Tab 栏
TabBar
适用场景
用于实现页面的 Tab 栏导航效果
基础能力说明
- 通过布局模式属性,可配置多种 Tab 栏样式,支持 icon+文字,或纯 icon、纯文字的样式效果

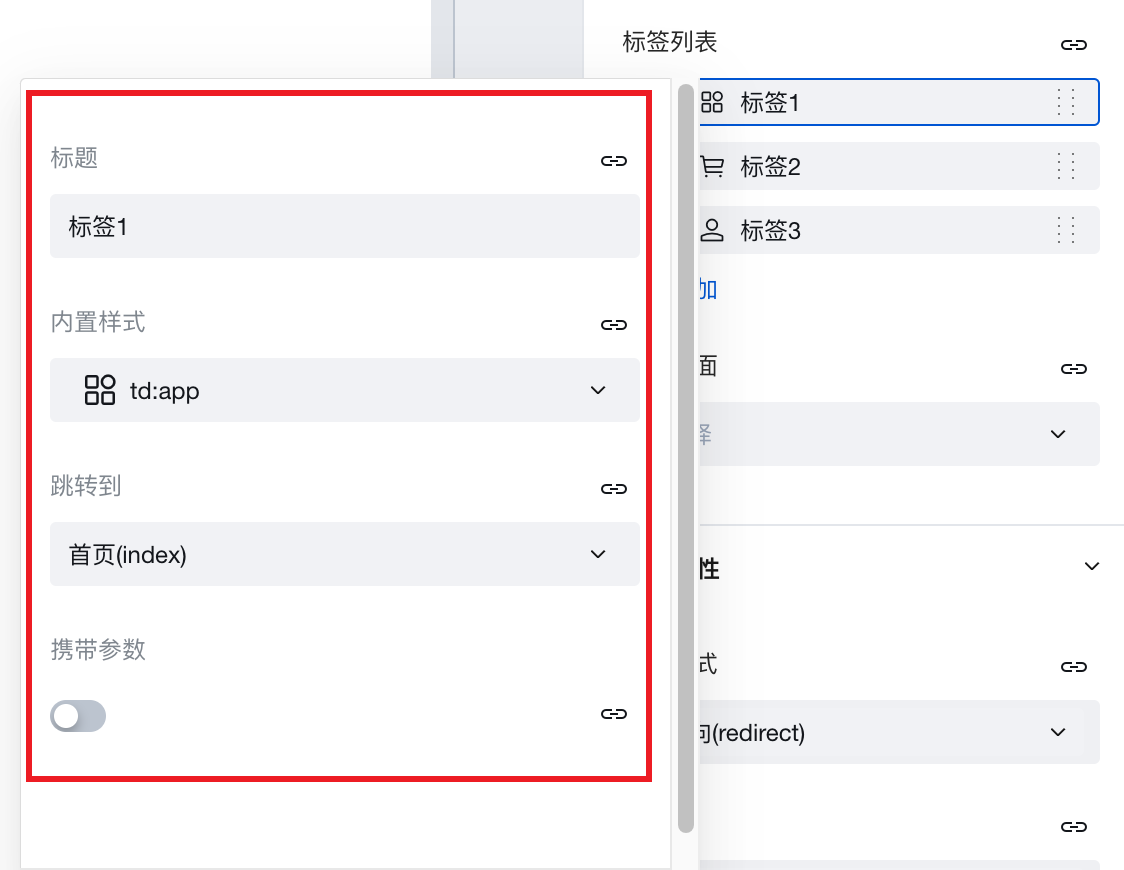
- 在标签列表属性中,选中单个标签,可配置标签标题、图标样式、跳转页面等属性

- 选中页面属性配置哪个页面,则运行态会以选中效果展示该页面对应的标签

- 高级属性中,提供了多种样式属性,便于调整 Tab 栏的颜色、尺寸等

扩展场景说明
Tab 栏组件复用到多个页面
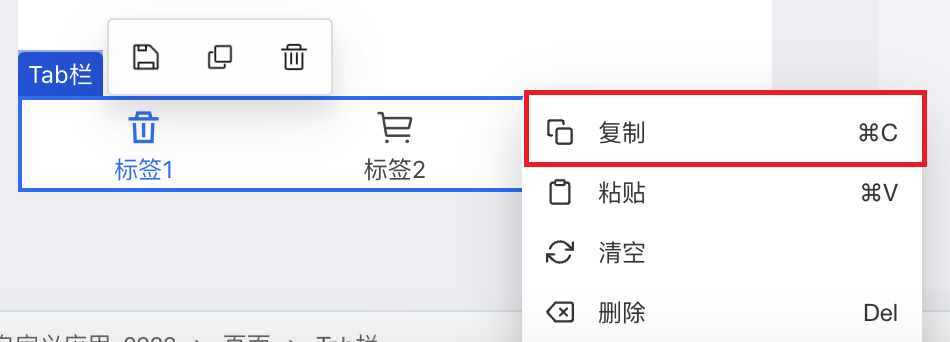
- 在编辑区选中以配置好标签的 Tab 栏组件,鼠标右击,选择「复制」

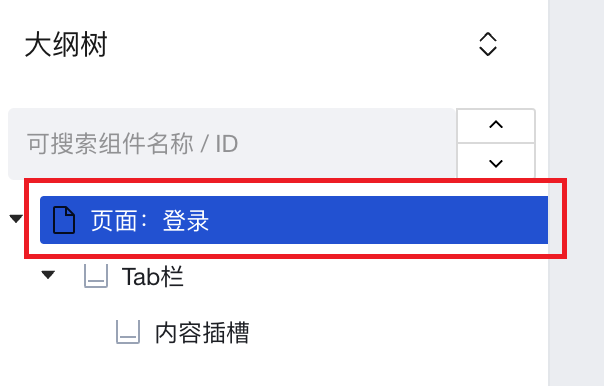
- 编辑器切换到另一个页面,鼠标点击大纲树中的页面节点,win 电脑点击键盘 ctri+c,man 电脑点击键盘 command+c,即可将 Tab 栏组件复制到该页面,再调整组件的「选中页面」属性为当前页面,即可完成复用

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 布局模式 | layoutType | string | 选择Tab栏组件的布局模式 示例:"iconText" |
| 标签列表 | tabs | array | 示例:[ { "name": "", "title": "标签1", "iconFont": "td:app" }, { "name": "", "title": "标签2", "iconFont": "td:cart" }, { "name": "", "title": "标签3", "iconFont": "td:user" } ] |
| 选中页面 | value | string | 若选中页面与Tab中配置的页面相同,则Tab会变为选中状态 示例:"" |
| 路由方式 | routeType | string | 支持选择到导航与重定向两种跳转方式 示例:"redirectTo" |
| 位置 | position | string | 选择Tab栏在页面的布局位置 示例:"bottom" |
| 背景 | backgroundType | string | 支持选择颜色背景以及图片背景 示例:"color" |
| 背景色 | backgroundColor | string | 当选择了颜色背景时可配置,选择Tab栏的背景颜色 示例:"#FFF" |
| 背景图 | backgroundImage | string | 当选择了图片背景时可配置,选择Tab栏的背景图片 示例:"" |
| Tab默认色 | color | string | 配置Tab图标以及标题的默认颜色,图标颜色修改仅对内置颜色生效 示例:"#444444" |
| Tab选中色 | activeColor | string | 配置Tab图标以及标题的选中颜色,图标颜色修改仅对内置颜色生效 示例:"#006EFF" |
| 图标大小 | iconSize | number | 设置Tab图标的尺寸大小 示例:40 |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| change | change | 兼容三端 | - |
常见问题
如何在 Tab 栏中设置选中状态下的文字颜色?
在 Tab 栏中,可以自助调整选中状态下的文字颜色。默认选中是蓝色,可以在组件属性面板中调整颜色设置。
为什么页面底部会有遮挡?
Tab 栏默认为固定(fixed)定位,固定在页面底部,所以可能出现页面底部内容被挡住的情况。
可以在页面样式中,将底部内边距 设置为 48 px。