMDAwMDEgNi4yOTA3NUw5LjMyOTEyIDMuOTQ3NTRMMTAuMDM4NCA0LjY1MjUxTDcuNzA0OTkgN0wxMC4wMzgzIDkuMzQ3NDlMOS4zMjkxMSAxMC4wNTI1TDcuMDAwMDEgNy43MDkyNUw0LjY3MDkyIDEwLjA1MjVMMy45NjE2OCA5LjM0NzQ5TDYuMjk1MDMgN0wzLjk2MTY3IDQuNjUyNTFMNC42NzA5MSAzLjk0NzU0WiIgZmlsbD0iIzA2MCIvPgo8L3N2Zz4K);
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 地址 | src | string | 更改需要展示的图片 示例:"https://qcloudimg.tencent-cloud.cn/raw/4a29d51b504f12b4933ce4490110b4dc.svg" |
| 布局模式 | fit | string | 更改图片的布局模式 示例:"widthFix" |
| 点击预览大图 | imgPreview | boolean | 开启后,点击图片后图片会展示为大图 |
| 再次点击关闭预览 | maskClosable | boolean | 开启后,再次点击蒙层会关闭图片预览 默认值:true |
| 替代文字 | alt | string |
示例:"[图片]" |
| 小程序端长按展示功能菜单 | showMenuByLongpress | boolean | 仅小程序端有效 默认值:true |
| 懒加载 | lazyLoad | boolean | 图片按需加载,若图片没有被展示,则不会加载 |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 加载成功 | load | 兼容三端 | - | |
| 加载失败 | error | 兼容三端 | - | |
| 点击 | tap | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 地址 | src | string | 更改需要展示的图片 |
| 布局模式 | fit | string | 更改图片的布局模式 |
| 替代文字 | alt | string |
|
方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-image | 图片组件根元素 |
| PC 端根元素 | .wd-pc-image | 可以为 PC 端的图片编写样式 |
| H5 端根元素 | .wd-h5-image | 可以为 H5 端的按钮编写样式 |
| 小程序端根元素 | .wd-mp-image | 可以为小程序端的图片编写样式 |
| 预览弹窗元素 | .wd-image-preview-container | 点击预览图片时打开的预览弹窗 |
| 预览背景 | .wd-image-mask | 点击预览图片时的蒙层 |
| 关闭按钮 | .wd-image-mask__icon-close | 点击预览图片时的右上角的关闭按钮 |
| 图片加载错误样式 | .wd-image.wd-image__error::before | 图片加载错误时,可以通过以下样式修改默认图片占位 |
CSS 变量
.wd-image-mask,
.wd-image {
/* PC端弹窗样式 */
--wd-image-mask-pc: var(--wd-bg-mask);
/* H5及小程序端弹窗样式 */
--wd-image-mask-h5: var(--wd-black);
/* 弹窗关闭按钮 */
--wd-image-close-icon: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMiIgaGVpZ2h0PSIxMiIgdmlld0JveD0iMCAwIDEyIDEyIiBmaWxsPSJub25lIj4KPHBhdGggZD0iTTUuOTk5NTkgNy4zNzg4NEwxMC42MTM0IDExLjk5MjdMMTEuOTkyMyAxMC42MTM4TDcuMzc4NDQgNS45OTk5OEwxMS45OTIzIDEuMzg2MTNMMTAuNjEzNCAwLjAwNzI3MjYyTDUuOTk5NTkgNC42MjExMkwxLjM4NTY5IDAuMDA3MjMyNjdMMC4wMDY4MzU5NCAxLjM4NjA5TDQuNjIwNzMgNS45OTk5OEwwLjAwNjgzNTk0IDEwLjYxMzlMMS4zODU2OSAxMS45OTI3TDUuOTk5NTkgNy4zNzg4NFoiIGZpbGw9IiNFRUVFRUUiLz4KPC9zdmc+');
/* 图片加载错误时默认展示图片 */
--wd-image-error-image: url('data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTgwIiBoZWlnaHQ9IjE4MSIgdmlld0JveD0iMCAwIDE4MCAxODEiIGZpbGw9Im5vbmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CjxyZWN0IHdpZHRoPSIxODAiIGhlaWdodD0iMTgwLjAwMiIgZmlsbD0iI0UzRTZFQiIvPgo8cGF0aCBkPSJNNjYgNjkuNjIwNUM2NiA2Ny42MjEgNjcuNjIxIDY2IDY5LjYyMDUgNjZIMTEwLjM4QzExMi4zNzkgNjYgMTE0IDY3LjYyMSAxMTQgNjkuNjIwNVYxMTAuMzhDMTE0IDExMi4zNzkgMTEyLjM3OSAxMTQgMTEwLjM4IDExNEg2OS42MjA1QzY3LjYyMSAxMTQgNjYgMTEyLjM3OSA2NiAxMTAuMzhWNjkuNjIwNVoiIGZpbGw9IndoaXRlIi8+CjxwYXRoIGQ9Ik02NiA2OS41NTU2QzY2IDY3LjU5MTkgNjcuNTkxOSA2NiA2OS41NTU2IDY2SDExMC40NDRDMTEyLjQwOCA2NiAxMTQgNjcuNTkxOSAxMTQgNjkuNTU1NlYxMTAuNDQ0QzExNCAxMTIuNDA4IDExMi40MDggMTE0IDExMC40NDQgMTE0SDY5LjU1NTZDNjcuNTkxOSAxMTQgNjYgMTEyLjQwOCA2NiAxMTAuNDQ0VjY5LjU1NTZaIiBmaWxsPSIjQkNDNEQwIi8+CjxwYXRoIGZpbGwtcnVsZT0iZXZlbm9kZCIgY2xpcC1ydWxlPSJldmVub2RkIiBkPSJNMTAwLjY2NiA4MS45OTk5QzEwMC42NjYgODMuNDcyNyA5OS40NzE5IDg0LjY2NjYgOTcuOTk5MiA4NC42NjY2Qzk2LjUyNjQgODQuNjY2NiA5NS4zMzI1IDgzLjQ3MjcgOTUuMzMyNSA4MS45OTk5Qzk1LjMzMjUgODAuNTI3MiA5Ni41MjY0IDc5LjMzMzMgOTcuOTk5MiA3OS4zMzMzQzk5LjQ3MTkgNzkuMzMzMyAxMDAuNjY2IDgwLjUyNzIgMTAwLjY2NiA4MS45OTk5Wk04Ny4wMTk5IDg2LjIxMTlDODYuNDU5OCA4NS41NDEyIDg1LjM4OTcgODUuNTgwOCA4NC44ODk4IDg2LjMzMDdMODQuMjIxNyA4Ny4zMzI4TDg4LjkwODQgOTQuNDI5N0M4OS40MjU2IDk1LjIxMyA4OS4yNDQ4IDk2LjI2MzUgODguNDk1NCA5Ni44Mjg3TDg0LjU1MjYgOTkuODAyNEw4NS4yNjU5IDEwMC42NjdIOTYuNjUzNEw4Ny4wMTk5IDg2LjIxMTlaTTgwLjY1NTUgMTAwLjY2N0w4MC42MjggMTAwLjYzM0M4MC4zMTkyIDEwMC4yNTkgODAuMTc2NyA5OS43NzUzIDgwLjIzMzUgOTkuMjkzNkM4MC4yOTAyIDk4LjgxMTkgODAuNTQxMyA5OC4zNzQzIDgwLjkyODUgOTguMDgyMkw4NS4wMjEyIDk0Ljk5NTZMODIuMDgxMiA5MC41NDM2TDc2LjcxNDUgOTguNTkzN0M3Ni4xMjM3IDk5LjQ3OTcgNzYuNzU4OSAxMDAuNjY3IDc3LjgyMzkgMTAwLjY2N0g4MC42NTU1Wk05OS4wNTY5IDEwMC42NjdMOTUuMTk1MyA5NC44NzI0TDk2Ljg4OTggOTIuMzMwN0M5Ny40MTc1IDkxLjUzOSA5OC41ODA4IDkxLjUzOSA5OS4xMDg2IDkyLjMzMDdMMTAzLjI4NCA5OC41OTM3QzEwMy44NzUgOTkuNDc5NyAxMDMuMjM5IDEwMC42NjcgMTAyLjE3NCAxMDAuNjY3SDk5LjA1NjlaIiBmaWxsPSJ3aGl0ZSIvPgo8L3N2Zz4K');
}
版本变化
无
常见问题
如何在表达式中正确设置图片的外部 URL?
在小程序中设置图片的外部 URL 时,不需要使用 src=,直接填写完整的 https 地址即可。例如:
https://example.com/image.jpg
为什么外链图片不显示?
很多网站的图片都会判断页面来源,可能是图片设置了防盗链,在直接输入的时候没有访问来源,但在你的页面中使用时,会判断页面来源来禁止访问。可以尝试使用其他图片资源,或检查 F12 开发者工具中的加载失败信息。
可能原因:
- 图片链接被设置为防盗链,只允许特定域名访问。
- 页面来源不合法,被图片网站识别为恶意行为。
- 图片链接已失效或不存在。
- 图片使用了 HTTP 协议的地址,通过 HTTPS 页面只支持访问 HTTPS 协议的图片(云存储的 cloud://协议最终会被转换为 HTTPS)
请检查并修复上述问题后进行重试。
为什么在编辑器中可以显示图片,在小程序中不显示图片?
在编辑器中只能使用 Web 页面来模拟小程序的渲染效果,由于小程序的渲染机制限制,图片的高度不支持设置为 auto,或者图片高度设置为 100% 时,由于父容器没有具体的高度,可能也无法正常显示。
建议在小程序中遇到上述问题时,可以尝试确认下是否高度设置了 auto 或者 100%,如果有设置,建议给图片设置具体的宽高或者设置一个具体的宽度,再将图片的渲染方式改为高度自适应。
设置 http 地址,微信小程序不展示?
小程序后续将不支持 http 协议展示,需提供 https 协议地址,详情参考 iOS 微信 8.0.58 无法加载 http 的图片。