数据表格
适用场景
以表格形式展示多行数据,支持对数据进行排序、搜索、分页、自定义显示内容和操作
基础能力说明
模型页面自动生成表格组件
在创建模型应用、模型页面时,会自动在数据的管理表格页面生成该组件,并与数据的新增/更新/查看页面构建关联关系,实现对应的页面跳转逻辑

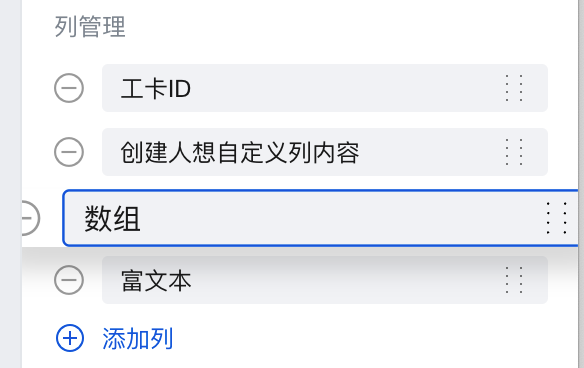
设置表格列的排序
表格列默认按所绑定数据模型中的字段顺序进行排序,可在「列管理」属性中拖动调整列顺序

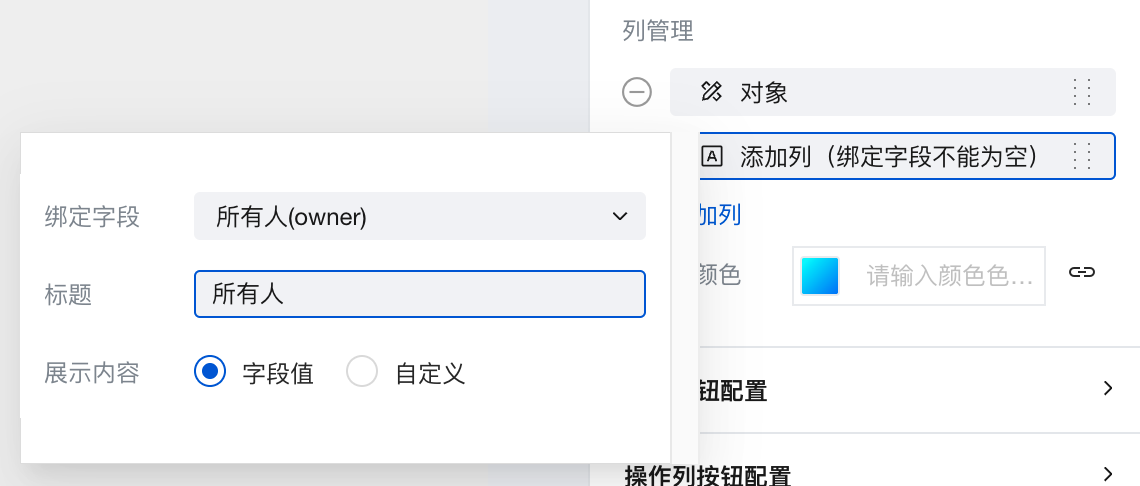
添加表格列
表格列默认不展示系统字段,包括「数据标识、创建时间、更新时间、所有人、创建人、修改人、所属部门」,可再「列管理」属性中点击“添加列”按钮重新系统字段或之前删除的字段

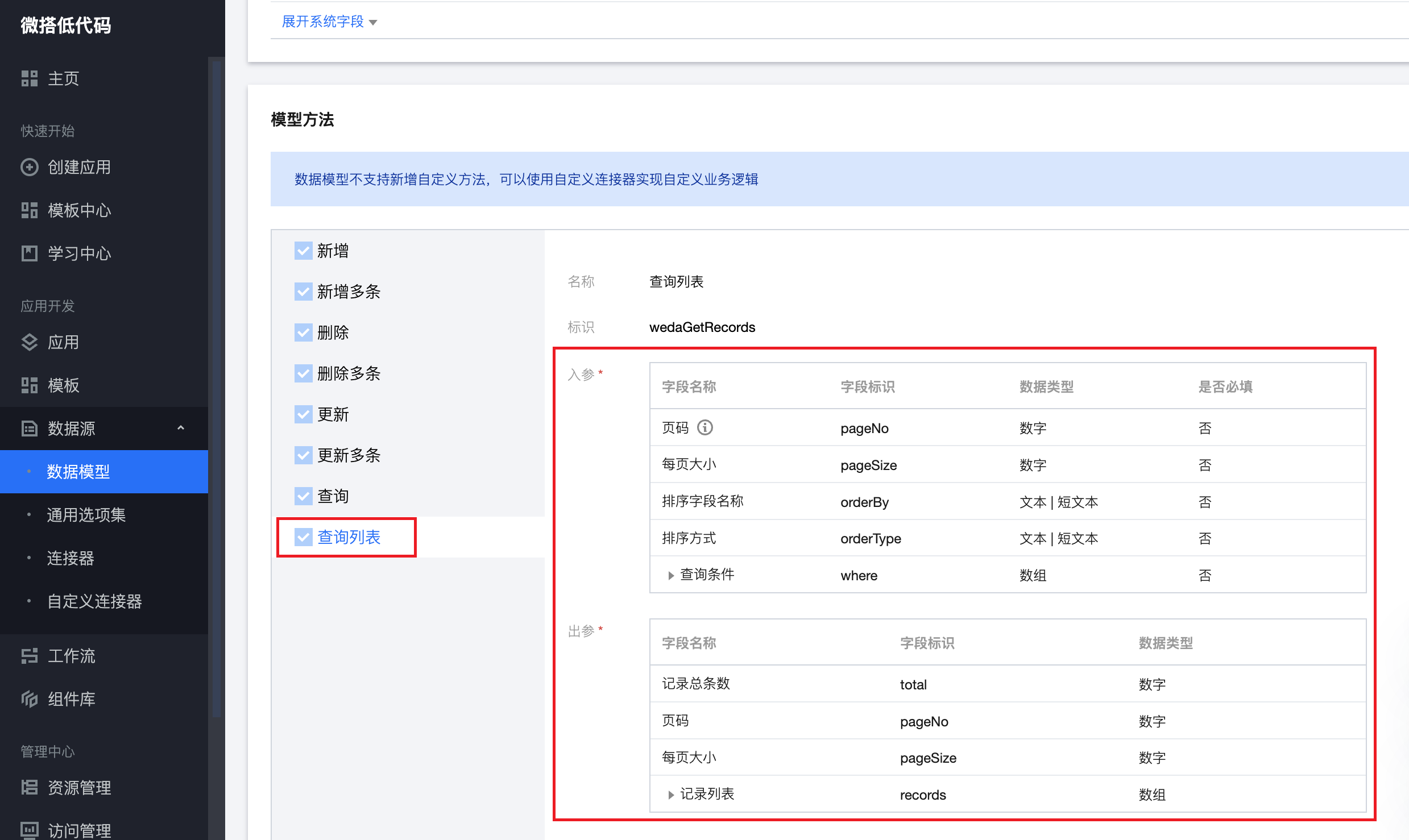
调用 APIs 的参数要求
当「数据源」选择 APIs 时,可绑定 API 方法来查询数据并显示在表格中,其中,对方法出入参有以下要求
方法入参:
- pageNo:页码(必填)
- pageSize:每页大小(必填)
- orderBy:排序字段名称,可传值出参 records 中的各字段(选填)
- orderType:排序方式,升序传 asc,降序传 desc(选填)
方法出参:
- total:记录总条数(必填)
- records:对象数组格式的多条数据,对象内部各元素为表格列字段(必填)
字段标识必须与上述标识完全一致,并且都是一级参数,不能包含在其他对象参数中,可参考任一数据模型的「查询列表方法」的参数格式
APIs 方法的出入参格式可参考任意数据模型中预置的「查询列表」方法参数
{' '}

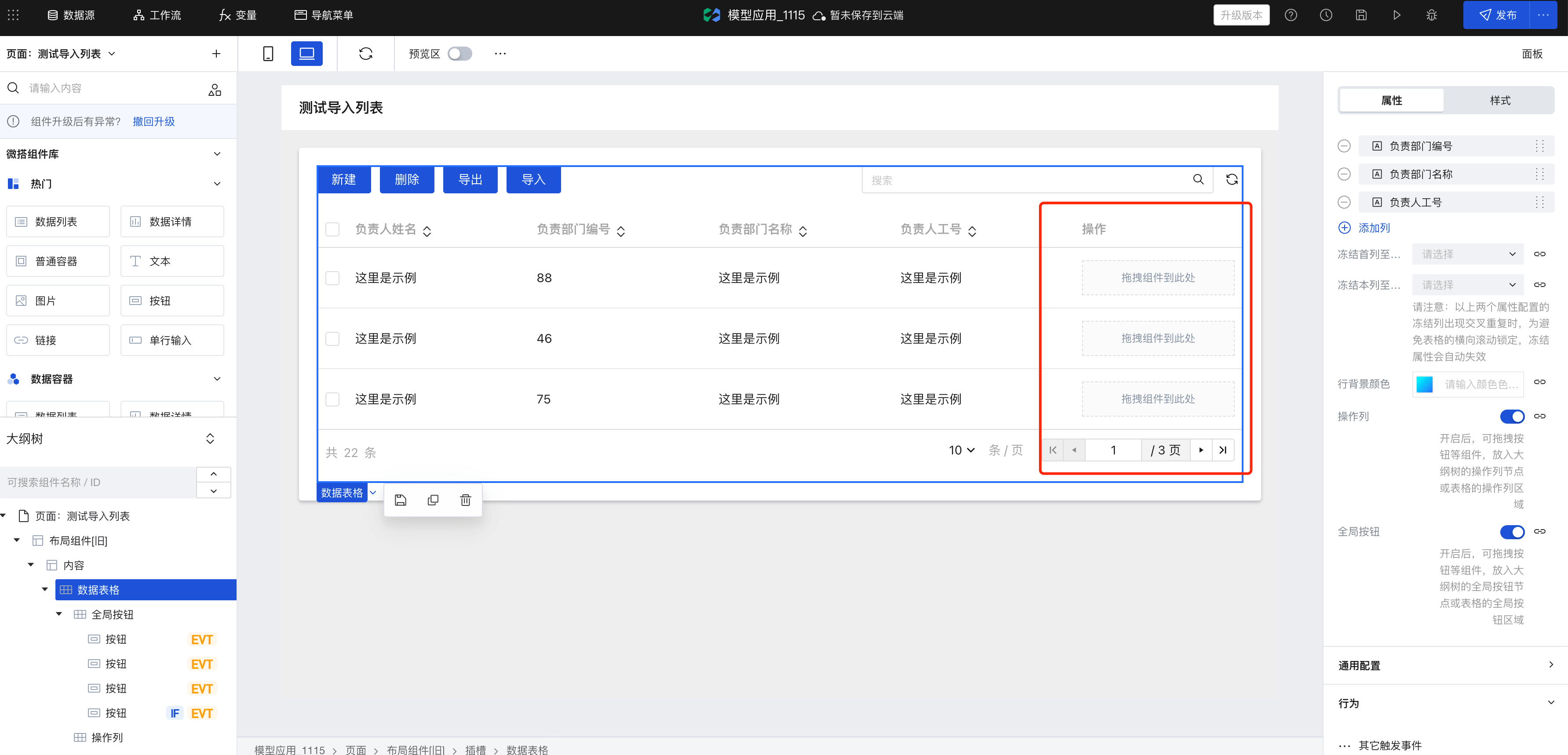
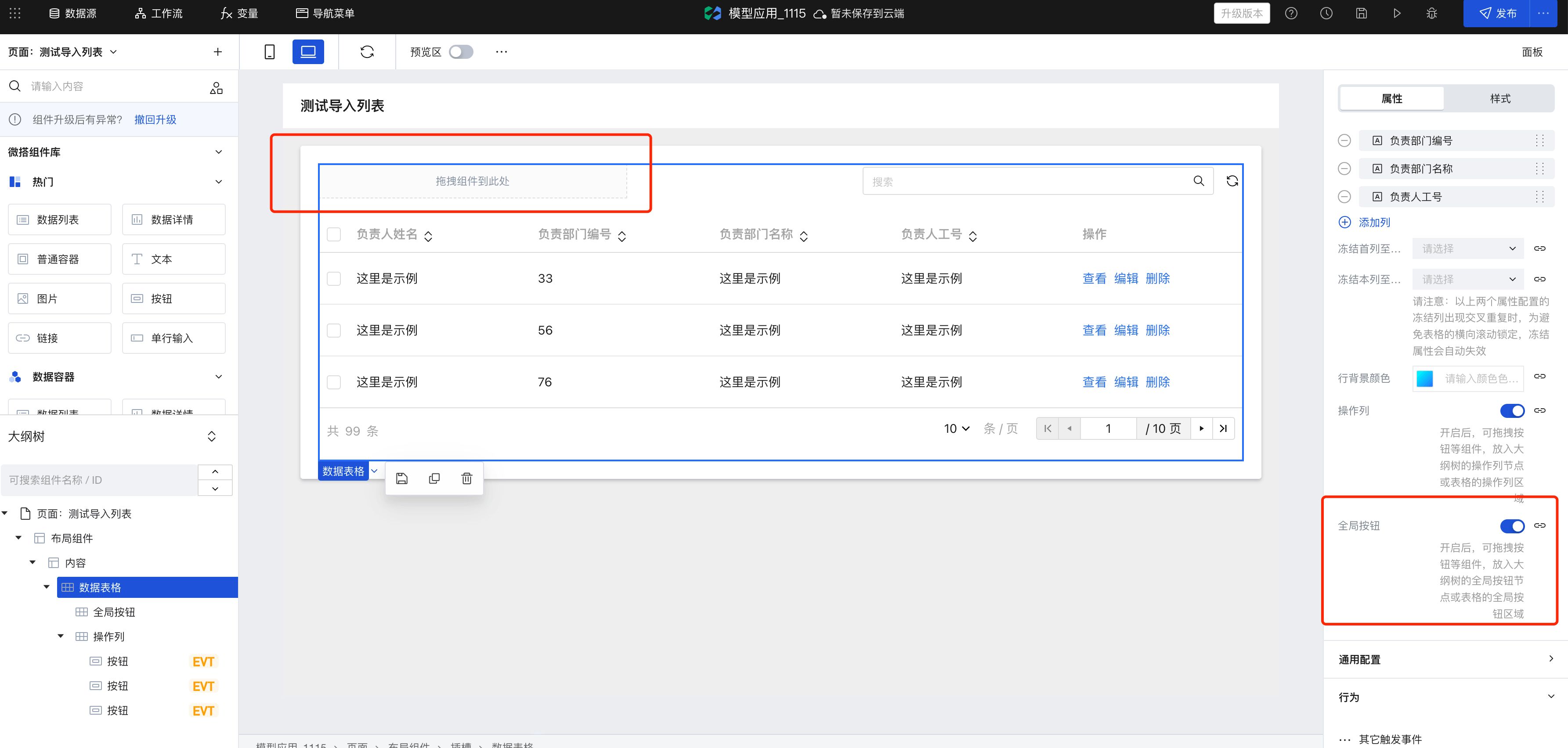
操作列
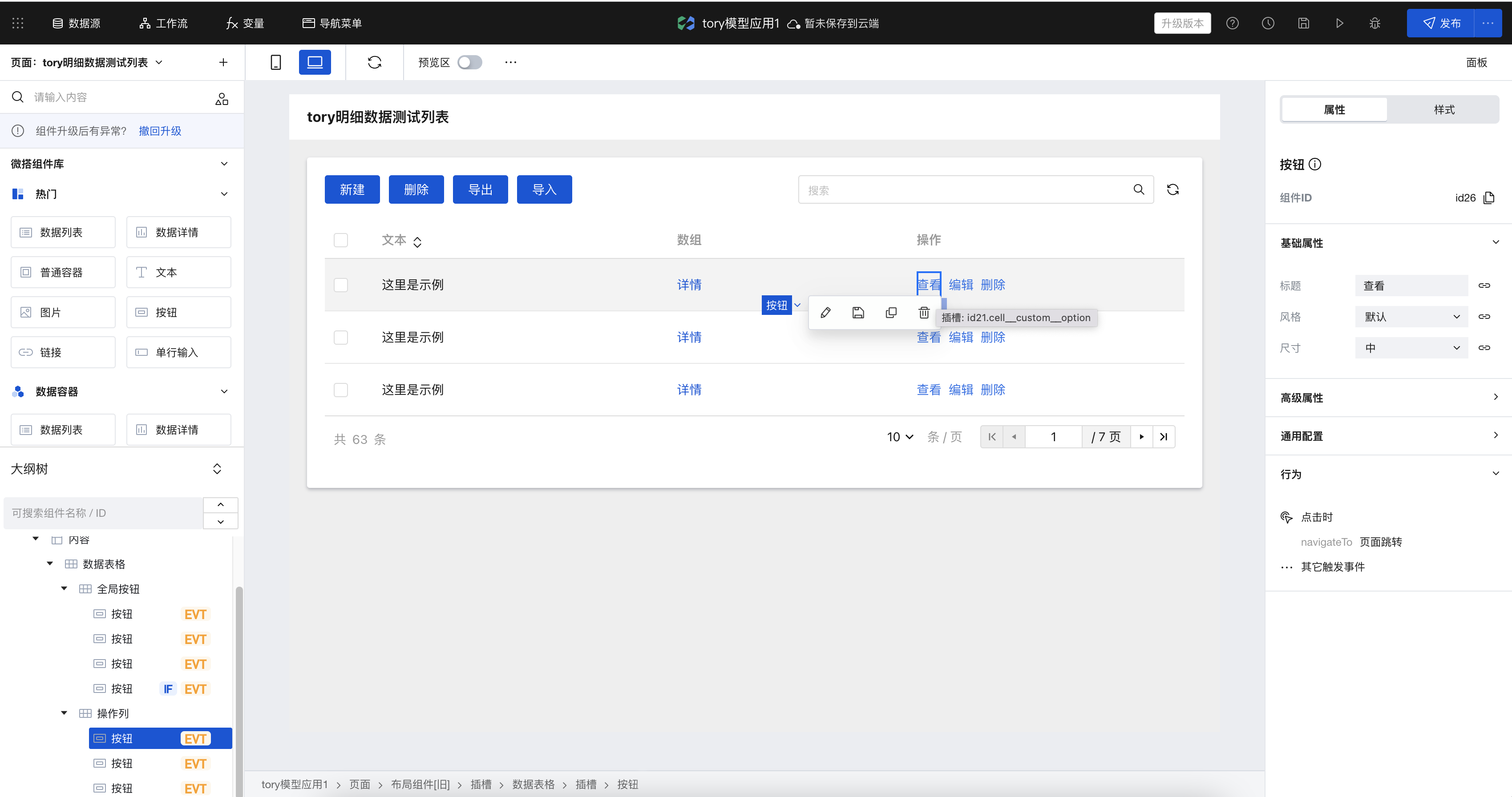
- 操作列属性开启后,可展示操作列插槽,可拖拽按钮等组件,放入大纲树的操作列节点或表格的操作列区域。

- 操作列插槽内部的组件,可通过表达式获取当前行数据的相关信息。
用例 1:添加按钮,实现跳转任一自定义页面,并传参当前行数据_id
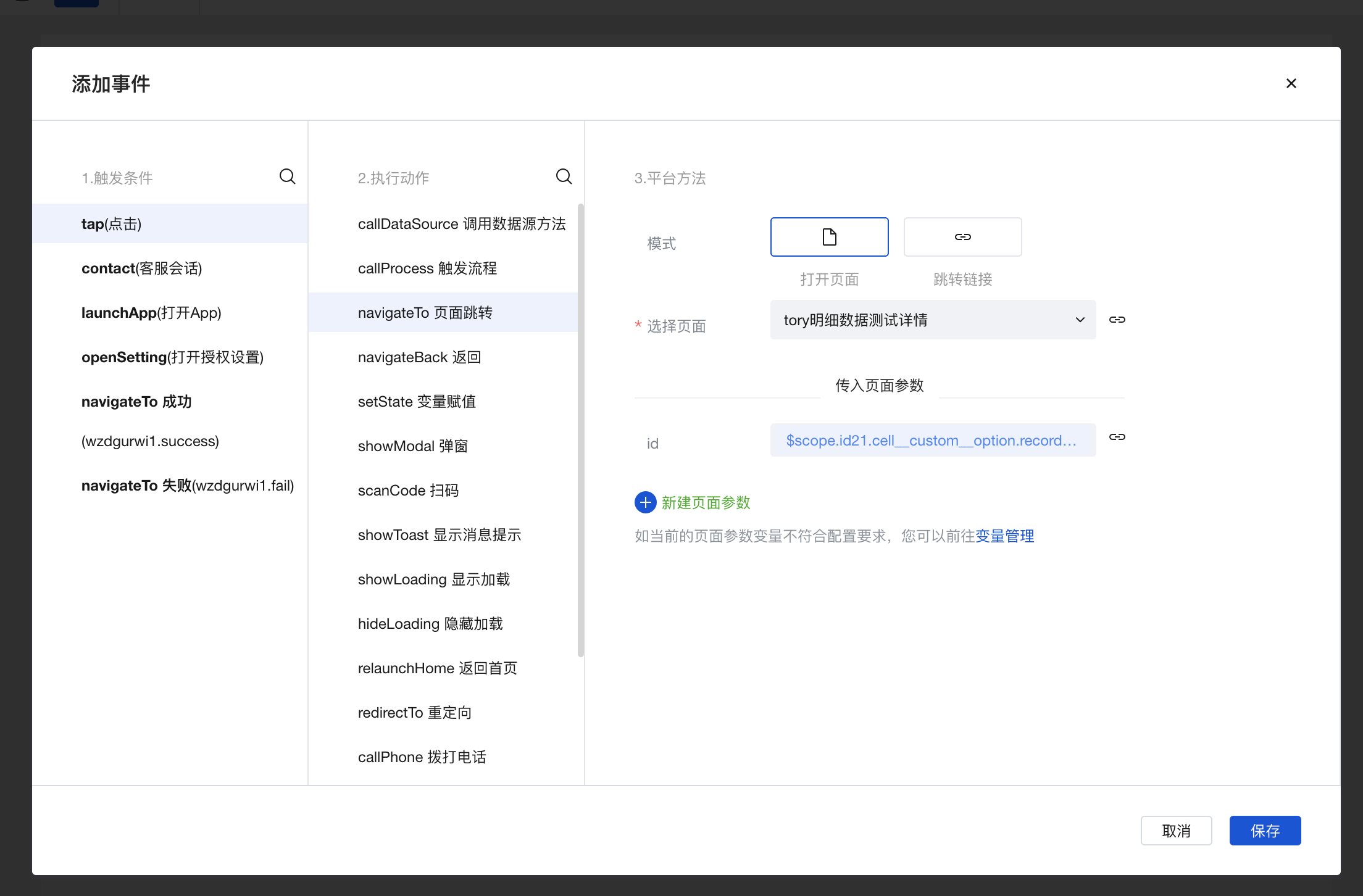
- 选中当前按钮

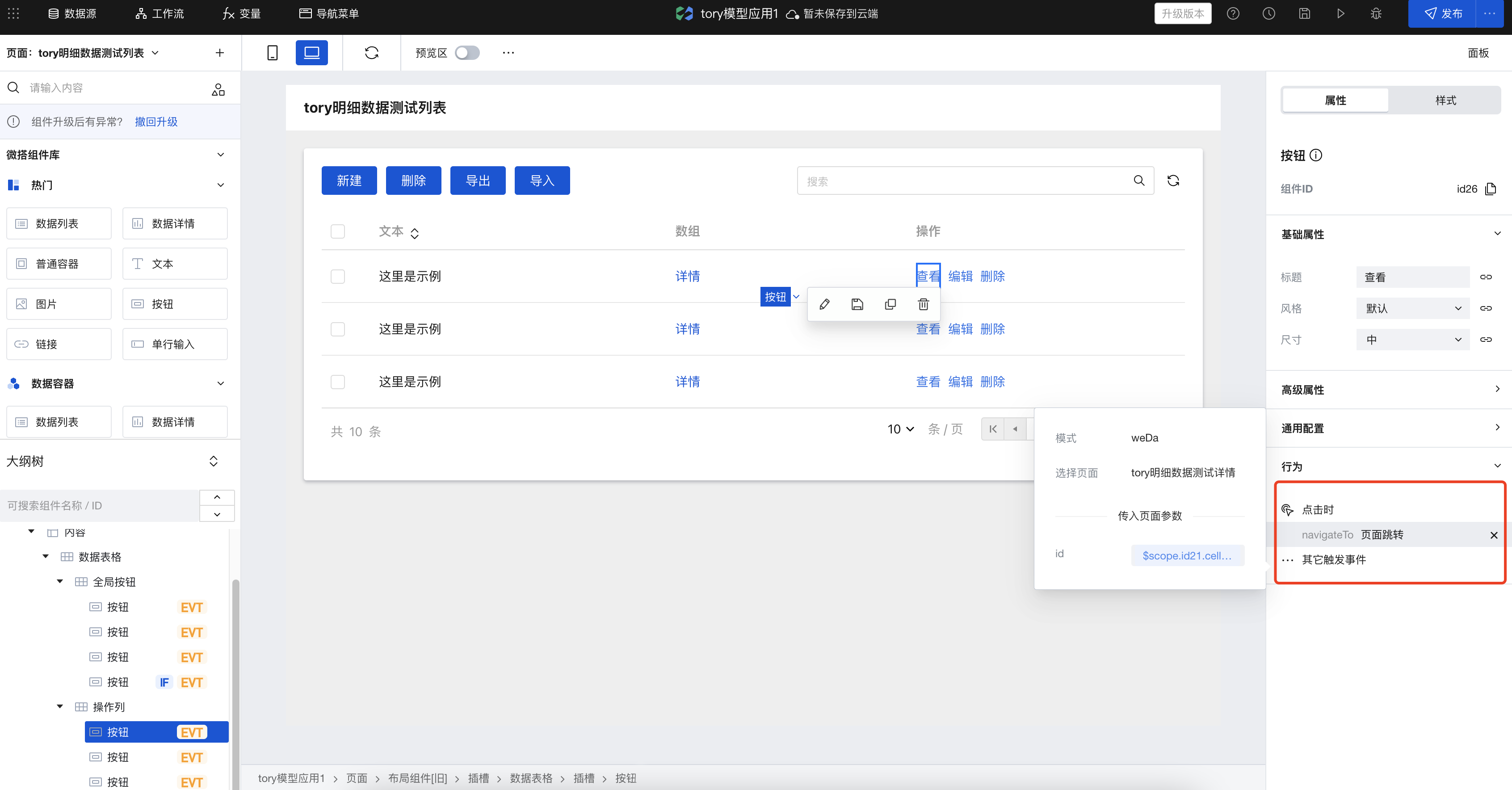
- 在右侧属性配置区点击选中「点击时」事件

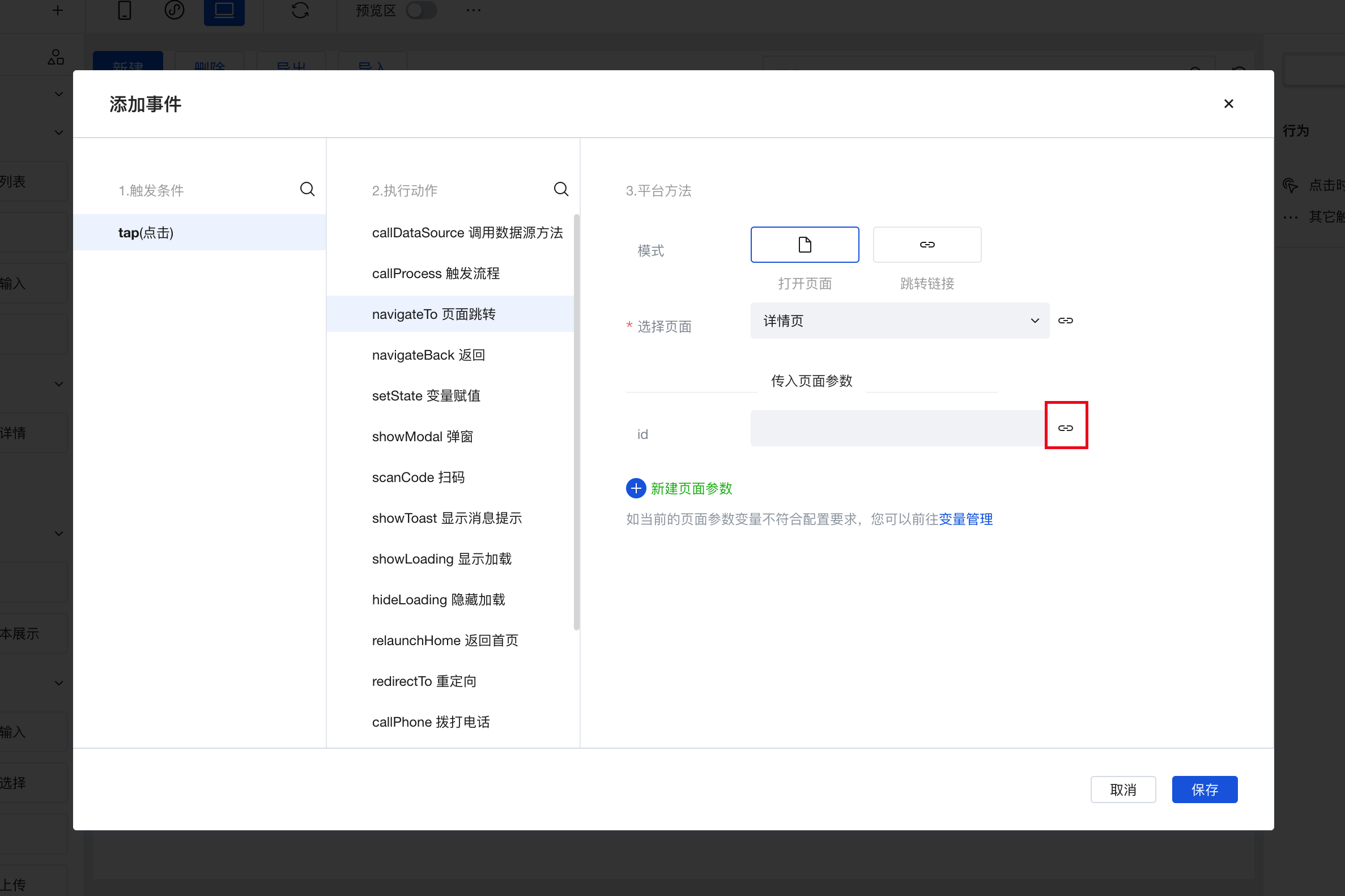
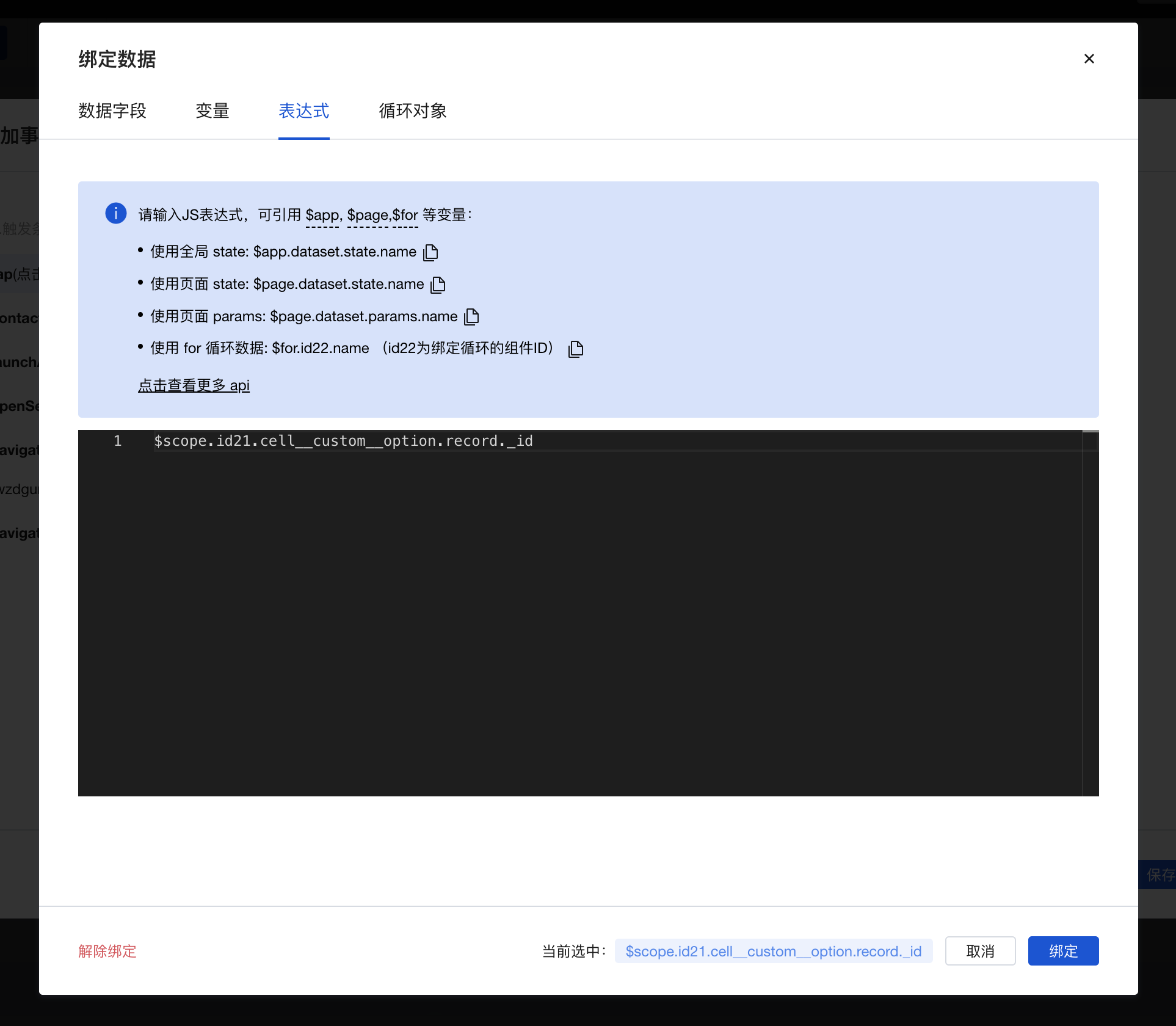
- 配置「跳转页面」动作,配置页面参数时,写入表达式:$scope.{当前表格组件 id}.cell__custom__option.record._id,即可实现点击按钮跳转页面并传参「数据标识_id」,如需传入其他字段信息,同理写入 $scope.{当前表格组件 id}.cell__custom__option.record.{字段标识} 即可



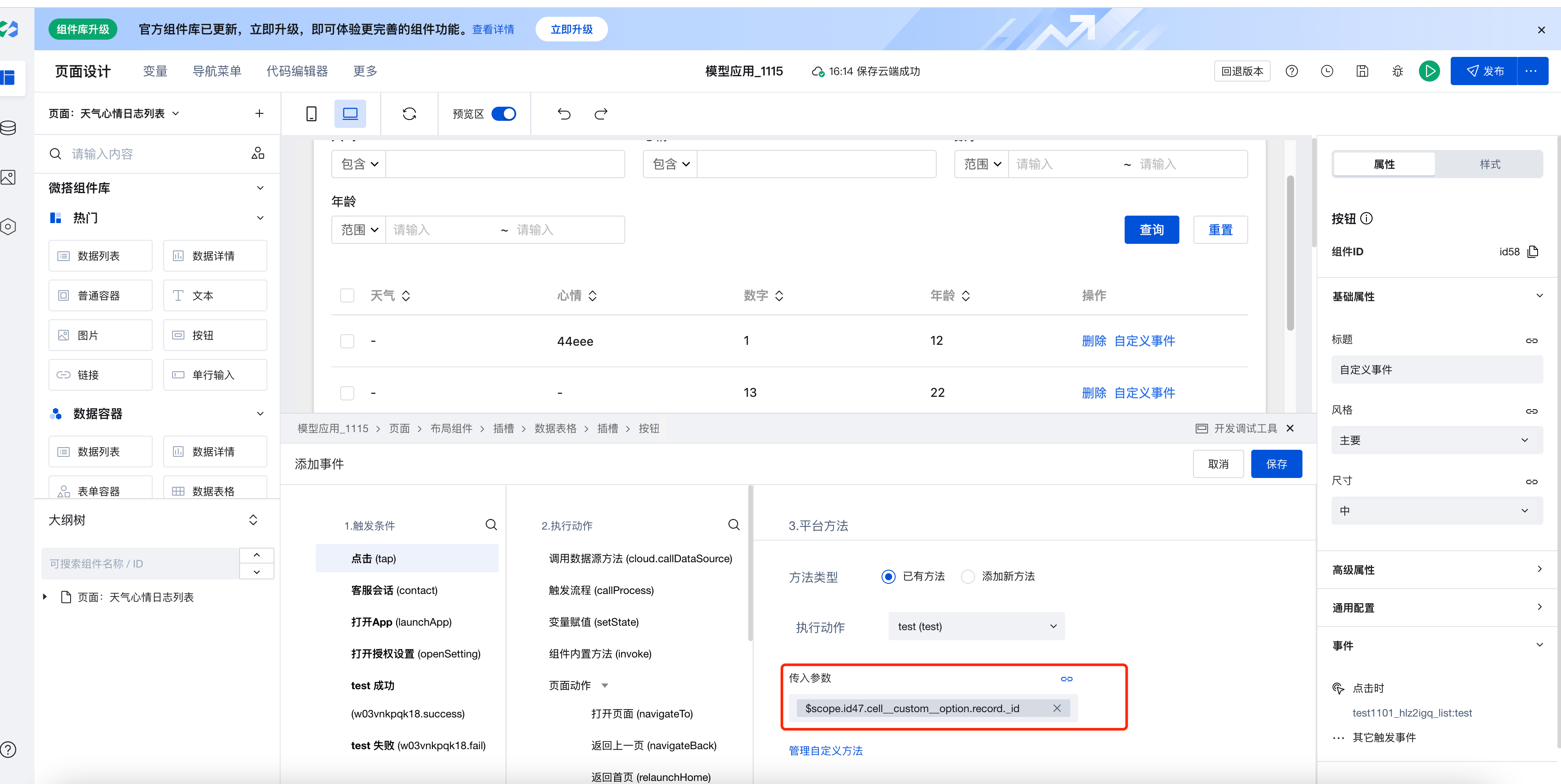
用例 2:添加按钮,绑定一个自定义事件,并传参
- 添加按钮, 配置按钮点击事件, 传入参数

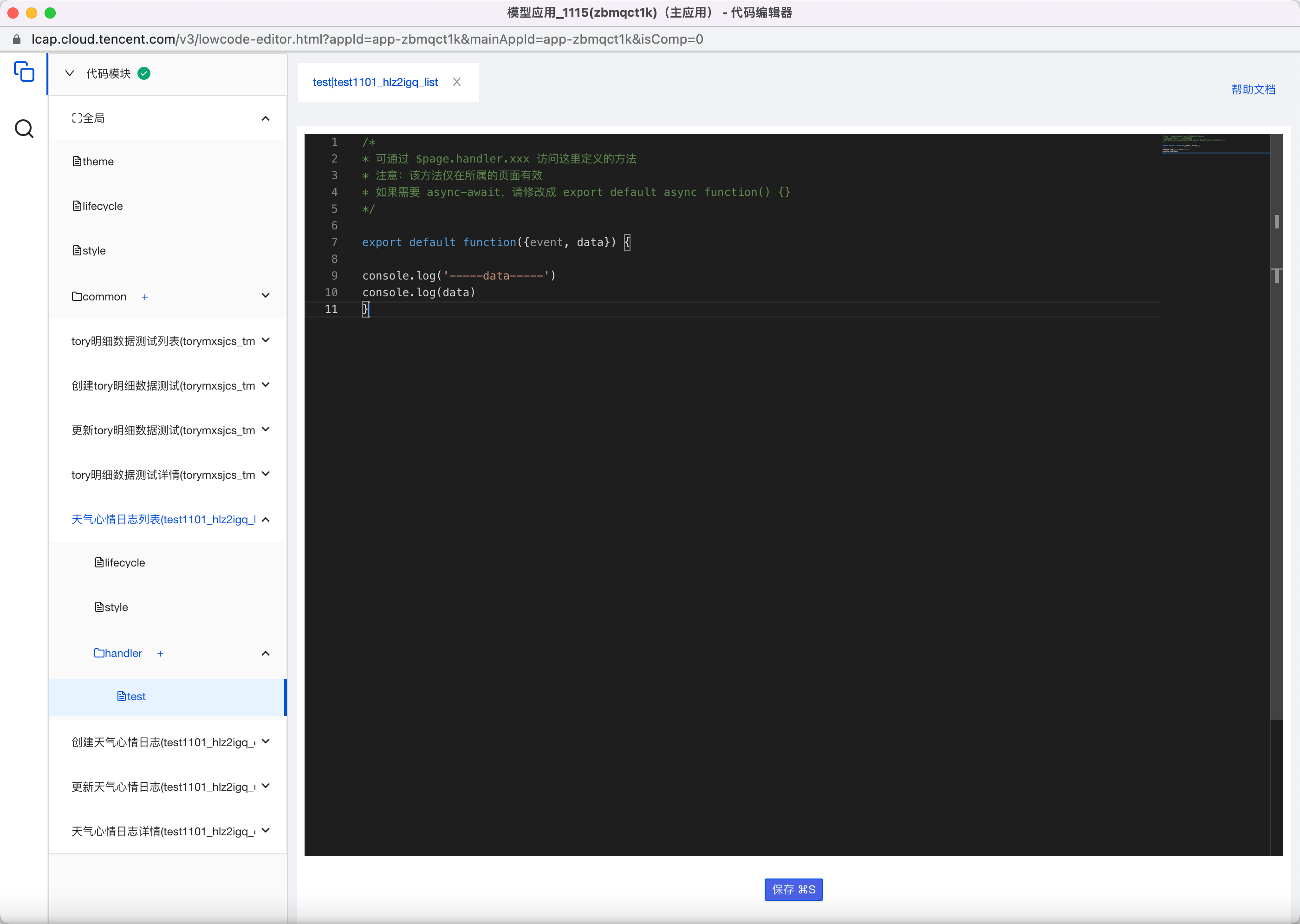
- 添加自定义事件, 打印入参

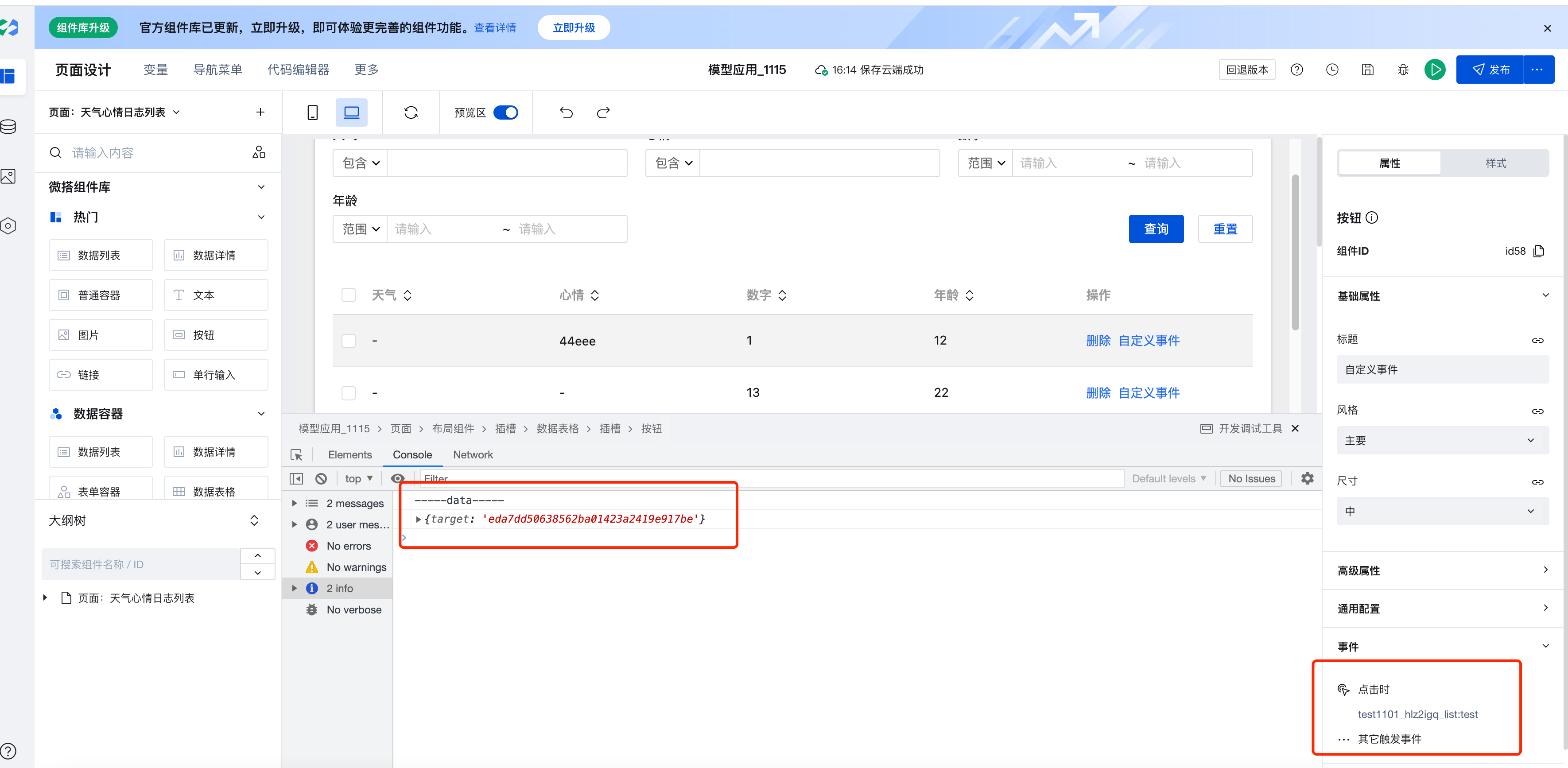
- 点击按钮, 可查看入参打印值, 同理, 可通过传参实现表格行数据的其他值在自定义事件中使用

表格行数据参数格式要求如下
获取当前行的特定字段值
$scope.{当前表格组件 id}.cell__custom__option.record.{要使用的字段的标识}record 是 object 类型数据,包含了所有字段的值
record.{要使用的字段的标识}是 string 类型数据
示例:
$scope.id1.cell__custom__option.record._id
获取当前单元格的字段值
$scope.{当前表格组件 id}.cell__custom__option.rowKeystring 类型数据
示例:
$scope.id1.cell__custom__option.rowKey
获取当前行序号
$scope.{当前表格组件 id}.cell__custom__option.recordIndexnumber 类型数据
示例:
$scope.id1.cell__custom__option.recordIndex
全局按钮
- 全局按钮属性开启后,可展示全局按钮插槽,可拖拽按钮等组件,放入大纲树的全局按钮节点或表格的全局按钮区域。

扩展场景说明
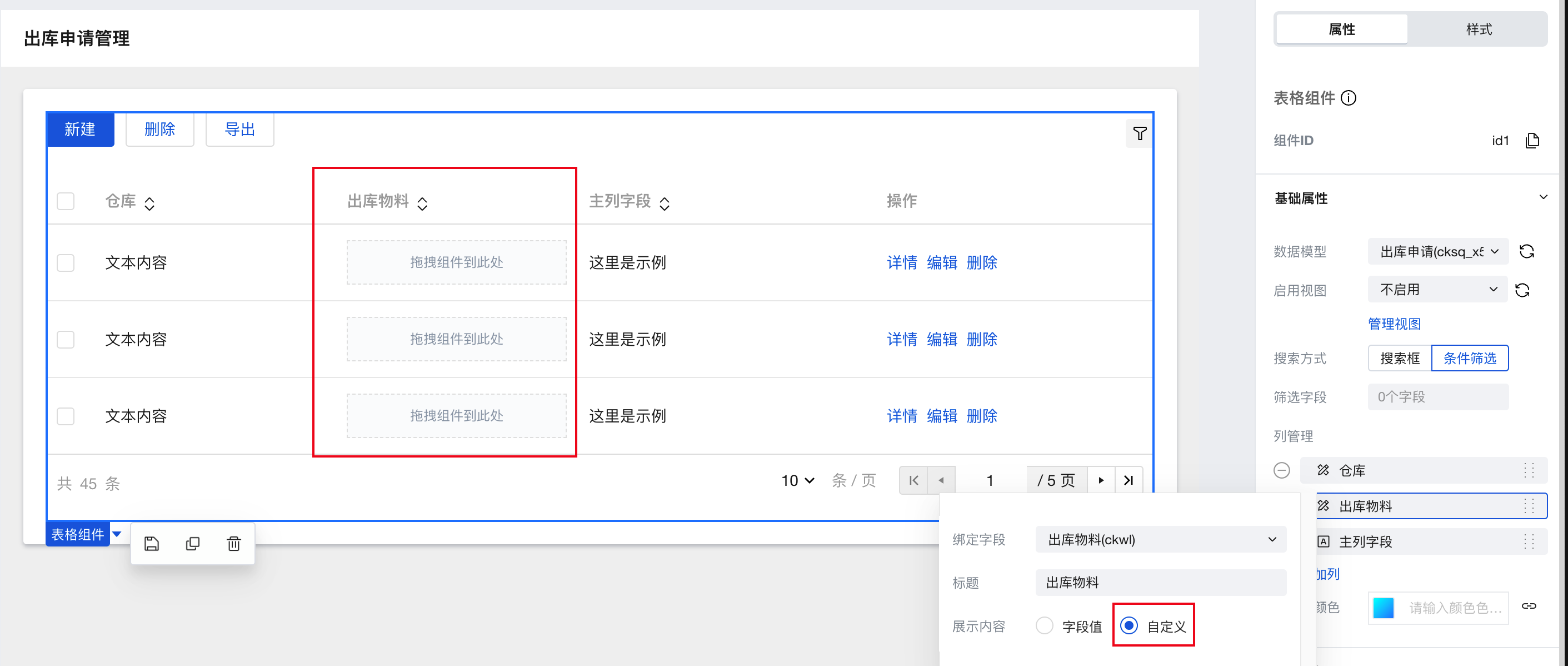
配置自定义列自定义显示内容和样式
将表格列的展示内容属性设置为「自定义」,则该列会形成插槽,允许放入其他组件

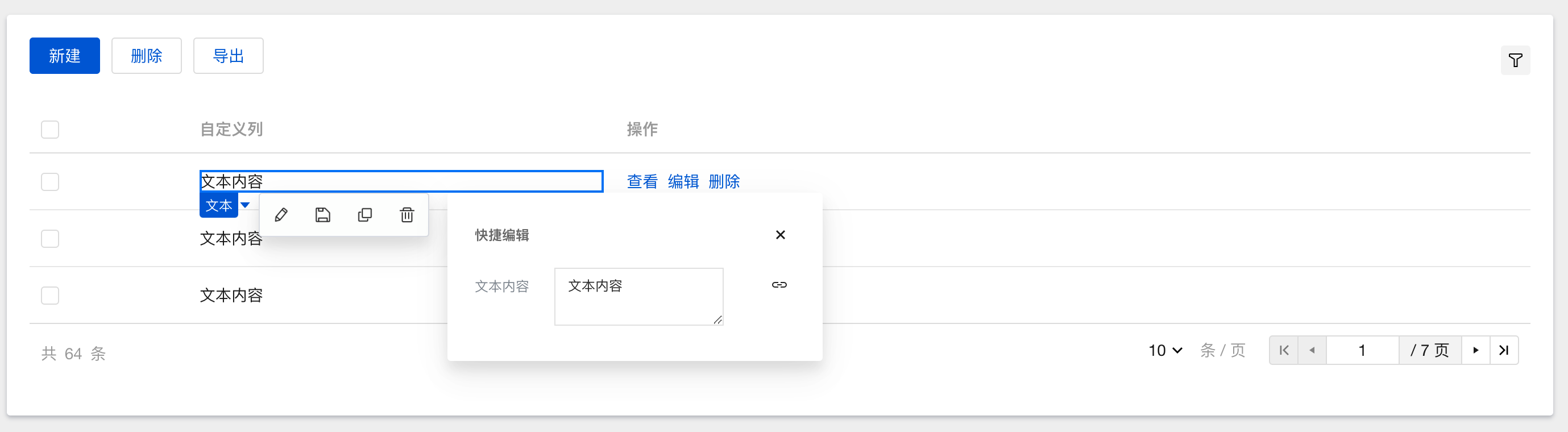
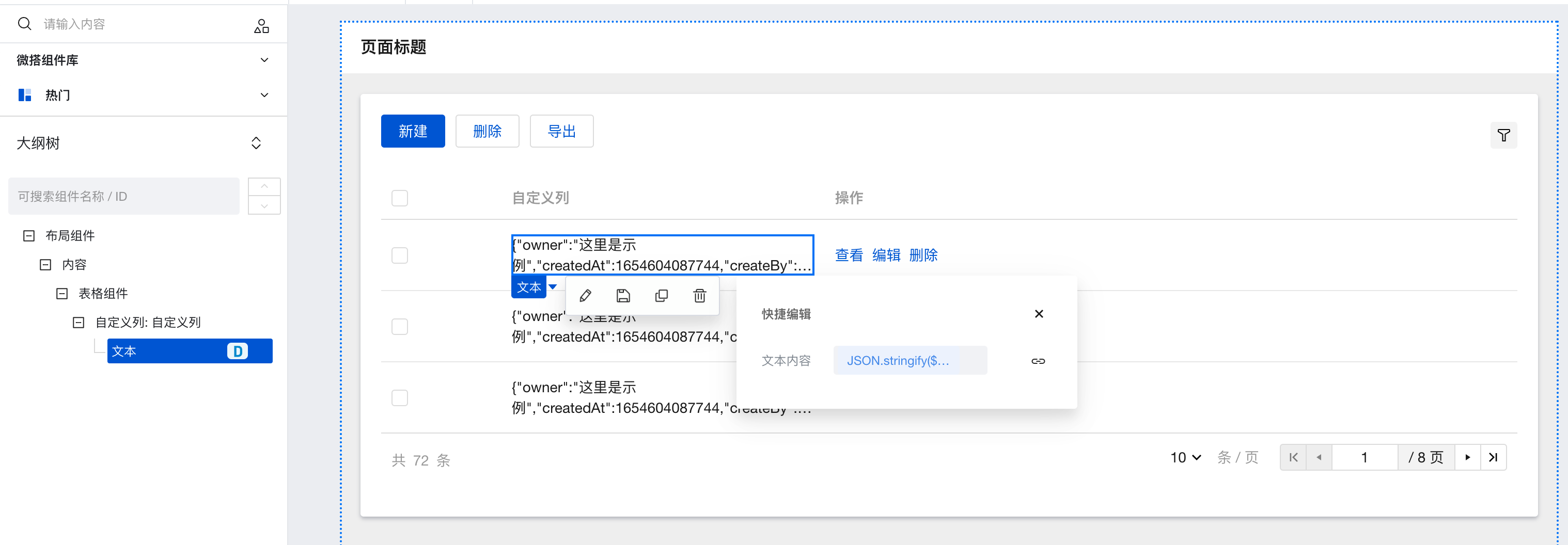
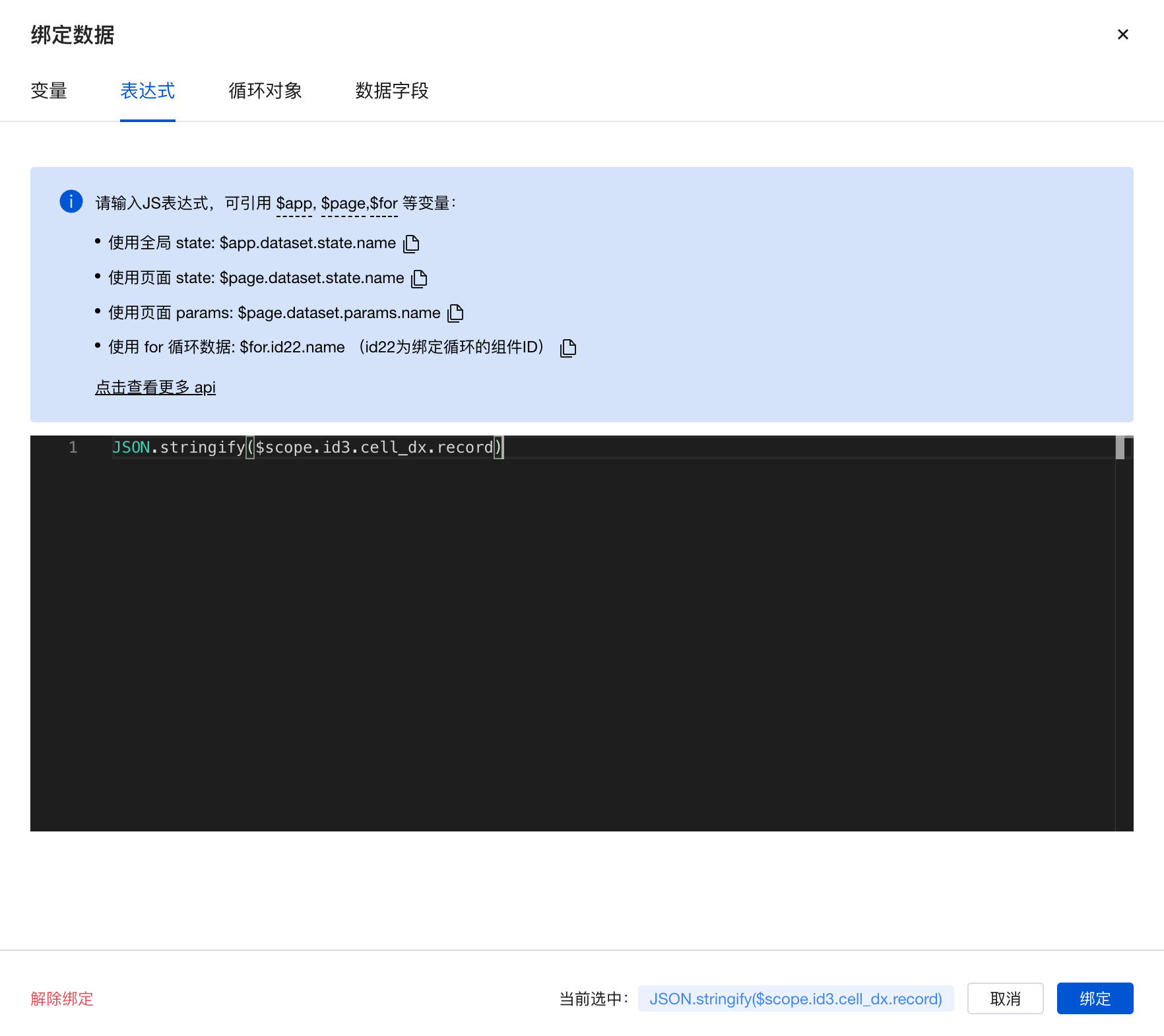
插槽内部组件的属性,可通过表达式获取当前行相关信息,例如:在自定义列的插槽中拖入文本组件,选中该组件,点击「文本内容」属性右侧的数据绑定按钮,在弹窗的表达式模块中输入表达式来显示当前行数据信息(表达式写法可参考下方第 3 点说明)



表格行数据参数格式要求如下
获取当前行的特定字段值
$scope.{当前表格组件 id}.cell_{当前列对应的字段的标识}.record.{要使用的字段的标识}record 是 object 类型数据,包含了所有字段的值
record.{要使用的字段的标识}是 string 类型数据
示例:
$scope.id1.cell_name.record._i
获取当前单元格的字段值
$scope.{当前表格组件 id}.cell_{当前列对应的字段的标识}.rowKeystring 类型数据
示例:
$scope.id1.cell_name.rowKey
获取当前行序号
$scope.{当前表格组件 id}.cell_{当前列对应的字段的标识}.recordIndexnumber 类型数据
示例:
$scope.id1.cell_name.recordIndex
定义动态行背景
表格组件支持对行数据内容进行判断,进而显示不同的背景颜色,示例如下:
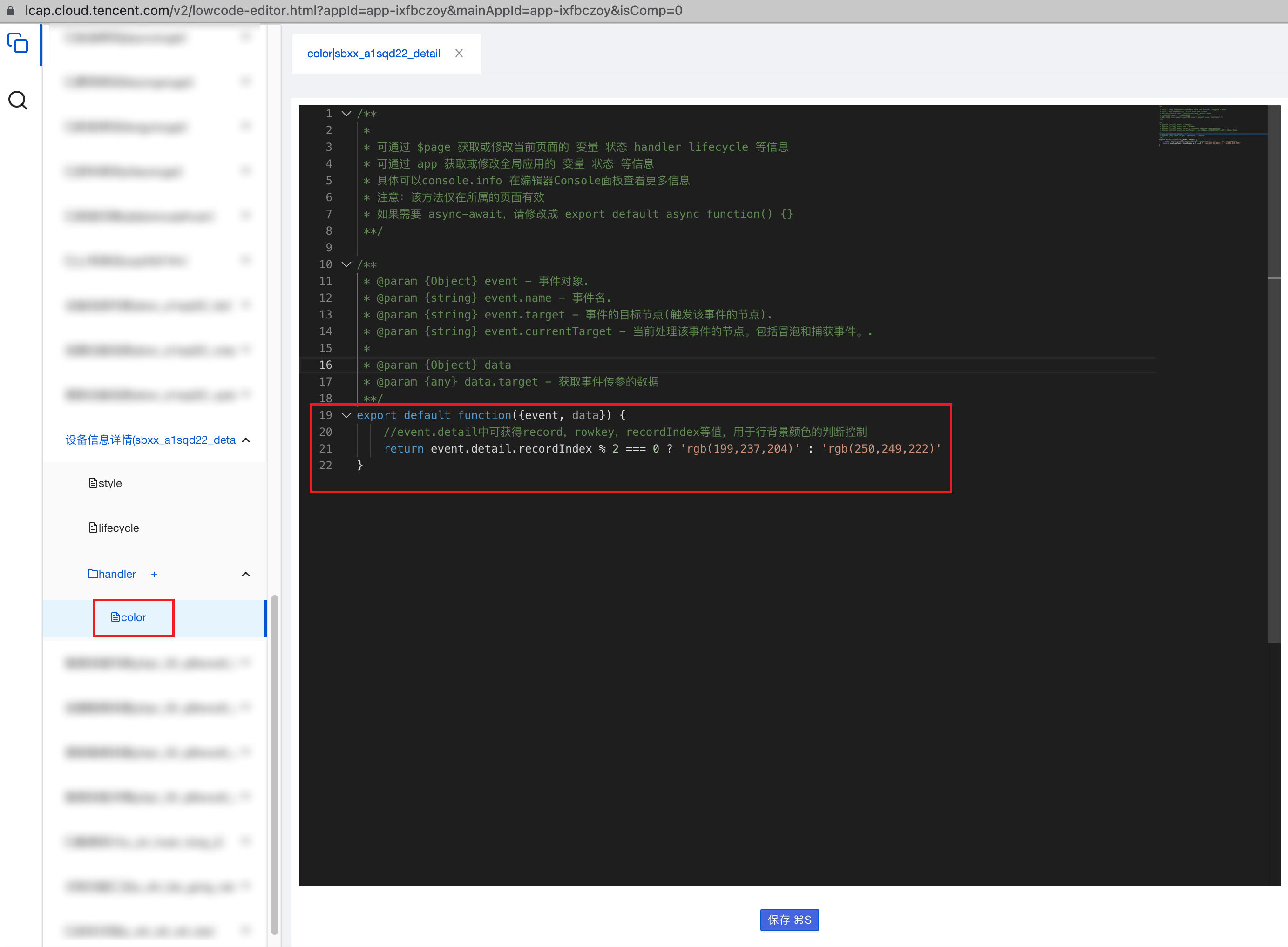
- 在「代码编辑器-当前页面-handler」中创建 1 个新的方法
export default function({event, data}) {
//event.detail中可获得record,rowkey,recordIndex等值,用于行背景颜色的判断控制
return event.detail.recordIndex % 2 === 0 ? 'rgb(199,237,204)' : 'rgb(250,249,222)'

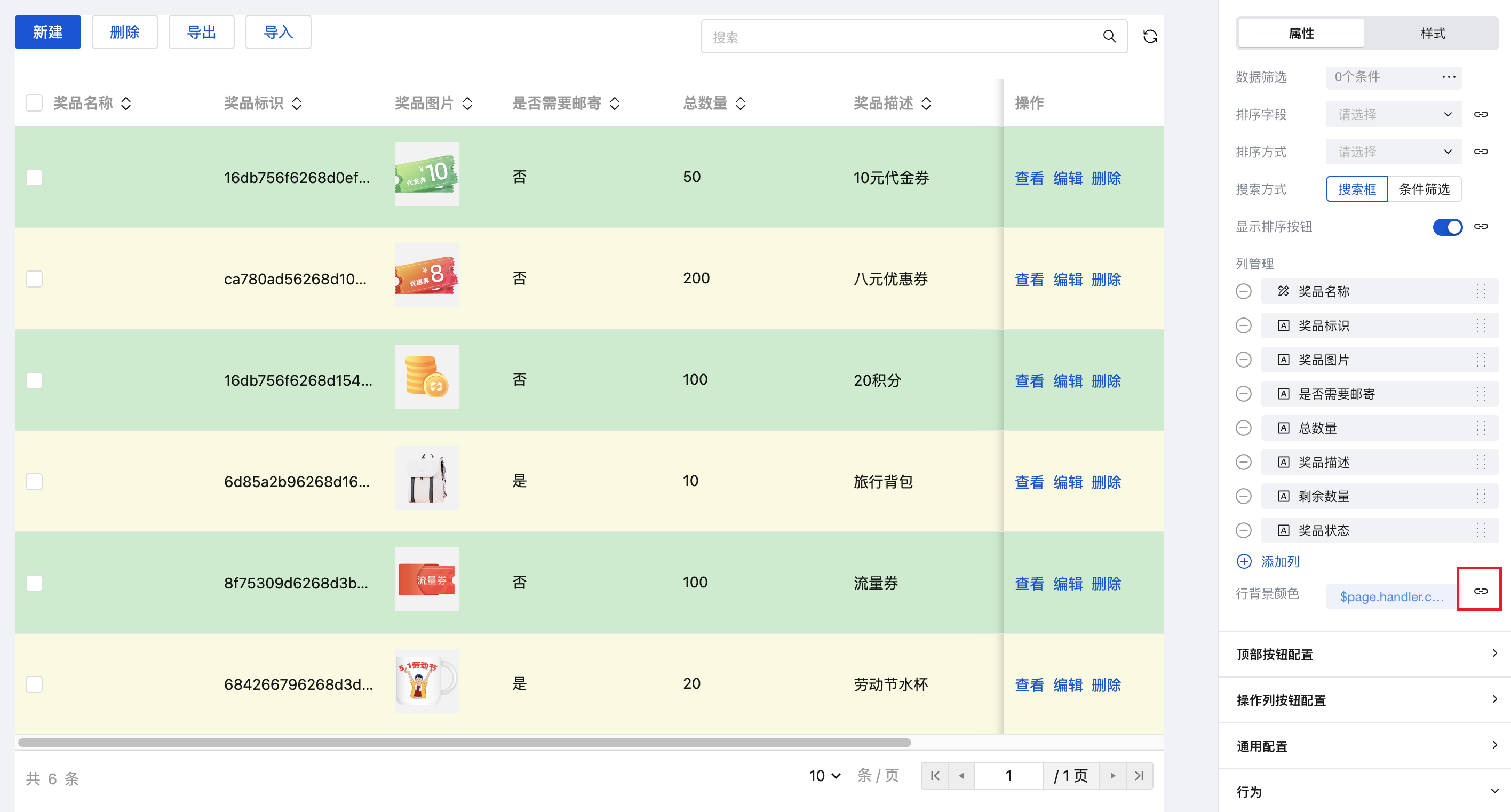
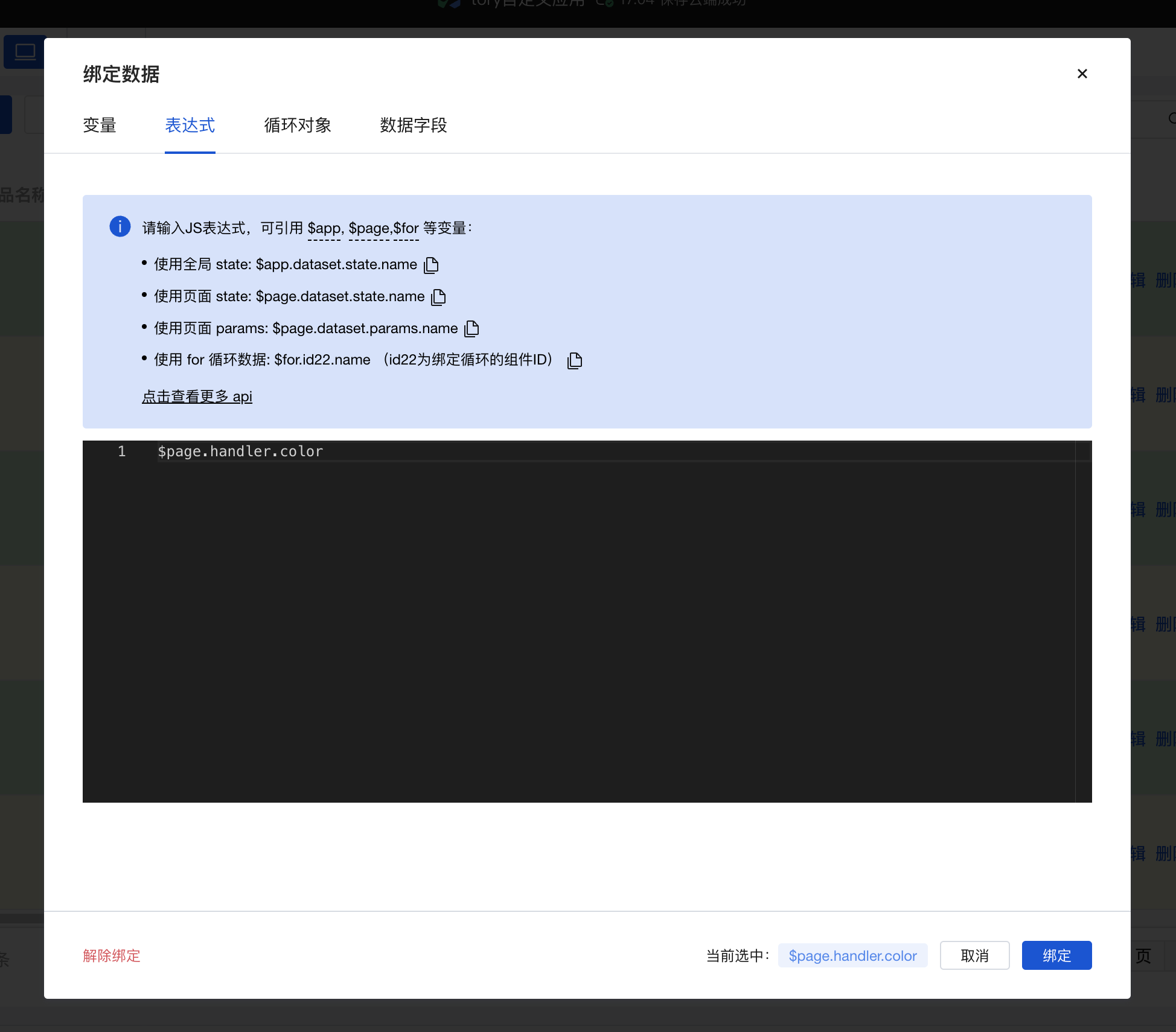
在表格组件的「行背景颜色」属性中,点击数据绑定按钮,打开弹窗,在表达式模块中写入:
$page.handler.color,即可实现奇偶数行显示不同的背景

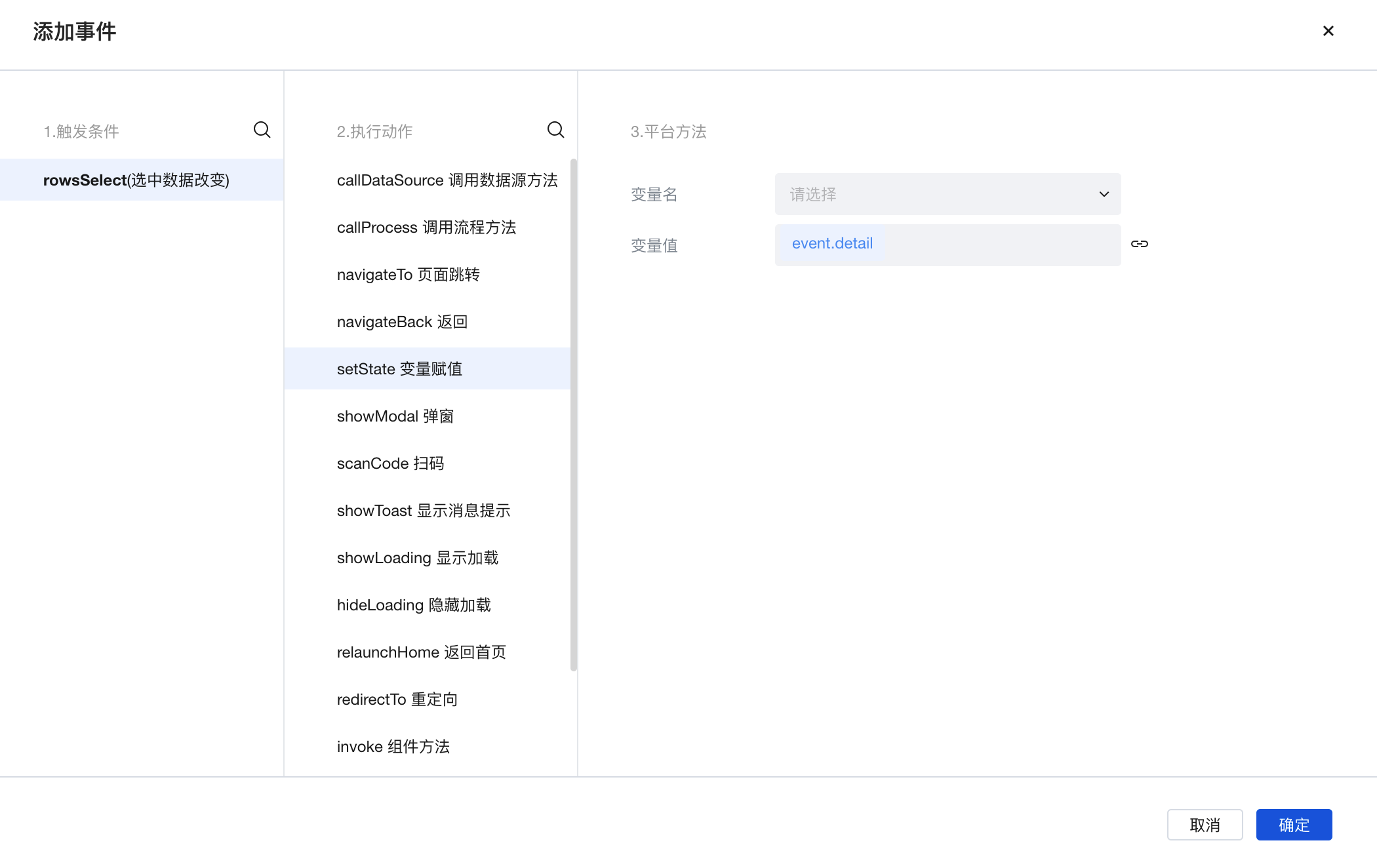
获取「选择框列」选中值
表格组件的选中数据改变事件,可以获取到所选的多行数据信息
赋值 event.detail,可将多行数据以 array 形式赋值到变量中
赋值 event.detail.map(item => item._id) ,可将所有行数据的「数据标识」(_id)以 array 形式赋值到变量中

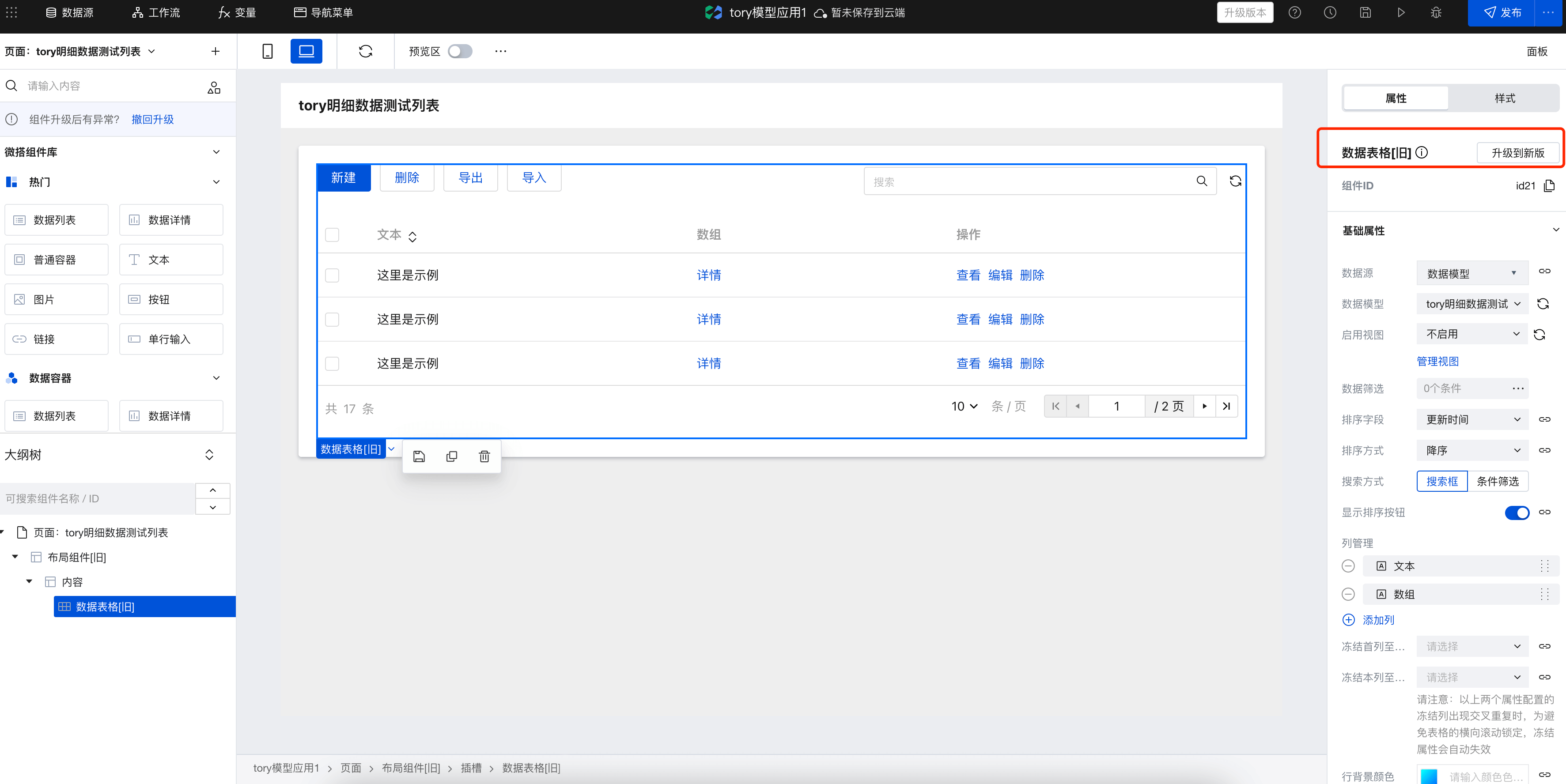
组件升级
旧的表格组件,点击右侧升级按钮,可一键升级为新表格。操作列升级为插槽,可拖拽按钮等组件,放入大纲树的操作列节点或表格的操作列区域。

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 数据源 | dataSourceType | string | 数据源类型选择 默认值:"data-model" |
| 数据模型 | bindMetadata | object | 展示数据的数据来源,包括数据模型/视图 |
| 数据筛选 | where | array | 对数据进行筛选过滤 |
| 排序字段 | orderBy | string | 选取对数据进行排序的字段 默认值:"updatedAt" |
| 排序方式 | orderType | string | 设置升序或降序 默认值:"desc" |
| 搜索方式 | filterType | string | '搜索框'或'条件筛选' 默认值:"searchbox" |
| 筛选字段 | filterFields | | 设置用于筛选的字段显隐/顺序 |
| APIs | bindConnectMetadata | object | 展示数据的 APIs 来源选择 |
| 调用方法 | connectorMethod | object | 进行数据的 APIs 调用方法选择 |
| 查询入参 | connectorParams | string | 对 APIs 调用方法获取的数据进行筛选过滤。例如 {name:'',value:''} |
| 显示排序按钮(PC端) | isOrderBy | boolean | 对 APIs 调用方法填充的表格列头排序图标进行显隐控制 默认值:true |
| 列管理 | columnSets | array | 设置表格列的显隐/顺序,若设置该列为自定义,可实现单元格内插入任意组件替换其默认展示 默认值:[] |
| 冻结首列至本列 | fixedFront | string | |
| 冻结本列至尾列 | fixedEnd | string | 请注意:以上两个属性配置的冻结列出现交叉重复时,为避免表格的横向滚动锁定,冻结属性会自动失效 |
| 行背景颜色 | rowColor | string | 设置固定值或绑定低码方法,实现行背景颜色的改变 |
| 空状态提示 | emptyText | string | 无数据时的提示说明,内容为空时则不显示该提示 默认值:"暂无数据" |
| 操作列 | enableCellCustomOption | boolean | 开启后,可拖拽按钮等组件,放入大纲树的操作列节点或表格的操作列区域 示例:true |
| 全局按钮 | enableGlobalButton | boolean | 开启后,可拖拽按钮等组件,放入大纲树的全局按钮节点或表格的全局按钮区域 示例:true |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 选中数据改变 | rowsSelect | 移动端,PC端 | 可将当前选中的行记录,作为数组传参出去 | |
| 查询成功 | querySuccess | 移动端,PC端 | 查询成功的回调事件 |
组件方法
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 数据导入 | import | 仅当数据源为数据模型场景时支持导入,可按照模版,上传 excel 文件,录入数据 | |
| 数据导出(可选导出模式) | exportOptionalMode | 支持将当前选中数据导出为 excel | |
| 数据导出(导出选中数据) | export | 支持将当前选中数据导出为 excel | |
| 删除单条数据 | deleteOne | string删除数据的标识 默认值:无 | 仅当数据源为数据模型场景时,支持删除行数据 |
| 删除选中数据 | deleteSelected | 仅当数据源为数据模型场景时,支持删除当前选中的行记录 | |
| 刷新表格(查看第1页数据) | refresh | 刷新表格(查看第 1 页数据) | |
| 刷新表格(查看当前页数据) | refreshKeepPage | 刷新表格(查看当前页数据) |