图标
WdIcon
适用场景
可以通过在图标组件的配置区中选择预置图标实现图标的展示效果,同时图标组件也支持用户对图标进行自定义的上传。
基础能力说明
- 图标的基础属性支持选择图标类型(预置图标&自定义图标)、图标尺寸(提供五种推荐尺寸供选择)
扩展场景说明
如何通过样式面板修改预置图标颜色、大小
示例
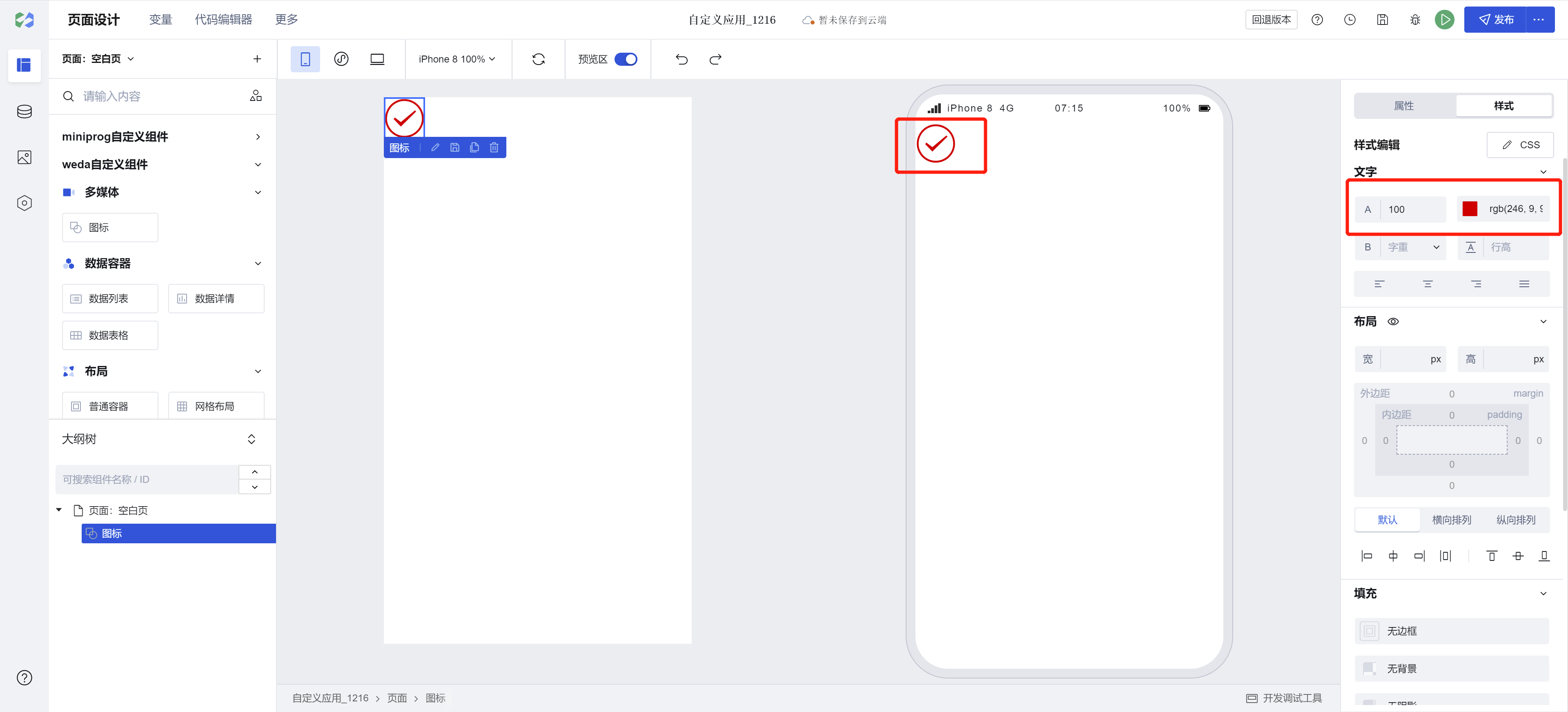
通过样式面板快速修改预置图标颜色和大小
配置方法
添加一个图标组件,打开样式面板,字体中选择颜色,字号中输入数值:

注:预置图标的大小、颜色跟随字体的配置
示例
交互式预览
所有的图标
不同大小的图标
自定义图标
样式 API 自定义样式
#wd-page-root .wd-icon {
border-color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
}
#wd-page-root .wd-icon:hover {
background-color: #0c0096;
}
#wd-page-root .wd-icon {
color: cyan;
}
CSS 变量自定义样式
/* 可通过重写css变量, 重新定义图标大小 */
#wd-page-root .wd-icon {
--wd-icon-size-xs: 1.25rem;
--wd-icon-size-sm: 1.5rem;
--wd-icon-size-md: 2rem;
--wd-icon-size-lg: 3rem;
--wd-icon-size-xl: 4rem;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 图标类型 | type | string | 选择图标的类型 默认值:"inner" |
| 图标样式 | name | string | 选择预置图标 示例:"success" |
| 自定义图标 | src | string | 设置自定义图标地址 |
| 图标尺寸 | size | string | 设置图标的尺寸大小 默认值:"md" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | tap | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 图标类型 | type | string | 选择图标的类型 |
| 图标样式 | name | string | 选择预置图标 |
| 自定义图标 | src | string | 设置自定义图标地址 |
| 图标尺寸 | size | string | 设置图标的尺寸大小 |
方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-icon | 图标组件根元素 |
| PC 端图标根元素 | .wd-pc-icon | 可以为 PC 端的图标编写样式 |
| H5 端图标根元素 | .wd-h5-icon | 可以为 H5 端的图标编写样式 |
| 小程序端图标根元素 | .wd-mp-icon | 可以为小程序端的图标编写样式 |
CSS 变量
.wd-icon {
/* 16px */
--wd-icon-size-xs: 1rem;
/* 20px */
--wd-icon-size-sm: 1.25rem;
/* 24px */
--wd-icon-size-md: 1.5rem;
/* 32px */
--wd-icon-size-lg: 2rem;
/* 48px */
--wd-icon-size-xl: 3rem;
}
版本变化
相比旧版图标
- 图标移除属性区的颜色配置,可通过样式面板的字色配置(原图标配置的颜色会保留)
- 原图标通过输入数值配置大小,替换为提供尺寸的下拉选择(原图标配置的大小会保留)