数据详情
DataView
适用场景#
适用于从数据源中查询一条数据,并将返回数据展示的场景,如查询访客预约详情。
基本功能
查询某条数据
数据详情组件是获取数据的核心组件之一,可快速从数据模型、APIs 中查询一条数据,并渲染到页面上。

数据使用和展示
数据详情是一个数据提供器,所提供的数据,可供所有业务组件使用。数据详情的数据可选择数据表、或绑定表达式。
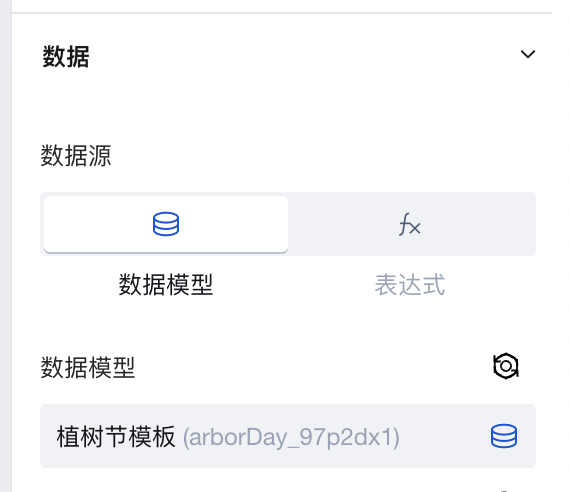
1. 快速选择数据表
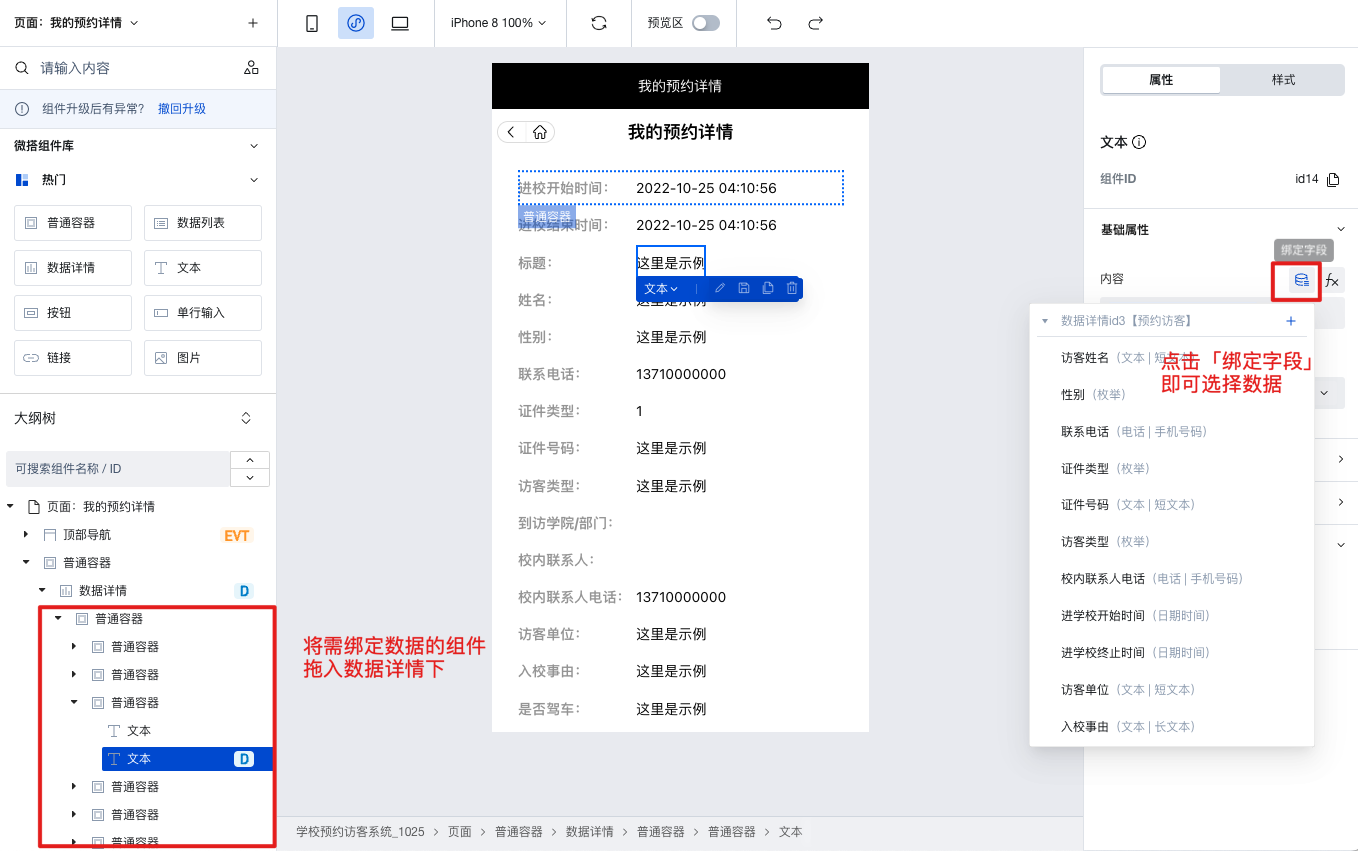
将需要绑定数据的组件拖入数据容器内,即可选择数据容器的数据。

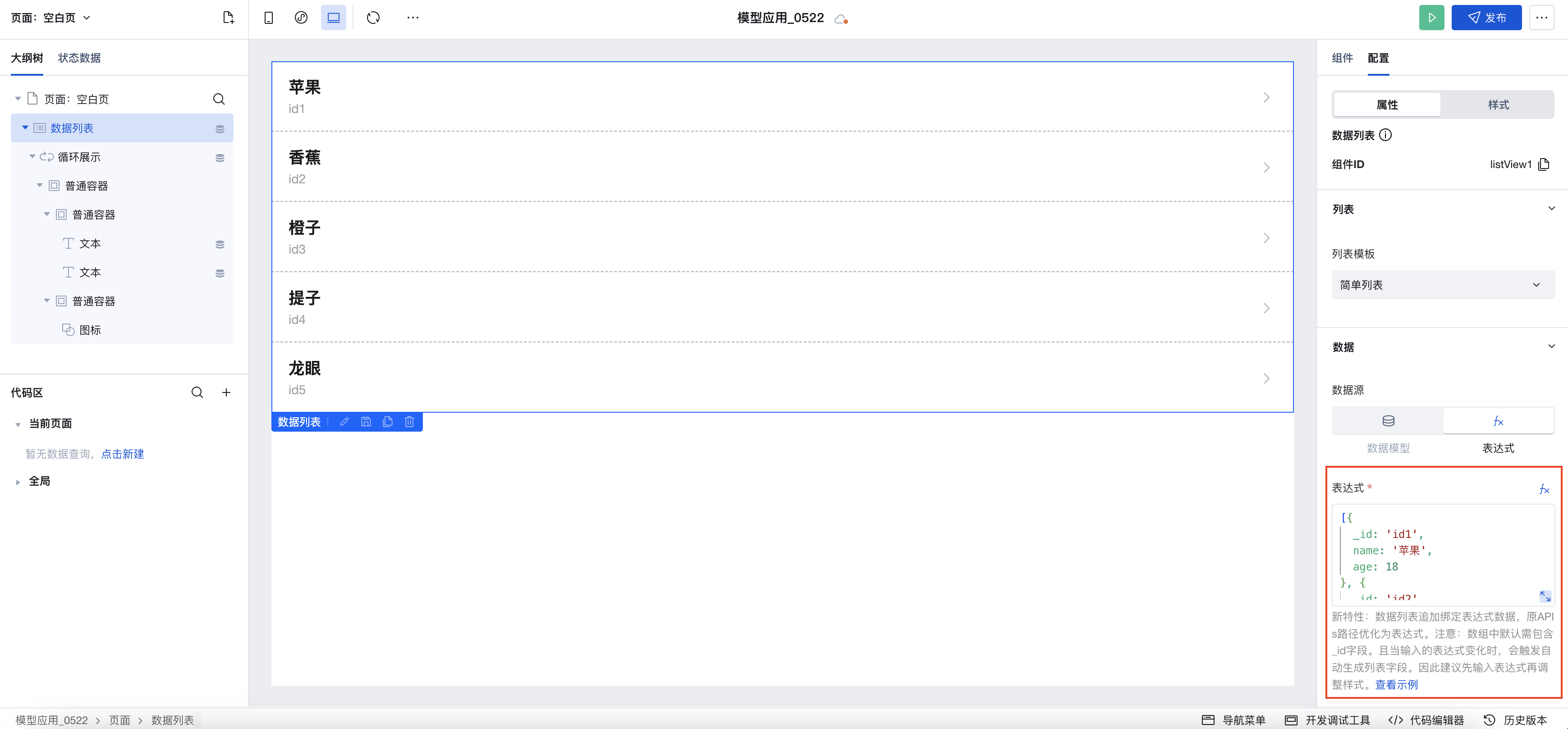
2. 绑定表达式
表达式可为静态数据、变量。您可通过 Query 连接内置数据表和外部 APIs 等,然后在表达式中选择 query 进行绑定。

绑定 query 查询数据的方式,可参考数据列表配置实现:
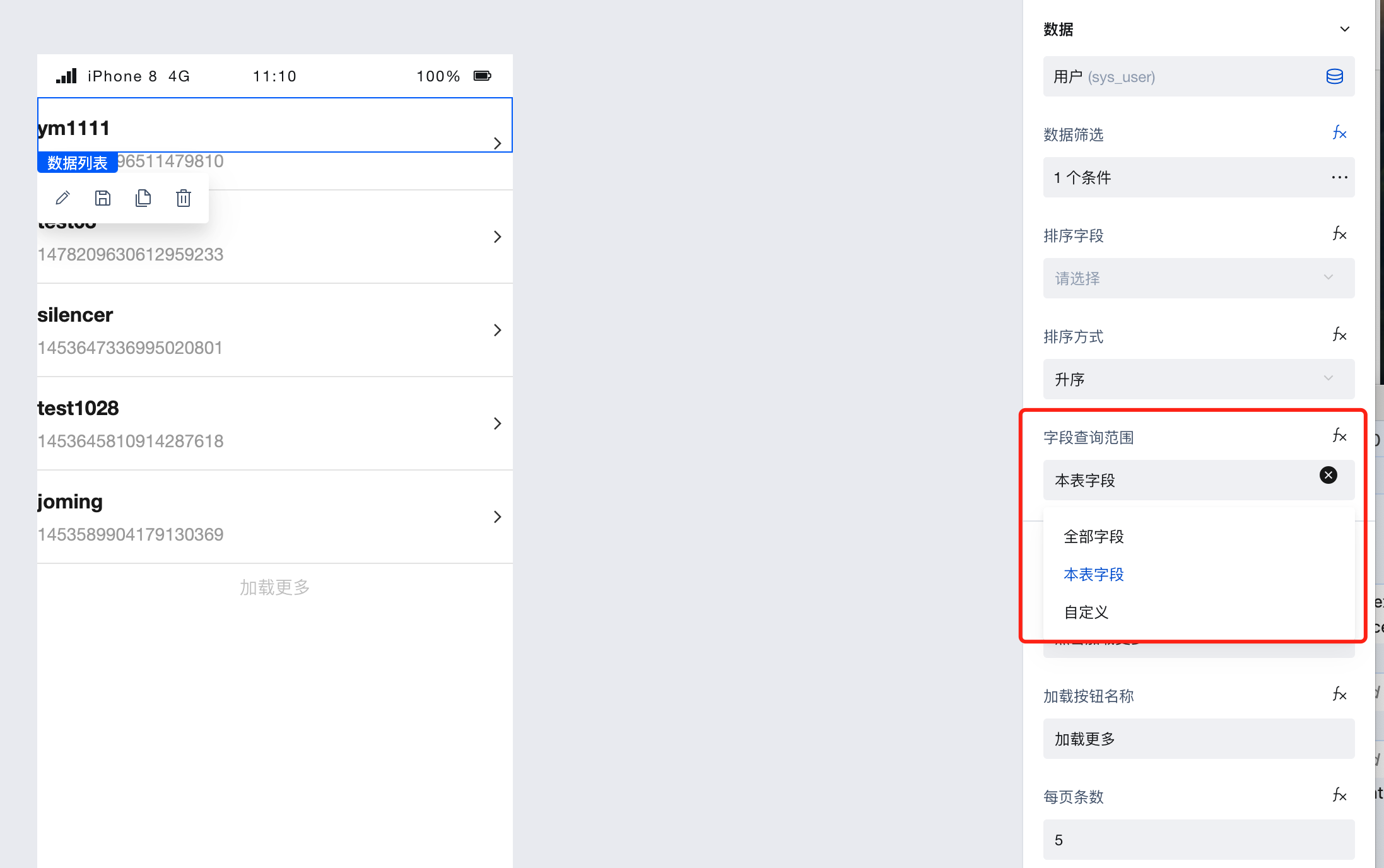
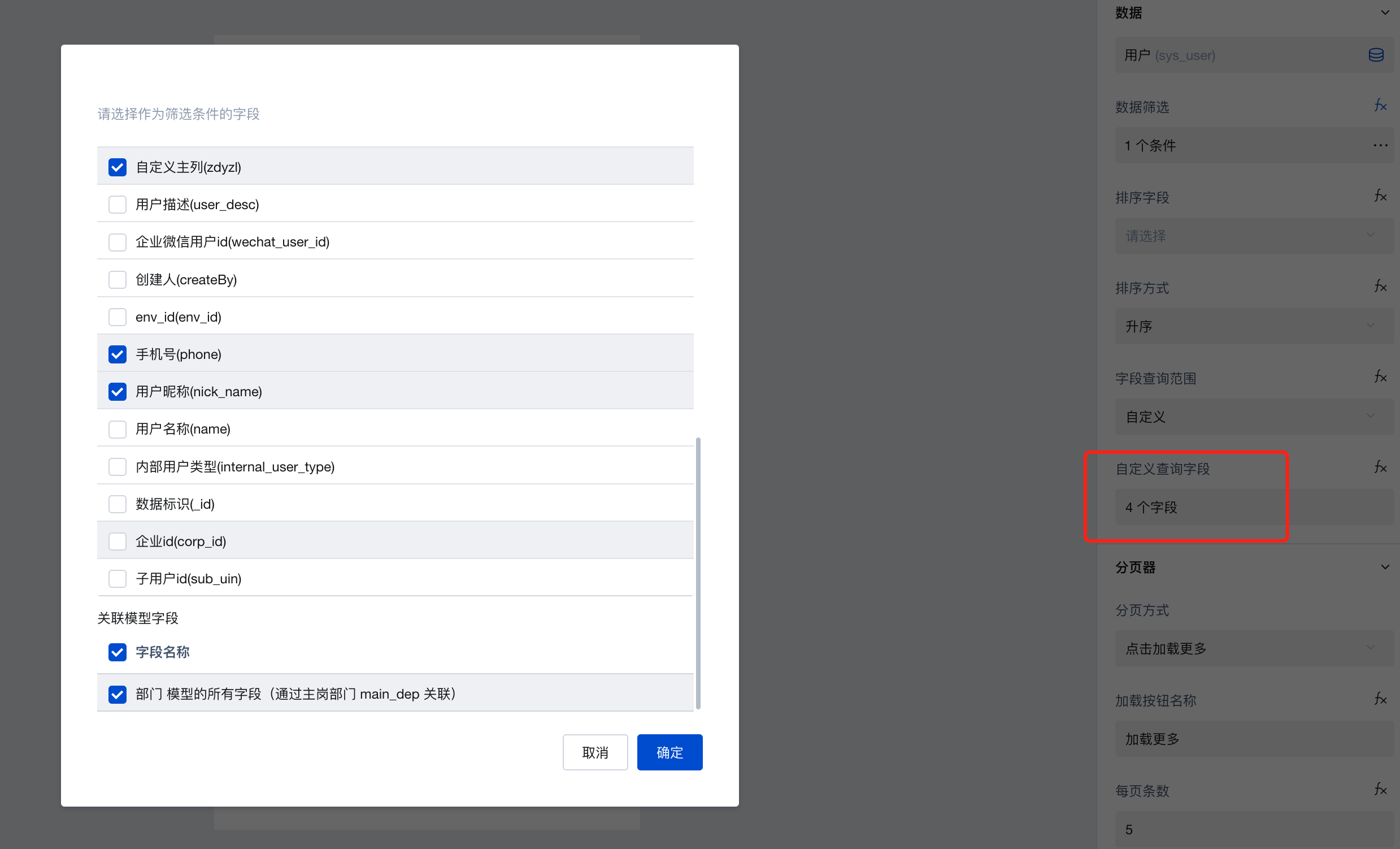
字段查询范围设置
数据详情支持v2 查询协议后,支持按需配置字段的查询范围,从而提升查询性能。
 字段查询范围设置支持以下三种方式:
字段查询范围设置支持以下三种方式:全部字段:返回所有字段,包含本表及关联表的所有字段。
本表字段:返回本表的全部字段,不包含关联表的字段。(默认设置)
自定义查询字段:支持按需配置需要返回的主表字段,及是否返回关联表字段。

属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 数据源 | dataSourceType | string | 数据源类型选择 示例:"data-model" |
| 数据模型 | datasource | object | 展示模型数据的数据来源 |
| APIs | bindConnectMetadata | object | 展示数据的APIs来源选择 |
| 表达式 | dataSourceData | object | 数据详情展示的数据,可选择变量。 |
exprToFieldsSchema | string | 示例:"" | |
| 调用方法 | connectorMethod | object | 展示数据的APIs调用方法选择 |
| 查询入参 | connectorParams | string | 对APIs调用方法获取的数据进行筛选过滤。支持对象类型,例如 {name:'',value:''} |
| 数据筛选 | queryCondition | array | 对数据进行筛选过滤 |
| 字段查询范围 | selectFieldType | string | 默认查询本表字段 默认值:"main" |
| 自定义查询字段 | selectFields | array |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 查询为空 | queryEmpty | 兼容三端 | 数据查询为空时触发 | |
| 查询成功 | querySuccess | 兼容三端 | 数据查询成功时触发 | |
| 查询失败 | queryFail | object
| 兼容三端 | 数据查询失败时触发 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 数据记录 | record | object | 数据记录 |
| 数据源协议版本 | dataSourceVersion | string | 数据源类型为数据模型时,数据详情支持的数据源协议版本 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 刷新 | refresh | - | |
| 删除单条数据 | deleteOne | string删除数据的标识 | - |
应用示例
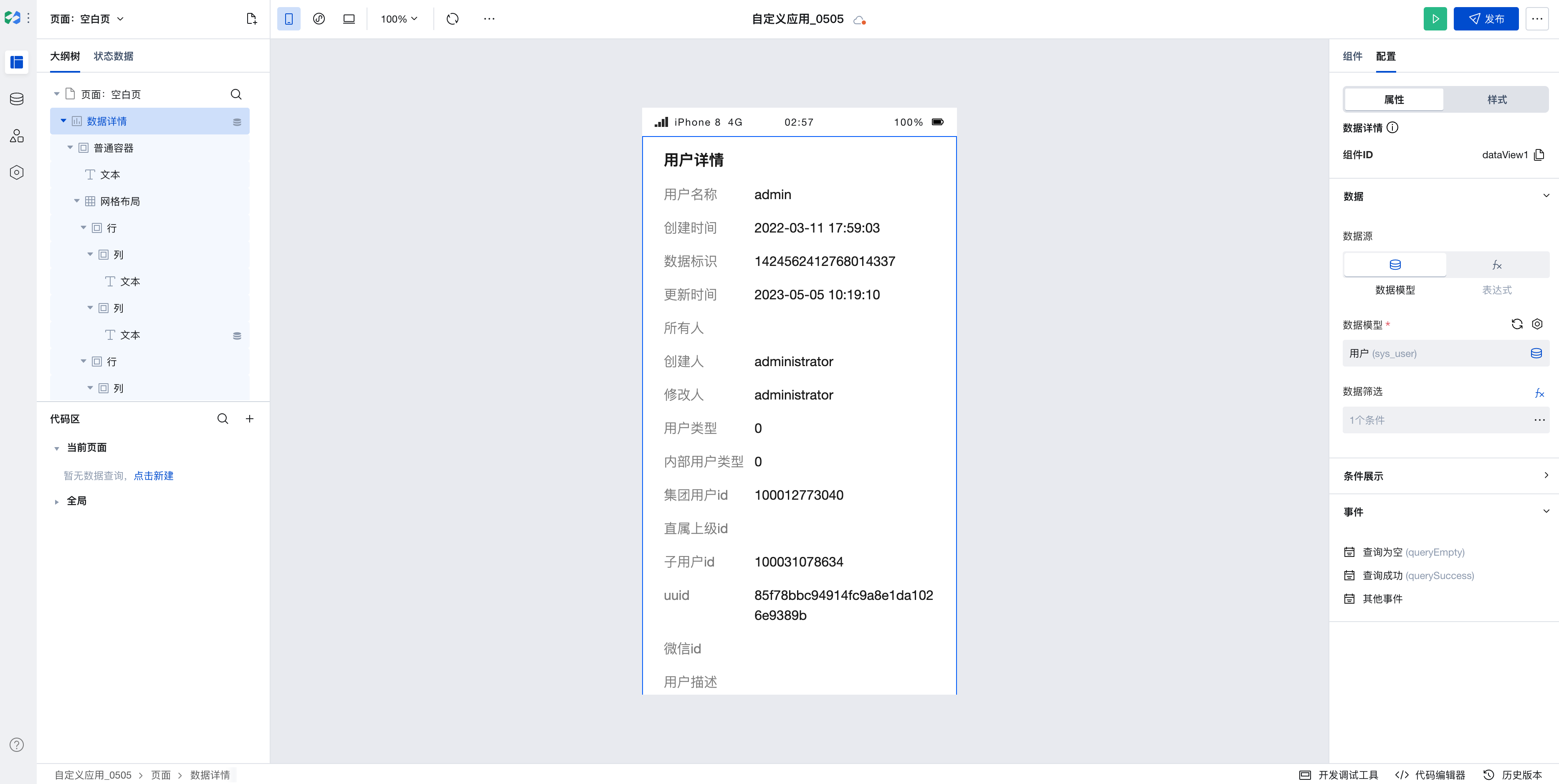
以下示例展示模型访客详情:
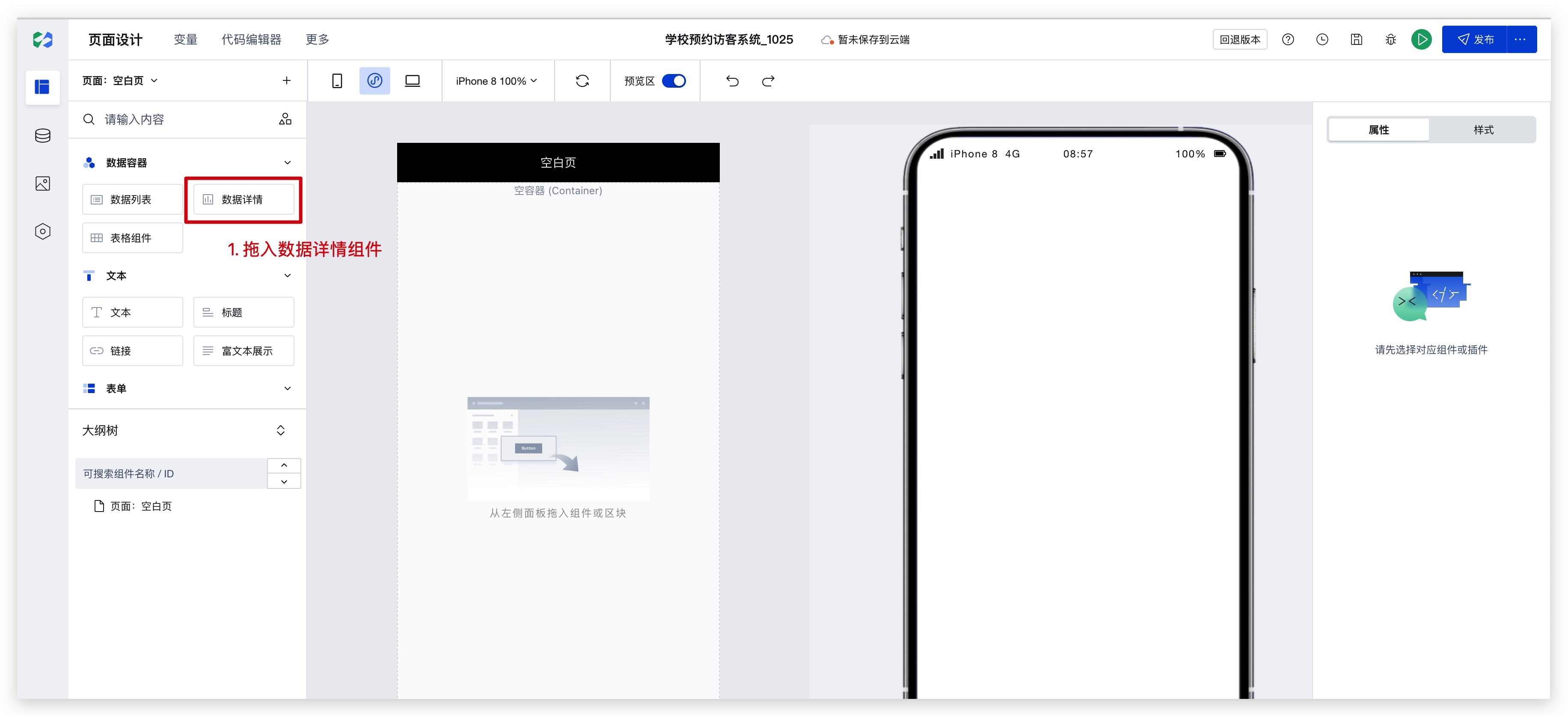
1. 添加一个数据详情组件 2. 选择数据源
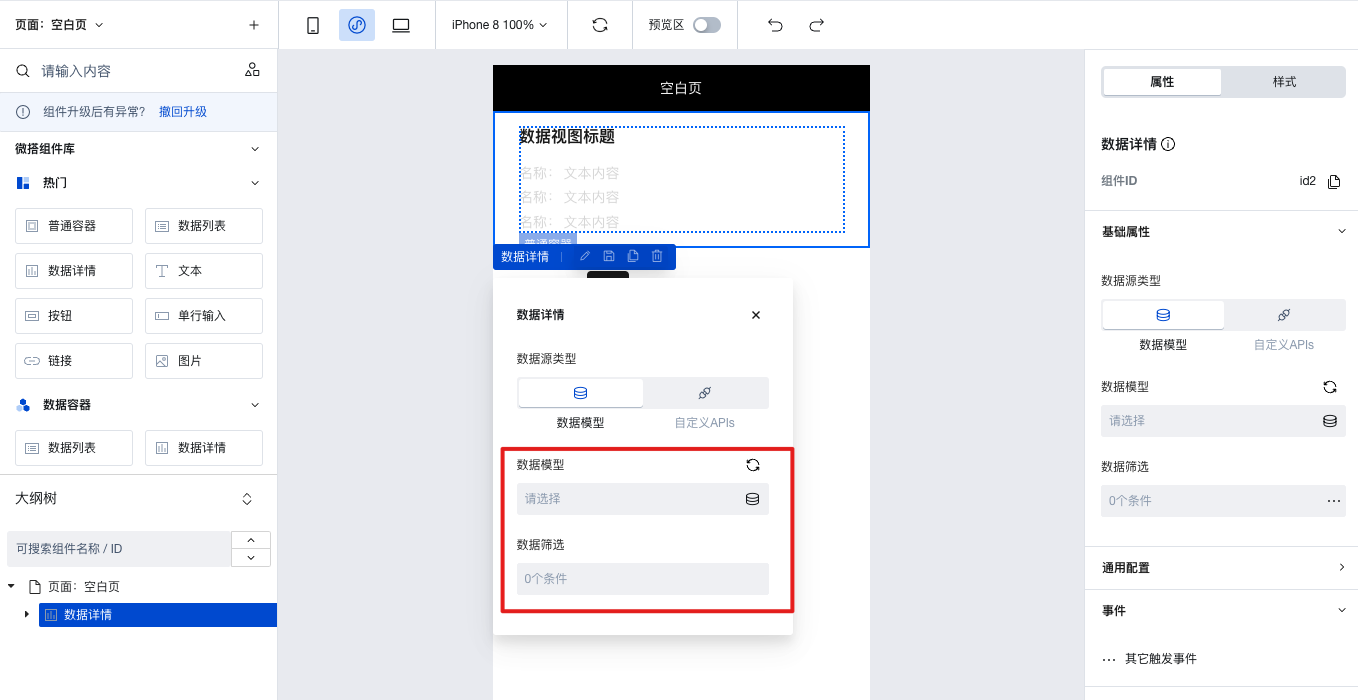
2. 选择数据源数据源支持数据模型和 APIs。查询条件按需设置。如

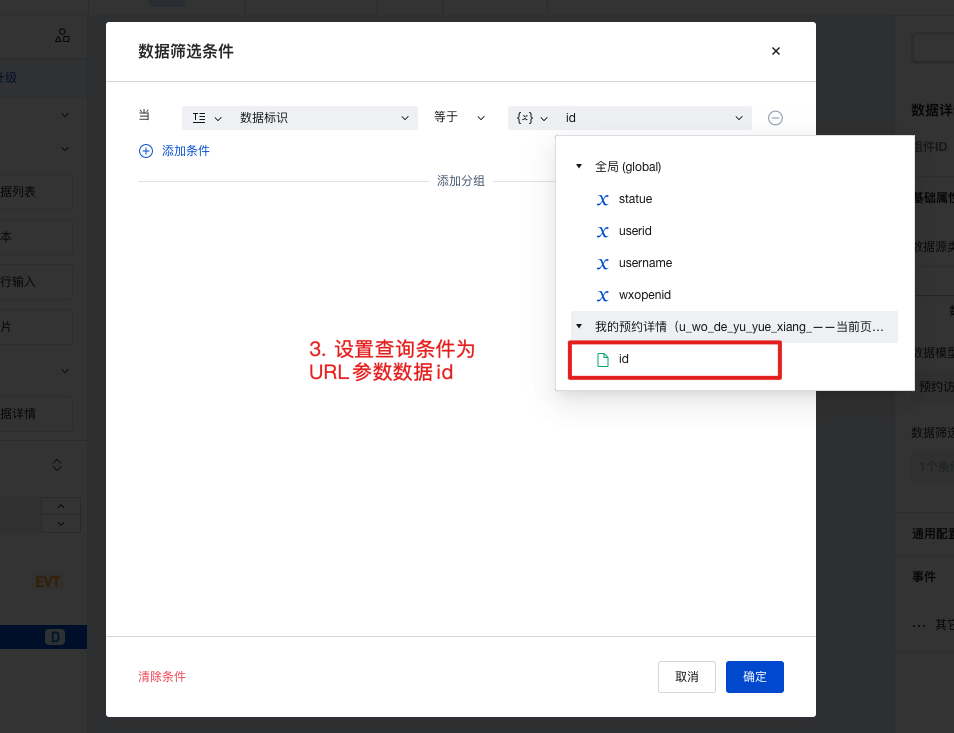
设置查询筛选条件,数据标识为从其他页面跳转传入的页面 URL 参数 id。
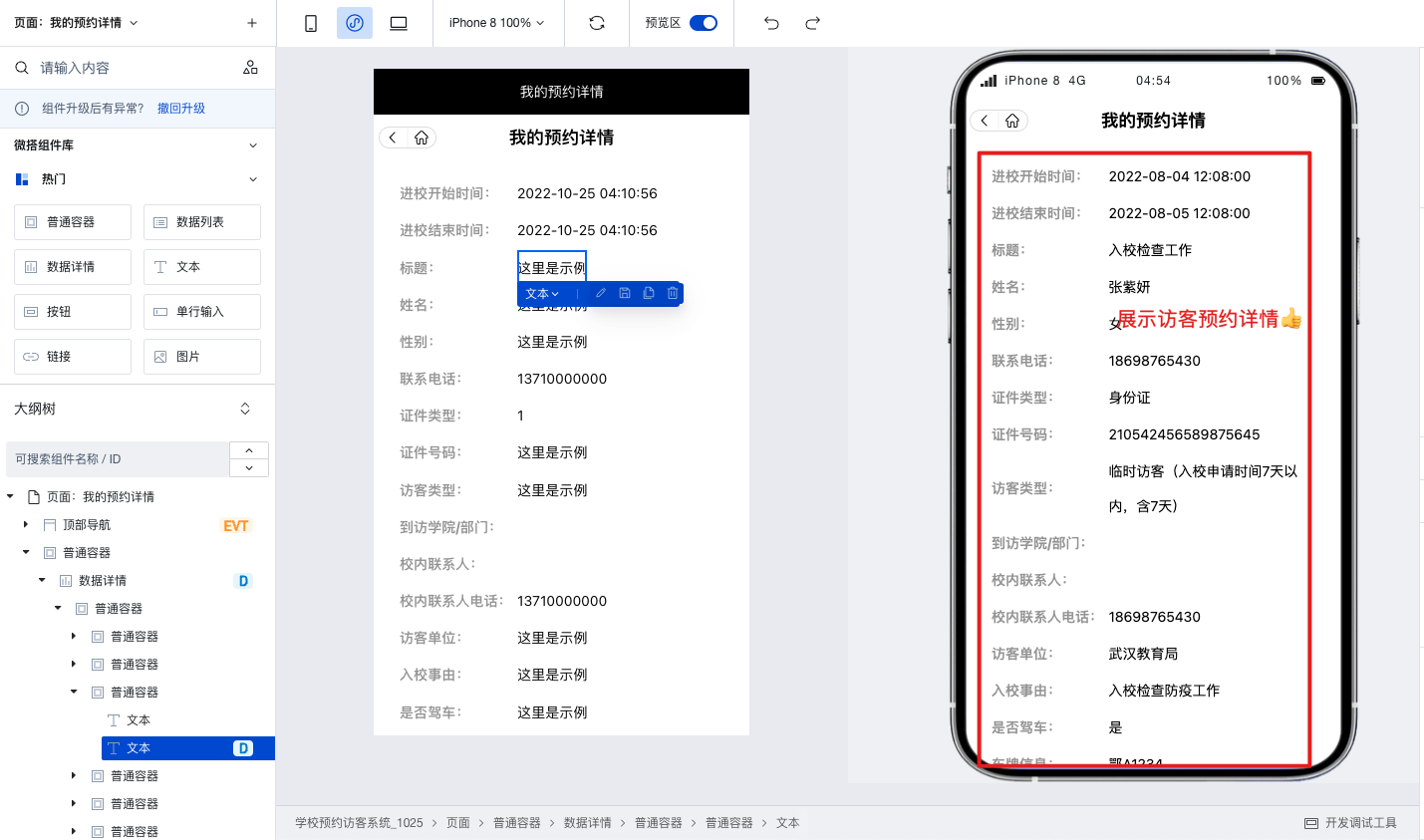
 3. 数据容器包裹的所有组件,均可获取查询返回的数据
3. 数据容器包裹的所有组件,均可获取查询返回的数据

如此,查询访客预约详情就完成了! 绑定数据过程如下:

常见问题
使用数据容器类组件,一定要将组件放在数据容器类组件内部么?
数据容器(Data Container)是页面与数据交互的核心组件,它能直接查询并展示数据。在我们的平台中,有多种数据容器组件可供选择,如数据列表(ListView)、数据详情(DataView)、表单容器(WdForm)以及数据表格(WdTable)。
数据容器可实现数据与页面组件的深度整合。这大大简化了数据操作流程。除了提供数据,数据容器还支持常见的页面交互功能,例如分页加载、加载状态以及错误提示等。
在使用数据容器时,若组件依赖于数据容器返回的数据,建议将组件置于数据容器类组件内部。例如,若要展示某条数据详情中的某个字段的图片,将组件放在相应的数据容器内部会更好。这样,数据容器可以自动处理加载中、加载失败等情况,无需关注渲染时机。
如果只需使用数据容器获取数据,而无需进行 UI 交互,您可以直接使用 Query 功能来查询数据。
数据容器中如何展示通用选项集中文标签
通用选项集支持根据 key 查询 value 功能已上线,有需要使用的可参考文档:https://cloud.tencent.com/document/product/1301/95807
如何在某个事件触发时刷新其他组件?
当需要在某个事件触发时刷新其他组件时,可以在目标组件的属性上绑定一个变量,例如筛选参数的表达式中引用这个变量。然后在触发事件中改变这个变量的值,从而重新更新对应的目标组件的内容。