更多图表
这是一个万能的图表组件,可配置出多种图表如折线图、饼状图、面积图、地图、漏斗图、仪表盘等所有的图表。使用该组件,可实现快速引入 所有的 Echarts 图表。
适用场景
当官方组件库中柱状图、折线图、饼状图不满足需求时,您可以使用该组件。
使用前,请您先前往Echarts 官网查看图表示例找到您需要的图表。
使用时,直接配置 Options 设置图标数据、样式等。通过本文档您也可了解配置项。

基础功能
1. 模板
该组件提供了几套常用图表模板,如折线图、面积图、饼状图等。

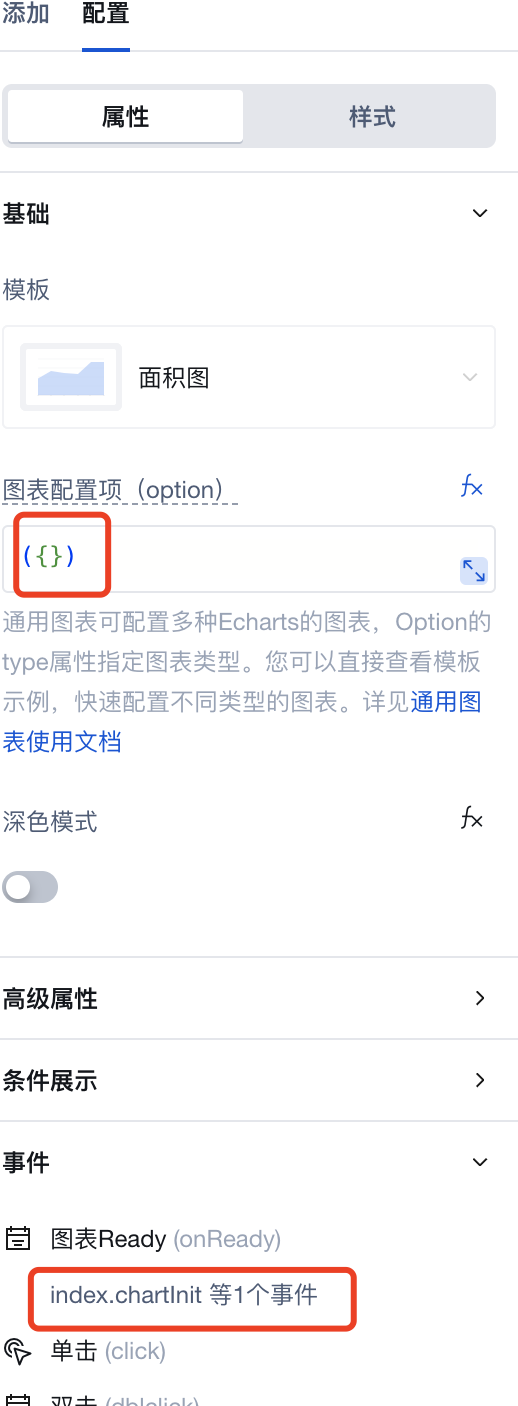
2. 图表配置项(Option)
您也可以自行修改图表配置项Option,立即可实现任意的图表。前往示例配置,复制配置对象 Option,即可快速实现图表。如下:
关于配置项,以下做简单的介绍,具体您前往 Echarts 官网学习和查看 Echarts 官方配置文档
设置数据
主要通过xAxis和series配置数据,series允许配置多数据,如折线图的多条线。详见说明
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], // 横坐标数据
},
yAxis: {},
series: [
{
type: 'line', // type指定图表类型,可设置line、pie、bar等
// 图表数值
data: [150, 230, 224, 218, 135, 147, 260], // 纵坐标数据
name: '系列1' // 系列名
}
]
设置标签
通过label属性控制图表标签。详见说明
label: {
show: true, // 是否展示
formatter: function(params){ // 标签自定义展示
return params
}
},
如果需要自定义标签,请参考格式化formatter 函数文档
设置标题
通过title属性控制图表标题和位置。详见说明
title: {
text: '图表标题',
x: '50%' // 图表标题位置
}
设置图例
通过legend属性控制图表标题和位置。详见说明
设置配色
通过series中的lineStyle、itemStyle、areaStyle设置不同序列的颜色和样式。详见图表自定义样式
series: [{
lineStyle: {
color: '#2A70E2',
width:'2',
type: 'solid'
},
itemStyle:{
color: 'auto',
},
areaStyle: {
color: '#2A70E2',
opacity: '0.5'
}
},{
lineStyle: {
color: '#2A70E2',
width:'2',
type: 'solid'
},
itemStyle:{
color: 'auto',
},
areaStyle: {
color: '#2A70E2',
opacity: '0.5'
}
}]
3. 初始化图表 Opts
可配置图表宽、高等,详见图表初始化 init 方法的 opts 配置项
4. echart 官网示例
以 echart 的航班选座官方示例为例,在微搭组件中实现该效果,操作步骤如下:
1)当前页面“新建 javascript 方法” chartInit

2)定义“chartInit”方法
模仿 echarts 的示例改造,代码中替换对应组件属性: echarts 替换成 $w.chart1.echarts, myChart 替换成 $w.chart1.echartsInstance
export default async function ({ event, data }) {
const res = await fetch(
"https://lowcode-6g4bqrjy45e3e14b-1300677802.tcloudbaseapp.com/resources/2024-07/lowcode-1875317",
{
method: "GET",
headers: {
"Content-Type": "image/svg+xml",
},
}
);
const svg = await res.text();
$w.chart1.echarts.registerMap("flight-seats", { svg: svg });
const takenSeatNames = ["26E", "26D", "26C", "25D", "23C", "21A", "20F"];
const option = {
tooltip: {},
geo: {
map: "flight-seats",
roam: true,
selectedMode: "multiple",
layoutCenter: ["50%", "50%"],
layoutSize: "95%",
tooltip: {
show: true,
},
itemStyle: {
color: "#fff",
},
emphasis: {
itemStyle: {
color: undefined,
borderColor: "green",
borderWidth: 2,
},
label: {
show: false,
},
},
select: {
itemStyle: {
color: "green",
},
label: {
show: false,
textBorderColor: "#fff",
textBorderWidth: 2,
},
},
regions: makeTakenRegions(takenSeatNames),
},
};
function makeTakenRegions(takenSeatNames) {
var regions = [];
for (var i = 0; i < takenSeatNames.length; i++) {
regions.push({
name: takenSeatNames[i],
silent: true,
itemStyle: {
color: "#bf0e08",
},
emphasis: {
itemStyle: {
borderColor: "#aaa",
borderWidth: 1,
},
},
select: {
itemStyle: {
color: "#bf0e08",
},
},
});
}
return regions;
}
$w.chart1.echartsInstance.setOption(option);
// Get selected seats.
$w.chart1.echartsInstance.on("geoselectchanged", function (params) {
const selectedNames = params.allSelected[0].name.slice();
// Remove taken seats.
for (var i = selectedNames.length - 1; i >= 0; i--) {
if (takenSeatNames.indexOf(selectedNames[i]) >= 0) {
selectedNames.splice(i, 1);
}
}
console.log("selected", selectedNames);
});
}
3)设置组件的属性,并绑定“chartInit”函数

5. 更多图表支持小程序
组件升级到 3.30.0 版本后,新拖入的更多图表组件已支持小程序端。
由于小程序包体积限制,官方预设包仅包含柱状图、折线图、饼状图三种常用图表。
6. 小程序自定义图表类型
如需在小程序中使用官方预设包之外的图表类型(如地图、漏斗图、仪表盘等),可通过自定义组件库的方式实现。
1)创建自定义组件库
参考 自定义组件快速开始 文档,基于 官方开源自定义组件库 创建您的自定义组件库。
该组件需在小程序真机环境中查看效果,开发时可用官方"更多图表"组件预览,两者 option 配置一致。
2)下载定制的 ECharts 文件
前往 ECharts 在线定制页面,勾选所需的图表类型后下载。
为控制小程序包体积,建议仅勾选实际需要的图表类型。
3)替换 ECharts 文件并发布
将下载的文件替换自定义组件库中的 src/mp/components/chart/common/lib/echarts.min.js,重新发布组件库即可。
属性说明
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| chart初始化参数 | opts | object | 可以参考Echarts图表配置,详见配置项目 示例:{} |
| 模板 | template | string | 预设模板,可以通过选择不同的模板快速配置所需的图表类型 示例:"square" |
| 图表配置项(option) | option | object | 可以参考Echarts图表配置,详见配置项目 示例:{} |
| 深色模式 | dark | boolean | 示例:false |
事件说明
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 图表Ready | onReady | object
| 兼容三端 | 当前图表已完成实例初始化 |
| 单击 | click | 移动端,PC端 | 当点击图表中的坐标点时触发该方法,具体可以见Echarts官方事件说明 | |
| 双击 | dblclick | 移动端,PC端 | 当双击图表中的坐标点时触发该方法,具体可以见Echarts官方事件说明 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 图表实例 | echartsInstance | object | 可以通过图表实例进行图表的相关操作,具体操作内容见Echarts官方说明 |
| echarts对象 | echarts | object | 相当于项目中直接引入echarts,可以通过echarts对象直接调用其内部方法进行相应操作,例如echarts.color、echarts.graphic等,具体内容见Echarts官方说明 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置图表配置 | setOption | object
| 设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过 setOption 完成,您可以直接查看Echarts官方图表示例 |
| 设置主题 | setTheme | object
| 设置图表实例的主题,支持设置不同类型的主题,默认有dart、auto,也可以通过Echarts官方提供的registerTheme方法注册主题 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-chart | 树组件根元素 |
| PC 端根元素 | .wd-pc-chart | 可以为 PC 端的编写样式 |
| H5 端根元素 | .wd-h5-chart | 可以为 H5 端的编写样式 |
常见问题
图表组件和通用图表组件的关系
- 通用图表 组件是一个万能的图表组件,可配置出多种图表如折线图、饼状图、面积图、地图、漏斗图、仪表盘等所有的图表。使用该组件,可实现快速引入 所有的 Echarts 图表。
- 通用图表组件的 UI 配置更加灵活,支持基本上常见的所有的图表类型
- 通用图表组件本身和数据无关,数据统计可以通过 Query 来实现,通过 APIs 或者 MySQL 连接器来进行数据统计,再绑定到通用图表组件上。