样式 API
提示
标准化组件统一了 PC 端、H5 端和小程序端实现,同时对外开放支持一系列标准 API,支持样式 API 和自定义 CSS 变量 等。标准化组件都在组件列表中添加 的标注。
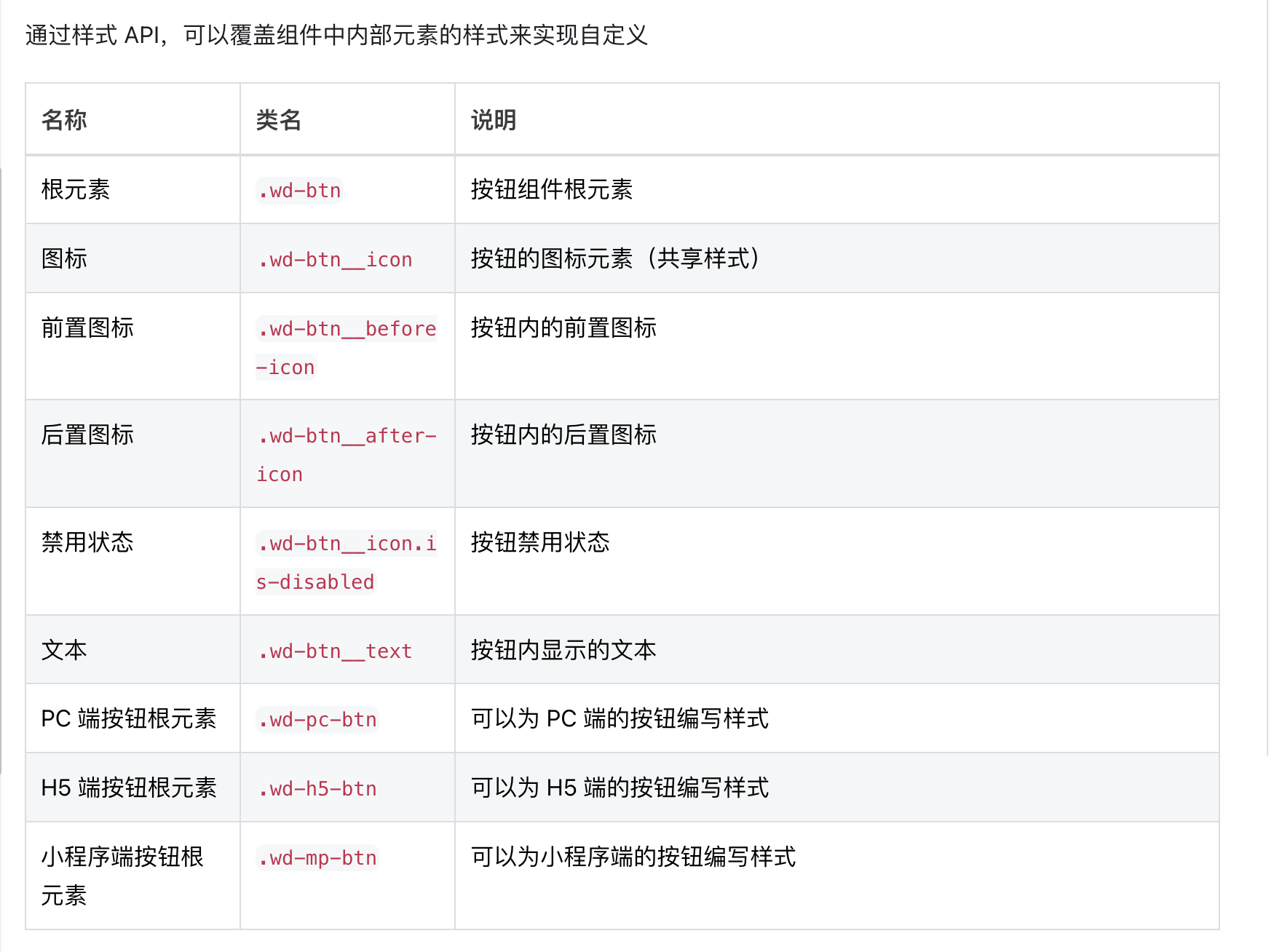
标准化组件暴露对外样式 API,解决用户通过低码编辑器无法自定义组件内部结构样式的问题

示例
覆盖组件全局样式
如果想影响一个应用中某一类组件的样式,例如为所有的按钮组件编写样式,可以参考以下步骤
- 打开编辑器中的代码编辑器,找到全局的
style文件 - 参考组件暴露的样式 API,编写样式代码,需要注意的是,为了确保样式 API 生效,在组件的样式 API 前需要增加
#wd-page-root的选择器
例如
#wd-page-root .wd-btn {
border-color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
}
#wd-page-root .wd-btn:hover {
background-color: #0c0096;
}
#wd-page-root .wd-btn.is-disabled {
background-color: #888;
}
#wd-page-root .wd-btn__text {
color: cyan;
}
为指定的终端编写样式
标准化组件提供在不同端渲染时,同时会提供对应的类名,可以为指定的终端编写样式
例如,按钮组件提供了三端唯一的类名
- PC 端按钮根元素 .wd-pc-btn 可以为 PC 端的按钮编写样式
- H5 端按钮根元素 .wd-h5-btn 可以为 H5 端的按钮编写样式
- 小程序端按钮根元素 .wd-mp-btn 可以为小程序端的按钮编写样式
比如希望让移动端的按钮默认占满屏幕宽度,可以单独为 H5 端和小程序端的按钮编写如下样式
在这个例子中,我们覆盖了所有按钮在移动端和小程序端的样式,但 PC 端不受影响
#wd-page-root .wd-mp-btn,
#wd-page-root .wd-h5-btn {
width: 100%;
}
单独覆盖某些组件的样式
如果只想影响某些组件的样式,有两种方式:
通过 :scope 来覆盖某个组件的样式
:scope 代表的是某个组件的根节点
当你只想覆盖某个组件的样式,而不想影响到其他的同类组件,可以采用以下的步骤:
首先点击组件,在右侧样式面板中点击
CSS按钮在打开的代码编辑中添加如下 CSS 代码
:scope {
/* 单独定义这个组件的样式 */
font-size: 20px;
}
/* pc 上的背景色改成红色 */
:scope.wd-pc-btn {
background-color: red;
}
/* h5 上的背景色是蓝色 */
:scope.wd-h5-btn {
background-color: blue;
}
/* 小程序 上的背景色是绿色 */
:scope.wd-mp-btn {
background-color: green;
}
/* 还可以结合 CSS 的伪类来编写鼠标悬浮的样式 */
:scope:hover {
/* 鼠标悬浮的时候背景变成紫色 */
background: purple;
}
通过 class 来覆盖某些组件的样式
在微搭低代码平台中,通过 class 覆盖组件样式的方法是通过自定义 CSS 类来实现。以下是一些步骤来指导您如何操作:
首先,在微搭编辑器中找到您想要修改样式的组件。
点击组件,在右侧样式面板中找到 "className" 选项。
在 "className" 输入框中输入您想要使用的自定义 CSS 类名称。例如:
custom-button。在代码编辑器中打开
style文件。然后添加以下代码:
/* 加上 #wd-page-root 选择器也是为了确保生效 */
#wd-page-root .custom-button {
/* 在这里添加您想要覆盖的样式 */
background-color: red; /* 例如:将按钮的背景颜色更改为红色 */
color: white; /* 例如:将按钮的文字颜色更改为白色 */
}
- 保存 CSS 文件,然后返回微搭编辑器中查看效果,也可以在需要用到类似的效果的组件上使用这个 CSS 类来实现复用样式。
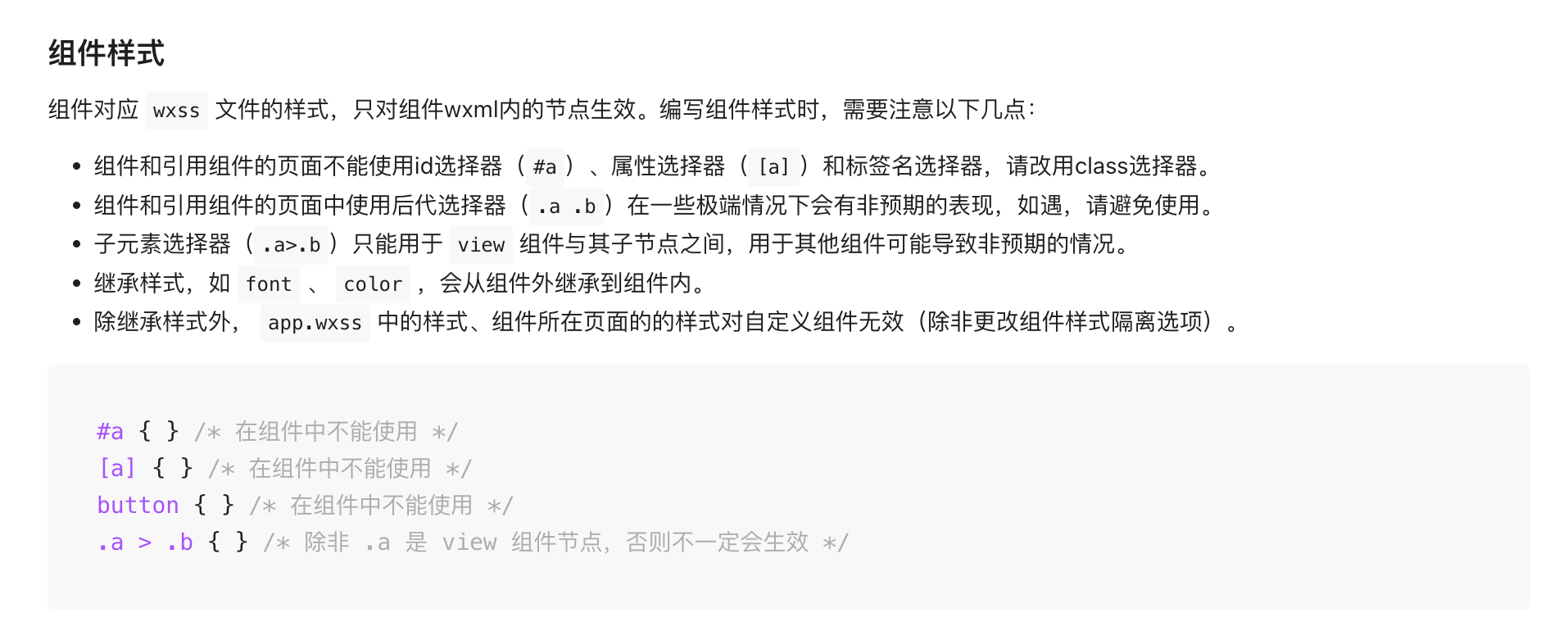
小程序的注意事项
因小程序侧限制,样式编写需注意以下事项,具体参考文档