视频播放
WedaVideo
适用场景
用于展示播放视频资源

基础能力说明
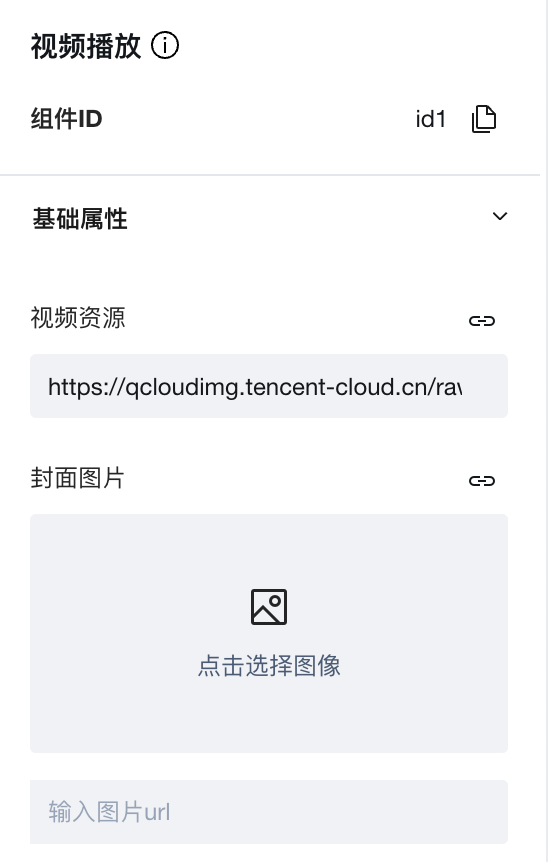
- 在视频资源属性输入可播放的视频地址即可播放视频,兼容大部分主流视频格式。同时支持独立配置视频封面

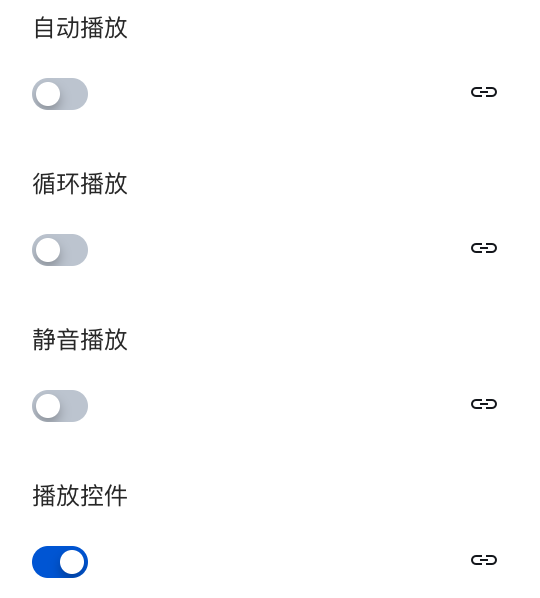
- 提供「自动播放、循环播放、静音播放」等功能控制属性。

- 部分浏览器会阻止默认自动播放行为。
- 视频资源支持云文件 id,使用云文件 id 播放云存储上面的视频会消耗账号 cdn 资源,cdn 资源消耗完后视频资源不可播放。
- 如果使用数据源数据绑定视频资源属性,在编辑器编辑区数据源使用的是 mock 数据,视频不可播放。
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 视频资源 | videoDataSource | string | 能够播放的视频资源地址,支持云文件id 示例:"https://qcloudimg.tencent-cloud.cn/raw/472043e1e13e1cc06e4afc46407e8c4d.mp4" |
| 封面图片 | posterImage | string | |
| 自动播放 | autoPlay | boolean | 确保自动播放的可用性,可开启静音播放 |
| 循环播放 | loopPlay | boolean | |
| 静音播放 | mutePlay | boolean | |
| 播放控件 | controlBarStatus | boolean | 控制视频播放、暂停、静音、全屏等功能,关闭后相当于只能观看视频不能交互 默认值:true |
| 视频中间的播放按钮 | showCenterPlayBtn | boolean | 是否显示视频中间的播放按钮 默认值:true |
| 布局模式 | objectFit | string | 当视频大小与 video 容器大小不一致时,视频的表现形式 默认值:"contain" |
| 初始播放时间(秒) | startTime | number | 小于0不生效,超出视频时长取值为视频最大时长 |
| 指定视频时长(秒) | endTime | number | 小于0不生效;超出视频时长取值为视频最大时长;h5端不会改变进度条显示长度,小程序端会改变 示例:0 |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 开始/继续播放 | play | 兼容三端 | 当开始/继续播放时触发 play 事件,微信小程序基础库 1.0.0 以上支持 | |
| 暂停播放 | pause | 兼容三端 | 当暂停播放时触发 pause 事件,微信小程序基础库 1.0.0 以上支持 | |
| 播放到末尾 | ended | 兼容三端 | 当播放到末尾时触发 ended 事件,微信小程序基础库 1.0.0 以上支持 | |
| 播放进度变化 | timeupdate | object
| 兼容三端 | 播放进度变化时触发,event.detail = {currentTime, duration}。触发频率 250ms 一次,微信小程序基础库 1.0.0 以上支持 |
| 全屏切换 | fullscreenchange | object
| 兼容三端 | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal,微信小程序基础库 1.4.0 以上支持 |
| 视频缓冲 | waiting | 兼容三端 | 视频出现缓冲时触发,微信小程序基础库 1.7.0 以上支持 | |
| 视频播放出错 | error | object
| 兼容三端 | 视频播放出错时触发,微信小程序基础库 1.7.0 以上支持 |
| 加载进度变化 | progress | object
| 兼容三端 | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比,微信小程序基础库 2.4.0 以上支持 |
| 视频元数据加载完成 | loadedmetadata | object
| 兼容三端 | 视频元数据加载完成时触发。event.detail = {width, height, duration},微信小程序基础库 2.7.0 以上支持 |
| 跳转到指定位置 | seekcomplete | object
| 兼容三端 | seek 完成时触发 (position iOS 单位 s, Android 单位 ms),微信小程序基础库 2.12.0 以上支持 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 视频组件的实例 | videoContext | object | Web 端是 VideoJS的 player 实例,参考文档 https://docs.videojs.com/player#Player-title, 小程序端是 VideoContext 实例 ,参考文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.html |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 播放视频 | play | 通过 $w.video1.play() 来播放视频,小程序 API 文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.play.html | |
| 暂停视频 | pause | 通过 $w.video1.pause() 来暂停视频,小程序 API 文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.pause.html | |
| 停止视频 | stop | 通过 $w.video1.stop() 来停止视频,小程序 API 文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.stop.html | |
| 跳转到指定位置 | seek | object
| 通过 $w.video1.seek({ position } ) 来跳转到指定位置,小程序 API 文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.seek.html |
| 设置倍速播放 | playbackRate | object
| 通过 $w.video1.playbackRate({ rate } ) 来设置倍速播放,小程序 API 文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.playbackRate.html |
| 进入全屏 | requestFullScreen | 通过 $w.video1.requestFullScreen() 来进入全屏,小程序 API 文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.requestFullScreen.html | |
| 退出全屏 | exitFullScreen | 通过 $w.video1.exitFullScreen() 来退出全屏,小程序 API 文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.exitFullScreen.html |