图文展示项
适用场景
用于构建图片+标题文字的内容展示效果
基础能力说明
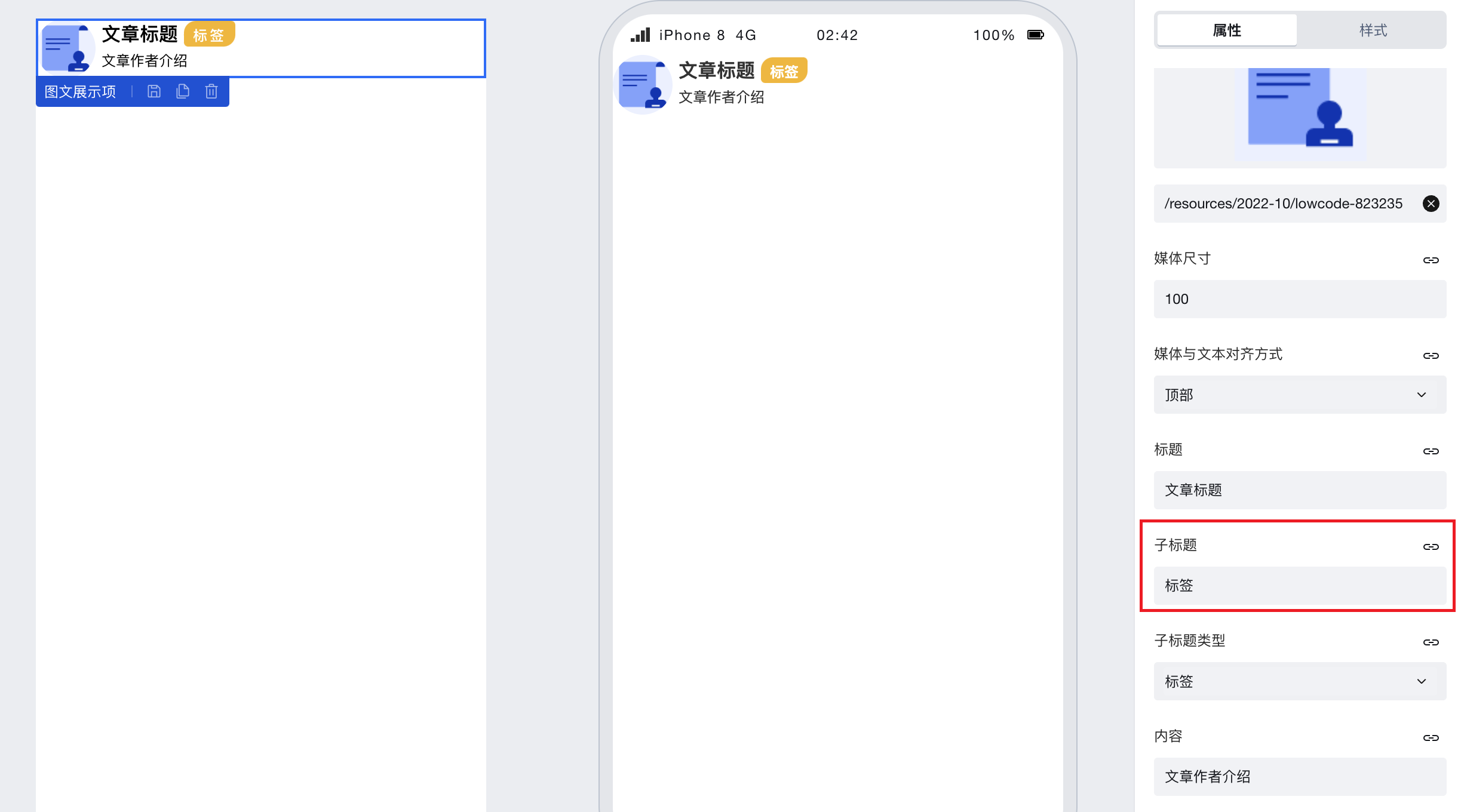
- 提供图片、标题等各类属性,实现对组件内容和样式的配置。
- 通过「子标题」属性,可快捷配置出内容标签样式

扩展场景说明
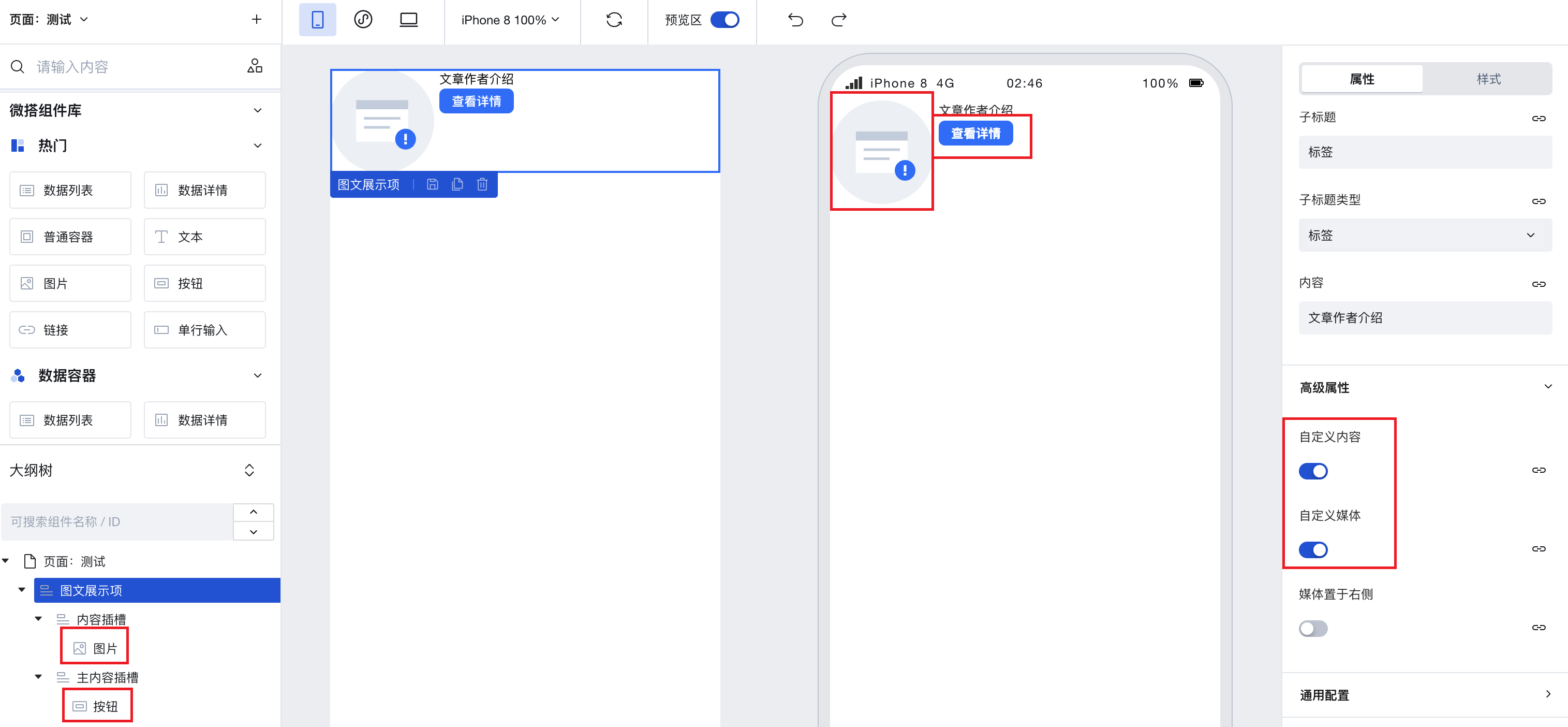
组件内容插槽
开启自定义内容、自定义媒体属性后,在组件插槽中放入图片、视频、按钮、文字等组件,可构建更为灵活的图文布局样式

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 媒体地址 | mediaUrl | string | 更改组件展示的图片 示例:"https://main.qcloudimg.com/raw/d9fe2045658211eeb3ad60edca3102a8.png" |
| 媒体尺寸 | thumbSize | number | 更改展示的图片尺寸大小 示例:100 |
| 媒体与文本对齐方式 | align | string | 更改图片在组件中的纵向排列方式 示例:"flex-start" |
| 标题 | title | string | 更改组件主标题的文本内容 示例:"标题" |
| 子标题 | subtitle | string | 更改组件子标题的文本内容 示例:"子标题" |
| 子标题类型 | subtitleType | string | 默认: 以文本样式展示子标题内容;标签: 以微搭内置的标签样式展示子标题内容 示例:"raw" |
| 内容 | content | string | 更改组件的正文展示内容 示例:"消息内容" |
| 媒体置于右侧 | reverse | boolean | 开启后将会更改组件图片的水平排列方式至组件右侧 示例:false |
| 自定义媒体 | isCustomMedia | boolean | 开启后,将会隐藏组件原本的图片配置,同时对组件内容插槽下的内容进行展示 示例:false |
| 自定义内容 | isCustomContent | boolean | 开启后,将会隐藏组件原本的主子标题配置,同时对组件主内容插槽下的内容进行展示 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | tap | 兼容三端 | - |