公众号关注
WdOfficialAccount
适用场景
您可在小程序内配置公众号关注组件,方便用户快捷关注公众号
使用说明
- 使用组件前,需前往微信公众平台,在“设置”->“关注公众号”中设置要展示的公众号。注:设置的公众号需与小程序为同主体或关联主体。

请确认所选应用支持小程序端构建,具体操作可参考创建应用指引
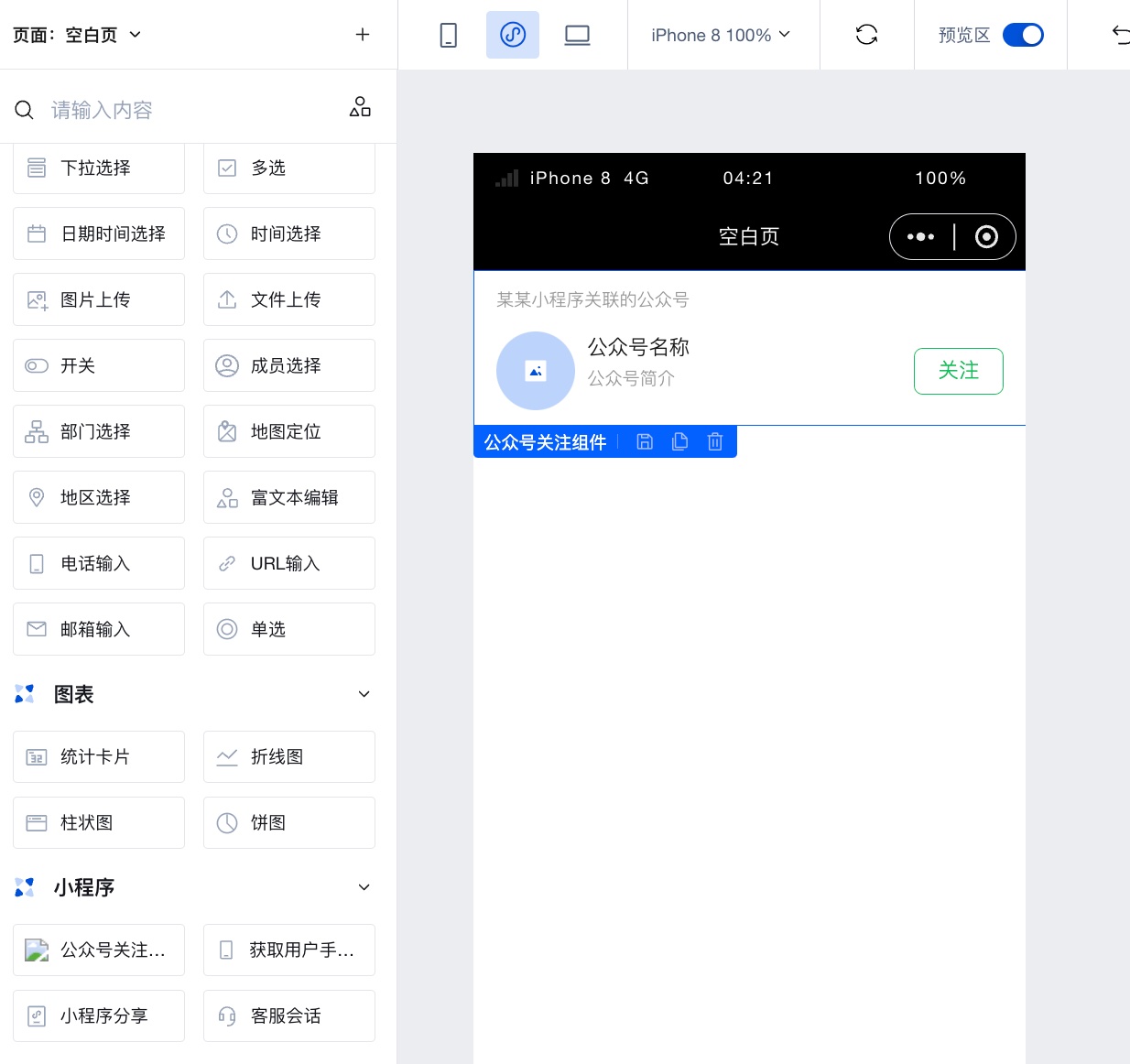
为编辑区中添加公众号关注组件,该组件不需要配置属性值,小程序发布后会直接展示微信公众平台绑定的公众号。

- 将应用发布到小程序,扫码进入小程序后可以看到公众号关注组件已经成功渲染出来。

组件使用限制
- 该组件需要在微信小程序中才能查看真实效果,请发布后扫描小程序二维码预览。
- 公众号关注组件仅在特定场景下展示,请您注意调整布局。
小程序场景值命中以下值时,可展示关注公众号组件,查看详情:
1011 扫描二维码
1017 前往小程序体验版的入口页
1025 扫描一维码
1047 扫描小程序码
1124 扫“一物一码”打开小程序
小程序热启动场景值命中以下值时,冷启动场景值在【1011、1017、1025、1047、1124】中,可展示关注公众号组件:
1001 发现栏小程序主入口,「最近使用」列表
1038 从另一个小程序返回
1041 从插件小程序返回小程序
1089 微信聊天主界面下拉,「最近使用」栏
1090 长按小程序右上角菜单唤出最近使用历史
1104 微信聊天主界面下拉,「我的小程序」栏
1131 浮窗
1187 新版浮窗,微信 8.0 起
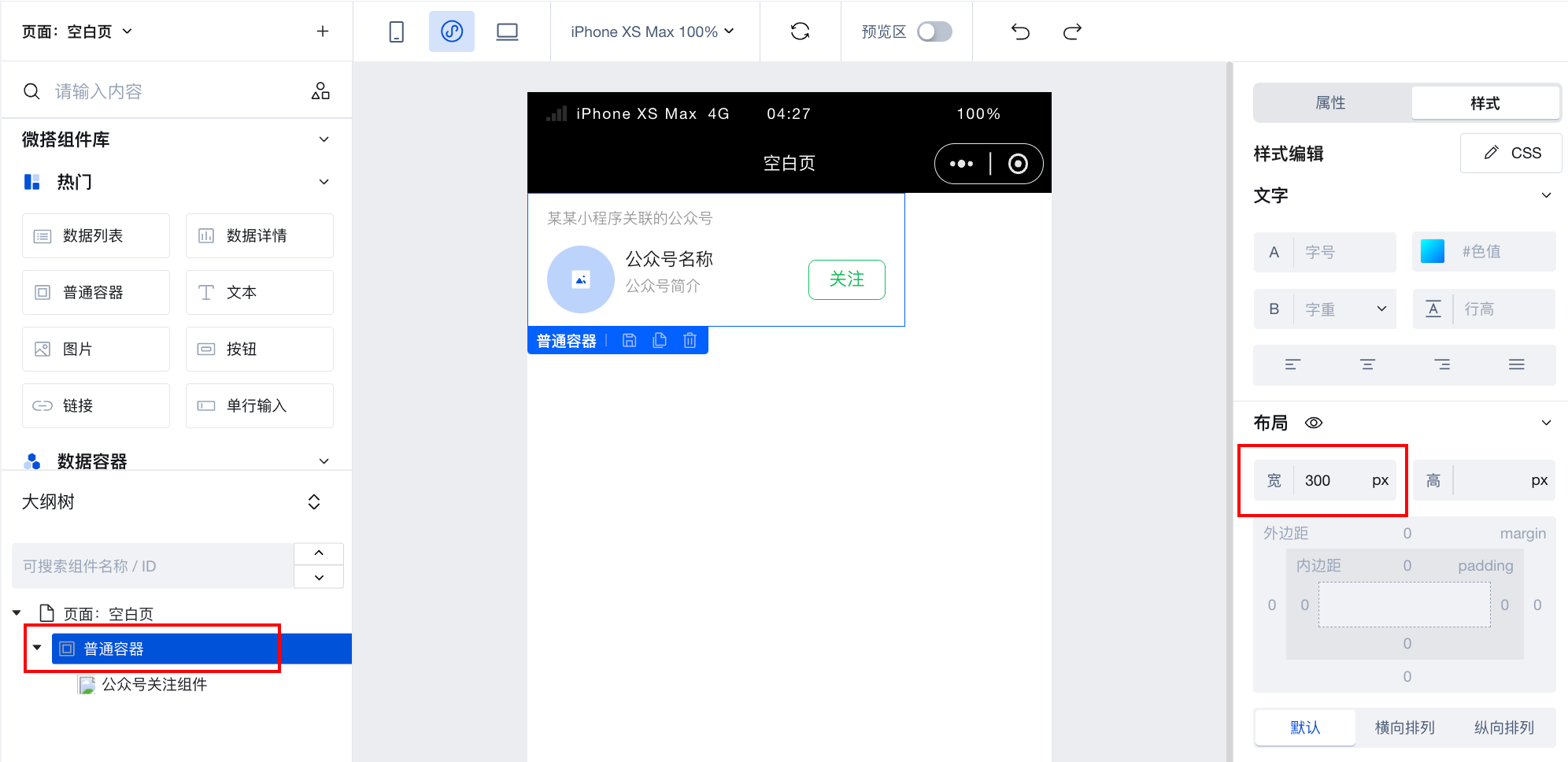
- 组件限定最小宽度为 300px,高度为定值 84px。您可以在公众号关注组件外层嵌套普通容器,通过调整普通容器的宽度来调整公众号关注组件的宽度

- 每个页面只能配置一个该组件。若一个页面配置了多个公众号关注组件,则仅会展示第一个组件
属性
无事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 公众号加载成功 | load | object
| 小程序 | 公众号加载成功时触发 |
| 公众号加载失败 | error | object
| 小程序 | 公众号加载失败时触发 |
| 值 | 说明 |
|---|---|
| -2 | 网络错误 |
| -1 | 数据解析错误 |
| 0 | 加载成功 |
| 1 | 小程序关注公众号功能被封禁 |
| 2 | 关联公众号被封禁 |
| 3 | 关联关系解除或未选中关联公众号 |
| 4 | 未开启关注公众号功能 |
| 5 | 场景值错误 |
| 6 | 重复创建 |
方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-official-account | 公众号关注组件根元素 |
| 小程序端根元素 | .wd-mp-official-account | 可以为小程序端的组件编写样式 |