表单容器
WdForm
实践指南
适用场景
快捷实现表单数据的提交与展示场景。绑定数据源后,可根据字段类型自动生成单行输入、下拉选择、提交按钮等组件
基础能力说明
- 通过表单容器进行表单数据的新增、更新或查看
- 支持绑定数据模型或 APIs 类型的数据源,来实现前后端的数据交互
- 通过字段属性,可控制内部表单组件的排序、显隐,和切换字段映射的组件类型
- 更多实践说明,可查阅表单常见场景的实践指南
扩展场景说明
在表单中对用户输入数据进行计算展示
示例
下面是一个复杂的值计算场景
- formArr1: 是一个数组,每一行的 c 值是 a,b 的和
- formArr2: 是一个数组,每一行的 c 值是 a,b 的和
- sum1: formArr1 的 c 值累加
- sum2: formArr2 的 c 值累加
配置方法
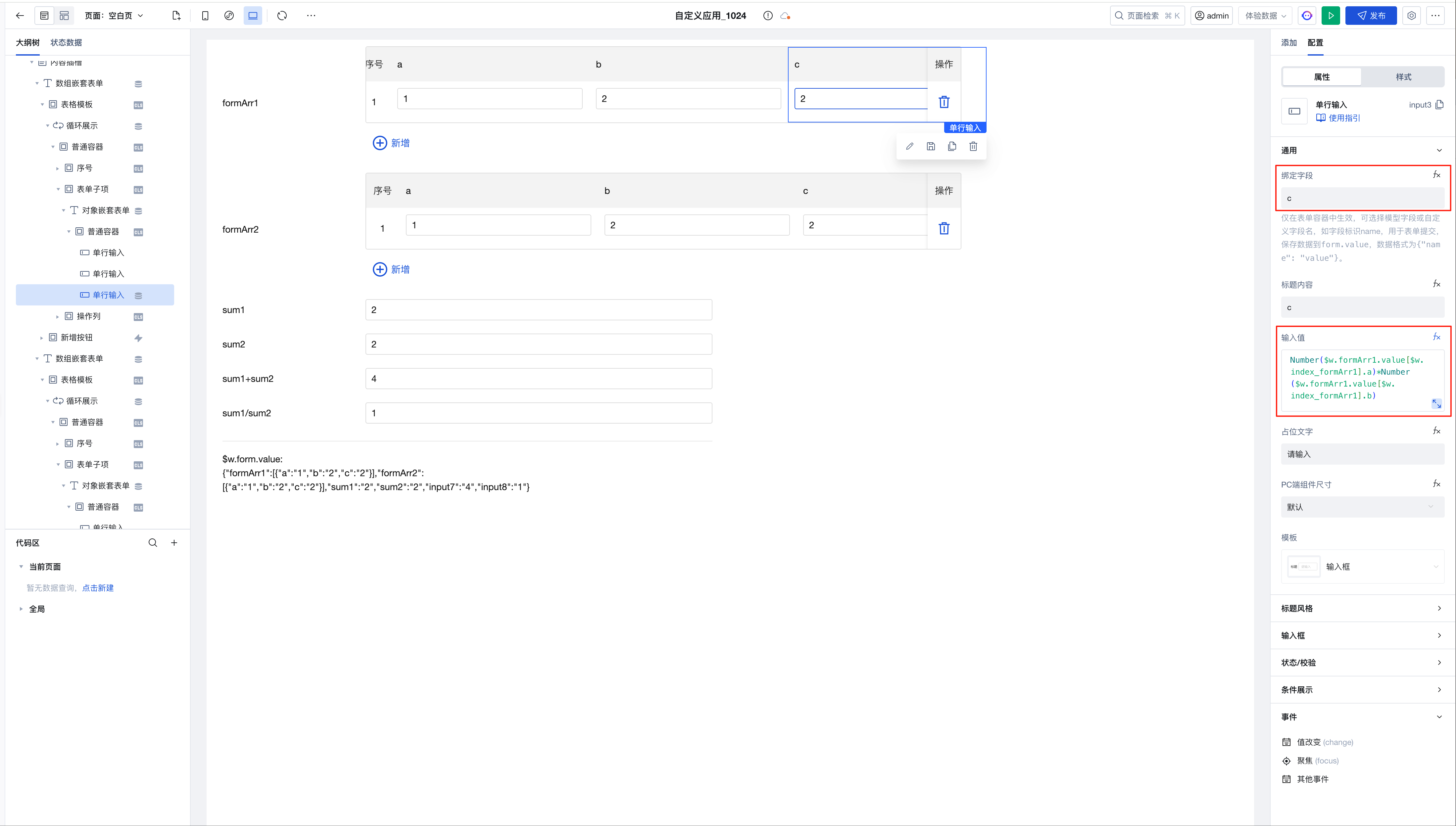
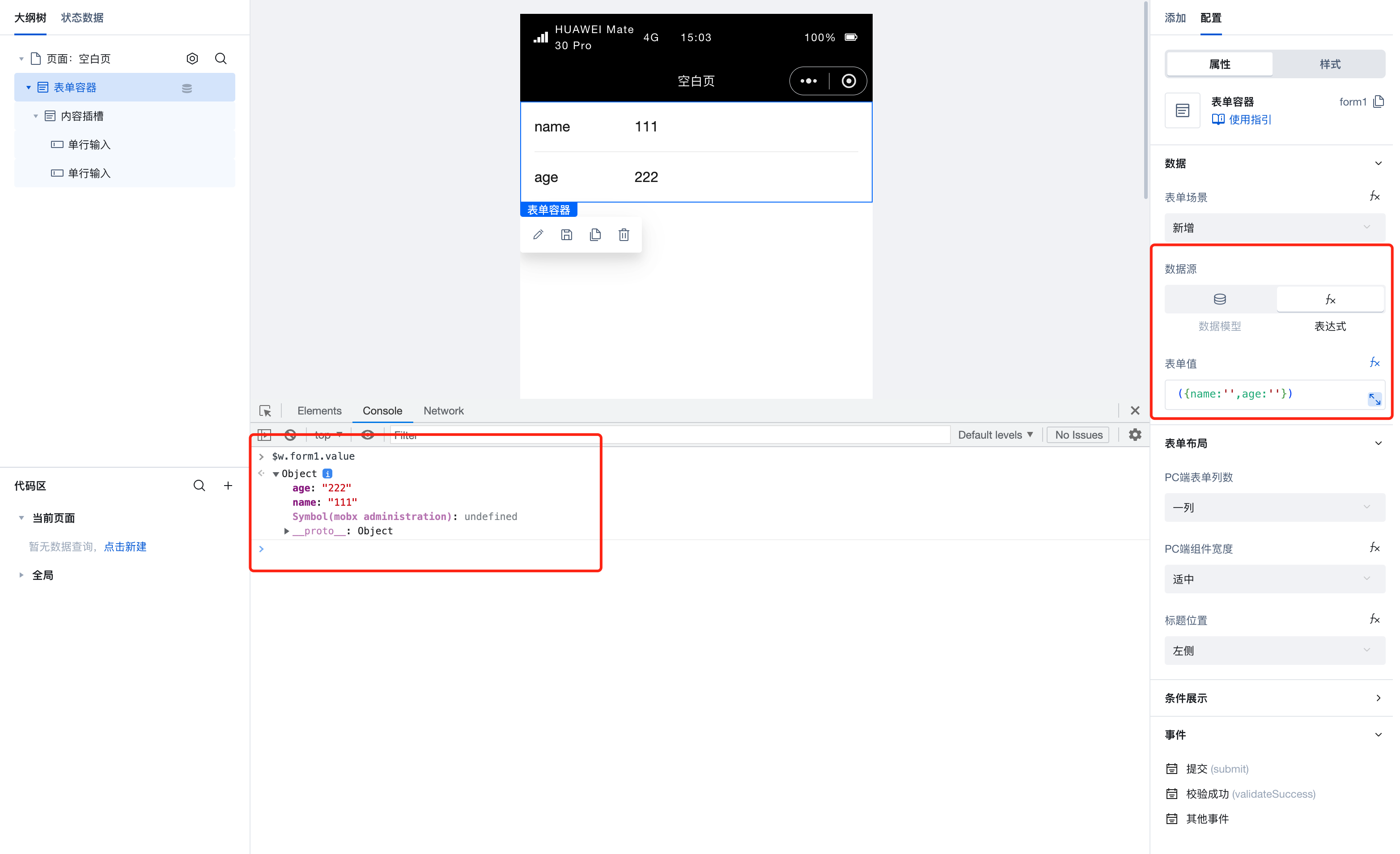
如图拖入表单容器和嵌套组件,按需配置
 嵌套组件中的 c 值为 a,b 的和表达式实现如下:
嵌套组件中的 c 值为 a,b 的和表达式实现如下:Number($w.formArr1.value[$w.index_formArr1].a)*Number($w.formArr1.value[$w.index_formArr1].b)sum1 是数组 formArr1 的 c 值累加
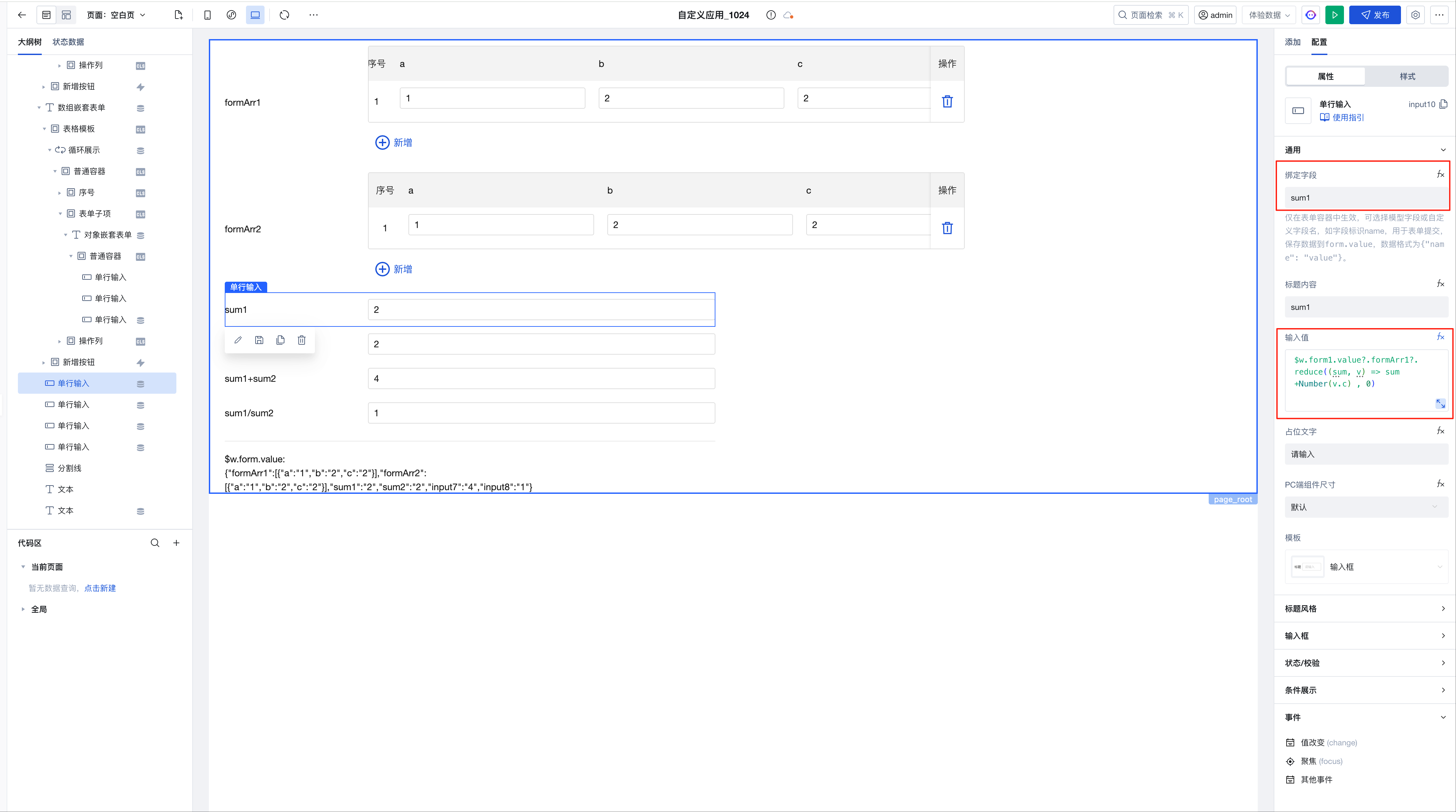
 表达式实现如下:
表达式实现如下:$w.form1.value?.formArr1?.reduce((sum, v) => sum +Number(v.c), 0)sum1+sum2
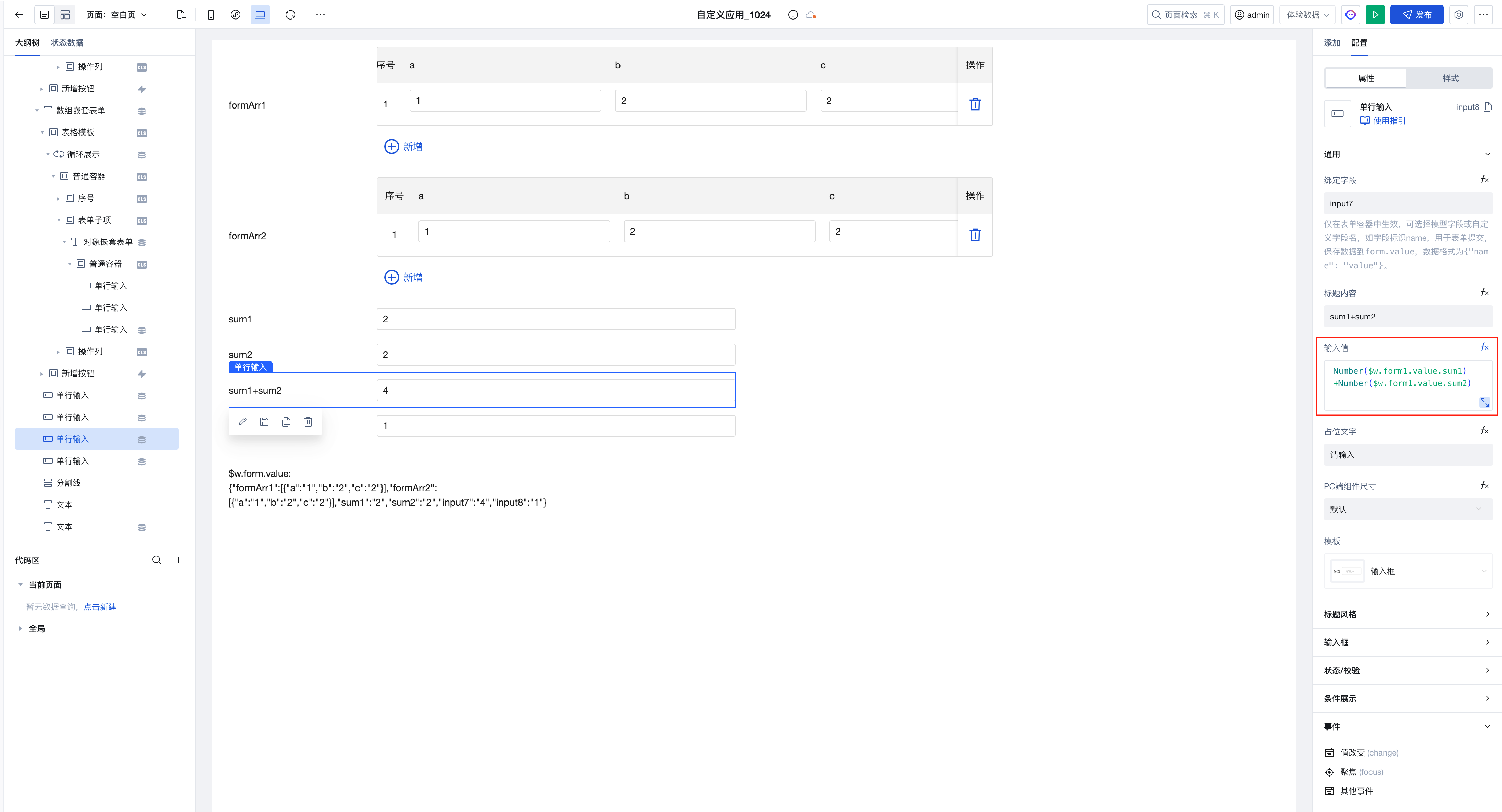
 表达式实现如下:
表达式实现如下:Number($w.form1.value.sum1)+Number($w.form1.value.sum2)sum1/sum2

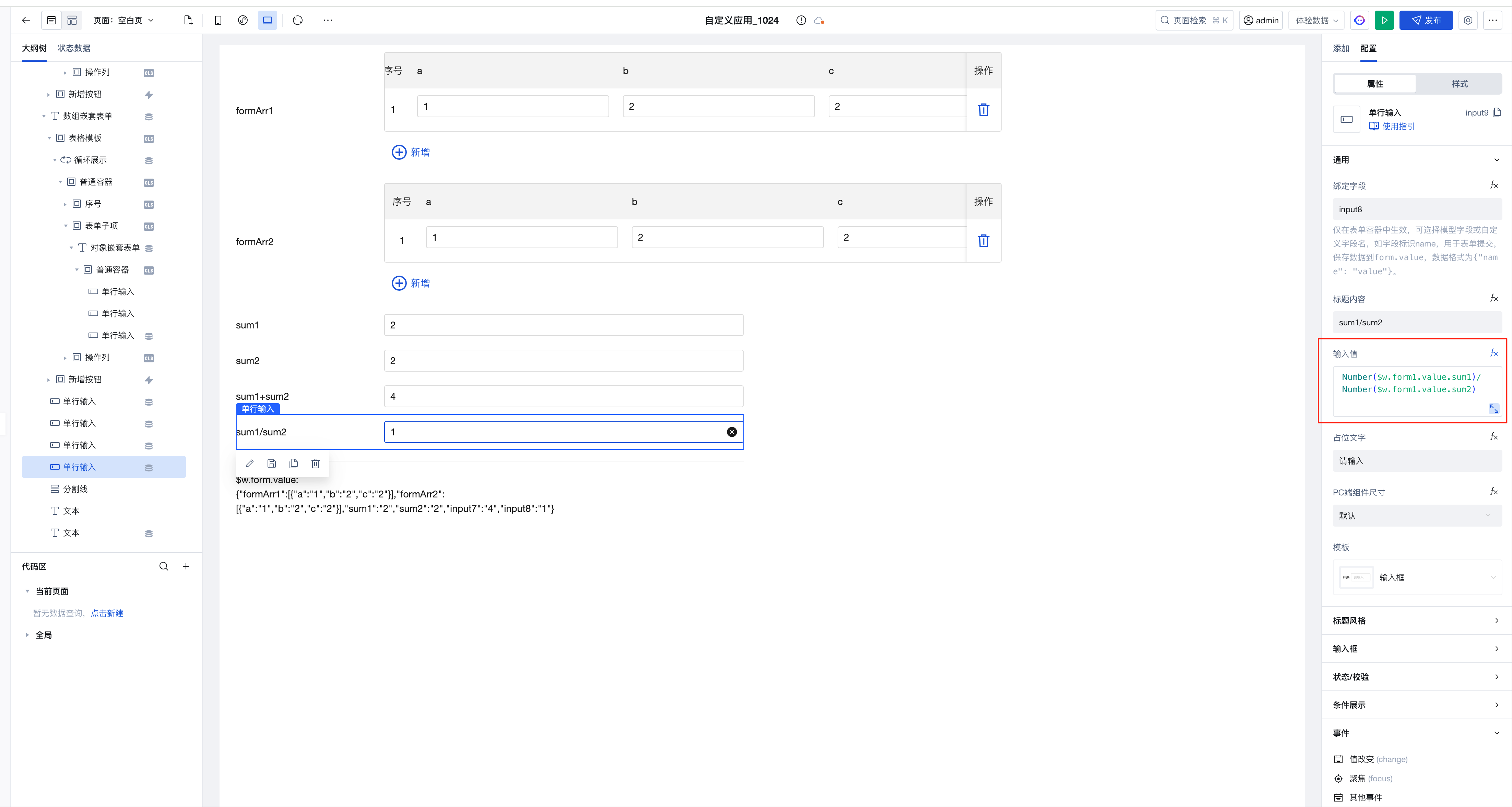
表达式实现如下:
Number($w.form1.value.sum1)/Number($w.form1.value.sum2)
使用 1 个表单容器组件动态实现数据新增、更新和查看场景
示例
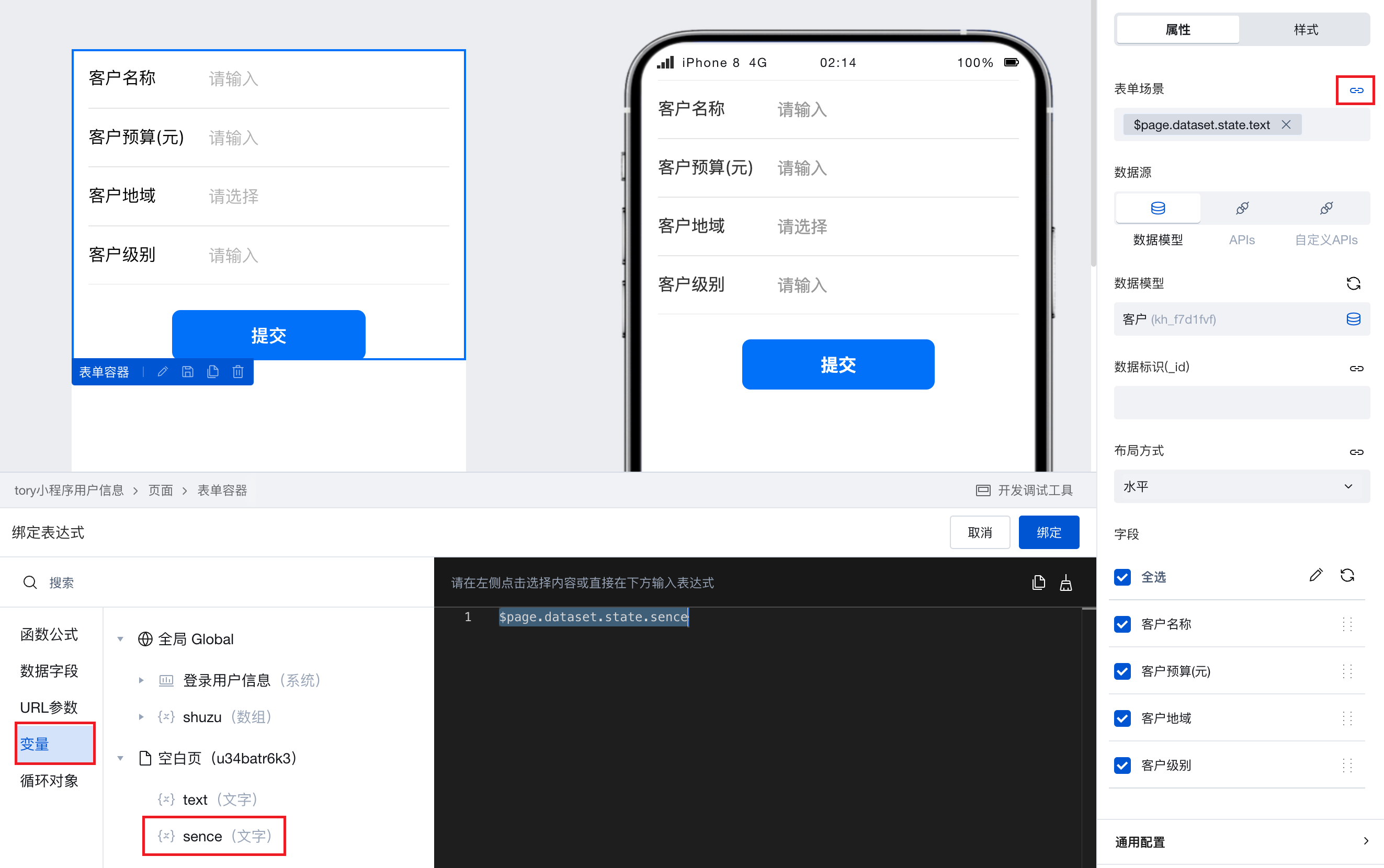
为表单容器的「表单场景」属性绑定变量,为变量赋不同值实现新增、更新和查看场景
配置方法
创建一个 string 类型的变量,命名为 sence

表单容器绑定一个所需数据模型,渲染生成表单组件,然后将表单容器的「表单场景」属性绑定该 sence 变量

在不同业务下,为 sence 变量赋不同值,表单容器可实现不同作用
- 赋值 create→ 表单容器为新增场景,用于数据的新增提交
- 赋值 edit→ 表单容器为更新场景,用于已有数据的编辑更新
- 赋值 read→ 表单容器为查看场景,用户已有数据的回显查看
绑定表达式
表达式可为静态数据、变量。您可通过 Query 连接内置数据表和外部 APIs 等,然后在表达式中选择 query 进行绑定。

数据源类型为 APIs 时,方法参数的格式要求(最新版本已下架)
表单场景为「新增」时,需配置
- 新增方法:要求业务所需的表单字段平铺放在入参根节点中,例:

- 新增方法:要求业务所需的表单字段平铺放在入参根节点中,例:
表单场景为「更新」时,需配置
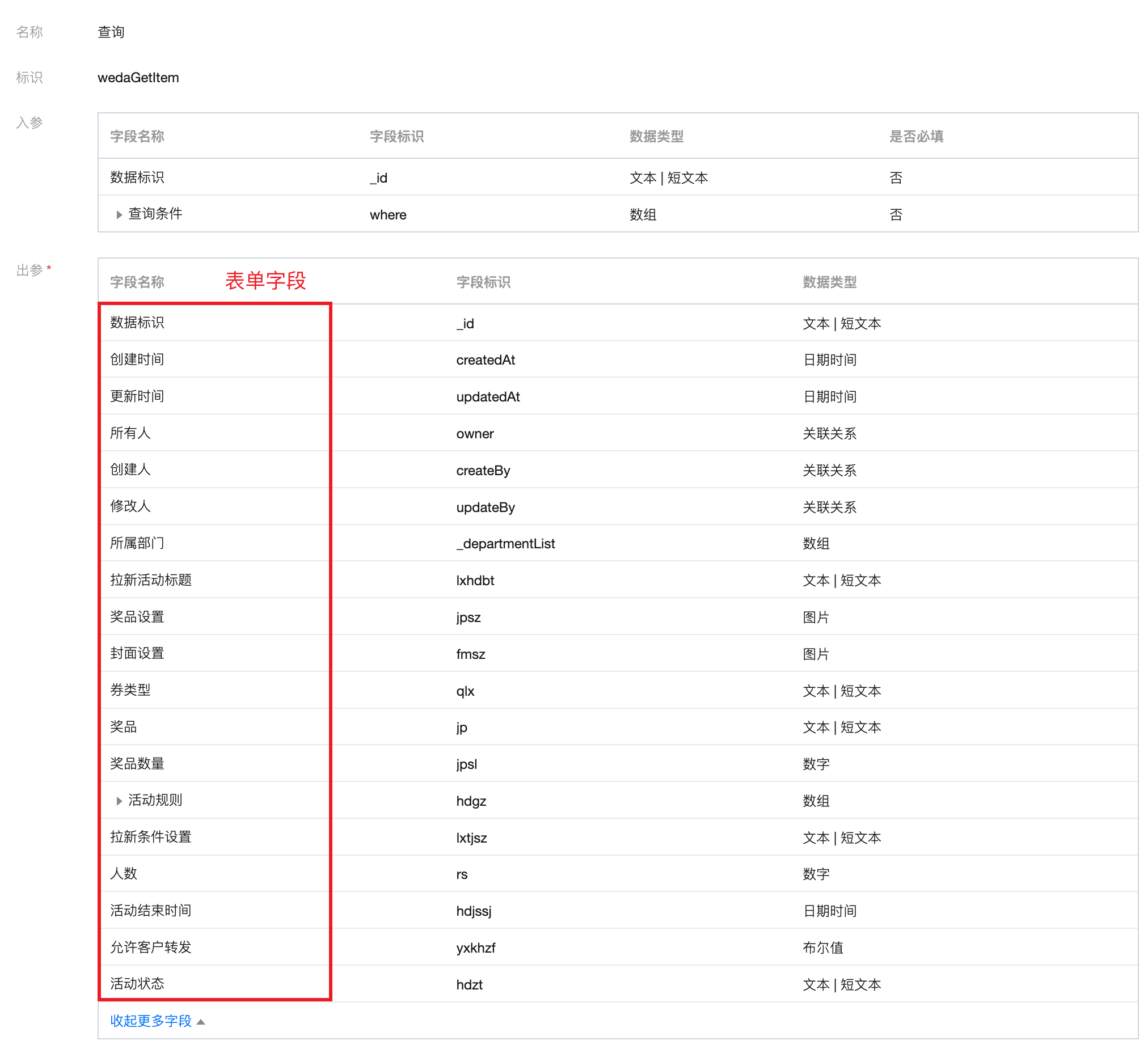
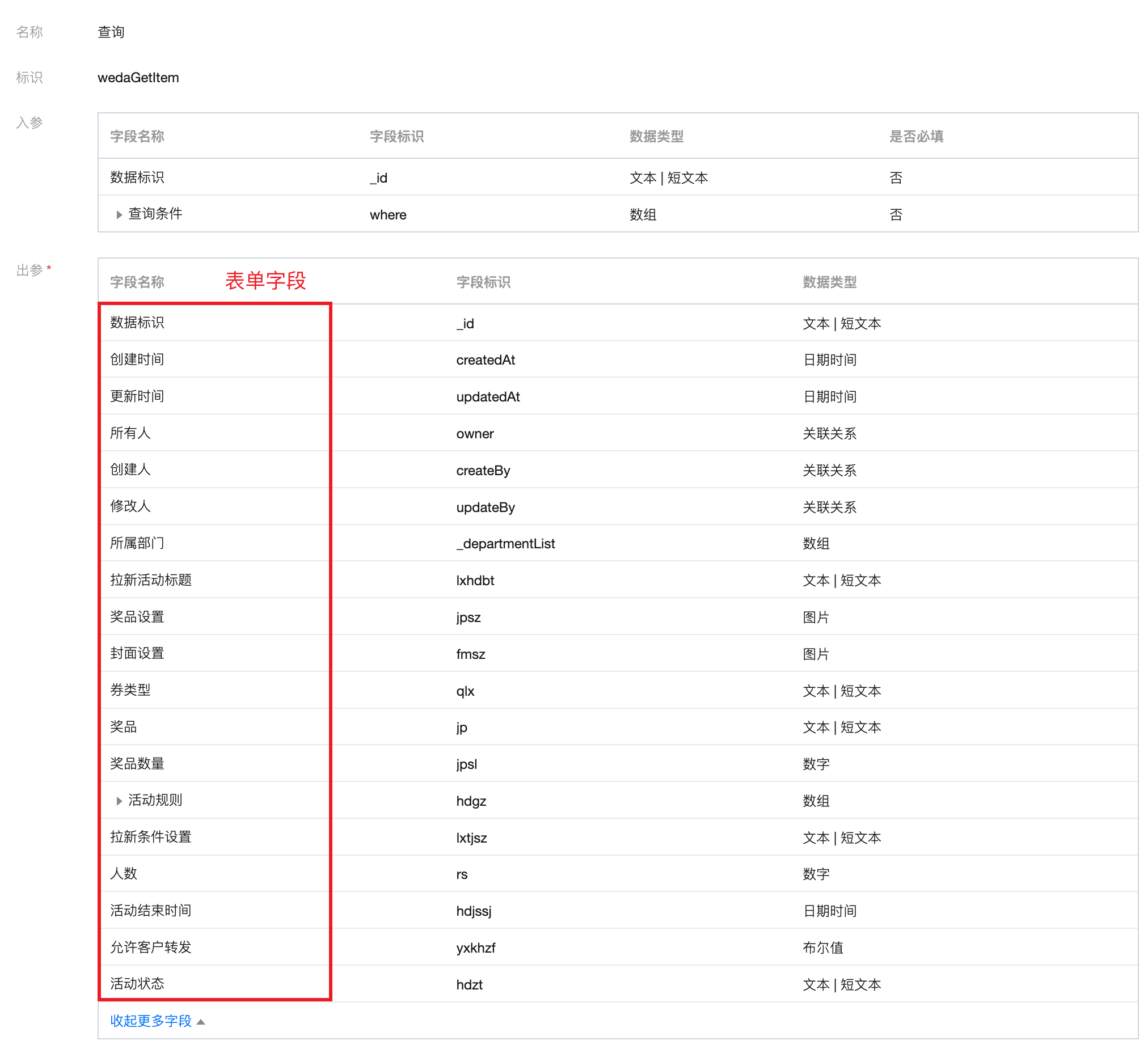
- 查询方法:要求表单字段平铺放在出参根节点中,例:

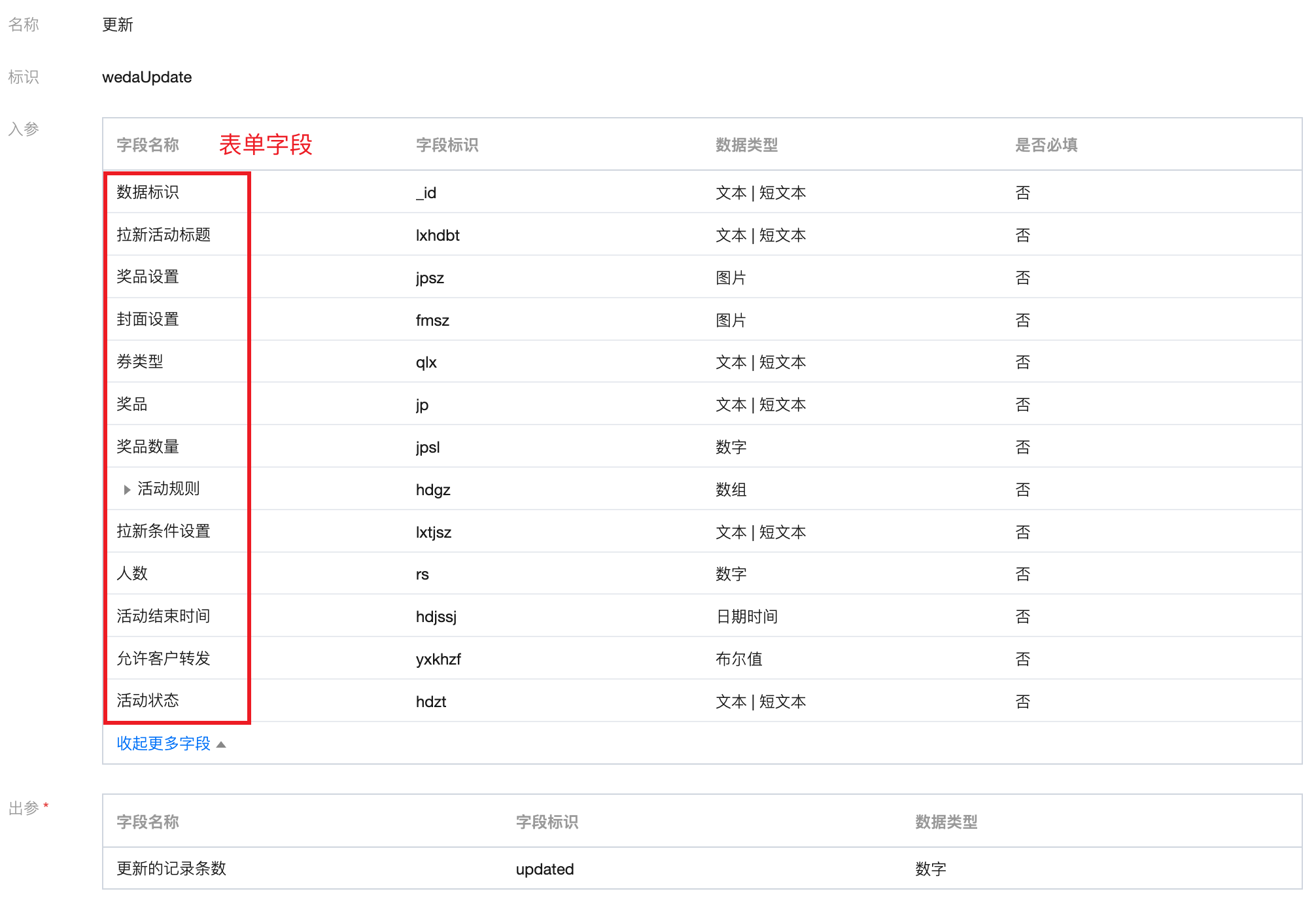
- 更新方法:要求业务所需的表单字段平铺放在入参根节点中,例:

- 查询方法:要求表单字段平铺放在出参根节点中,例:
表单场景为「查看」时,需配置
- 查询方法:要求表单字段平铺放在出参根节点中,例:

- 查询方法:要求表单字段平铺放在出参根节点中,例:
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 表单场景 | formType | string | 默认值:"create" |
| 数据源 | datasourceType | string | 默认值:"model" |
| 数据模型 | dataSourceName | string | 示例:"" |
| 字段管理 | fields | array | |
| 数据标识(_id) | _id | string | 示例:"" |
| 表单值 | value | object | 自动填充表单输入数据。每个键值都分配给具有匹配的表单数据键的输入。 |
| 查询方法 | methodGetItem | string | 示例:"" |
| 查询入参 | paramGetItem | object | 直接输入对象字面量, 如 {status: 1} 示例:{} |
| 新增方法 | methodCreate | string | 示例:"" |
| 更新方法 | methodUpdate | string | 示例:"" |
| PC端表单列数 | colNum | string | 默认值:"1" |
| PC端组件宽度 | lgWidth | string | 尺寸配置仅对PC端生效 默认值:"hundred" 示例:"md" |
| 标题位置 | layout | string | 设置当前容器内表单类组件的标题和输入选择区域为左右布局或上下布局 默认值:"horizontal" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 提交 | submit | 兼容三端 | - | |
| 校验成功 | validateSuccess | object
| 兼容三端 | - |
| 校验失败 | validateFail | object
| 兼容三端 | - |
| 查询为空 | queryEmpty | object
| 兼容三端 | - |
| 查询成功 | querySuccess | object
| 兼容三端 | - |
| 查询失败 | queryFail | object
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 是否禁用提交 | isDisabledSubmit | boolean | 表单是否禁用提交 |
| 表单场景 | formType | string | |
| 数据模型 | dataSourceName | string | |
| 标题位置 | layout | string | 设置当前容器内表单类组件的标题和输入选择区域为左右布局或上下布局 |
| 错误信息 | errors | object | 提交的校验错误信息对象 |
| 数据源初始值 | remoteValue | object | 数据源初始化请求的初始值 |
| 表单前端值 | value | object | 当前前端表单状态值 |
| 数据源类型信息 | dataSourceProfile | | 数据源信息 |
| 数据源方法提交入参 | submitParams | object | 数据源方法提交入参, 绑定query的时候没有 |
| 清除校验 | clearValidate | object | 清除校验 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | object
| 通过 $w.form1.setValue({value:{a:'111'}}) 设置组件值 |
| 提交 | submit | 通过 $w. | |
| 置空 | clearValue | object
| 通过 $w. |
| 清空校验 | clearValidate | 通过 $w. | |
| 校验 | validate | 通过 $w. | |
| 禁用提交 | disableSubmit | 通过 $w. | |
| 启用提交 | enableSubmit | 通过 $w. |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-form | 表单组件根元素 |
| PC 端表单根元素 | .wd-pc-form | 可以为 PC 端的表单编写样式 |
| H5 端表单根元素 | .wd-h5-form | 可以为 H5 端的表单编写样式 |
| 小程序端表单根元素 | .wd-mp-form | 可以为小程序端的表单编写样式 |
常见问题
使用数据容器类组件,一定要将组件放在数据容器类组件内部么?
数据容器(Data Container)是页面与数据交互的核心组件,它能直接查询并展示数据。在我们的平台中,有多种数据容器组件可供选择,如数据列表(ListView)、数据详情(DataView)、表单容器(WdForm)以及数据表格(WdTable)。
数据容器可实现数据与页面组件的深度整合。这大大简化了数据操作流程。除了提供数据,数据容器还支持常见的页面交互功能,例如分页加载、加载状态以及错误提示等。
在使用数据容器时,若组件依赖于数据容器返回的数据,建议将组件置于数据容器类组件内部。例如,若要展示某条数据详情中的某个字段的图片,将组件放在相应的数据容器内部会更好。这样,数据容器可以自动处理加载中、加载失败等情况,无需关注渲染时机。
如果只需使用数据容器获取数据,而无需进行 UI 交互,您可以直接使用 Query 功能来查询数据。
如何防止表单重复提交?
在表单提交按钮上,可以创建一个布尔型的变量,默认为 false,绑定在按钮的禁用属性上。然后表单容器提交事件触发「变量赋值」,将这个变量置为 true,然后成功分支再调用数据源方法提交数据,提交成功后,再触发「变量赋值」,将这个变量再置为 false。这样提交过程中,变量值为 true,按钮会处于禁用状态,从而防止重复提交。
如何在某个事件触发时刷新其他组件?
当需要在某个事件触发时刷新其他组件时,可以在目标组件的属性上绑定一个变量,例如筛选参数的表达式中引用这个变量。然后在触发事件中改变这个变量的值,从而重新更新对应的目标组件的内容。