地图定位
WdLocation
注意事项
该组件调用腾讯地图服务,需要消耗相关 API 配额,可前往腾讯地图开放平台查看 key 消耗情况,具体参考 key配额说明。
适用场景
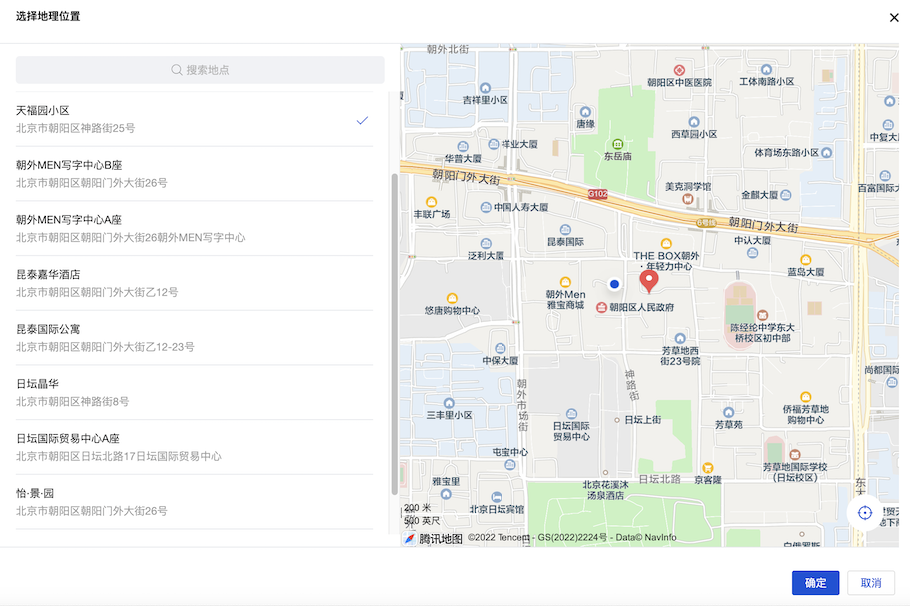
表单中实现选点定位


基础能力
绑定「地理位置」字段
表单容器绑定数据模型后,模型中的「地理位置」字段会自动渲染为地图定位组件,实现选点定位
配置指引
地图定位组件需进行地图 API 配置才可使用,点击地图 API,选择腾讯地图 API。若无 API,请先新建腾讯地图 API,具体请参考腾讯地图 API
小程序端使用,请按照如下步骤进行配置
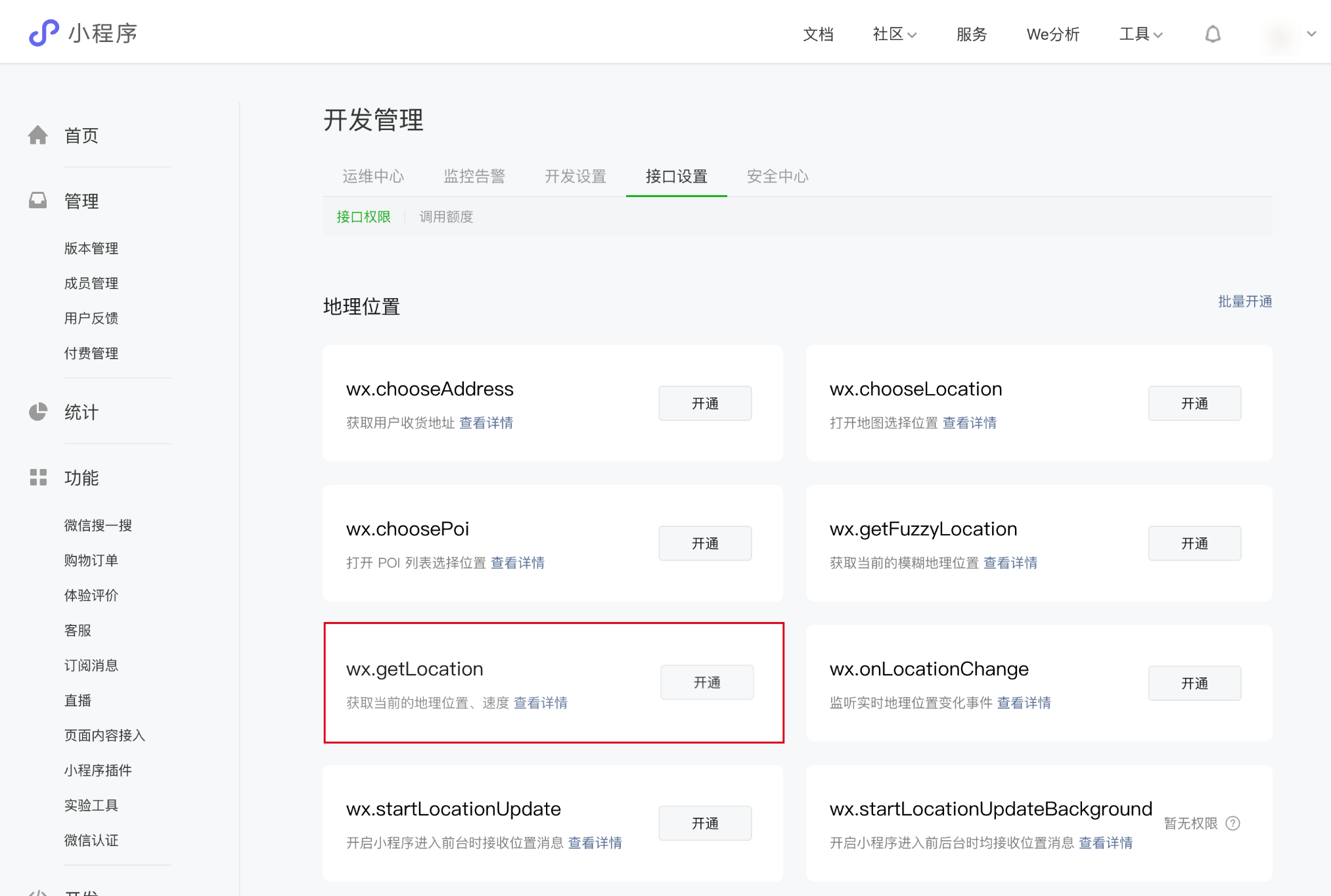
- 小程序应用会调用微信官方的wx.getLocation接口实现定位,需符合小程序限制的类目要求(具体类目在小程序 wx.getLocation 文档中进行了介绍 点击查看),并在微信公众平台中的「开发」-「开发管理」-「接口设置」模块中,自助开通「获取当前的地理位置、速度」接口的权限。

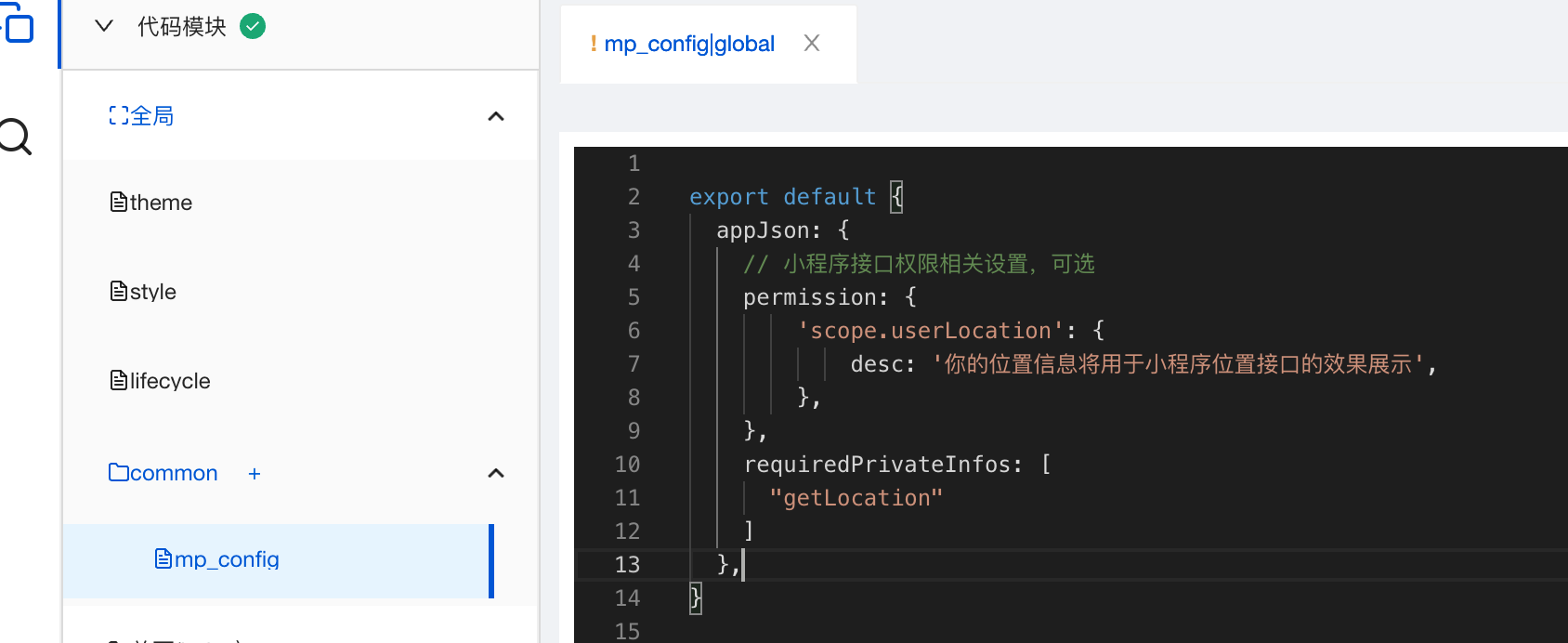
- 因小程序限制:为了开发者能够正常使用获取模糊地理位置等接口,以及后续对于代码提审环节的优化,自 2022 年 7 月 14 日起,开发者在使用地理位置相关接口时,需要提前在 app.json 中进行配置。微信说明文档 请打开低码编辑器 commom/mp_config 文件,对 appJson 配置如下属性
appJson: {
// 小程序接口权限相关设置,可选
permission: {
'scope.userLocation': {
desc: '你的位置信息将用于小程序位置接口的效果展示',
},
},
requiredPrivateInfos: [ "getLocation" ]
}
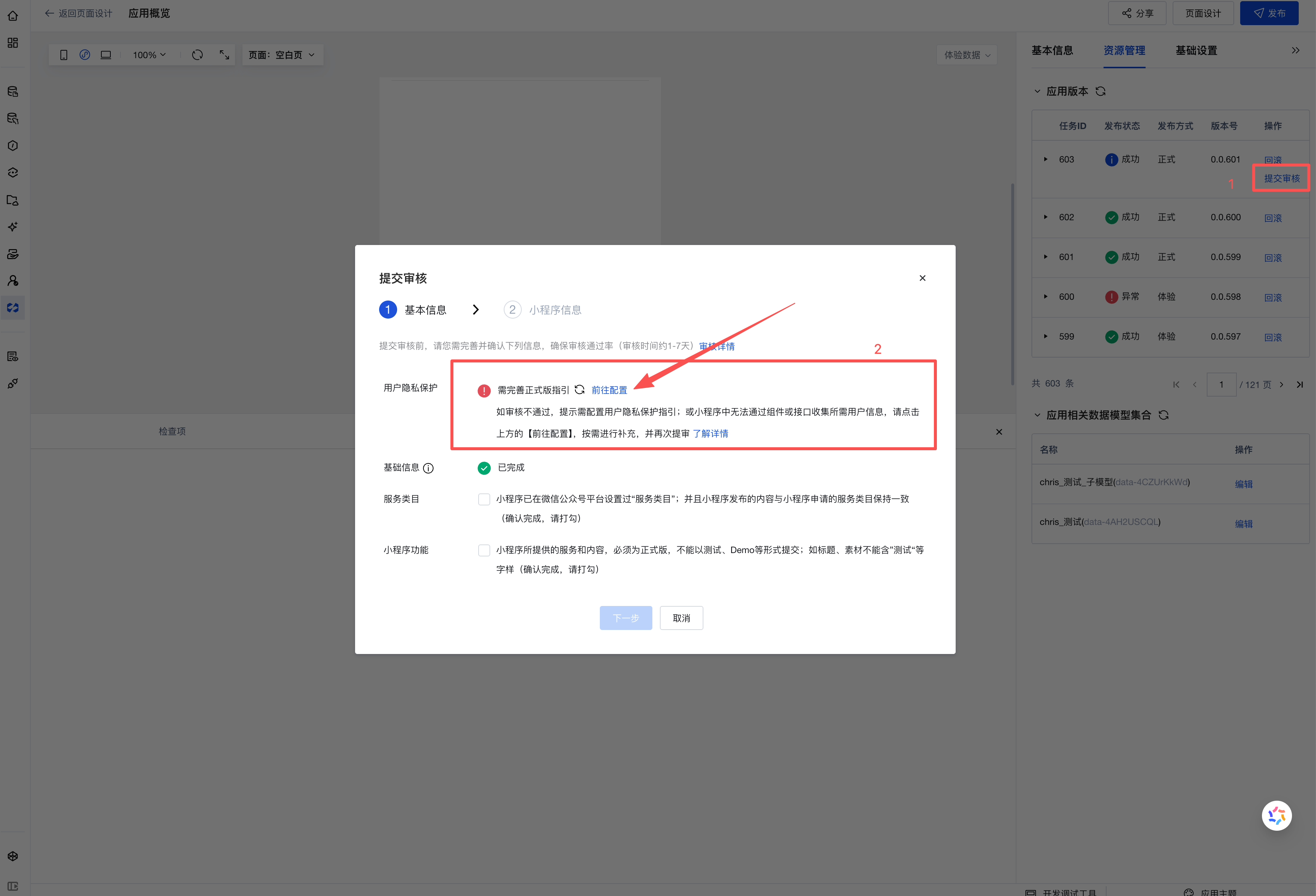
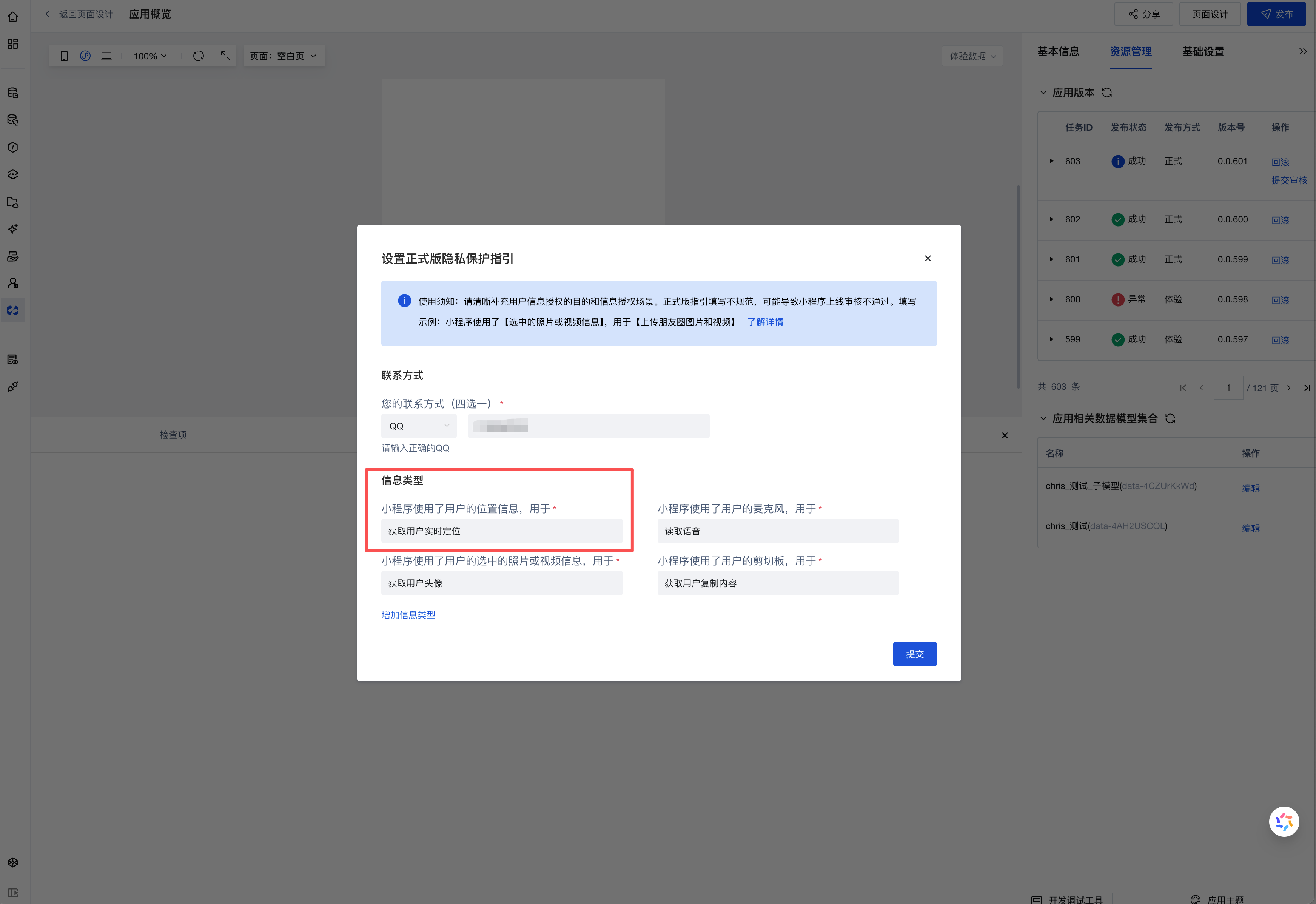
- 发布正式小程序提审后,需要完善用户隐私协议保护, 具体请参考小程序隐私保护指引适配说明。


小程序提交审核报错情况说明(打开控制台查看报错信息)
错误信息为:请求微信接口数据错误;61040;代码中含有 ext.json 未配置隐私接口 getLocation(暂…_use 为 true)后再提交审核。请参考上面小程序配置的第二步进行 appJson 文件配置
错误信息为:请求微信接口数据错误;61040;ext.json 配置的隐私接口 getLocation 无权限,请申请权限后再提交审核。请参考上面小程序配置的第一步进行 wx.getLocation 接口权限申请
浏览器定位失败情况说明:
1)Browser not Support html5 geolocation:浏览器不支持原生定位接口,如 IE 较低版本的浏览器等。
2)Geolocation permission denied:用户禁用了定位权限,需要用户开启设备和浏览器的定位权限,并在浏览器弹窗中点击“允许使用定位”选项。
3)Geolocation permission denied:浏览器禁止了非安全域的定位请求,比如 Chrome、IOS10 已陆续禁止,这时候需要升级站点到 HTTPS。注意 Chrome 不会禁止 localhost 等域名 HTTP 协议下的定位。
4)Geolocation permission denied:Access to geolocation was blocked over secure connection with mixed content,也就是在 Https 的页面中引用的 http 的资源。
5)Get geolocation time out:浏览器定位超时,包括原生的超时,可以适当增加超时属性的设定值以减少这一现象,另外还有个别浏览器(如 google Chrome 浏览器等)本身的定位接口是黑洞,通过其请求定位完全没有回应,也会超时返回失败。
6)Get geolocation failed:定位失败,Chrome、火狐以及部分套壳浏览器接入的定位服务在国外,有较大限制,失败率高。
配额限制说明: 地图定位组件配置腾讯地图 API 后,腾讯地图 API 的配额限制会影响到地图定位组件的使用,具体请参考: 配额限制说明
组件内用到的主要服务包括:
服务名称 服务路径 周边推荐 /ws/place/v1/explore 地点搜索 /ws/place/v1/search 关键词输入提示 /ws/place/v1/suggestion 地址解析 /ws/geocoder/v1/?address=*
权限配置
组件自 3.30.0 版本起支持使用 V2 协议 APIs。非超级管理员角色使用前需完成权限配置,请参考 APIs 2.0 用户角色权限配置指引 在云后台完成授权。
扩展场景
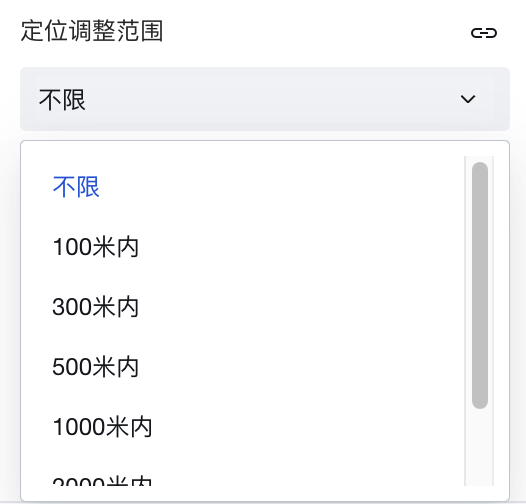
定位调整范围配置
组件提供了「定位调整范围」属性,可约束用户的选点定位范围,仅可为当前实际定位点的一定范围内


其他场景实践
查阅表单场景实践指南,可学习了解关于表单的各类支持场景和实现方案
示例
交互式预览
组件输入状态
样式 API 示例
#wd-page-root .wd-pc-location-root .wd-location__label {
color: cyan;
background-color: black;
display: flex;
justify-content: center;
}
#wd-page-root .wd-h5-location-root .wd-location-location {
border-color: cyan;
color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 显示清空按钮 | clearable | boolean | 开启后提供快捷清空按钮 默认值:true |
| 下方提示 | extra | string | 配置后提示内容常显在输入框下方 |
| 显示经纬度 | showLngLat | boolean | 显示所选位置的经纬度 |
| 显示地图 | showMap | boolean | 显示所选位置的地图 |
| 打开微信内置地图(小程序) | openLocation | boolean | 使用微信内置地图查看位置 |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 默认值:true |
| 定位调整范围 | locationRange | string | 0 |
| 自定义范围米 | customRange | number | 0 |
| 允许缩放 | zoom | boolean | 允许缩放地图 默认值:true |
| 允许拖动 | drag | boolean | 允许拖动地图 示例:true |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 默认值:true |
| 必填校验提示 | requiredMsg | string | 示例:"该项为必填项" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"地图" |
| 地图APIs | dataSource | object | 关联腾讯地图的APIs,小程序会调用微信官方接口实现定位,请确保已通过相关接口申请,详细说明可查看该组件说明文档 |
| 默认位置 | locationType | number | 地理位置的默认值 示例:1 |
| 默认值 | value | object | 示例:null |
| 占位文字 | placeholder | string | 示例:"选择地理位置" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | 用户修改组件值时触发 |
| 地图组件错误事件 | error | object
| 移动端,PC端 | 地图加载失败,或地图组件使用异常时触发 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 默认值 | value | object | |
| 必填 | required | boolean | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | object
| 通过 $w.id1.setValue({address:"深圳站",geopoint:{coordinates:[114.117209,22.53168]}}) 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-location-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-location-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-location-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-location-root | 可设定小程序端的根元素样式 |
| 组件标题样式 | .wd-location-root .wd-form-item-wrap__label | 组件标题元素 |
| 表单控件根节点样式 | .wd-location-root .wd-form-item-wrap__control | 设置表单控件根元素样式 |
| 编辑态-位置信息样式 | .wd-location-root .wd-location__info | 编辑态-位置信息样式 |
| 编辑态-占位文字样式 | .wd-location-root .form-location-con__text | 编辑态-占位文字样式 |
| 编辑态-校验信息 | .wd-location-root .wd-g-text-error | 设置组件校验信息样式 |
| 提示文字 | .wd-location-root .wd-form-item__help-text | 设置组件提示文字样式 |
| 禁用态-位置信息样式 | .wd-location-root .is-disabled .wd-location__info | 禁用态-位置信息样式 |
| 只读态-表单值样式 | .wd-location-root .wd-form-item__readonly-value | 设置组件只读状态 |
版本变化
- 属性变化
- 样式变化
- widget api 变化