网页嵌套
WebView
网页嵌套组件是一个三端通用的组件,只需开发一次即可适配 PC、H5、小程序三端。
- 在 PC 和 H5 端,网页嵌套组件能发挥 iframe 标签的作用。
- 在小程序端,网页嵌套组件能发挥 web-view 组件的作用。只有企业主体的小程序才可以使用,发布之前需要配置业务域名,网页才能正常显示。小程序端网页内容会自动铺满整个页面,并覆盖其他组件。
使用说明
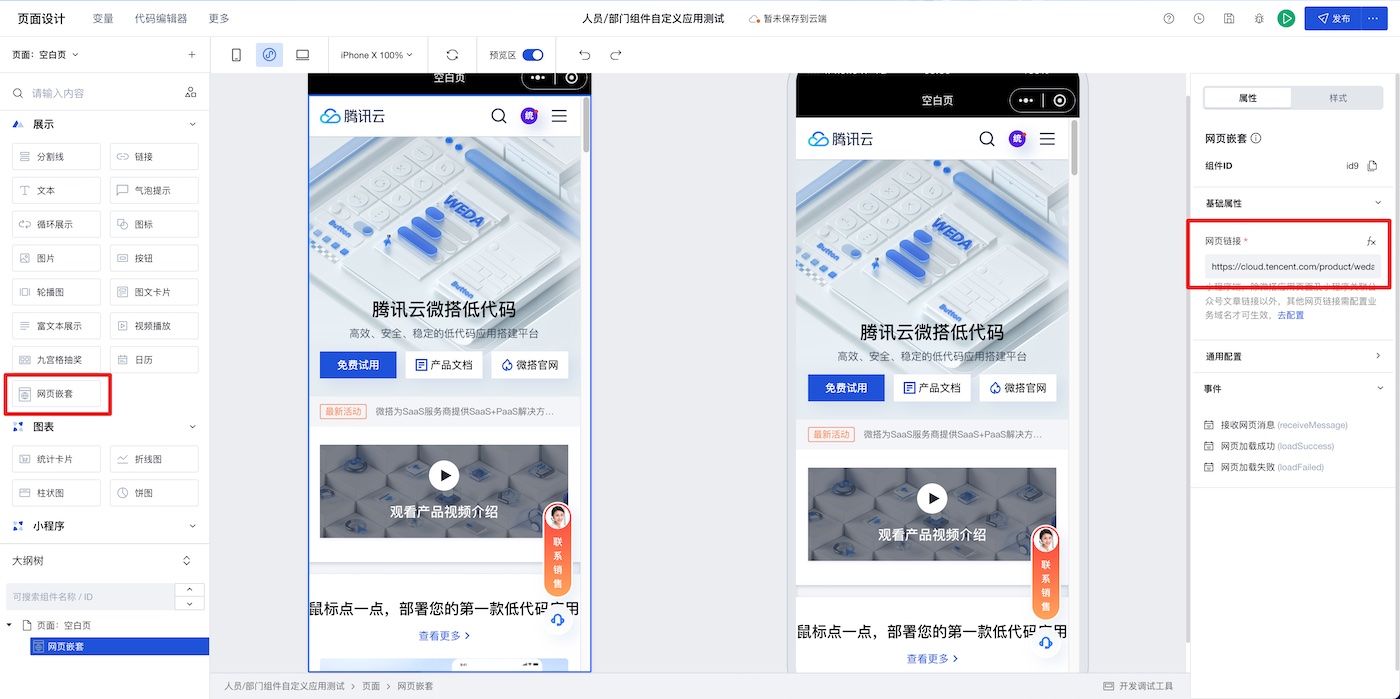
在编辑器中添加网页嵌套组件。
在属性面板中设置需要嵌套的网页链接

小程序端配置业务域名
若您的小程序是通过全托管的方式认证的,则可以直接在微信公众平台配置业务域名,具体可参考微信公众平台业务域名配置说明
若您的小程序是通过扫码授权方式认证的,则可以参考以下步骤在微搭低代码控制台配置业务域名。全托管认证和扫码授权认证的说明可参考认证小程序到微搭
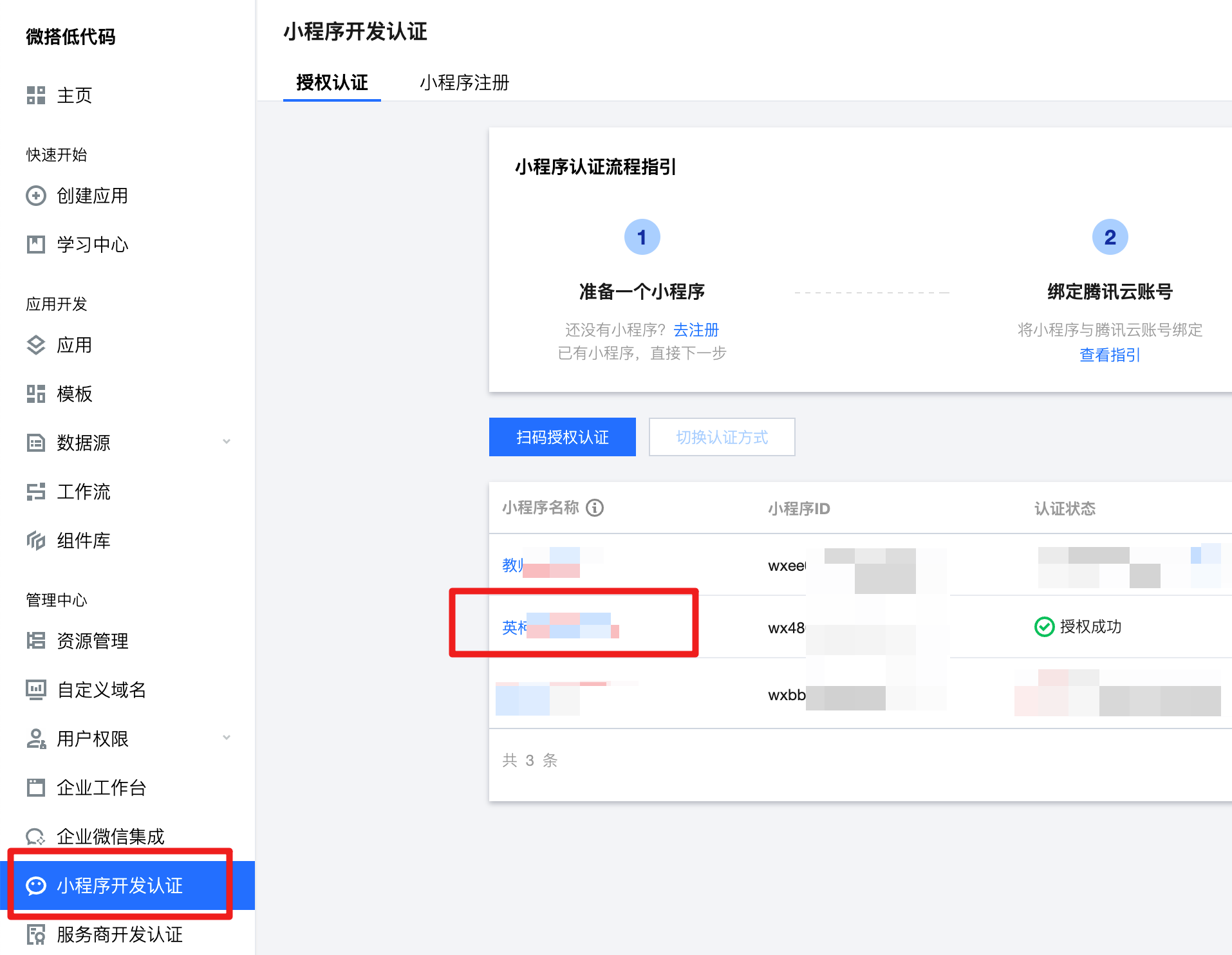
进入微搭低代码控制台,小程序开发认证模块,点击目标小程序进入小程序详情页(若您的小程序不支持点击,则说明您的小程序是全托管认证的小程序,可参考上述微信公众平台业务域名配置说明

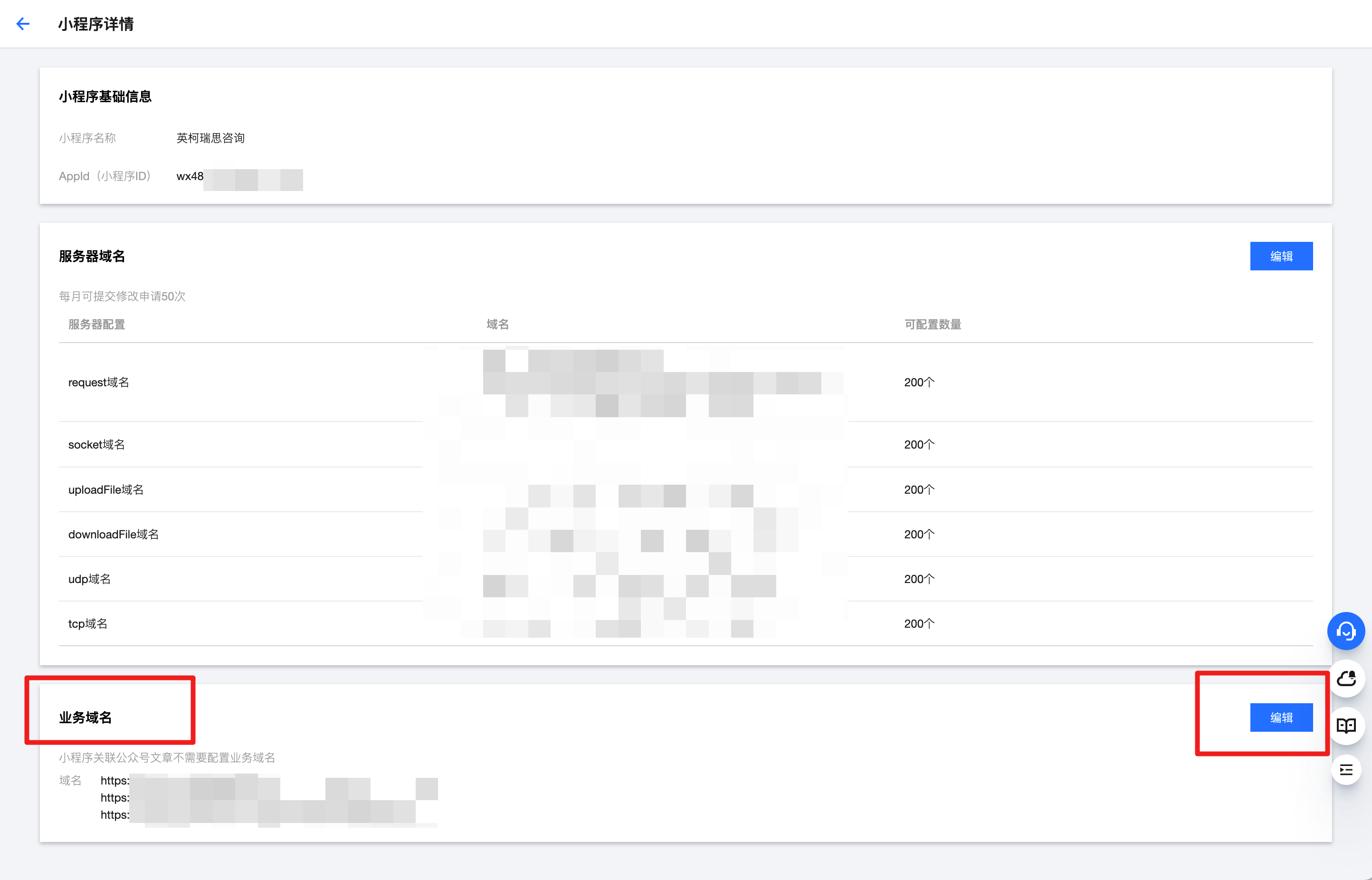
选择编辑业务域名

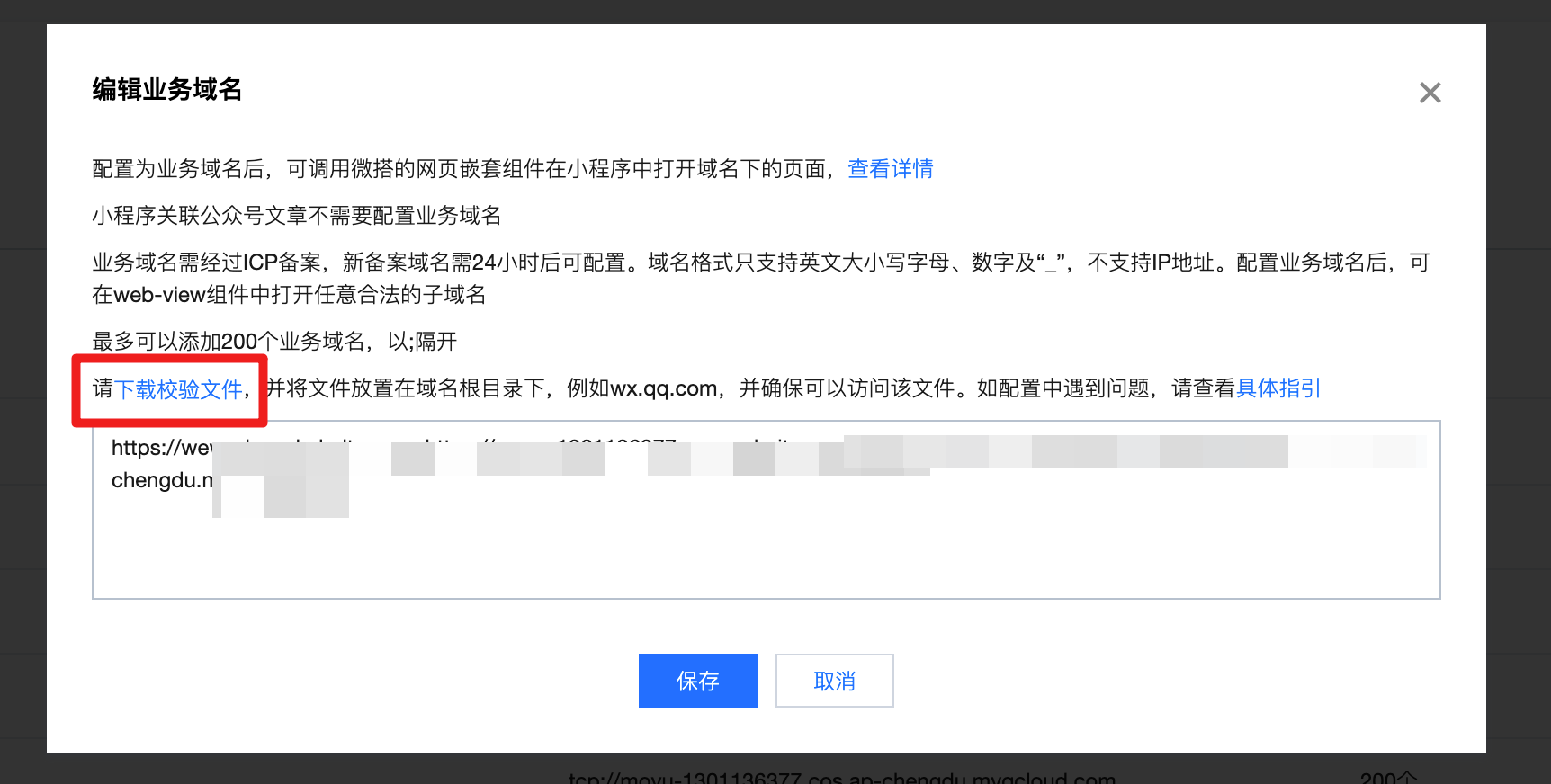
将您需要添加的业务域名补充在输入框中
点击下载校验文件,并将文件放置在您的域名根目录下。可参考校验文件自查指引验证校验文件是否放置成功

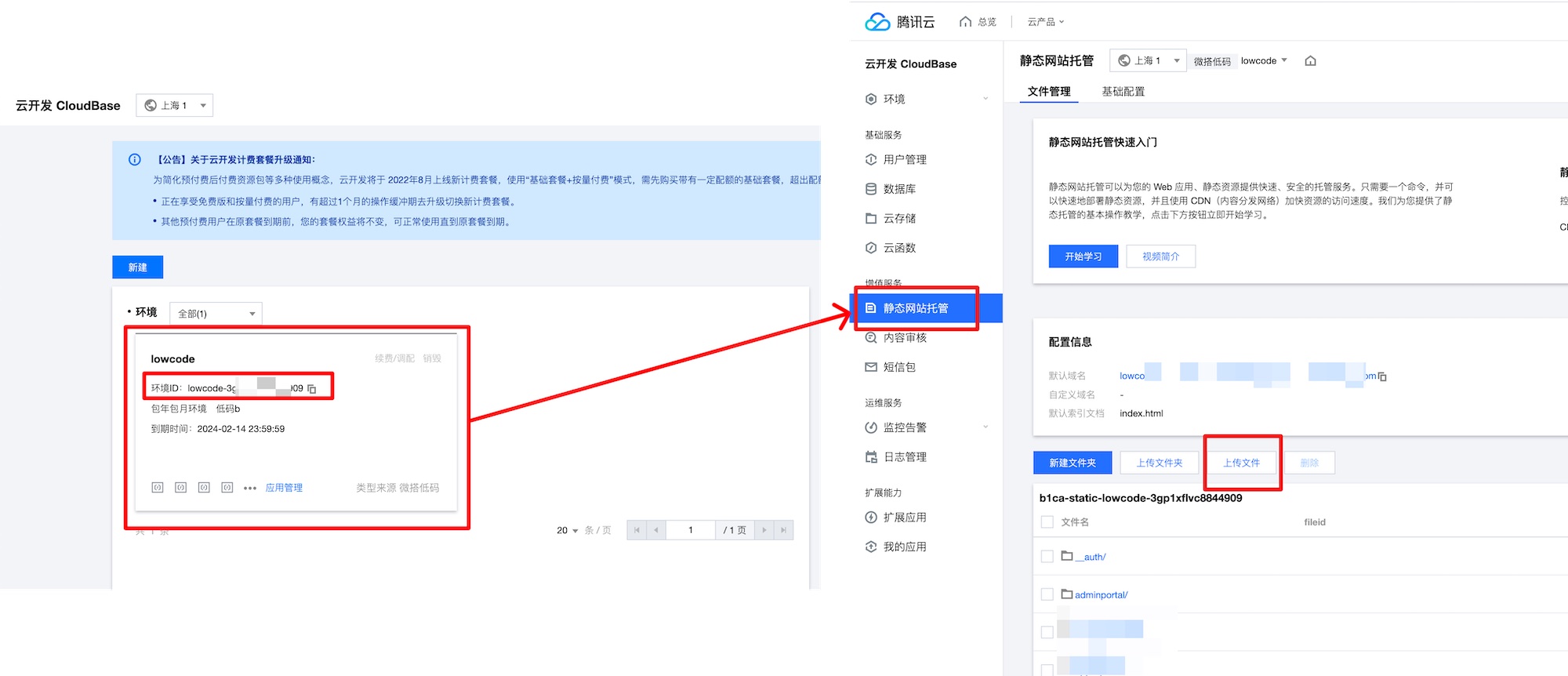
若您需要配置的业务域名为微搭的域名(如需要嵌套在微搭开发的应用页面),可以前往云开发控制台,找到微搭环境,进入静态托管模块,在根目录下上传校验文件。

组件使用限制
小程序中用到网页嵌套组件时,需保证小程序为企业主体。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 网页链接 | link | string | 示例:"https://cloud.tencent.com/product/weda" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 网页加载成功 | load | object
| 兼容三端 | - |
| 网页加载失败 | error | object
| 兼容三端 | - |
| 接收网页消息 | message | object
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 网页链接 | link | string |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,详请请参考样式 API
名称 | 类名 | 说明 |
|---|
| 根元素 | .wd-web-view | 网页嵌套组件根元素 |
| PC 端网页嵌套根元素 | .wd-pc-web-view | 可以为 PC 端的网页嵌套编写样式 |
| H5 端网页嵌套根元素 | .wd-h5-web-view | 可以为 H5 端的网页嵌套编写样式 |
| 小程序端网页嵌套根元素 | .wd-mp-web-view | 可以为小程序端的网页嵌套编写样式 |