文本
WdText
适用场景
用于展示页面中的文本/标题的内容。
基础能力说明
- 文本的基础属性支持配置文本内容和文本格式,文本格式可选择正文和标题
- 文本的高级属性支持配置文本溢出省略、PC 端悬浮展示文本气泡、连续空格和是否可选中
扩展场景说明
文本内容超出后内容折行展示
示例
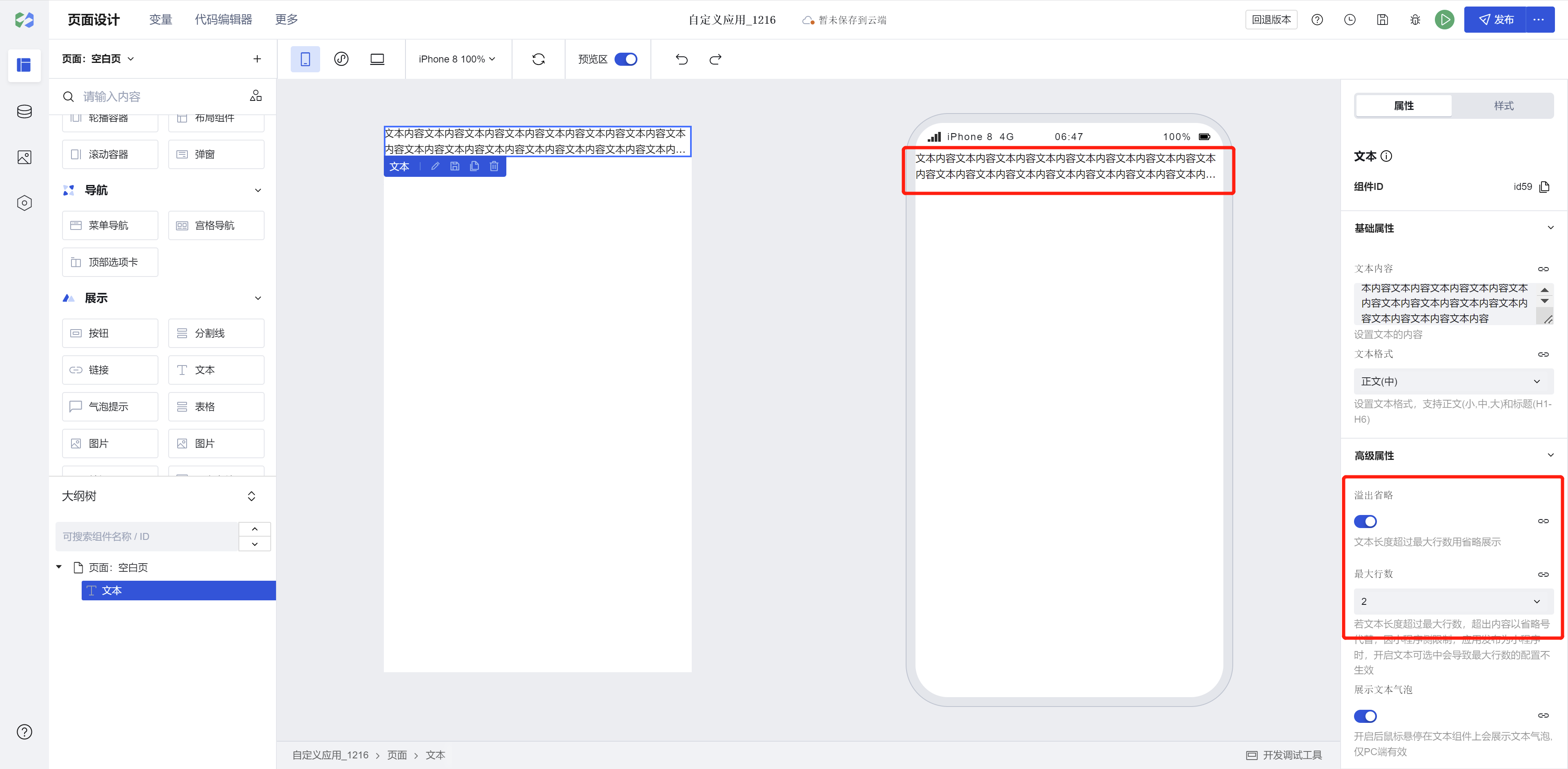
文本内容较多时,超过两行后内容进行折行展示,超出内容展示省略号
配置方法
文本高级属性中打开溢出省略开关,最大行数选择 2,效果如下:

注:因小程序侧限制,应用发布为小程序时,开启文本可选中会导致最大行数的配置不生效
示例
交互式预览
不同格式的文本
展示文本气泡
溢出省略
连续空格
支持可选中
样式 API 自定义样式
#wd-page-root .wd-typography {
border-color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
}
#wd-page-root .wd-typography:hover {
background-color: #0c0096;
}
#wd-page-root .wd-typography {
color: cyan;
}
CSS 变量自定义样式
#wd-page-root .wd-typography {
--wd-body-margin-top: 10px;
--wd-space-base: 20px;
--wd-font-weight-regular: 600;
--wd-font-family: cursive;
--wd-font-size-2: 1rem;
--wd-font-size-3: 1.125rem;
--wd-font-size-4: 1.25rem;
--wd-body-margin-bottom: var(--wd-space-base);
--wd-typography-body-sm: var(--wd-font-weight-regular) var(--wd-font-size-2) /
var(--wd-font-line-height-default) var(--wd-font-family);
--wd-typography-body-md: var(--wd-font-weight-regular) var(--wd-font-size-3) /
var(--wd-font-line-height-default) var(--wd-font-family);
--wd-typography-body-lg: var(--wd-font-weight-regular) var(--wd-font-size-4) /
var(--wd-font-line-height-default) var(--wd-font-family);
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 文本内容 | text | string | 设置文本的内容 示例:"文本内容" |
| 文本格式 | level | string | 设置文本格式,支持正文(小、中、大)和标题(H1-H6) 默认值:"body-default" |
| 溢出省略 | overflow | boolean | 文本长度超过最大行数用省略展示,开启后,会添加display:-webkit-box !import 样式,可能会导致文本布局失效 |
| 最大行数 | maxLines | string | 若文本长度超过最大行数,超出内容以省略号代替;因小程序侧限制,应用发布为小程序时,开启文本可选中会导致最大行数的配置不生效 示例:"1" |
| 展示文本气泡 | tips | boolean | 开启后鼠标悬停在文本组件上会展示文本气泡,仅PC端有效 默认值:true |
| 连续空格 | space | boolean | 关闭时多个空格会自动转换成单个空格,web端文本内容的换行以空格展示,换行不生效。 默认值:true |
| 是否可选中 | userSelect | boolean | 是否可选中文本,关闭后文本将不支持进行选中,无法进行复制等常见文本操作 |
| 是否继承父级颜色 | inheritColor | boolean | 是否继承父级颜色,开启后未设置文本颜色的情况下会优先继承父级的颜色 |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | tap | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 文本内容 | text | string | 设置文本的内容 |
| 文本格式 | level | string | 设置文本格式,支持正文(小、中、大)和标题(H1-H6) |
| 溢出省略 | overflow | boolean | 文本长度超过最大行数用省略展示,开启后,会添加display:-webkit-box !import 样式,可能会导致文本布局失效 |
| 最大行数 | maxLines | string | 若文本长度超过最大行数,超出内容以省略号代替;因小程序侧限制,应用发布为小程序时,开启文本可选中会导致最大行数的配置不生效 |
| 展示文本气泡 | tips | boolean | 开启后鼠标悬停在文本组件上会展示文本气泡,仅PC端有效 |
| 连续空格 | space | boolean | 关闭时多个空格会自动转换成单个空格,web端文本内容的换行以空格展示,换行不生效。 |
| 是否可选中 | userSelect | boolean | 是否可选中文本,关闭后文本将不支持进行选中,无法进行复制等常见文本操作 |
方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-typography | 文本组件根元素 |
| PC 端文本根元素 | .wd-pc-typography | 可以为 PC 端的文本编写样式 |
| H5 端文本根元素 | .wd-h5-typography | 可以为 H5 端的文本编写样式 |
| 小程序端文本根元素 | .wd-mp-typography | 可以为小程序端的文本编写样式 |
CSS 变量
.wd-typography {
/* 标题h6 */
--wd-typography-title-lg: var(--wd-font-weight-medium) var(--wd-font-size-5) /
var(--wd-font-line-height-default) var(--wd-font-family);
--wd-title-margin-top: 0;
--wd-title-margin-bottom: calc(var(--wd-space-base) * 2);
/* 标题h5 */
--wd-typography-title-xl: var(--wd-font-weight-medium) var(--wd-font-size-6) /
var(--wd-font-line-height-default) var(--wd-font-family);
--wd-title-margin-top: 0;
--wd-title-margin-bottom: calc(var(--wd-space-base) * 2);
/* 标题h4 */
--wd-typography-headline-sm: var(--wd-font-weight-medium) var(
--wd-font-size-7
) / var(--wd-font-line-height-default) var(--wd-font-family);
--wd-title-margin-top: 0;
--wd-title-margin-bottom: calc(var(--wd-space-base) * 2);
/* 标题h3 */
--wd-typography-headline-lg: var(--wd-font-weight-medium) var(
--wd-font-size-9
) / var(--wd-font-line-height-title) var(--wd-font-family);
--wd-title-margin-top: 0;
--wd-title-margin-bottom: calc(var(--wd-space-base) * 2);
/* 标题h2 */
--wd-typography-display-md: var(--wd-font-weight-medium) var(
--wd-font-size-10
) / var(--wd-font-line-height-title) var(--wd-font-family);
--wd-title-margin-top: 0;
--wd-title-margin-bottom: calc(var(--wd-space-base) * 2);
/* 标题h1 */
--wd-typography-display-lg: var(--wd-font-weight-medium) var(
--wd-font-size-11
) / var(--wd-font-line-height-title) var(--wd-font-family);
--wd-title-margin-top: 0;
--wd-title-margin-bottom: calc(var(--wd-space-base) * 2);
/* 文本(小) */
--wd-typography-body-sm: var(--wd-font-weight-regular) var(--wd-font-size-2) /
var(--wd-font-line-height-default) var(--wd-font-family);
--wd-body-margin-top: 0;
--wd-body-margin-bottom: var(--wd-space-base);
/* 文本(中) */
--wd-typography-body-md: var(--wd-font-weight-regular) var(--wd-font-size-3) /
var(--wd-font-line-height-default) var(--wd-font-family);
--wd-body-margin-top: 0;
--wd-body-margin-bottom: var(--wd-space-base);
/* 文本(大) */
--wd-typography-body-lg: var(--wd-font-weight-regular) var(--wd-font-size-4) /
var(--wd-font-line-height-default) var(--wd-font-family);
--wd-body-margin-top: 0;
--wd-body-margin-bottom: var(--wd-space-base);
}
版本变化
相比旧版文本
- 文本组件支持配置文本内容溢出省略
- 文本初始化字体、字号、样式进行了优化
- 文本格式正文增加大中小三种可选