循环展示
Repeater
适用场景
用于循环展示组件的场景,可将一个数组循环展示在页面中,比如循环一个新闻列表。
注意:您需升级到最新的组件库,才可使用该组件。
基础能力说明
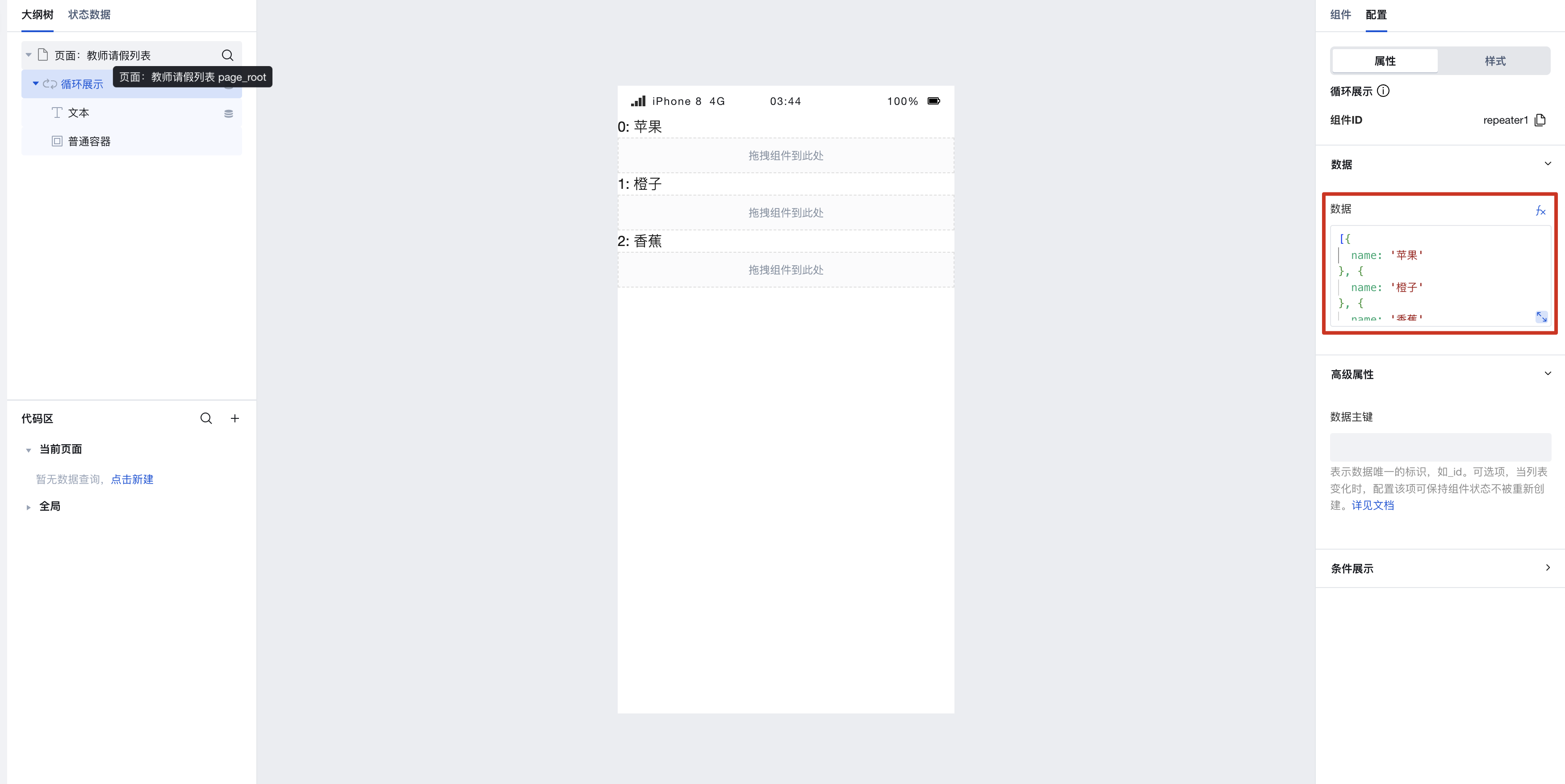
1. 循环数组并展示
拖入一个循环展示组件,默认带了一个文本,可以看到文本已循环展示了 3 次。
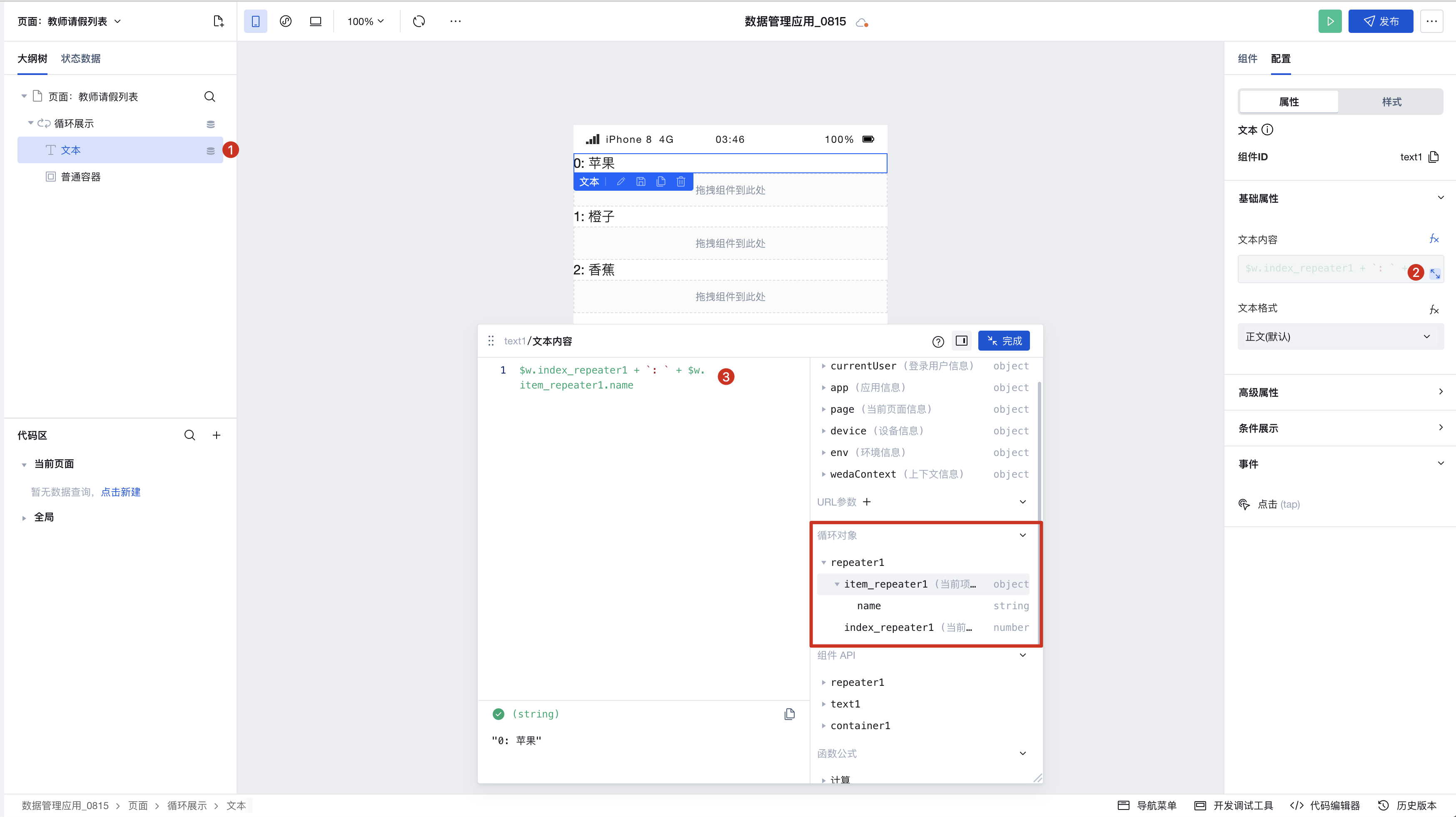
 在示例中,文本组件展示了循环的 index 序号和 `name` 字段,是由于文本拼接了表达式绑定了`index` 和 `name`字段。
在示例中,文本组件展示了循环的 index 序号和 `name` 字段,是由于文本拼接了表达式绑定了`index` 和 `name`字段。
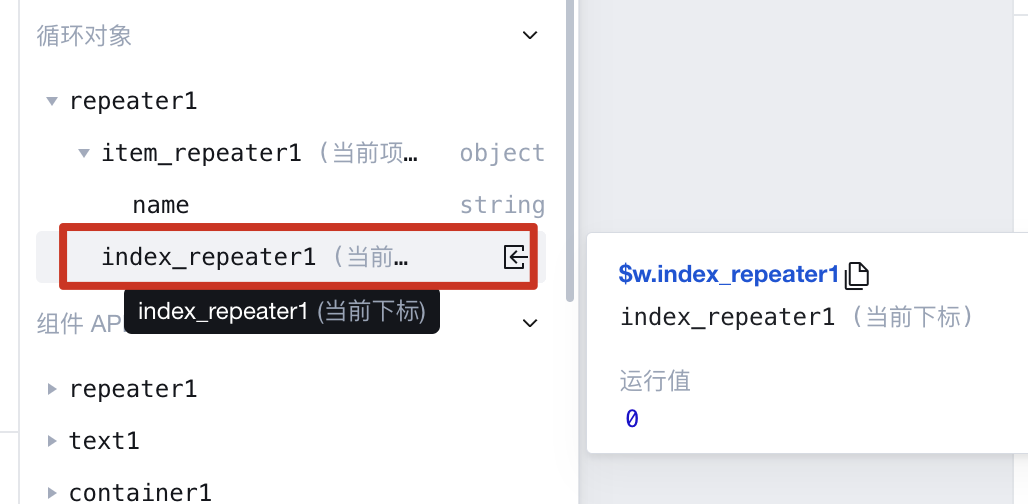
2. 获取循环序号
在循环展示组件内,可获取当前循环展示的序号,如图:

应用示例
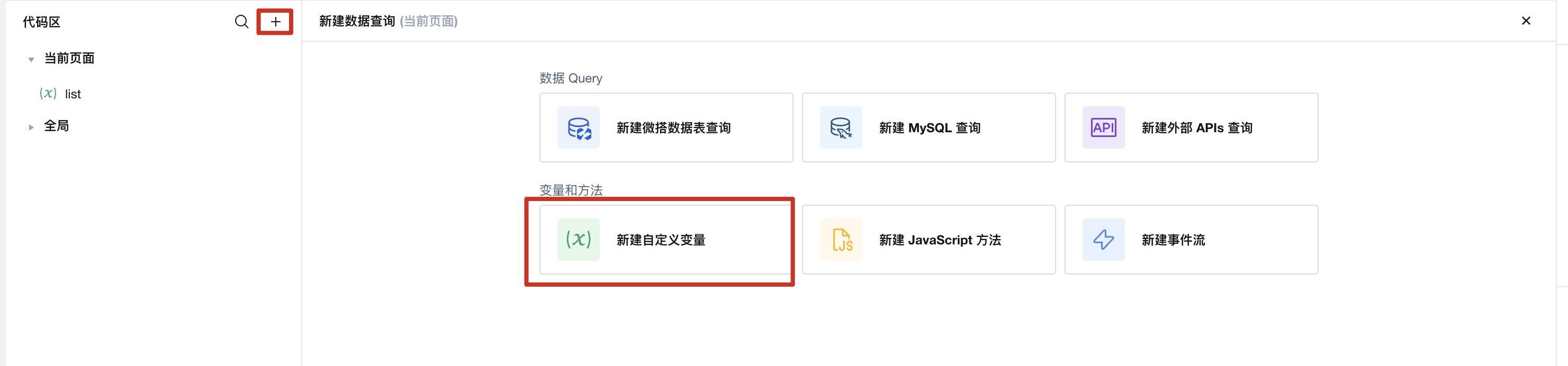
新建一个变量,类型为数组。一个数组类型的记录,并将数据展示出来。
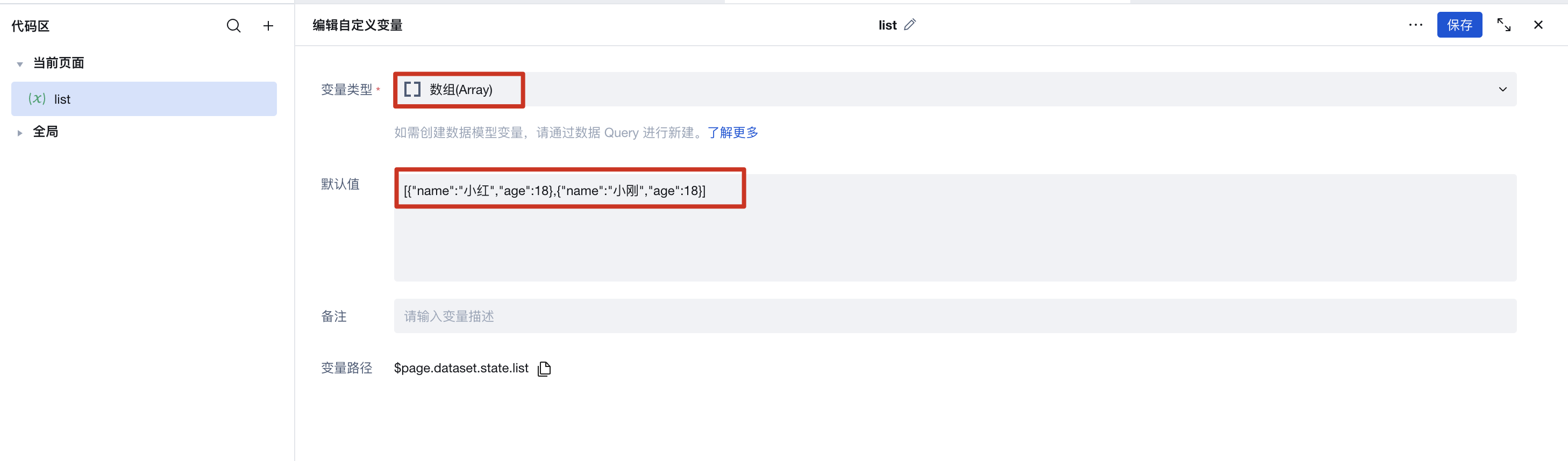
首先新建变量list,如下图:


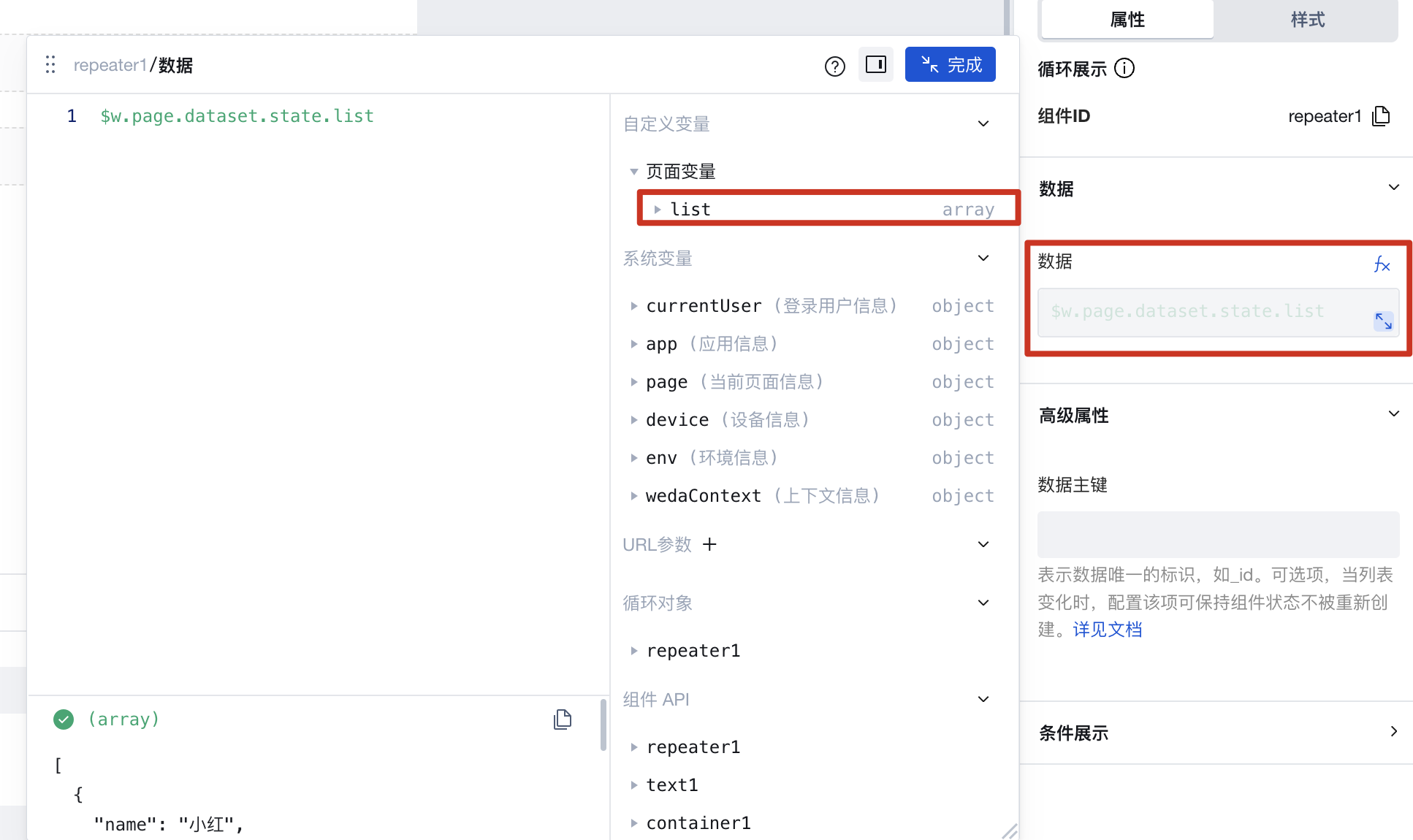
然后将变量list绑定到循环展示的属性【数据】上

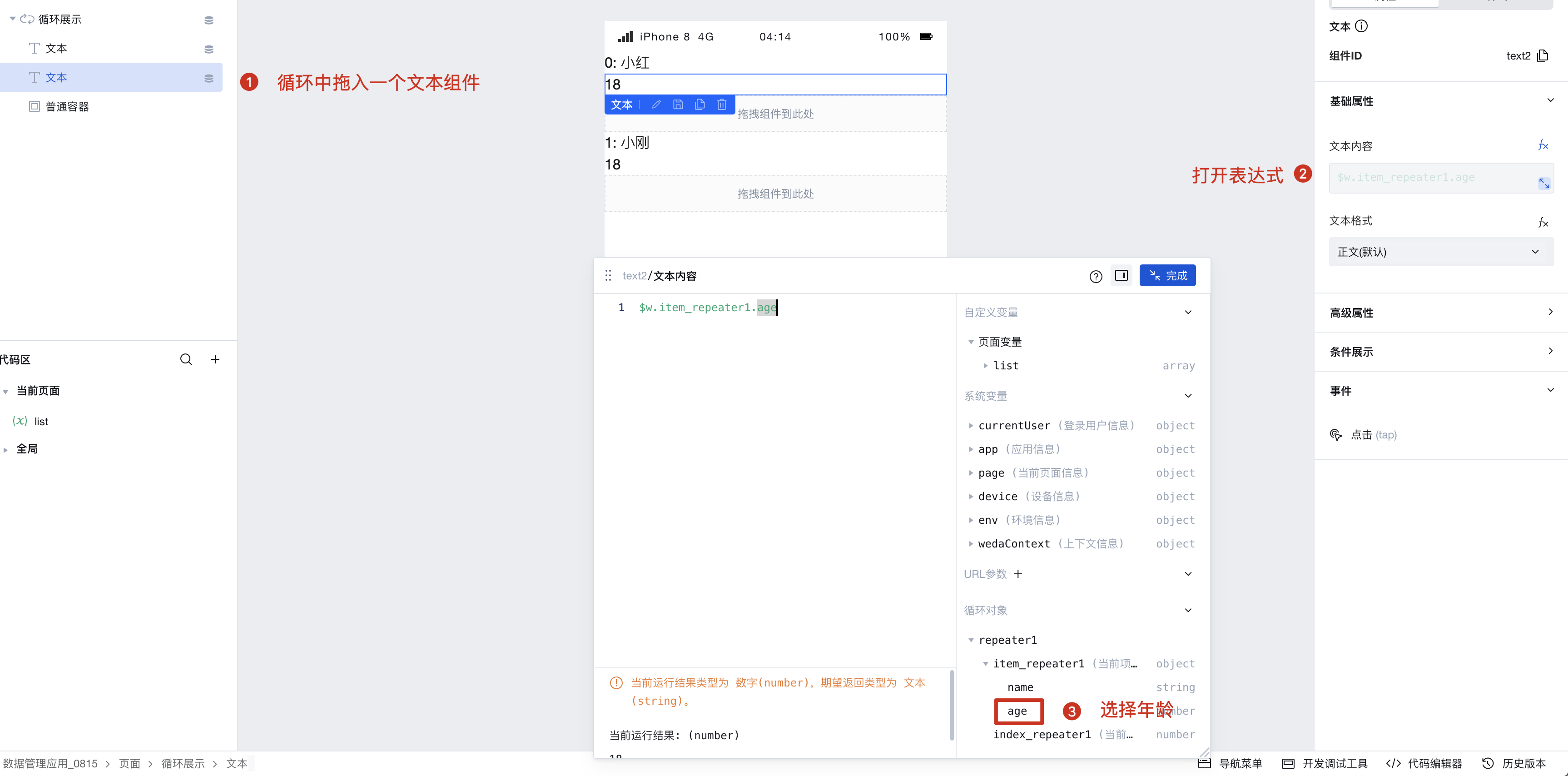
在循环中拖入一个文本组件,打开表达式,在循环对象中选择年龄,即可展示变量中的年龄信息,其他数据同理也可以获取。

扩展场景说明
循环组件多层嵌套,模拟购物车商品勾选
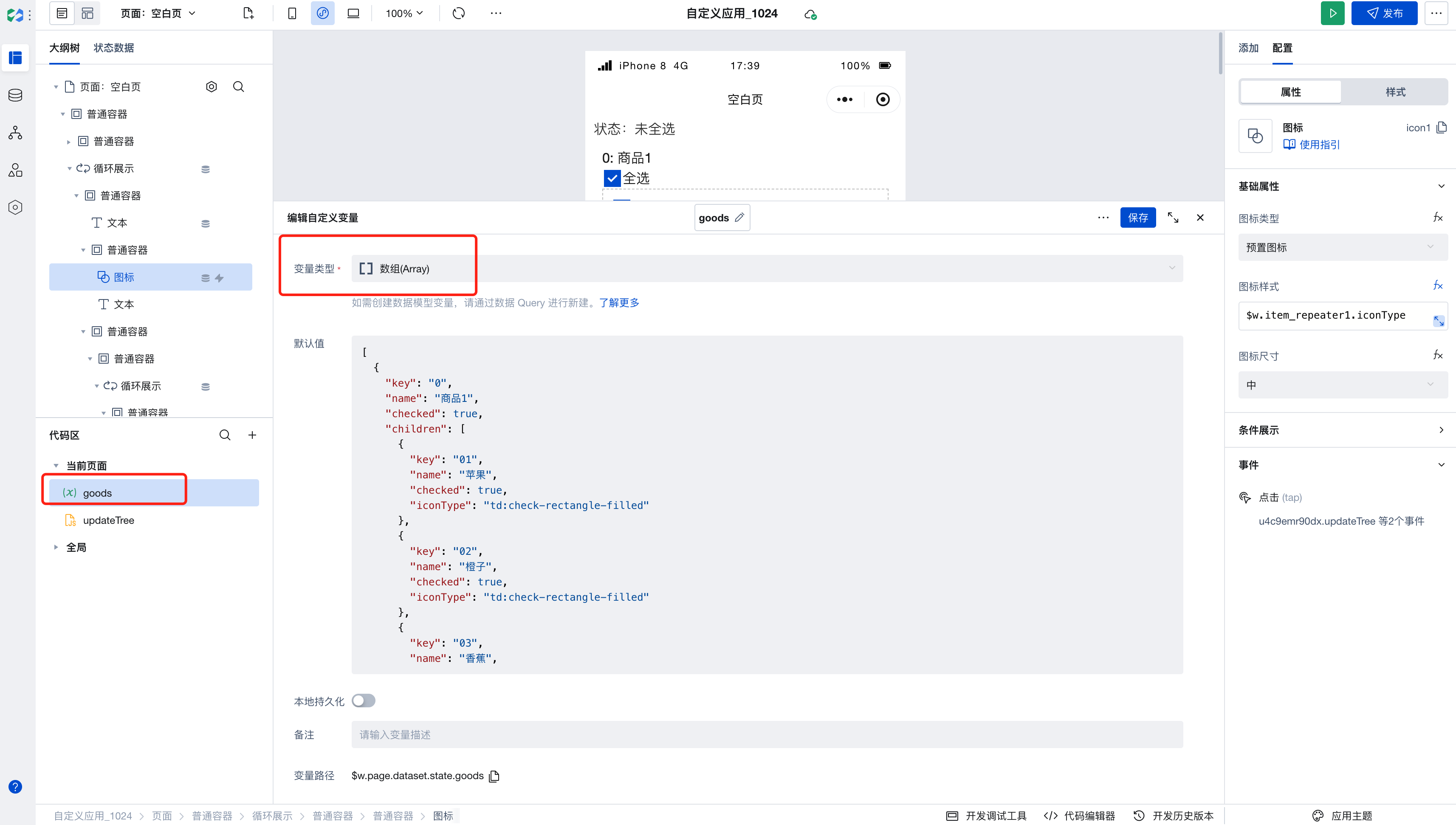
- 创建数组变量【goods】:

[
{
key: '0',
name: '商品1',
checked: true,
children: [
{
key: '01',
name: '苹果',
checked: true,
iconType: 'td:check-rectangle-filled'
},
{
key: '02',
name: '橙子',
checked: true,
iconType: 'td:check-rectangle-filled'
},
{
key: '03',
name: '香蕉',
checked: true,
iconType: 'td:check-rectangle-filled'
}
],
iconType: 'td:check-rectangle-filled'
},
{
key: '1',
name: '商品2',
checked: false,
children: [
{
key: '011',
name: '苹果1',
checked: false,
iconType: 'td:rectangle'
},
{
key: '022',
name: '橙子2',
checked: false,
iconType: 'td:rectangle'
},
{
key: '033',
name: '香蕉3',
checked: false,
iconType: 'td:rectangle'
}
],
iconType: 'td:rectangle'
}
];
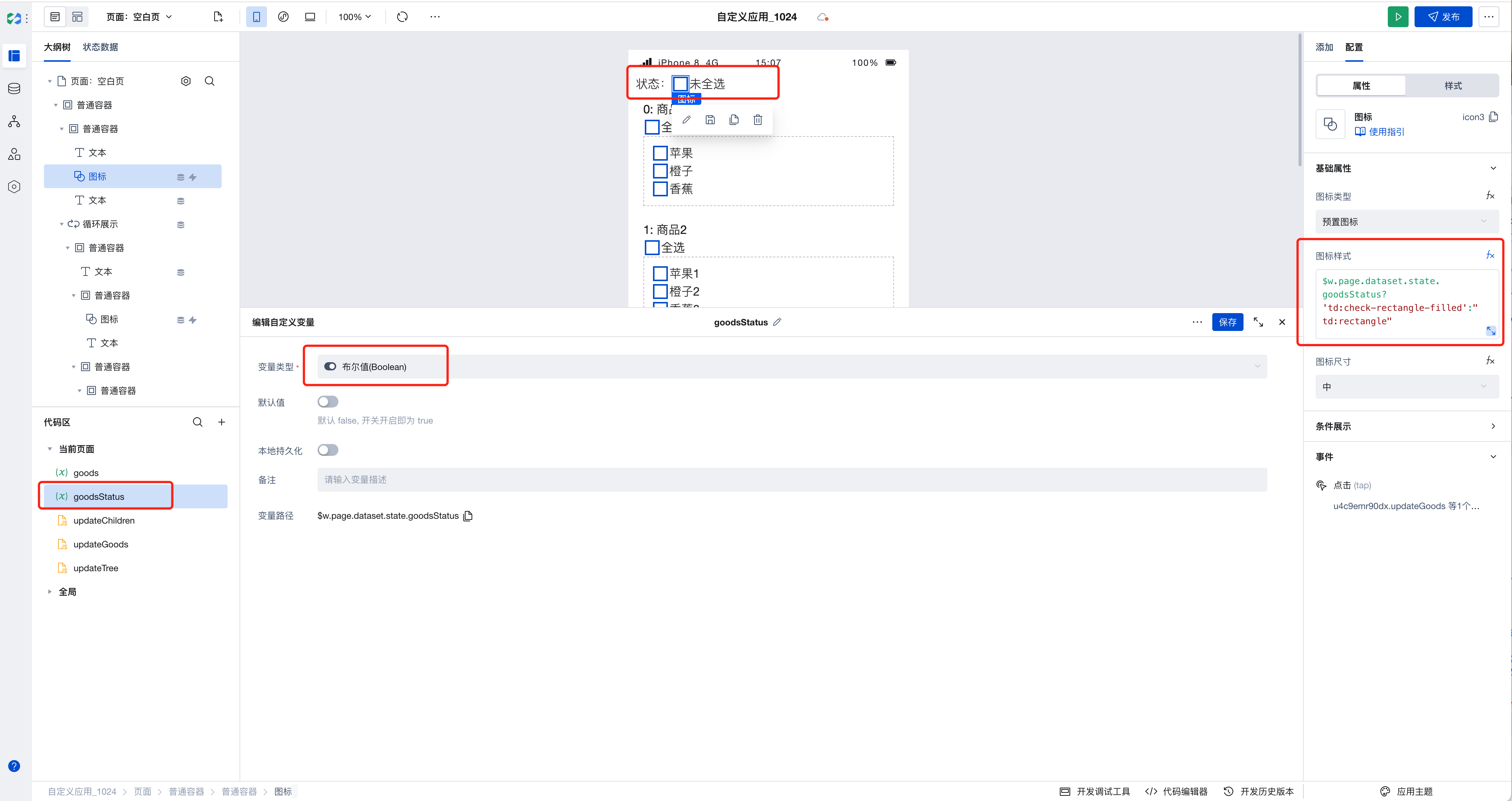
- 创建布尔类型变量【goodsStatus】:
- 用于存储全局勾选状态

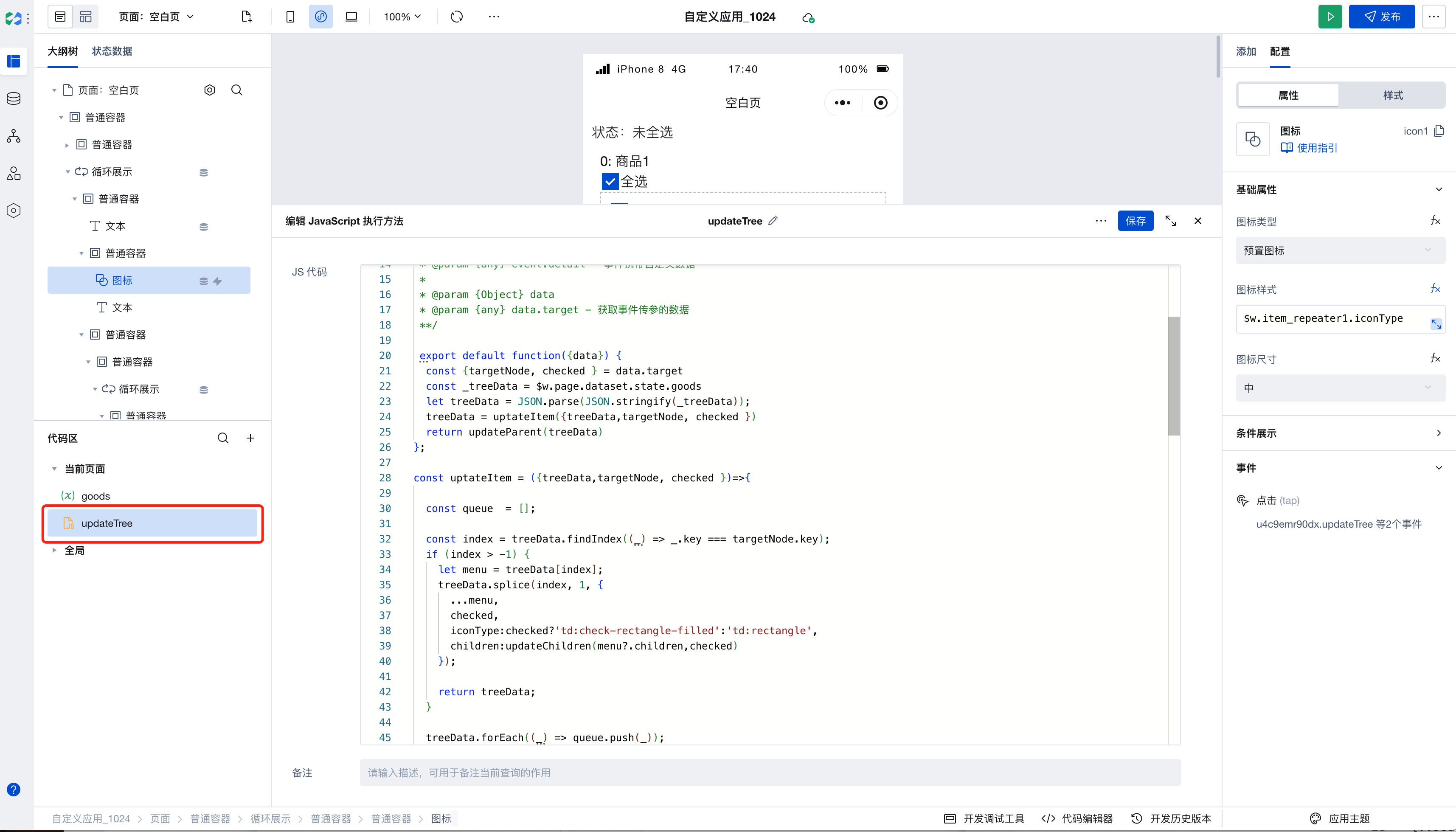
- 创建更新数据的方法【updateTree】:

export default function ({ data }) {
const { targetNode, checked } = data.target;
const _treeData = $w.page.dataset.state.goods;
let treeData = JSON.parse(JSON.stringify(_treeData));
treeData = uptateItem({ treeData, targetNode, checked });
return updateParent(treeData);
}
const uptateItem = ({ treeData, targetNode, checked }) => {
const queue = [];
const index = treeData.findIndex((_) => _.key === targetNode.key);
if (index > -1) {
let menu = treeData[index];
treeData.splice(index, 1, {
...menu,
checked,
iconType: checked ? 'td:check-rectangle-filled' : 'td:rectangle',
children: $w.page.handler.updateChildren({
data: { target: { children: menu?.children, checked } }
})
});
return treeData;
}
treeData.forEach((_) => queue.push(_));
while (queue.length) {
const node = queue.shift();
if (!node) return treeData;
if (node.children?.length) {
const index = node.children.findIndex((_) => _.key === targetNode.key);
const menu = node.children[index];
if (index > -1) {
node.children.splice(index, 1, {
...menu,
checked,
iconType: checked ? 'td:check-rectangle-filled' : 'td:rectangle',
children: $w.page.handler.updateChildren({
data: { target: { children: menu?.children, checked } }
})
});
return treeData;
}
node.children.forEach((_) => queue.push(_));
}
}
return treeData;
};
const updateParent = (treeData) => {
return treeData.map((i) => {
if (i.children) {
const item = { ...i };
const checkedList = i.children.filter((j) => j.checked);
item.iconType =
i.children.length === checkedList.length
? 'td:check-rectangle-filled'
: checkedList.length === 0
? 'td:rectangle'
: 'td:minus-rectangle';
item.checked = i.children.length === checkedList.length;
const children = updateParent(item.children);
return { ...item, children };
} else {
return i;
}
});
};
- 创建更新子节点的方法【updateChildren】:
export default function ({ event, data }) {
const { children, checked } = data.target;
return updateChildren(children, checked);
}
const updateChildren = (children, checked) => {
return children?.map((i) => {
const item = { ...i };
item.iconType = checked ? 'td:check-rectangle-filled' : 'td:rectangle';
item.checked = checked;
if (i.children) {
const _children = updateChildren(i.children, checked);
return { ...item, children: _children };
}
return item;
});
};
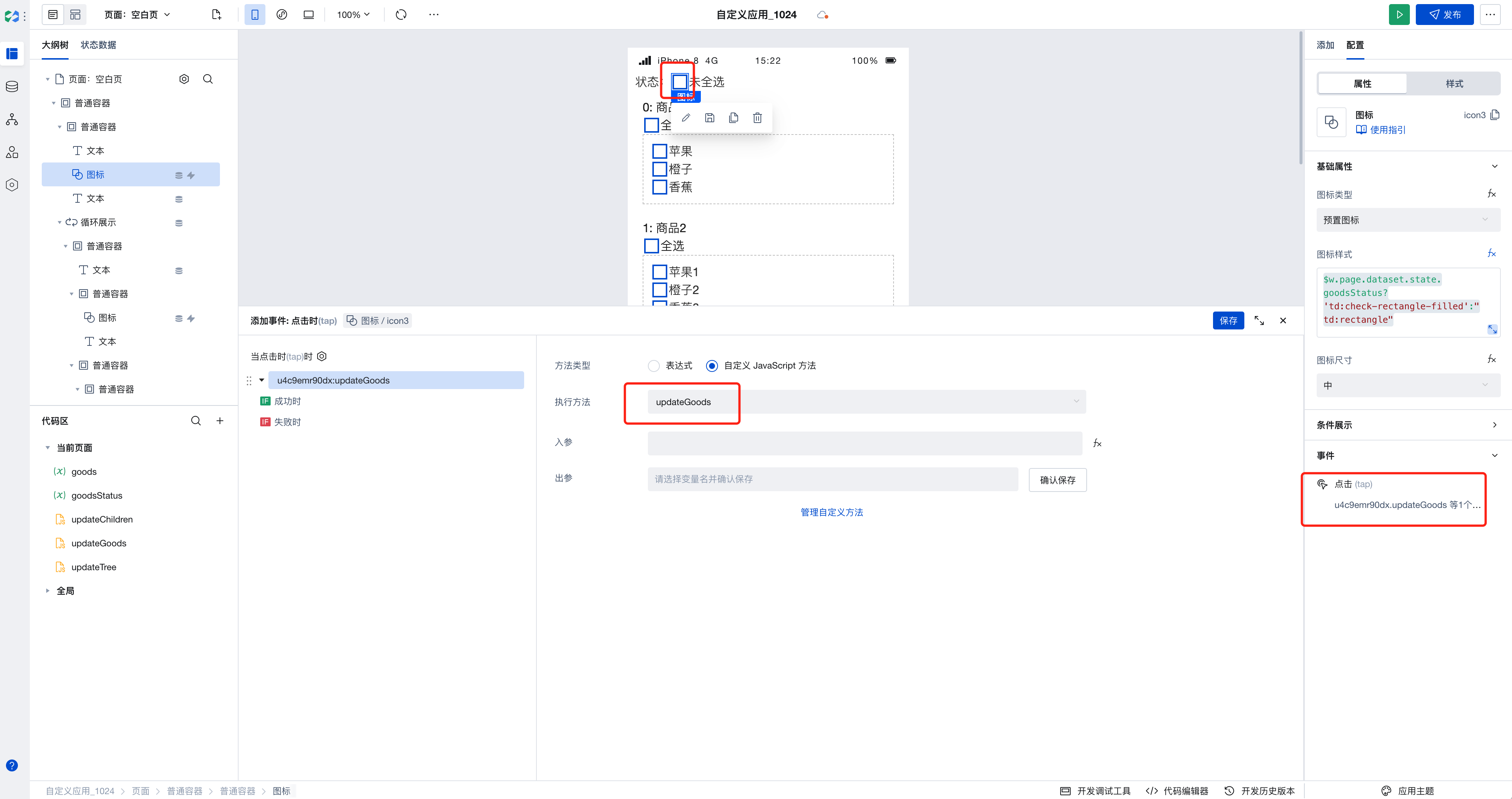
- 创建更新全局商品勾选状态的方法【updateGoods】:
export default function ({ event, data }) {
const checked = !$w.page.dataset.state.goodsStatus;
const goods = updateGoods(checked);
$page.setState({ goods, goodsStatus: checked });
}
const updateGoods = (checked) => {
return $w.page.dataset.state.goods.map((i) => {
return {
...i,
checked,
iconType: checked ? 'td:check-rectangle-filled' : 'td:rectangle',
children: $w.page.handler.updateChildren({
data: { target: { children: i.children, checked } }
})
};
});
};
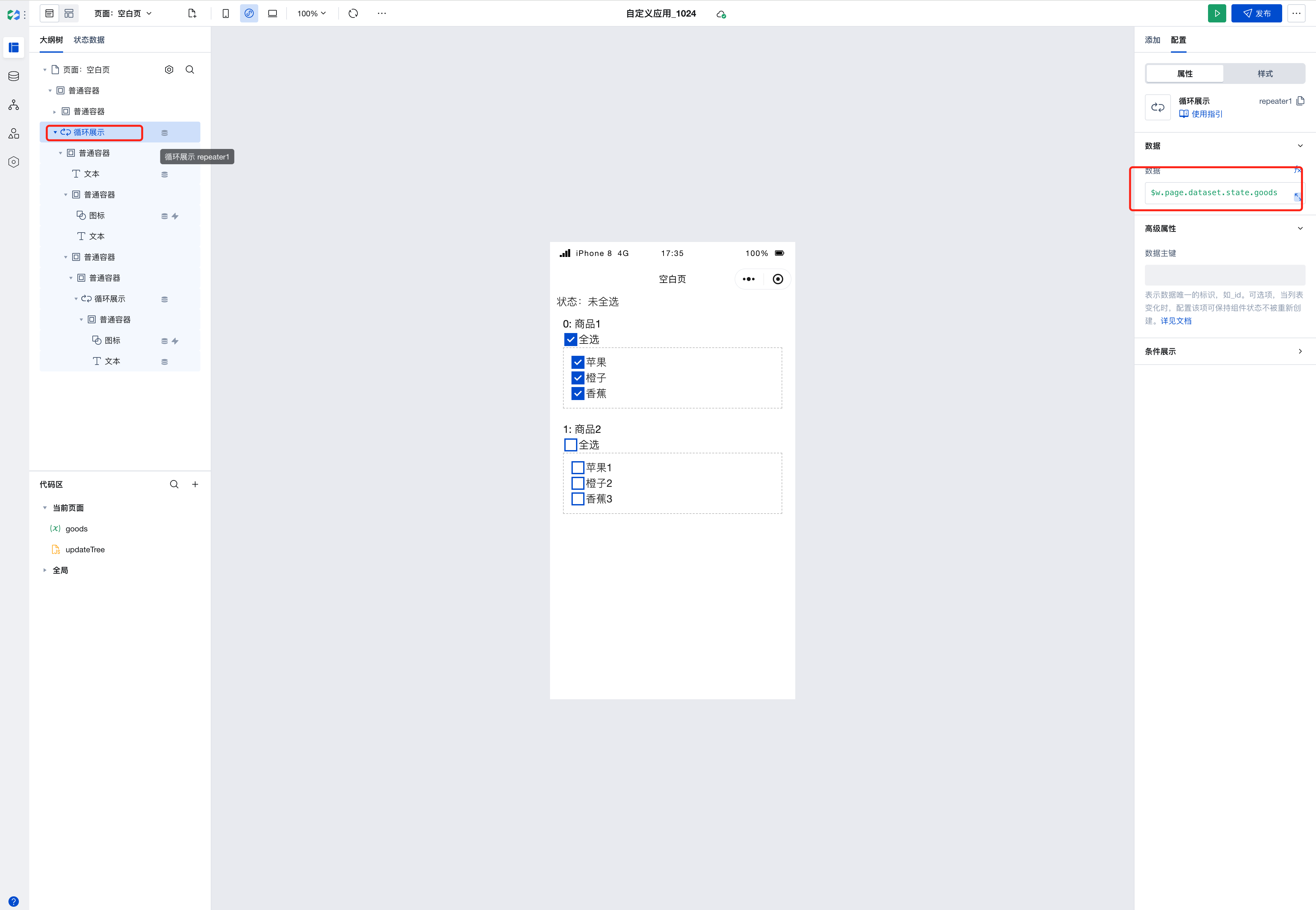
- 拖入一个循环组件,按照预期效果组装:
- 第一层循环绑定变量 【goods】

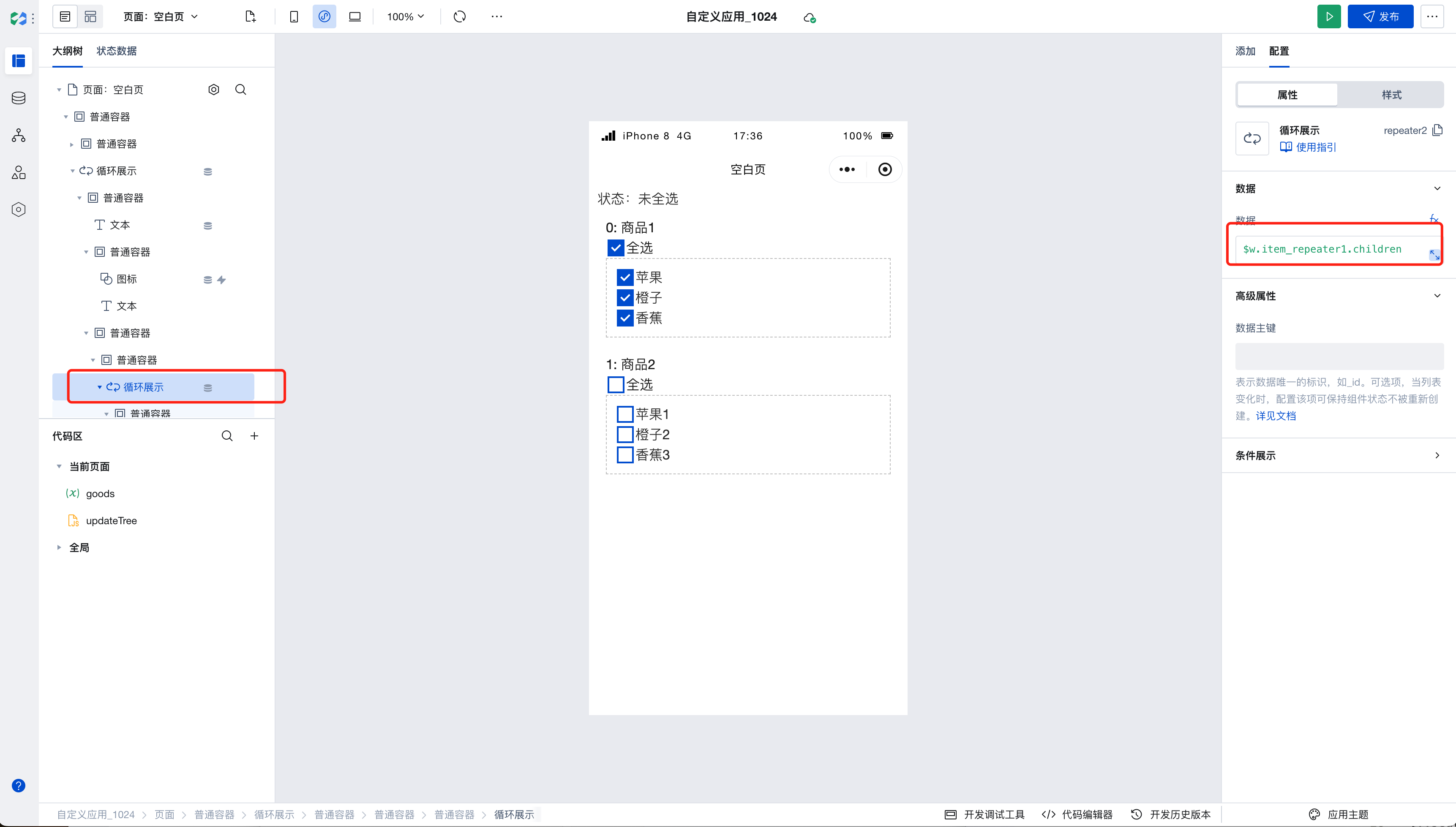
- 第二层循环绑定【$w.item_repeater1.children】,如果有第三层,使用【$w.item_repeater2.children】依此类推

- 勾选状态使用图标展示,同时在变量【goods】中做管理
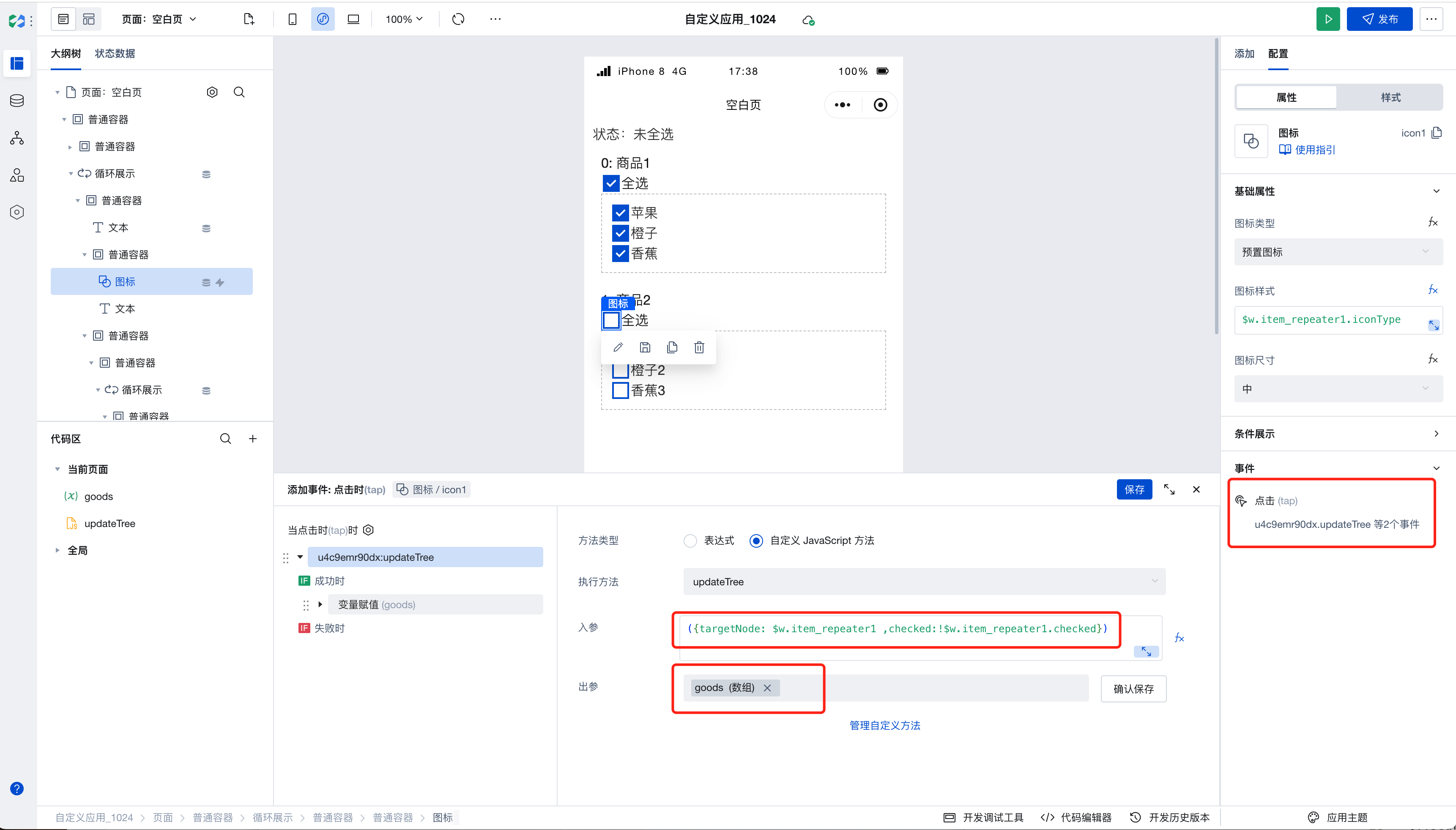
- 绑定勾选点击事件:

- 入参:
({ targetNode: $w.item_repeater1, checked: !$w.item_repeater1.checked });
出参:执行变量赋值
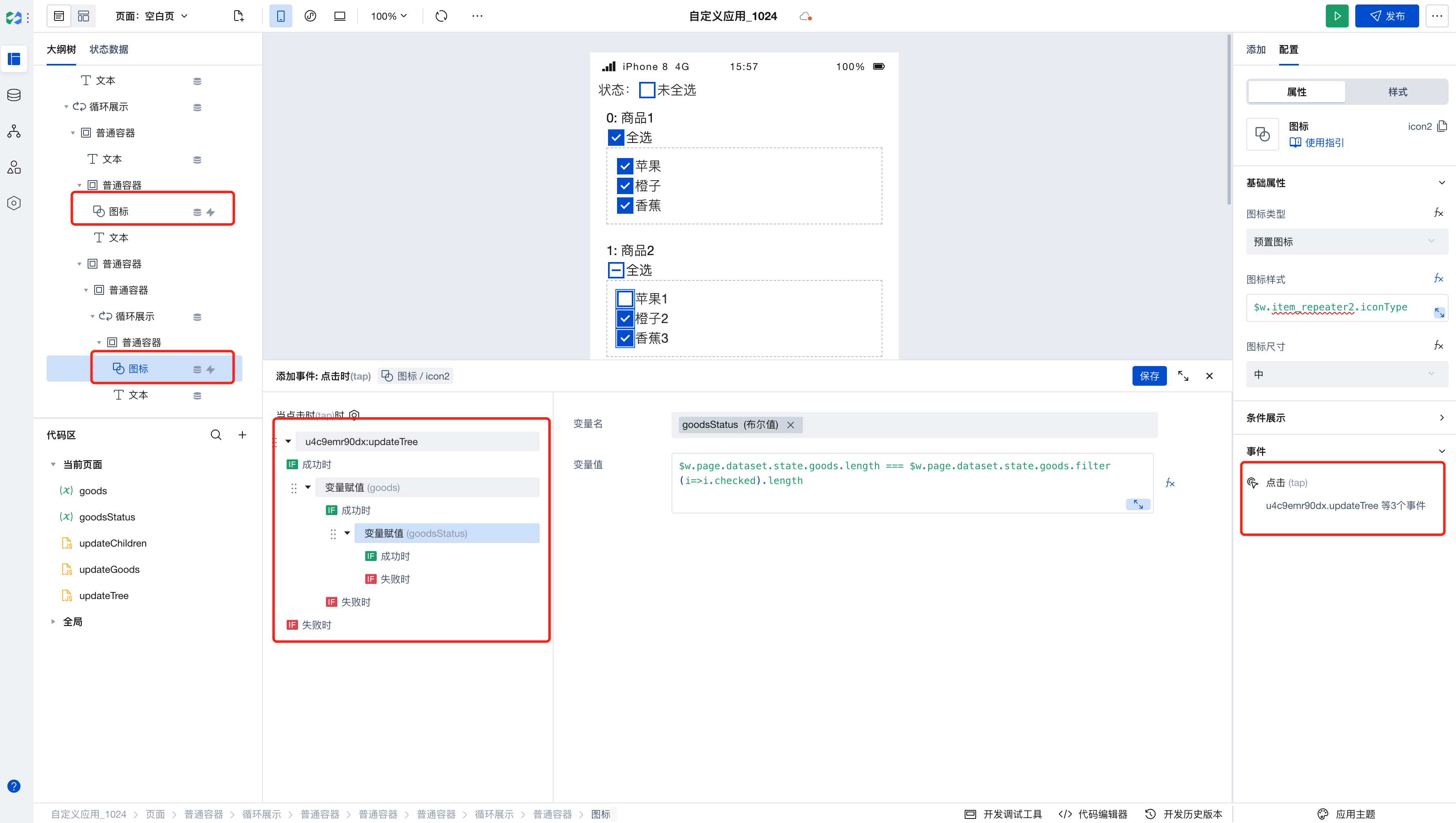
赋值 【goods】 成功后,更新 【goodsStatus】

$w.page.dataset.state.goods.length ===
$w.page.dataset.state.goods.filter((i) => i.checked).length;
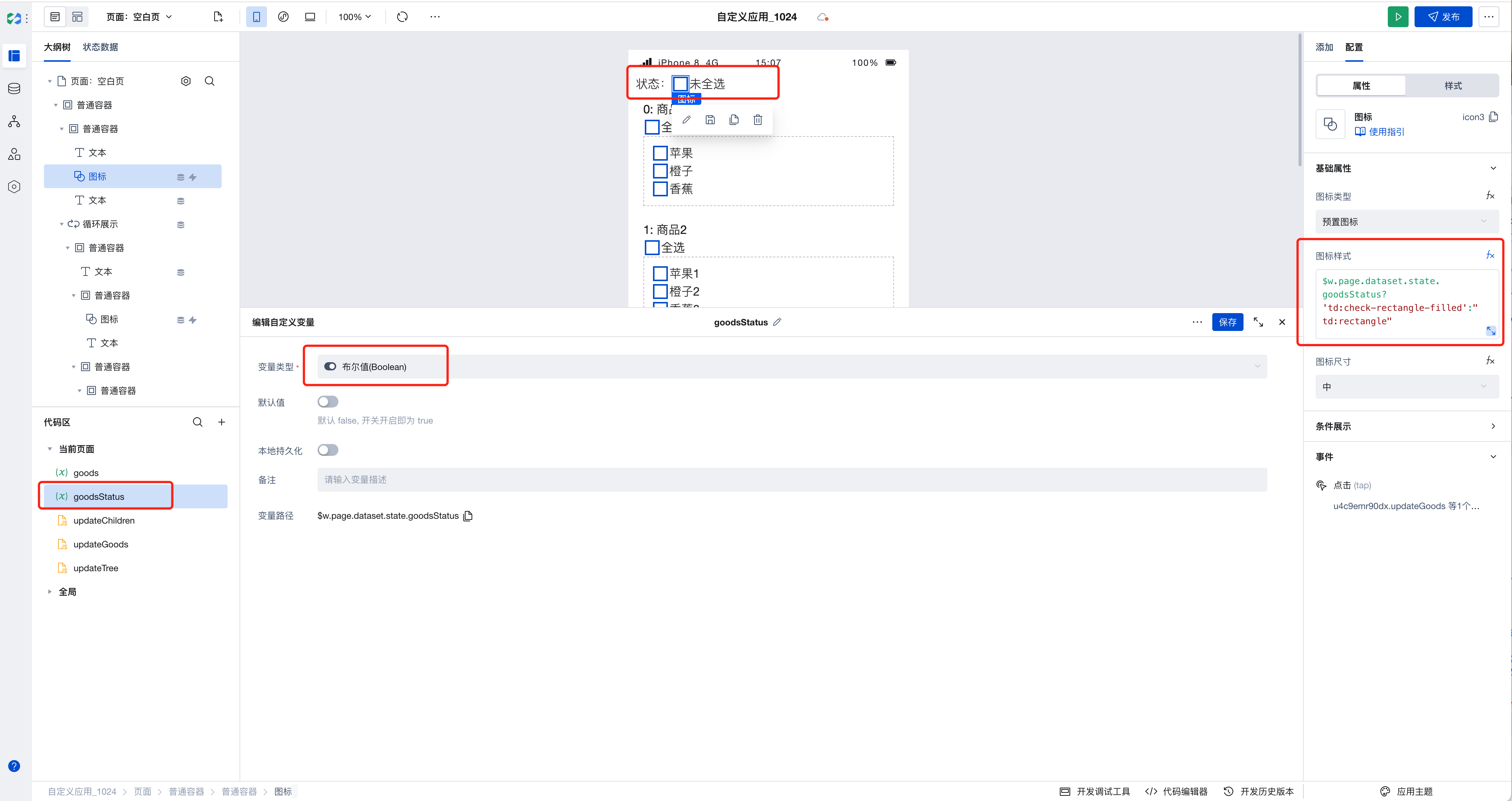
- 添加组件,管理全局状态
- 添加文本,展示是否全选状态

$w.page.dataset.state.goodsStatus ? '全选' : '未全选';
- 添加图标,绑定状态展示
$w.page.dataset.state.goodsStatus
? 'td:check-rectangle-filled'
: 'td:rectangle';
- 绑定事件

下列视频展示了如何实现多层循环嵌套及勾选状态管理:
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 数据 | data | array | 用于产生循环的数组数据 |
| 数据主键 | key | string | 以循环对象属性名为标识保存循环成员状态 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 循环数据 | data | array | 获取循环的数据 |
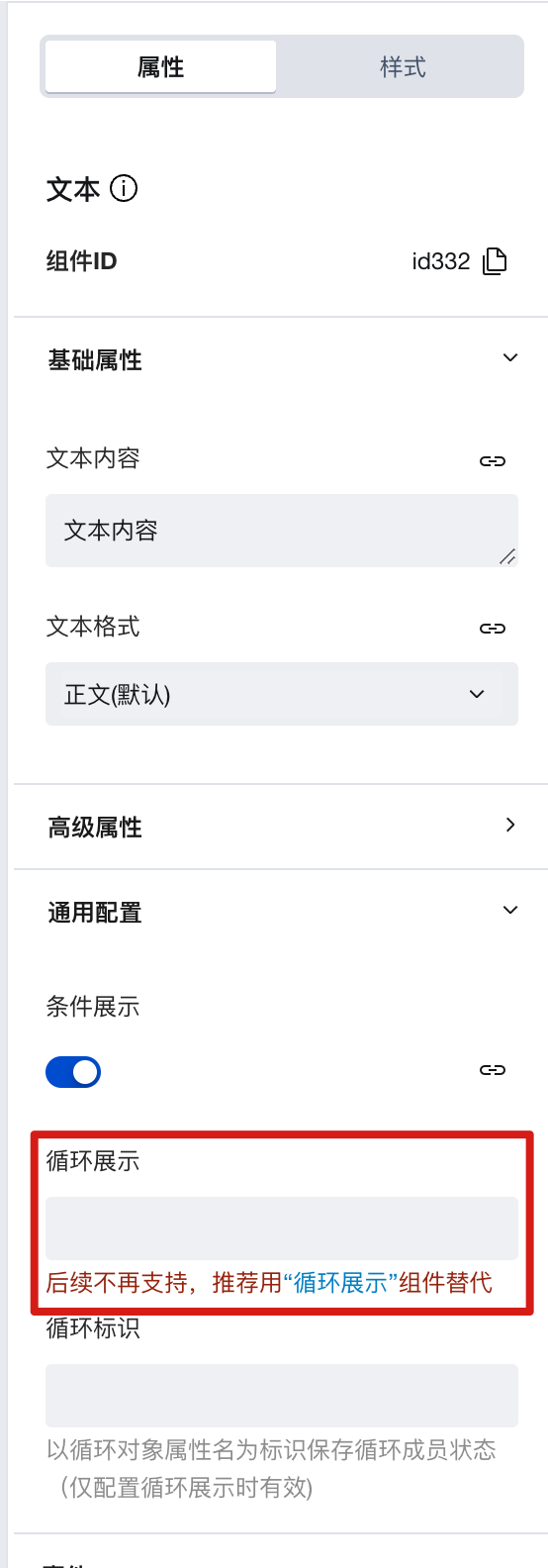
存量兼容通知
自 2023 年 1 月起,使用该组件需先升级最新组件库。 老版本的循环展示属性将不再继续支持,已配置的应用在运行态不受影响。