按钮
WdButton
适用场景
用于需要用户点击触发特定事件的场景,如信息提交、页面跳转等。
基础能力说明
- 按钮的基础属性支持配置按钮的标题、颜色、类型、尺寸、是否通栏,可进行灵活选择和组合配置
- 按钮的高级属性支持配置加载中、图标按钮、按钮在表单中的使用场景,同时小程序端支持配置按钮对应的微信开放能力
扩展场景说明
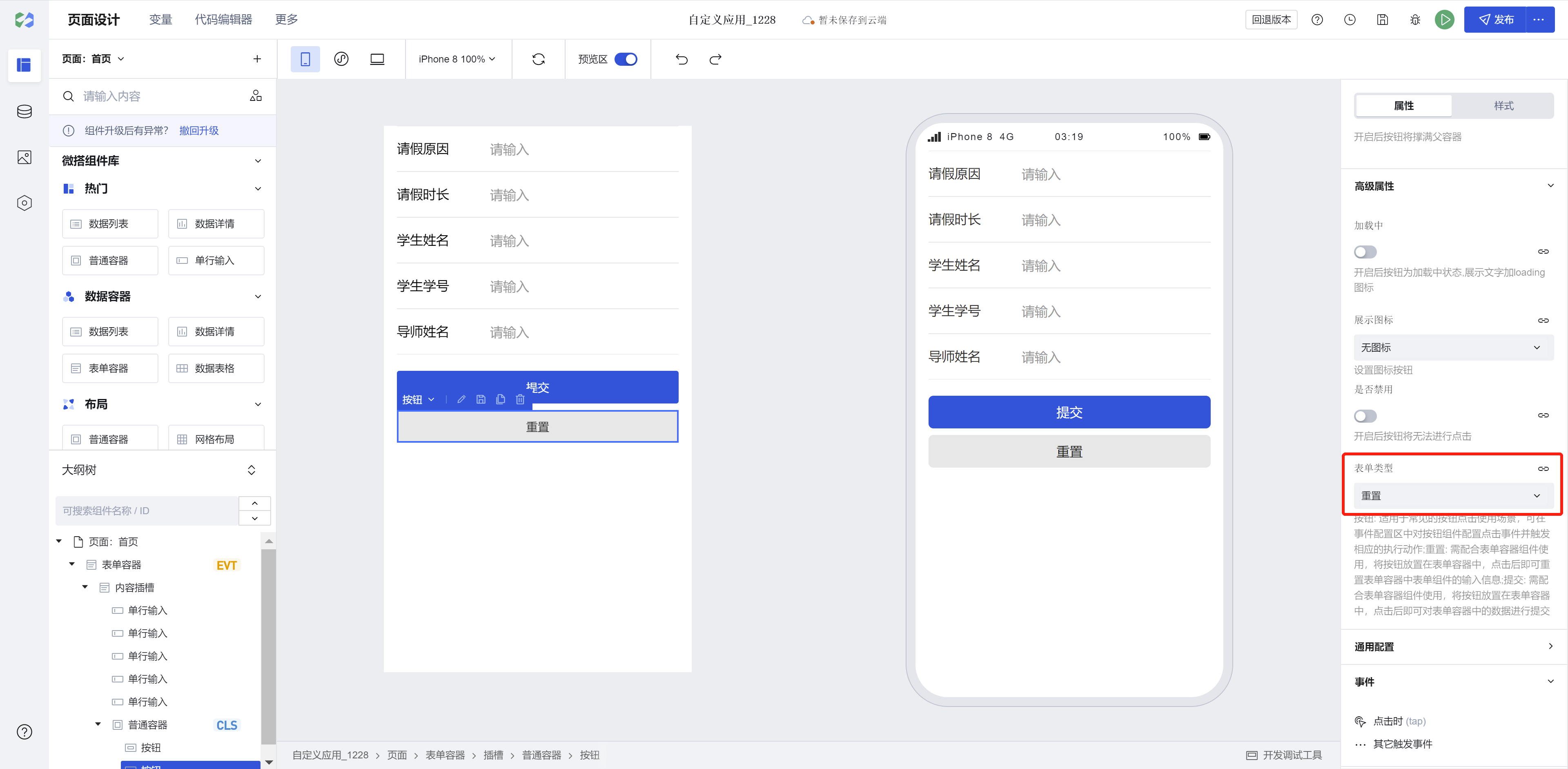
表单中的按钮使用场景
示例
提交:表单中输入信息后点击按钮,提交表单信息到数据模型中
重置:表单中输入信息后点击按钮,清空表单中的输入内容
配置方法
提交:按钮属性区域-高级属性-表单类型-提交,当添加一个表单容器-选择数据模型之后,会自动生成表单和表单的提交按钮,表单容器中自动生成的按钮默认选中表单类型为提交
重置:按钮属性区域-高级属性-表单类型-重置,可以在表单中添加一个按钮,按钮标题修改为重置,按钮的表单类型设置为重置,在表单中输入内容之后,点击重置按钮可清空表单中已输入/选择的内容。(重置按钮基础属性-颜色中,可以选择次要;可通过样式面板中的 margin 灵活调整按钮间的外边距)

小程序中按钮使用场景
示例
示例
交互式预览
不同类型的按钮
不同大小的按钮
不同颜色的按钮
带图标的按钮
样式 API 自定义样式
#wd-page-root .wd-btn {
border-color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
}
#wd-page-root .wd-btn:hover {
background-color: #0c0096;
}
#wd-page-root .wd-btn.is-disabled {
background-color: #888;
}
#wd-page-root .wd-btn__text {
color: cyan;
}
CSS 变量自定义样式
#wd-page-root .wd-btn {
--wd-btn-typography-sm: var(--wd-font-weight-regular) var(--wd-font-size-3)
var(--wd-font-family);
--wd-btn-typography-md: var(--wd-font-weight-regular) var(--wd-font-size-4)
var(--wd-font-family);
--wd-btn-typography-lg: var(--wd-font-weight-regular) var(--wd-font-size-5)
var(--wd-font-family);
--wd-btn-border-radius: 0.3rem;
--wd-btn-color-brand: var(--wd-color-success);
--wd-btn-color-brand-hover: var(--wd-color-success-hover);
--wd-btn-color-brand-active: var(--wd-color-success-active);
--wd-btn-color-brand-focus: var(--wd-color-success-focus);
--wd-btn-color-brand-disabled: var(--wd-color-success-disabled);
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 内容 | text | string | 设置按钮的文本内容 示例:"按钮" |
| 颜色 | theme | string | 设置按钮的颜色 默认值:"primary" |
| 类型 | variant | string | 设置按钮的类型 默认值:"base" |
| 尺寸 | size | string | 设置按钮的尺寸大小 默认值:"md" |
| 是否通栏 | block | boolean | 开启后按钮将撑满父容器 |
| 加载中 | loading | boolean | 开启后按钮为加载中状态,展示文字加loading图标 |
| 展示图标 | iconType | string | 设置图标按钮 默认值:"none" |
| 图标类型 | iconSource | string | 选择图标的类型 默认值:"inner" |
| 图标样式 | icon | string | 选择预置图标 示例:"success" |
| 自定义图标 | iconSrc | string | 设置自定义图标地址 |
| 图标位置 | iconPosition | string | 设置图标位置 默认值:"before" |
| 是否禁用 | disabled | boolean | 开启后按钮将无法进行点击 |
| 表单类型 | formType | string | 按钮: 适用于常见的按钮点击使用场景,可在事件配置区中对按钮组件配置点击事件并触发相应的执行动作;重置: 需配合表单容器组件使用,将按钮放置在表单容器中,点击后即可重置表单容器中表单组件的输入信息;提交:需配合表单容器组件使用,将按钮放置在表单容器中,点击后即可对表单容器中的数据进行提交 默认值:"button" |
| 微信开放能力(小程序) | openType | string | 仅支持在小程序构建时使用,为按钮配置小程序能力相关的各项按钮属性,用于相关微信能力的调用 |
| 会话来源(小程序) | sessionFrom | string | |
| 会话内消息卡片标题(小程序) | sendMessageTitle | string | |
| 会话内消息卡片点击跳转小程序路径(小程序) | sendMessagePath | string | |
| 会话内消息卡片图片(小程序) | sendMessageImg | string | |
| 是否显示会话内消息卡片(小程序) | showMessageCard | boolean | |
| 打开APP时,向APP传递的参数(小程序) | appParameter | string |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | tap | 兼容三端 | - | |
| 客服会话 | contact | object
| 小程序 | - |
| 打开App | launchApp | 小程序 | - | |
| 打开授权设置 | openSetting | 小程序 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 内容 | text | string | 设置按钮的文本内容 |
| 颜色 | theme | string | 设置按钮的颜色 |
| 类型 | variant | string | 设置按钮的类型 |
| 尺寸 | size | string | 设置按钮的尺寸大小 |
| 是否通栏 | block | boolean | 开启后按钮将撑满父容器 |
| 是否禁用 | disabled | boolean | 开启后按钮将无法进行点击 |
| 表单类型 | formType | string | 按钮: 适用于常见的按钮点击使用场景,可在事件配置区中对按钮组件配置点击事件并触发相应的执行动作;重置: 需配合表单容器组件使用,将按钮放置在表单容器中,点击后即可重置表单容器中表单组件的输入信息;提交:需配合表单容器组件使用,将按钮放置在表单容器中,点击后即可对表单容器中的数据进行提交 |
| 微信开放能力 | openType | string | 仅支持在小程序构建时使用,为按钮配置小程序能力相关的各项按钮属性,用于相关微信能力的调用 |
方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-btn | 按钮组件根元素 |
| 图标 | .wd-btn__icon | 按钮的图标元素(共享样式) |
| 前置图标 | .wd-btn__before-icon | 按钮内的前置图标 |
| 后置图标 | .wd-btn__after-icon | 按钮内的后置图标 |
| 禁用状态 | .wd-btn.is-disabled | 按钮禁用状态 |
| 文本 | .wd-btn__text | 按钮内显示的文本 |
| PC 端按钮根元素 | .wd-pc-btn | 可以为 PC 端的按钮编写样式 |
| H5 端按钮根元素 | .wd-h5-btn | 可以为 H5 端的按钮编写样式 |
| 小程序端按钮根元素 | .wd-mp-btn | 可以为小程序端的按钮编写样式 |
CSS 变量
.wd-btn {
--wd-btn-sm-padding: 0.0625rem calc(var(--wd-space-base) * 2);
--wd-btn-md-padding: 0.25rem calc(var(--wd-space-base) * 4);
--wd-btn-lg-padding: 0.4375rem calc(var(--wd-space-base) * 6);
--wd-btn-typography-sm: var(--wd-typography-body-sm);
--wd-btn-typography-md: var(--wd-typography-body-md);
--wd-btn-typography-lg: var(--wd-typography-body-lg);
--wd-btn-border-radius: var(--wd-border-radius);
//文字颜色
--wd-btn-color-text: var(--wd-color-text-default);
--wd-btn-color-text-inverse: var(--wd-color-text-inverse);
--wd-btn-color-text-hover: var(--wd-color-text-default);
--wd-btn-color-text-active: var(--wd-color-text-default);
--wd-btn-color-text-focus: var(--wd-color-text-default);
--wd-btn-color-text-disabled: var(--wd-color-text-disabled);
// 品牌色
--wd-btn-color-brand: var(--wd-color-brand);
--wd-btn-color-brand-hover: var(--wd-color-brand-hover);
--wd-btn-color-brand-active: var(--wd-color-brand-active);
--wd-btn-color-brand-focus: var(--wd-color-brand-focus);
--wd-btn-color-brand-disabled: var(--wd-color-brand-disabled);
// 警告色
--wd-btn-color-warning: var(--wd-color-warning);
--wd-btn-color-warning-hover: var(--wd-color-warning-hover);
--wd-btn-color-warning-active: var(--wd-color-warning-active);
--wd-btn-color-warning-focus: var(--wd-color-warning-focus);
--wd-btn-color-warning-disabled: var(--wd-color-warning-disabled);
// 错误色
--wd-btn-color-error: var(--wd-color-error);
--wd-btn-color-error-hover: var(--wd-color-error-hover);
--wd-btn-color-error-active: var(--wd-color-error-active);
--wd-btn-color-error-focus: var(--wd-color-error-focus);
--wd-btn-color-error-disabled: var(--wd-color-error-disabled);
// 灰色
--wd-btn-color-gray: var(--wd-color-gray-3);
--wd-btn-color-gray-hover: var(--wd-color-gray-4);
--wd-btn-color-gray-active: var(--wd-color-gray-6);
--wd-btn-color-gray-focus: var(--wd-color-gray-3);
--wd-btn-color-gray-disabled: var(--wd-color-gray-2);
--wd-btn-color-gray-border: var(--wd-color-gray-4);
--wd-btn-color-gray-border-hover: var(--wd-color-gray-5);
--wd-btn-color-gray-border-active: var(--wd-color-gray-6);
--wd-btn-color-gray-border-disabled: var(--wd-color-gray-4);
// 白色底
--wd-btn-color-white: var(--wd-white);
--wd-btn-color-white-hover: var(--wd-color-gray-1);
--wd-btn-color-white-active: var(--wd-color-gray-3);
--wd-btn-color-white-disabled: var(--wd-color-gray-2);
}
常见问题
为什么按钮上绑定的点击事件不触发?
按钮如果被放在表单中,且设置为提交类型,不响应点击事件,可以监听表单容器的提交成功事件
版本变化
相比旧版按钮
- 按钮默认大小进行了调整,增加通栏按钮配置(升级后原有按钮的默认尺寸会发生变化)
- 按钮去掉默认的 padding,在页面中不再默认居中,单个按钮移动端不再默认独占一行(升级后需关注页面布局变化,按需调整)
- 丰富了按钮默认颜色,升级后请关注默认按钮的颜色变化,按需调整
- 按钮禁用状态样式进行了优化
- 按钮新增支持按钮中图标的配置能力
- 丰富了按钮的默认类型,提供填充、描边、文字、链接可选