高级链接
WdUnifiedLink
适用场景
支持 web 端点击超链接跳转。支持小程序端跳转小程序页面。
基础能力说明
- 链接的基础属性支持配置链接的打开模式,包括 4 个场景:打开应用内部页面,打开外部链接,打开其他小程序页面,打开插件小程序页面。支持配置 options 扩展参数,用于实现 web 端打开新窗口,或小程序端的环境参数。
- 链接组件作为一个容器,可以承载文本组件等其他任意组件,来配合场景所需。
扩展场景说明
不同场景下链接跳转配置示例
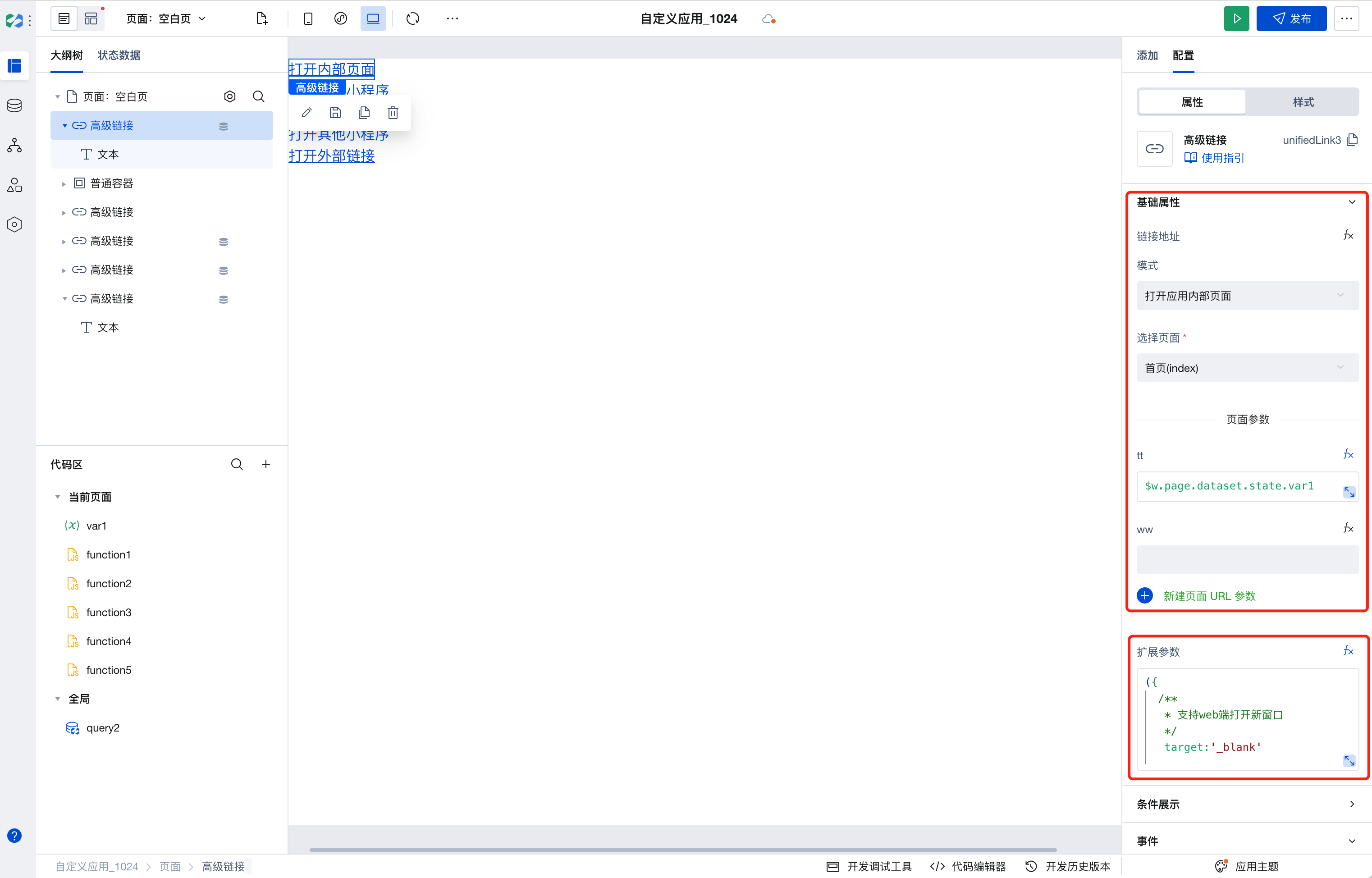
- 打开内部页面

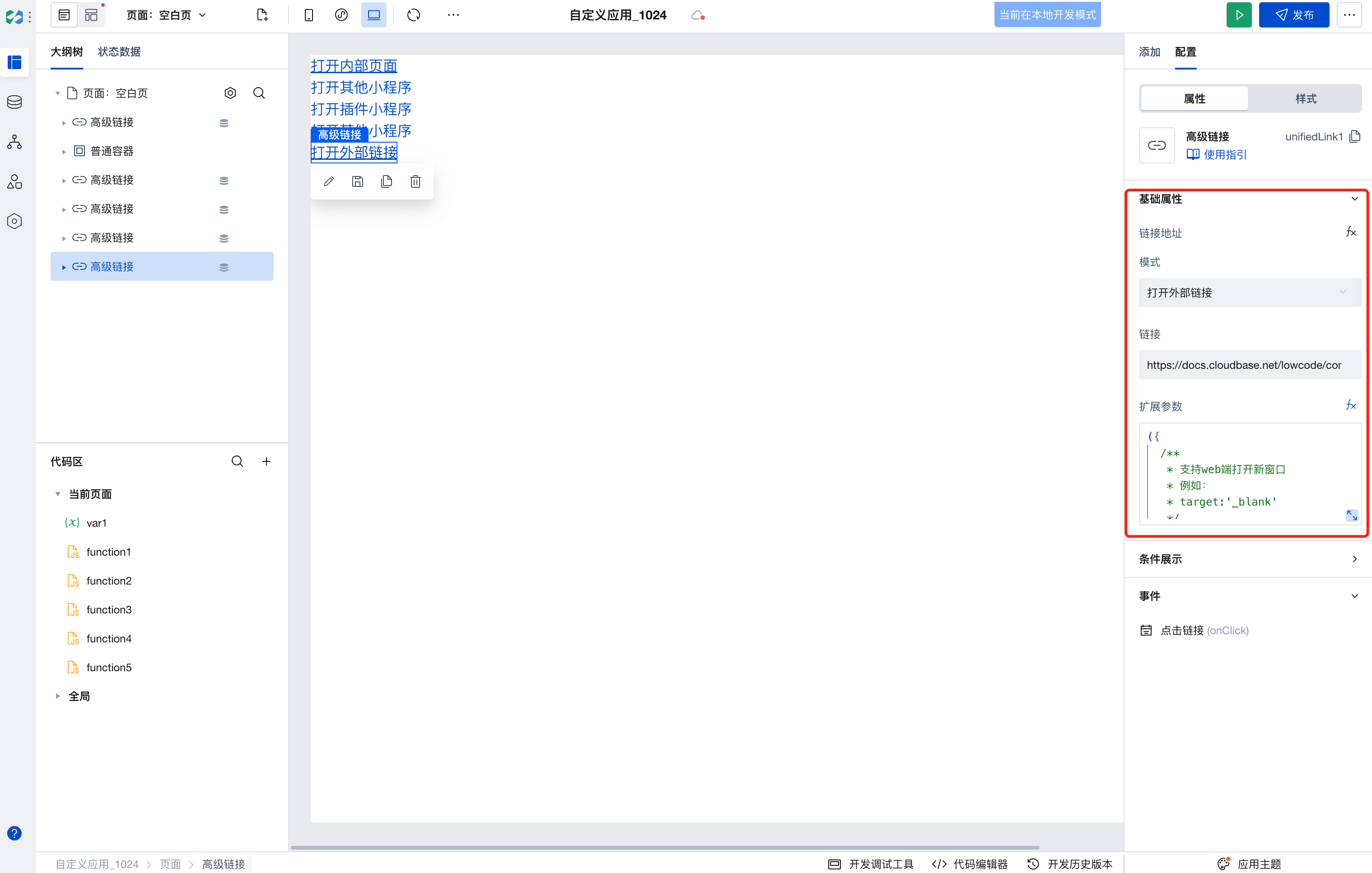
- 打开外部页面,仅支持在 web 端跳转外部链接

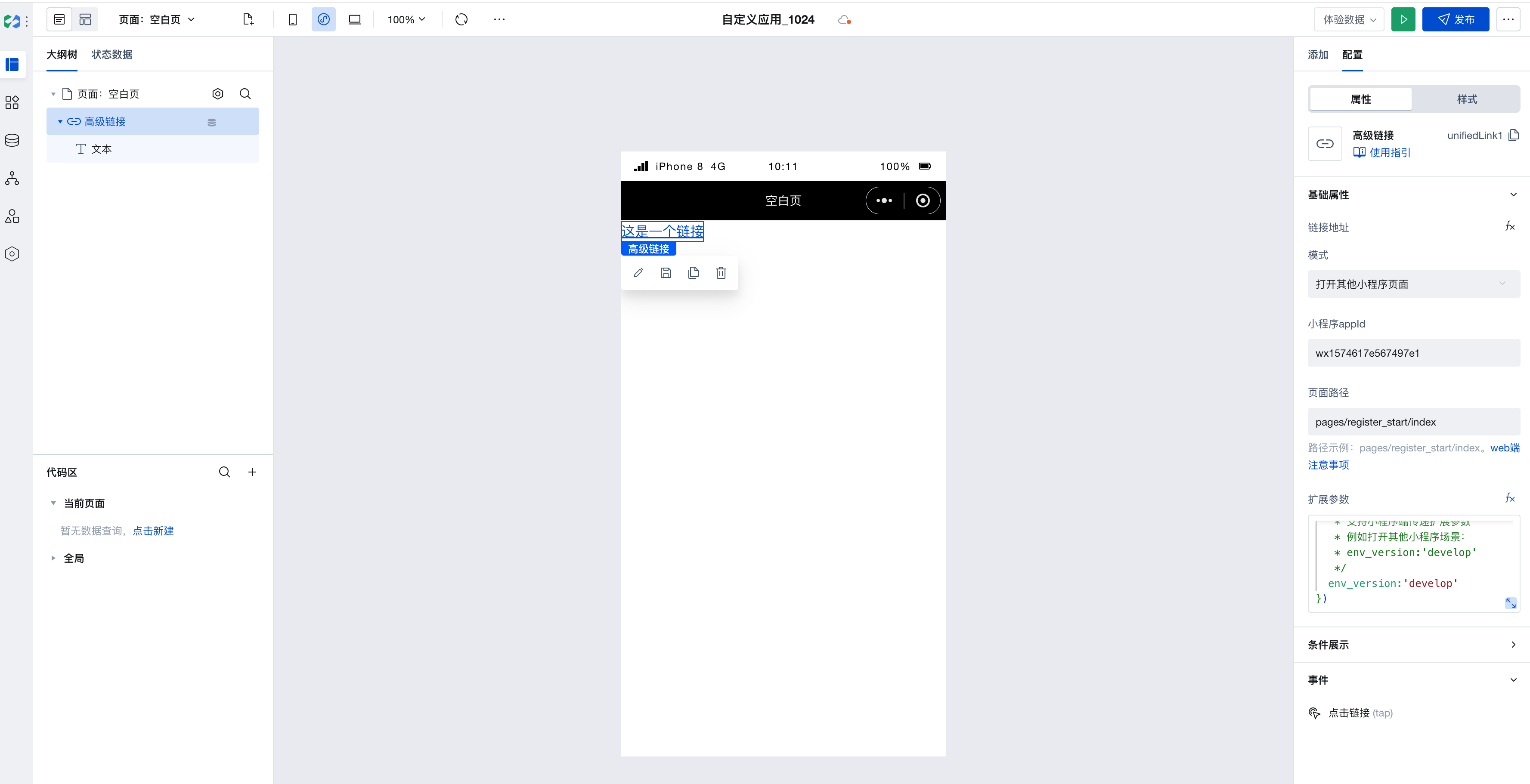
- 打开其他小程序页面,仅支持在移动端打开小程序页面
扩展参数可通过 options 传递,支持传递的参数可参考参数说明

静态网站 H5 跳小程序注意事项: 可以在微信内部浏览器的 H5 跳转小程序,也可以在微信外部浏览器或其他部分 App (如企业微信、QQ 等)跳转微信小程序。 底层实现是通过微信提供的明文 scheme方式唤起,需在MP 平台->设置->隐私与安全->明文 Scheme 拉起此小程序声明
填写小程序 path,格式参考 pages/pageId/index;批量添加用“;”做分隔
pages/+pageId+/index 为小程序页面路径,如 pages/index/index,pages/logs/index
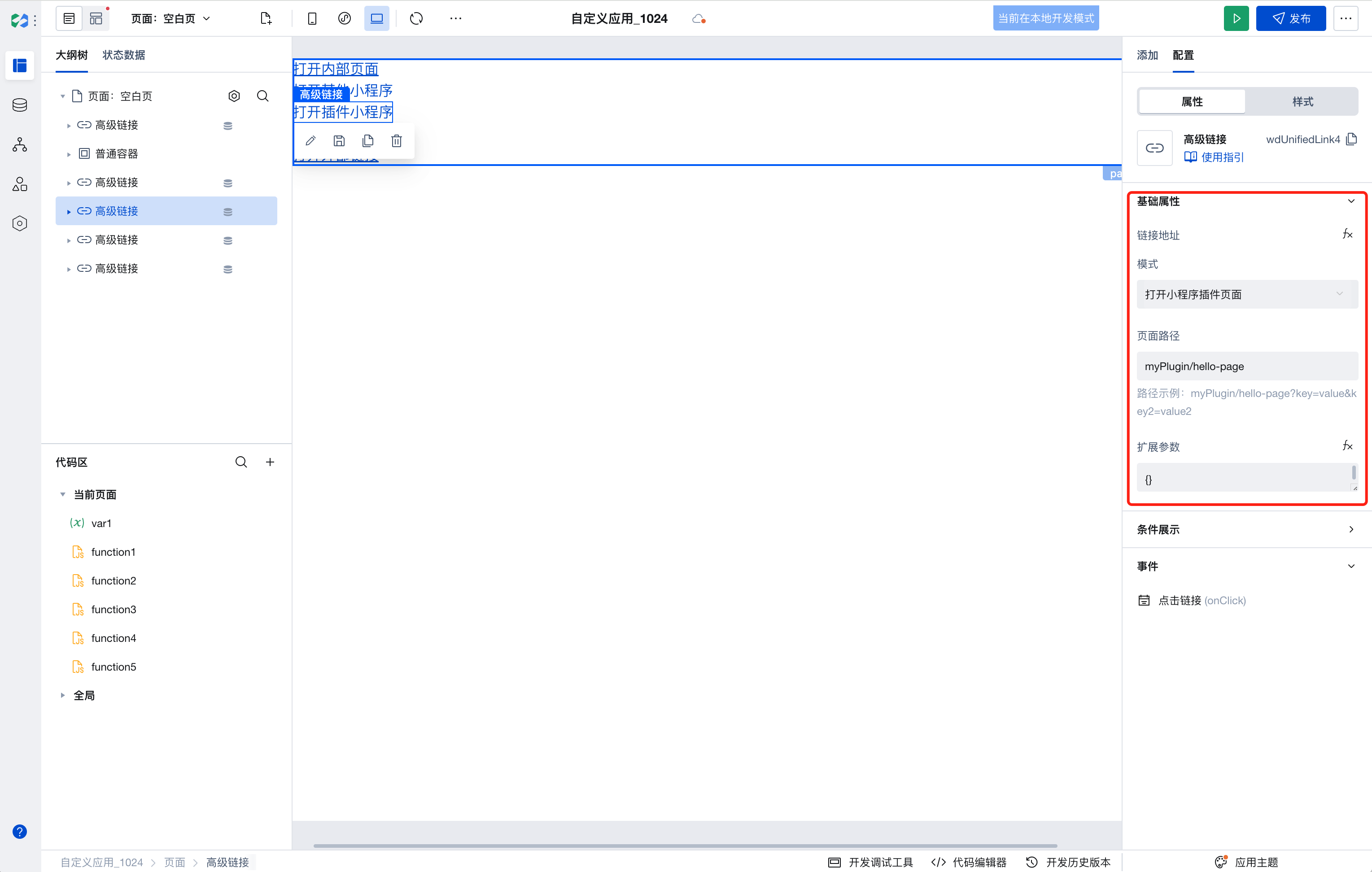
- 打开小程序插件页面,仅支持在小程序端打开小程序插件页面
小程序插件使用指引
扩展参数可通过 options 传递,支持传递的参数可参考参数说明

通过动态配置 url,可实现链接跳转,支持以下协议
示例
// 需要跳转到内部页面时,url 使用 weda-page:// 前缀,形如 weda-page://PACKAGE_NAME/PAGE_PATH,未开启分包功能时,packagename为main,开启后为子包名称 如:
url: 'weda-page://main/index?tt=2323';
// 需要跳转到外部页面时,url 支持http/https协议
url: 'https://docs.cloudbase.net/lowcode/components/wedaUI/src/docs/compsdocs/show/WdLink';
// 需要跳转到其他小程序页面时,url 使用miniprogram:// 前缀,形如 miniprogram://appId/PAGE_PATH
url: 'miniprogram://wx1574617e567497e1/pages/register_start/index?foo=bar';
// 需要跳转到小程序插件页面时,url 使用plugin:// 前缀,形如 plugin://PLUGIN_NAME/PLUGIN_PAGE
url: 'plugin://myPlugin/index';
如何实现页面跳转时通过变量绑定传递参数
示例
通过链接组件跳转到目标页面时,传递【你好】给目标页面做展示
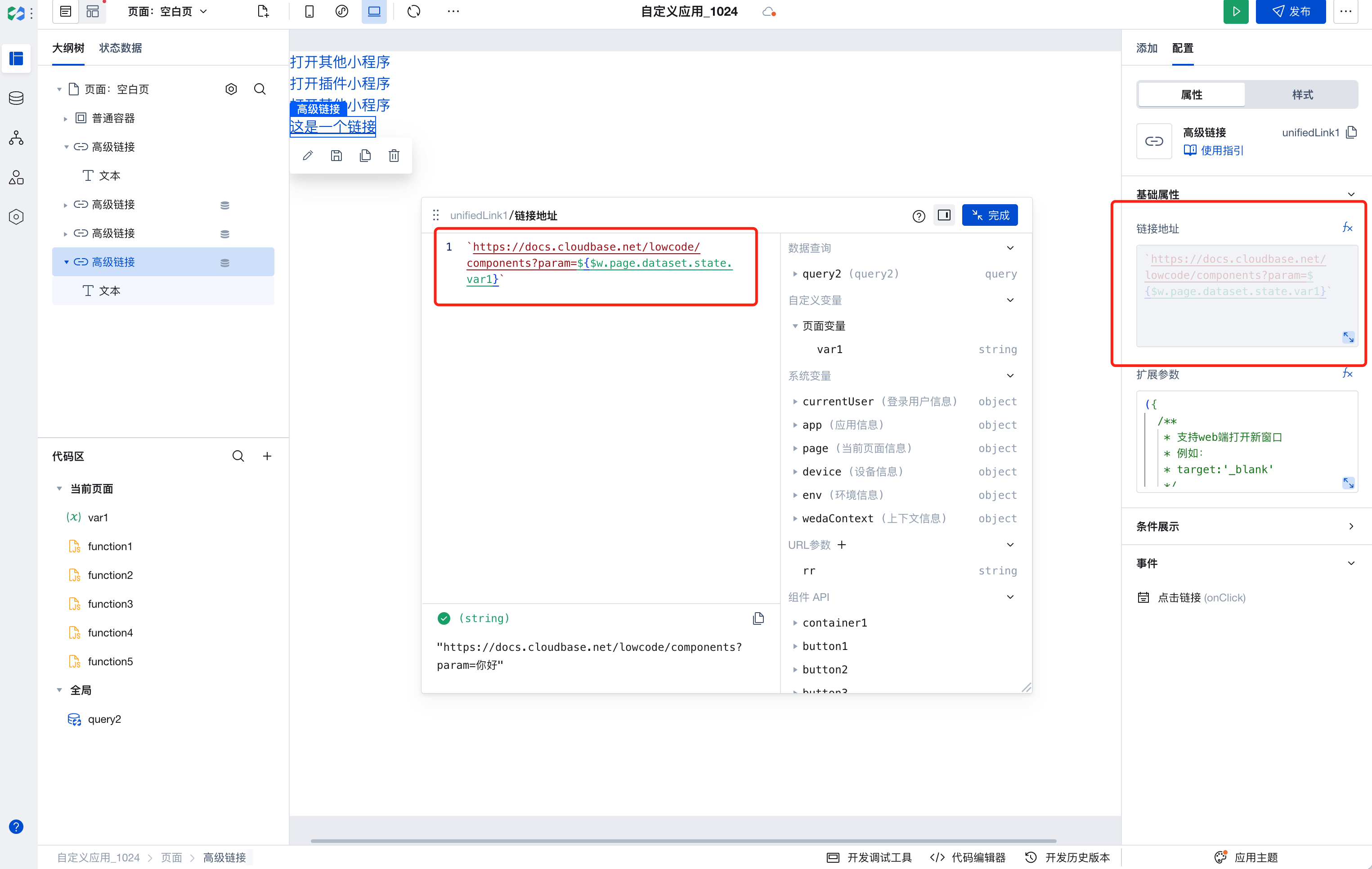
配置方法
添加一个高级链接组件,点击 fx 配置动态链接地址:

限制说明
- 由于小程序仅支持通过 webview 组件的方式进行外部链接的跳转,因此链接组件不支持在小程序中跳转外部链接。
- 仅支持在小程序场景下,打开小程序插件页面
- web 场景,仅支持在移动端打开其他小程序
- 不支持在 webview 中通过高级链接组件打开其他小程序,可参考web-view文档使用 jssdk 自行实现。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 链接地址 | url | string | 点击右侧fx,支持写入动态URL地址 |
| 扩展参数 | options | object | 扩展参数,例如web端target属性,小程序端env_version属性 |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击链接 | tap | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 链接地址 | url | string | 点击右侧fx,支持写入动态URL地址 |
| 扩展参数 | options | object | 扩展参数,例如web端target属性,小程序端env_version属性 |
方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-link | 链接组件根元素 |
| PC 端链接根元素 | .wd-pc-link | 可以为 PC 端的链接编写样式 |
| H5 端链接根元素 | .wd-h5-link | 可以为 H5 端的链接编写样式 |