九宫格抽奖
Lottery
适用场景
用于实现基础的九宫格抽奖活动。
基础能力说明
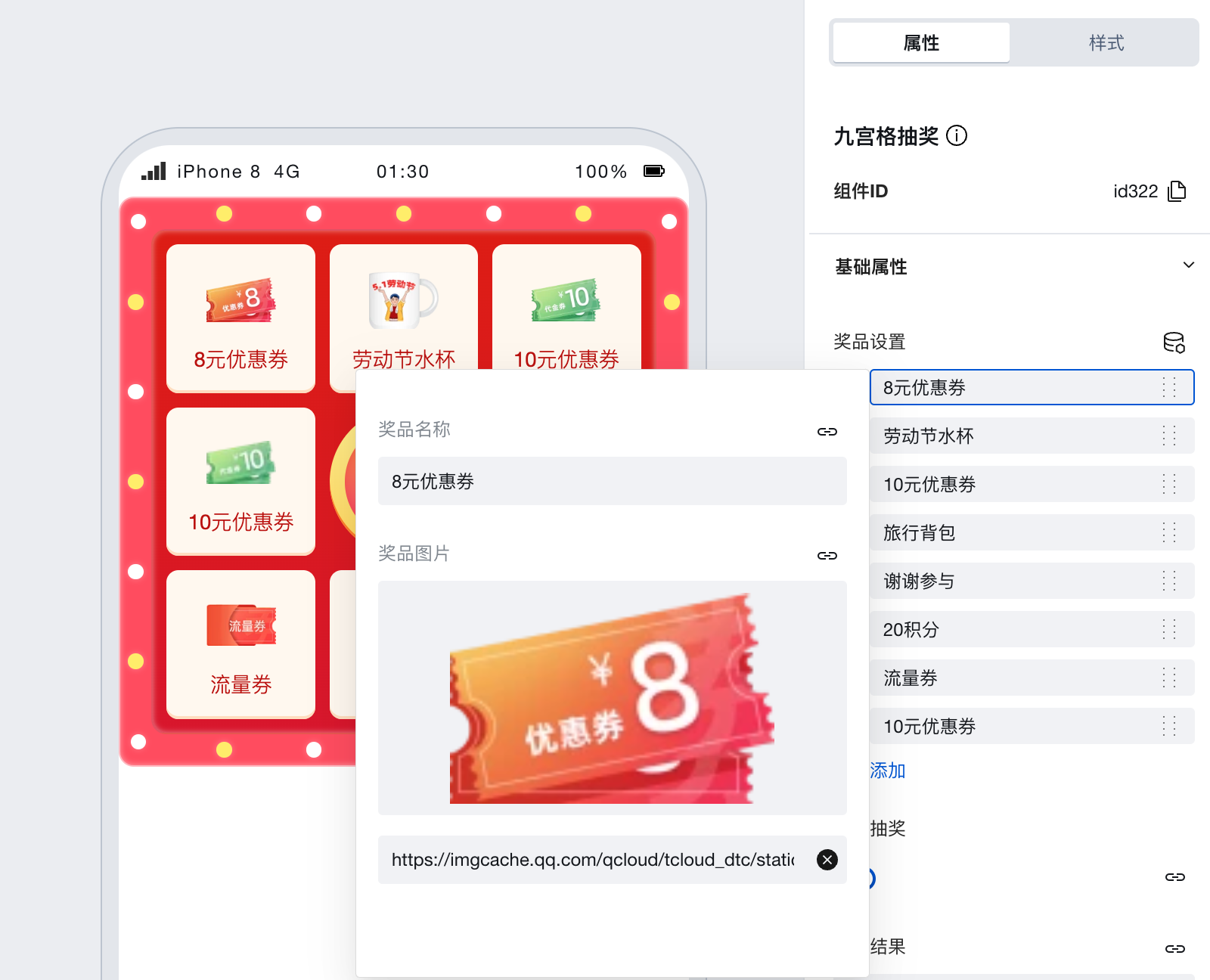
奖品配置
最多支持在奖品设置属性中设置 8 个奖品内容

抽奖执行逻辑
- 点击组件中间的开始抽奖按钮后,仅当满足以下其一条件时,才会触发抽奖动画,开始依次循环选中各个奖品(该能力保证在抽奖流程中,开发者可对用户抽奖条件进行前置判断检查)
- 「启动抽奖」属性开启时src="https://qcloudimg.tencent-cloud.cn/raw/6762896e132bf0e2fe92a6511fdf1c9d.png" alt="图片 6762896e132bf0e2fe92a6511fdf1c9d" />
<ImagePreview - 触发了该组件的内置组件动作「开始抽奖」src="https://qcloudimg.tencent-cloud.cn/raw/41701deea1343ac3d59ccabacf0ba910.png" alt="图片 41701deea1343ac3d59ccabacf0ba910" />
<ImagePreview
- 「启动抽奖」属性开启时
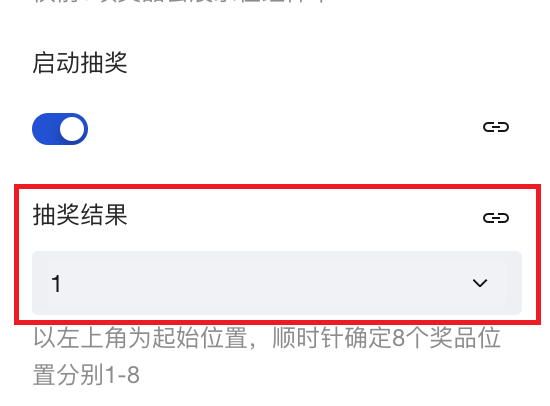
- 抽奖动画被触发,会开始计时,计时 2 秒后,会读取「抽奖结果」属性中的中奖数字,让奖品选择框选中该奖品

扩展场景说明
通过数据模型数据生成动态奖品内容
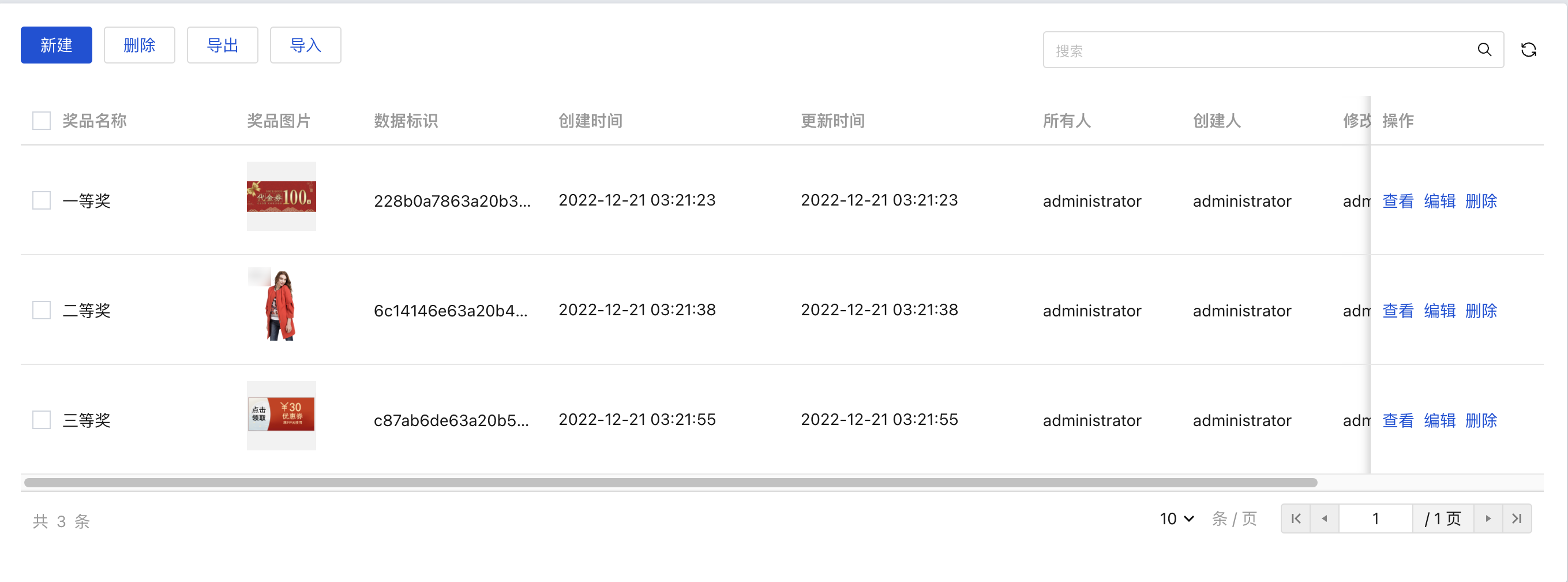
创建 1 个数据模型,在其中新建 2 个字段:奖品名称(文本类型)、奖品图标(图片类型)

在该模型中录入几个示例数据

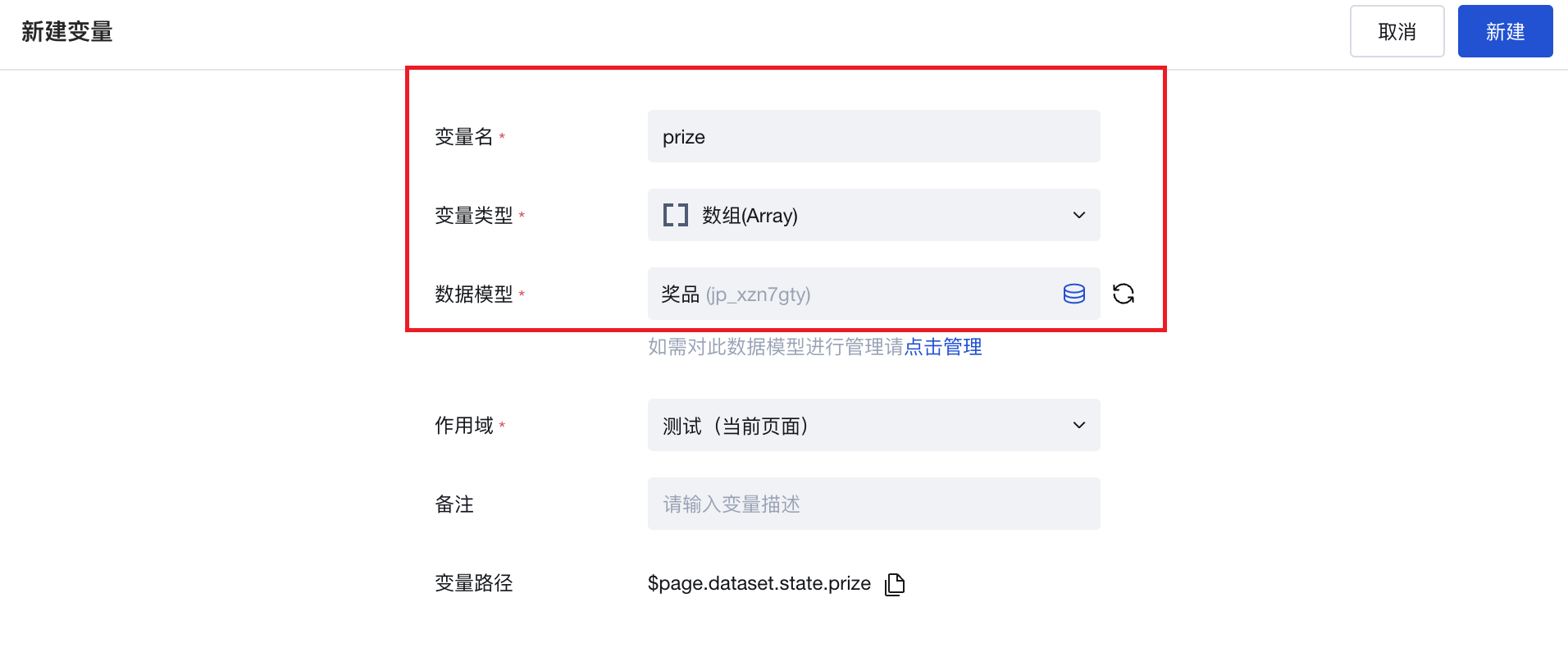
创建一个变量 prize,数组类型,数据模型选择刚创建的模型

页面加载事件触发调用该数据模型的查看列表方法,查询该数据模型的列表数据,并将出参存入变量 prize

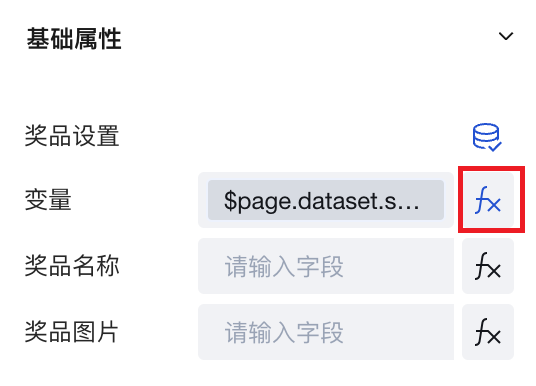
点击组件奖品设置属性右侧的数据绑定模式按钮

点击变量属性右侧的数据绑定按钮,变量属性绑定该 prize 变量

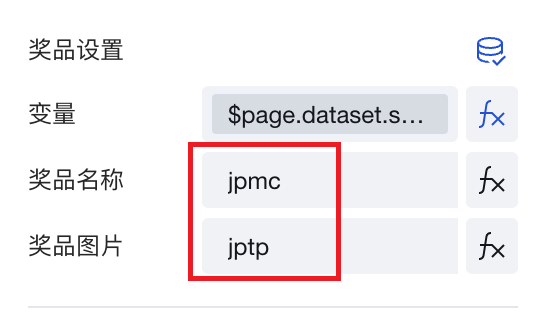
奖品名称属性输入数据模型中奖品名称字段的字段标识,奖品图标属性输入数据模型中奖品图片字段的字段标识,则可发现奖品内容展示为了数据模型中提前录入的数据

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 奖品设置 | prizeList | array | 仅前8项奖品会展示在组件中 示例:[ { "title": "8元优惠券", "image": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/70122750-ba8b-4ac7-be71-c2300f1f8c6f.png" }, { "title": "劳动节水杯", "image": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/c2842881-5e15-409d-8dd3-352205abe38c.png" }, { "title": "10元优惠券", "image": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/b99c4350-c619-4fff-90e0-1980075e0417.png" }, { "image": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/7cefce40-73e4-4cdd-aa30-d178a4cb6624.png", "title": "旅行背包" }, { "title": "谢谢参与", "image": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/0aa4dc06-e375-45c2-8ec2-0461a83d5d4a.png" }, { "title": "20积分", "image": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/de35f413-6971-4ab3-a816-9c488e169d46.png" }, { "title": "流量券", "image": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/3c0ff8a2-8362-4219-875d-0778d65bba80.png" }, { "title": "10元优惠券", "image": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/d11056cc-b8a1-4d50-b993-65d8a434802f.png" } ] |
| 启动抽奖 | enablePrize | boolean | 示例:true |
| 抽奖时长 | duration | number | 默认值:2000 |
| 抽奖结果 | prizeResult | string | 示例:"1" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击开始抽奖按钮 | clickLotteryButton | 兼容三端 | - | |
| 开奖 | finishLottery | object
| 兼容三端 | - |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 开始抽奖 | start | - |