轮播图
Carousel
适用场景
用于快速搭建轮播图展示效果,并支持配置图片的点击跳转、播放间隔等功能。
基础能力说明
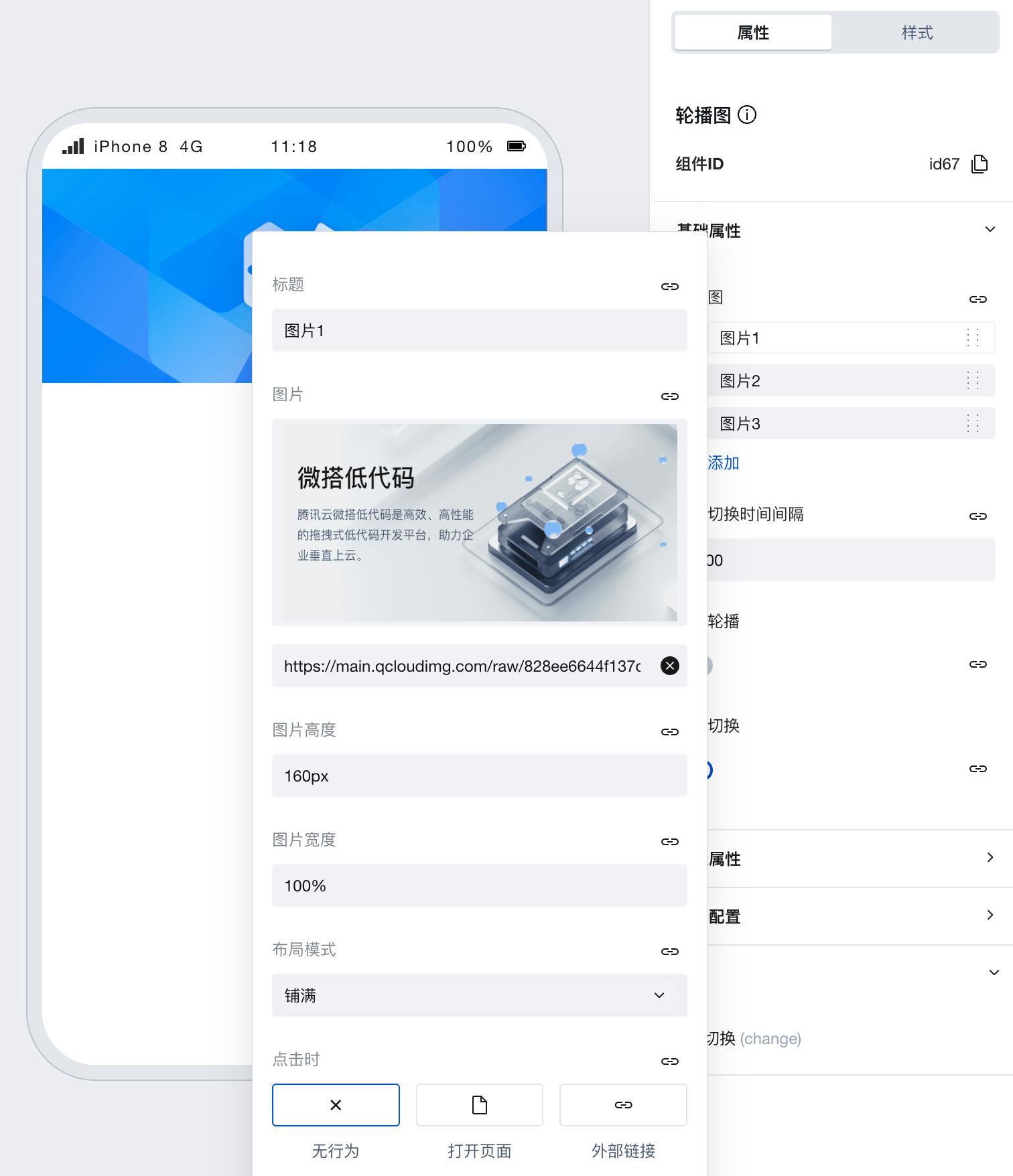
可配置实现轮播图的展示效果
仅需在组件配置区中进行简单配置即可实现轮播图的展示效果,也可以在配置区中为每一张图片设置其对应的跳转页面,同时在高级设置中我们支持对轮播图组件的播放动画、锚点等高级属性进行深度的自定义配置。

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 轮播图 | images | array | 示例:[ { "image": "https://main.qcloudimg.com/raw/828ee6644f137d166b063ad7f5dda842.png", "title": "图片1", "fit": "cover", "tapMode": "tap", "height": "160px", "width": "100%" }, { "image": "https://main.qcloudimg.com/raw/880b5277dc7d8f62fd6b5f964bee3af4.png", "title": "图片2", "fit": "cover", "tapMode": "tap", "height": "160px", "width": "100%" }, { "image": "https://main.qcloudimg.com/raw/af8d7dff73fea17aa099876bc3a811fa.png", "title": "图片3", "fit": "cover", "tapMode": "tap", "height": "160px", "width": "100%" } ] |
| 自动切换时间间隔(毫秒) | interval | number | 配置轮播图滚动的时间间隔,时间单位为ms 示例:5000 |
| 纵向轮播 | vertical | boolean | 开启后,轮播的滚动方式将会由横向滚动变更为纵向滚动 示例:false |
| 自动切换 | autoplay | boolean | 开启后,轮播图将会自动根据配置的时间间隔进行自动滚动,关闭后则轮播图仅支持通过点击锚点的方式进行切换 示例:true |
| 锚点激活色 | indicatorActiveColor | string | 更改锚点选中时的颜色 示例:"rgba(0, 0, 0, 0.9)" |
| 锚点颜色 | indicatorColor | string | 更改锚点普通状态下的颜色 示例:"rgba(200, 200, 200, 0.9)" |
| 滑动动画时长 | duration | number | 更改轮播图切换时的滑动动画时长 示例:500 |
| 当前所在滑块的 index | current | number | 更改轮播图的默认展示位置,0为默认展示第一张轮播图,以此类推 示例:0 |
| 衔接滑动 | circular | boolean | 更改轮播图切换时动画的滑动方式 示例:true |
| 导航锚点 | indicatorDots | boolean | 开启/关闭轮播图锚点 示例:true |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 切换 | change | 兼容三端 | - |