图片上传
FormImageUploader
适用场景
用于上传保存本地图片

基础能力说明
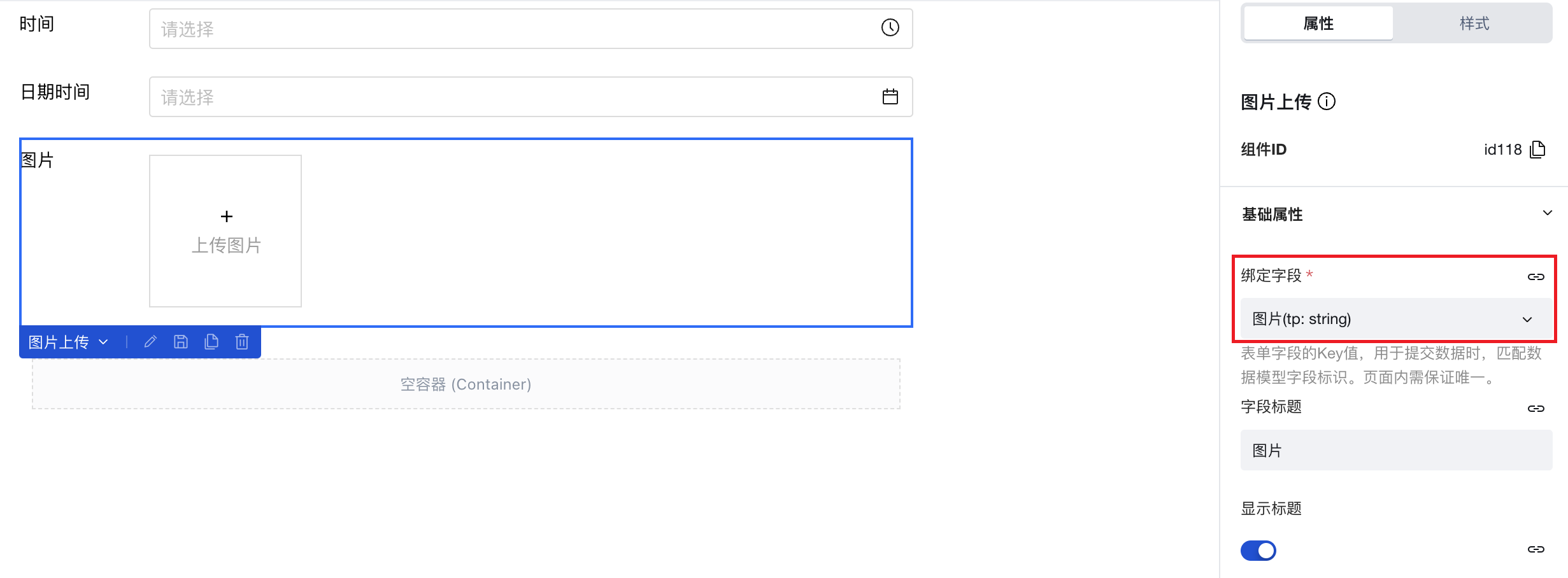
绑定「图片、数组」字段
- 单张图片上传:表单容器绑定数据模型后,模型中的「图片」字段会自动渲染为图片上传组件,实现对单张图片上传的支持

- 多张图片上传:表单容器绑定数据模型后,模型中元素类型为图片的「数组」字段会自动渲染为图片上传组件,实现对多张图片上传的支持

获取用户上传图片后的图片文件 ID
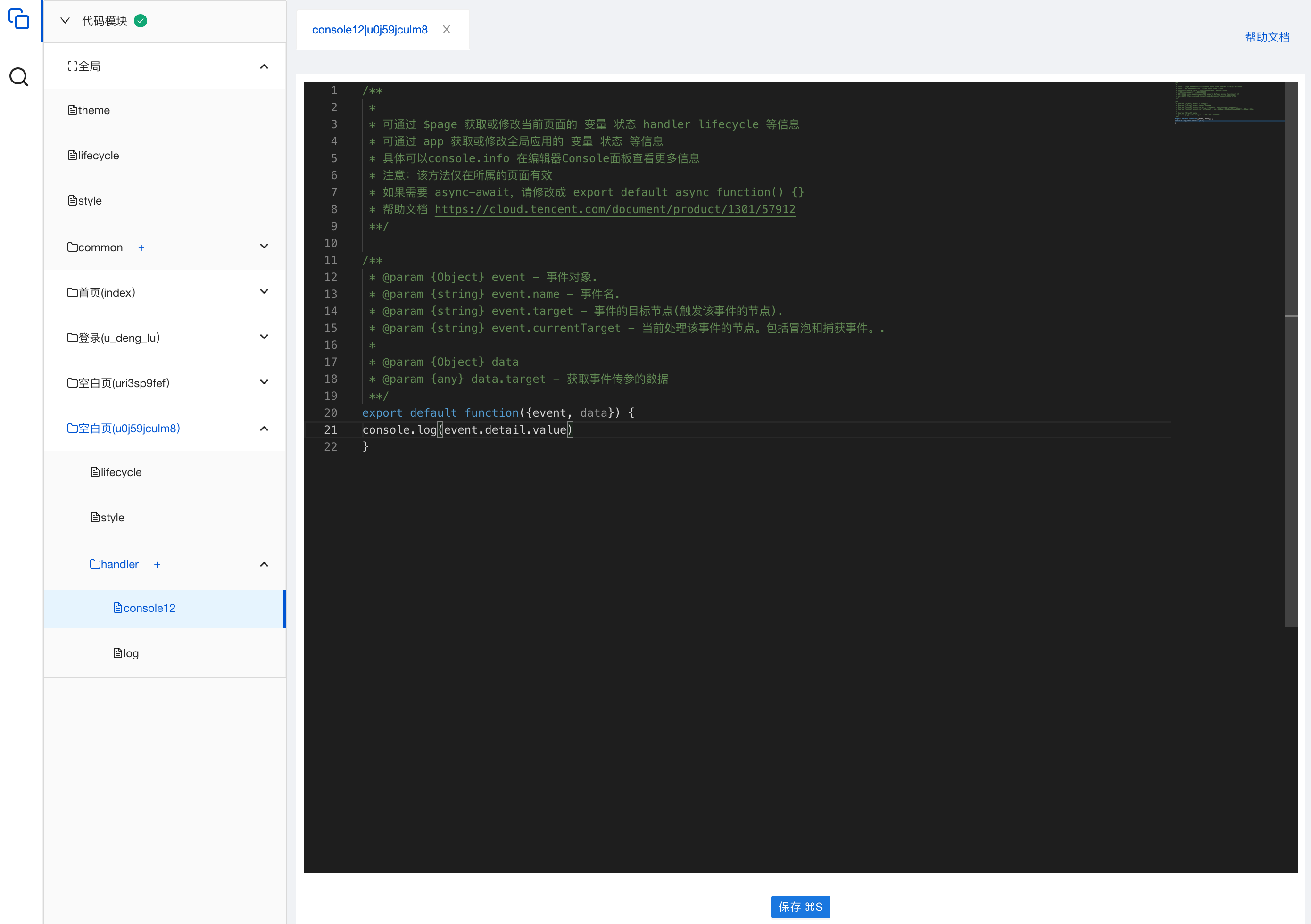
通过图片上传组件上传图片后,会触发「文件上传」事件,通过该事件的出参 event.detail.value 获取上传图片的 cloudID,可通过打印日志的方式,查看到该 ID,示例如下
创建一个自定义方法,写入打印日志代码 console.log(event.detail.value) ,具体内容格式如下图所示:

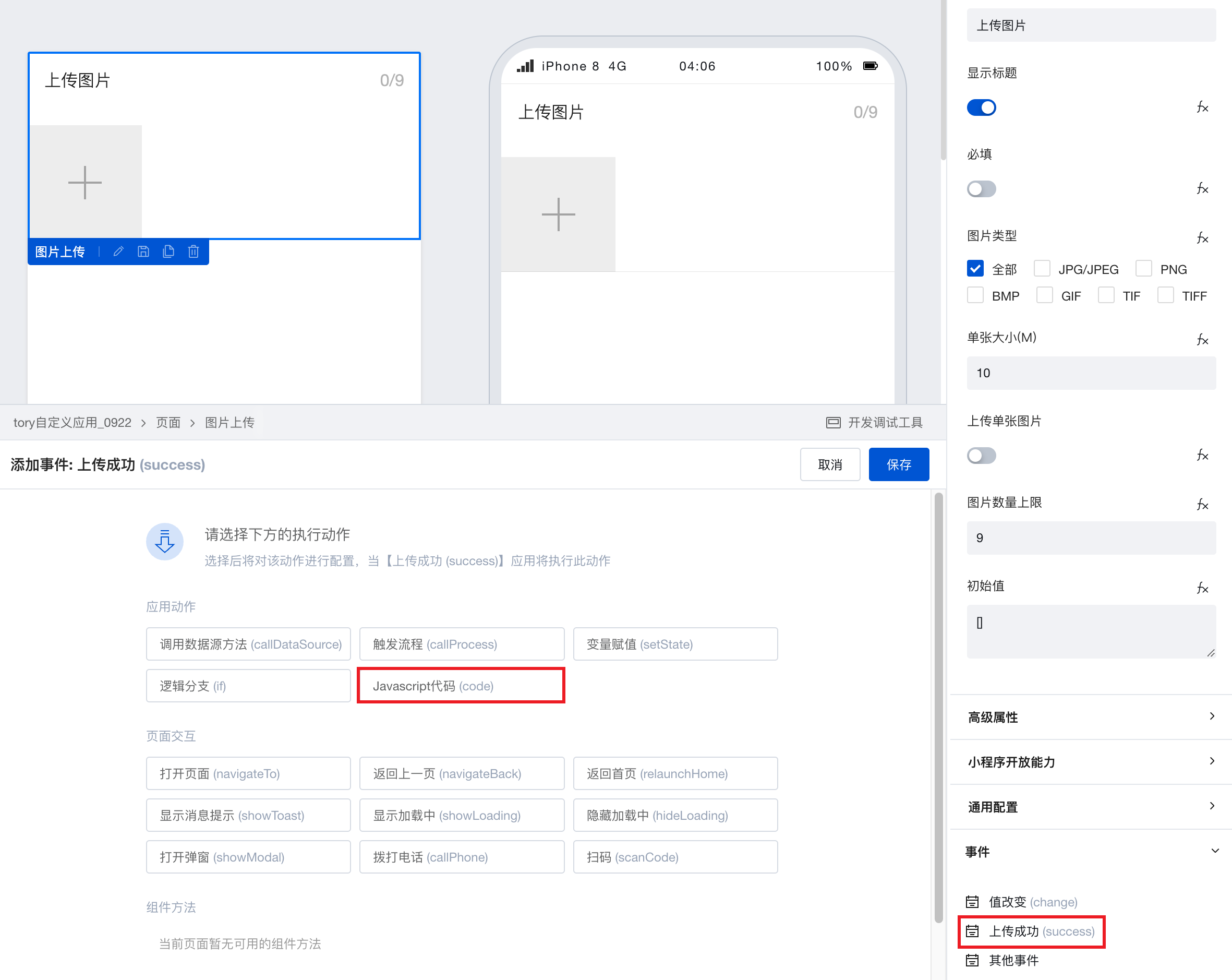
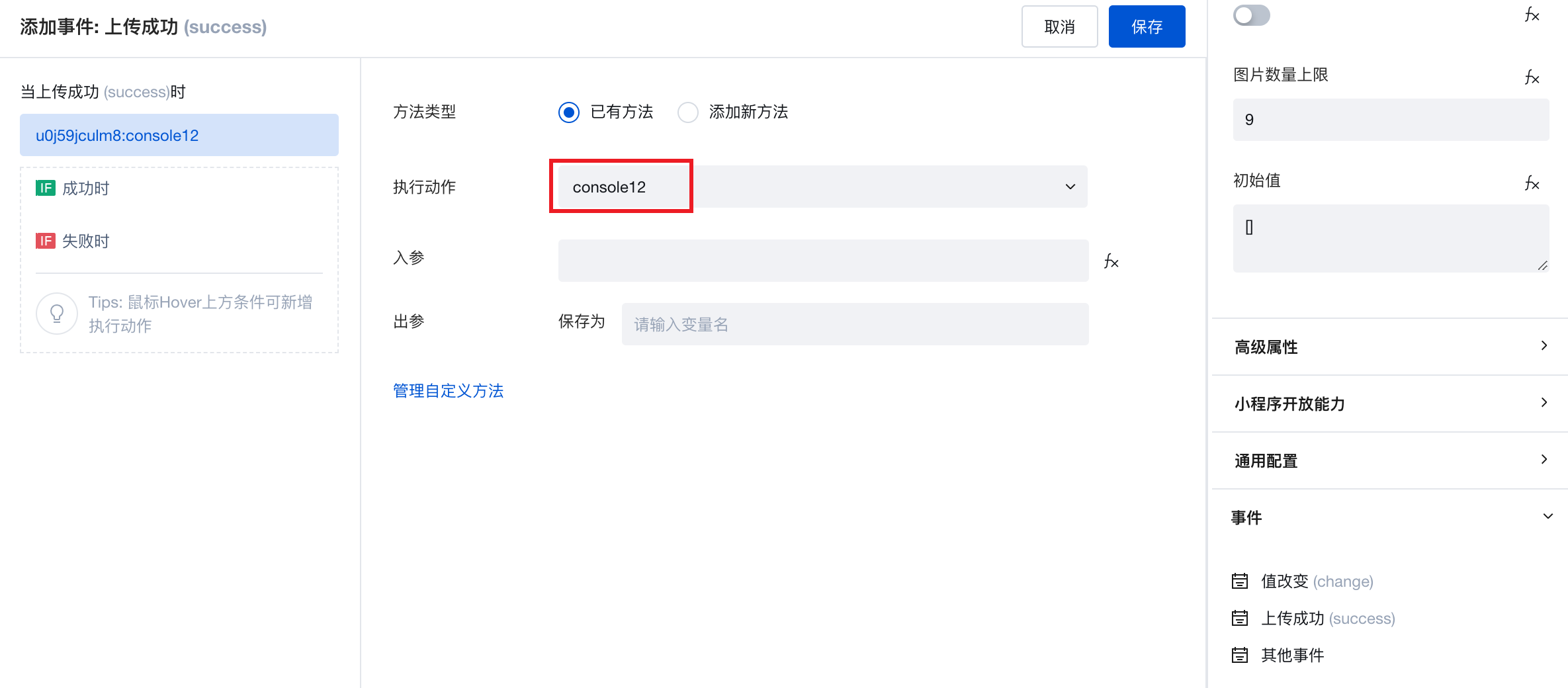
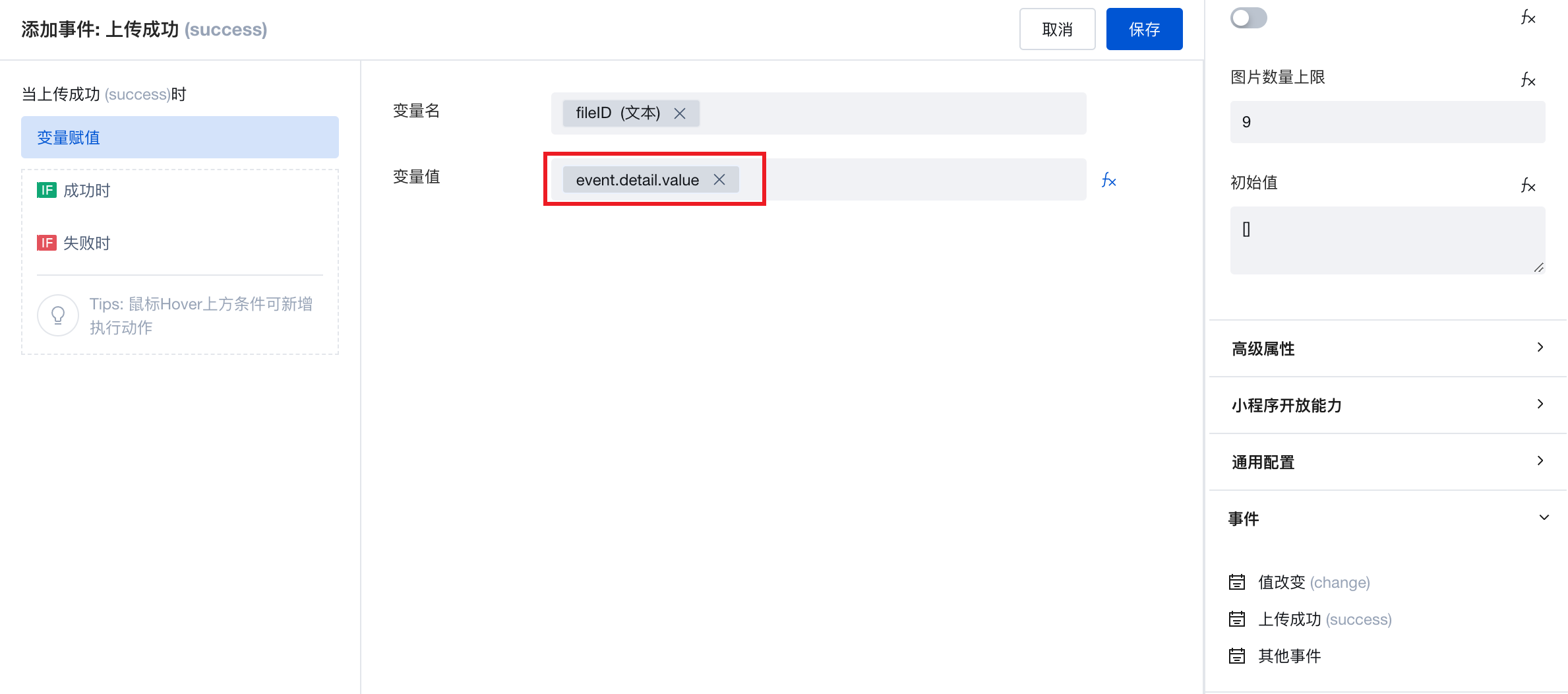
页面中拖入「图片上传」组件,配置「上传成功」事件触发该打印日志方法


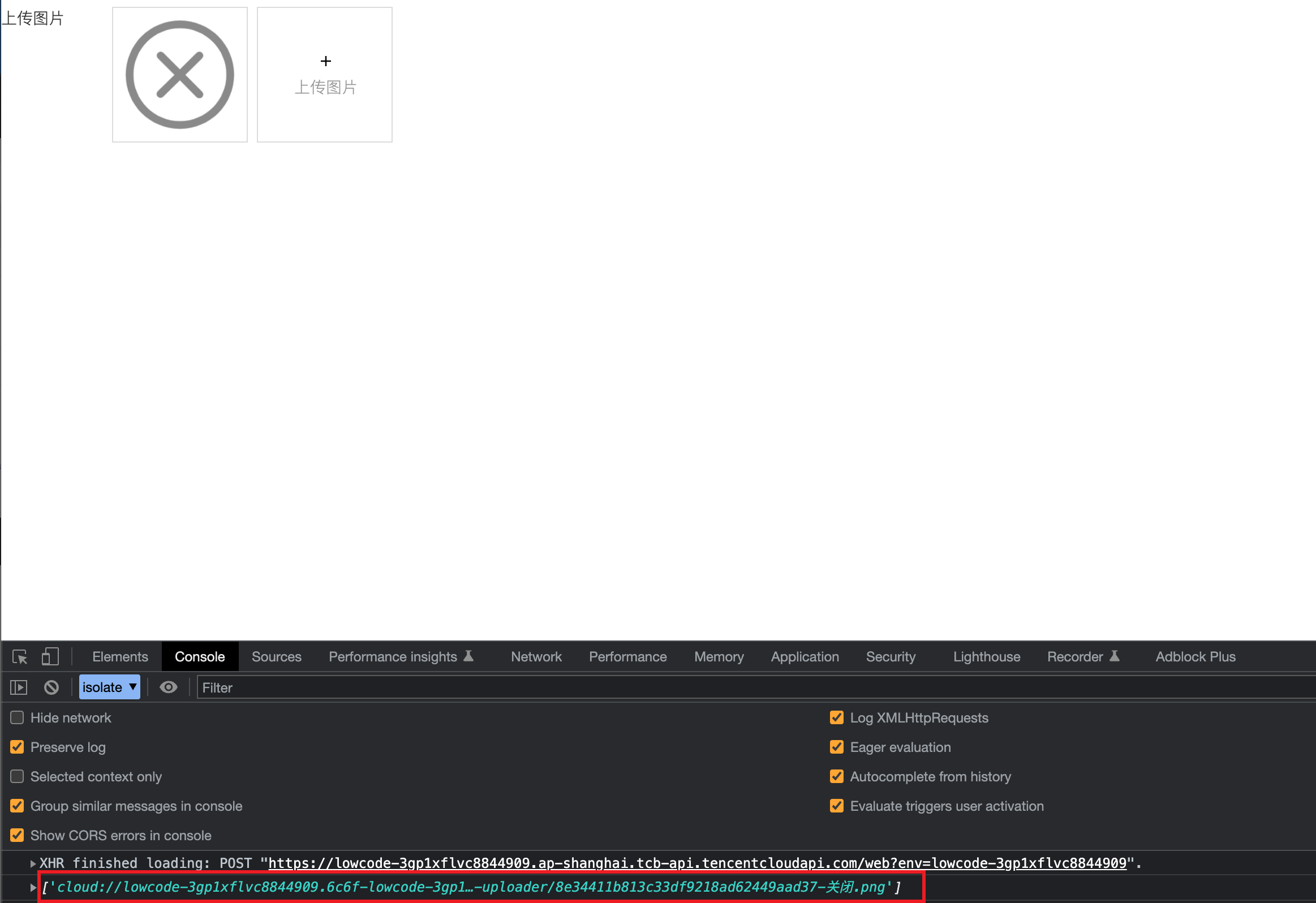
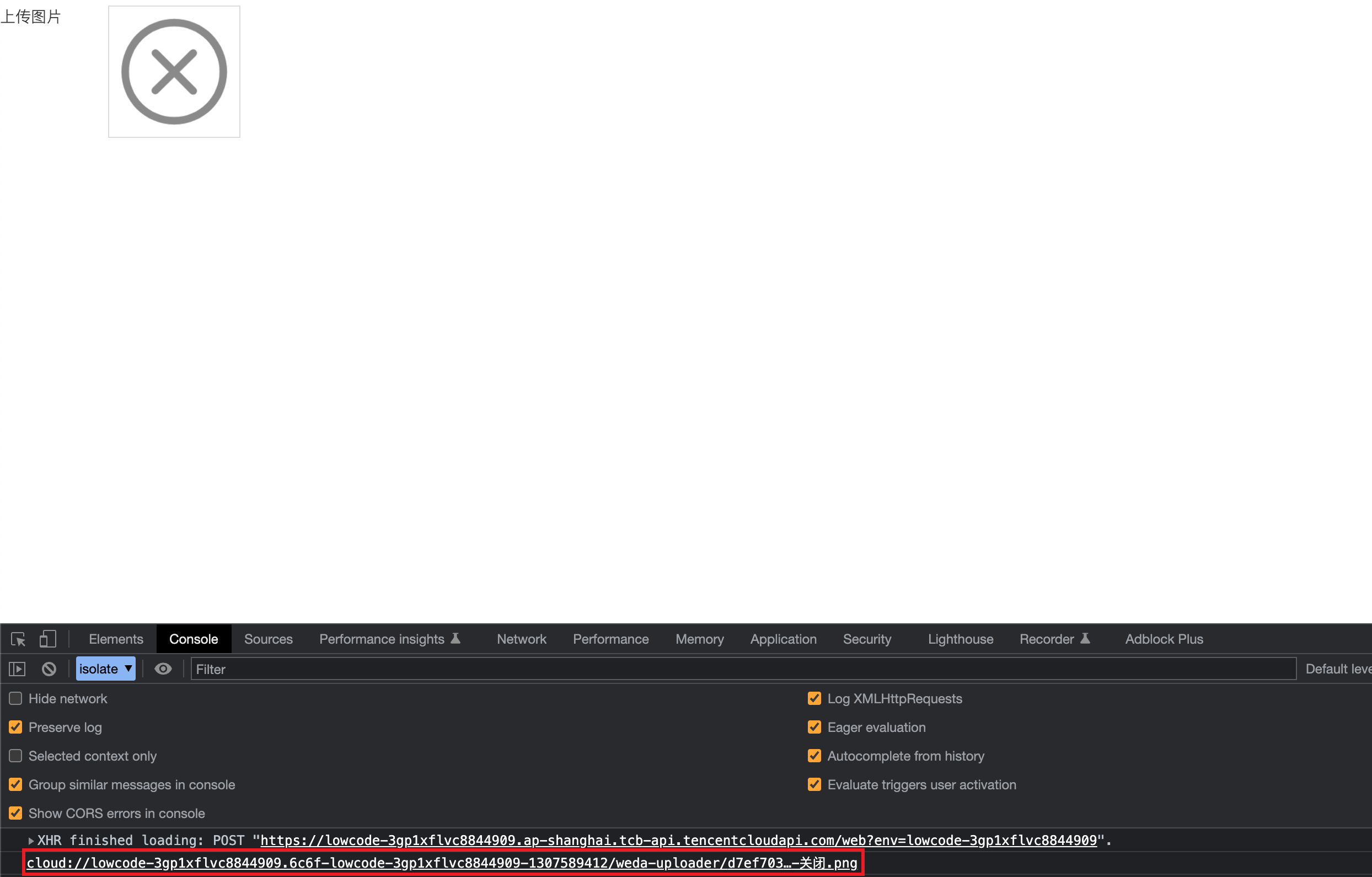
预览配置效果,会发现当选择图片进行上传后,会将上传图片的 cloudID 打印在控制台中(注意:组件的「上传单张图片属性关闭时,支持多图片上传,打印内容会是 array 类型的数据;该属性开启时,限制仅可上传一个图片,打印内容会是 string 类型数据)
上传单张图片属性关闭时打印结果

上传单张图片属性开启时打印结果

在日常使用中,您可以通过组件的上传成功事件,将该 ID 存入变量,或通过其他方式进行使用

常见场景实践说明
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
注意事项
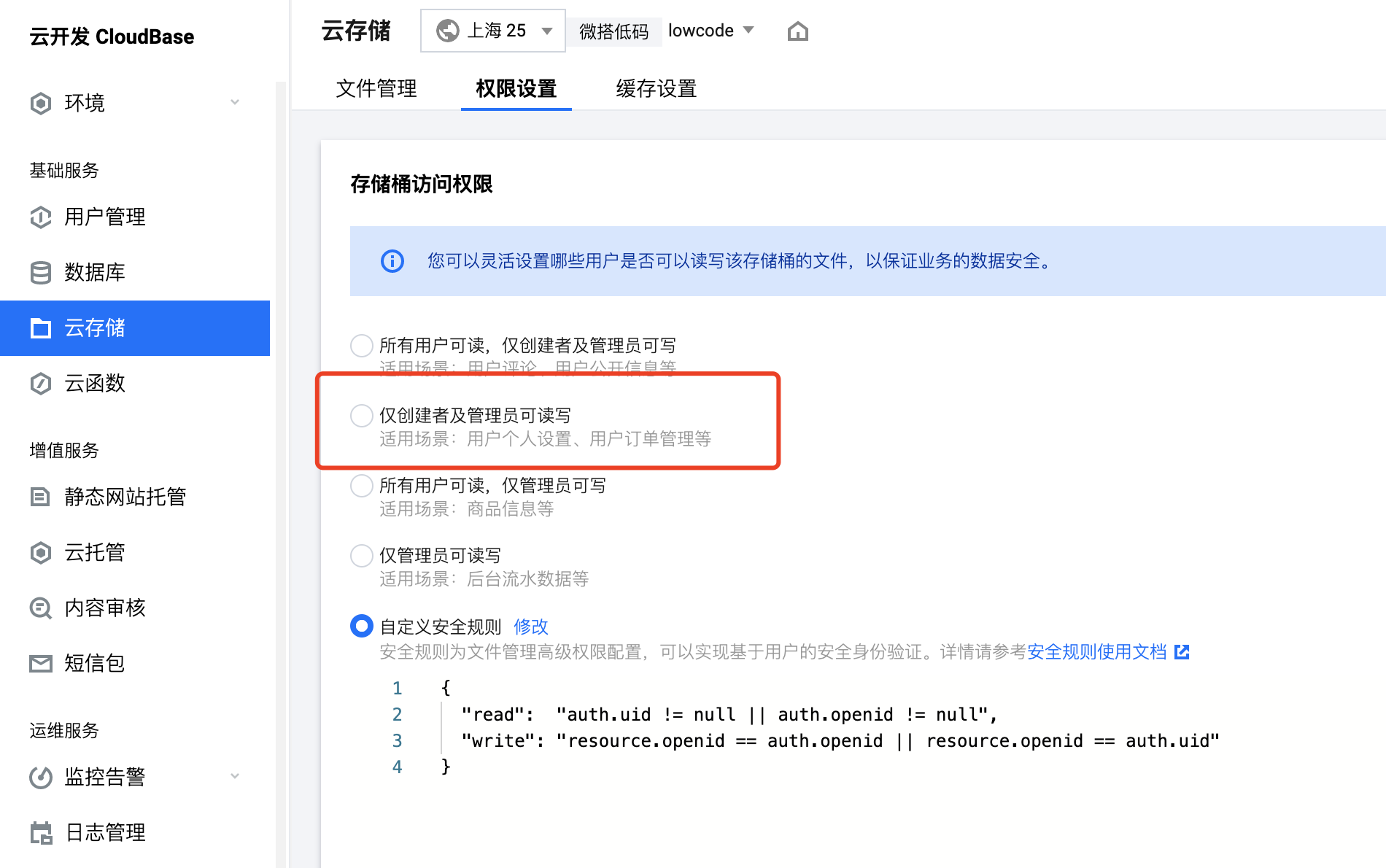
图片上传后,图片 https 链接默认仅可在微搭应用中访问,有效期 2 小时,可在云存储权限设置中调整访问权限。

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。页面内需保证唯一。图片上传后,所有人可通过图片http地址下载查看。如需限制所有文件/图片资源仅文件上传用户可下载,请在微搭环境的云开发-云存储模块中调整存储桶访问权限为「仅创建者及管理员可读写」 示例:"images" |
| 字段标题 | title | string | 组件标题位置的显示内容 示例:"上传图片" |
| 显示标题 | labelVisible | boolean | 示例:true |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 图片类型(WEB端) | acceptTypes | string | 支持上传的图片类型格式 示例:[ "image/*" ] |
| 单张大小(M) | maxSize | number | 单张图片的大小上限 示例:10 |
| 上传单张图片 | single | boolean | 在高级属性中开启小程序端获取微信头像后,仅能上传1张图片 示例:false |
| 图片数量上限 | maxUploadCount | number | 允许上传的最大图片数量 示例:9 |
| 初始值 | value | array | |
| 图片显示形状 | showShape | string | 只影响图片的展示效果,不会对图片进行裁剪 示例:"ectangle" |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
| 禁用 | disabled | boolean | 示例:false |
| 小程序端获取微信头像 | isChooseAvatar | boolean | 开启后小程序用户可选择直接上传微信头像 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | - | |
| 上传成功 | success | 兼容三端 | - | |
| 上传失败 | error | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 [属性 API](https://docs.cloudbase.net/lowcode/components/wedaUI/src/docs/compsdocs/weda-design/WidgetAPI)
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 初始值 | value | array |