Web 应用快速开始
通过本指南,您将学会如何使用云开发构建和部署 Web 应用,包括静态网站、动态网站 等多种应用形式。
准备工作
在开始之前,请确保您已完成以下准备:
- 开通云开发环境:开通云开发环境
- 安装 Node.js:下载 Node.js(建议 LTS 版本)
- 安装 CLI 工具:安装 CloudBase CLI
使用 AI 开发 Web 应用和静态托管
第 1 步:使用官方模板
选择技术栈
我们提供多种主流框架的模板:
- React + Vite:cloudbase-react-template
- Vue + Vite:cloudbase-vue-template
克隆模板项目
以 React 模板为例:
# 克隆项目
git clone https://github.com/TencentCloudBase/awesome-cloudbase-examples.git
# 进入项目
cd awesome-cloudbase-examples/web/cloudbase-react-template
# 安装依赖
npm install
配置环境
- 配置环境 ID:
将
src/utils/cloudbase.js中的ENV_ID替换为您的环境 ID
// src/utils/cloudbase.js
const ENV_ID = "your-env-id"; // 替换为您的环境 ID
- 配置部署域名:
将
vite.config.js中的 base 路径替换为您的云开发环境域名
// vite.config.js
export default {
base: "/react-temp/", // 自定义根路径,部署后通过 $ip/react-temp/ 访问
// ... 其他配置
};
第 2 步:配置安全域名
在使用云开发 JS SDK 之前,需要配置安全域名:
- 登录 云开发平台/安全来源
- 在「安全域名」中添加您的域名:
- 本地开发:
localhost:3000、127.0.0.1:3000 - 生产环境:您的实际域名
- 本地开发:
安全域名说明
只有在安全域名列表中的域名才能使用云开发 JS SDK,这是为了保护您的数据安全。
第 3 步:本地开发
使用模板项目
# 启动开发服务器
npm run dev
项目将在 http://localhost:5173 启动(端口可能不同)

第 4 步:部署到云开发
- CLI 部署(推荐)
- 控制台手动上传
- 构建项目:
npm run build
- 登录 CLI:
cloudbase login
开通静态托管: 在云开发平台开通「静态网站托管」服务
部署应用:
# 部署构建产物到静态托管
cloudbase hosting deploy dist -e your-env-id
构建项目:生成
dist目录上传文件:
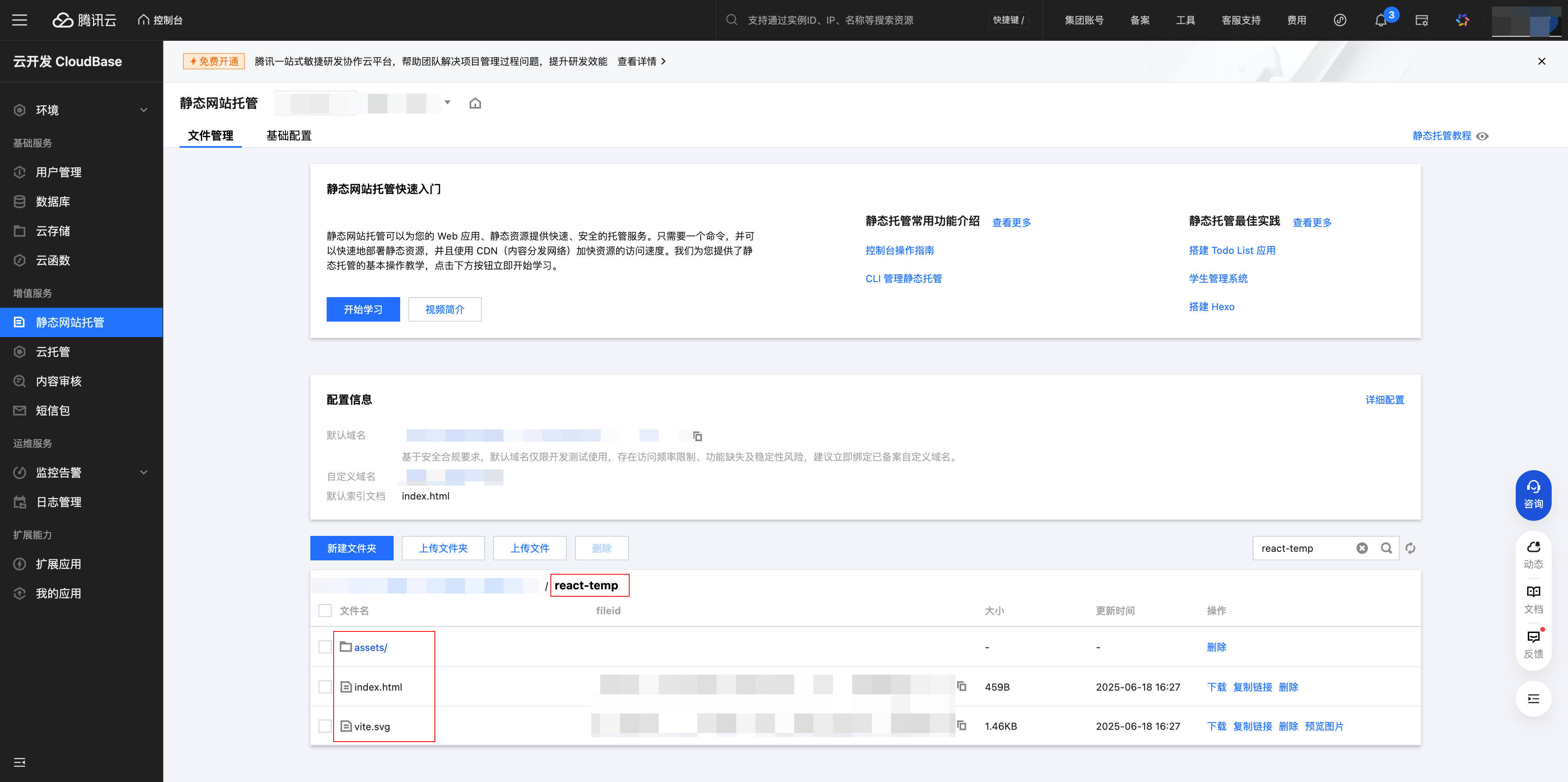
- 登录云开发平台/静态网站托管
- 上传
dist目录中的所有文件到vite.config.js中base一致的路径

访问应用:
使用分配的默认域名+上传路径访问您的应用

第 5 步:添加云开发功能
现在您可以为 Web 应用添加强大的后端能力:
数据库示例
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id", // 替换为您的环境 ID
});
// 获取数据库引用
const db = app.database();
// 查询数据
async function getData() {
try {
const result = await db.collection("todos").get();
console.log("查询结果", result.data);
} catch (error) {
console.error("查询失败", error);
}
}