邮箱输入
WdInputEmail
适用场景
用于邮箱内容的输入。
基础能力说明
1、绑定「邮箱」类型字段,表单容器绑定数据模型后,模型中的邮箱字段会自动渲染为邮箱输入组件,实现邮箱的录入。可配置输入值、占位文字、组件尺寸和是否横向占满(组件尺寸和是否横向占满在 PC 端生效,在移动端不生效)。
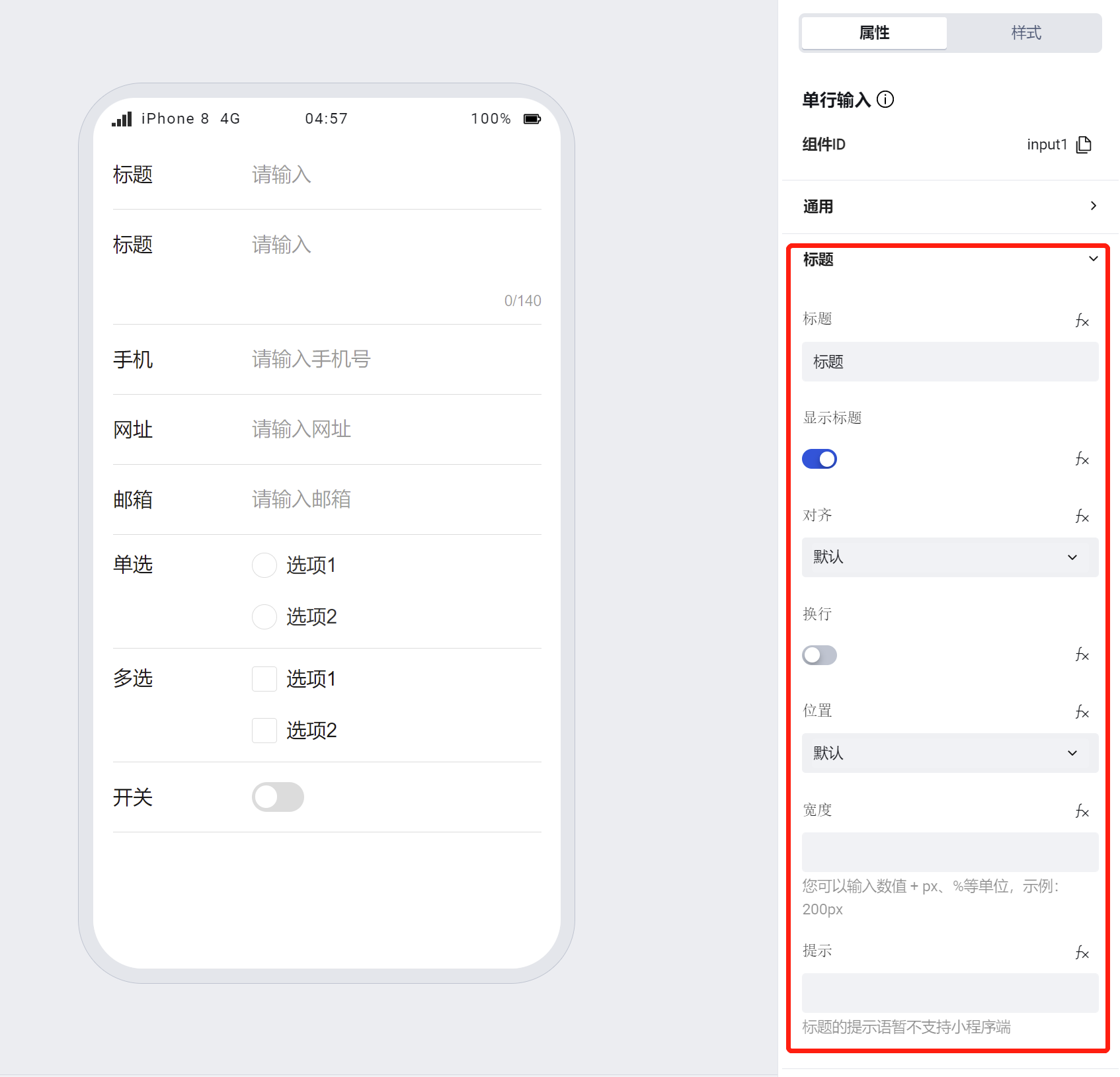
2、支持标题的个性化配置,包含标题的内容、对齐方式、是否换行(开启时,标题字数超过一行时换行展示;关闭时,标题字数超过一行时省略展示)、标题位置、宽度、和标题的提示语。

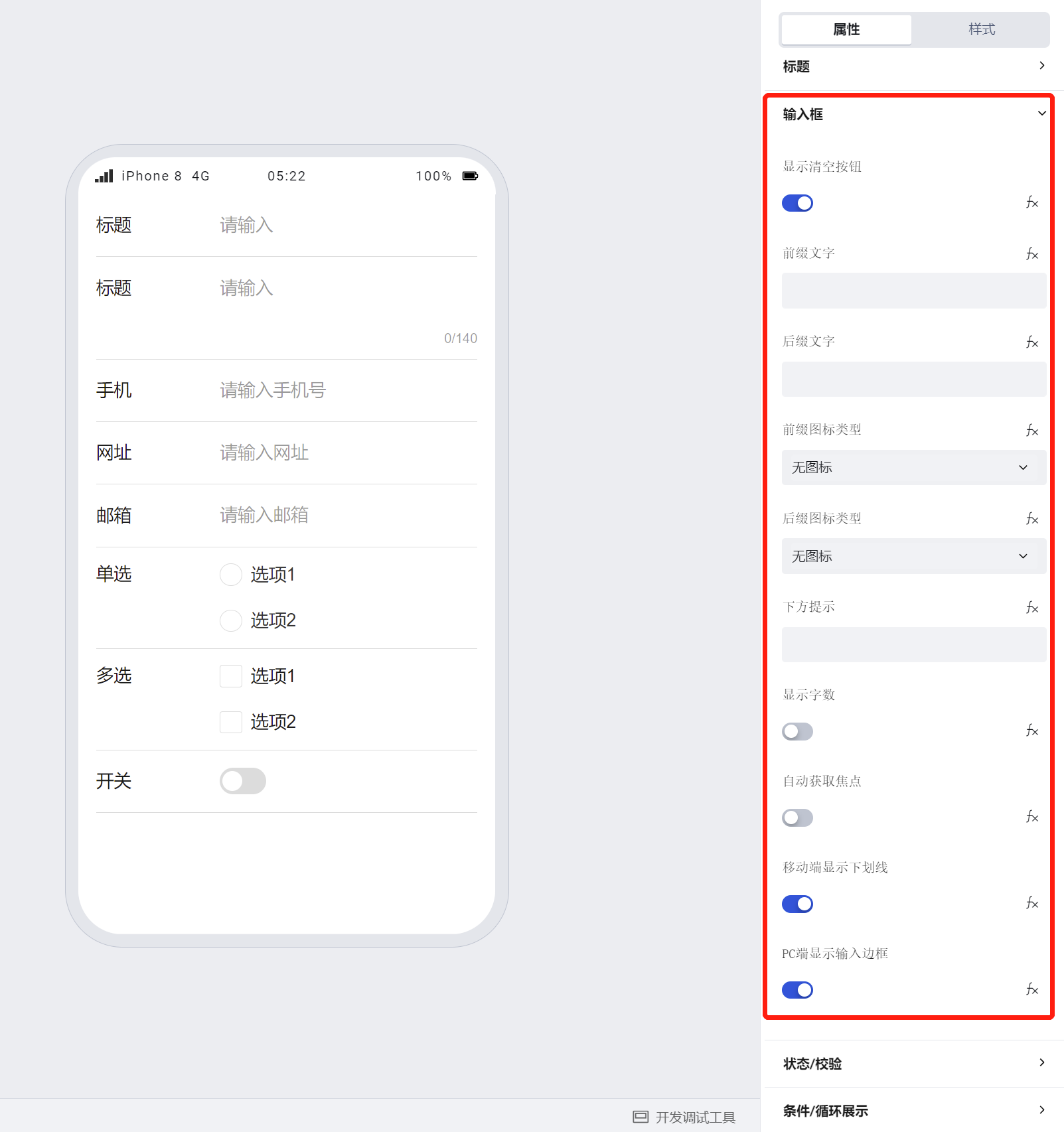
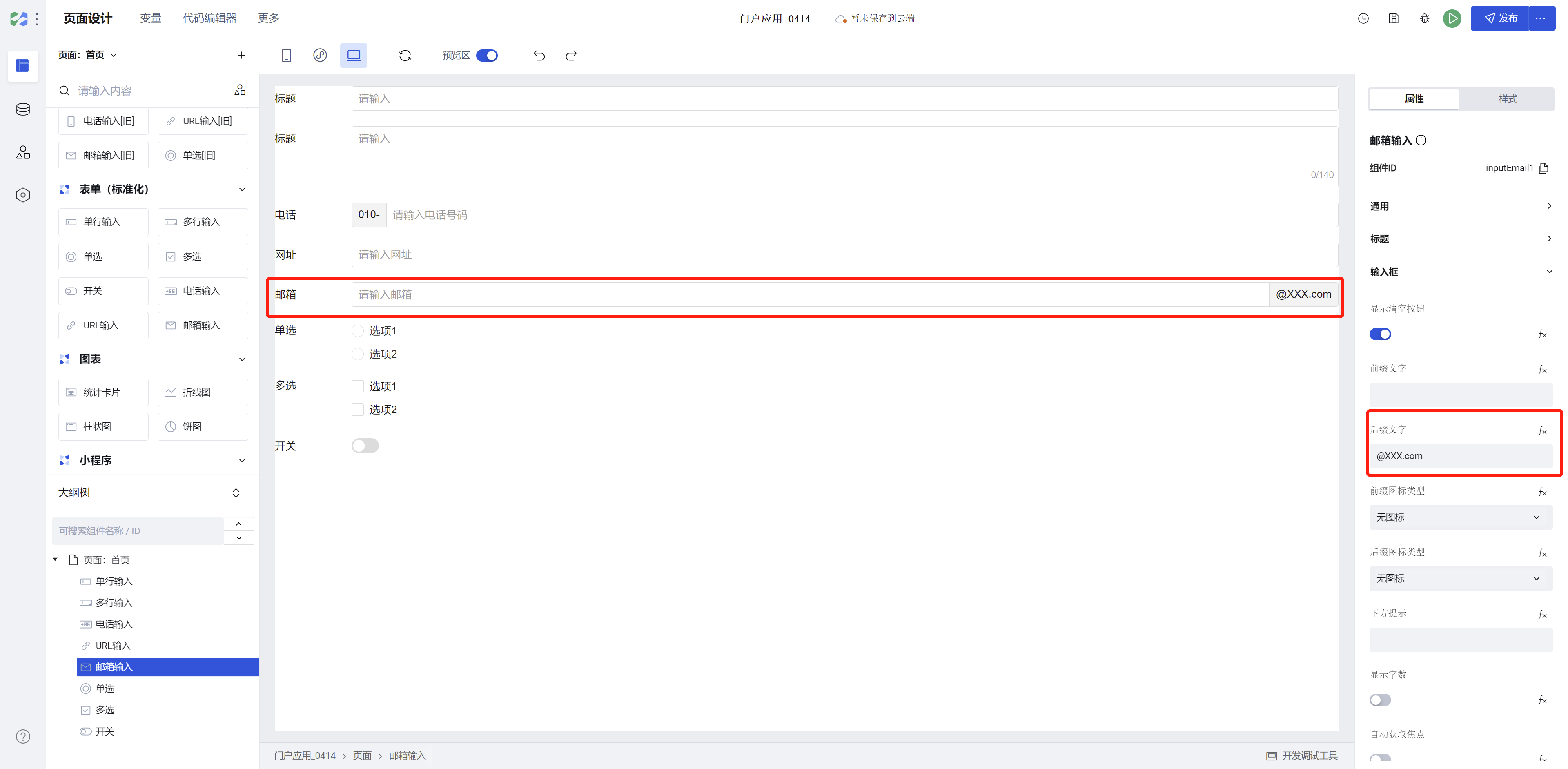
3、支持输入框的个性化配置,包含输入框是否显示清空按钮、前后缀文字、前后缀图标、下方提示、是否显示字数、是否自动获取焦点、移动端是否展示下划线/PC 端是否展示输入框。

注:
- 前后缀文本在表单中会跟随输入内容一起提交到数据模型中;
- 尺寸配置仅针对 PC 端生效;
- 如果组件在表单容器中,组件尺寸,标题对齐、位置、换行、宽度默认会跟随表单容器的属性配置;
- 邮箱输入可以通过后缀文字快速配置如下样式

了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
示例
交互式预览
组件装饰
组件大小
组件对齐方式
组件输入状态
组件样式 API 示例
#wd-page-root .wd-form-item .wd-input-phone-input-phone {
border-color: cyan;
color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
}`
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 光标距键盘距离 | cursorSpacing | number | 指定光标与键盘的距离。取textarea距离底部的距离和cursor-spacing指定的距离的最小值作为光标与键盘的距离;仅小程序端生效。 |
| 显示清空按钮 | clearable | boolean | 开启后提供快捷清空按钮 默认值:true |
| 前缀文字 | before | string | 表单输入框显示前缀文字,表单提交场景下前缀文字会作为表单内容一起提交到数据模型中 |
| 后缀文字 | after | string | 表单输入框显示后缀文字,表单提交场景下后缀文字会作为表单内容一起提交到数据模型中 |
| 组件值包含前后缀文字 | isUnionValue | boolean | 获取组件值时,该值是否包含前缀和后缀文字内容 默认值:true |
| 前缀图标类型 | prefixType | string | 选择图标的类型 示例:"" |
| 前缀图标 | prefixIcon | string | 表单输入框中展示前图标 示例:"success" |
| 前缀图标 | prefixSrc | string | 设置自定义图标地址 |
| 后缀图标类型 | suffixType | string | 选择图标的类型 示例:"" |
| 后缀图标 | suffixIcon | string | 表单输入框中展示后图标 示例:"success" |
| 后缀图标 | suffixSrc | string | 设置自定义图标地址 |
| 下方提示 | extra | string | 配置后提示内容常显在输入框下方 |
| 按输入键盘类型转换输入值 | isConvert | boolean | 控制是否按输入键盘类型对输入值进行自动转换 默认值:true |
| 显示字数 | counterVisible | boolean | |
| 自动获取焦点 | focus | boolean | 开启后页面加载后光标自动定位到该输入框 |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 默认值:true |
| PC端显示输入边框 | borderedPc | boolean | 关闭后PC端不显示输入边框 默认值:true |
| 最大长度 | maxLength | number | 默认值:140 |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 默认值:true |
| 必填校验提示 | requiredMsg | string | 示例:"该项为必填项" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"邮箱" |
| 输入值 | inputValue | string | 示例:"" |
| 占位文字 | placeholder | string | 示例:"请输入邮箱" |
| PC端组件尺寸 | size | string | 尺寸配置仅对PC端生效,表单场景下默认会跟随表单容器的组件尺寸配置 |
| 模板 | template | string | 输入框样式的预设模版 示例:"inputBox" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | 用户修改组件值时触发 |
| 聚焦 | focus | object
| 兼容三端 | - |
| 失焦 | blur | object
| 兼容三端 | - |
| 确认 | confirm | object
| 兼容三端 | web端键盘输入enter时触发 |
| 清除内容 | clear | object
| 兼容三端 | - |
| 输入框周围文字/图标点击 | inputAdornmentClick | object
| 兼容三端 | 点击的元素类型,[ 'beforeText' | 'afterText' | 'prefix' | 'suffix'] |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 输入值 | value | string | |
| 前缀文字 | before | string | 表单输入框显示前缀文字,表单提交场景下前缀文字会作为表单内容一起提交到数据模型中 |
| 后缀文字 | after | string | 表单输入框显示后缀文字,表单提交场景下后缀文字会作为表单内容一起提交到数据模型中 |
| 必填 | required | boolean | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | string值 | 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-input-email-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-input-email-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-input-email-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-input-email-root | 可设定小程序端的根元素样式 |
| 组件标题样式 | .wd-input-email-root .wd-form-item-wrap__label | 组件标题元素 |
| 表单控件根节点样式 | .wd-input-email-root .wd-form-item-wrap__control | 设置表单控件根元素样式 |
| 编辑态-输入框样式 | .wd-input-email-root .wd-form-input-wrap | 组件边框、边距样式、背景色、字体大小、字体颜色等 |
| 编辑态-输入框样式(获取焦点) | .wd-input-email-root .wd-form-input-wrap.is-focused | 编辑态-输入框样式(获取焦点) |
| 编辑态-占位文字样式 | .wd-input-email-root input::placeholder, .wd-input-email-root .weui-input__placeholder | 设置占位文字样式 |
| 编辑态-校验信息 | .wd-input-email-root .wd-g-text-error | 设置组件校验信息样式 |
| 提示文字 | .wd-input-email-root .wd-form-item__help-text | 设置组件提示文字样式 |
| 禁用态-输入框样式 | .wd-input-email-root .wd-form-input-wrap.is-disabled | 组件禁用样式 |
| 只读态-表单值样式 | .wd-input-email-root .wd-form-item__readonly-value | 设置组件只读状态 |
| 前缀文字样式 | .wd-input-email-root .wd-form-input-group__addon-left | 设置组件前缀文字样式 |
| 后缀文字样式 | .wd-input-email-root .wd-form-input-group__addon-right | 设置组件后缀文字样式 |
版本变化
- 属性变化
- 样式变化
- widget api 变化