开关
WdSwitch
适用场景
用于控制是和否(布尔值)。
基础能力说明
1、绑定「布尔值」类型字段,表单容器绑定数据模型后,模型中的布尔值会自动渲染为开关组件,实现是和否的控制。可配置开关的初始状态(开启/关闭)、组件尺寸(PC 端生效,在移动端不生效)。
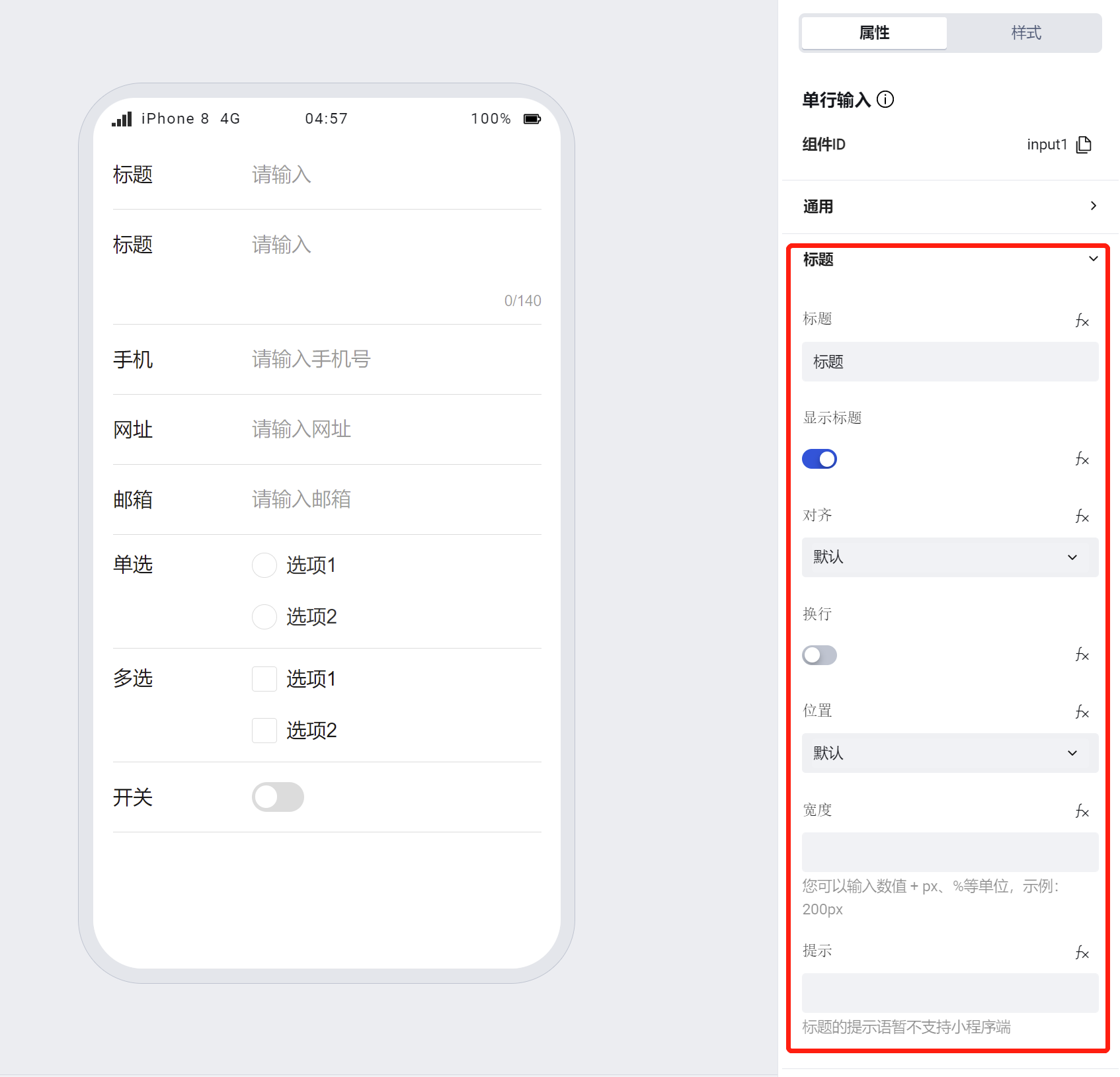
2、支持标题的个性化配置,包含标题的内容、对齐方式、是否换行(开启时,标题字数超过一行时换行展示;关闭时,标题字数超过一行时省略展示)、标题位置、宽度、和标题的提示语。

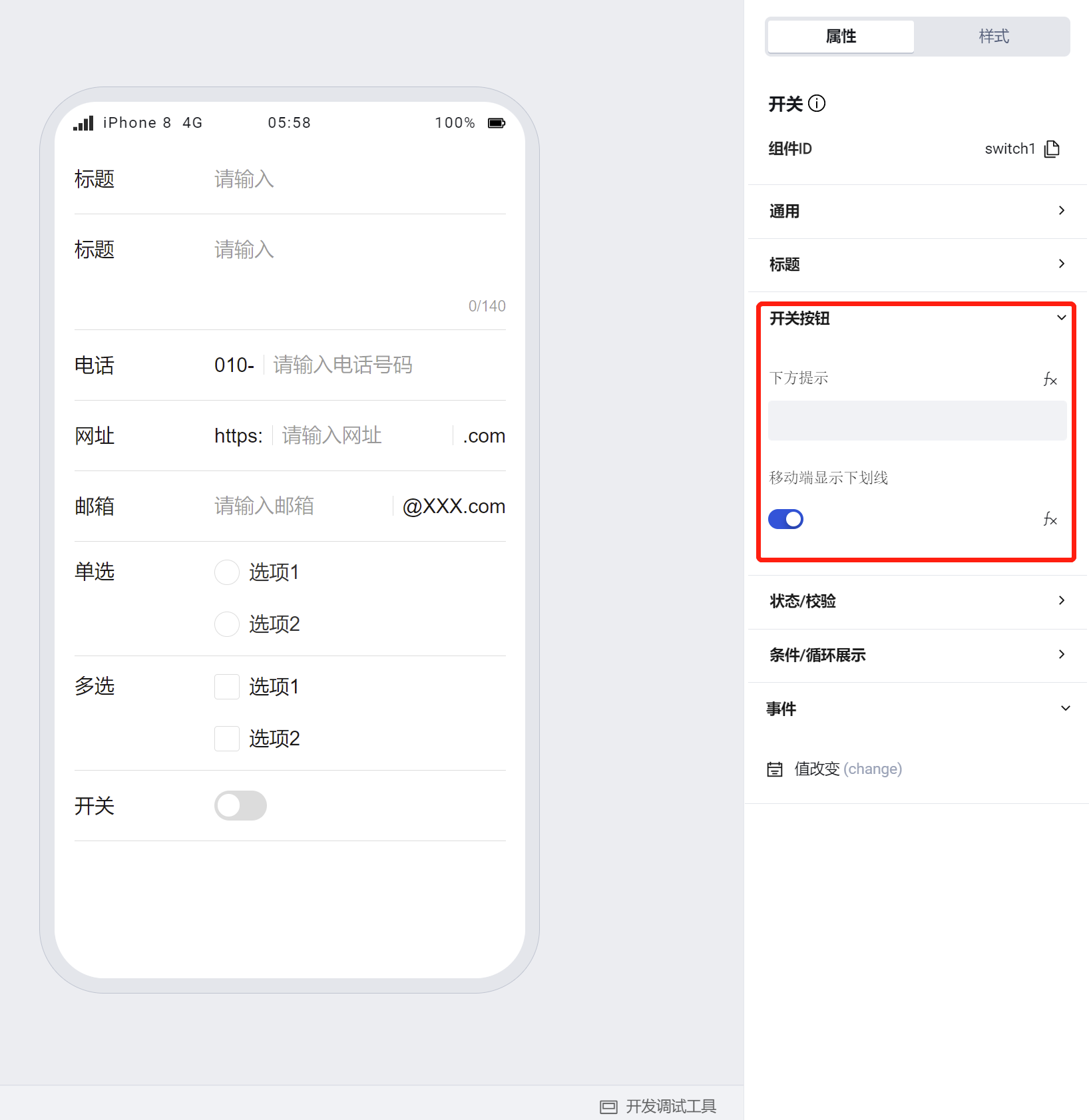
3、支持开关按钮的个性化配置,包含开关按钮的下方提示、移动端是否展示下划线。

注:
- 开关按钮的尺寸配置仅针对 PC 端生效;
- 如果组件在表单容器中,组件尺寸,标题对齐、位置、换行、宽度默认会跟随表单容器的属性配置
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
示例
交互式预览
不同类型的开关
不同排版的开关
开关禁用效果
开关必填图标、标题提示、下方提示等
样式 API 自定义样式
#wd-page-root .wd-form-item .wd-switch.is-checked .wd-switch__box {
background-color: green;
}
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| 标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 下方提示 | extra | string | 配置后提示内容常显在组件下方 |
| 移动端显示下划线 | borderedH5 | boolean | 关闭后移动端不显示底部下划线 示例:true |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 状态 | status | string | 示例:"edit" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。页面内需保证唯一。 |
| 标题内容 | label | string | 示例:"标题" |
| 开关状态 | value | boolean | 默认开关状态 示例:false |
| 组件尺寸(PC端) | size | string | 开关的尺寸大小,仅在PC端生效 示例:"" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | object
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。页面内需保证唯一。 |
| 标题内容 | label | string | |
| 开关状态 | value | boolean | 默认开关状态 |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置值 | setValue | boolean值 | 通过 $w.id1.setValue("weda") 设置组件值 |
| 设置显隐 | setVisible | boolean显示 | 通过 $w.id1.setVisible(false) 设置组件为隐藏 |
| 设置禁用 | setDisabled | boolean禁用 | 通过 $w.id1.setDisabled(true) 设置组件为禁用 |
| 清空值 | clearValue | 通过 $w.id1.clearValue() 清空组件值 | |
| 设置只读 | setReadOnly | boolean只读 | 通过 $w.id1.setReadOnly(true) 设置组件为只读 |
| 触发校验 | handleValidate | 通过 $w.id1.handleValidate() 校验组件值 | |
| 清除校验 | clearValidate | 通过 $w.id1.clearValidate() 清除组件校验 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-switch-root | 组件最外层元素 |
| H5 端根元素 | .wd-h5-switch-root | 可设定 H5 端的根元素样式 |
| PC 端根元素 | .wd-pc-switch-root | 可设定 PC 端的根元素样式 |
| 小程序端根元素 | .wd-mp-switch-root | 可设定小程序端的根元素样式 |
| 组件标题样式 | .wd-switch-root .wd-form-item-wrap__label | 组件标题元素 |
| 表单控件根节点样式 | .wd-switch-root .wd-form-item-wrap__control | 设置表单控件根元素样式 |
| 编辑态-按钮选中样式 | .wd-switch-root .is-checked .wd-switch__box::before | 编辑态-按钮选中样式 |
| 编辑态-按钮未选中样式 | .wd-switch-root .wd-switch__box::before | 编辑态-按钮未选中样式 |
| 编辑态-校验信息 | .wd-switch-root .wd-g-text-error | 设置组件校验信息样式 |
| 提示文字 | .wd-switch-root .wd-form-item__help-text | 设置组件提示文字样式 |
| 禁用态-按钮选中样式 | .wd-switch-root .is-disabled.is-checked .wd-switch__box::before | 禁用态-按钮选中样式 |
| 禁用态-按钮未选中样式 | .wd-switch-root .is-disabled .wd-switch__box::before | 禁用态-按钮未选中样式 |
| 只读态-按钮选中样式 | .wd-switch-root .is-readonly.is-checked .wd-switch__box::before | 只读态-按钮选中样式 |
| 只读态-按钮未选中样式 | .wd-switch-root .is-readonly .wd-switch__box::before | 只读态-按钮未选中样式 |
版本变化
- 属性变化
- 样式变化
- widget api 变化