数据容器
1. 什么是数据容器?
数据容器(Data Container)是页面与数据交互的核心组件,可直接查询数据并展示。常用的数据容器有表格、表单、数据列表、数据详情。

2. 适用场景
适用于页面与数据交互的场景,如展示用户列表、用户详情、新建订单、更新订单。如访客预约申请中,提交申请、查询不同状态的申请列表,查询申请单详情等。
3. 基础功能
3.1 常用数据容器功能介绍
常用的数据容器有数据列表、数据详情。各组件能力如下:
组件 | 基础能力 | 更多功能 | 使用示例 |
|---|---|---|---|
| 数据列表 | 查询多条数据 循环展示 返回数据可供容器下的任意组件使用 | 筛选、排序、分页; |  |
| 数据详情 | 查询一条数据 返回数据可供容器下的任意组件使用 | 筛选、排序 |  |
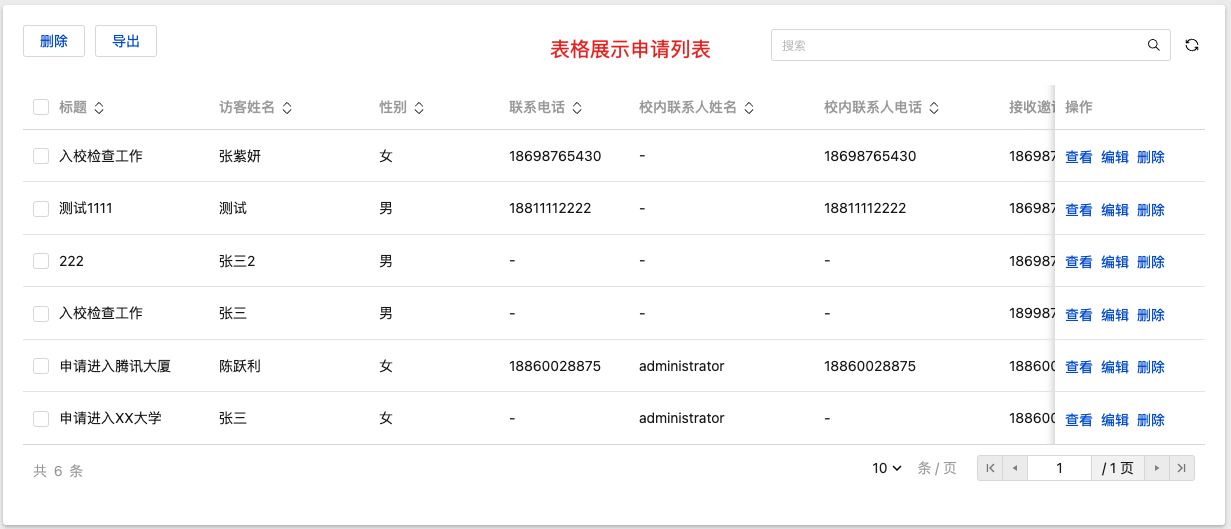
| 表格 | 查询多条数据、表格展示 | 列配置、搜索、筛选、排序、分页 |  |
| 表单容器 | 新增、更新、查看数据 | 表单数据联动 |  |
3.2 数据容器支持的数据源类型
目前支持的数据来源有:数据模型、APIs,后续将支持变量。

注意:调用 APIs 时,需要按照入参和出参要求设置,否则配置不生效。详细见每个数据容器组件的参数限制。
3.3 文本等其他组件如何绑定数据
数据容器是一个数据提供器,所提供的数据,可供所有业务组件使用。具体用法如下:
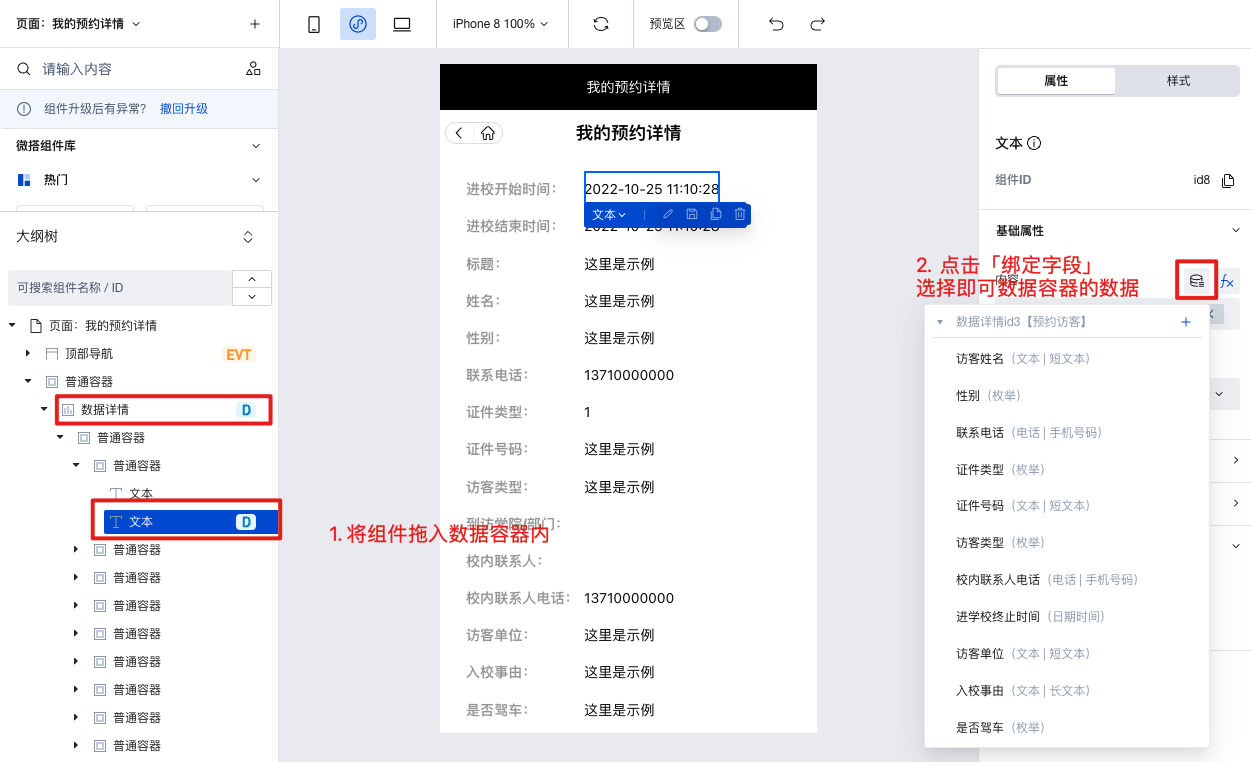
将需要绑定数据的组件拖入数据容器内,点击「绑定字段」,即可选择数据容器的数据。

3.4 数据容器和变量是什么关系?
数据容器向上连接展示组件,向下对接数据来源,将数据与页面组件深度融合。简化了数据操作。因此常规的新增、更新、查询等数据交互,推荐使用数据容器。
变量适用于专业开发者自定义代码时,进行数据存储。或某些需要全局变量一次存储的场景。
3.5 使用数据容器类组件,一定要将组件放在数据容器类组件内部么?
数据容器(Data Container)是页面与数据交互的核心组件,它能直接查询并展示数据。在我们的平台中,有多种数据容器组件可供选择,如数据列表(ListView)、数据详情(DataView)、表单容器(WdForm)以及数据表格(WdTable)。
数据容器可实现数据与页面组件的深度整合。这大大简化了数据操作流程。除了提供数据,数据容器还支持常见的页面交互功能,例如分页加载、加载状态以及错误提示等。
在使用数据容器时,若组件依赖于数据容器返回的数据,建议将组件置于数据容器类组件内部。例如,若要展示某条数据详情中的某个字段的图片,将组件放在相应的数据容器内部会更好。这样,数据容器可以自动处理加载中、加载失败等情况,无需关注渲染时机。
如果只需使用数据容器获取数据,而无需进行 UI 交互,您可以直接使用 Query 功能来查询数据。
3.6 使用说明
数据容器的使用如下:
- 添加一个数据容器
- 选择数据源
- 将其他需要绑定数据的组件,拖入容器内。点击「绑定数据字段」,即可选择数据容器的数据。

详细用法见各个组件的使用示例,您也可以在创建应用时,选择「访客预约」模板进行体验增、删、改、查的能力。