网格布局
Grid
适用场景
网格布局(Grid)是最强大的 页面布局方案。可以指定容器内部多个组件的位置。
它将页面划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
以前,只能通过多个普通容器 层层嵌套才可达到的效果,现在可以直接使用了,实现二维布局。
基本功能
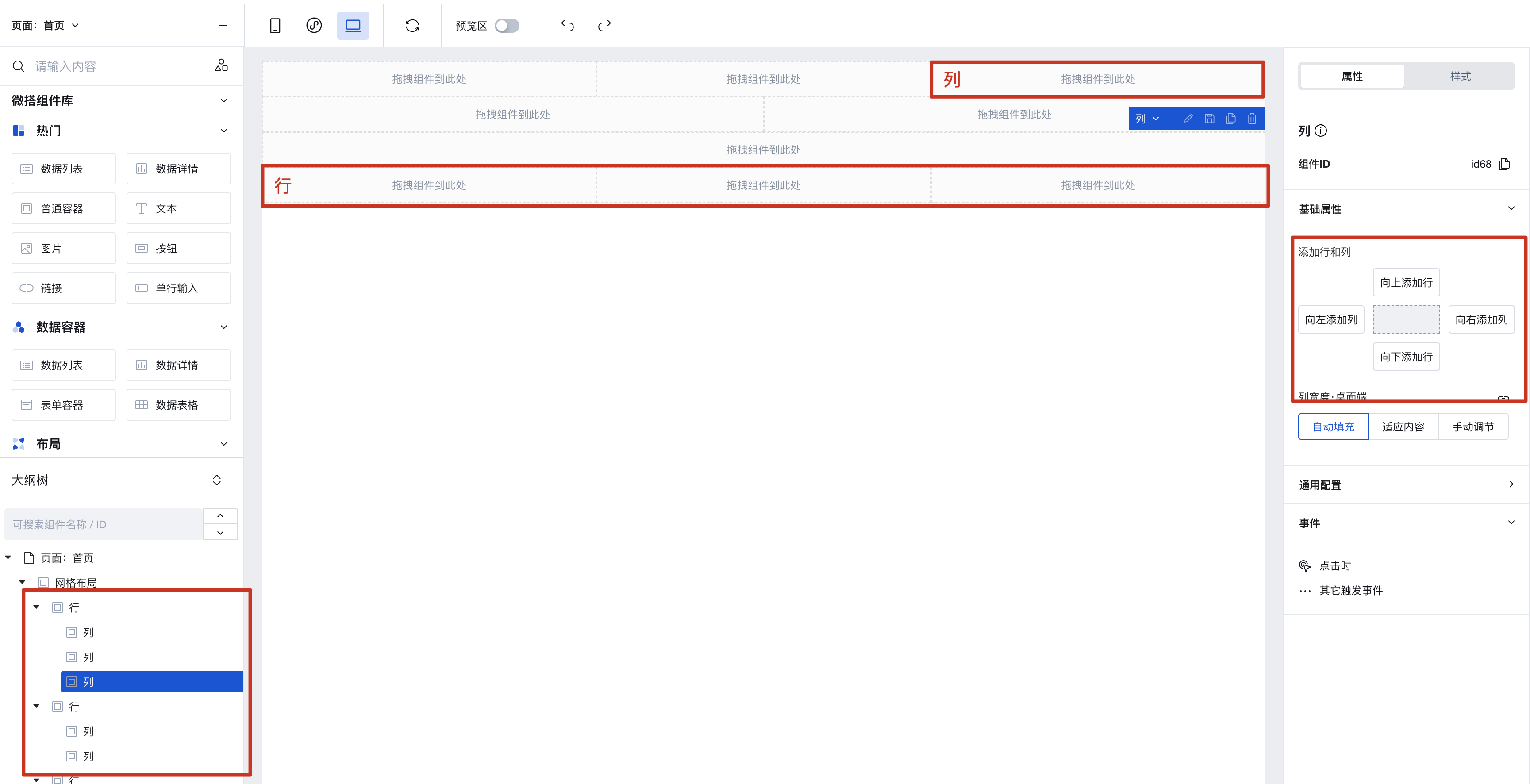
添加行和列
网格布局分为 "行"(row)和 "列"(column),您可以在右侧快速的添加行和列,然后将组件拖入“列”。

批量复制行、列样式
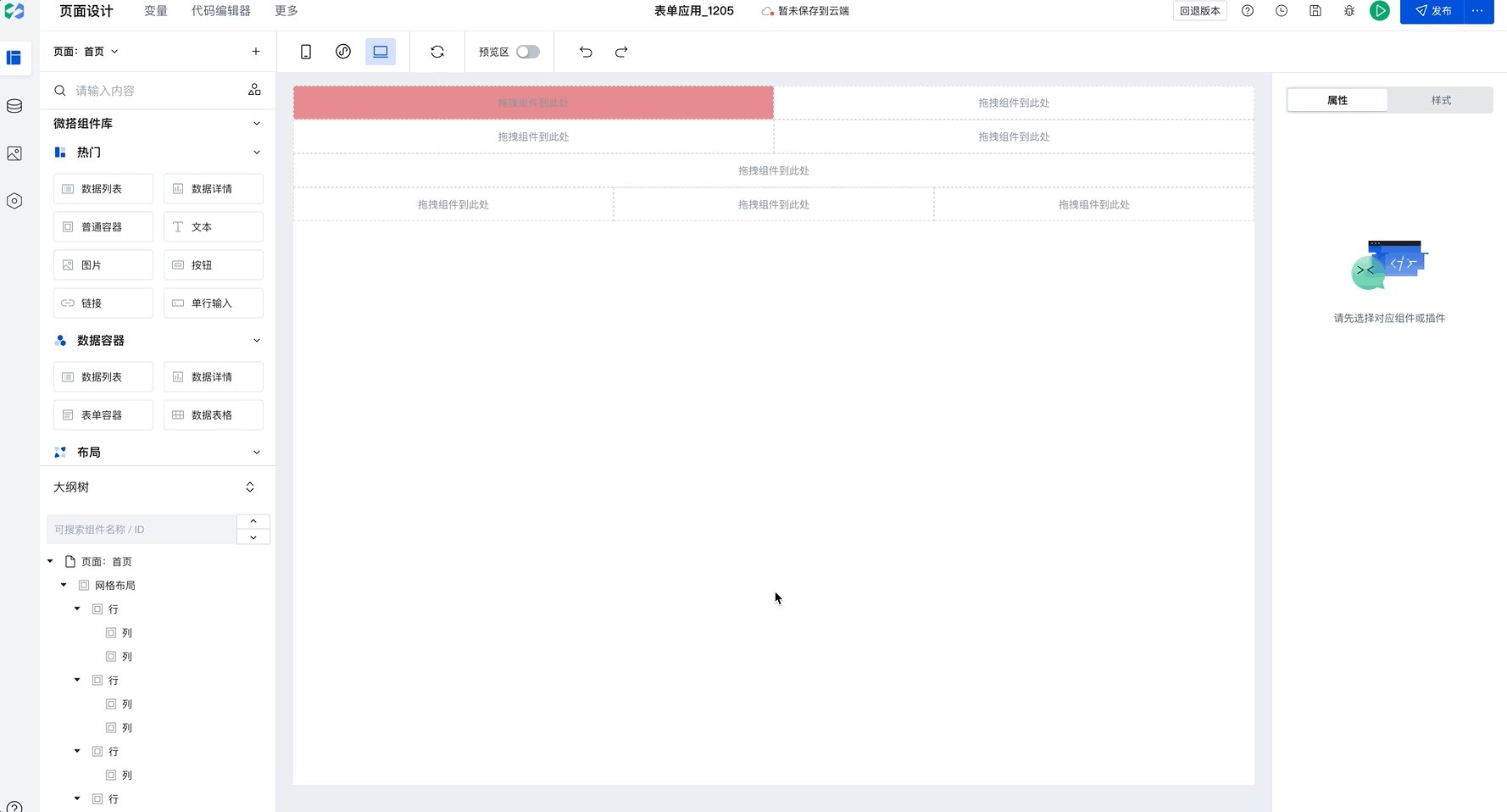
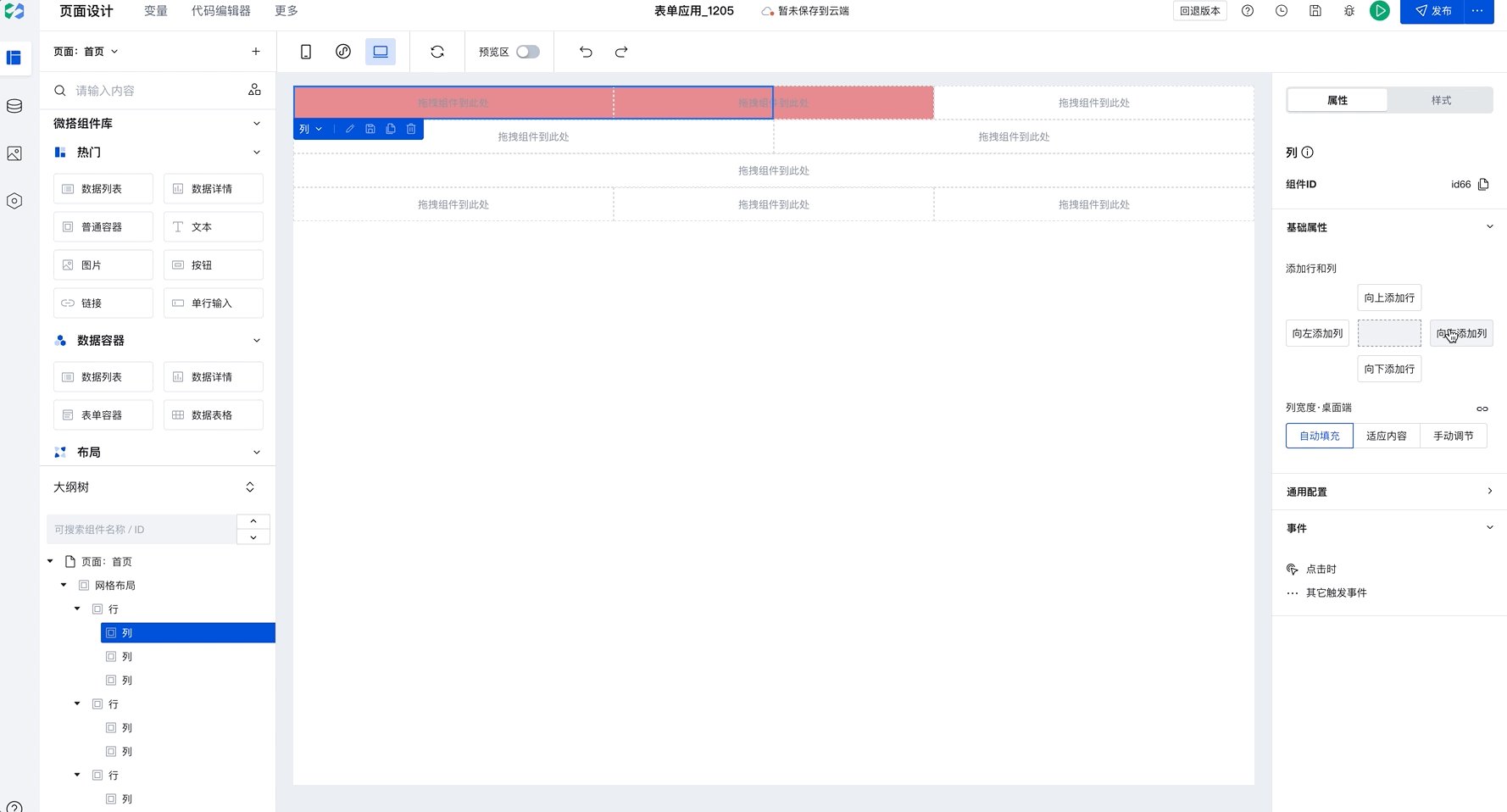
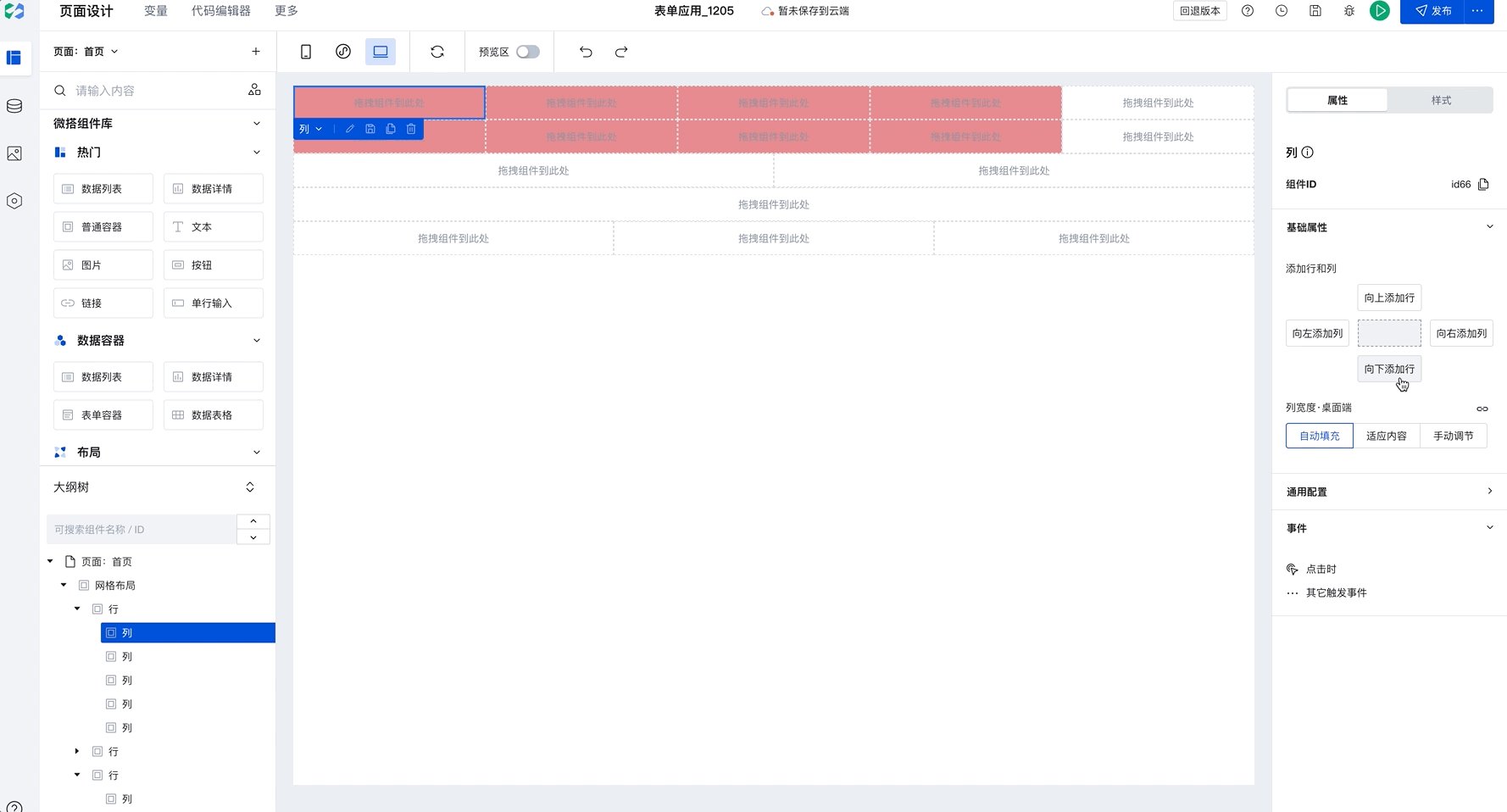
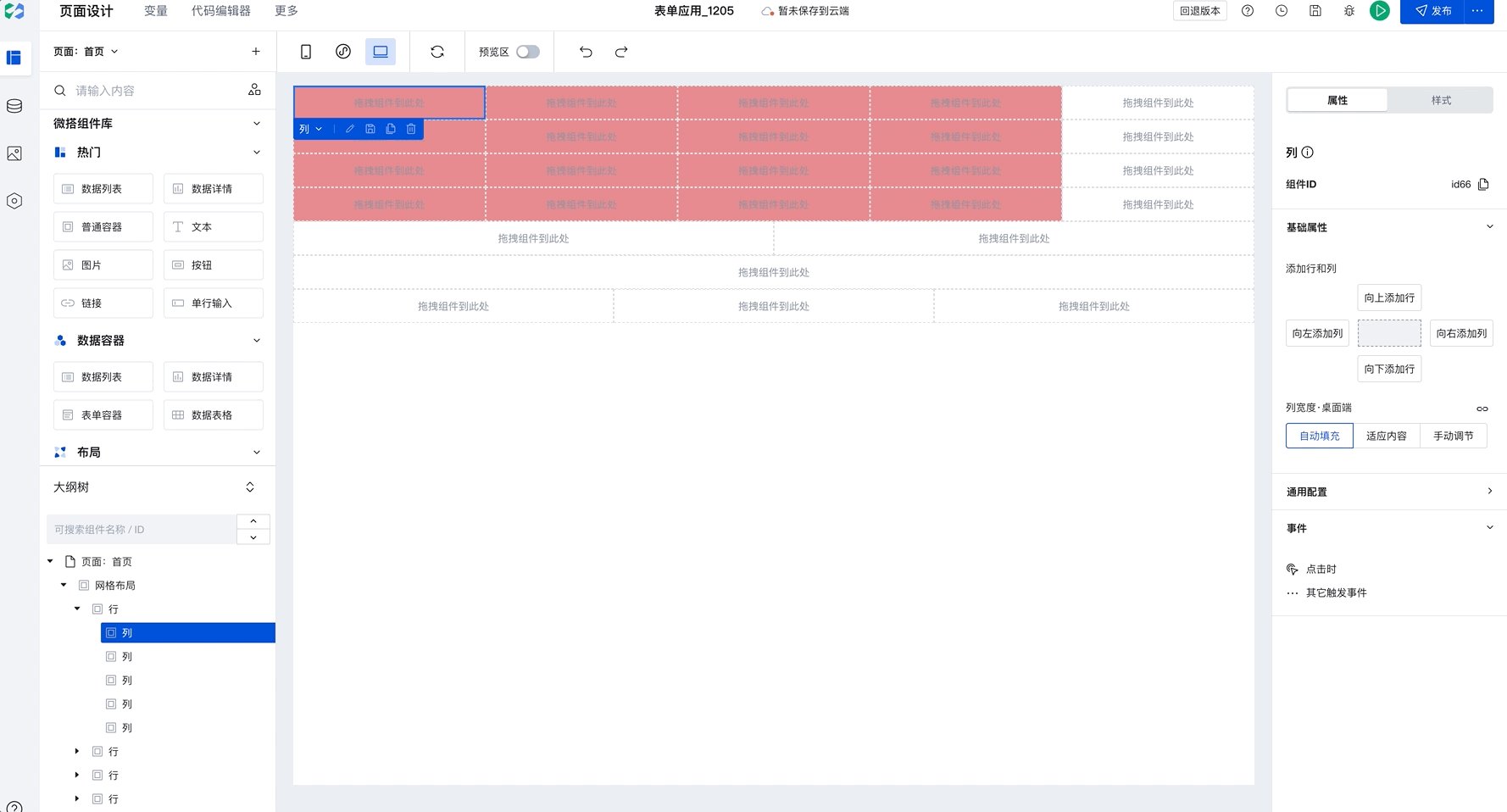
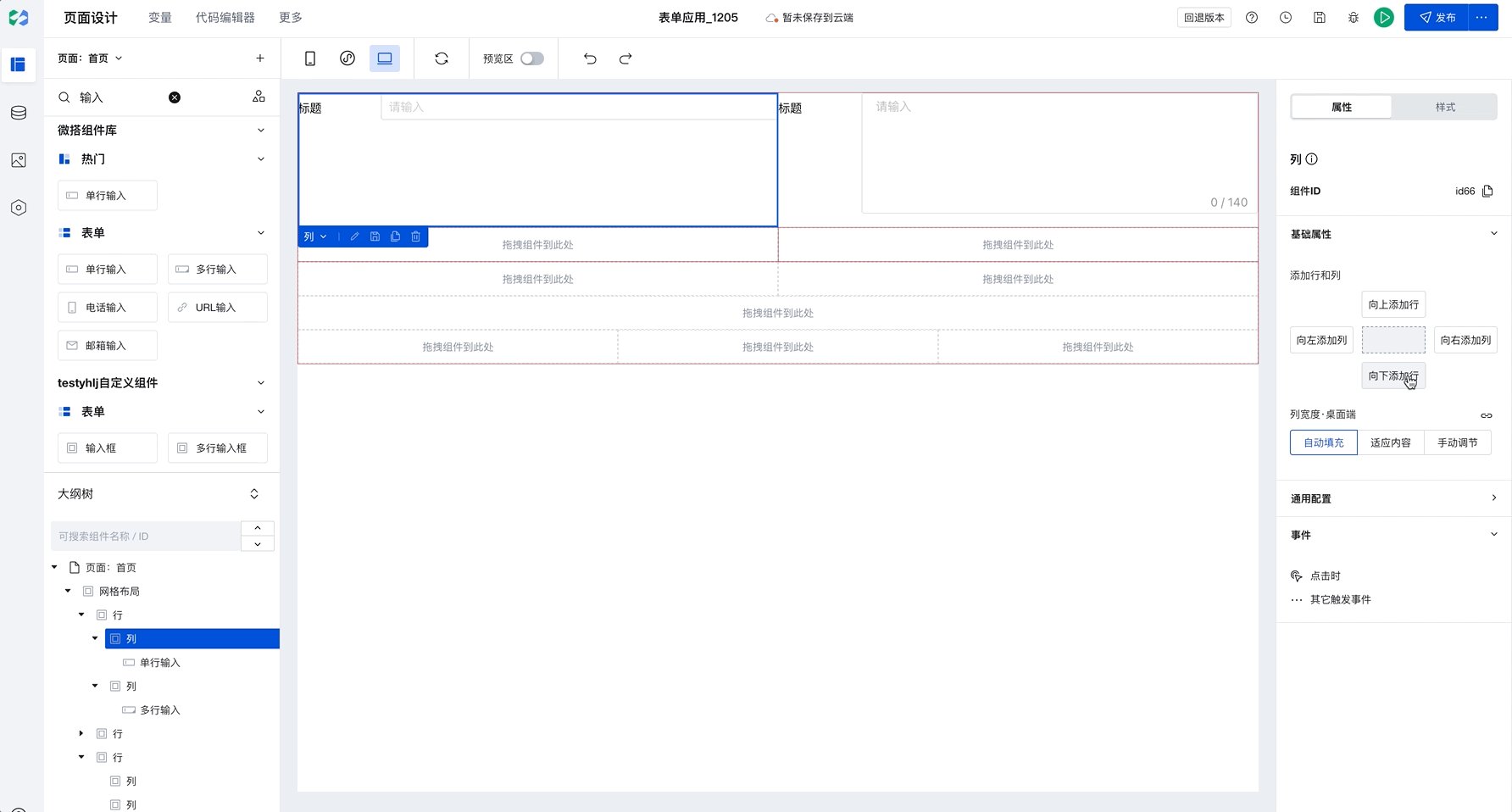
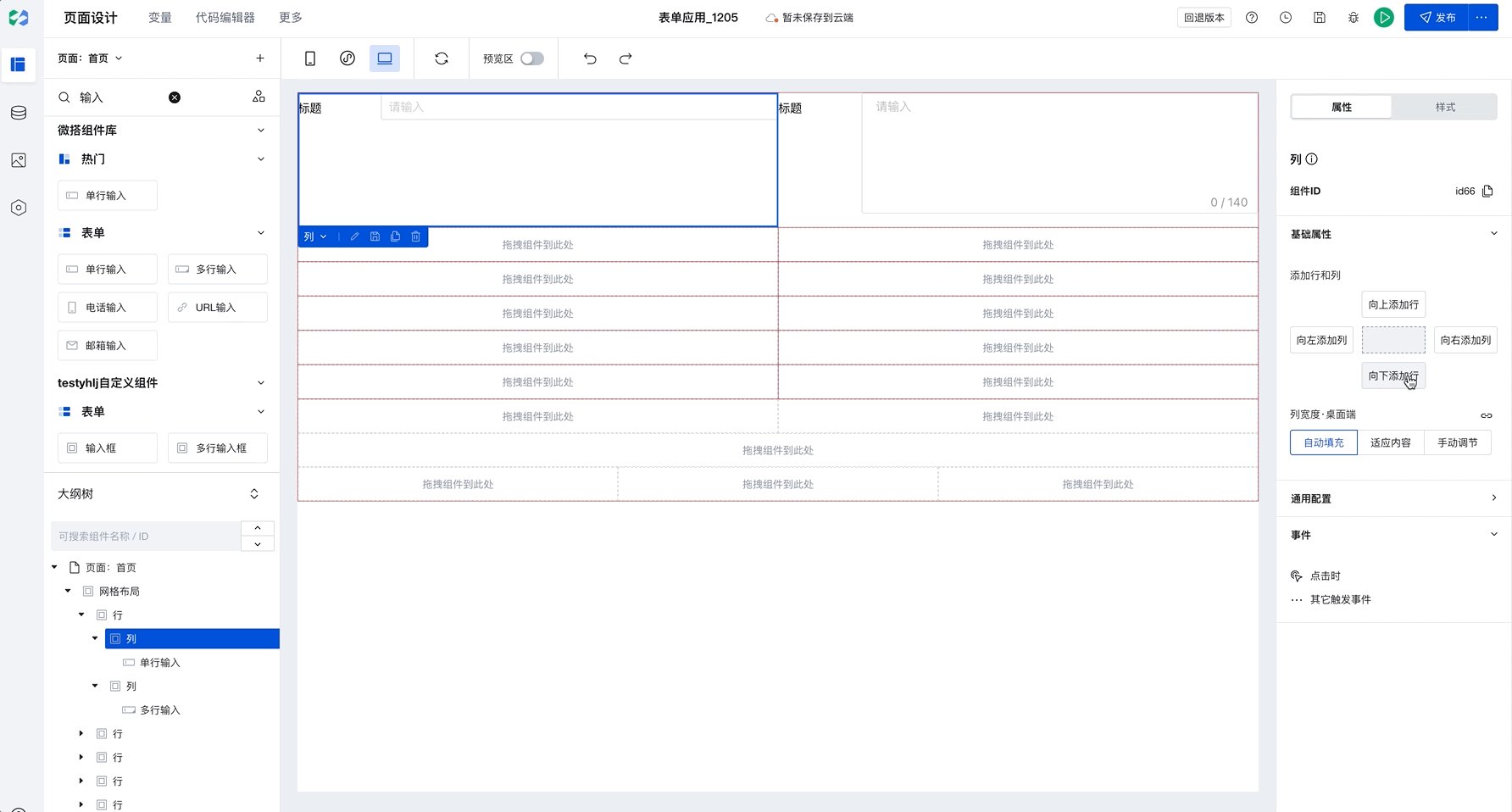
当您已选中某列,并点击添加行、列时。新添加的组件将会默认复制已选中行、列的样式,如下图:

该能力将大大提升批量设置效率。 仅需配置一次,就可以批量应用到多个行、列。如中国式表单,只需设置第一行的边框,然后选中当前列点击添加行或列,即可批量复制样式,提升配置效率。

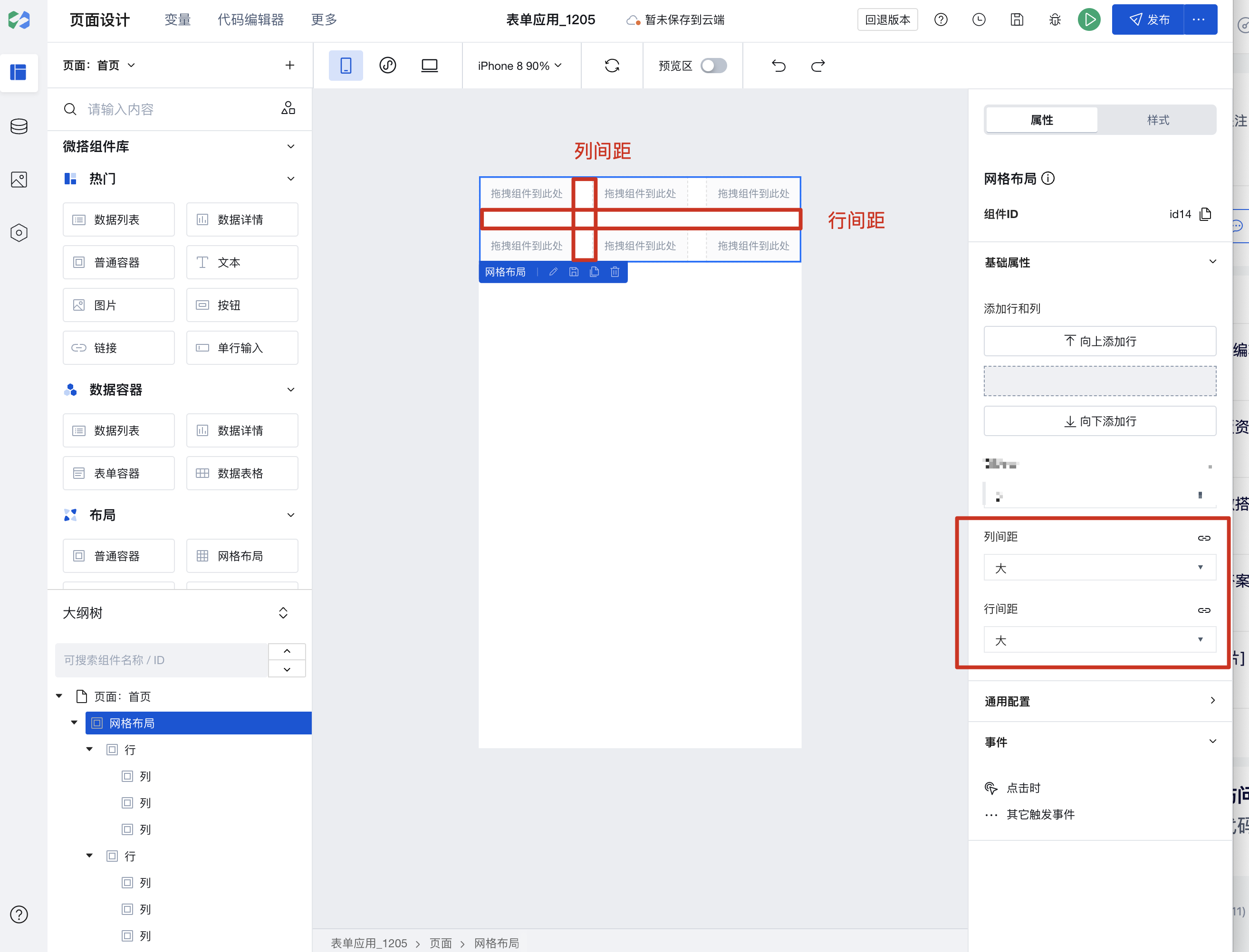
设置间距
网格布局组件支持批量设置行间距、列间距,内置了几个默认的档位。

若默认边距不满足,您也可以选中行或、列,切换到样式配置,设置行和列的内边距和外边距。
设置列宽(多端适配)
网格布局组件的每一行,均已设置为 Flex 布局。
多端列宽的三种调整方式
设置列宽顶部展示了当前所在的端生效,移动端和 PC 端设置不同列宽
- 自动填充
表示该列将所剩下的宽度平均分配。 因为行是 flex 布局,当设置“自动填充”时,即设置 ”flex: 1“。
- 适应内容
表示跟随内容的宽度,当内容宽度为 100px,则列宽为 100px。
- 手动调节
支持指定手动设置列宽。在网格布局中,每行分为 12 栏,当您将某列设置为 2 栏时,则列宽是所在行宽的 2/12,超出 12 栏会自动换行。
举例:表单场景不同端的列设置
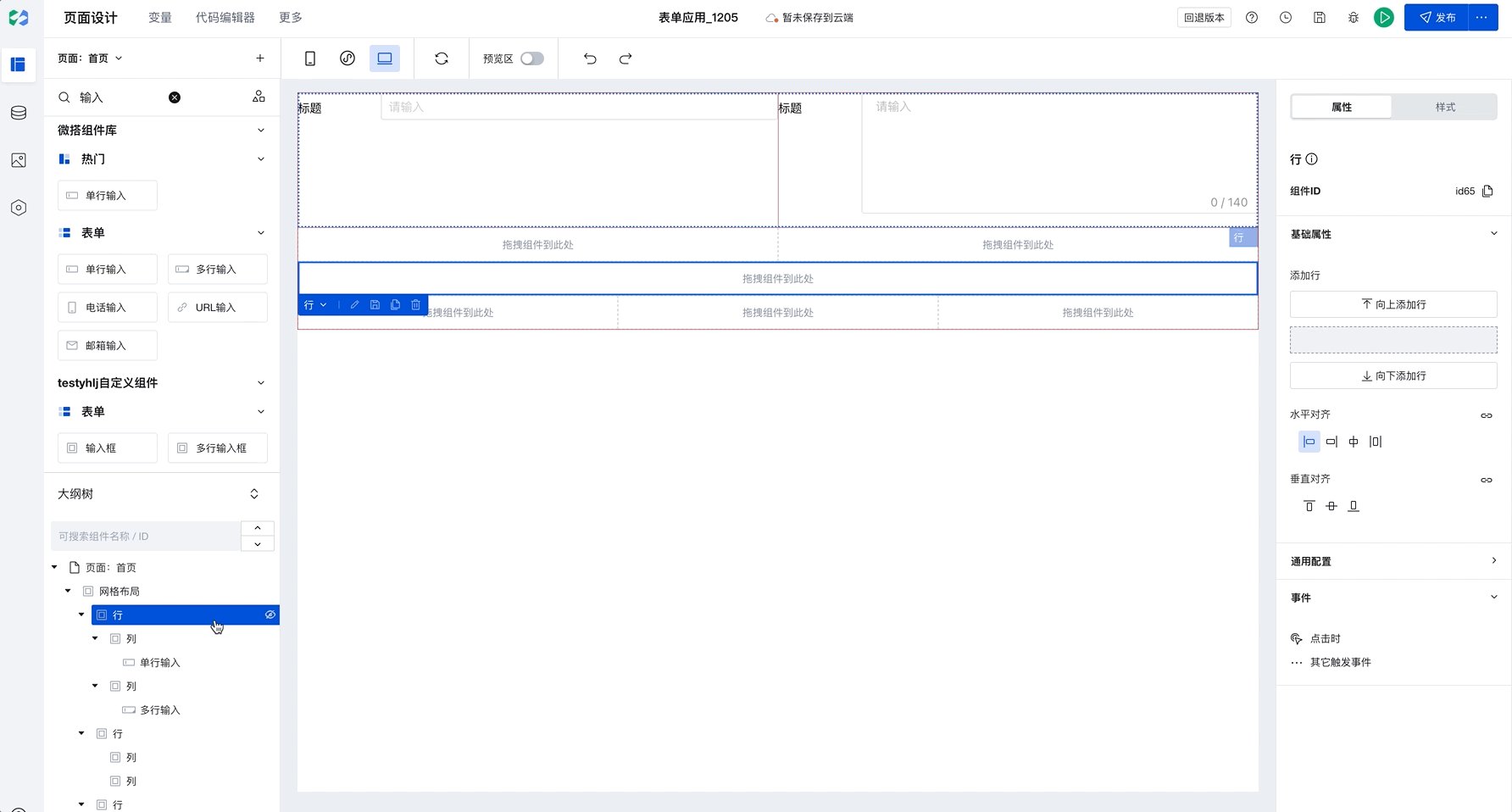
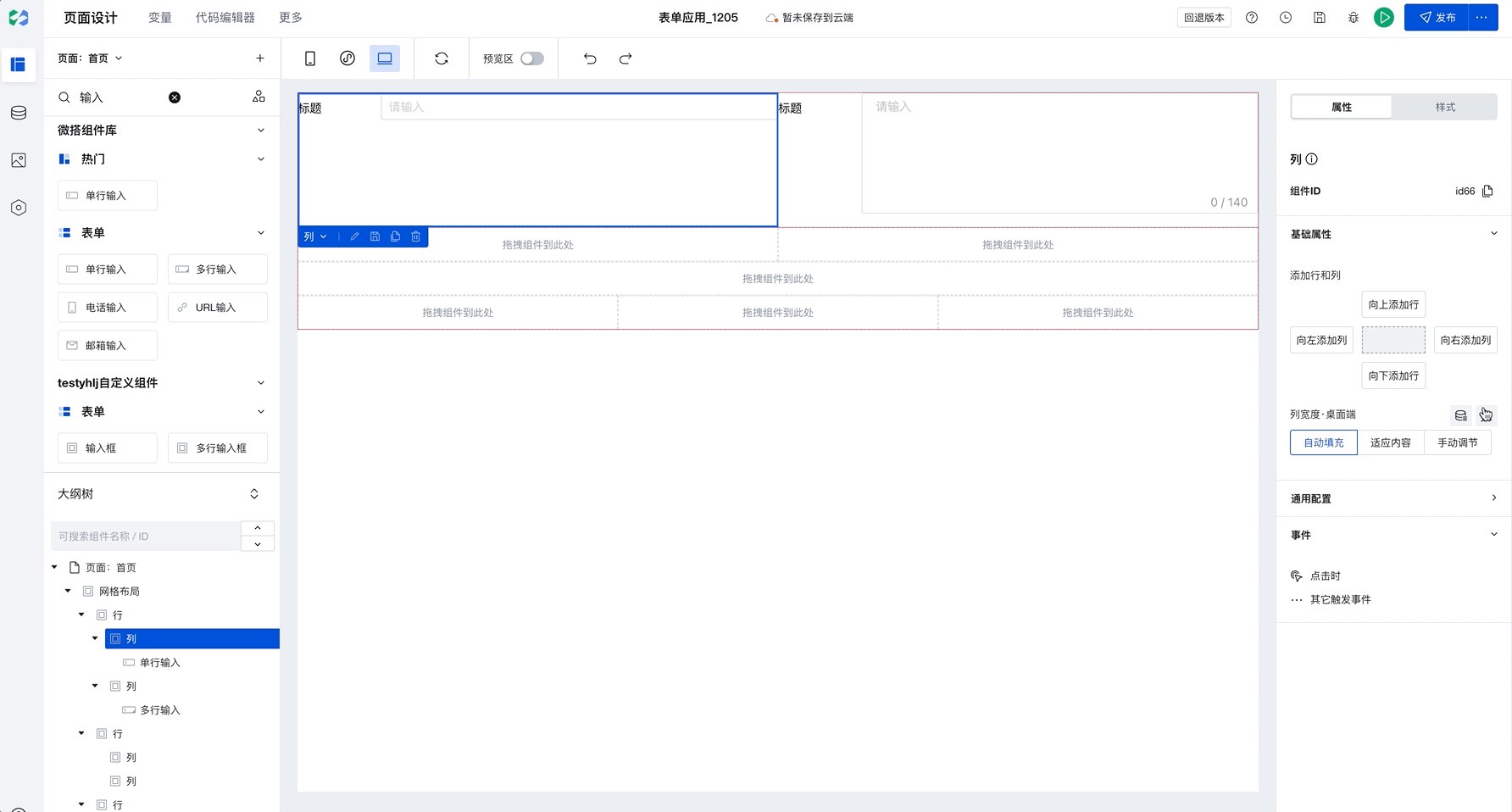
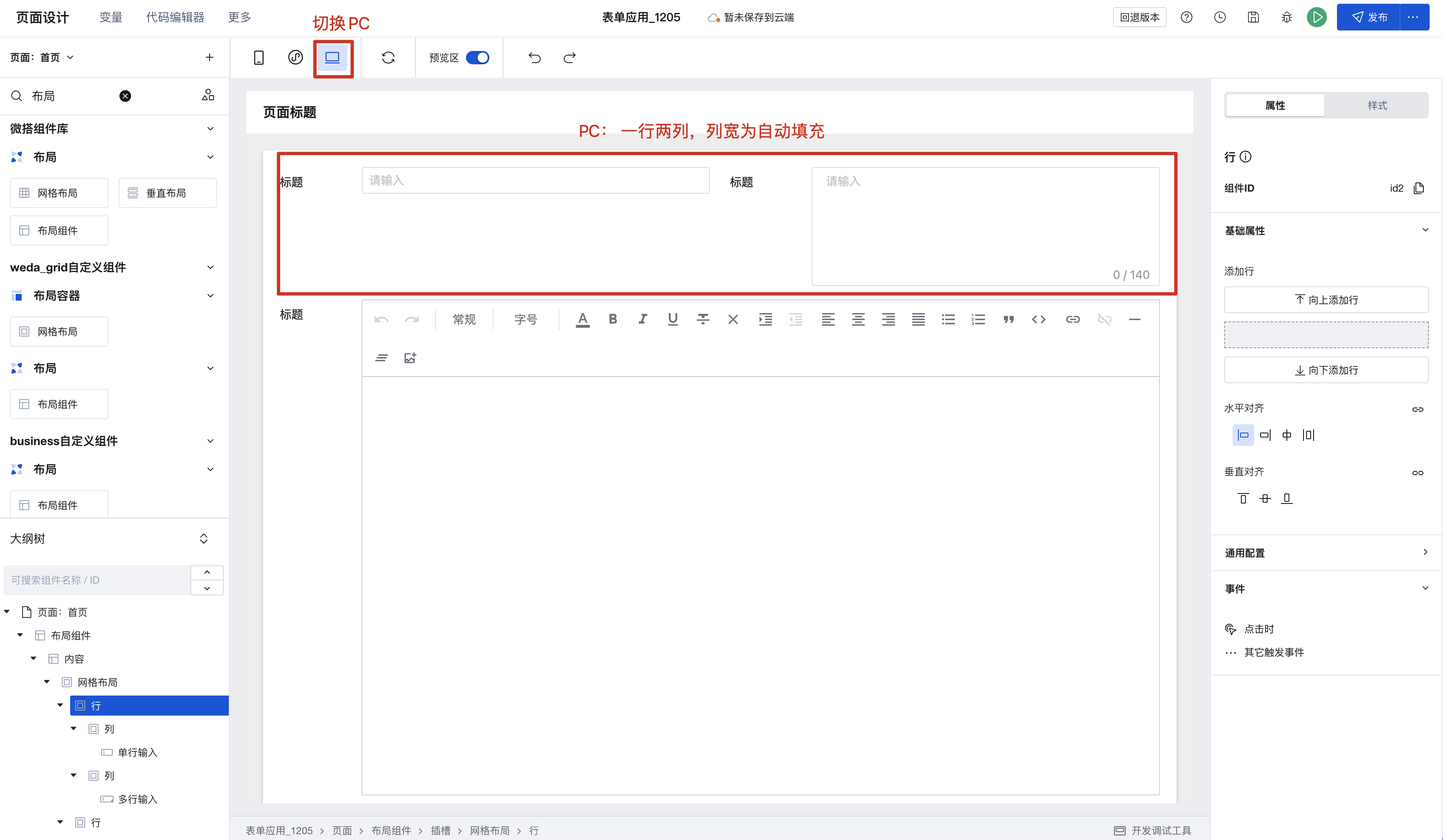
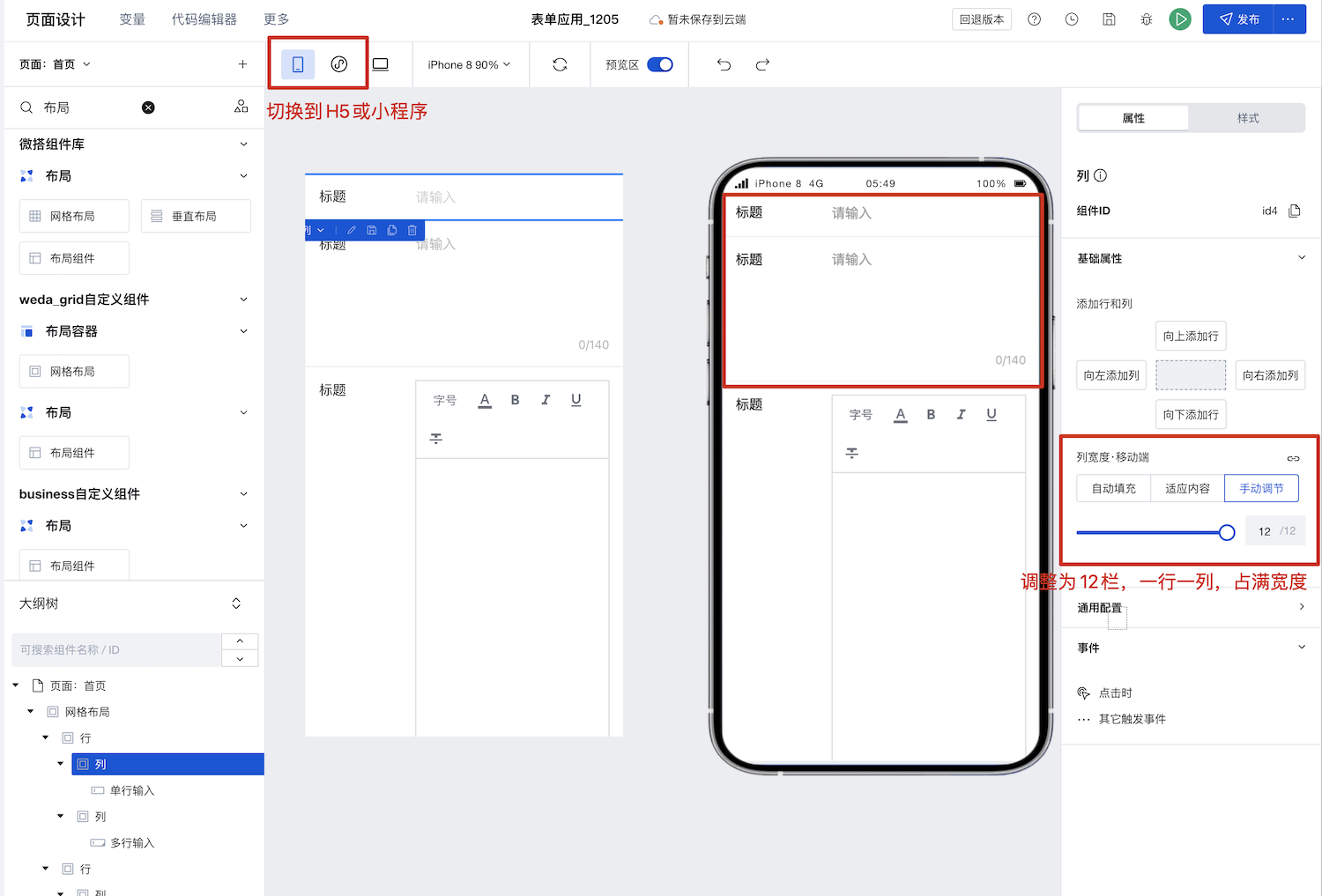
以表单场景为例,在 PC 端是两列布局,移动端屏幕较小只展示一列,只需两步即可完成:
步骤一、设置 PC 端两列

设置水平和垂直对齐
网格布局组件本身是一个普通容器 div,而行是默认已设置 flex,因此是 Flex 容器,列是容器项目(flex item)。因此可以在行上设置列的水平和垂直对齐方式。
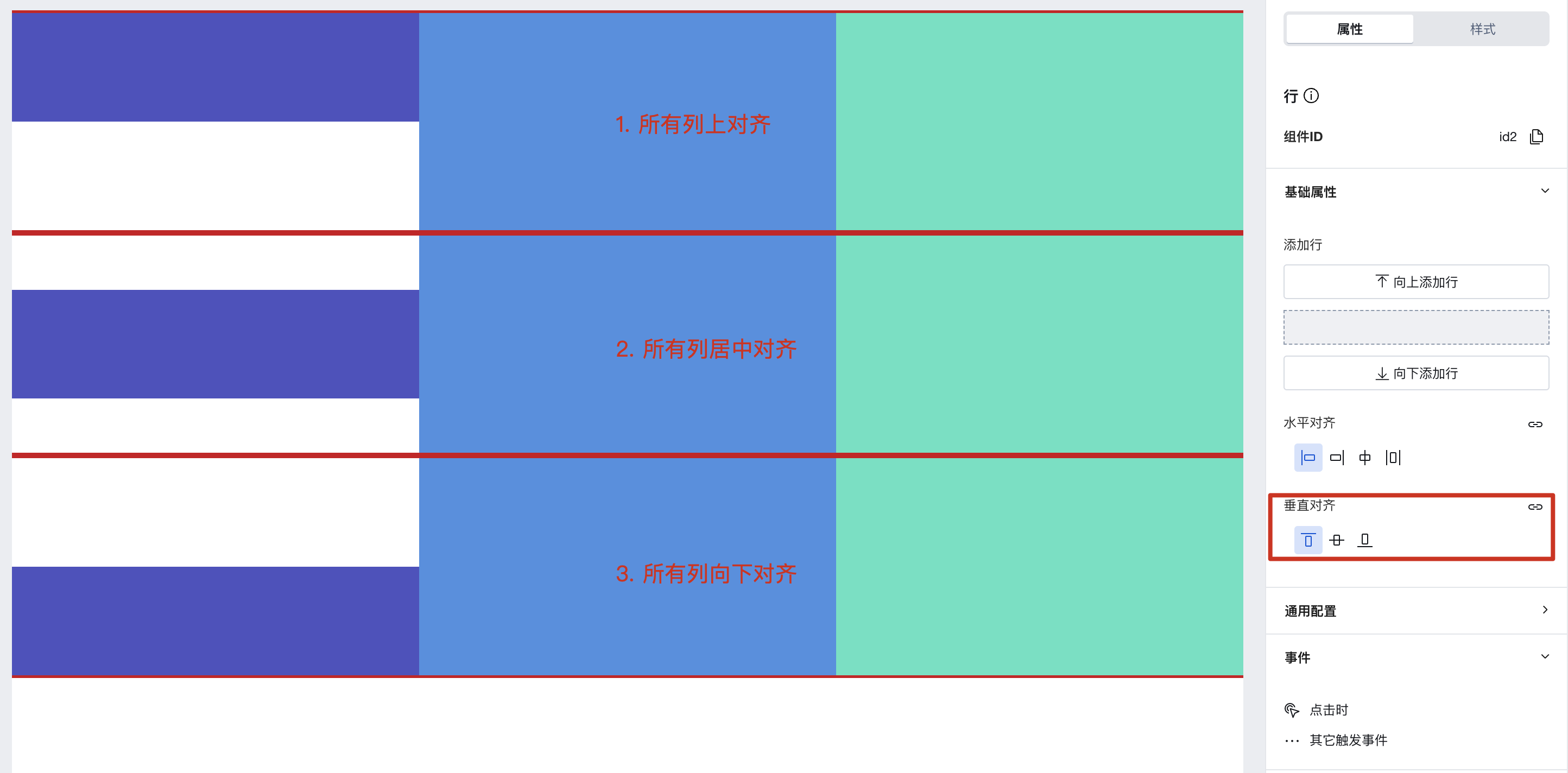
1、行设置垂直对齐(align-items)
当某一行中,多个列的高度不一致时,可以设置垂直对齐。

列高默认是跟随内容撑开,也可以在样式面板设置。
3、列的对齐方式设置
列是个普通的容器组件,可以在样式面板设置对齐方式,如下文通用样式设置。
通用样式设置
网格布局容器、行、列,是具备布局能力的普通组件,可以在样式面板中设置布局、边框、阴影等。

使用示例
示例 1:3 分钟实现表单一行多列
示例 2:6 分钟网格布局快速实现访客预约首页

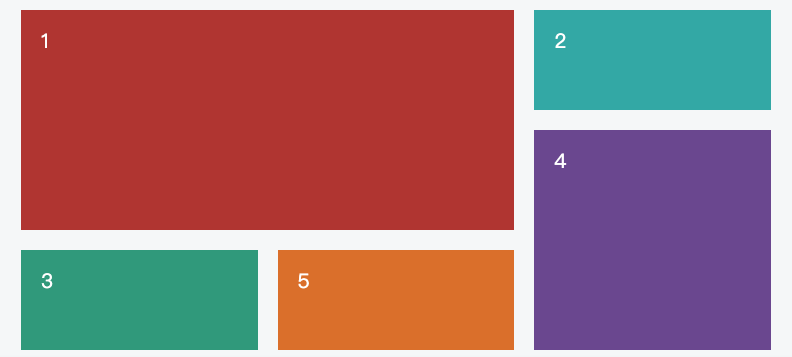
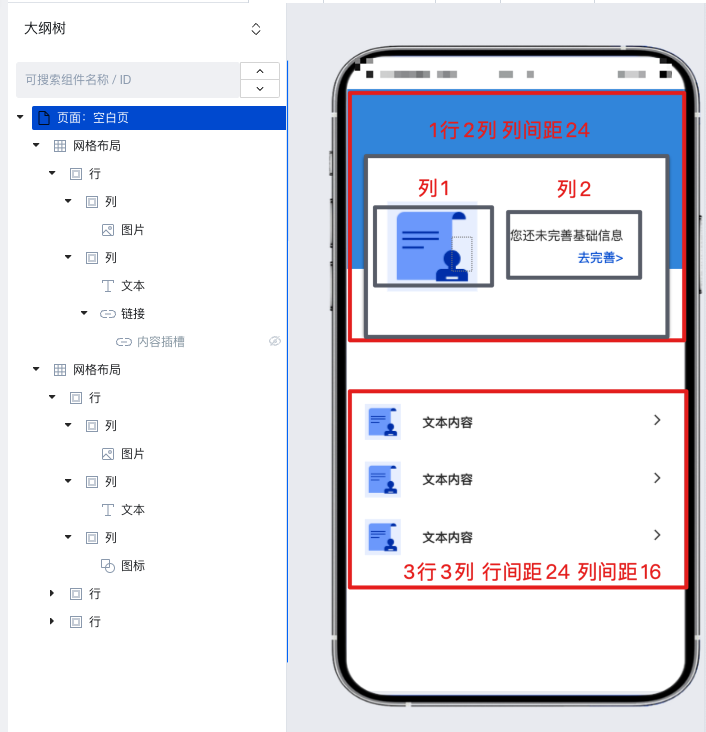
首先按照网格拆解页面,可以看到页面可以分为上下两部分,由于上下区域的行间距不同,因此我们用两个网格布局实现。上方是 1 行 2 列,下方是 3 行 3 列。结合样式面板的内间距和外边距设置,实现视频如下:

详细视频如下:
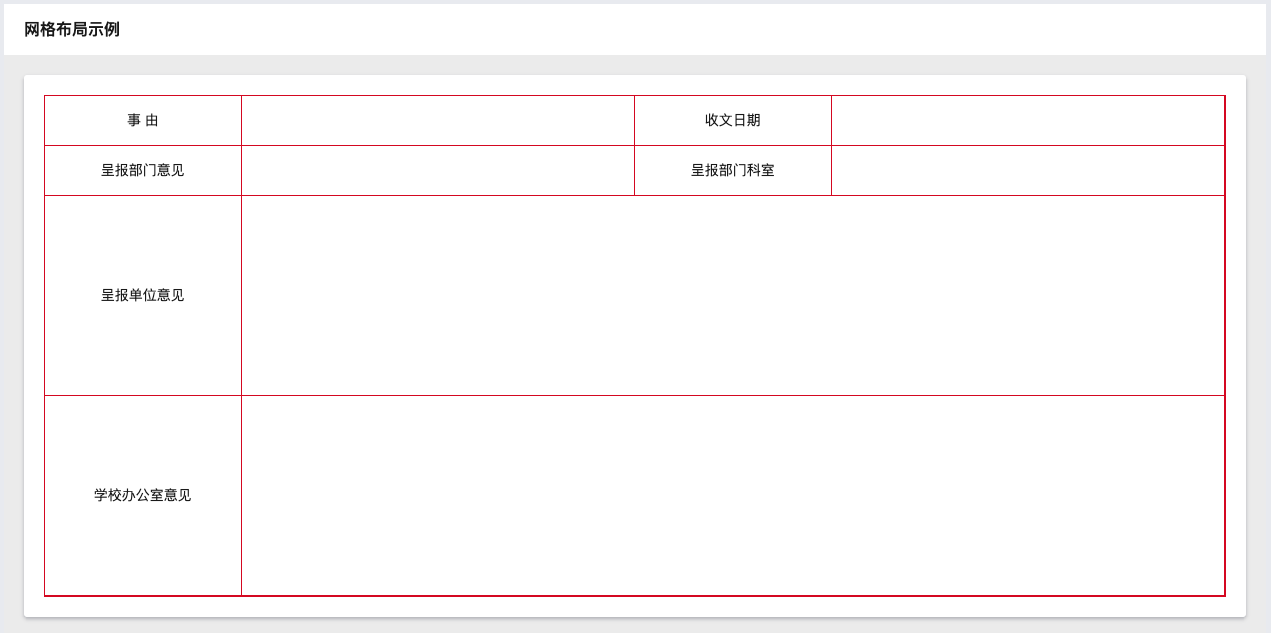
示例 2: 如何用网格布局还原表格
如下图要实现一些自定义网格时,可以。

操作过程如下:
实现细节
整体上参考 bootstrap 的 grid system 基于 flexbox 实现
行(Row)组件是一个display: flex 的 容器, 通过justifyContent 和 alignItems 分别配置容器内列的水平对齐和垂直对齐。
Col 是一个 flex item,只可以放在 Row 内。 可以分三种对应不同形式的列宽度。
- 自动填充 此时
flex-grow都设置为1, 所以 Col 会自动占满宽度,并且与其他自动填充的 Col 平分剩余空间。 - 适应内容 此时
flex-grow,flex-shrink都为 0,并且flex-basis和width为auto,所以 Col 的宽度会自动适应内容 - 手动调节 此时会根据 12 列布局,设置固定的百分比宽度。
通过media query 区分屏幕宽度,实现分端配置
Grid 是一个容器,通过设置 CSS 自定义属性来控制行列间距
/* col间距 利用 Col padding-(left / right) 实现 */
--wd-grid-gutter-x: 2rem;
/*
row 里面发生换行的时候,列的换行间距
跟 bootstrap 保持一致, 利用 Col 的 margin-top 实现, 同时在 Row 上设置负 margin 来消除行中的额外间距
*/
--wd-grid-gutter-y: 0px;
/*
row 和 row 之间的间距,
通过设置非 last-child 的 Row 的 margin-bottom 实现
*/
--wd-grid-gutter-rb: 0px;
样式 API
网格
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-grid | 网格布局组件根元素 |
| PC端根元素 | .wd-pc-grid | 网格布局组件PC端根元素 |
| H5端根元素 | .wd-h5-grid | 网格布局组件H5端根元素 |
| 小程序端根元素 | .wd-mp-grid | 网格布局组件小程序端根元素 |
行
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-grid-row | 行组件根元素 |
| PC端根元素 | .wd-pc-grid-row | 行组件PC端根元素 |
| H5端根元素 | .wd-h5-grid-row | 行组件H5端根元素 |
| 小程序端根元素 | .wd-mp-grid-row | 行组件小程序端根元素 |
列
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-grid-col | 列组件根元素 |
| PC端根元素 | .wd-pc-grid-col | 列组件PC端根元素 |
| H5端根元素 | .wd-h5-grid-col | 列组件H5端根元素 |
| 小程序端根元素 | .wd-mp-grid-col | 列组件小程序端根元素 |
属性 API
网格
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 列间距 | gutterX | string | |
| 行间距 | gutterY | string |
行
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 列数量 | colCount | number | |
| 列间距 | gutterX | string | 对当前行的所有列生效。配置后,将会覆盖父层网格布局的属性。 |
| 垂直对齐 | alignItems | string |
列
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 移动端列宽 | widthType | string | |
| PC端列宽 | lgWidthType | string |
常见问题
普通容器/网格布局/滚动容器的区别是什么?
普通容器/网格布局/滚动容器是微搭中常用的三种容器类型,它们的区别如下:
- 普通容器:普通容器最基本的容器类型,用于承载页面中的文本、图片等内容。它可以嵌套其他组件,并可以通过设置样式实现不同的布局效果,默认没有滚动功能,内容如果没有设置高度,会自动撑开。类似于小程序的
View和 Web 上的div。 - 网格布局:网格布局是一种用于布局的容器,在普通容器等基础上拓展出灵活的布局功能,它将页面划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,例如左右布局,一行多列等,还可以支持多端展示不同的布局方式。
- 滚动容器:滚动容器是一种带有滚动条的容器,设置宽高之后,内容如果超出容器范围,可以在容器内滚动内容。类似于小程序的
ScrollView。
在实际开发中,推荐使用 网格布局 来进行整体页面以及内部模块的细节布局,如果有多端需求,可以设置多端的展示效果。如果有超出内容区域滚动的需求,可以使用滚动容器来实现。
如何实现局部滚动?
可以使用滚动容器来进行展示超出范围之后需要滚动的内容。
当滚动容器内组件内容占用的总宽度/高度大于滚动容器本身的宽度/高度时,便会出现滚动条,通过滑动滚动条滑动来查看容器内的全部内容。
注意要为滚动容器设置宽高,确保内部展示内容的宽高大于滚动容器,才可以展示滚动效果。
如果只需要横向滚动,需要确保滚动容器的宽度小于容器中的内容的宽度。
如果只需要纵向滚动,需要确保滚动容器的高度小于容器中的内容的宽度。