图文卡片
GraphicCard
适用场景
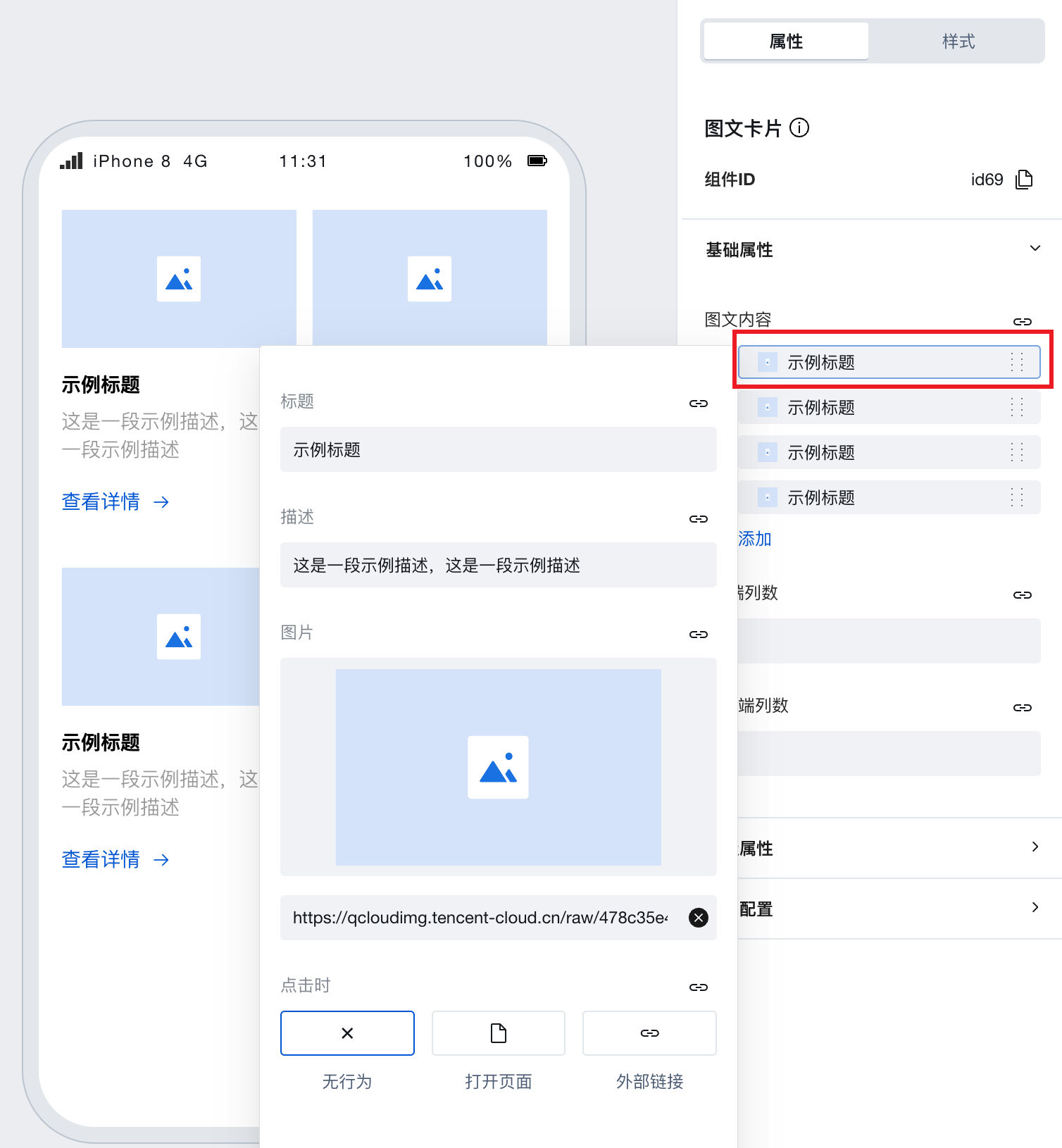
以卡片形式展示包含图片、标题、描述信息在内的列表信息。
基础能力说明
支持灵活定义各个卡片的图片内容、跳转交互逻辑

提供各类样式属性,支持 PC/移动多端列数和细致的样式效果

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 图文内容 | navOption | array | 配置图文卡片的详细内容。属性变量可hover到属性标题进行查看。补充属性说明:点击时(tapStatus):无行为(tap)/打开页面(inside)/外部链接(outer);参数(params):[{key:***,value:***}] 示例:[ { "icon": "https://qcloudimg.tencent-cloud.cn/raw/478c35e469057b4d6352ccc14e00ebc5.png", "title": "示例标题", "des": "这是一段示例描述,这是一段示例描述", "tapStatus": "tap" }, { "icon": "https://qcloudimg.tencent-cloud.cn/raw/478c35e469057b4d6352ccc14e00ebc5.png", "title": "示例标题", "des": "这是一段示例描述,这是一段示例描述", "tapStatus": "tap" }, { "icon": "https://qcloudimg.tencent-cloud.cn/raw/478c35e469057b4d6352ccc14e00ebc5.png", "title": "示例标题", "des": "这是一段示例描述,这是一段示例描述", "tapStatus": "tap" }, { "icon": "https://qcloudimg.tencent-cloud.cn/raw/478c35e469057b4d6352ccc14e00ebc5.png", "title": "示例标题", "des": "这是一段示例描述,这是一段示例描述", "tapStatus": "tap" } ] |
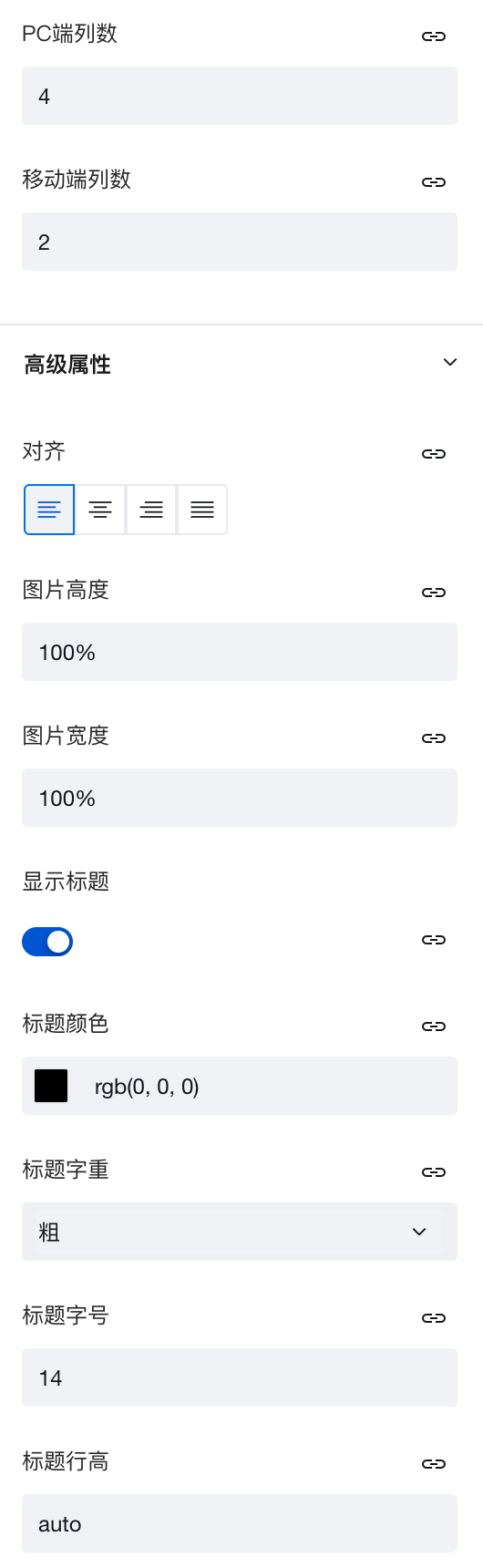
| 移动端列数 | ColMobile | number | 移动端每行卡片列数 示例:2 |
| PC端列数 | ColPC | number | PC端每行卡片列数 示例:4 |
| 对齐 | textAlign | string | 单个卡片中图片、标题、描述、按钮的对齐方式 示例:"left" |
| 图片高度 | iconHeightSize | string | 示例:"100%" |
| 图片宽度 | iconWidthSize | string | 默认单位px 示例:"100%" |
| 显示标题 | titleVisible | boolean | 示例:true |
| 标题颜色 | titleColor | string | 示例:"rgb(0, 0, 0)" |
| 标题字重 | titleFontWeight | string | 示例:"bolder" |
| 标题字号 | titleFontSize | number | 示例:14 |
| 标题行高 | titleLineHeight | string | 示例:"auto" |
| 标题行数 | titleMaxLines | number | 示例:1 |
| 显示描述 | desVisible | boolean | 示例:true |
| 描述颜色 | desColor | string | 示例:"rgba(0, 0, 0, 0.4)" |
| 描述字重 | desFontWeight | string | 示例:"normal" |
| 描述字号 | desFontSize | number | 示例:14 |
| 描述行高 | desLineHeight | string | 示例:"auto" |
| 描述行数 | desMaxLines | number | 示例:2 |
| 显示详情按钮 | buttonVisible | boolean | 无行为的按钮将保持隐藏 示例:true |
| 展示文本气泡 | tips | boolean | 开启后鼠标悬停在文本组件上会展示文本气泡 示例:true |
| 按钮文案 | buttonText | string | 示例:"查看详情" |