二维码
QrCode
实践指南
基础说明
根据您配置的链接或文本等,生成二维码,并展示出来。
二维码展示场景包括静态和动态两种场景
静态二维码的展示可以直接通过【图片】组件实现。细分场景包括:展示个人微信二维码、群二维码、公众号二维码等
动态二维码根据制定参数生成二维码。主要用于一物一码、预约码、消费券码、会员码等场景。
使用说明
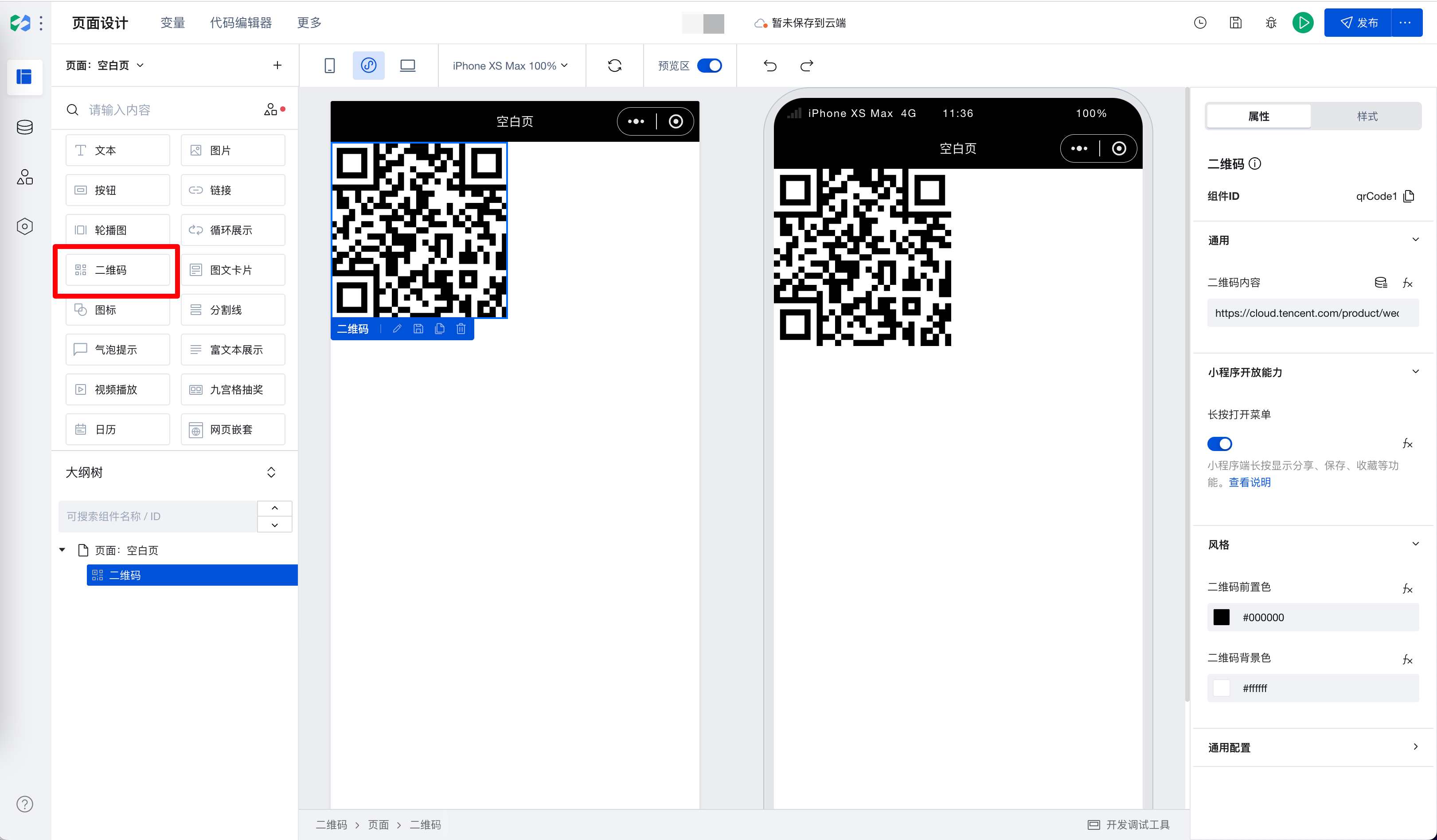
在编辑器中添加二维码组件
在属性面板【通用】中填写二维码内容。例如填写微搭的官网地址:https://cloud.tencent.com/product/weda ,用手机扫描生成的二维码之后即可访问微搭的官网。

属性面板中,【小程序开放能力】中【长按打开菜单】默认开启。小程序发布后,长按生成的二维码即可唤起菜单选项,支持收藏、保存、分享该二维码。
属性面板中【风格】中支持设置二维码的前景色和背景色,您可以根据应用/页面的整体风格调整二维码的颜色。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 长按打开菜单 | showMenuByLongpress | boolean | 示例:true |
| 二维码前置色 | foregroundColor | string | 示例:"#000000" |
| 二维码背景色 | backgroundColor | string | 示例:"#ffffff" |
| 二维码内容 | text | string | 示例:"https://cloud.tencent.com/product/weda" |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 二维码内容 | text | string | |
| 长按打开菜单 | showMenuByLongpress | boolean | |
| 二维码前置色 | foregroundColor | string | |
| 二维码背景色 | backgroundColor | string |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-qrcode | 二维码组件根元素 |
| PC 端二维码根元素 | .wd-pc-qrcode | 可以为 PC 端的二维码编写样式 |
| H5 端二维码根元素 | .wd-h5-qrcode | 可以为 H5 端的二维码编写样式 |
| 小程序端二维码根元素 | .wd-mp-qrcode | 可以为小程序端的二维码编写样式 |