成员选择
WdMember
适用场景
用于选择组织架构中的用户成员
扩展场景
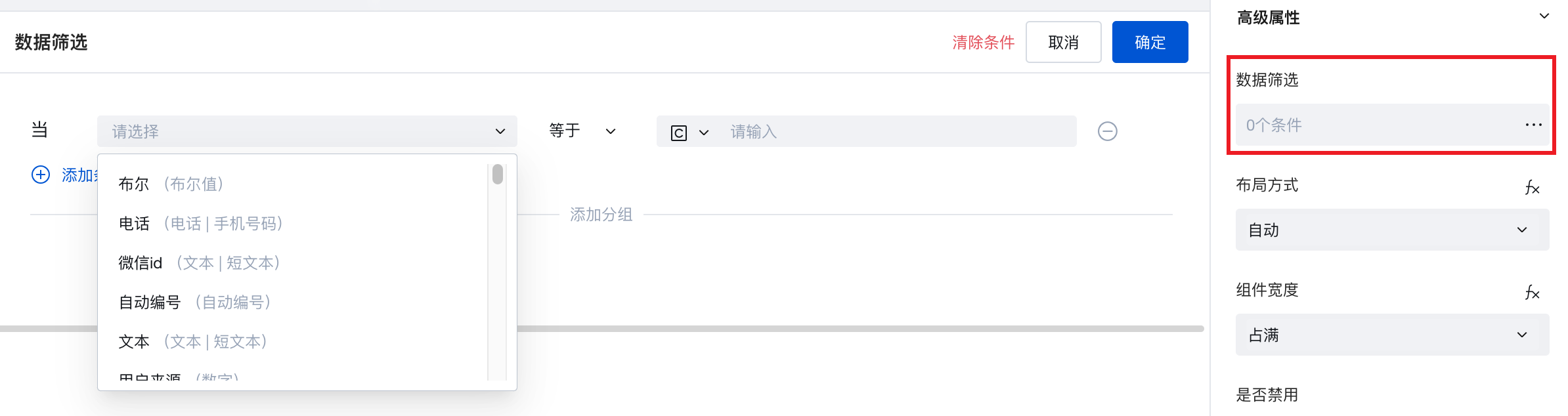
成员筛选
该组件提供「数据筛选」属性,可通过用户模型(模型标识:sys_user)中用户信息的常规字段字段,进行成员过滤,在运行态,组件仅展示筛选范围内的成员列表

其他场景实践
查阅表单场景实践指南,可学习了解关于表单的各类支持场景和实现方案
示例
交互式预览
样式 API 示例
#wd-page-root .wd-form-item .wd-member-member {
border-color: cyan;
background-color: black;
border-width: 2px;
border-radius: 6px;
color: cyan;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 显示清空按钮 | clearable | boolean | 开启后提供快捷清空按钮 默认值:true |
| 前缀文字 | before | string | 表单输入框显示前缀文字,表单提交场景下前缀文字会作为表单内容一起提交到数据模型中 |
| 后缀文字 | after | string | 表单输入框显示后缀文字,表单提交场景下后缀文字会作为表单内容一起提交到数据模型中 |
| 前缀图标类型 | prefixType | string | 选择图标的类型 示例:"" |
| 前缀图标 | prefixIcon | string | 表单输入框中展示前图标 示例:"success" |
| 前缀图标 | prefixSrc | string | 设置自定义图标地址 |
| 后缀图标类型 | suffixType | string | 选择图标的类型 示例:"inner" |
| 后缀图标 | suffixIcon | string | 表单输入框中展示后图标 示例:"td:user" |
| 后缀图标 | suffixSrc | string | 设置自定义图标地址 |
| 下方提示 | extra | string | 配置后提示内容常显在输入框下方 |
| 辅助展示信息 | secondDisplay | string | |
| 支持多选 | multiple | boolean | beta属性:开启后,可获取成员多选数据,但是暂不支持将多选数据进行提交,请谨慎开启! |
| 展示企业范围 | corpScope | array | 填写企业id后,只展示这些企业下的部门和用户 默认值:[] |
| 成员筛选 | where | array | 在用户模型-视图配置中,支持通过「标准视图」配置全局生效的筛选排序规则;「未关联部门用户」不受筛选排序配置的控制 |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 默认值:true |
| PC端显示输入边框 | borderedPc | boolean | 关闭后PC端不显示输入边框 默认值:true |
| 状态 | status | string | 示例:"edit" |
| 必填 | required | boolean | |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 默认值:true |
| 必填校验提示 | requiredMsg | string | 示例:"该项为必填项" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"成员" |
| 选中值 | value | string | 单选时选中值为字符串类型,多选时选中值为数组类型 示例:null |
| 占位文字 | placeholder | string | 示例:"请选择成员" |
| PC端组件尺寸 | size | string | 尺寸配置仅对PC端生效,表单场景下默认会跟随表单容器的组件尺寸配置 |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | 用户修改组件值时触发 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 输入值 | value | string | |
| 前缀文字 | before | string | 表单输入框显示前缀文字,表单提交场景下前缀文字会作为表单内容一起提交到数据模型中 |
| 后缀文字 | after | string | 表单输入框显示后缀文字,表单提交场景下后缀文字会作为表单内容一起提交到数据模型中 |
| 必填 | required | boolean | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | string值 | 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-member-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-member-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-member-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-member-root | 可设定小程序端的根元素样式 |
| 无边框状态 | .wd-member-root.is-borderless | 设置组件无边框状态样式 |
| 必填状态 | .wd-member-root.is-required | 设置组件必填状态样式 |
| 标题 | .wd-member__label | 组件标题元素 |
| 标题禁用状态 | .wd-member__label.is-disabled | 设置组件标题禁用状态样式 |
| 标题不换行 | .wd-member__label.is-nowrap | 设置组件标题不换行时状态样式 |
| 提示文字 | .wd-member__help | 设置组件提示文字样式 |
| 校验信息 | .wd-member__error | 设置组件校验信息样式 |
| 前缀文字 | .wd-member__text-before | 设置组件前缀文字样式 |
| 后缀文字 | .wd-member__text-after | 设置组件后缀文字样式 |
| 前缀图标 | .wd-member__icon-before | 设置组件前缀图标样式 |
| 后缀图标 | .wd-member__icon-after | 设置组件后缀图标样式 |
| 组件边框 | .wd-member-member | 组件边框、边距样式 |
| 组件输入禁用状态 | .wd-member-member.is-disabled | 组件禁用样式 |
版本变化
- 属性变化
- 样式变化
- widget api 变化