链接
WdLink
适用场景
用于实现超链接点击后跳转。
基础能力说明
- 链接的基础属性支持配置链接的文本内容、跳转页面、是否打开新窗口(仅对外部链接有效)、携带参数、是否展示内容插槽。当展示内容插槽时,链接的跳转配置适用于内容插槽中的所有组件
- 链接的高级属性支持配置链接的展示图标,可配置带图标的链接;支持配置链接是否禁用 注:链接组件暂不支持在小程序端使用
扩展场景说明
如何实现页面跳转时传递参数
示例
通过链接组件跳转到目标页面时,传递【你好】给目标页面做展示
配置方法
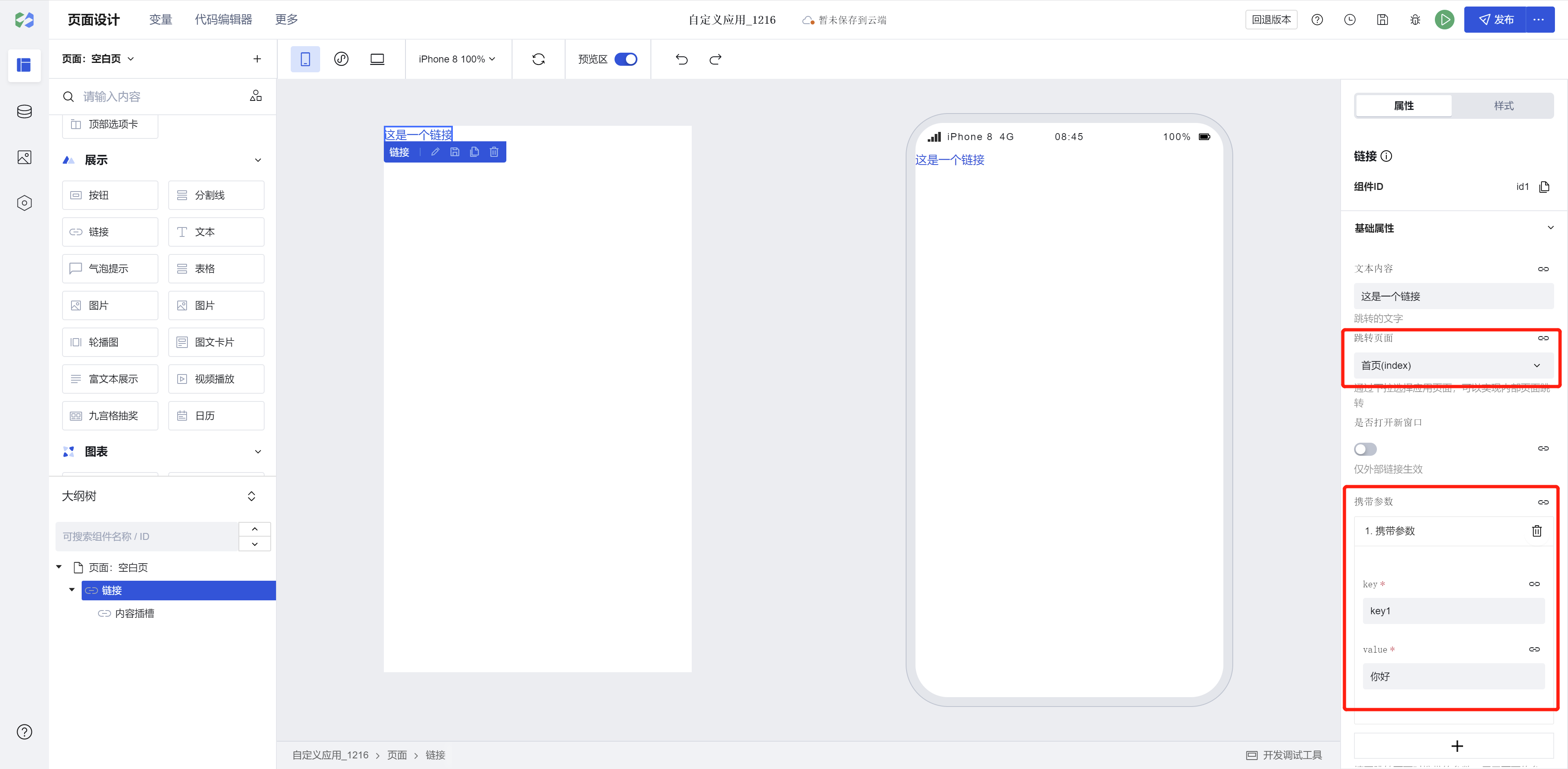
- 添加一个链接组件,配置跳转链接的内容:

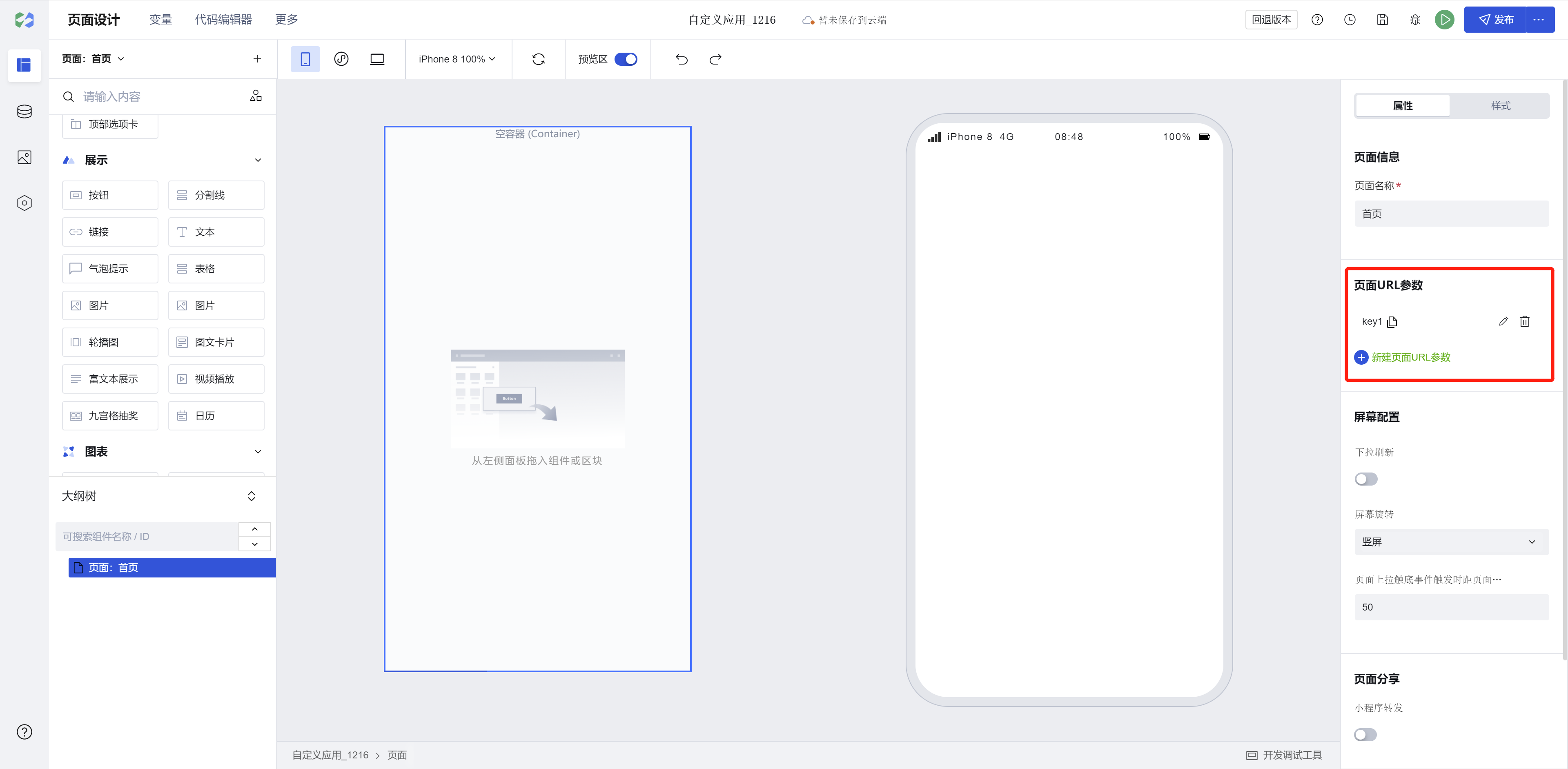
- 打开链接组件的跳转页面,在页面中新建一个名字为 key1 的 url 参数变量:

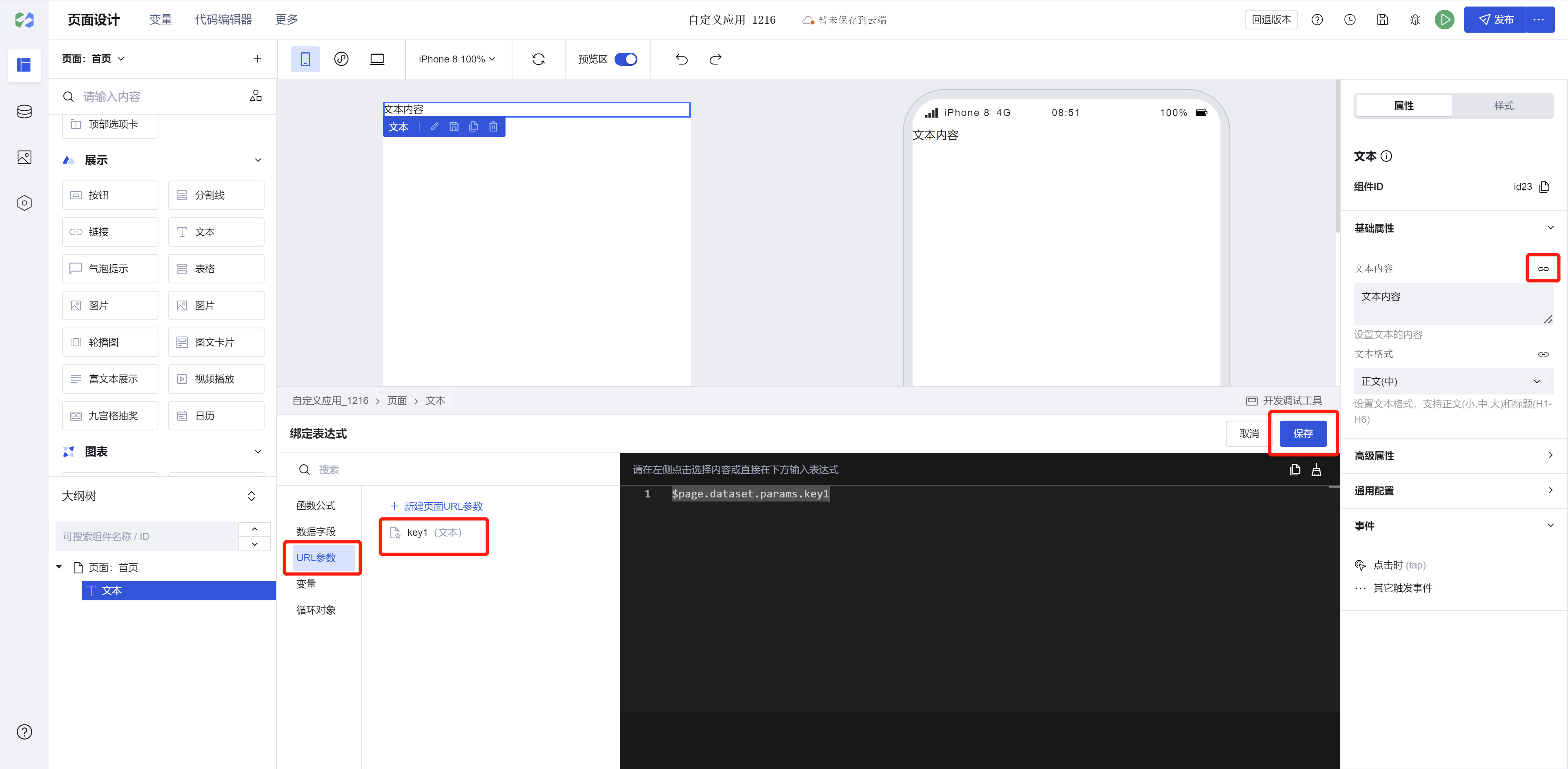
在跳转页面中添加一个文本,文本内容绑定 key1 参数变量:

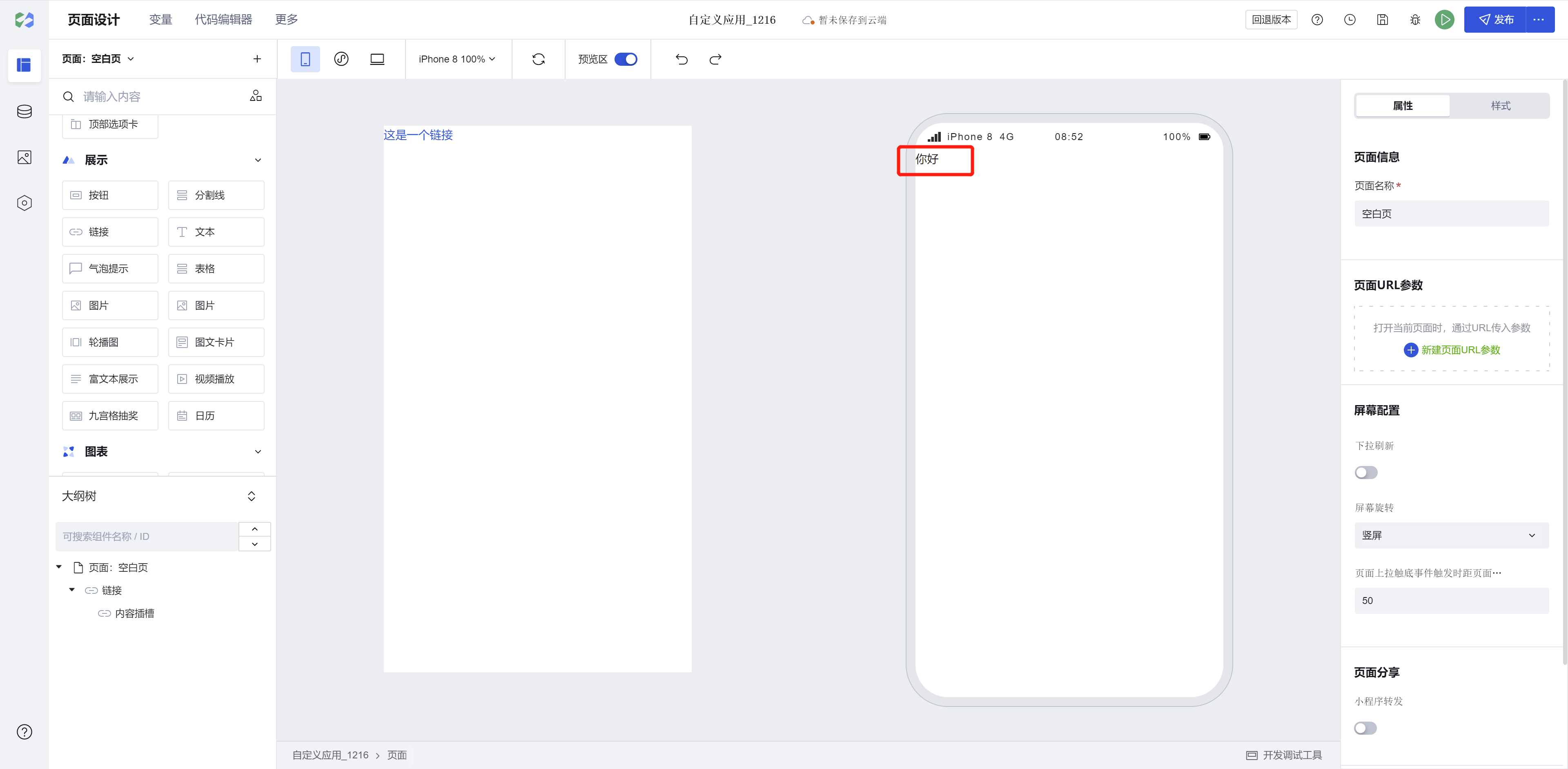
返回链接所在页面,在预览区域点击链接,可以看到跳转页面的文本展示你好:

限制说明
由于小程序仅支持通过 webview 组件的方式进行外部链接的跳转,因此链接组件不支持在小程序中进行构建使用。
示例
交互式预览
带图标的文字链接
禁用的链接
样式 API 自定义样式
#wd-page-root .wd-link {
font-size: 20px;
}
#wd-page-root .wd-link:hover .wd-link__text {
text-decoration: none;
color: green;
}
#wd-page-root .wd-icon {
color: orange;
}
#wd-page-root .wd-link__text {
color: skyblue;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 文本内容 | content | string | 跳转的文字 示例:"这是一个链接" |
| 跳转页面 | url | string | 可以配置页面id, 也可以通过下拉选择应用页面,可以实现内部页面跳转 |
| 是否打开新窗口 | isOpenInNewWindow | boolean | 仅外部链接生效 |
| 携带参数 | params | array | 填写跳转页面时携带的参数,用于页面传参,数组对象格式,[{key: params1, value: value1}, {key: params2, value: value2}] 默认值:[] |
| 展示内容插槽 | enableSlot | boolean | 是否展示链接中插槽的内容 默认值:true |
| 展示图标 | iconType | string | 设置图标按钮 默认值:"none" |
| 图标类型 | iconSource | string | 选择图标的类型 默认值:"inner" |
| 图标样式 | icon | string | 选择预置图标 默认值:"td:link" |
| 自定义图标 | iconSrc | string | 设置自定义图标地址 |
| 图标位置 | iconPosition | string | 设置图标位置 默认值:"before" |
| 是否禁用 | disabled | boolean | 开启后链接将无法进行点击 |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | tap | WEB端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 文本内容 | content | string | 跳转的文字 |
| 跳转页面 | url | string | 可以配置页面id, 也可以通过下拉选择应用页面,可以实现内部页面跳转 |
| 是否禁用 | disabled | boolean | 开启后链接将无法进行点击 |
方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-link | 链接组件根元素 |
| 图标 | .wd-link__icon | 链接的图标元素(共享样式) |
| 前置图标 | .wd-link__before-icon | 链接内的前置图标 |
| 后置图标 | .wd-link__after-icon | 链接内的后置图标 |
| 文本 | .wd-link__text | 链接内显示的文本 |
| 禁用状态 | .wd-link__icon.is-disabled | 链接禁用状态 |
| PC 端链接根元素 | .wd-pc-link | 可以为 PC 端的链接编写样式 |
| H5 端链接根元素 | .wd-h5-link | 可以为 H5 端的链接编写样式 |
版本变化
相比旧版链接
- 链接新增支持链接中图标的配置能力