Tab 栏
WdTabBar
适用场景
用于实现页面的 Tab 栏导航效果
基础能力说明
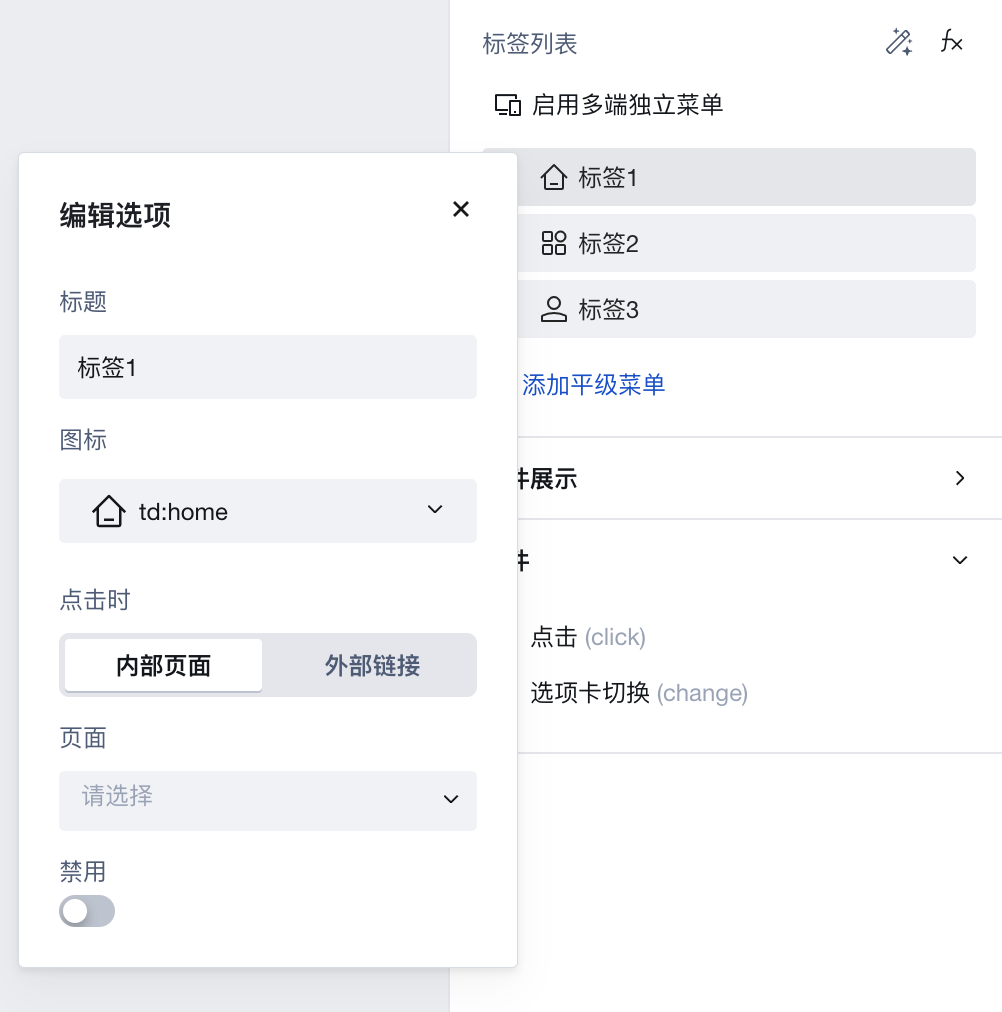
- 在标签列表属性中,选中单个标签,可配置标签标题、图标样式、跳转页面等属性,支持设置 PC 端和移动端的独立菜单
选中效果由标签中页面属性决定,自动匹配

扩展场景说明
Tab 栏组件固定到页面底部并复用到多个页面
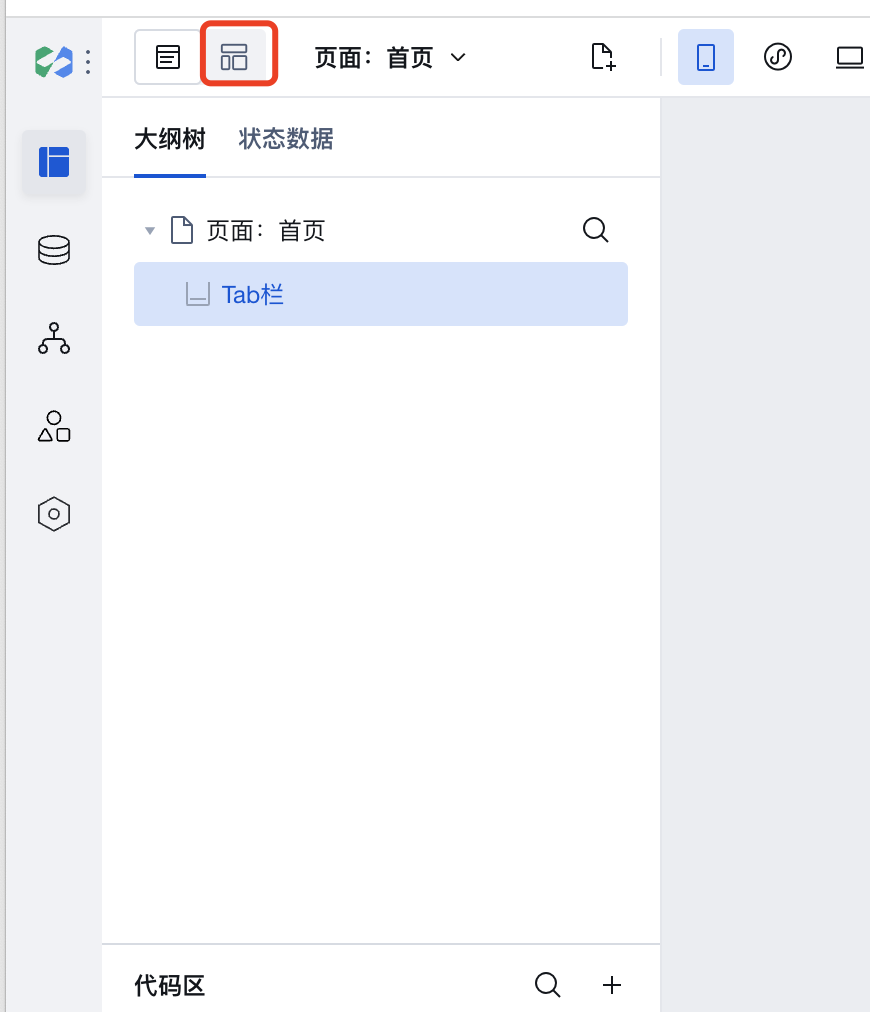
- 在编辑器左上角点击「布局设计」进入应用布局中。

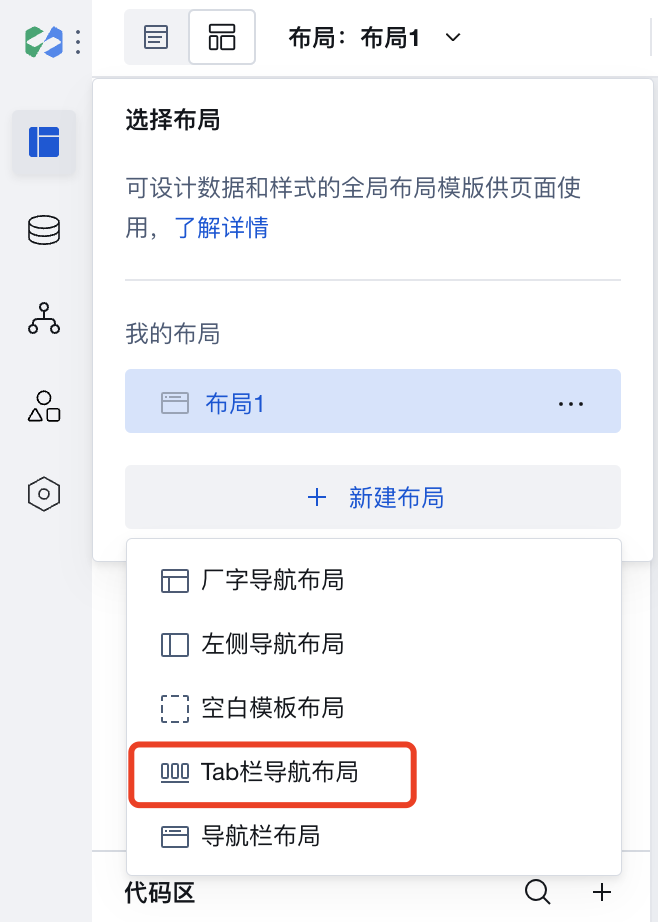
- 点击「新建布局」选中「Tab 栏导航布局」,创建 Tab 栏应用布局。

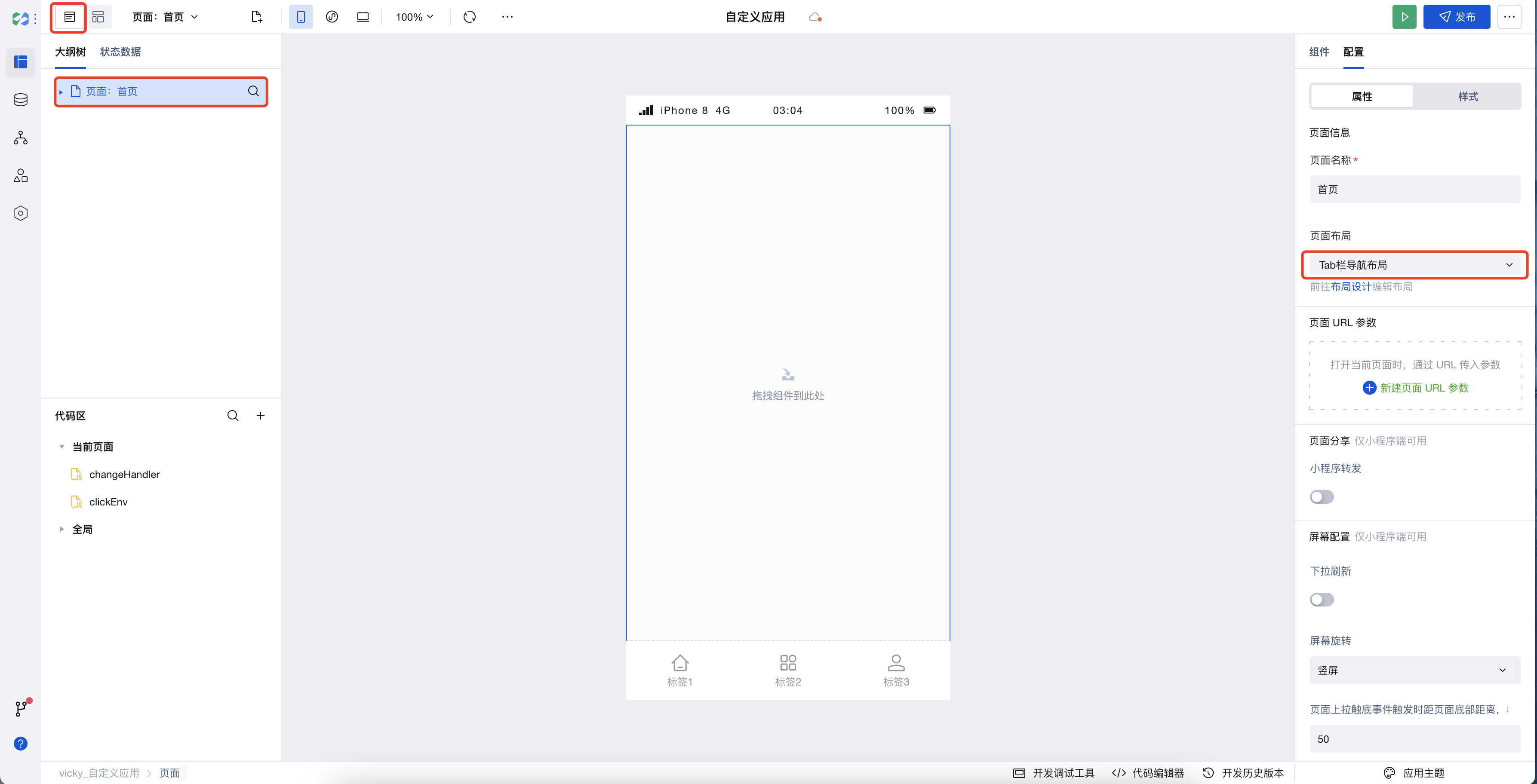
- 回到「页面设计」,选中大纲树页面节点,在页面属性区将「页面布局」选为「Tab 栏导航布局」,即可完成固定到页面底部

- 可选中其他页面,在页面属性区将「页面布局」选为「Tab 栏导航布局」,即可完成复用
示例
交互式预览
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 标签列表 | tabs | object | 标签列表 示例:{ "isMultiTerminal": false, "menuData": [ { "title": "标签1", "key": "1", "iconUrl": "td:home" }, { "title": "标签2", "iconUrl": "td:app", "key": "2" }, { "title": "标签3", "iconUrl": "td:user", "key": "3" } ], "mobileMenuData": [] } |
| 路由方式 | routeType | string | 路由跳转方式,当启用路由时生效 示例:"redirectTo" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | tap | object
| 兼容三端 | - |
| 选项卡切换 | change | object
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 标签列表 | tabs | array | |
| 选中标签 | selectedTab | object | 当前选中标签 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置选中标签 | setSelectTab | object
| 设置选中标签 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-tabbar | 组件根元素 |
| PC 端根元素 | .wd-pc-tabbar | 可以为 PC 端的编写样式 |
| H5 端根元素 | .wd-h5-tabbar | 可以为 H5 端的编写样式 |
| 小程序端根元素 | .wd-mp-tabbar | 可以为 小程序 端的编写样式 |
| 文本标签容器 | .wd-tabbar__item | 可以为选项区设置样式 |
| 选中态的标签容器 | .wd-tabbar__item.is-selected | 可以为选中选项区域设置样式 |
| 选项文本标签 | .wd-tabbar__item-text | 可以为选项文本标签设置样式 |
| 选项图标(图片) | .wd-tabbar__item .wd-image | 可以为选项文本标签设置样式 |
| 选项图标(图标) | .wd-tabbar__item .wd-icon | 可以为选项文本标签设置样式 |
常见问题
如何在 Tab 栏中设置选中状态下的文字颜色?
在 Tab 栏中,可配合使用样式 API,自助调整选中状态下的文字颜色。默认选中是蓝色,也可以通过应用主题进行变更。