富文本展示
RichTextView
适用场景
用于对富文本类型的数据进行转换与展示。
基础能力说明
富文本展示组件支持对 html 语言进行渲染,在组件配置区中输入 html 语言即可实现自定义的页面展示效果

扩展场景说明
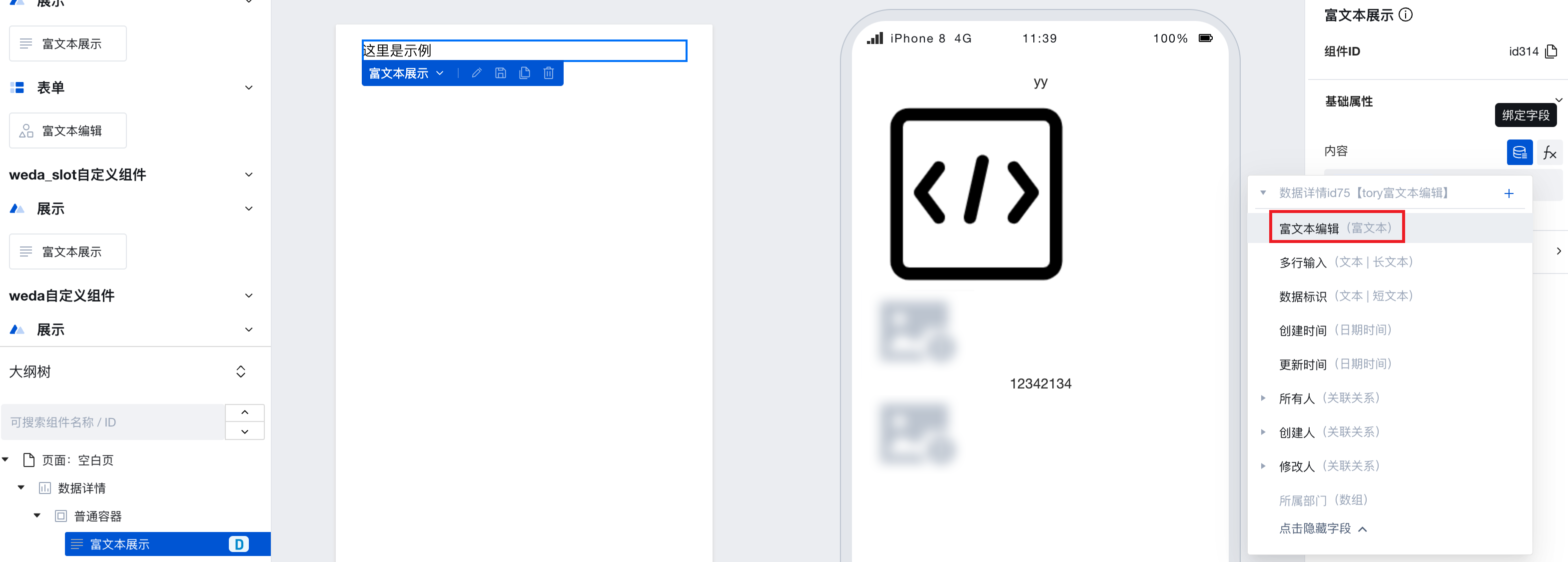
在数据列表、数据详情组件中使用时,可直接绑定富文本类型字段,以展示数据模型中的富文本数据

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 内容 | value | string | 更改富文本的展示内容,支持使用 HTML 语言进行富文本内容的编辑 示例:"<div style='padding: 16px;'><img src=\"https://qcloudimg.tencent-cloud.cn/raw/48ebd7f71fa21aaea767be927c04eac2.svg\"> <h1 style=\"color:#0052D9;\">轻松搭建微信小程序和企业生产管理系统</h1> <h2>丰富组件轻松调用</h2> <h3>开箱即用的50+通用组件</h3> <p>包含表格、图表、表单、日历、数据容器、轮播图、视频等</p> <img width=\"200\" src=\"https://qcloudimg.tencent-cloud.cn/raw/0d5ed44bee636536ad803fd5d6e1d6f5.png\"> <h3>微信生态小组件直接调用</h3> <p>手机号、微信头像/昵称、客服等微信小组件直接调用</p> <img width=\"200\" src=\"https://qcloudimg.tencent-cloud.cn/raw/a6c6a641e2bcac0bb05820c893dd2ac2.png\"> <h2>快速搭建微信小程序和企业微信应用</h2> <p> 在微搭上即可完成注册、开发、调试、体验、发布等小程序开发生命周期的流程,并深度结合企业微信,快速搭建应用上架到企微工作台 </p> <h2>超级开放的数据连接能力</h2> <h3>轻松调用海量数据</h3> <p>支持连接主流数据库以及能通过API建立连接的任何数据,仅需简单的数据调用语句即可实现海量信息交互</p> <h3>集成微信开放生态</h3> <p>集成企业微信、微信支付、客服等微信生态开放能力,开发者可以直接对接,节省开发时间</p> <h2>灵活的定制化能力</h2> <h3>样式自定义</h3> <p>开发者可以自定义样式、组件和前后端逻辑,满足展示界面个性化需求</p> <h3>业务逻辑自定义</h3> <p>微搭支持通过多语言传统代码模式自定义前后端服务逻辑,满足复杂业务场景需求</p></div>" |
事件介绍
无限制说明
通过该功能构建的展示内容可能无法在小程序中生效,请以小程序实际运行效果为准。
常见问题
为什么富文本上传的图片显示异常?
为了保证您的资源安全,富文本的上传图片插件设置了防盗链逻辑,上传到云存储的是 cloud 协议的图片,用户获得不到永久地址。
富文本编辑组件和富文本展示组件内部对 cloud 协议的私有图片 进行了转换,即将 cloud://xxxx 协议的私有地址转换为 http 协议的正常地址,然后将生成的临时访问链接的图片显示出来。
所以,如果富文本中含有通过富文本自带的上传图片插件获取到的图片,此时:
- 直接复制最终显示的 html 代码(图片有效期可能已过)
- 直接使用数据库原始 html 代码(图片还是原始 cloud 协议)
- 通过模板导出安装时,导出富文本的 html 模板数据(含 cloud 协议的链接),但不会同步导出链接对应的实际文件数据,导致最终图片展示时获取不到对应的文件
- 或其他绕过防盗链逻辑的操作等
可能会导致图片显示异常。
用户也可对数据库里的 cloud 协议的图片进行灵活转换使用,具体可参考获取云存储文件的临时访问链接
为什么外链图片显示异常?
很多网站的图片都会判断页面来源,可能是图片设置了防盗链,在直接输入的时候没有访问来源,但在你的页面中使用时,会判断页面来源来禁止访问。可以尝试使用其他图片资源,或检查 F12 开发者工具中的加载失败信息。
富文本支持哪些 HTML 节点和属性?
全局支持 class 和 style 属性,不支持 id 属性。
富文本里面的二维码是否可以实现长按识别打开?
由于小程序 rich-text 组件内屏蔽所有节点的事件,暂不支持长按识别打开二维码