JSX 代码
这是一个万能的源码组件,可快速引入外部组件,如TDesign、Antd 等第三方的开源组件库。可配置出多种组件如水印、步骤条、级联选择、评分、滑动输入条等。
适用场景
当官方组件库中组件不需求,您可以通过该组件实现:
该组件为源码开发,需要您学习并掌握 React JSX 语法。推荐前端开发者使用。
使用前,请检查第三方库是否支持 CDN 文件引入,若不支持 CDN 则不可用。
注意:仅支持通过 CDN 文件引入的组件库,暂不支持 NPM 包引入。NPM 包引入请使用本地自定义组件库
基础功能
1. 模板
该组件提供了几套常用图表模板,如 TD 水印、语法示例、步骤条等。
2.代码语法
2.1 使用平台变量和方法
主要通过props.$w获取平台的变量和方法。更多的方法,可以查看平台 API 文档。
例:获取当前登录用户信息
$w.auth.currentUser.name;
例:调用平台方法
$w.utils.setClipboardData({
data: '复制内容到剪贴板'
});
例: 页面变量取值、赋值
$w.page.dataset.state.xxx; // 变量取值,xxx是变量名称
$w.page.dataset.state.xxx = 123; // 变量赋值,xxx是变量名称
2.2 插槽声明和使用
插槽是一种占位符,插槽中可以拖入平台的组件。如在水印内部拖入一个「数据表格」组件。
使用路径:
- 声明插槽:在高级属性中,添加插槽,定义名称和插槽 ID。
- 在 JSX 代码中通过
{props.插槽ID}将插槽放入指定位置
2.3 样式配置
通过
props.style获取从从右侧属性【样式】面板配置的样式,然后放在想要控制的组件上在函数内定义 style 变量,在代码内进行样式控制
使用页面或全局定义的 className,批量组件样式控制
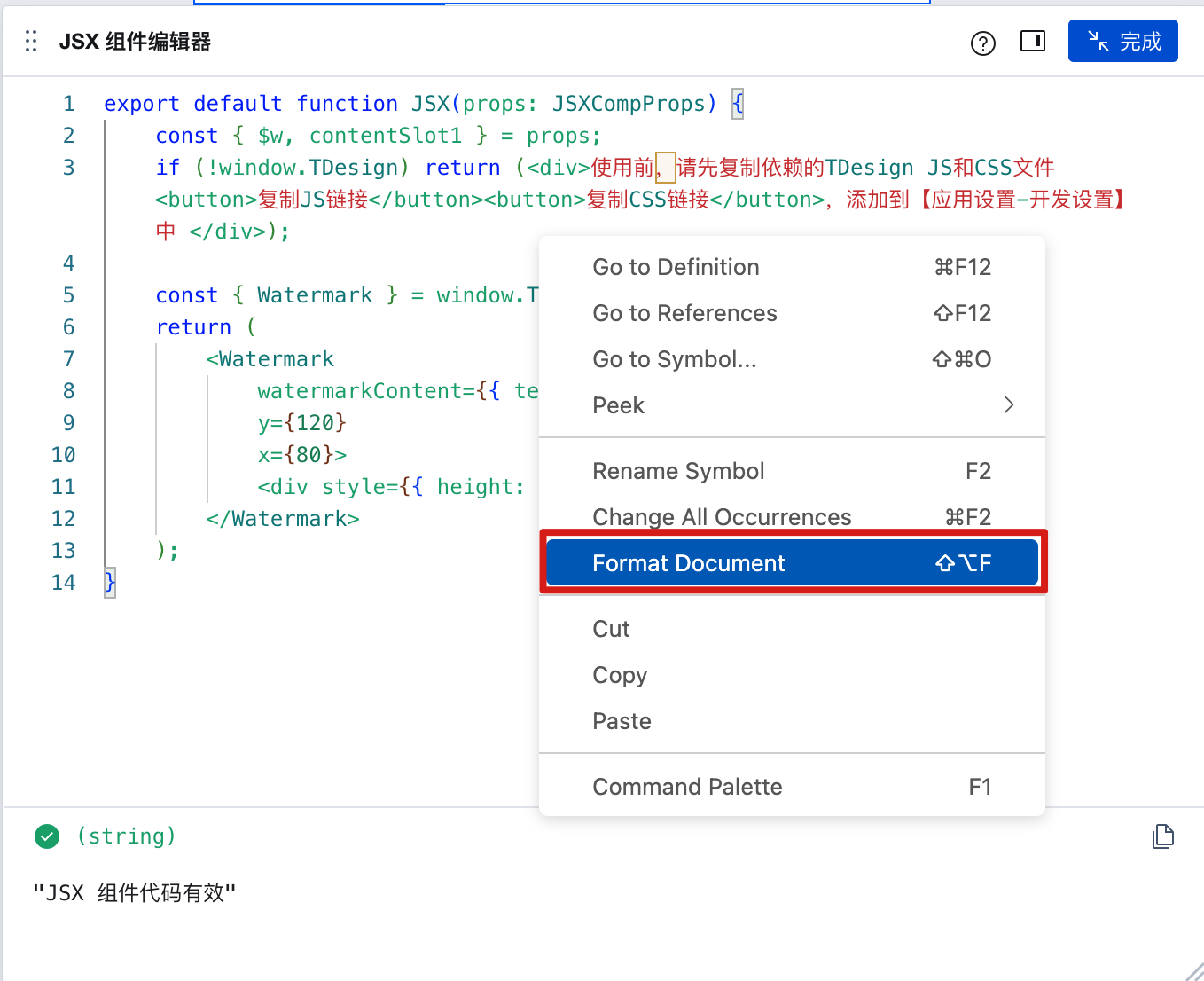
2.4 格式化代码
格式化代码,右键点击或快捷键,如下:

3. 如何引入第三方组件库
3.1 引入第三方库步骤
下列以 TDesign 和 Antd 为例,展示了如何快速引入第三方组件库:
首先引入依赖文件,将 JS 和 CSS 添加到「应用设置-开发设置」中
然后按照第三方库的指引,获取全局变量写组件代码。
注意 1:仅支持通过 CDN 文件引入的组件库,暂不支持 NPM 包引入。NPM 包引入请使用本地自定义组件库
注意 2:CDN 引入后不支持 import 语法,需按照第三方平台指引,用全局变量如
window.TDesign.Button获取组件。详细参考第三方官网 CDN 引入使用方式。
3.2 示例:引入 Antd 组件库
- 首先引入依赖,复制 Antd 组件库的浏览器引入链接(注意文件的引入顺序,dayjs 必须放在 antd 前面引入),如下:
https://cdnjs.cloudflare.com/ajax/libs/antd/5.8.5/reset.min.css
https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.9/dayjs.min.js
https://cdnjs.cloudflare.com/ajax/libs/antd/5.8.5/antd.min.js
链接是从官方文档重获取,可参考Antd 浏览器引入
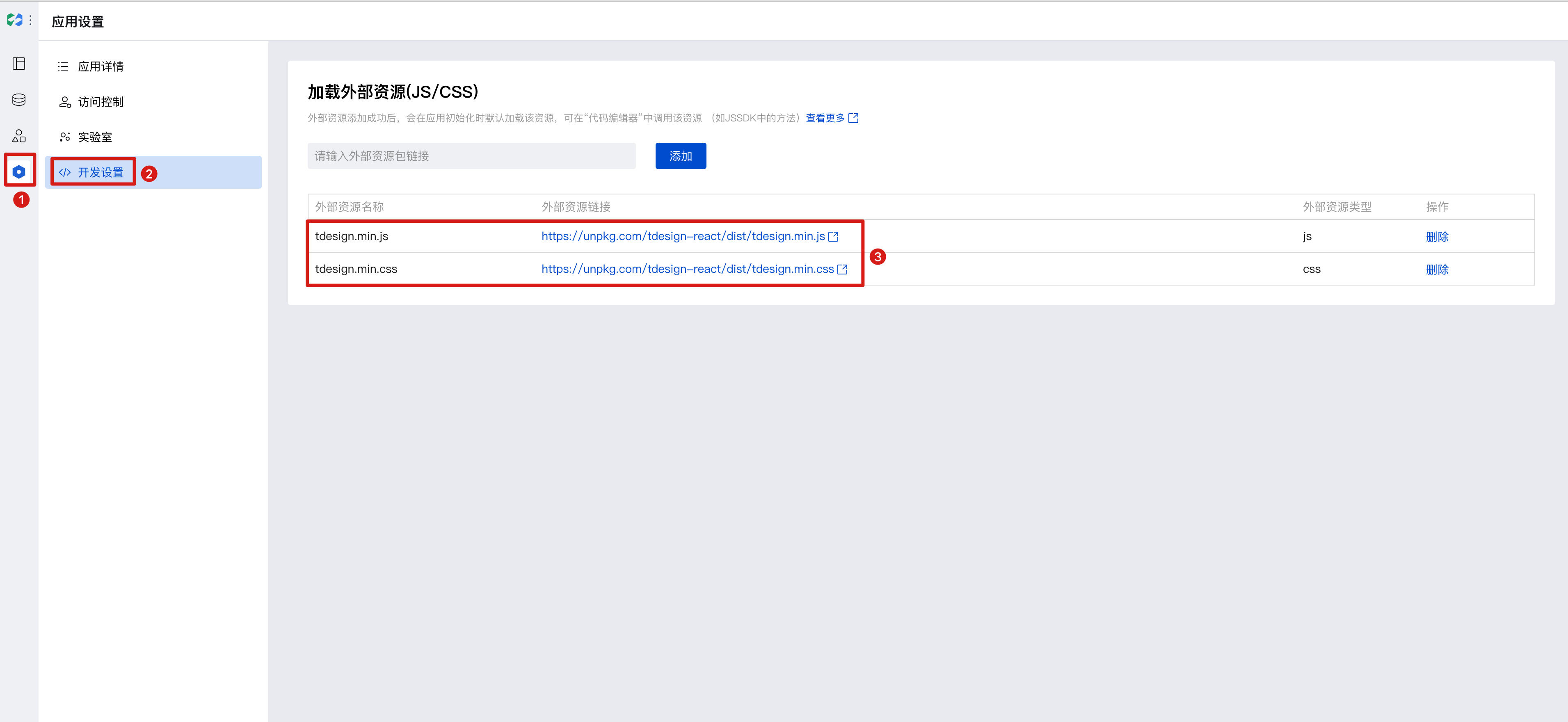
在微搭【应用设置-开发设置-加载外部资源】中,添加第三方库的 JS 和 CSS 文件
然后通过全局
antd获取组件库,如下演示了TDesign 水印组件 示例:
export default function JSX(props: JSXCompProps) {
const { $w, contentSlot1, style } = props;
const { Watermark } = antd;
return (
<Watermark content={$w.auth.currentUser.name} style={style}>
<div style={{ minHeight: 300 }}>{contentSlot1}</div>
</Watermark>
);
}
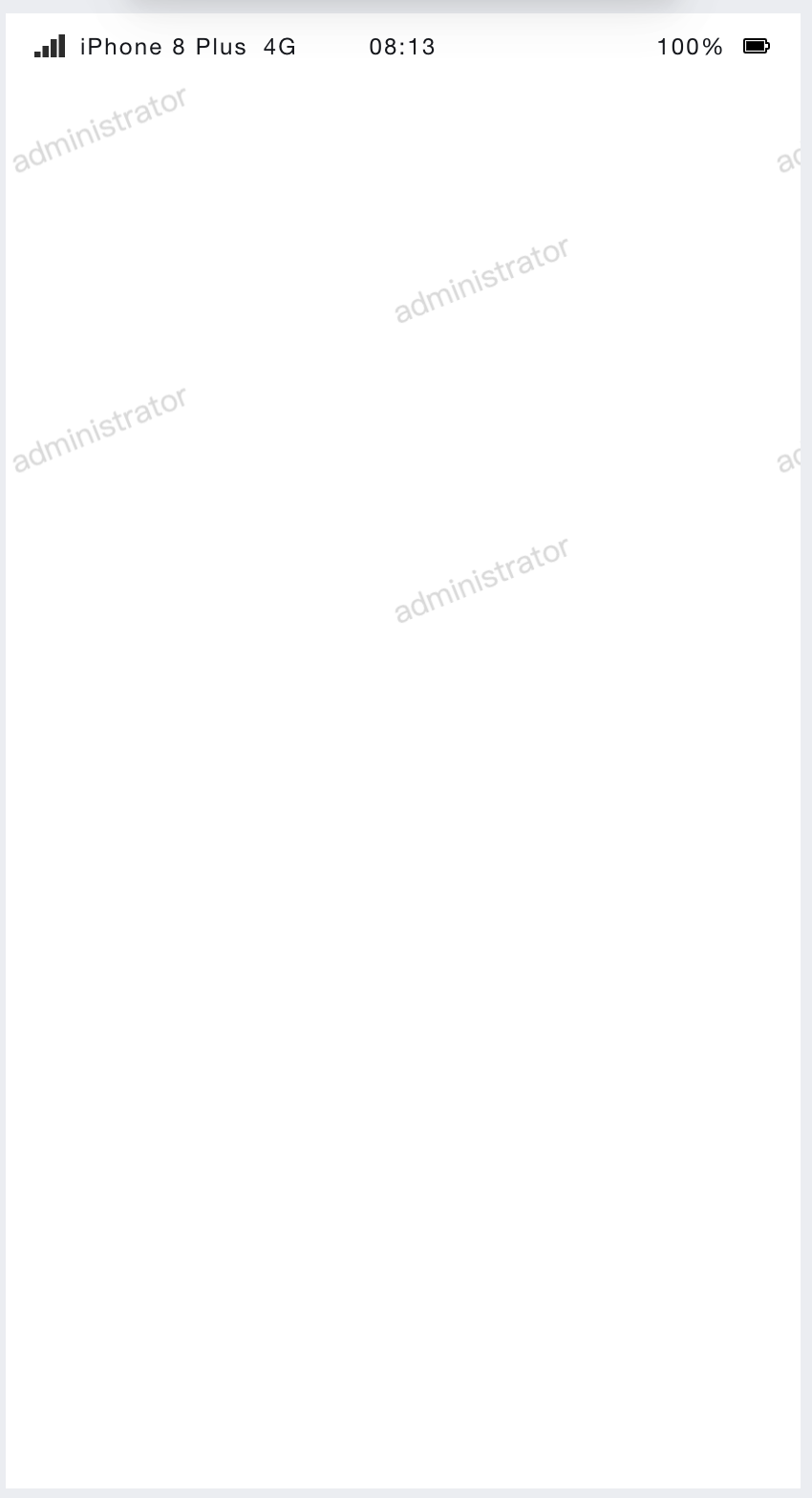
效果预览:

3.3 示例:引入 TDesign 组件库
- 首先引入依赖,复制 TDesign 组件库的浏览器引入链接,如下:
https://unpkg.com/tdesign-react@1.2.4/dist/tdesign.min.js
https://unpkg.com/tdesign-react@1.2.4/dist/tdesign.min.css
链接是从官方文档重获取,可参考TDesign 浏览器引入
- 在微搭【应用设置-开发设置】中,添加第三方库的 JS 和 CSS 文件

- 然后通过全局
window.Tdesign获取组件库,如下演示了TDesign 水印组件 示例:
export default function JSX(props: JSXCompProps) {
const { $w, contentSlot1, style } = props;
const { Watermark } = window.TDesign;
return (
<Watermark
watermarkContent={{ text: $w.auth.currentUser.name }}
style={style}
>
<div style={{ minHeight: 300 }}>{contentSlot1}</div>
</Watermark>
);
}
即可在编辑器预览效果。
常见问题
JSX 组件和本地自定义组件是什么关系?
本地自定义组件库是在本地开发自定义组件的方式。
| 类型 | JSX组件 | 本地自定义组件 |
|---|---|---|
| 适用场景 | 轻量代码场景 | 复杂代码场景 |
| 开发方式 | 微搭编辑器 | 本地编辑器Vscode |
| 是否支持NPM安装 | 不支持 | 支持 |
| 支持语法 | 仅React | React、Vue、WXML |
| 是否支持小程序 | 不支持 | 支持 |
| 组件配置区定制 | 不支持 | 支持 |
属性说明
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 代码块 | jsxCode | string | |
| 声明组件插槽 | slotList | array | 示例:[] |
| 模板示例 | template | string | 模板示例 示例:"example" |