数据表格
WdTable
实践指南
适用场景
以表格形式展示多行数据,支持对数据进行排序、搜索、分页、自定义显示内容和操作
基础能力说明
模型页面自动生成表格组件
在创建模型应用、模型页面时,会自动在数据的管理表格页面生成该组件,并与数据的新增/更新/查看页面构建关联关系,实现对应的页面跳转逻辑

配置表格数据
表格的数据可选择数据表、或绑定表达式。
1. 快速选择数据表
如下图,直接选择数据表并配置查询入参。表格内部请求会自带分页、排序、筛选等功能。并且点击右上角可跳转到该数据表的管理后台查看数据。

2. 绑定表达式
表达式可为静态数据、变量。您可通过 Query 连接内置数据表和外部 APIs 等,然后在表达式中选择 query 进行绑定。

具体实现可参考数据列表绑定 query 实现动态分页
3. 绑定 APIs(最新版本已下架)
注意:自v2.30.0版本组件起,数据表格支持APIs调用已经下线,请通过表达式选择Query查询APIs。
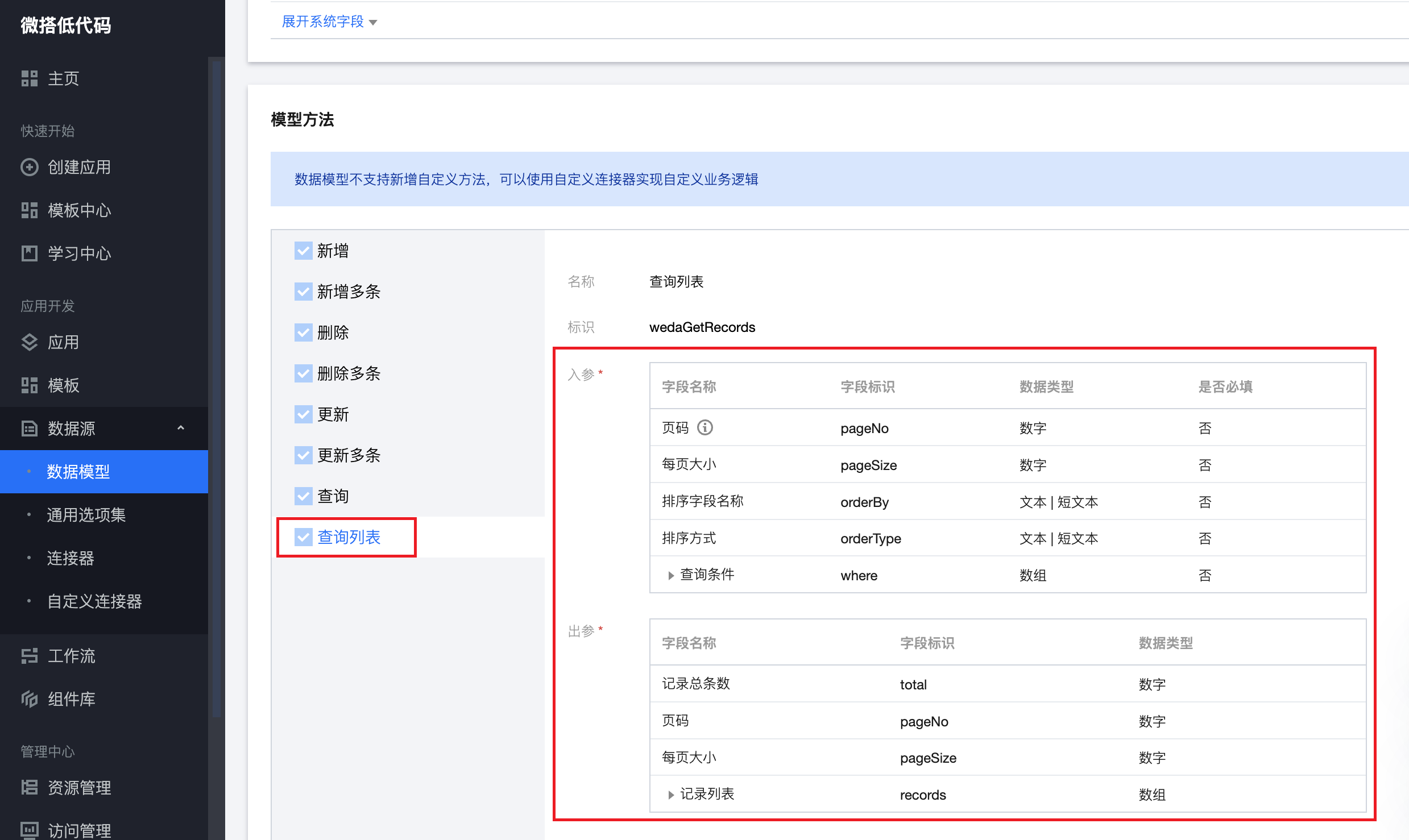
调用 APIs 的参数要求
当「数据源类型」选择 APIs 时,可绑定 APIs 方法来查询数据并显示在表格中,方法中需要包含以下出入参,并符合有相关要求
方法入参:
- pageNo:页码
- pageSize:每页大小
- orderBy:排序字段名称,可传值出参 records 中的各字段(非必需,如无该参数,将无法进行排序控制)
- orderType:排序方式,升序传值 asc,降序传值 desc(非必需,如无该参数,将无法进行排序控制)
方法出参:
- total:记录总条数
- records:对象数组格式的多条数据,对象内部各元素为表格列字段。注:数组中对象需包含数据唯一标识 _id(文本类型) 字段,分页器翻页等功能才可以正常使用。
字段标识必须与上述标识完全一致,并且都是一级参数,不能包含在其他对象参数中,可参考任一数据模型的「查询列表方法」的参数格式
APIs 连接器方法的出入参格式可参考任意数据模型中预置的「查询列表」方法参数

设置表格列的排序
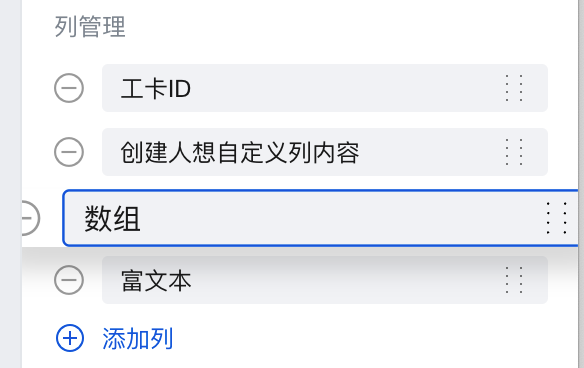
表格列默认按所绑定数据模型中的字段顺序进行排序,可在「列管理」属性中拖动调整列顺序

添加表格列
表格列默认不展示系统字段,包括「数据标识、创建时间、更新时间、所有人、创建人、修改人、所属部门」,可再「列管理」属性中点击「添加列」按钮添加系统字段或之前删除的字段

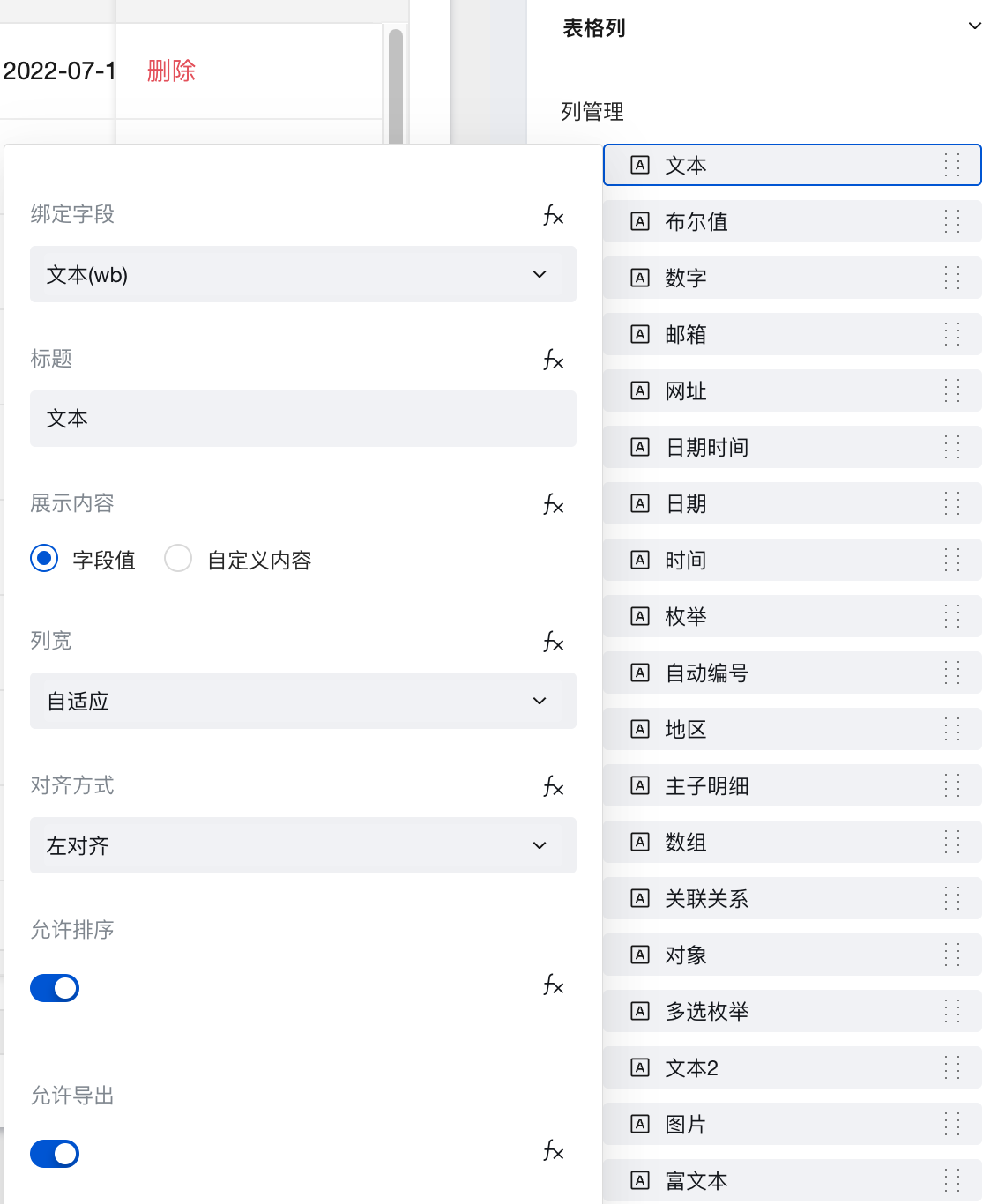
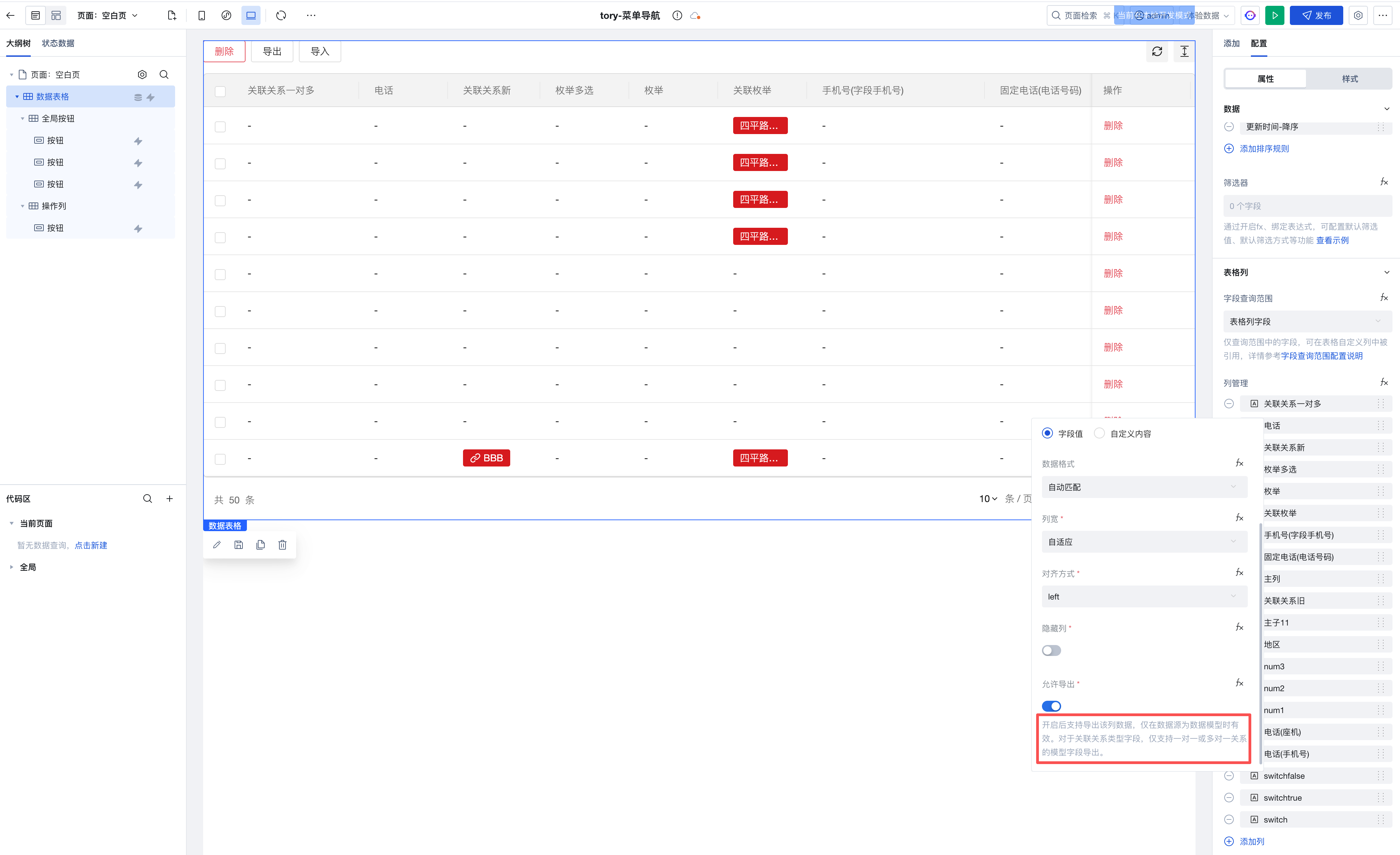
列设置
选中「列管理」中的列项目后,会展示列设置弹窗,进行列标题、展示内容类型、列宽、对齐方式、排序导出等效果进行控制

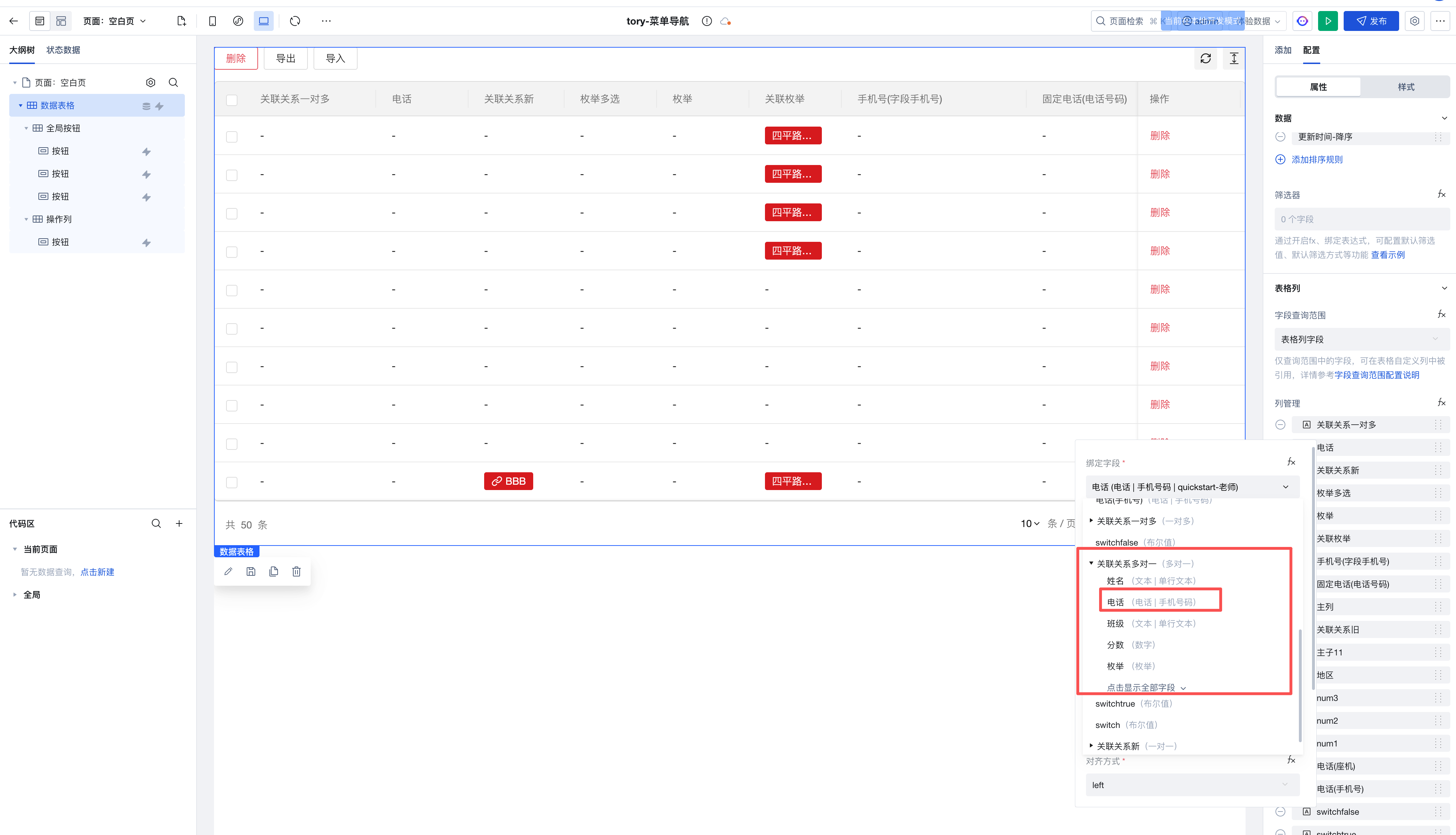
导出关联关系字段
在数据源为数据模型时,对于关联关系类型字段,仅支持一对一或多对一关系的模型字段导出。 开启方式如下:
在「列管理」选择满足导出条件的关联关系模型的子字段。例如:需要导出「关联关系多对一」表中的「电话」字段。

开启导出

- 开启后,点击导出按钮,弹窗中可选取该关联关系模型字段

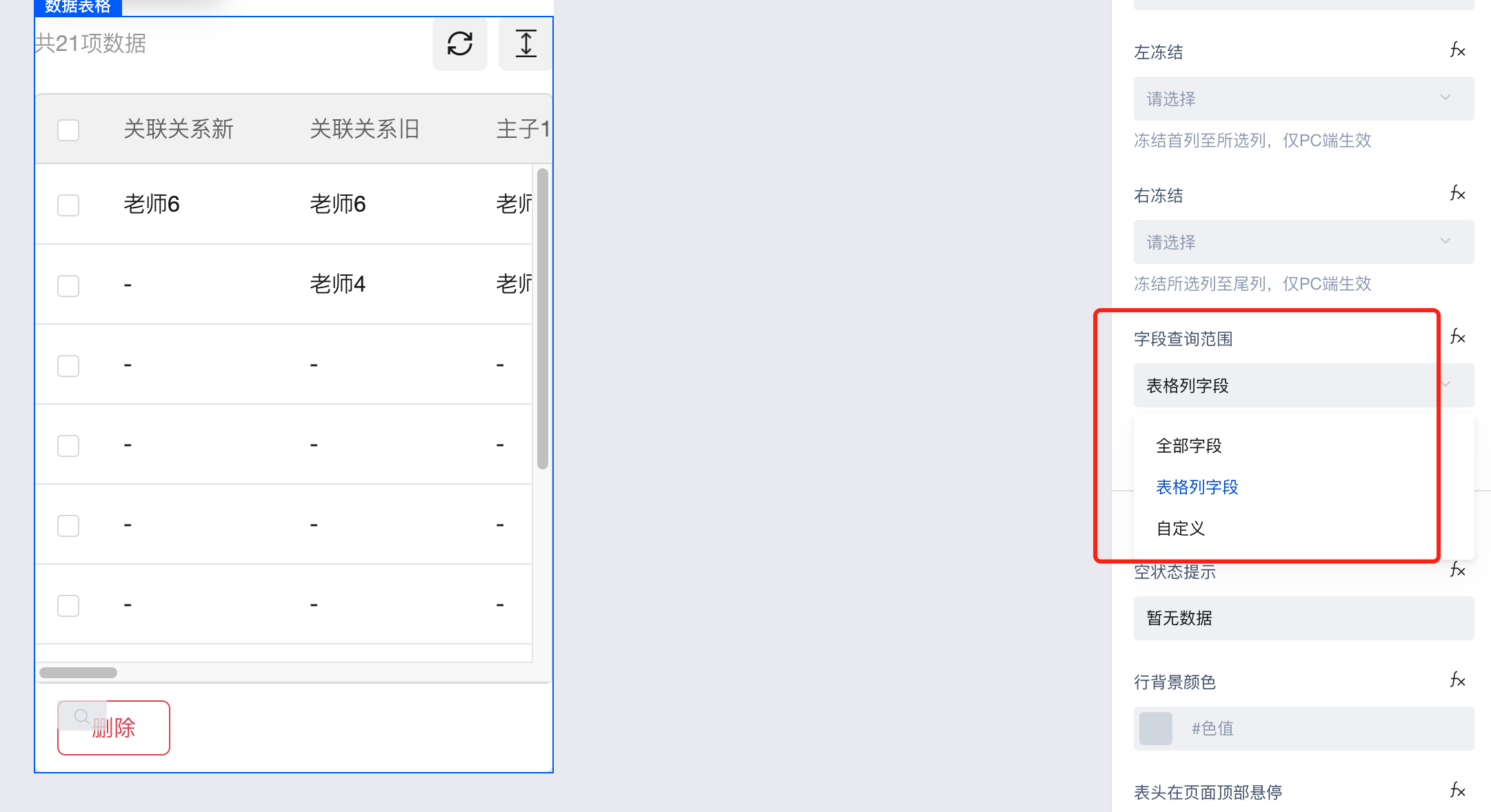
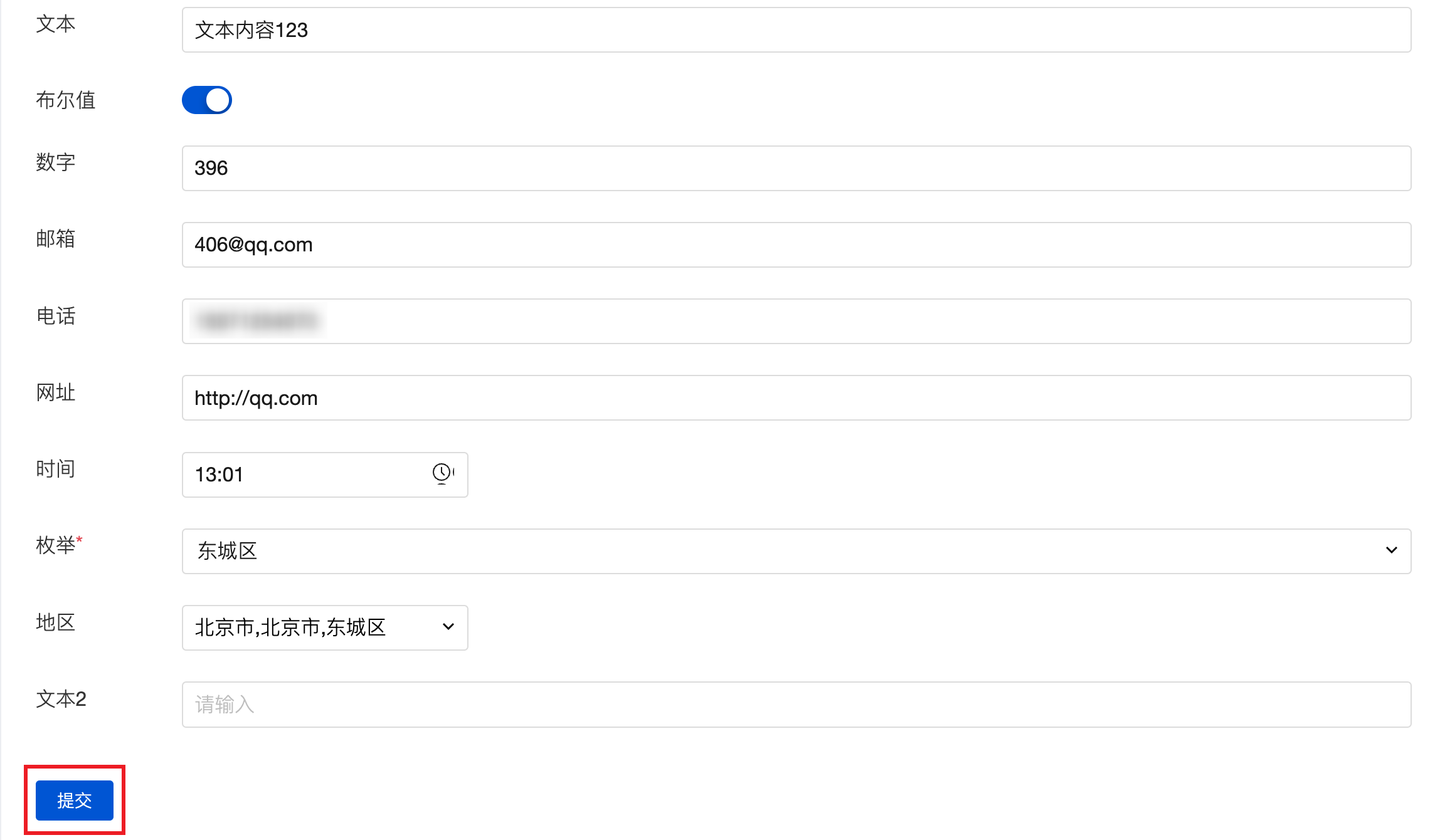
字段查询范围设置
数据表格支持v2 查询协议后,支持按需配置字段的查询范围,从而提升查询性能。
 字段查询范围设置支持以下三种方式:
字段查询范围设置支持以下三种方式:全部字段:返回所有字段,包含本表及关联表的所有字段。
表格列字段:返回本表的全部字段,不包含关联表的字段。(默认设置)
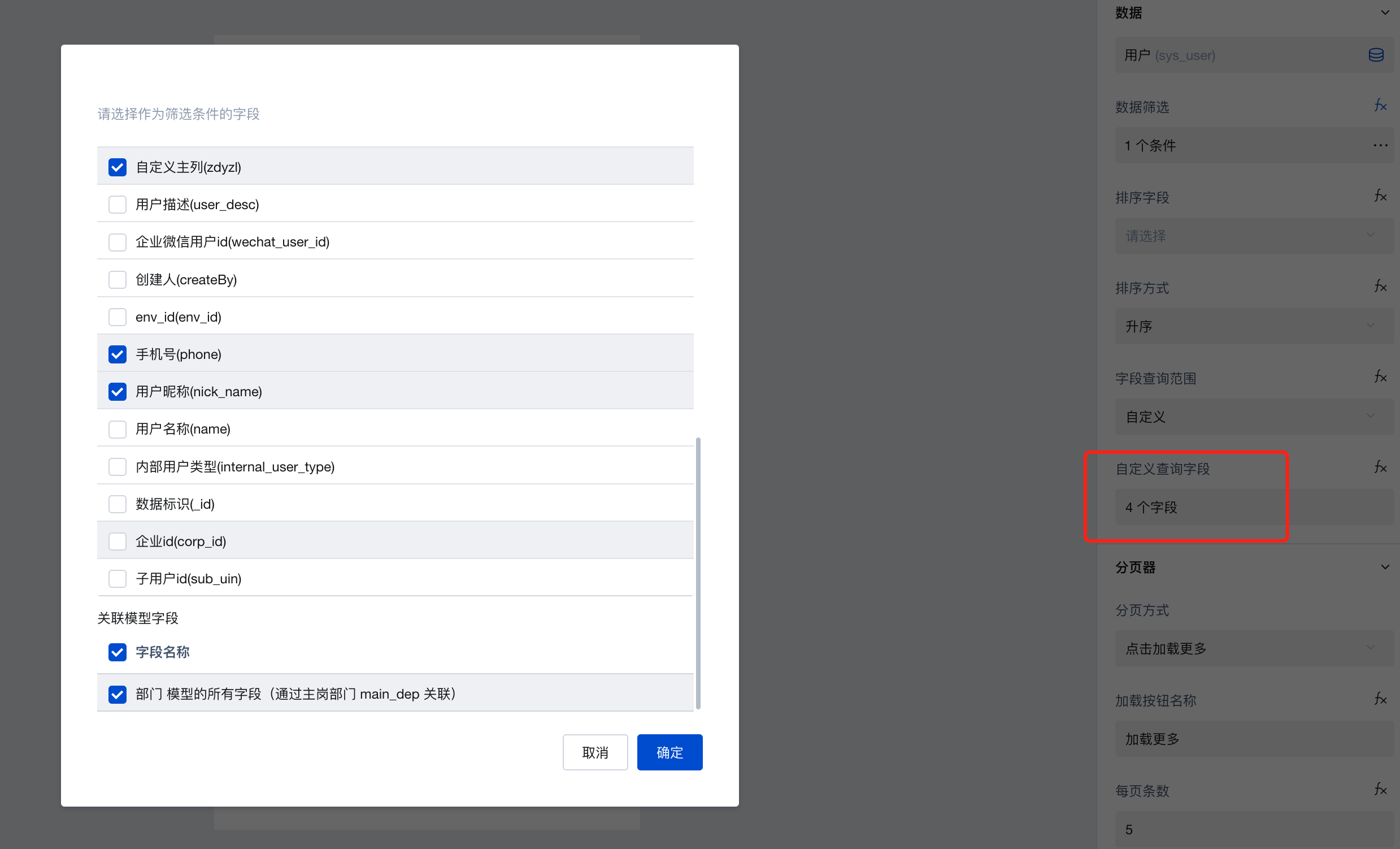
自定义查询字段:支持按需配置需要返回的主表字段,及是否返回关联表字段。

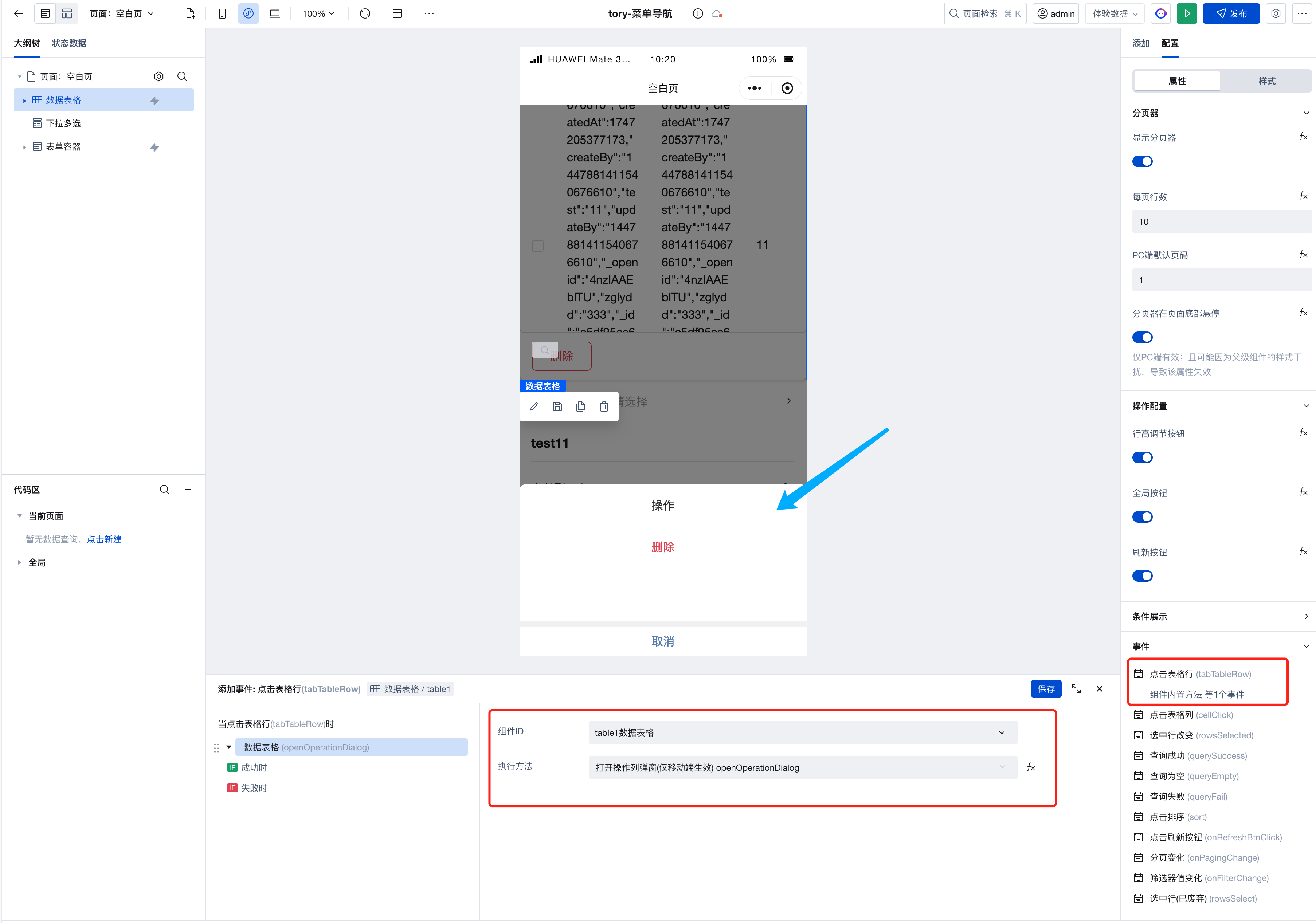
移动端配置操作列
pc 端表格的操作列区域在表格最后一列,h5 端操作列区域以弹窗形式展示,通过配置点击表格行事件调起表格打开操作列弹窗方法

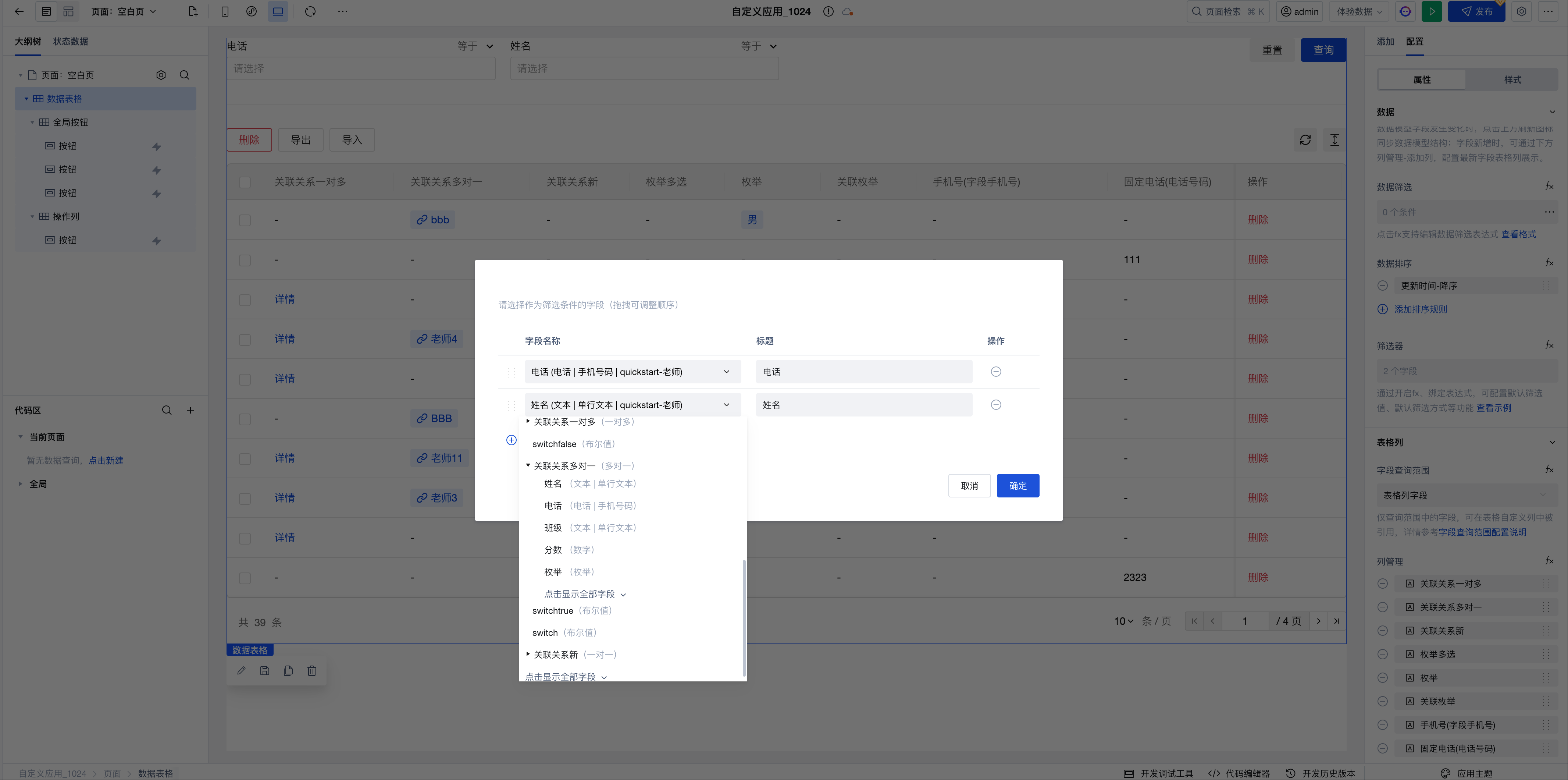
筛选器支持可视化配置关联关系字段

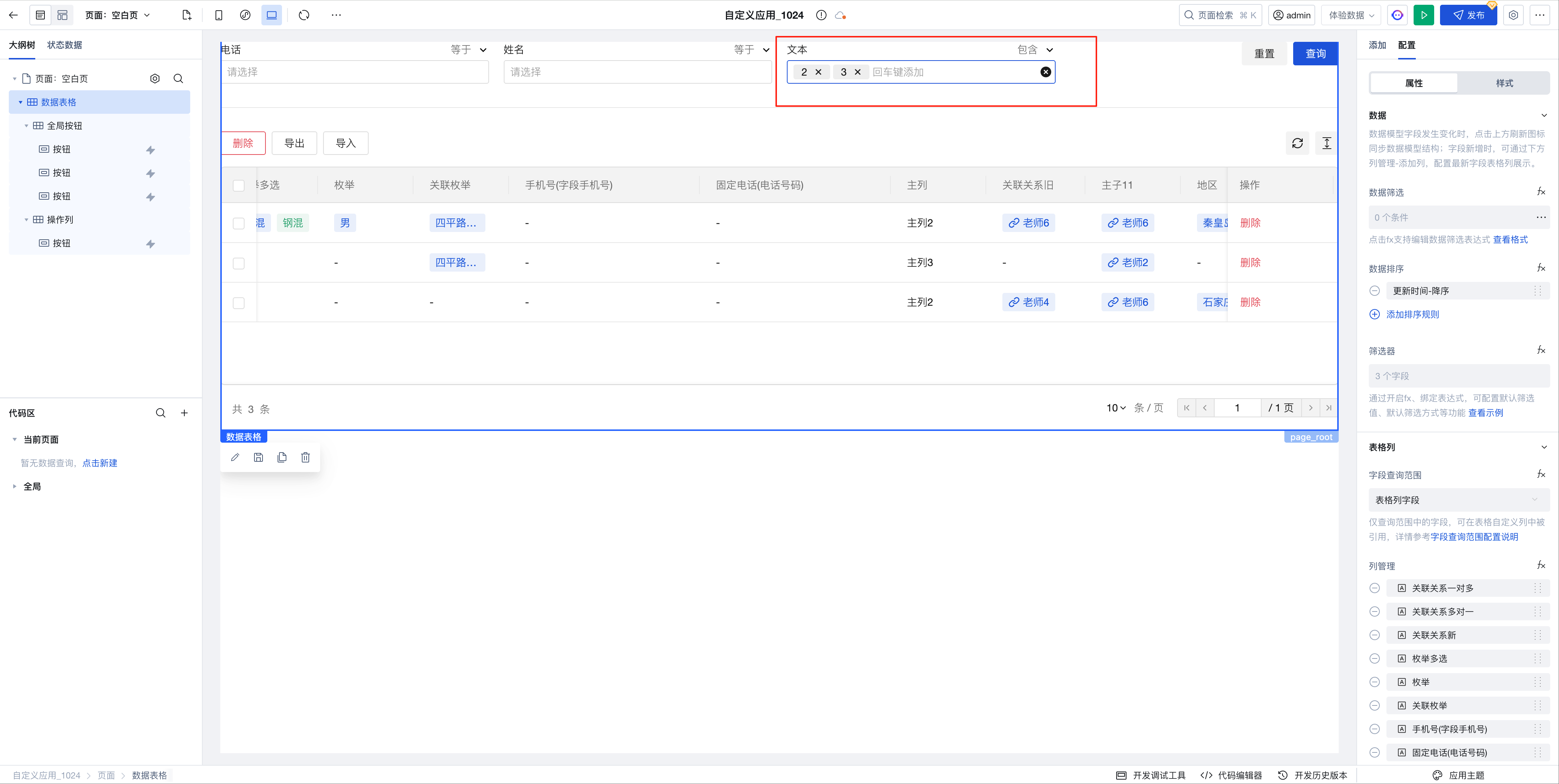
筛选器支持标签输入
支持通过标签输入方式快速筛选数据,支持的字段类型为数组型字段和字符串型字段 ,提升复杂数据集的查询效率。

扩展场景说明
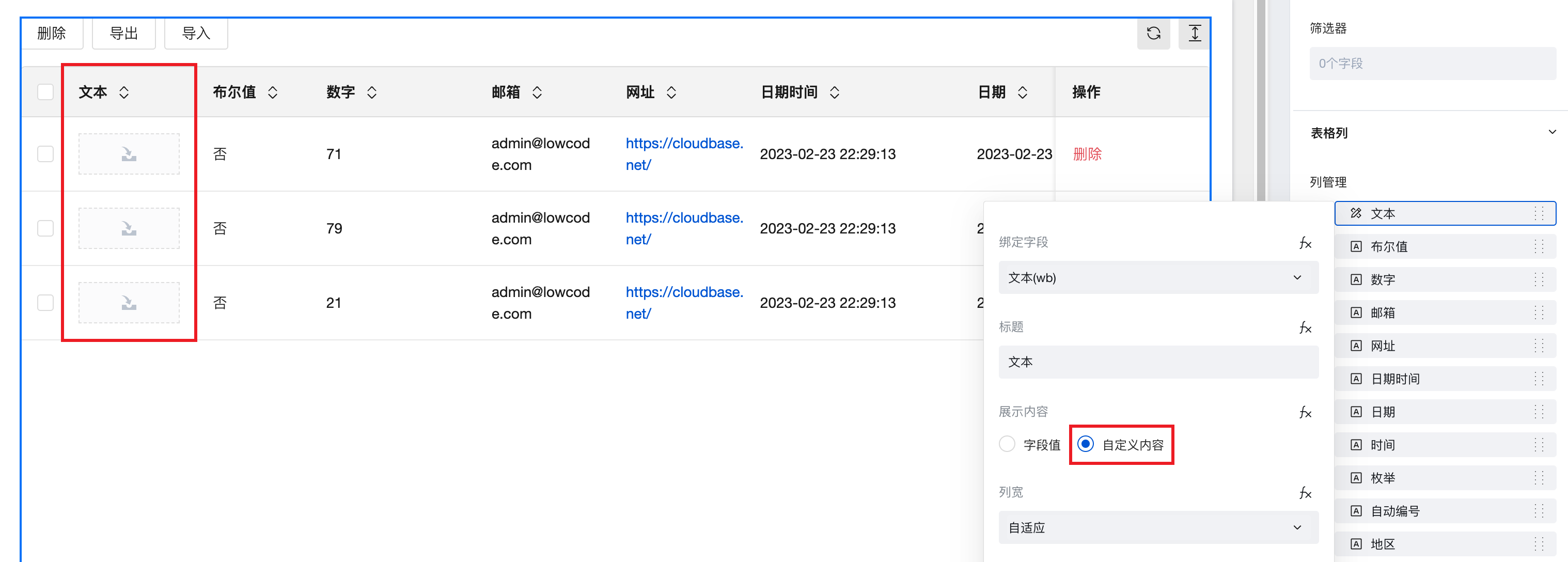
配置自定义列自定义显示内容和样式
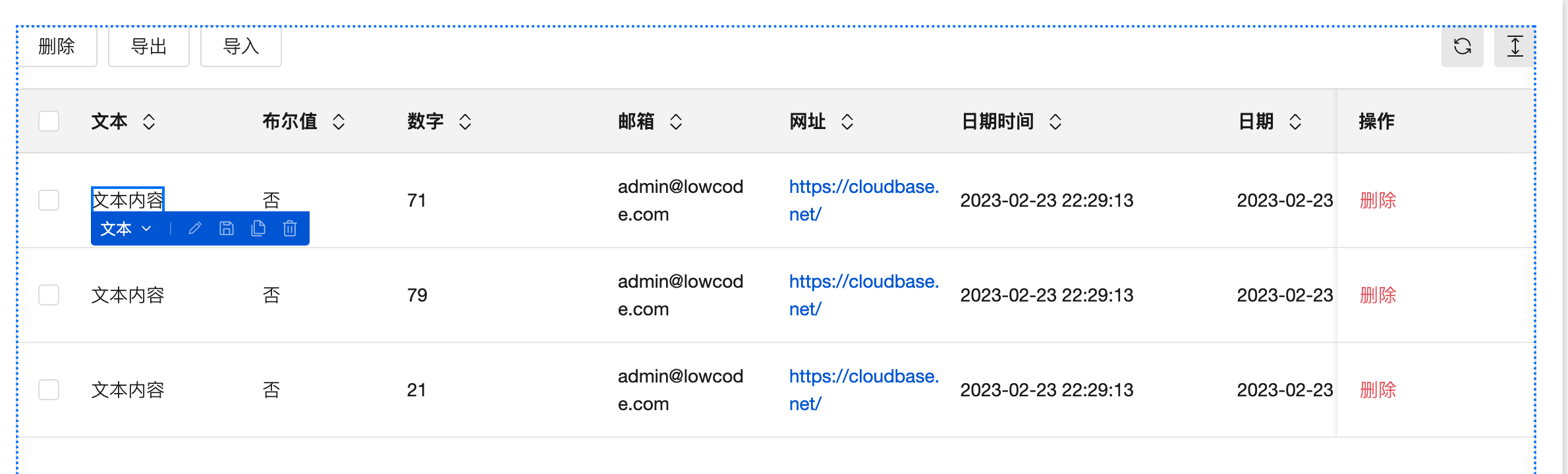
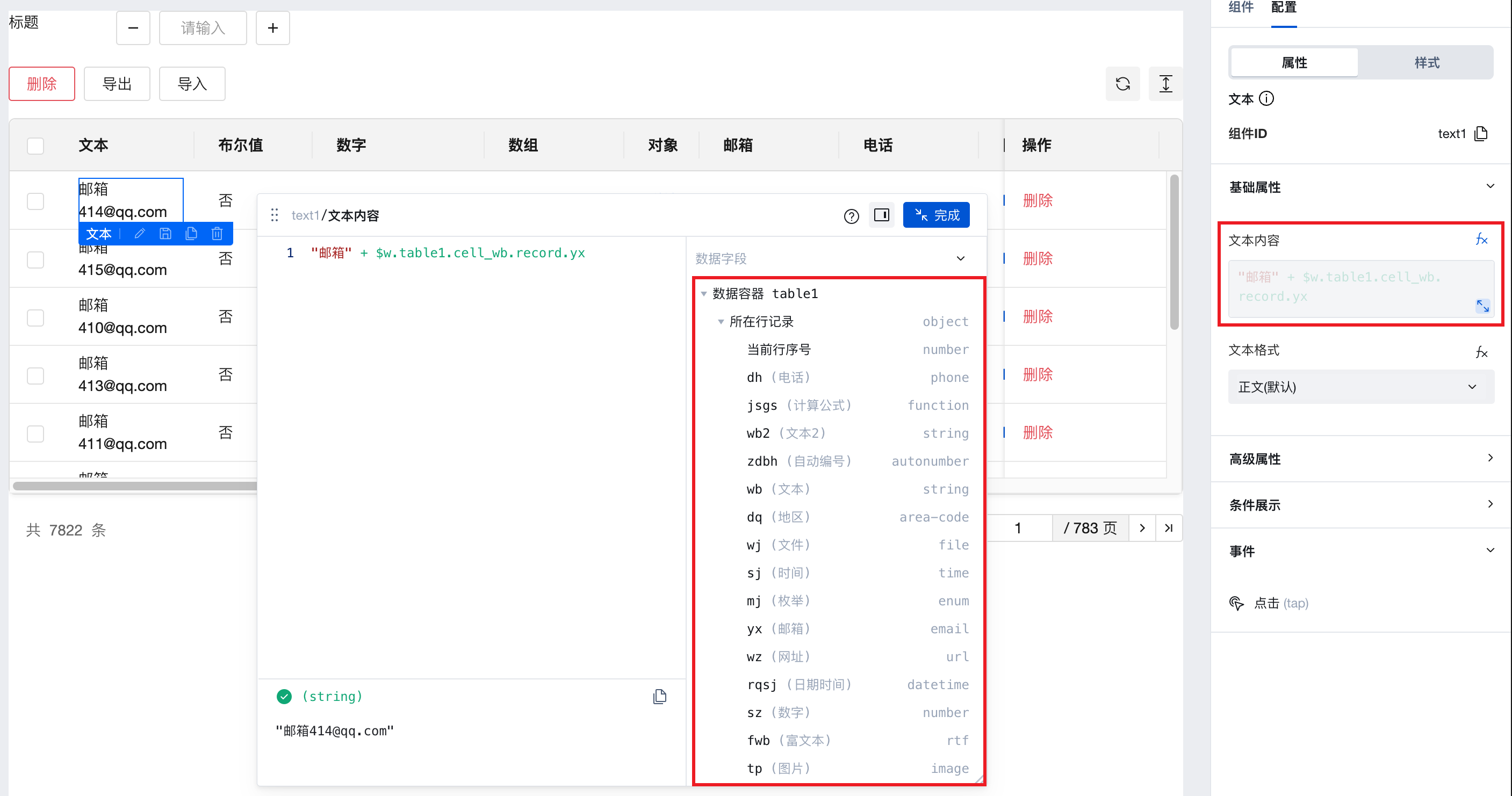
将表格列的展示内容属性设置为「自定义内容」,则该列会形成插槽,允许放入其他组件

插槽内部组件的属性,可通过表达式获取当前行相关信息,例如:在自定义列的插槽中拖入文本组件,选中该组件,点击「文本内容」属性右侧的数据绑定按钮,在表达式编辑器中选取行数据字段,或写入其他函数内容,来显示所需信息


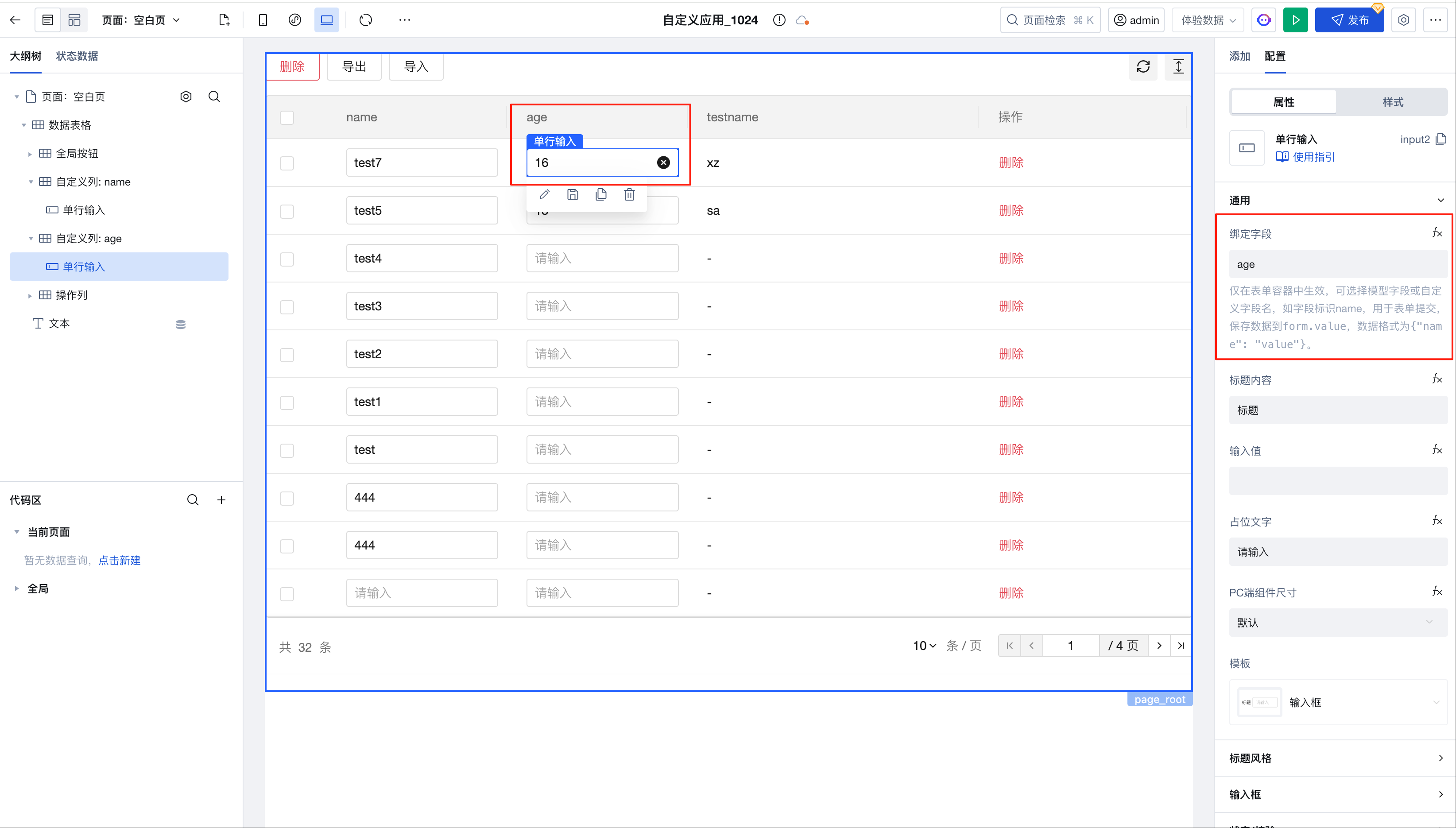
数据表格支持表单值管理能力
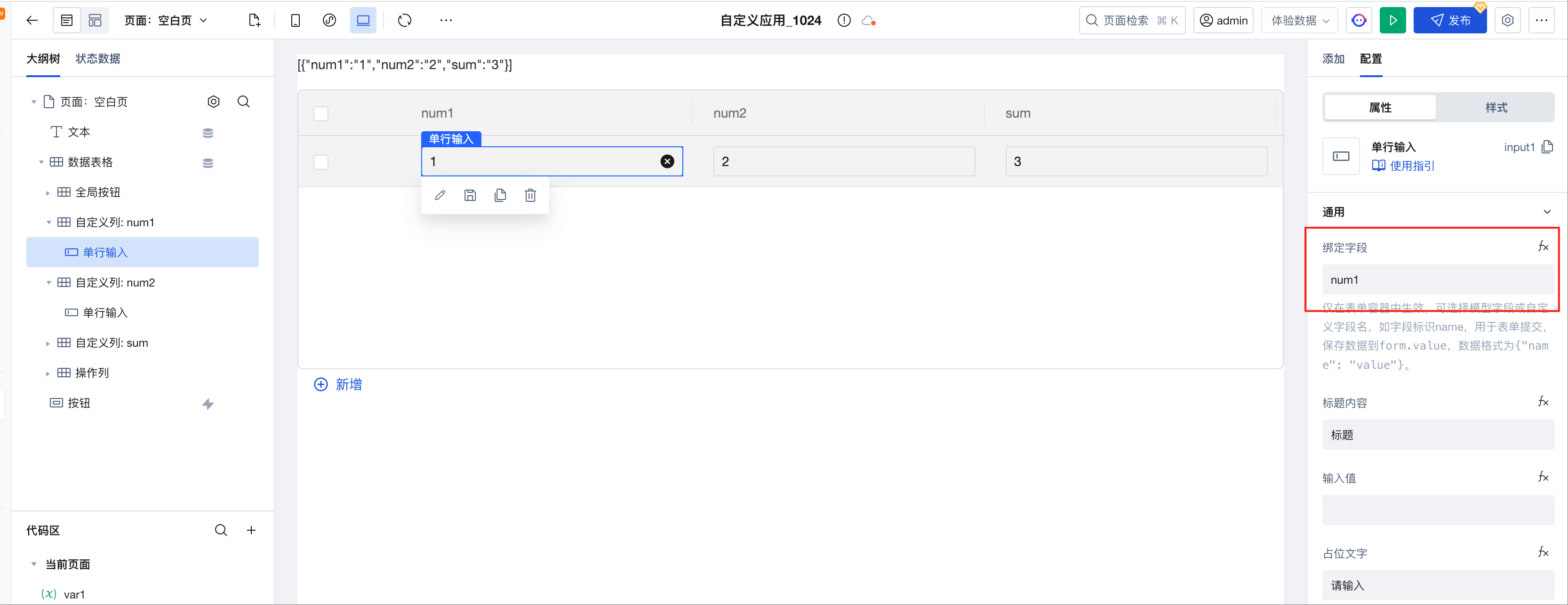
绑定数据模型场景,可以通过自定义插槽结合表单组件对表格值进行管理
- 添加表格列后,选择模型,开启自定义插槽,添加输入框,更新对应的 name 属性,输入框会自动获取的模型字段值

- 使用 $w.table1.value 可以获取表格实时数据
- 自定义插槽内使用 $w.table1.cell_xxx.rowValue 获取表格行实时数据,可以用于计算场景
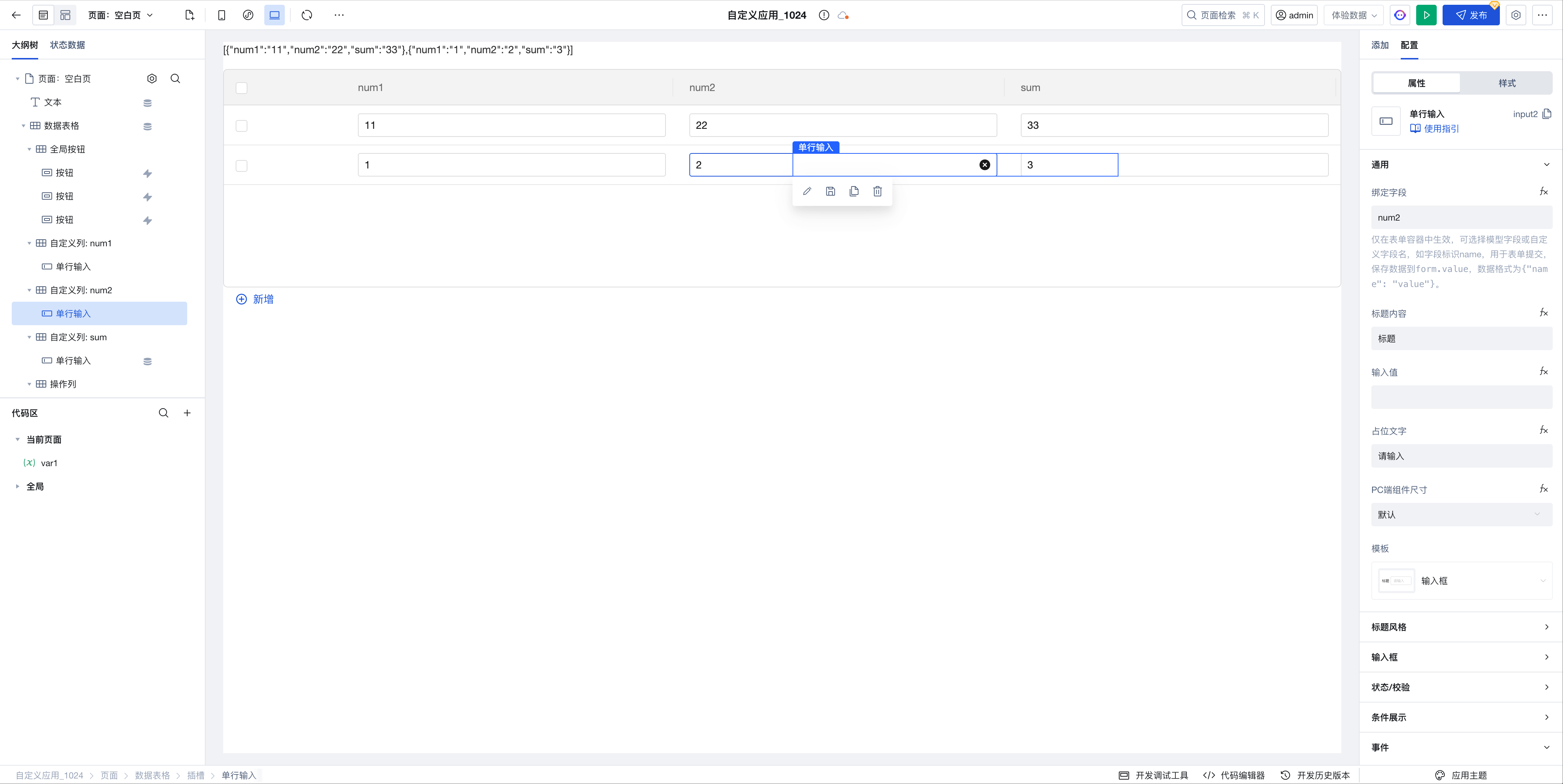
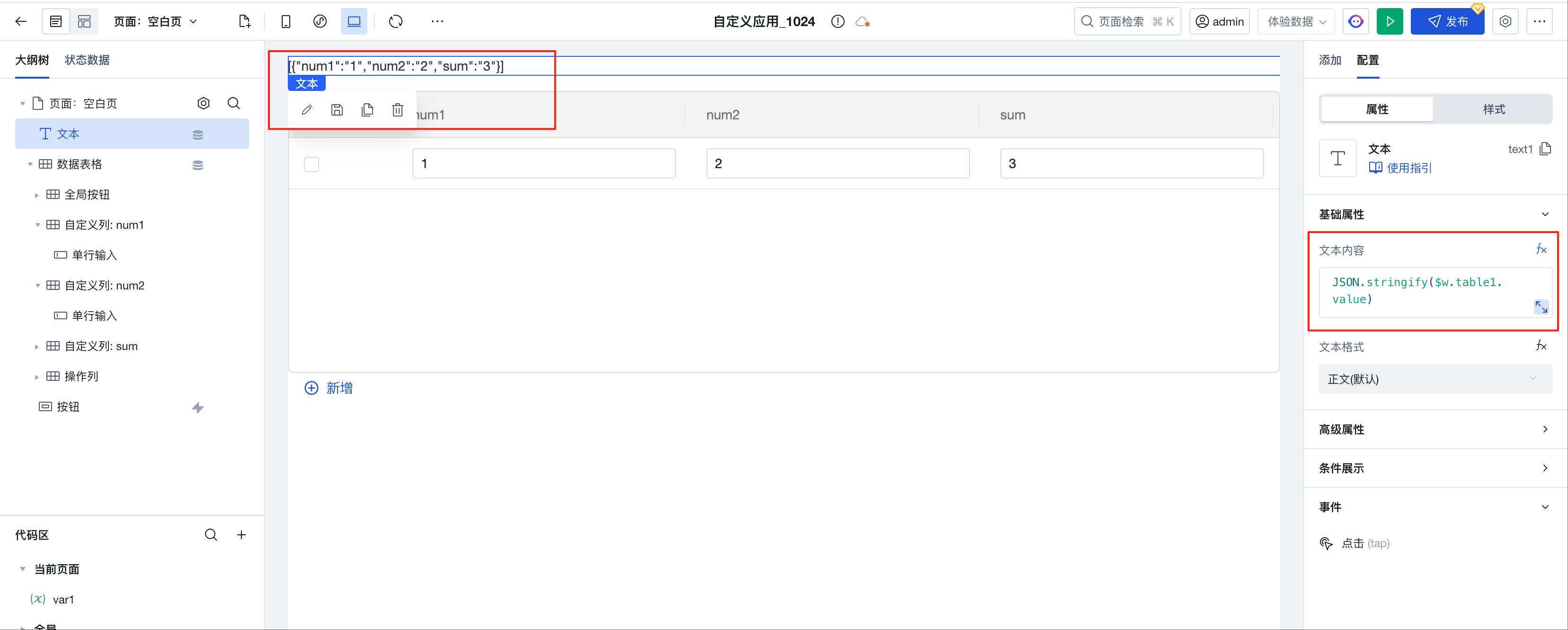
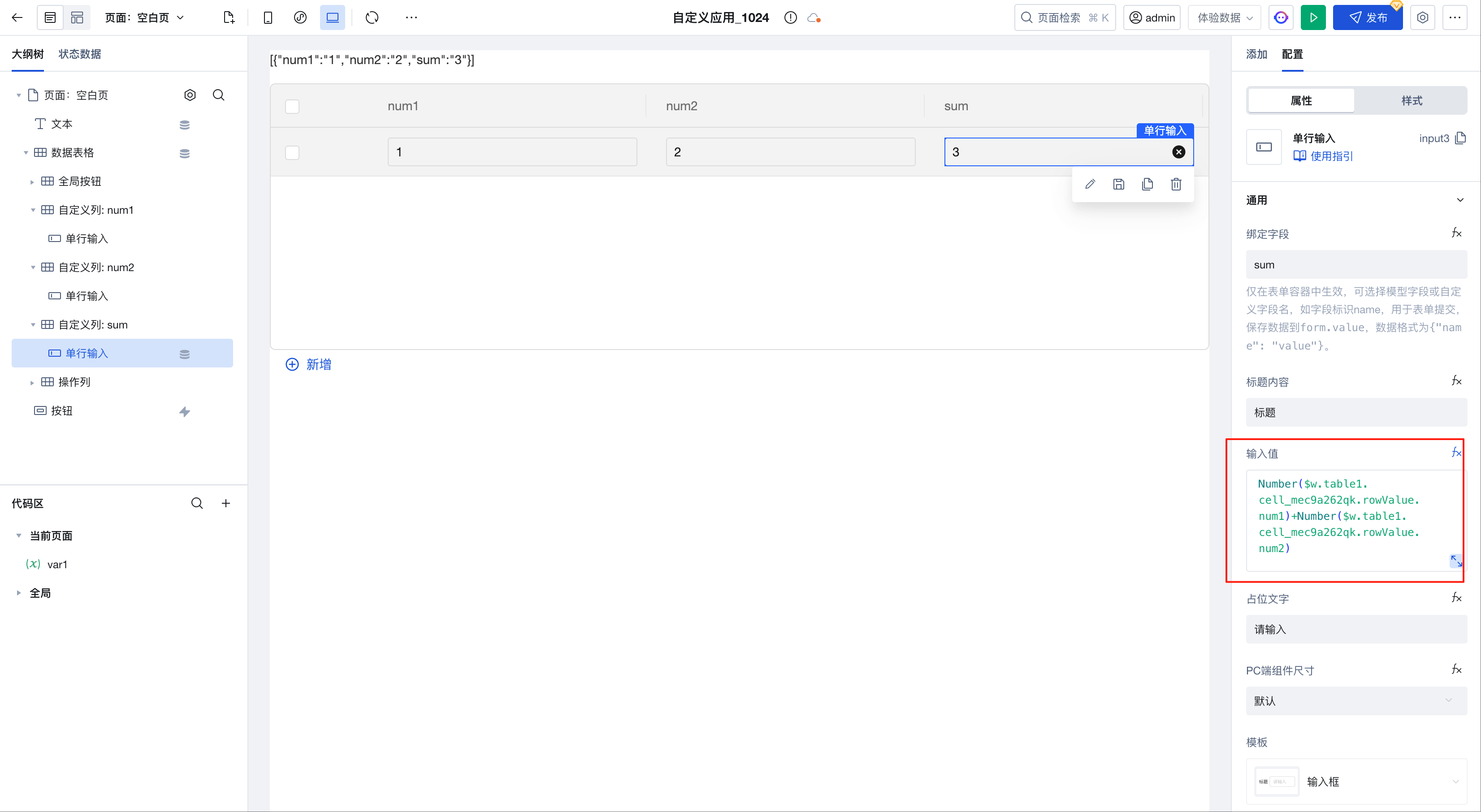
绑定表达式场景,同样支持通过自定义插槽结合表单组件对表格值进行管理

添加表格列后,开启自定义插槽,添加输入框,更新对应的 name 属性

通过数据表格组件 value 属性获取表格实时数据

JSON.stringify($w.table1.value);自定义插槽内使用 $w.table1.cell_xxx.rowValue 获取表格行实时数据,可以用于计算场景

Number($w.table1.cell_mec9a262qk.rowValue.num1) +
Number($w.table1.cell_mec9a262qk.rowValue.num2);
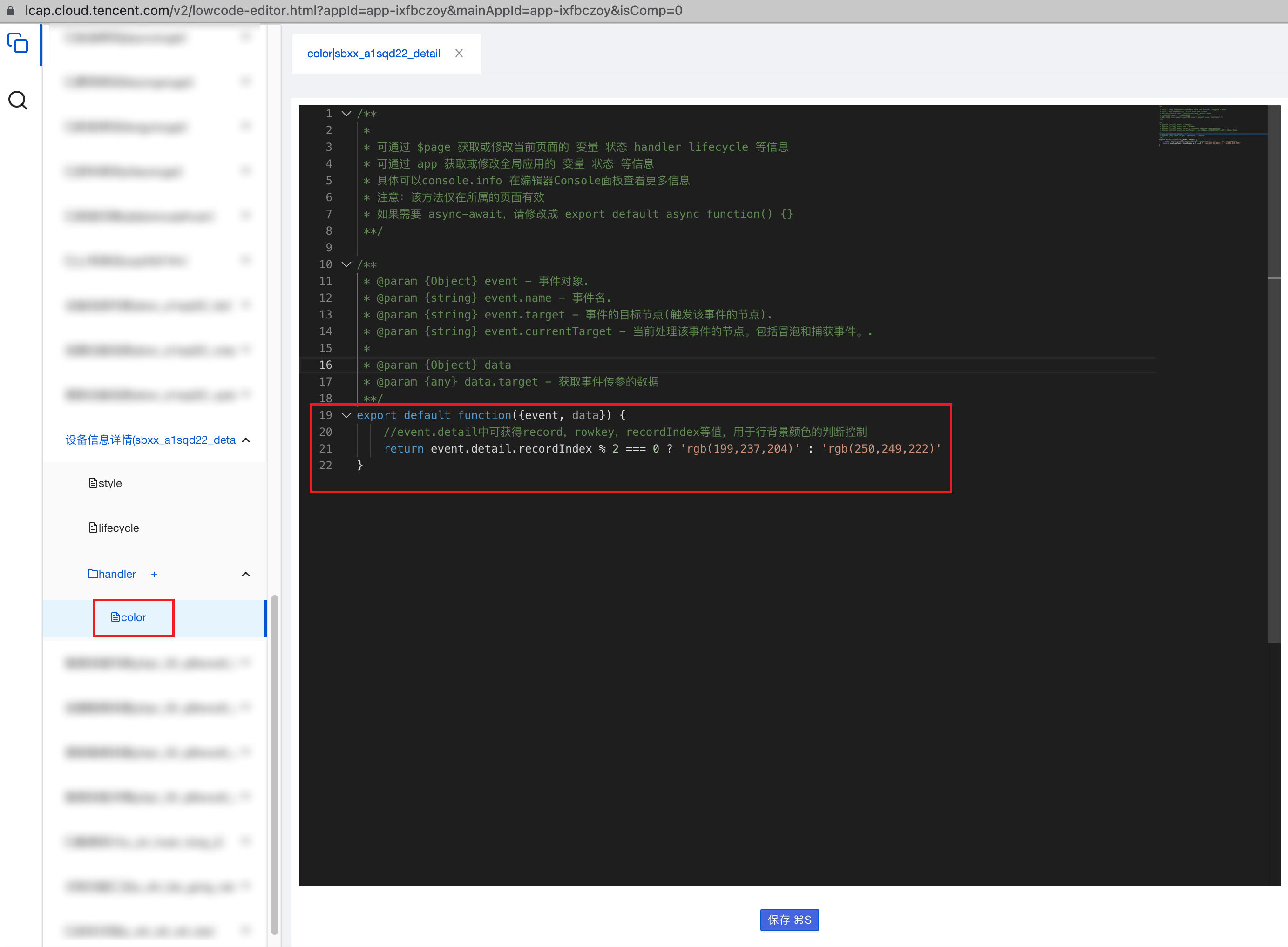
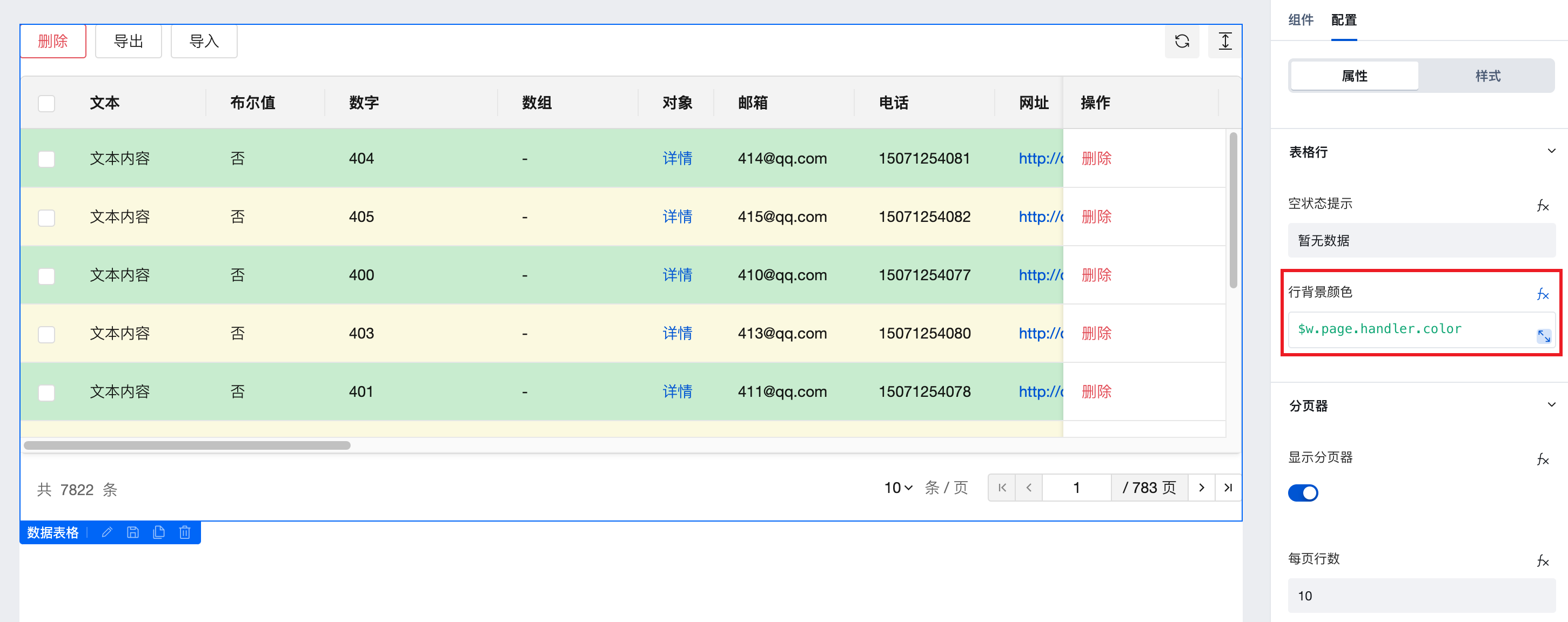
定义动态行背景
表格组件支持对行数据内容进行判断,进而显示不同的背景颜色,示例如下:
- 在「代码编辑器-当前页面-handler」中创建 1 个新的方法
export default function ({ event, data }) {
//event.detail中可获得record,rowkey,recordIndex等值,用于行背景颜色的判断控制
return event.detail.recordIndex % 2 === 0
? 'rgb(199,237,204)'
: 'rgb(250,249,222)';
}

- 在表格组件的「行背景色」属性中,点击数据绑定按钮,打开弹窗,在表达式模块中写入:$w.page.handler.color,即可实现奇偶数行显示不同的背景

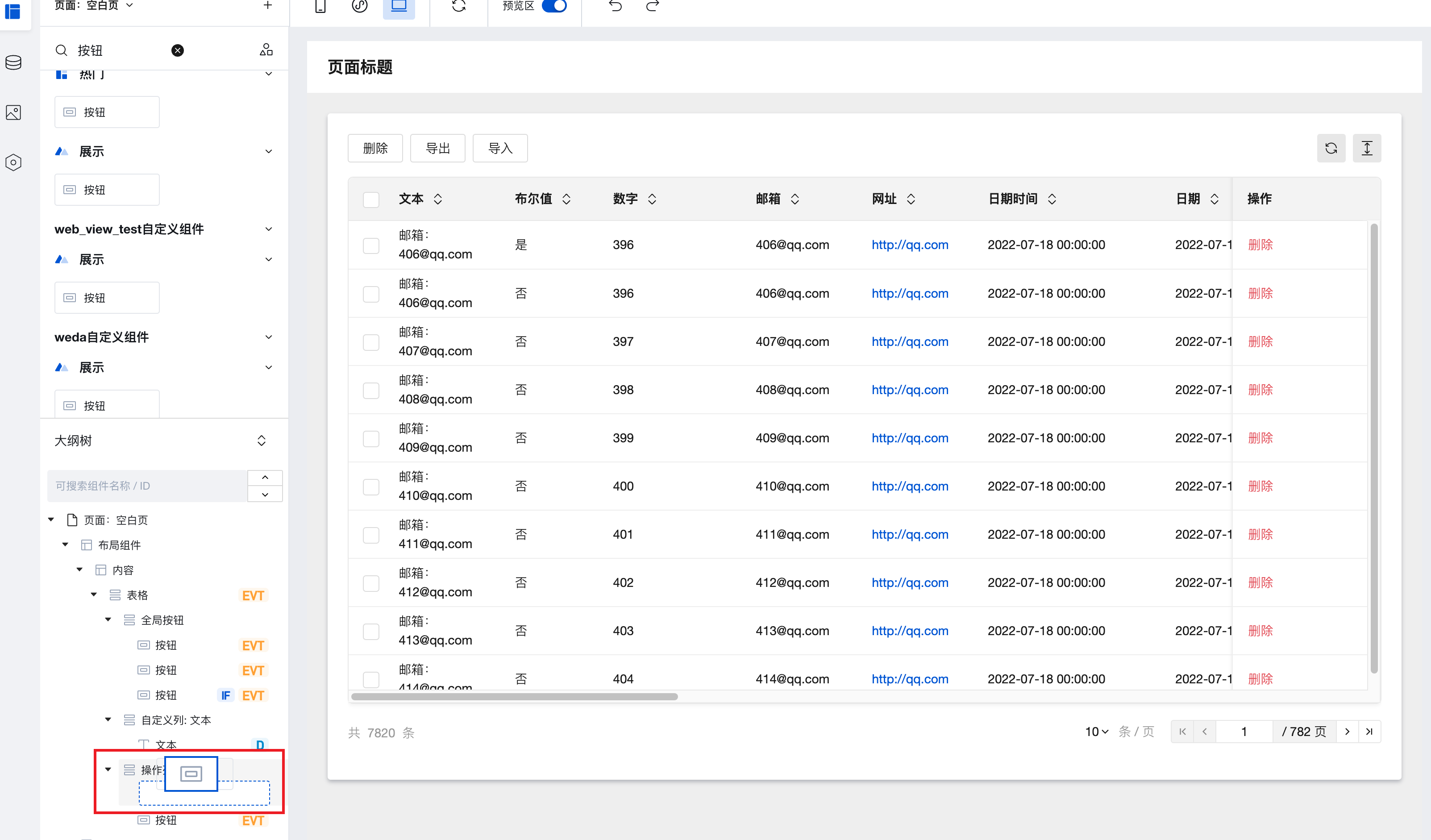
操作列按钮跳转表单页面,并传参当前行数据_id,实现数据的编辑更新
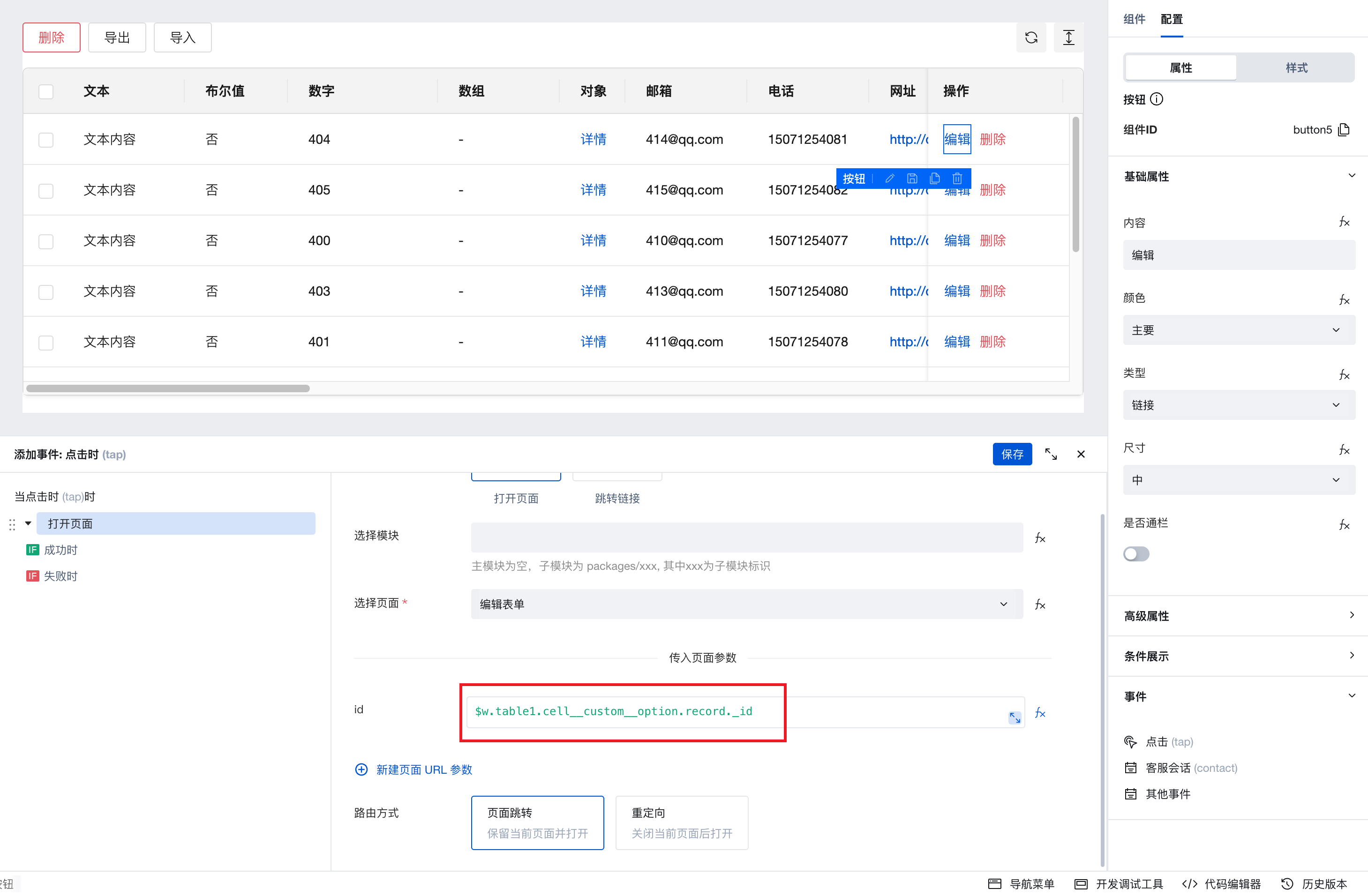
在表格组件的操作列节点中,拖拽放入一个按钮组件

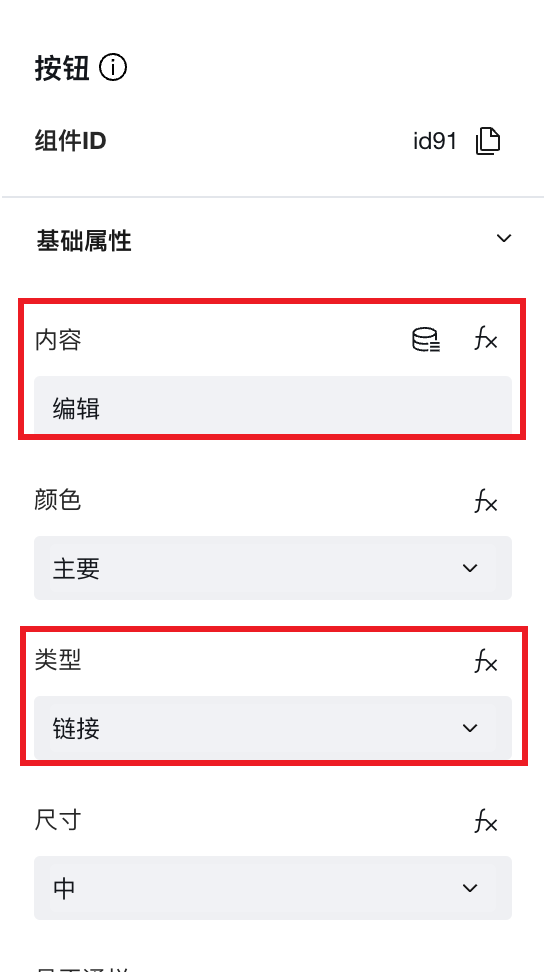
将该按钮内容调整为编辑;为保证按钮样式合理美观,可再将按钮类型调整为链接

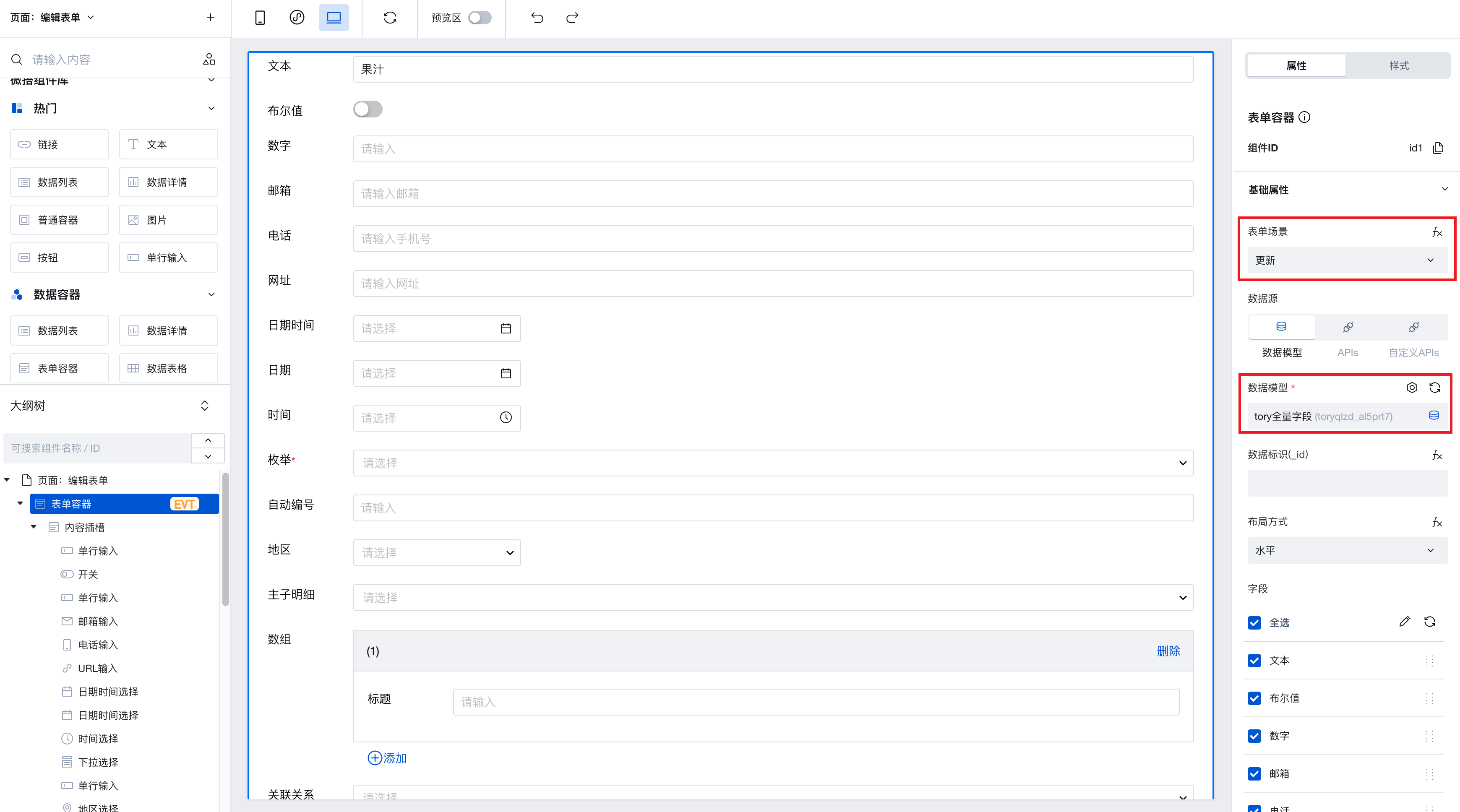
创建一个表单页面,放入表单容器组件,绑定与表格组件一致的数据模型,表单场景设置为更新

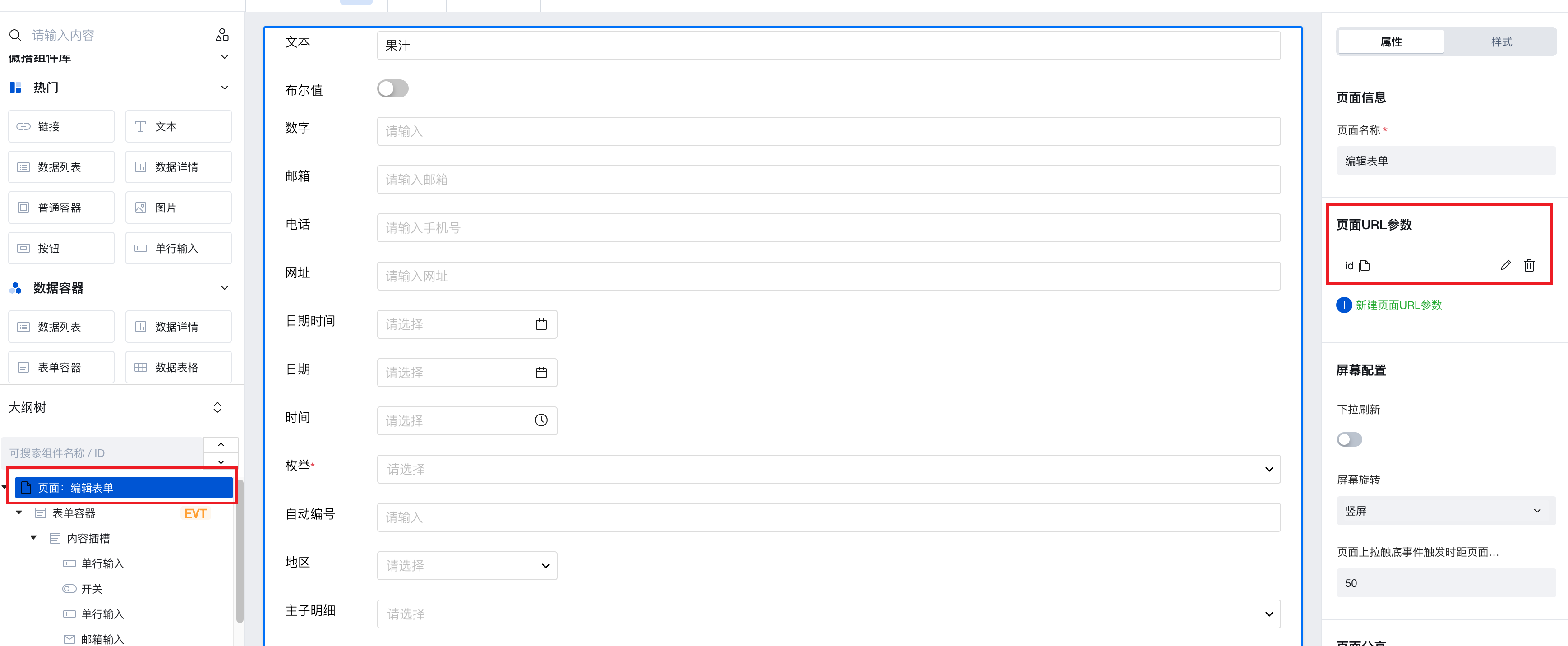
再在大纲树中选中页面节点,条件一个 URL 参数,命名为 id,并将该参数绑定到表单容器的数据标识属性上


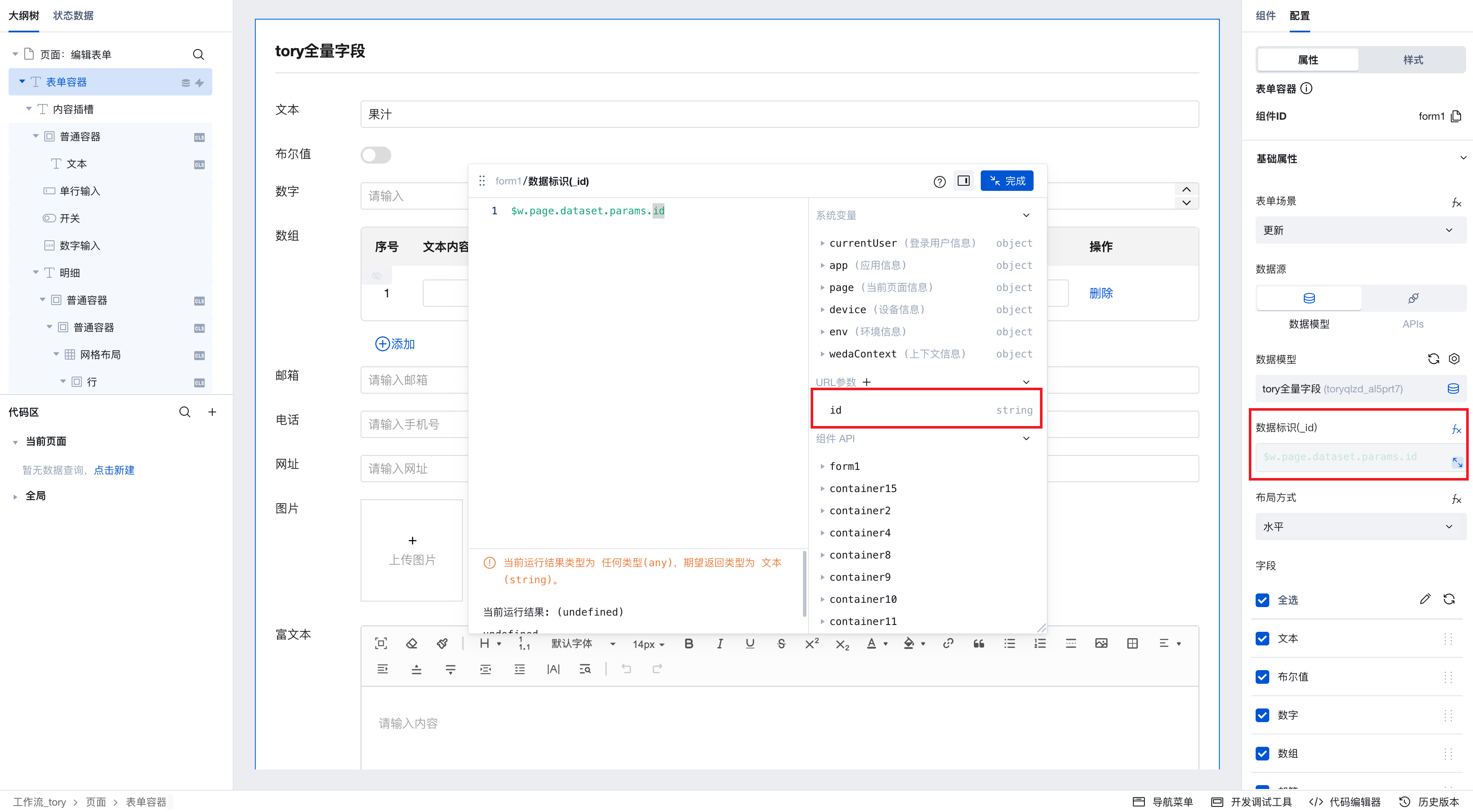
返回表格页面,选中刚才添加的按钮组件,配置点击时-打开刚才配置的表格页面,为页面参数 id 绑定表达式,表达式选取「数据标识」字段

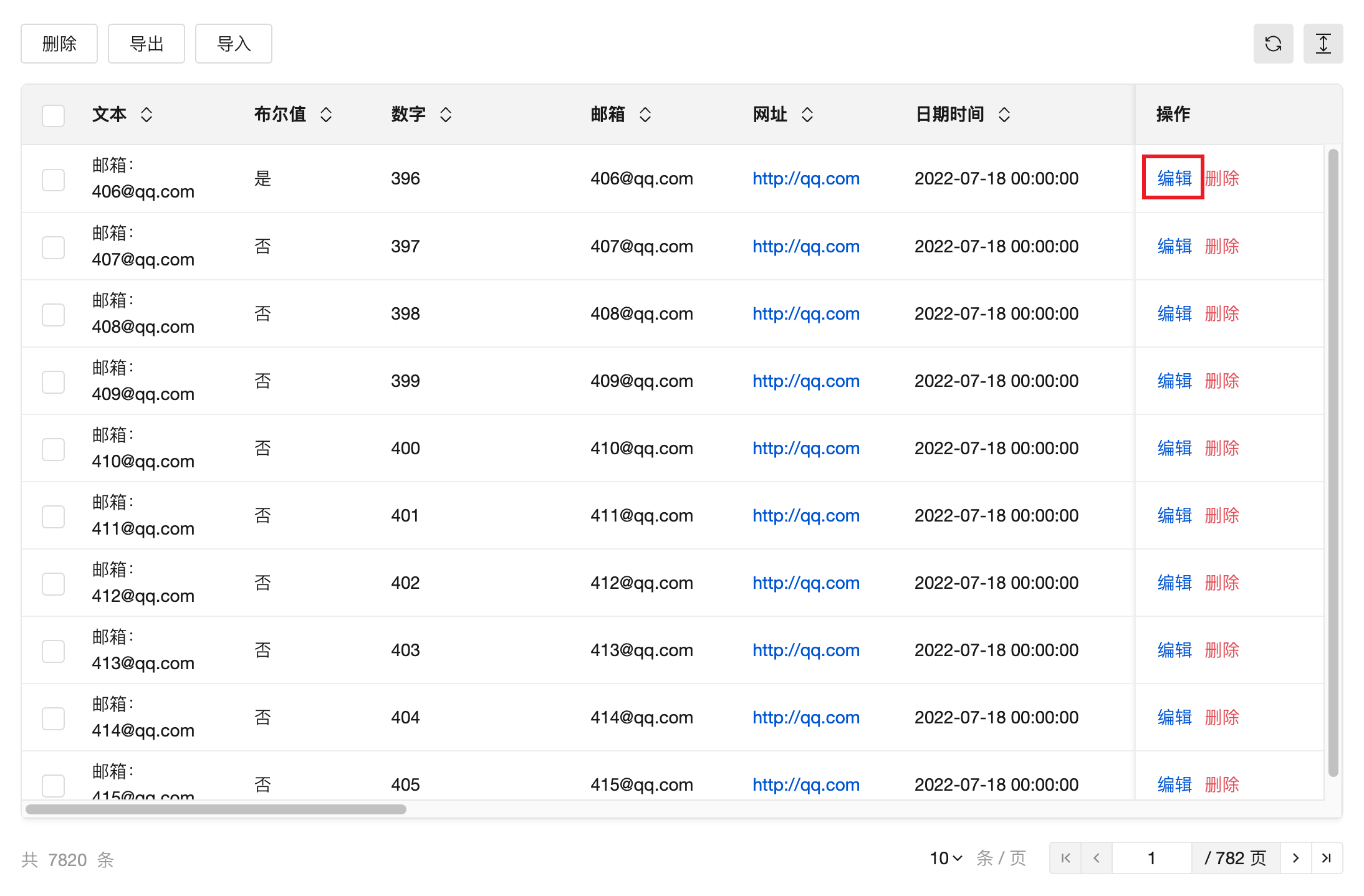
完成如上配置,即可实现点击「编辑」按钮,跳转到表单页面,回显表单数据,修改后,点击提交,实现数据修改,再返回表格页面


获取「选择框列」选中值
表格组件的「选中行改变」事件,可以获取到所选的多行数据信息
表格组件的「选中行改变」事件,可以获取到所选的多行数据信息,可将多行数据以 array 形式赋值到变量中

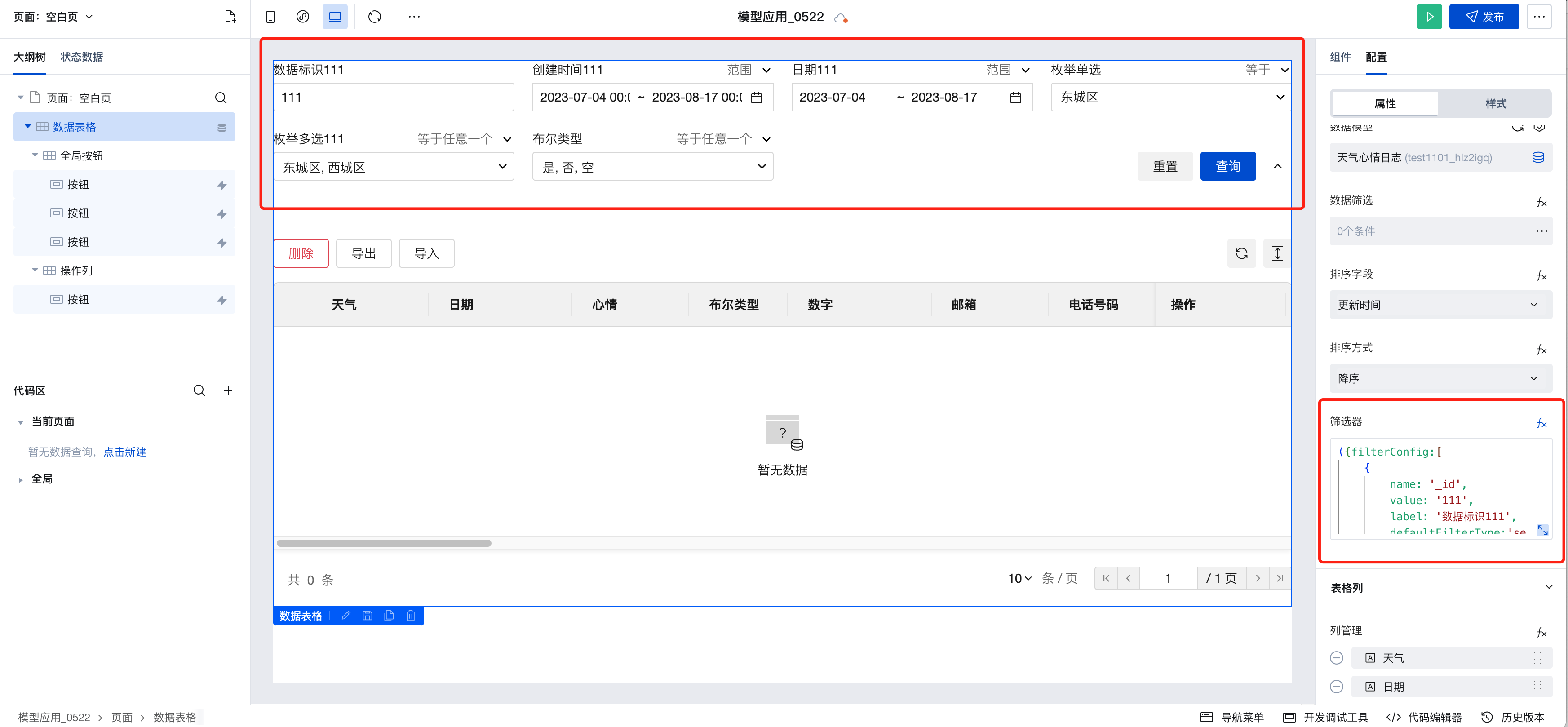
自定义配置筛选器
表格组件的「筛选器」属性支持绑定变量,实现筛选器的自定义配置

变量绑定示例
({filterConfig:[
{
name: '_id',
value: '111',
label: '数据标识111',
filterType:'search_ci',
filterTypeOption:['search_ci']
},
{
name: 'createdAt',
value: ['2023-07-04 00:00:00','2023-08-17 00:00:00'],
label: '创建时间111',
},
{
name: 'date',
value:['2023-07-04','2023-08-17 00:00:00'],
label: '日期111',
},
{
name: 'mjdx11',
value:'110101',
},
{
name: 'mjdx',
value:['110101','110102'],
label: '枚举多选111',
},{
name:'belx',
value:[true, false, null]
},
{
name: 'glgxddy',
label: '关联关系多对一',
relationFieldName: 'dh', // 配置关联关系展示的选项名称,对应数据源字段的 name 值
value:'36789d86636cf9590079242c054308e8'
}
]})
- 字段属性说明
| 属性 | 说明 | 类型 | 默认值 | 是否必填 |
|---|---|---|---|---|
| name | 筛选字段的 name 值,对应数据源字段的 name 值 | string | - | 是 |
| label | 自定义标题 | string | 数据源字段名称 | 否 |
| value | 筛选字段初始值 | string/string[] | - | 否 |
| filterType | 默认筛选计算方式 | string | 参考筛选默认值列表 | 否 |
| filterTypeOption | 筛选字段支持的计算方式列表 | string[] | 参考筛选默认值列表 | 否 |
| relationFieldName | 配置关联关系筛选器展示的选项名称,对应数据源字段的 name 值 | string[] | 默认展示主列字段 | 否 |
4. 筛选器默认值列表
| 数据源字段 | 默认支持的计算方式列表 | 默认计算方式 | |
| 日期/时间/数字/年龄字段 | |||
| 范围 | scope | scope | |
| 等于 | eq | ||
| 不等于 | neq | ||
| 大于 | gt | ||
| 小于 | lt | ||
| 大于等于 | gte | ||
| 小于等于 | lte | ||
| 字符串/邮箱/网址/手机号码/电话号码/中文姓名 字段 | |||
| 包含 | search_ci | search_ci | |
| 不包含 | nsearch_ci | ||
| 等于 | eq | ||
| 不等于 | neq | ||
| 开头是 | startWith | ||
| 布尔型字段/枚举多选 | |||
| 等于任意一个 | in | in | |
| 不等于任意一个 | nin | ||
| 枚举单选/主子明细/关联关系 | |||
| 等于 | eq | eq | |
| 不等于 | neq | ||
注:
- 默认筛选计算方式(filterType)的取值范围为对应数据源字段支持的计算方式的 value 值
- 筛选方式支持的字段列表(filterTypeOption)为对应数据源字段支持的计算方式的 value 值数组,若不传,则为该字段默认支持的计算方式列表
- 可通过$w.componentId.filterConfig 获取到实时的筛选配置
示例
交互式预览
样式 API 自定义样式
// 表格样式需要配合id选择器使用
#wd-page-root .wd-table {
background-color: #ecebf6;
}
#wd-page-root .wd-table__header {
background-color: #d7d3f0;
}
#wd-page-root .wd-table--bordered {
border: 1px solid #d7d3f0;
}
CSS 变量自定义样式
#wd-page-root .wd-table {
// 表格背景色
--wd-table-color-bg: #f7ffee;
// 鼠标悬浮行背景颜色
--wd-table-row-color-bg-hover: #c7e1bf;
// 表头背景颜色
--wd-table-header-color-bg: #c7e1bf;
// 行选中颜色
--wd-table-row-color-bg-selected: #cadbc0;
// 表格边框颜色
--wd-table-color-border: #c7e1bf;
// 表格默认行高(中行高)
--wd-table-td-height-md: 70px;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 数据源 | dataSourceType | string | 选择数据源类型 示例:"data-model" |
| 数据模型 | bindMetadata | object | 展示数据的数据来源,包括数据模型/视图 |
| 表达式 | dataSourceData | array | 表格展示的数据,可选择变量。 |
| 数据主键 | recordKey | string | 用于区分不同的数据,影响行选择、行编辑等功能。一般采用数据库中唯一自增ID。 示例:"_id" |
| 数据加载状态 | loading | boolean | 开启后会展示数据加载中状态 |
| 数据筛选 | queryCondition | array | 对数据进行筛选过滤 |
| 排序方式 | orderType | string | 可设置升序或降序,绑定表达式时,升序传值asc,降序传值desc 默认值:"desc" |
| 启用多字段排序 | isSupportMultipleSort | boolean | 示例:false |
| 数据排序 | sorter | array | 可设置数据排序规则,支持拖拽调整排序优先级,数组下标越小优先级越高。绑定数据示例:[{"orderBy":"updatedAt","orderType":"desc"}],升序传值asc,降序传值desc 示例:[ { "orderBy": "updatedAt", "orderType": "desc", "label": "更新时间" } ] |
| 筛选器 | filterFields | object | 配置表格运行态的筛选器,支持对象类型数据绑定,属性字段为filterConfig 示例:{} |
| APIs | bindConnectMetadata | object | 展示数据的 APIs 来源选择 |
| 调用方法 | connectorMethod | object | 进行数据的 APIs 调用方法选择 |
| 查询入参 | connectorParams | string | 对APIs 调用方法获取的数据进行筛选过滤。例如 {name:'',value:''} |
| 字段查询范围 | selectFieldType | string | 默认查询表格列字段 默认值:"table" |
| 自定义查询字段 | selectFields | array | |
| 列管理 | columnSets | array | 配置表格列,支持拖拽调整列排序 示例:[] |
| 操作列(最后一列) | enableCellCustomOption | boolean | 开启后,可拖拽按钮等组件,放入大纲树的操作列节点或表格的操作列区域 示例:true |
| 显示关联/枚举字段标签 | enableRelationTag | boolean | 开启后,表格中的关联关系、枚举字段默认以标签形式展示 默认值:true |
| 操作列标题 | customOptionTitle | string | 默认值:"操作" |
| 左冻结 | fixedFront | string | 左冻结与右冻结属性配置的列出现交叉重复时,为避免表格的横向滚动锁定,冻结属性会自动失效 |
| 右冻结 | fixedEnd | string | 左冻结与右冻结属性配置的列出现交叉重复时,为避免表格的横向滚动锁定,冻结属性会自动失效 |
| 数据选择 | columnSelectType | string | 控制表格数据选择列的样式 默认值:"select" |
| 禁用行选择 | rowDisabled | object | 禁用表格行选择功能,可以根据给定的记录判定是否禁用(禁用的记录将不可选) |
| 空状态提示 | emptyText | string | 无数据时的提示说明,内容为空时则不显示该提示 默认值:"暂无数据" |
| 行背景颜色 | rowColor | string | 设置固定值或绑定低码方法,实现行背景颜色的改变 |
| 表头在页面顶部悬停 | isSuspendHeader | boolean | 如无法生效,请确保祖先元素没有设置overflow属性为hidden、scroll或auto。这些属性会导致position: sticky失效。另外,如果页面已经有fixed的元素,那么悬停有可能会看不到,需要通过样式手动调整下悬停的位置 默认值:true |
| 开启表格底部内容插槽 | enableBottomTipSlot | boolean | 开启后,可支持表格底部内容插槽 |
| 显示分页器 | enablePagination | boolean | 开启后,可支持表格分页 默认值:true |
| 每页行数 | defaultPageSize | number | 配置PC端表格默认的每页行数 默认值:10 |
| PC端默认页码 | defaultPageIndex | number | 配置PC端表格默认的初始页码 默认值:1 |
| 分页器在页面底部悬停 | isSuspendFooter | boolean | 如无法生效,请确保祖先元素没有设置overflow属性为hidden、scroll或auto。这些属性会导致position: sticky失效。另外,如果页面已经有fixed的元素,那么悬停有可能会看不到,需要通过样式手动调整下悬停的位置 默认值:true |
| 启用服务端分页 | enableTotal | boolean | 开启后,可支持服务端分页 示例:false |
| 数据总数 | total | number | 默认为表达式输入的数组长度,请输入数据表实际数据总数。 |
| 行高调节按钮 | enableTableHeightSizeBtn | boolean | 开启后,可支持调节行高 默认值:true |
| 全局按钮 | enableGlobalButton | boolean | 开启后,可拖拽按钮等组件,放入大纲树的全局按钮节点或表格的全局按钮区域 示例:true |
| 刷新按钮 | enableRefreshBtn | boolean | 开启后,可展示刷新按钮 默认值:true |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击表格行 | tabTableRow | object
| 移动端,PC端 | 点击表格某一行时触发 |
| 点击表格列 | cellClick | object
| 移动端,PC端 | 点击表格某一列时触发 |
| 选中行改变 | rowsSelected | object
| 移动端,PC端 | 点击数据选择(多选/单选列),改变已选中的行时触发 |
| 查询成功 | querySuccess | object
| 移动端,PC端 | 每次数据查询成功时均会触发,包括切换分页、修改筛选条件时 |
| 查询为空 | queryEmpty | object
| 移动端,PC端 | 每次数据查询成功时均会触发,包括切换分页、修改筛选条件时 |
| 查询失败 | queryFail | object
| 移动端,PC端 | 每次数据查询失败时均会触发,包括切换分页、修改筛选条件时 |
| 点击排序 | sort | object
| 移动端,PC端 | 点击排序 |
| 点击刷新按钮 | onRefreshBtnClick | 移动端,PC端 | 点击刷新按钮 | |
| 分页变化 | onPagingChange | object
| 移动端,PC端 | 分页变化 |
| 筛选器值变化 | onFilterChange | object
| 移动端,PC端 | 筛选面板搜索值变化/搜索触发回调 |
| 选中行(已废弃) | rowsSelect | 移动端,PC端 | 点击数据选择(多选/单选列),改变已选中的行时触发。可通过$w.组件id.selectedRecords获取选中行的详细数据。 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 数据源 | dataSourceType | string | 选择数据源类型 |
| 数据模型 | bindMetadata | object | 展示数据的数据来源,包括数据模型/视图 |
| 表达式 | dataSourceData | array | 表格展示的数据,可选择变量。 |
| 数据主键 | recordKey | string | 用于区分不同的数据,影响行选择、行编辑等功能。一般采用数据库中唯一自增ID。 |
| 列管理 | columnSets | array | 配置表格列,支持拖拽调整列排序 |
| 每页行数 | defaultPageSize | number | 配置PC端表格默认的每页行数 |
| PC端默认页码 | defaultPageIndex | number | 配置PC端表格默认的初始页码 |
| 表格数据 | records | array | 表格数据 |
| 表格数据总数 | total | number | 表格数据总数 |
| 页码 | pageNo | number | 表格当前页码 |
| 页长 | pageSize | number | 每页显示行数 |
| 表格选中数据 | selectedRecords | array | 表格选中的数据 |
| 错误信息 | error | object | 组件内部抛出的错误信息 |
| 表格排序的数据 | sort | array | 表格排序的数据,用于表格请求查询,格式与当前数据源协议一致。详见查询协议示例 |
| 表格筛选的数据 | filter | | 表格排序的数据,用于表格请求查询,格式与当前数据源协议一致。详见查询协议示例 |
| 数据源协议版本 | dataSourceVersion | string | 数据源类型为数据模型时,当前表格支持的数据源协议版本 |
| 筛选面板的配置 | filterConfig | array | 筛选面板的配置 |
| 表格行数据实时值 | value | array | 表格行数据的实时值,用于获取自定义插槽内表单组件的值。 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 数据导入 | import | 仅当数据源为数据模型场景时支持导入,可按照模版,上传 excel 文件,录入数据 | |
| 数据导出(可选导出模式) | exportOptionalMode | 支持将表格数据导出为excel,可选:导出全部数据、筛选后的数据、选中数据 | |
| 数据导出(导出选中数据) | export | 支持将当前选中数据导出为 excel | |
| 删除单条数据 | deleteOne | string删除数据的标识 | 仅当数据源为数据模型场景时,支持删除行数据 |
| 删除选中数据 | deleteSelected | 仅当数据源为数据模型场景时,支持删除当前选中的行记录 | |
| 刷新表格(查看第1页数据) | refresh | 刷新表格(查看第 1 页数据) | |
| 刷新表格(查看当前页数据) | refreshKeepPage | 刷新表格(查看当前页数据) | |
| 打开操作列弹窗(仅移动端生效) | openOperationDialog | 打开操作列弹窗 | |
| 重置筛选器 | resetFilter | 重置筛选器 | |
| 清空选中项 | clearSelection | 清空选中项 | |
| 设置行选中 | setSelectedKeys | object
| 设置行选中 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-table-wrap | 数据表格组件根元素 |
| PC 端表格组件根元素 | .wd-pc-table | 可以为 PC 端的表格编写样式 |
| H5 端表格组件根元素 | .wd-h5-table | 可以为 H5 端的表格编写样式 |
| 表头文字样式 | .wd-table__box th>div | 表头文字样式 |
| 表头背景样式 | .wd-table__box th | 表头背景样式 |
| 表格文字样式 | .wd-table__box td>div | 表格文字样式 |
| 表格文字样式 | .wd-table__box td | 表格文字样式 |
| 表格内容文本元素 | .wd-table__box td .wd-text-overflow | 表格筛选面板根元素 |
| 表格主体样式 | .wd-table | 表格主体样式 |
| 表格筛选面板根元素 | .wd-table | 表格筛选面板根元素 |
CSS 变量
.wd-table-wrap {
//默认背景颜色
--wd-table-color-bg: var(--wd-color-bg-container);
//表头背景颜色
--wd-table-header-color-bg: var(--wd-color-bg-secondarycontainer);
//行背景颜色-默认
--wd-table-box-header-tr-color-bg: transparent;
//行背景颜色-鼠标悬停
--wd-table-row-color-bg-hover: var(--wd-color-bg-container-hover);
//行背景颜色-选中状态
--wd-table-row-color-bg-selected: var(--wd-color-brand-light);
//表格文字字号
--wd-table-font-size: var(--wd-font-size-default);
//表格文字颜色
--wd-table-color-text: var(--wd-color-text-default);
//表格文字字重
--wd-table-color-text-weight: var(--wd-color-text-default);
//表头文字颜色
--wd-table-header-color-text: var(--wd-color-text-default);
//表头文字字重
--wd-table-header-font-weight: var(--wd-font-weight-medium);
//表格行高-低
--wd-table-td-height-sm: 3rem;
//表格行高-中
--wd-table-td-height-md: 3.375rem;
//表格行高-高
--wd-table-td-height-lg: 5.125rem;
//表格外边框颜色
--wd-table-color-border: var(--wd-color-border-default);
//表格内边框颜色
--wd-table-color-border-inner: var(--wd-color-border-separator);
//表格圆角
--wd-table-border-radius: calc(var(--wd-border-radius) * 2);
//移动端底部按钮区域边框颜色
--wd-table-footer-border-color: var(--wd-color-border-default);
}
版本变化
- 本次升级提供全新的 PC 端/移动端表格样式
- 完善筛选器、表格列配置能力
- 新增点击表格行事件
- 规范组件属性名称与分类
查询协议示例
- 表格排序的数据,用于表格请求查询,格式与当前数据源协议一致。组件升级到 2.30.0 后,新添加的表格组件,数据模型查询协议升级为 v2 版本,已有表格组件仍沿用 v1 版本协议。v1 版本协议的参数结构示例:[{"orderBy":"updateAt","orderType":"desc"}],v2 版本协议的参数结构示例:[{"updateAt":"desc"}]。
- 表格筛选的数据,用于表格请求查询,格式与当前数据源协议一致。组件升级到 2.30.0 后,新添加的表格组件,数据模型查询协议升级为 v2 版本,已有表格组件仍沿用 v1 版本协议。v1 版本协议的参数结构示例:[{"key":"test","val":"1","rel":"search"}],v2 版本协议的参数结构示例:{"where":{"$and":[{"test":{"$search":"1"}}]}}。
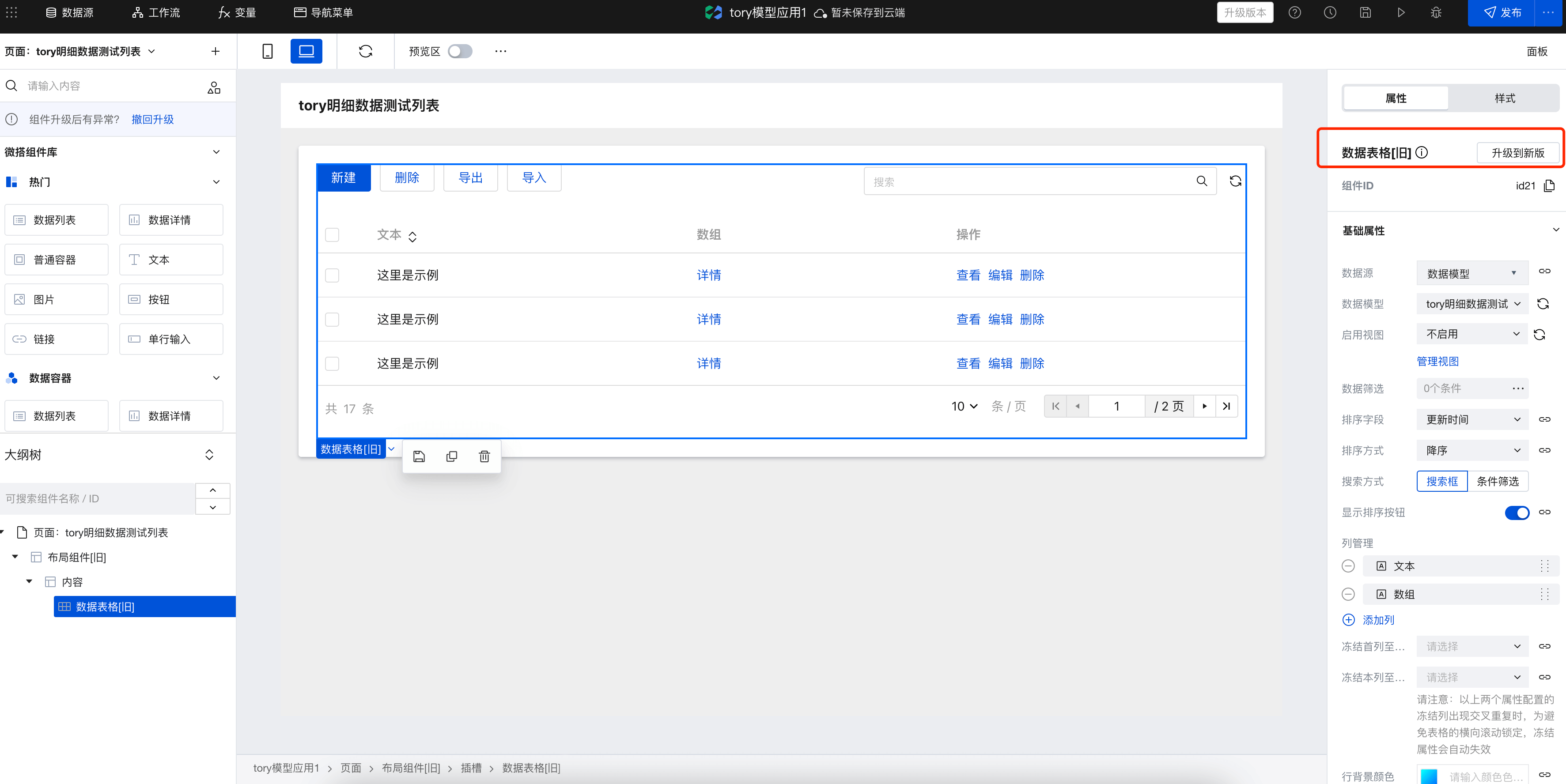
升级指南
- 旧的表格组件,点击右侧升级按钮,可一键升级为新表格。操作列和全局按钮升级为插槽,可拖拽按钮等组件,放入表格的全局按钮插槽或操作列插槽。

- 全局按钮及操作列配置
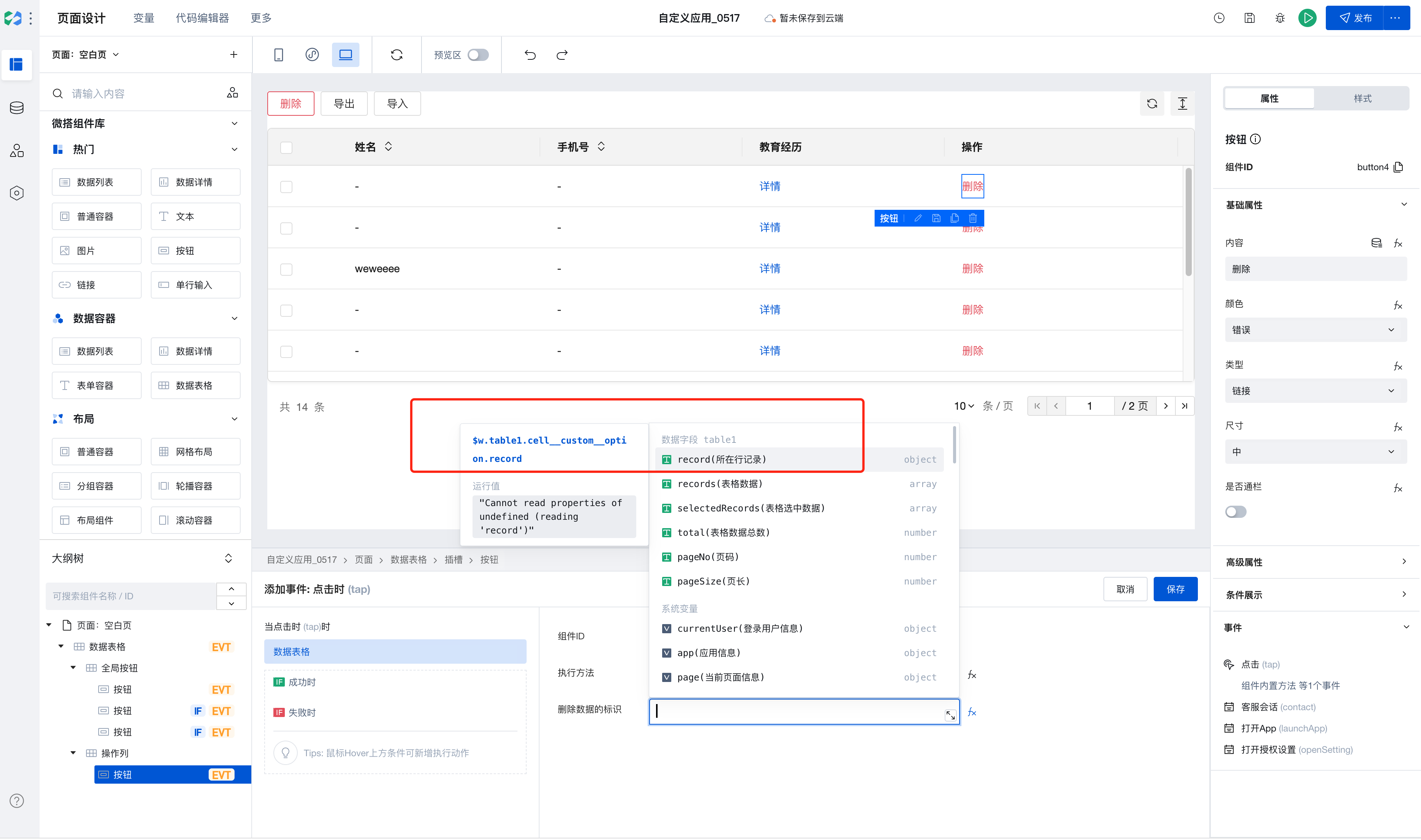
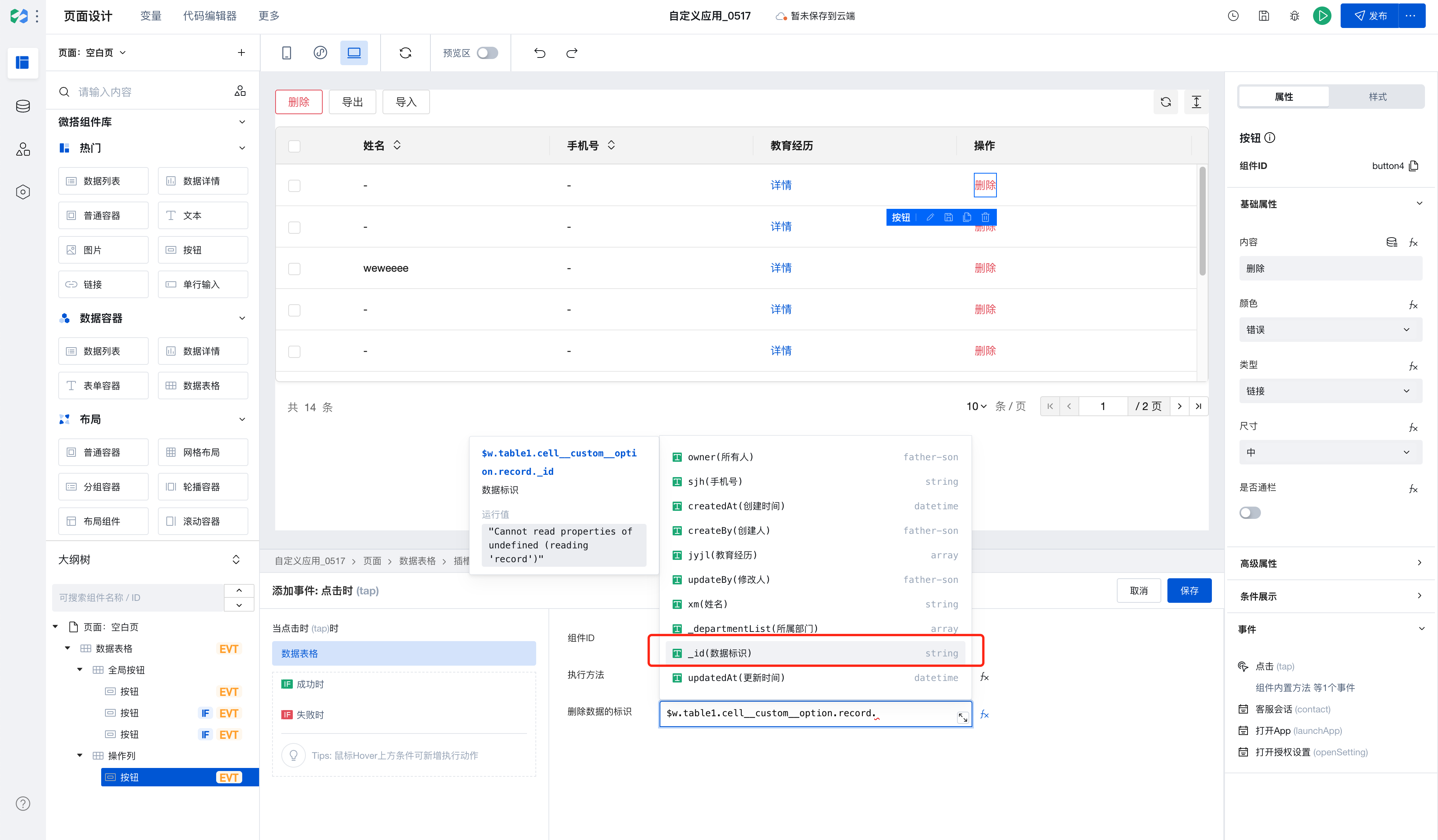
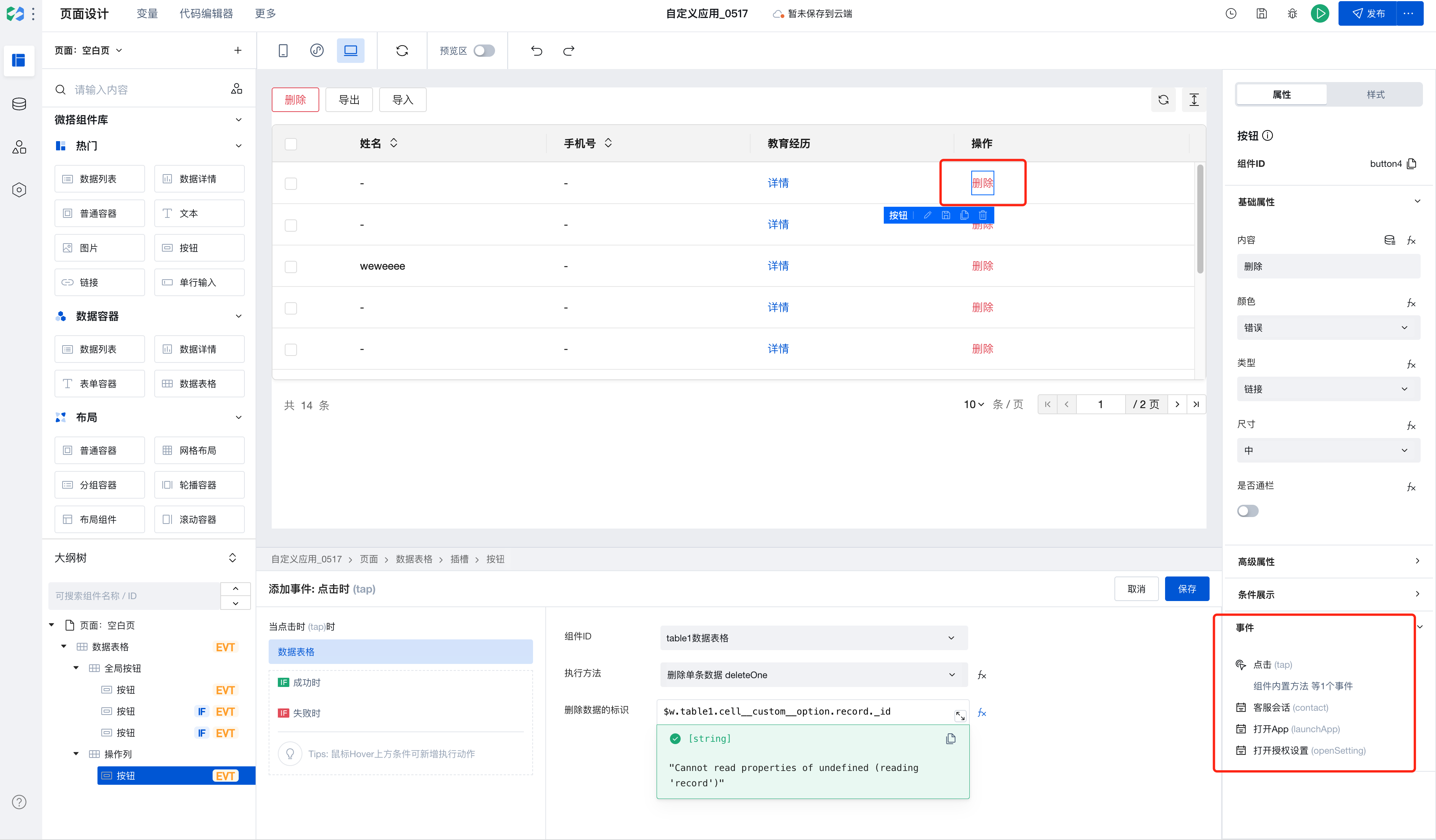
表格升级后,将原来的全局按钮及操作列按钮升级为插槽+按钮,原来配置的选区事件也同步升级为按钮事件。对于复杂的传参场景,需要重新手动配置参数。可参照如下用例:
此场景为表格删除场景,给按钮绑定表格删除事件,同时配置入参
- 选择需要调整的按钮,选中按钮事件,选择对应的组件和组件方法

- 选择需要调整的按钮,选中按钮事件,选择对应的组件和组件方法
- 编辑入参【删除数据的标识】,可通过提示选择所在行记录,点选需要传递的参数
- 功能升级
组件升级到 3.18.0 后,移动端筛选器做了样式升级,提升了移动端的查询操作体验。对于有自定义样式需求的用户,可通过表单组件的样式 api,调整筛选器样式。
常见问题
使用数据容器类组件,一定要将组件放在数据容器类组件内部么?
数据容器(Data Container)是页面与数据交互的核心组件,它能直接查询并展示数据。在我们的平台中,有多种数据容器组件可供选择,如数据列表(ListView)、数据详情(DataView)、表单容器(WdForm)以及数据表格(WdTable)。
数据容器可实现数据与页面组件的深度整合。这大大简化了数据操作流程。除了提供数据,数据容器还支持常见的页面交互功能,例如分页加载、加载状态以及错误提示等。
在使用数据容器时,若组件依赖于数据容器返回的数据,建议将组件置于数据容器类组件内部。例如,若要展示某条数据详情中的某个字段的图片,将组件放在相应的数据容器内部会更好。这样,数据容器可以自动处理加载中、加载失败等情况,无需关注渲染时机。
如果只需使用数据容器获取数据,而无需进行 UI 交互,您可以直接使用 Query 功能来查询数据。
如何在某个事件触发时刷新其他组件?
当需要在某个事件触发时刷新其他组件时,可以在目标组件的属性上绑定一个变量,例如筛选参数的表达式中引用这个变量。然后在触发事件中改变这个变量的值,从而重新更新对应的目标组件的内容。