标签
WdTag
适用场景
进行标记和分类的小标签,如订单状态。

带图标的标签,图标前置:

带图标的标签,图标后置:

基础能力说明
2.1 配置标签列表
通过属性【标签】直接配置展示的名称和标签值。注意:标签值需要保证唯一。

若需要配置动态的标签,则查看配置 动态标签列表
配置动态的标签列表
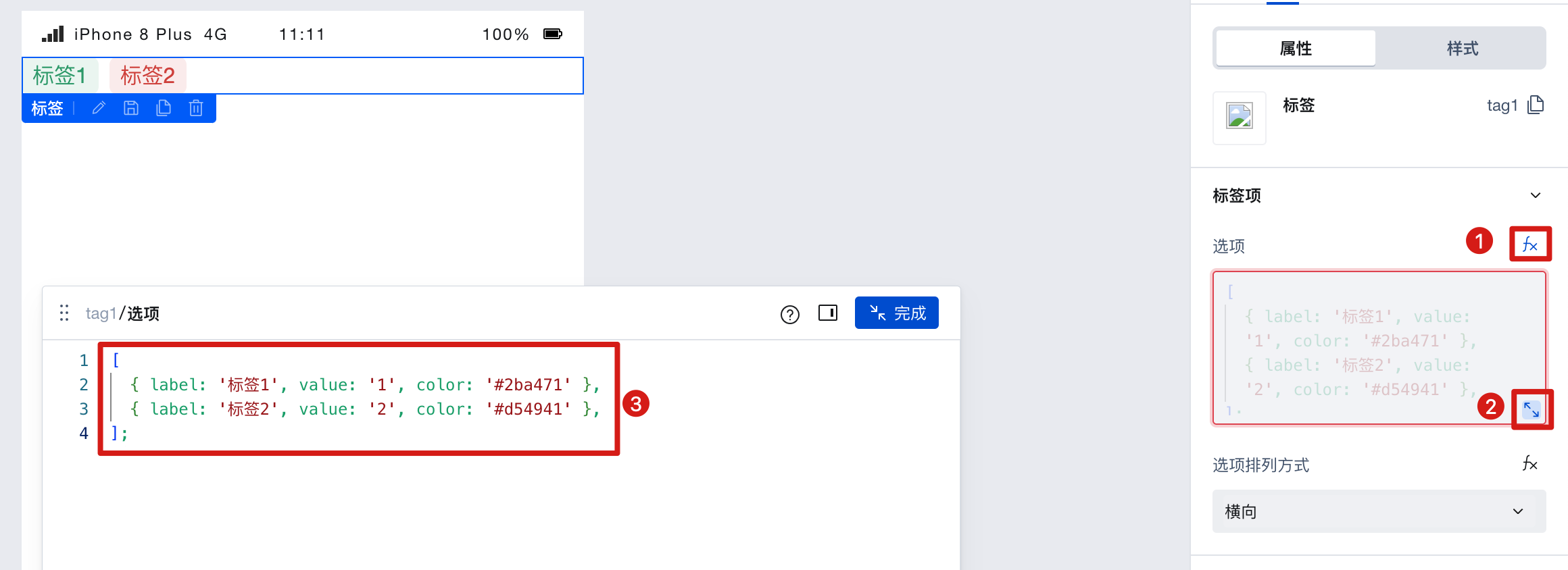
当标签项是由数据库中获取的动态数据时,则需要绑定动态的表达式,如下图。

此时要求数据格式为:
[
{ label: '标签1', value: '1', color: '#2ba471' },
{ label: '标签2', value: '2', color: '#d54941' }
];
示例:通过数据模型数据动态生成标签
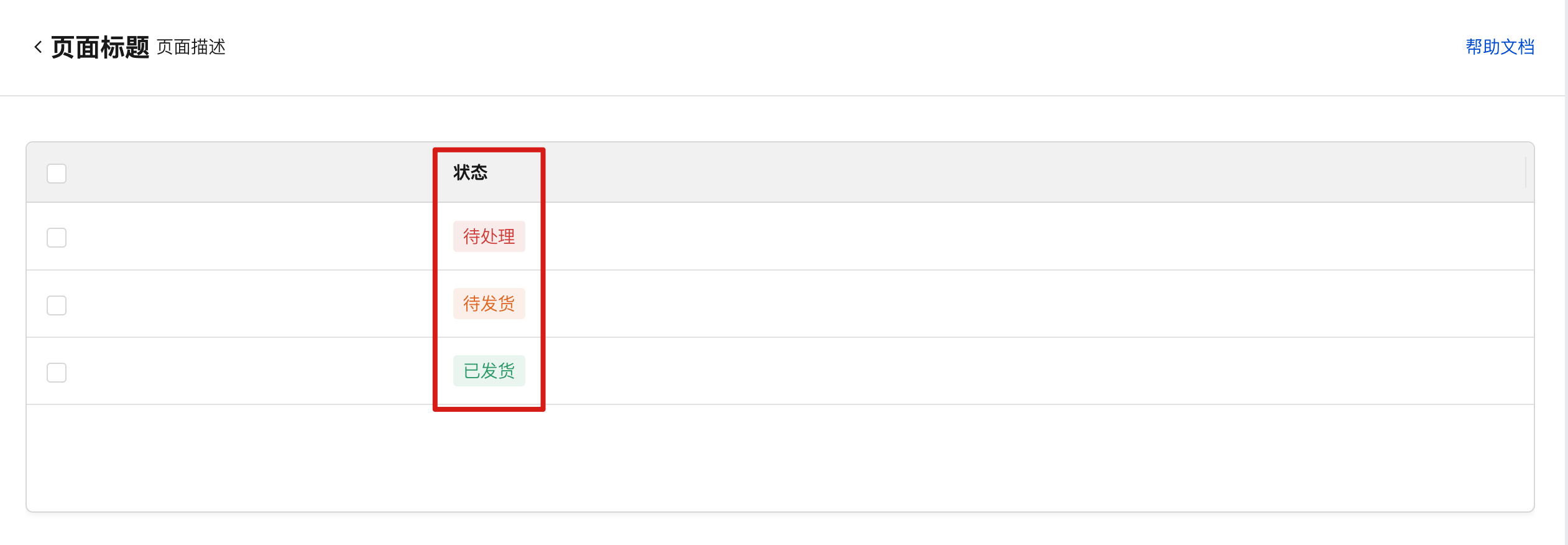
标签项动态从数据模型中获取。预期效果如下:

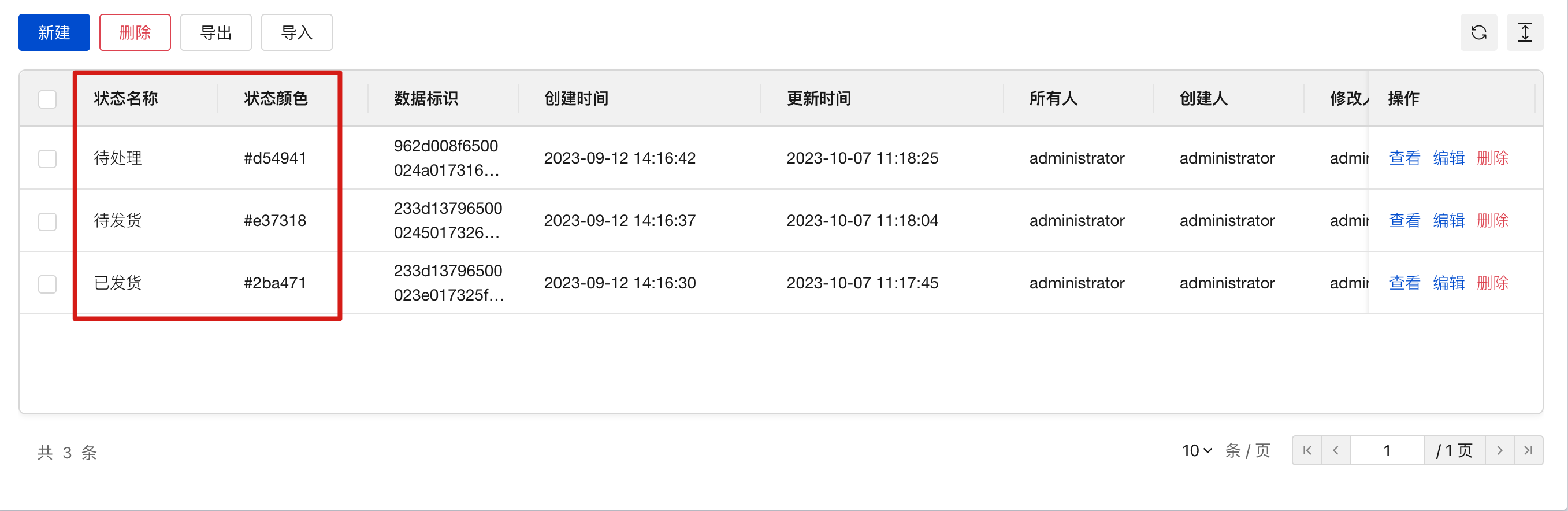
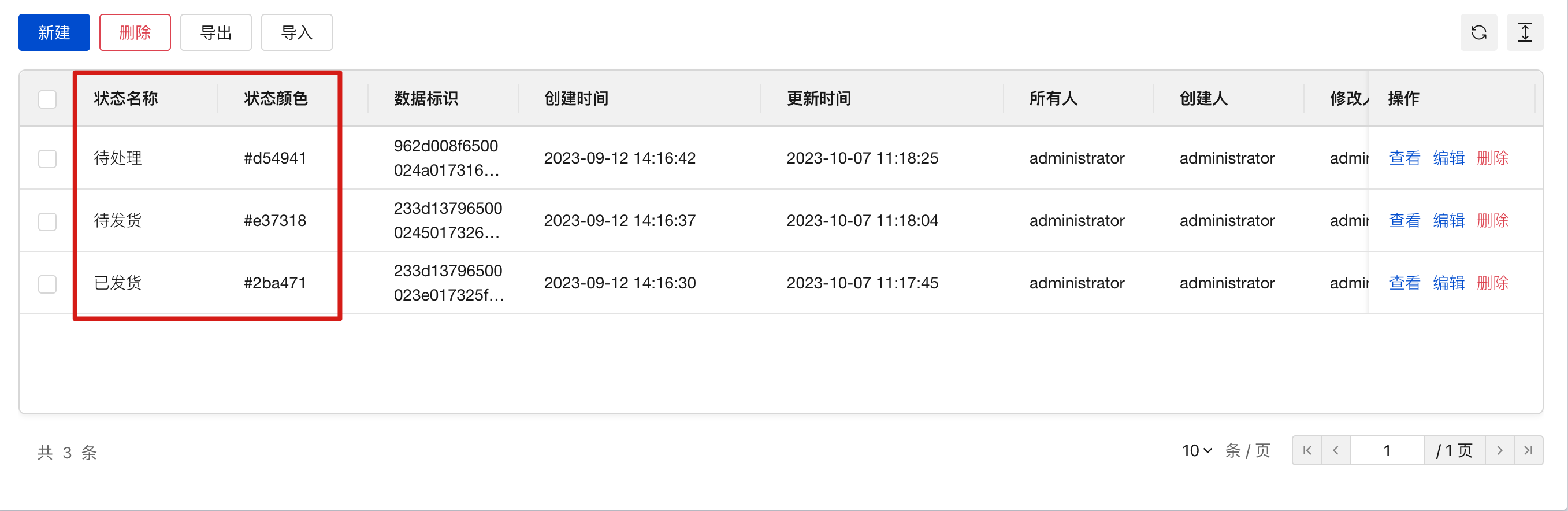
- 创建 1 个数据模型,新建一个「状态名称」、「状态颜色」字段

- 在该模型中录入几个状态的示例值,如:待处理、待发货、已发货

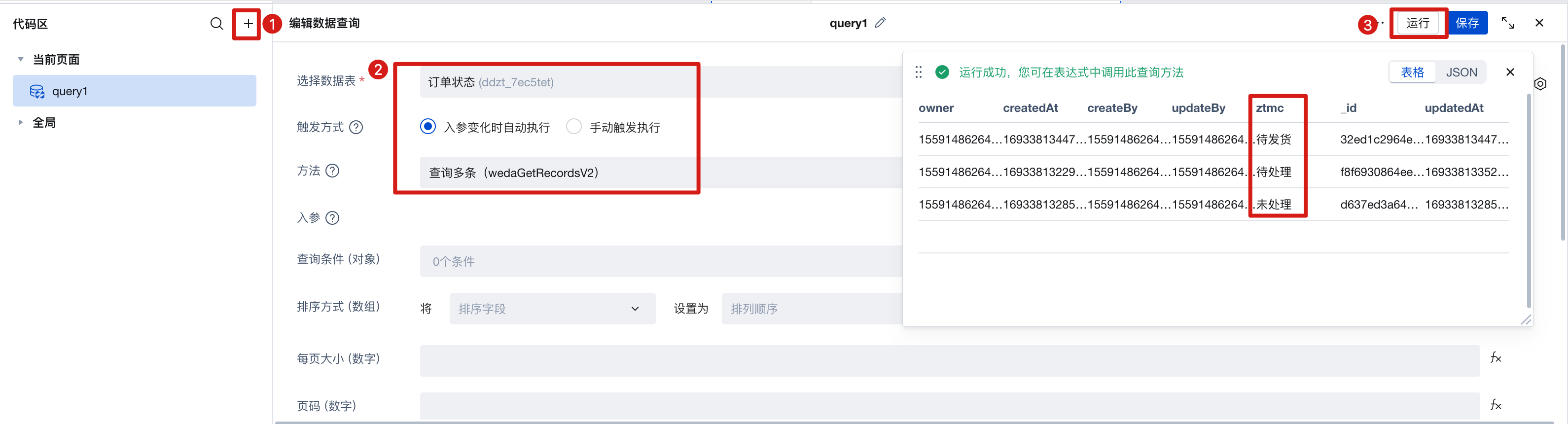
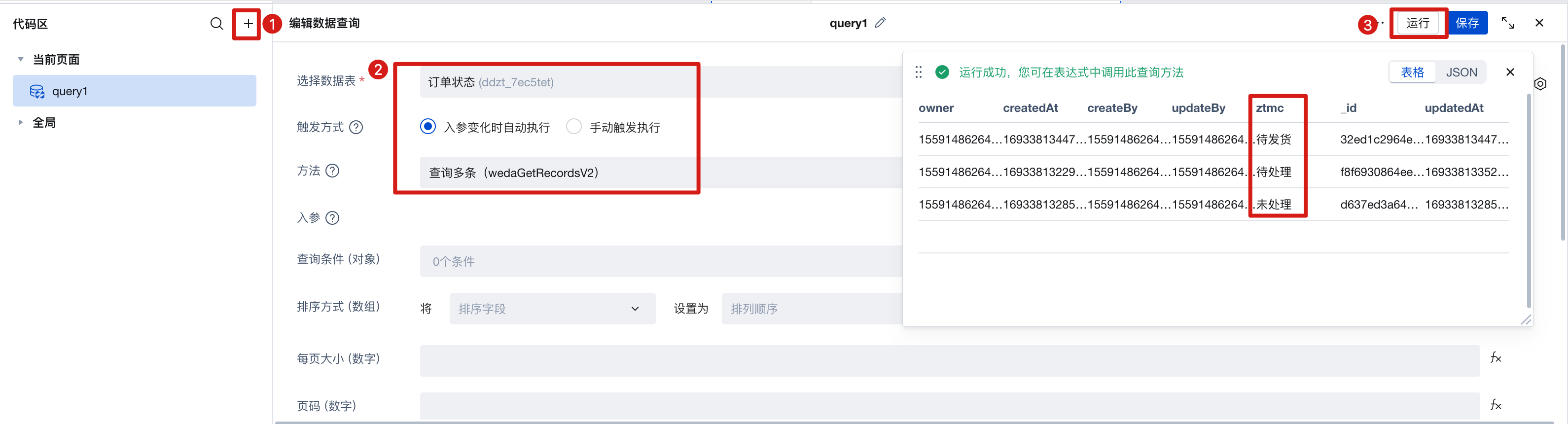
- 创建一个查询 query1,数据表选择刚刚创建的模型。触发方式【自动】,方法【查询多条】,运行查看结果并保存。如下图:

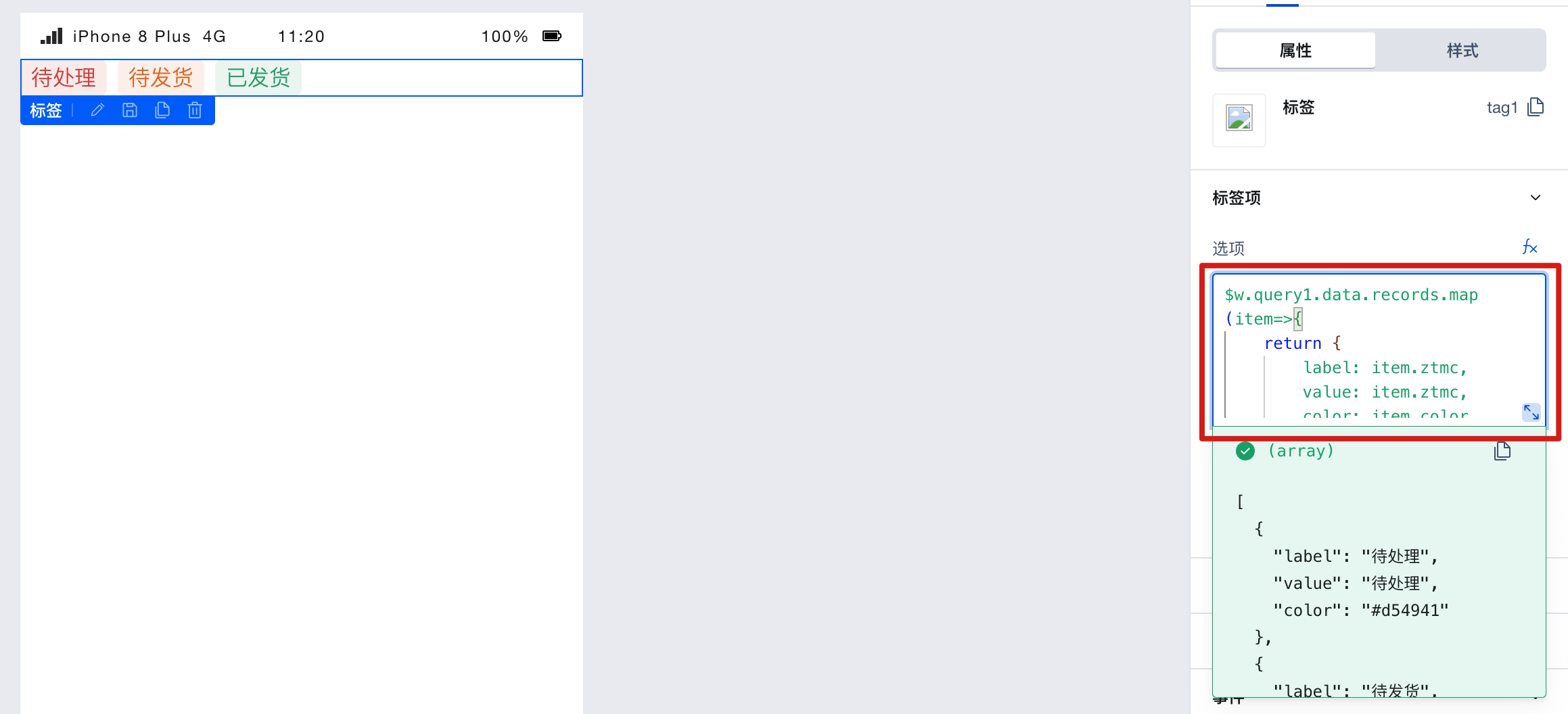
- 标签项点击绑定变量,绑定 query1 的查询结果
$w.query1.data.records,并将格式转换成 label、value 和 color 的格式

数据格式为:
$w.query1.data.records.map((item) => {
return {
label: item.ztmc,
value: item.ztmc,
color: item.color
};
});
即可发现标签展示了数据模型中提前录入的数据。
示例:表格列展示标签
表格列展示为标签从数据模型中获取。预期效果如下:

创建 1 个数据模型,新建一个「状态名称」、「状态颜色字段

在该模型中录入几个状态的示例值,如:待处理、待发货、已发货

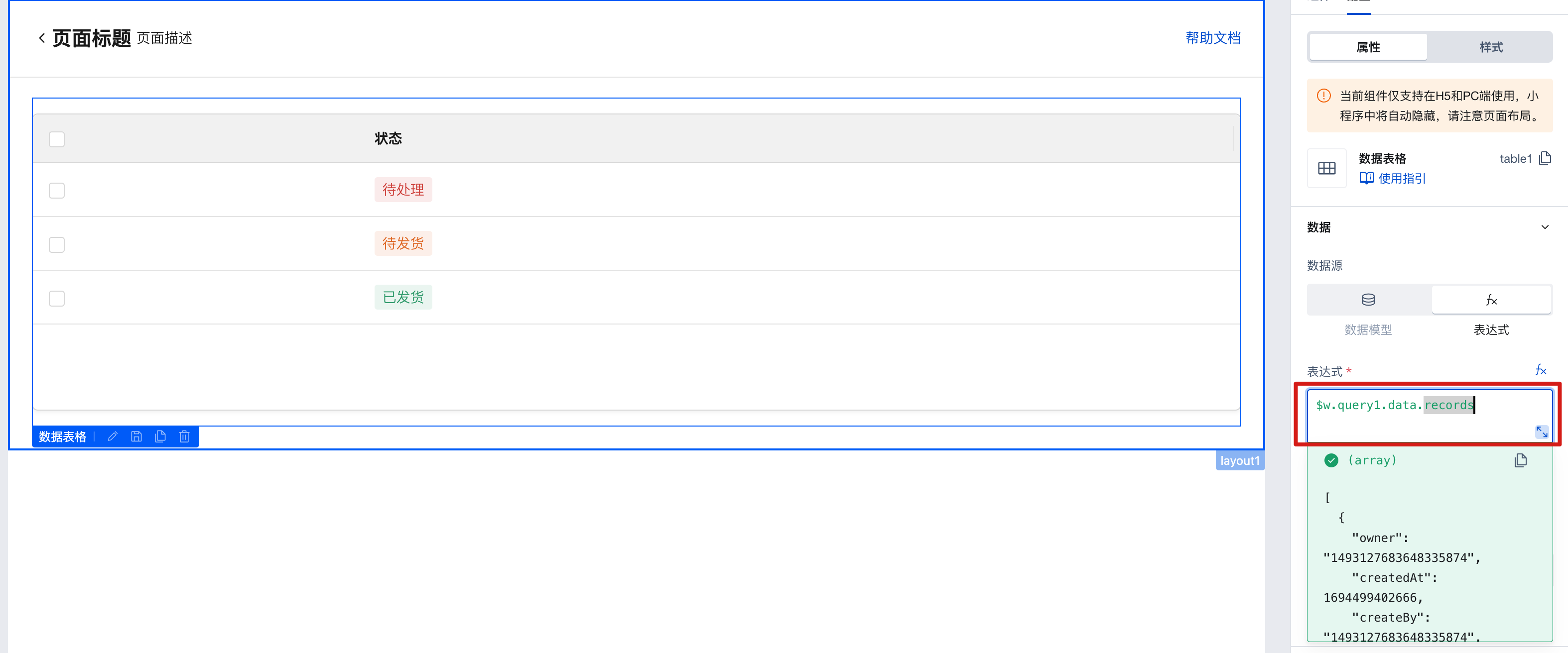
创建一个查询 query1,数据表选择刚刚创建的模型。触发方式【自动】,方法【查询多条】,运行查看结果并保存。如下图:

表格绑定表达式,绑定
$w.query1.data.records。
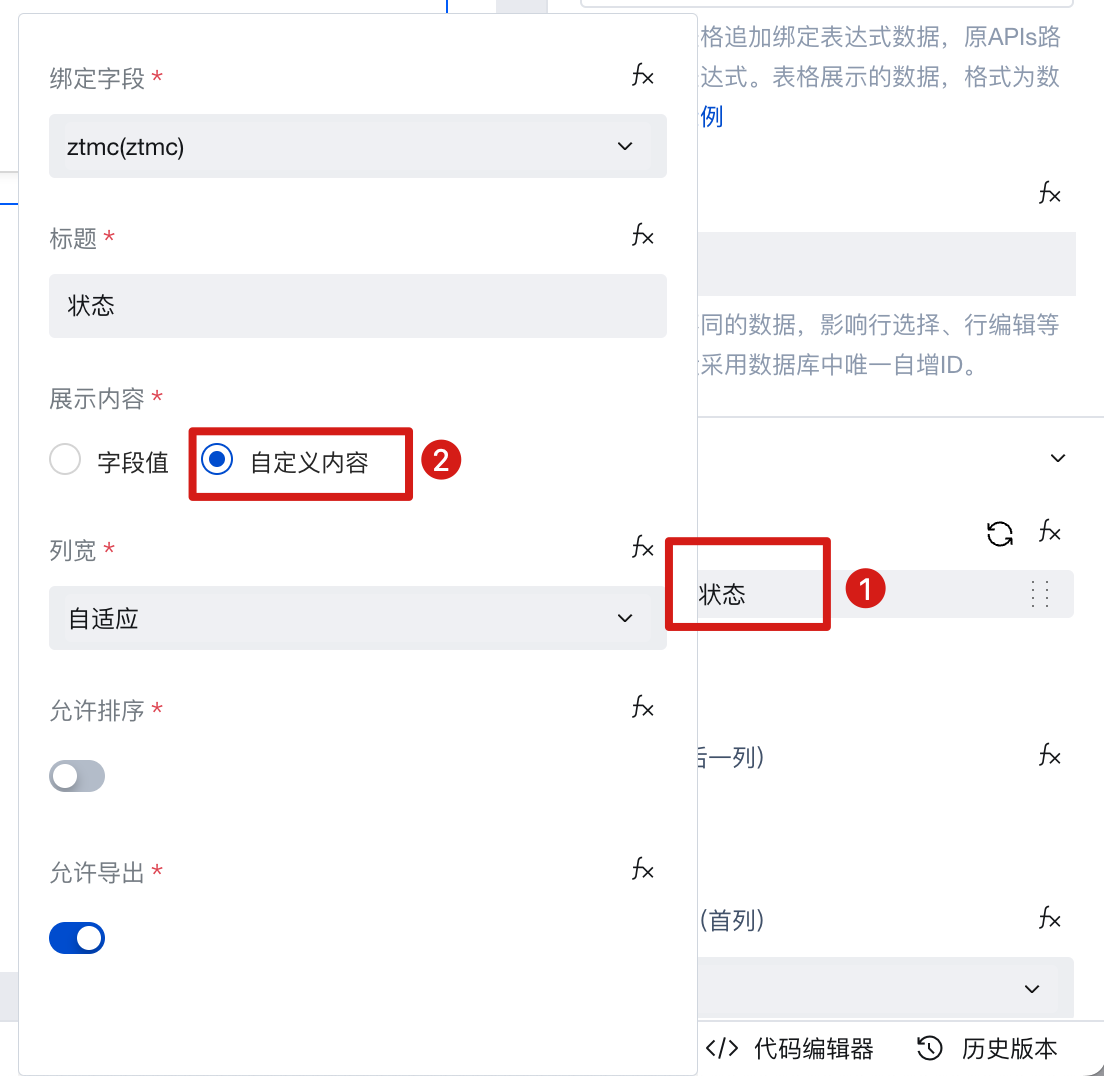
选中表格列配置【状态】,展示内容设置为自定义内容。

如下图,然后可向该列添加组件。

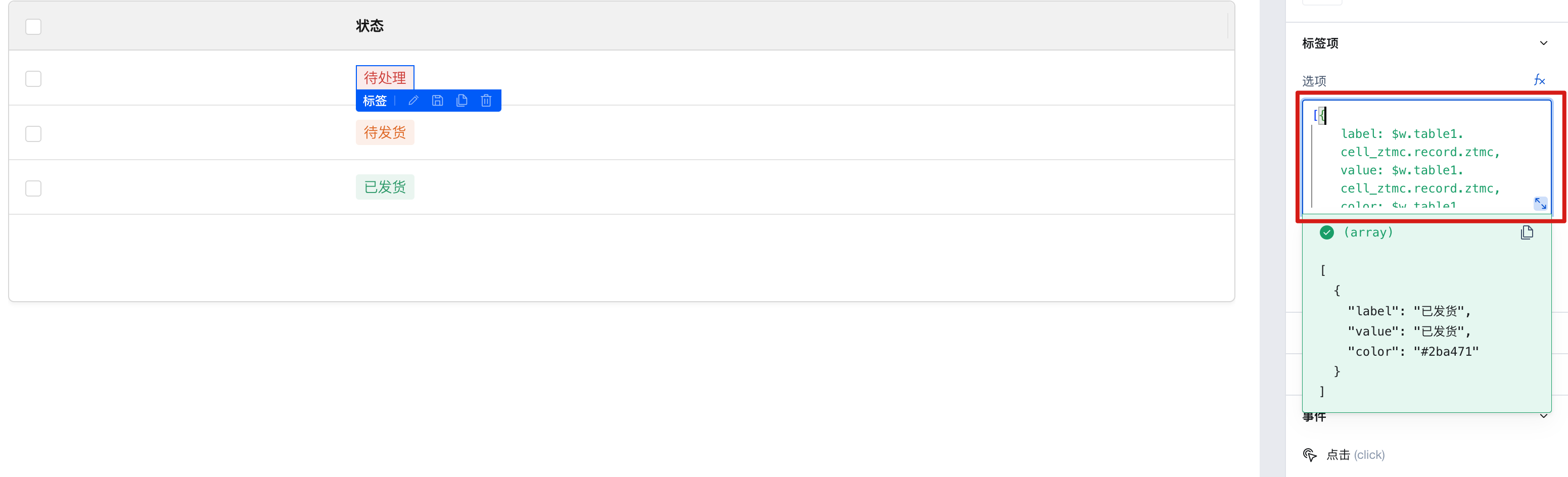
- 往表格列中添加标签组件,标签项点击绑定变量,绑定当前行的状态值,并将格式转换成 label、value 和 color 的格式。
[
{
label: $w.table1.cell_ztmc.record.ztmc,
value: $w.table1.cell_ztmc.record.ztmc,
color: $w.table1.cell_ztmc.record.color
}
];
其中ztmc是模型中状态的字段。color是模型中的颜色字段。
 即可发现表格列中展示了数据模型中提前录入的数据标签。更多关于表格的自定义列及绑定表达式指引相见表格文档
即可发现表格列中展示了数据模型中提前录入的数据标签。更多关于表格的自定义列及绑定表达式指引相见表格文档2.2 标签风格
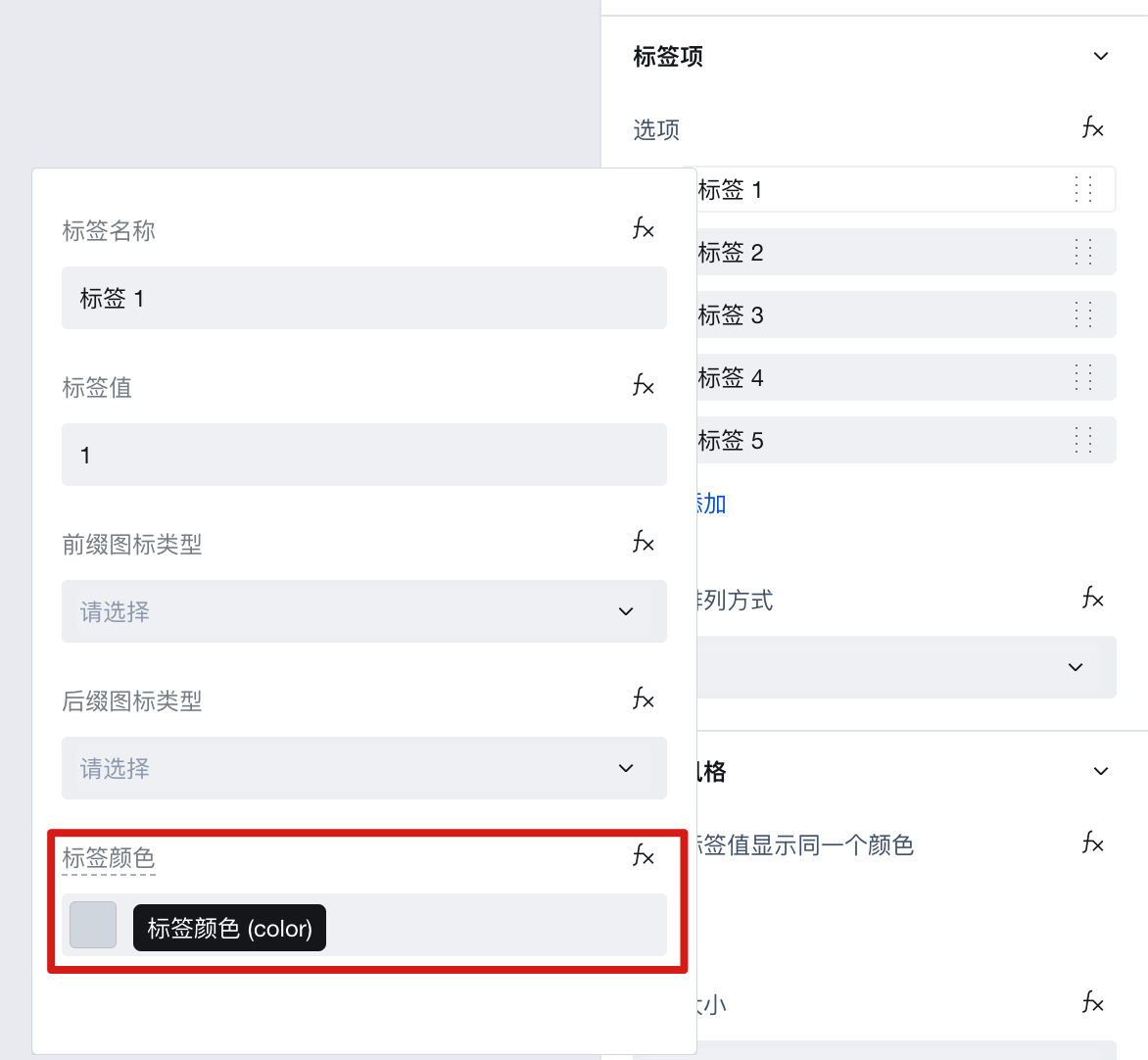
通过标签颜色,可设置每个标签的颜色。

相同的标签用同一个颜色。当标签 1 和标签 2 的值相同时,则颜色将会使用同一个颜色。

其他标签风格设置如下:

示例
交互式预览
标签颜色
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 相同标签值显示同一个颜色 | tagSameColor | boolean | 默认值:true |
| 标签大小 | size | string | |
| 标签类型 | tagStyleType | string | 示例:"light" |
| 标签圆角 | tagStyleRadius | string | |
| 移动端标签宽度 | tagStyleWidthType | string | 默认为自适应宽度,仅在H5/小程序端有效 默认值:"flex" |
| 移动端标签列数 | tagStyleWidthCols | number | 仅在H5/小程序端有效 示例:4 |
| 标签间距 | tagStyleSpace | string | 默认值:"md" |
| 选项 | range | array | 供用户进行选择的选项列表 示例:[ { "label": "标签 1", "value": "1" }, { "label": "标签 2", "value": "2" }, { "label": "标签 3", "value": "3" } ] |
| 选项排列方式 | direction | string | 默认值:"inline" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | click | 兼容三端 | 出参为 range 对应的数据 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 选项 | range | array | 供用户进行选择的选项列表 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-tag-root | 标签组件根元素 |
| PC 端根元素 | .wd-pc-tag-root | 可以为 PC 端的标签编写样式 |
| H5 端根元素 | .wd-h5-tag-root | 可以为 H5 端的标签编写样式 |
| 小程序端根元素 | .wd-mp-tag-root | 可以为小程序端的标签编写样式 |
| 标签项 | .wd-tag-item | 可以为单个标签项编写样式,需要注意优先级无内联样式高 |