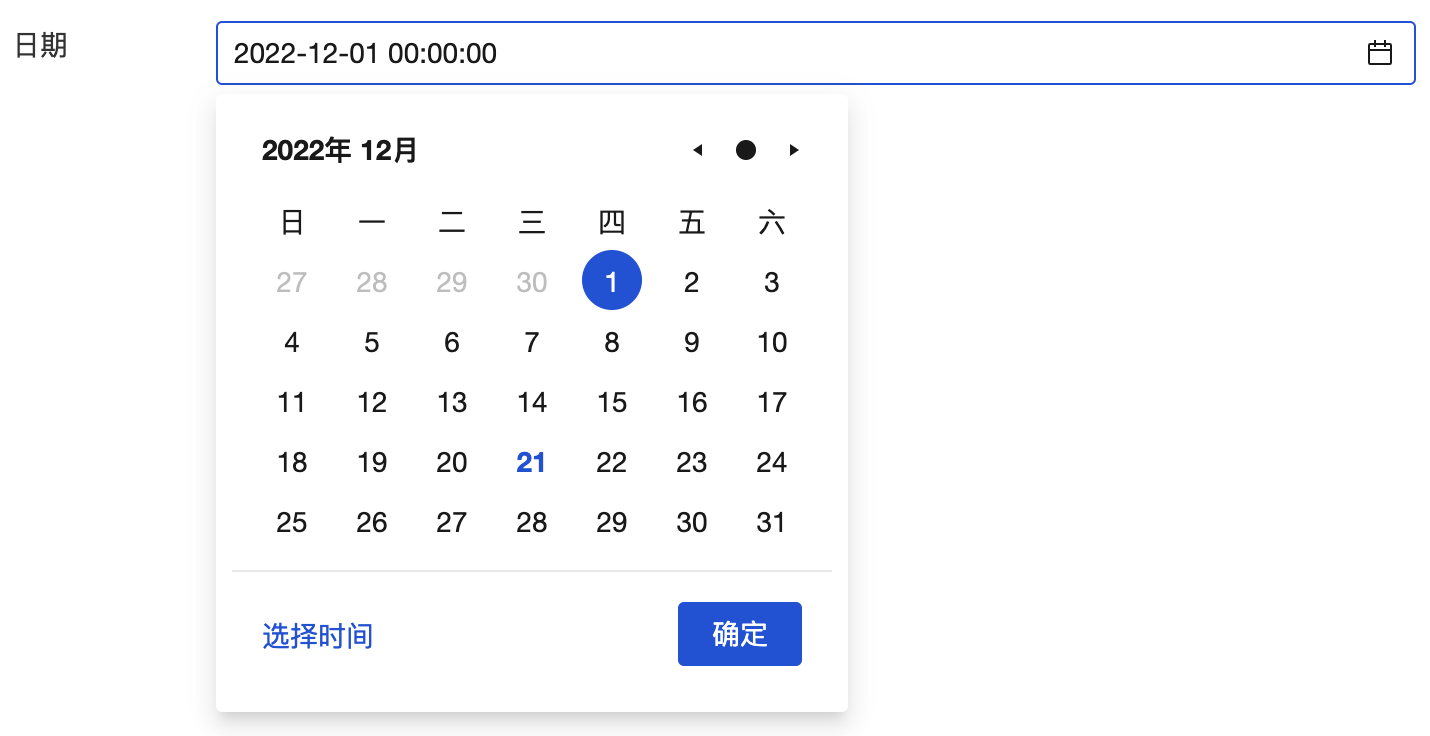
日期时间选择
适用场景
用于选择日期时间,支持年月日时分秒、年月日等选择模式

基础能力说明
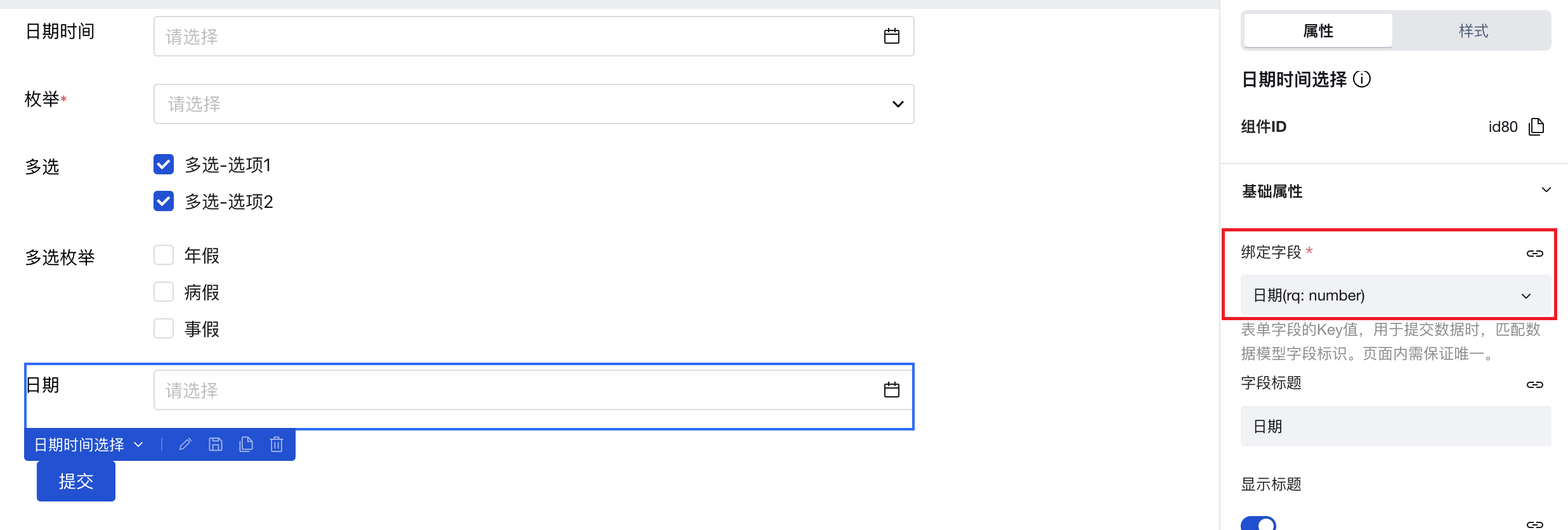
绑定「日期时间」字段
表单容器绑定数据模型后,模型中格式为日期时间或日期的「日期时间」字段会自动渲染为日期时间选择组件,实现数据的选择录入

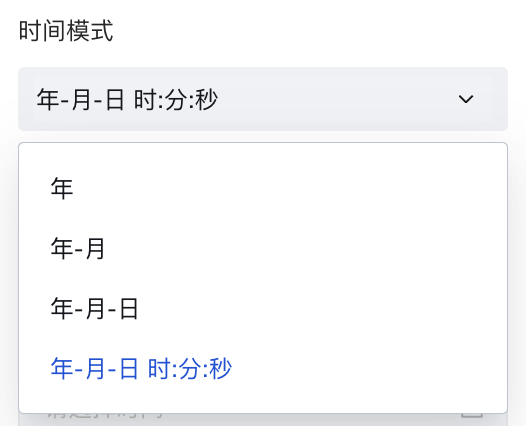
时间模式配置
通过配置时间模式属性,可支持选择:年、年-月、年-月-日、年-月-日 时:分:秒

常见场景实践说明
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 提交表单时会将组件值提交保存到所配置的字段中 示例:"formDate" |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"日期" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 提示文字 | placeholder | string | 用于说明组件用途或注意事项的提示文字 示例:"请选择" |
| 时间模式 | mode | string | 示例:"day" |
| 选中时间 | value | string | 示例:"" |
| 最早可选时间 | start | string | 可选择的最早时间 示例:"" |
| 最晚可选时间 | end | numer | 可选择的最晚时间 示例:"" |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
| 组件宽度(PC端) | size | string | 示例:"m" |
| 禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | - | |
| 取消 | cancel | 兼容三端 | - |