下拉单选
WdSelect
实践案例
适用场景
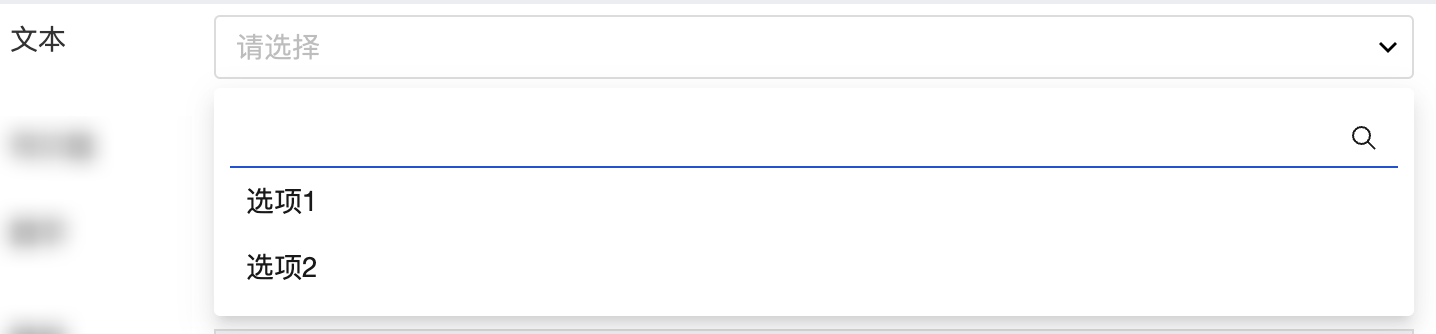
以列表形式展示选项,用户可进行搜索和选择操作。(原下拉选择组件)

基础能力
绑定「关联关系、主子明细、枚举-单选、文本」字段
- 表单容器绑定数据模型后,模型中的「关联关系、主子明细、枚举」字段会自动渲染为下拉选择组件,实现数据的选择录入
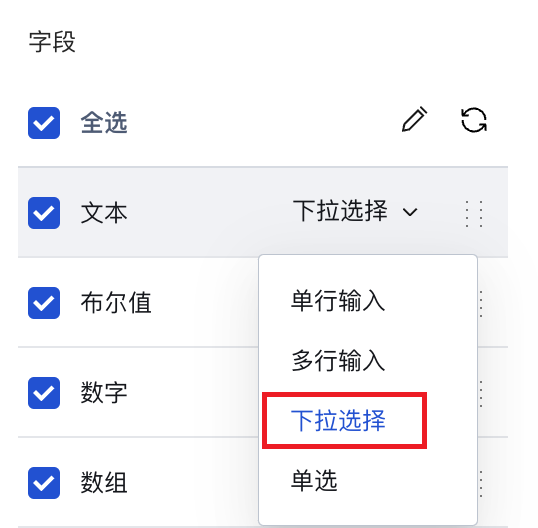
- 表单容器绑定数据模型后,在表单容器的字段属性中,可将文本字段映射生成的组件切换为下拉选择

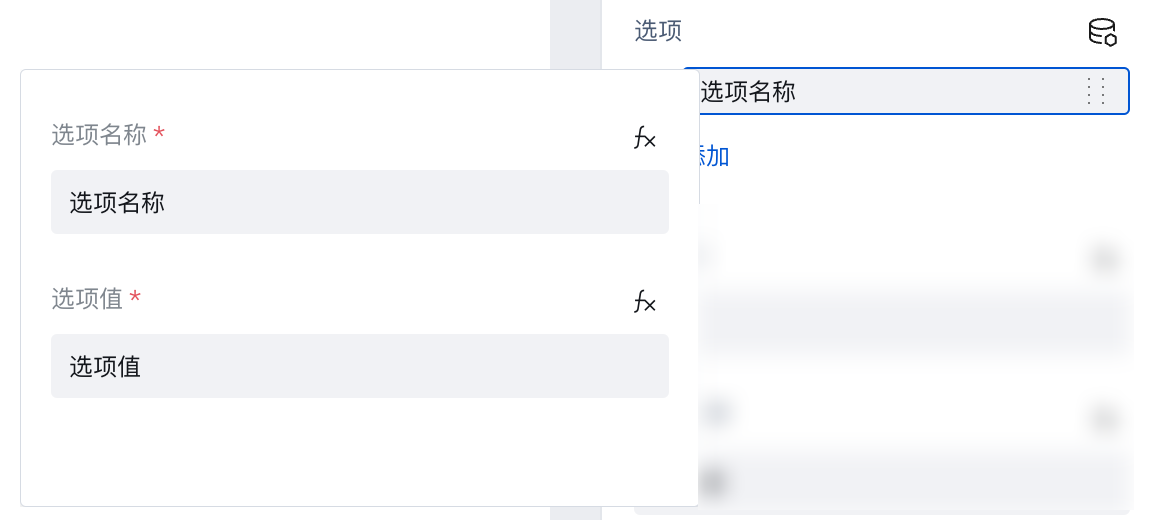
选项配置
选项配置中,选项名称为页面中展示的选项业务名称,选项值为表单提交保存时向接口传参、落库保存的实际存储值
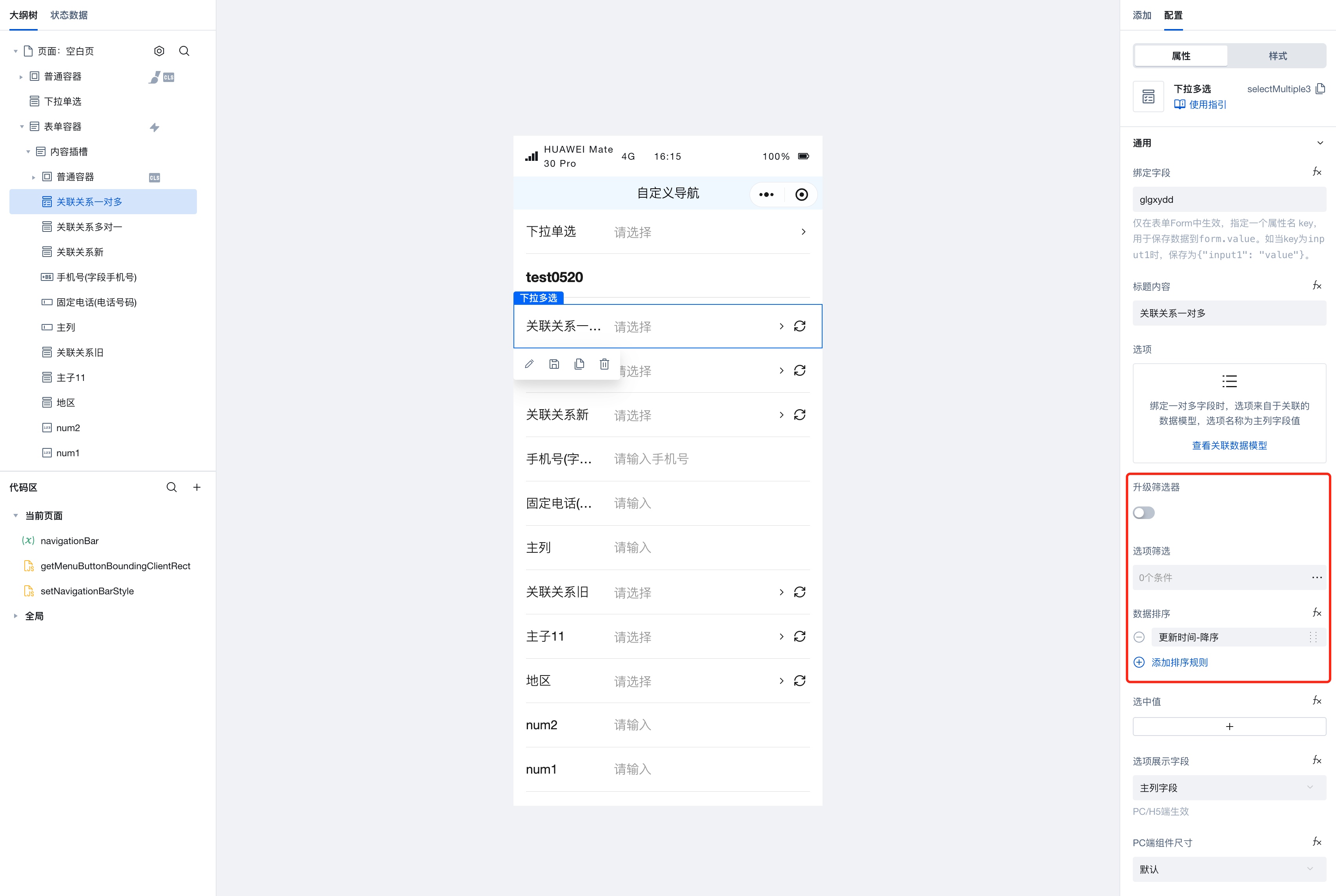
- 通过表单容器中的「关联关系、关联关系」字段生成渲染出下拉选择组件时,组件会自动根据字段绑定的关联模型生成选项列表,并额外提供数据筛选属性,支持对选项进行筛选过滤(该情况下,选项名称强制为关联模型的主列字段,选项值强制为关联模型的数据标识字段)

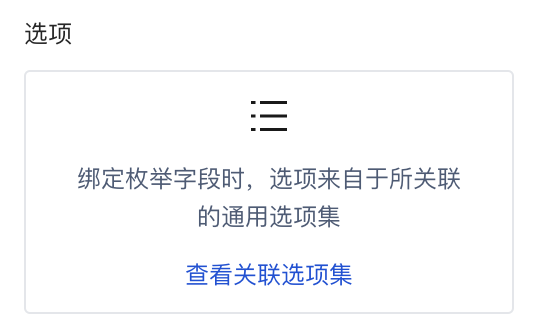
- 通过表单容器中的「枚举-单选」字段生成渲染出下拉选择组件时,组件会自动根据字段绑定的通用选项集生成选项列表(该情况下,选项名称强制为关联选项集的选项值,选项值强制为关联选项集的选项标识)

- 其他情况下,支持手动配置选项列表

选中值属性
- 选中值属性表示组件的默认表单值,可绑定变量或表达式实现选中值的动态变更

- 选中值需填入对应的选项值;填入选项名称无效
扩展场景
通过 Query 生成动态选项列表
以班级数据为示例,为下拉单选/下拉多选组件配置动态的选项列表
创建 1 个班级数据模型,在其中新建一个班级名称字段

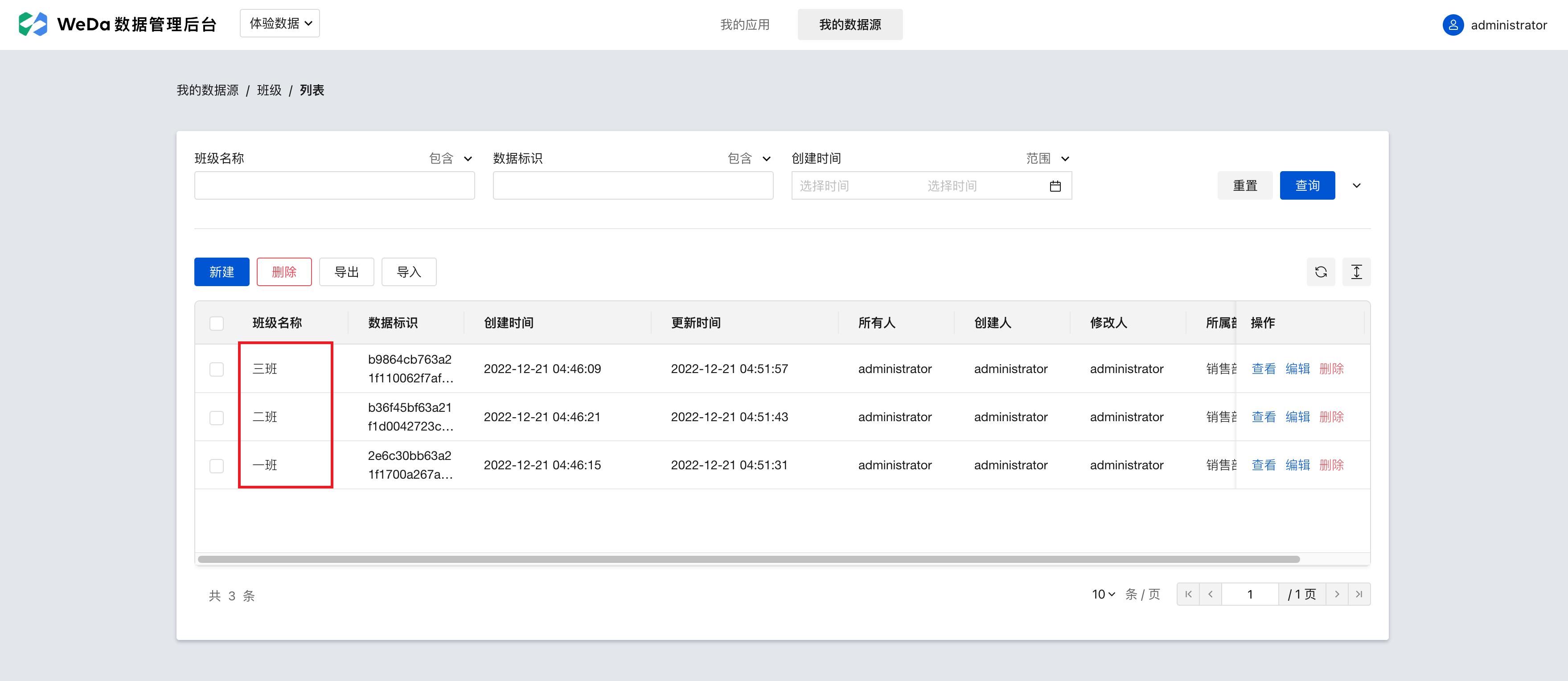
在数据管理后台中,在该模型中录入几个班级的示例值(需注意数据管理后台左上角的数据环境,体验数据仅在编辑器开发预览、体验版应用中可用;正式版应用中使用时,需提前录入正式数据)

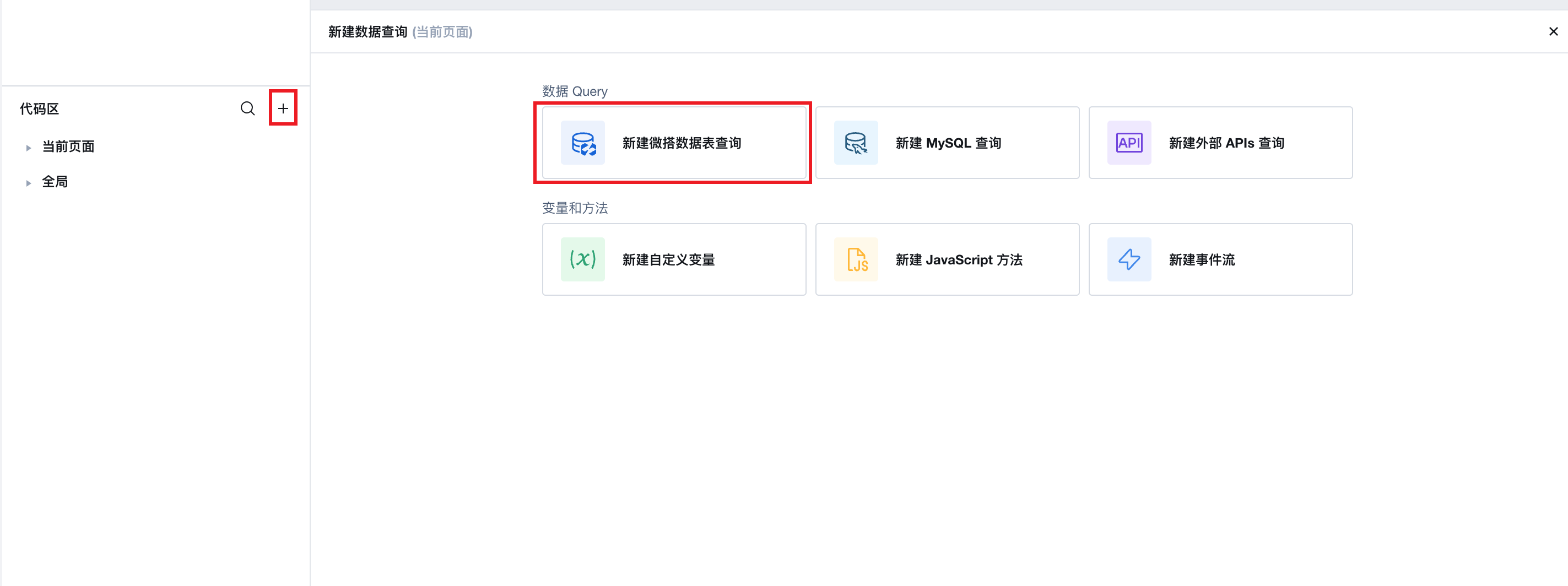
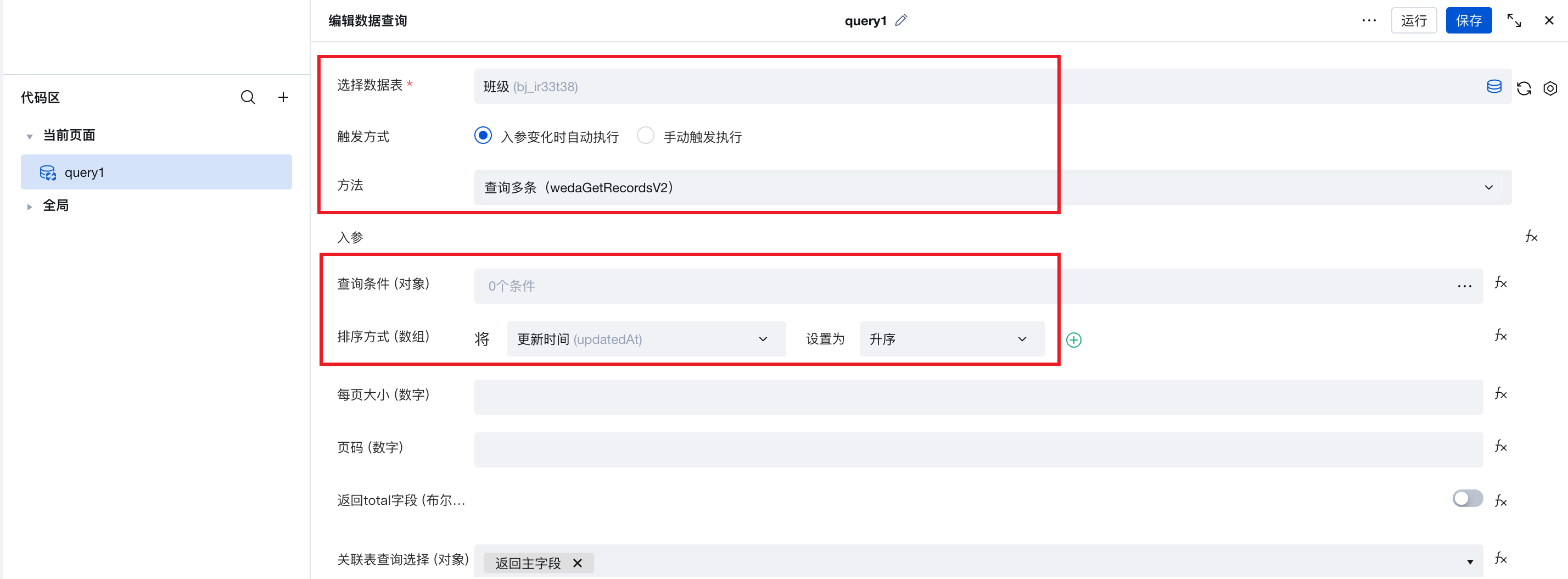
在编辑器左下角代码区点击+,新建微搭数据表查询,完成以下配置后,点击右上角保存按钮
数据表:选择刚才创建的班级模型
触发方式:选择入参变化时自动执行(实现页面加载时自动执行一次,查询出相关数据)
筛选条件、排序方式:可按需配置或保持为空


点击下拉单选/下拉多选组件选项属性右侧的数据绑定模式按钮

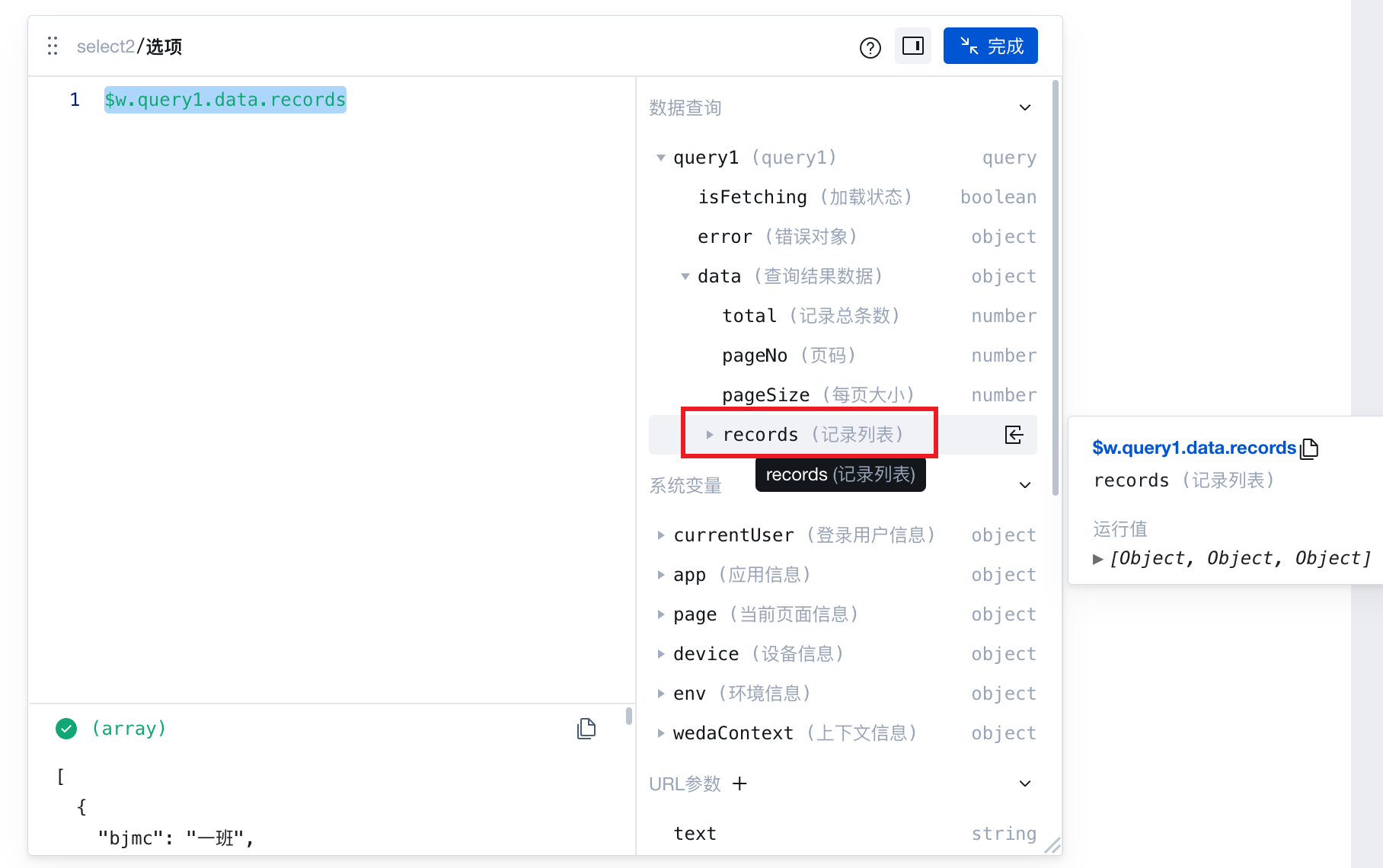
点击变量属性右侧的数据绑定按钮,变量属性绑定 $w.query1.data.records


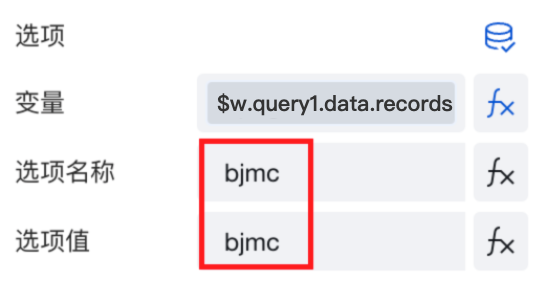
标签名称和标签值属性选择或输入数据模型中班级名称字段的字段标识

完成以上配置后,下拉单选/下拉多选组件的选项列表,即可加载展示数据模型中的数据,实现选项列表的动态控制


结合 Query 实现远程搜索
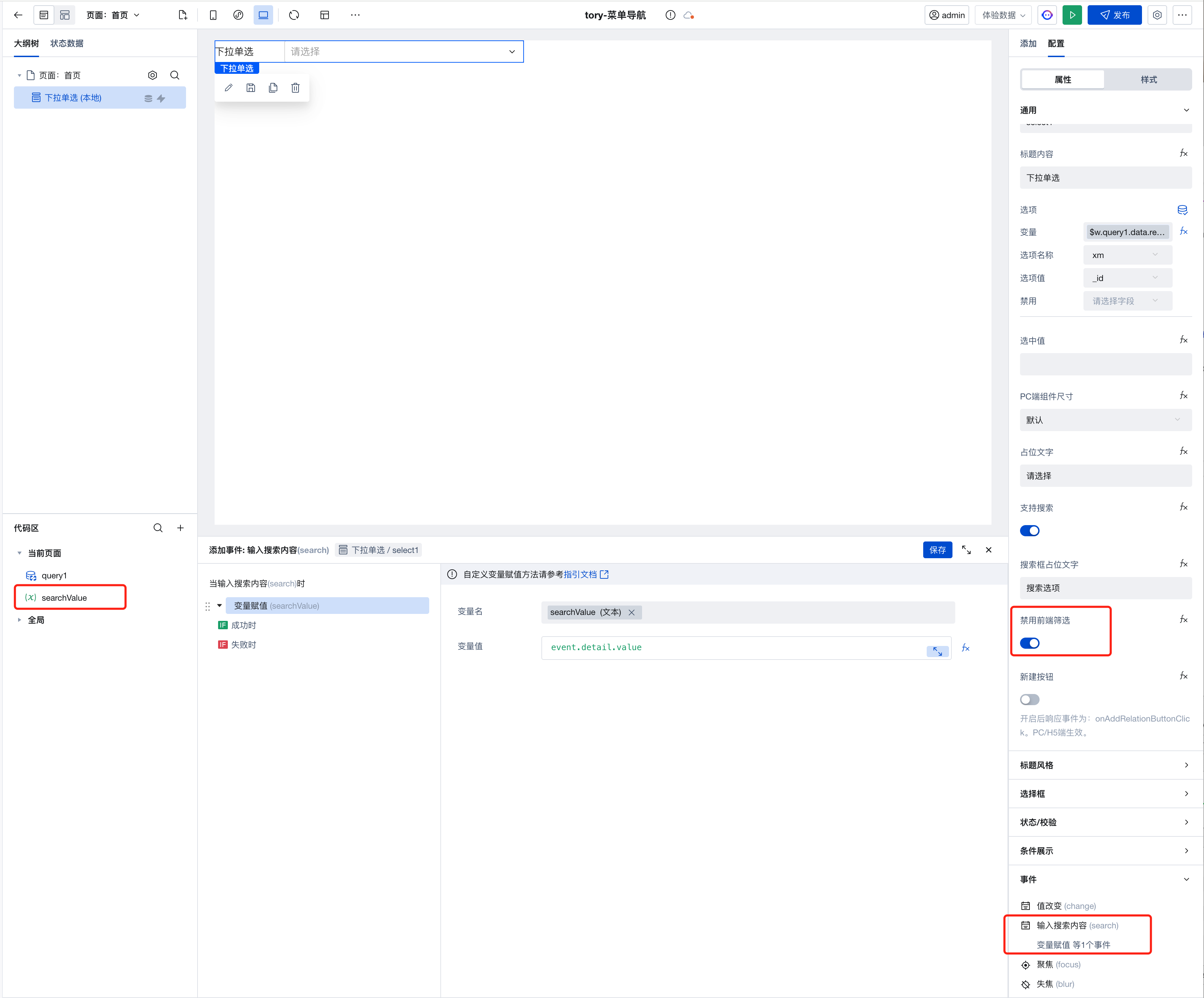
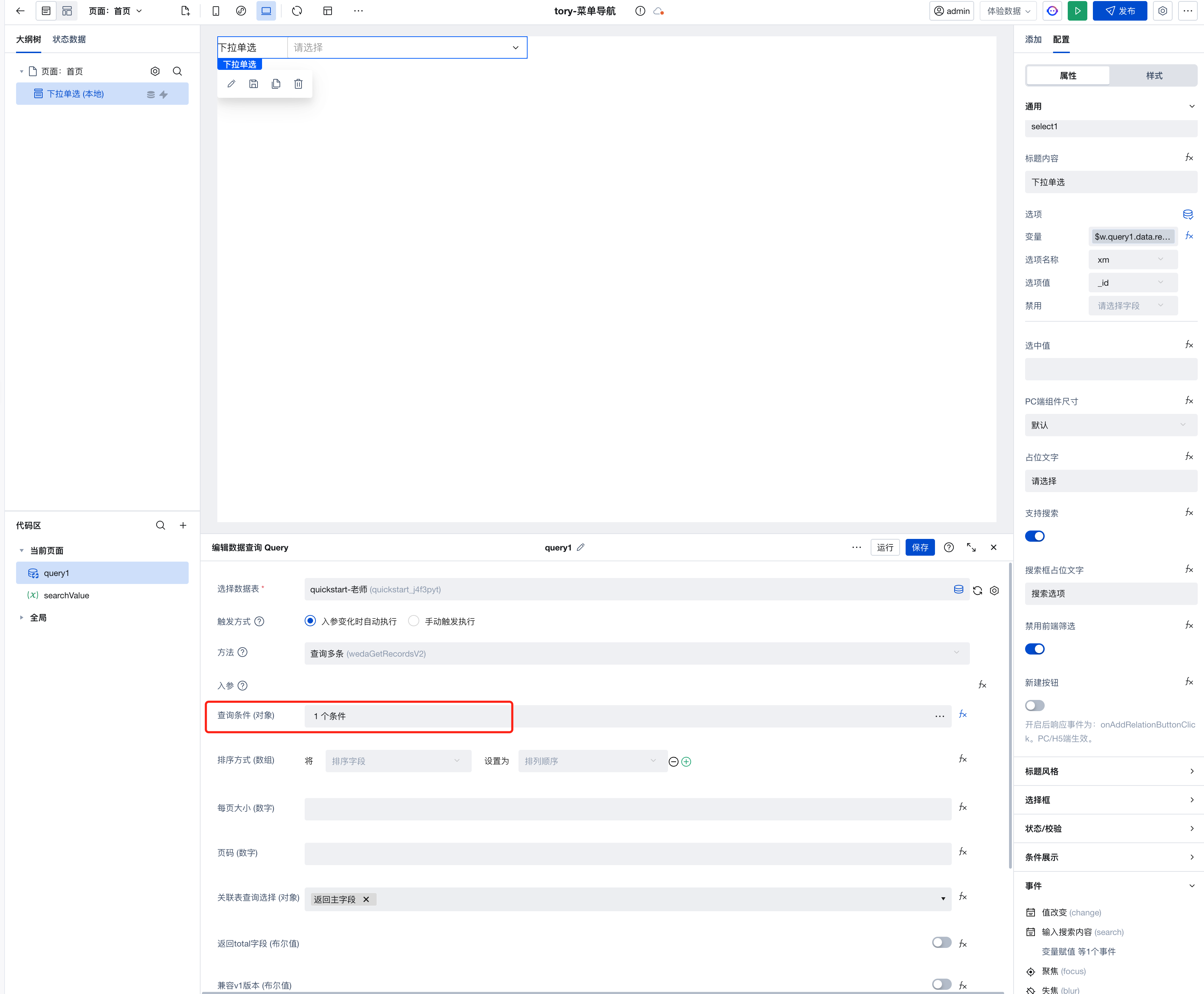
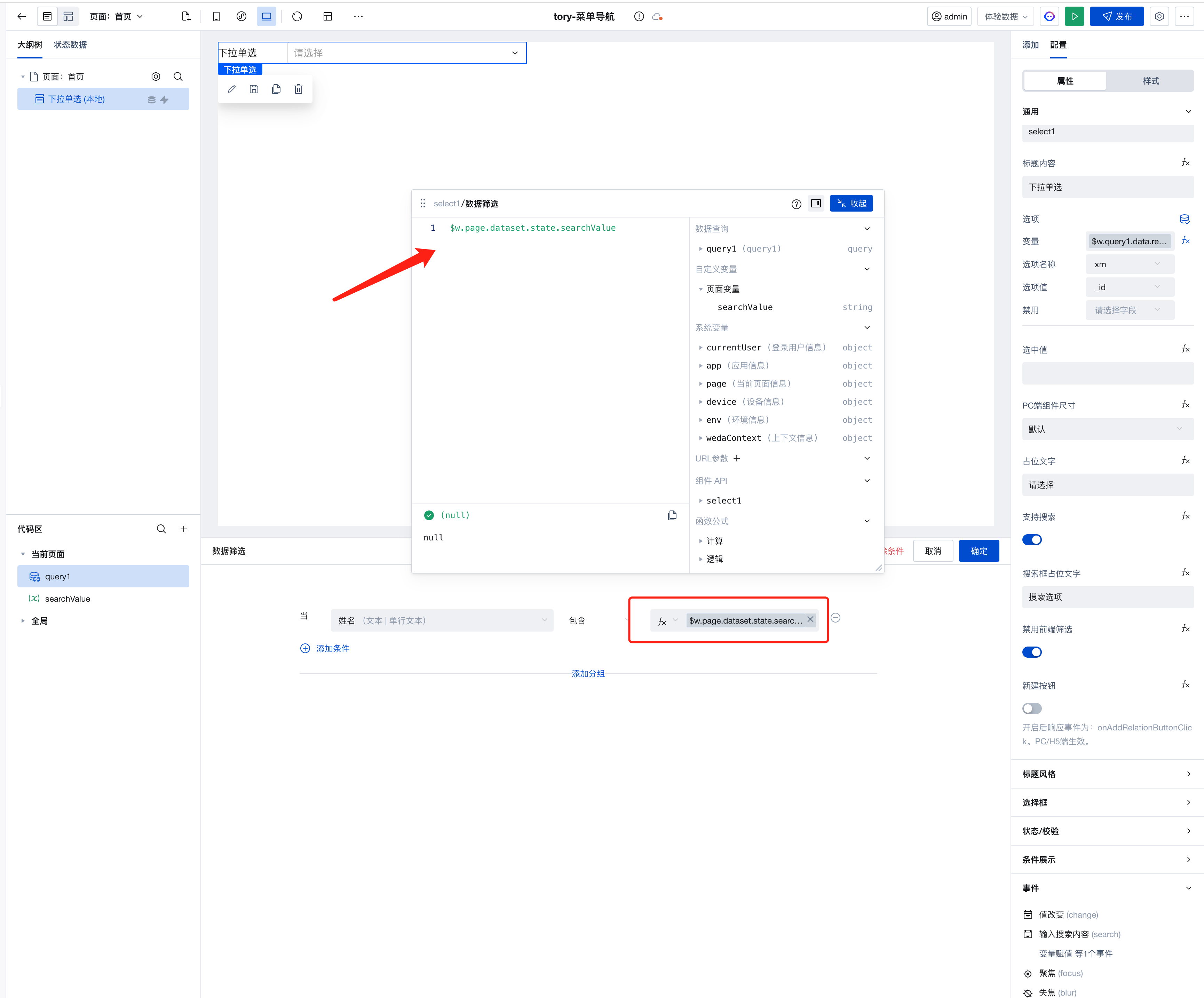
完成 query 生成动态选项列表的配置后,可继续配置搜索事件,实现远程搜索,步骤如下:
1.创建搜索变量 $w.page.dataset.state.searchValue,在【输入搜索内容】事件中赋值,赋值为搜索框输入值,并勾选【禁用前端筛选】属性

2.在 query 添加查询条件,并绑定该变量,触发方式选择【入参变化时自动执行】


完成以上配置后,下拉单选/下拉多选组件的选项列表,即可加载展示数据模型中的数据,实现选项列表的动态控制,实现远程搜索
其他场景实践
查阅表单场景实践指南,可学习了解关于表单的各类支持场景和实现方案
示例
交互式预览
组件输入状态
样式 API 示例
#wd-page-root .wd-form-item .wd-select-select {
border-color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
color: cyan;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 显示清空按钮 | clearable | boolean | 开启后提供快捷清空按钮 默认值:true |
| 前缀文字 | before | string | 表单输入框显示前缀文字,表单提交场景下前缀文字会作为表单内容一起提交到数据模型中 |
| 后缀文字 | after | string | 表单输入框显示后缀文字,表单提交场景下后缀文字会作为表单内容一起提交到数据模型中 |
| 前缀图标类型 | prefixType | string | 选择图标的类型 示例:"" |
| 前缀图标 | prefixIcon | string | 表单输入框中展示前图标 示例:"success" |
| 前缀图标 | prefixSrc | string | 设置自定义图标地址 |
| 后缀图标类型 | suffixType | string | 选择图标的类型 示例:"fixed" |
| 后缀图标 | suffixIcon | string | 表单输入框中展示后图标 示例:"success" |
| 后缀图标 | suffixSrc | string | 设置自定义图标地址 |
| 下方提示 | extra | string | 配置后提示内容常显在输入框下方 |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 默认值:true |
| PC端显示输入边框 | borderedPc | boolean | 关闭后PC端不显示输入边框 默认值:true |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 默认值:true |
| 必填校验提示 | requiredMsg | string | 示例:"该项为必填项" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"下拉单选" |
| 选项 | range | array | 供用户进行选择的选项列表 示例:[ { "label": "选项名称", "value": "选项值" } ] |
| 选项 | tipBlock | string | |
| 升级筛选器 | supportManyRelated | boolean | 开启后,筛选器支持自定义筛选条件 示例:false |
| 选项筛选 | where | array | 默认值:[] |
| 数据筛选 | queryCondition | object | 对数据进行筛选过滤 示例:true |
| 数据排序 | sorter | array | 可设置数据排序规则,支持拖拽调整排序优先级,数组下标越小优先级越高。绑定数据示例:[{"orderBy":"updatedAt","orderType":"desc"}],升序传值asc,降序传值desc 示例:[ { "orderBy": "updatedAt", "orderType": "desc", "label": "更新时间" } ] |
| 选中值 | value | string | 示例:"" |
| 选项名称 | selectFieldLabel | string | 默认展示主列字段 示例:"" |
| 选项展示内容 | selectFieldType | string | 默认展示主列字段 默认值:"primary" |
| 自定义选择辅助字段 | selectFields | array | |
| PC端组件尺寸 | size | string | 尺寸配置仅对PC端生效,表单场景下默认会跟随表单容器的组件尺寸配置 |
| 占位文字 | placeholder | string | 示例:"请选择" |
| 支持搜索 | searchable | boolean | 默认值:true |
| 搜索框占位文字 | searchPlaceholder | string | 示例:"搜索选项" |
| 禁用前端筛选 | filterable | boolean | 默认根据搜索框输入值进行筛选,开启后屏蔽前端筛选 |
| 刷新按钮 | enableRelationalRefresh | boolean | 点击刷新下拉列表数据。仅选项来自关联关系字段时,支持配置刷新按钮,在编辑状态下展示。 默认值:true |
| 设置按钮 | enableRelationalSetting | boolean | 仅选项来自关联关系字段时,支持配置设置按钮,在编辑状态下展示。 |
| 下拉选项跳转按钮 | enableRelationOptionJump | boolean | 仅选项来自关联关系字段时,支持配置下拉选项跳转按钮,在编辑状态下展示。PC/H5端生效。 |
| 新建按钮 | enableAddRelationButton | boolean | 仅选项来自关联关系字段时,支持配置新建按钮,在编辑状态下展示。PC/H5端生效。 |
| 新建按钮文案 | addRelationButtonText | string | 默认值:"去新建" |
| 标签展示 | enableRelationTag | boolean | 仅选项来自关联关系字段时,支持配置组件在只读状态下以标签形式展示。PC/H5端生效。 默认值:true |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | 用户修改组件值时触发 |
| 输入搜索内容 | search | object
| 兼容三端 | - |
| 聚焦 | focus | 兼容三端 | - | |
| 失焦 | blur | 移动端,PC端 | - | |
| 点击设置按钮 | onSettingButtonClick | 移动端,PC端 | - | |
| 点击新建按钮 | onAddRelationButtonClick | 移动端,PC端 | - | |
| 点击标签 | onRelationTagClick | object
| 移动端,PC端 | - |
| 点击自定义关联关系下拉选项跳转 | onRelationOptionJump | object
| 移动端,PC端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 选中值 | value | string | |
| 必填 | required | boolean | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
| 选中项名称 | selectedLabel | string | 选中项对应的文本名称 |
| 选中项 | item | object | 选中项对应的对象 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | string值 | 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-select-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-select-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-select-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-select-root | 可设定小程序端的根元素样式 |
| 组件标题样式 | .wd-select-root .wd-form-item-wrap__label | 组件标题元素 |
| 表单控件根节点样式 | .wd-select-root .wd-form-item-wrap__control | 设置表单控件根元素样式 |
| 编辑态-选择框样式 | .wd-select-root .wd-form-input-wrap | 组件边框、边距样式、背景色、字体大小、字体颜色等 |
| 编辑态-选择框样式(获取焦点) | .wd-select-root .wd-form-input-wrap.is-focused | 编辑态-选择框样式(获取焦点) |
| 编辑态-占位文字样式 | .wd-select-root .wedatea2td-dropdown__value > span, .wd-select-root input::placeholder, .wd-select-root .weui-input__placeholder | 设置占位文字样式 |
| 编辑态-校验信息 | .wd-select-root .wd-g-text-error | 设置组件校验信息样式 |
| 提示文字 | .wd-select-root .wd-form-item__help-text | 设置组件提示文字样式 |
| 禁用态-选择框样式 | .wd-select-root .wd-form-input-wrap.is-disabled | 组件禁用样式 |
| 只读态-表单值样式 | .wd-select-root .wd-form-item__readonly-value | 设置组件只读状态 |
| 前缀文字样式 | .wd-select-root .wd-form-input-group__addon-left | 设置组件前缀文字样式 |
| 后缀文字样式 | .wd-select-root .wd-form-input-group__addon-right | 设置组件后缀文字样式 |
| 移动端下拉选择列表选项 | .wd-select-modal .wd-select-list .wd-select-list-item | 设置移动端下拉选择列表选项样式 |
版本变化
1.标准化组件升级
- 属性变化
- 样式变化
- widget api 变化
2. 功能升级
组件升级到 3.15 版本后,表单中绑定关联关系的下拉单选/多选组件,支持数据排序,升级筛选器,查询支持忽略大小写。
- 查询默认按照更新时间降序排列
- 点击升级筛选器后,若之前配置过筛选规则,需重新配置。
- 默认搜索时忽略大小写