地区选择
FormMutiRegion
适用场景
用于选择各级行政区划(省市区)

基础能力说明
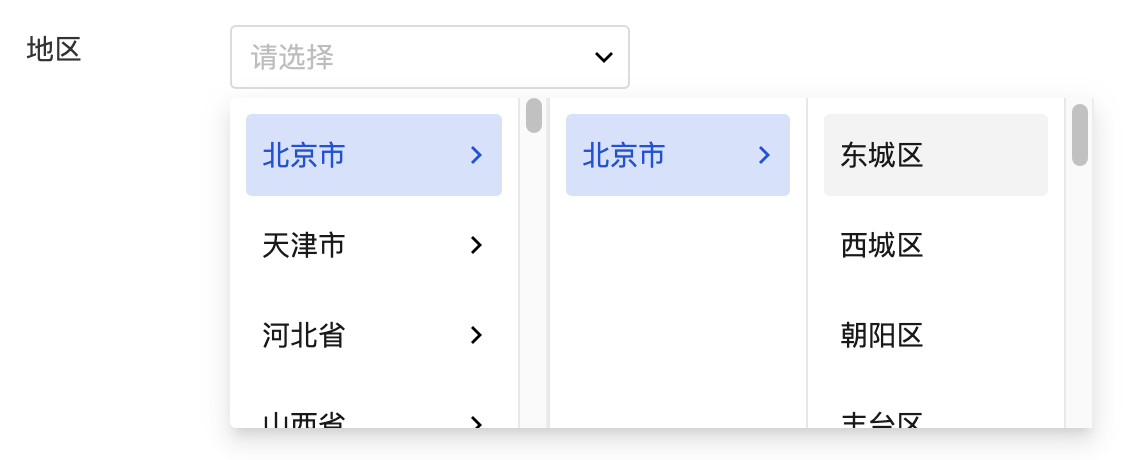
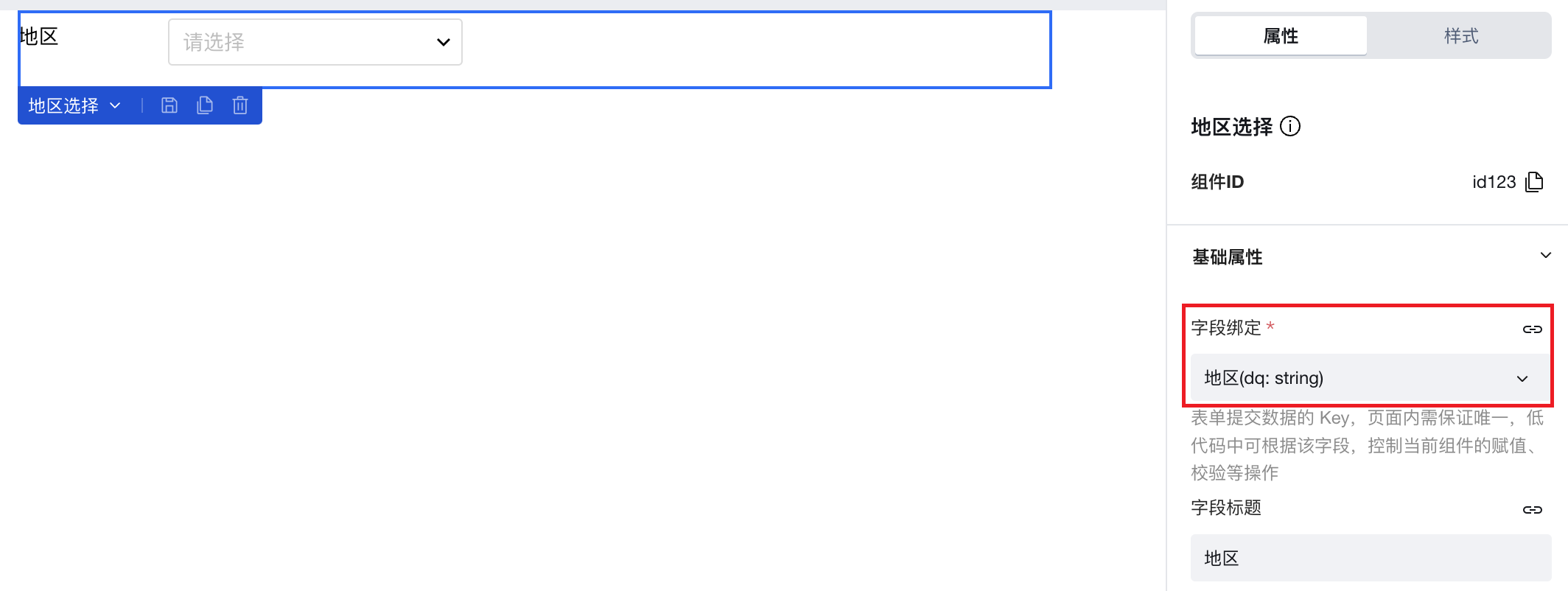
绑定「地区」字段
表单容器绑定数据模型后,模型中的「地区」字段会自动渲染为地区选择组件,实现地区信息的选择录入

常见场景实践说明
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
扩展场景说明
地区选择组件获取所选地区编码
实践策略:
通过地区选择组件的 chang 事件出参来获取所选地区信息
配置方法:
「地区选择」组件:通过组件的 change 事件,可获取到组件当前所选地区的编码
参数格式
- event.detail.result[0].code 可获取到省级编码
- event.detail.result[1].code 可获取到省市编码
- event.detail.result[2].code 可获取到省市区编码
- event.detail.value 可获取到数组类型的完整出参
- 注:为了兼容后续的街道编码,所以目前出参是 12 位格式的编码
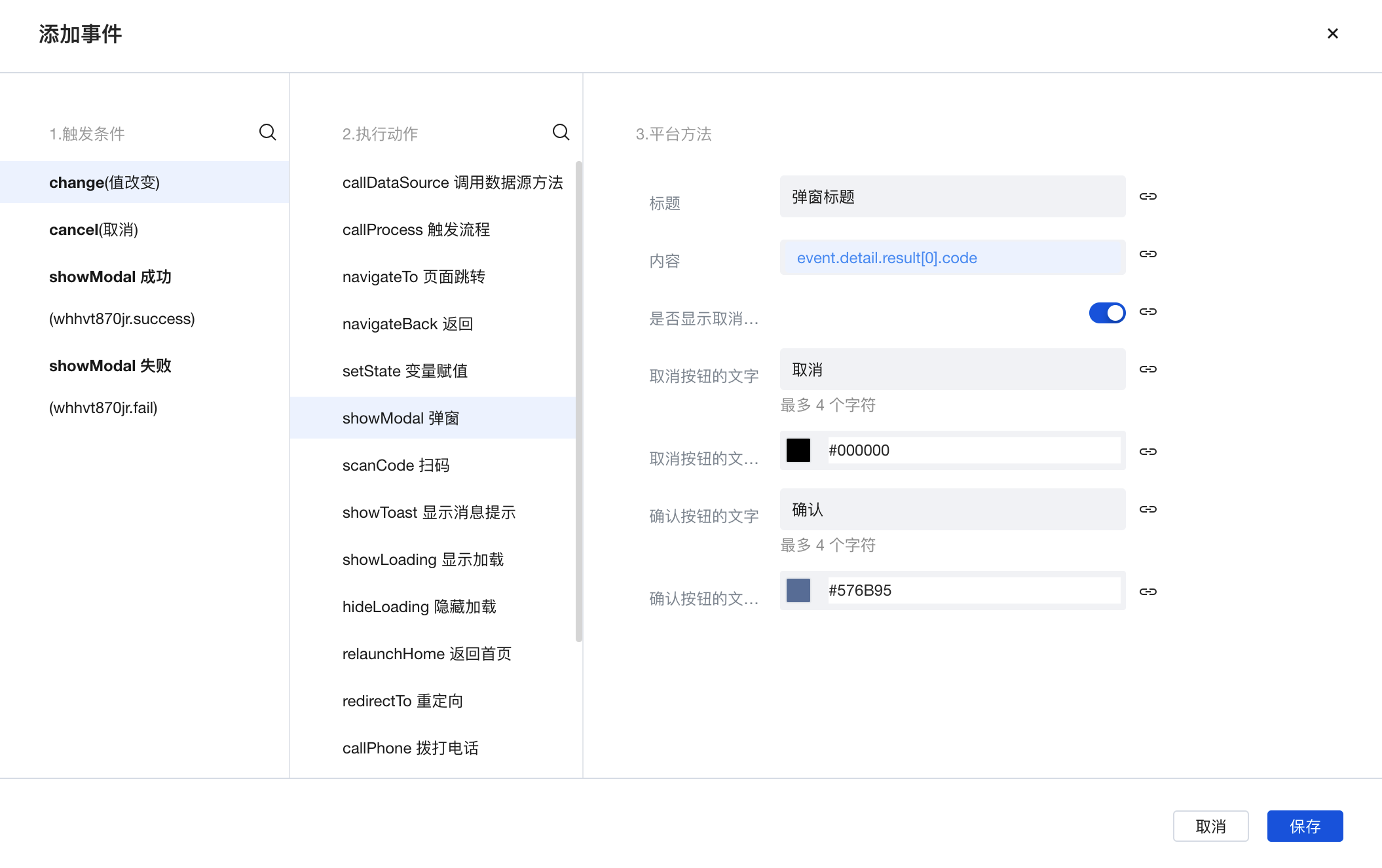
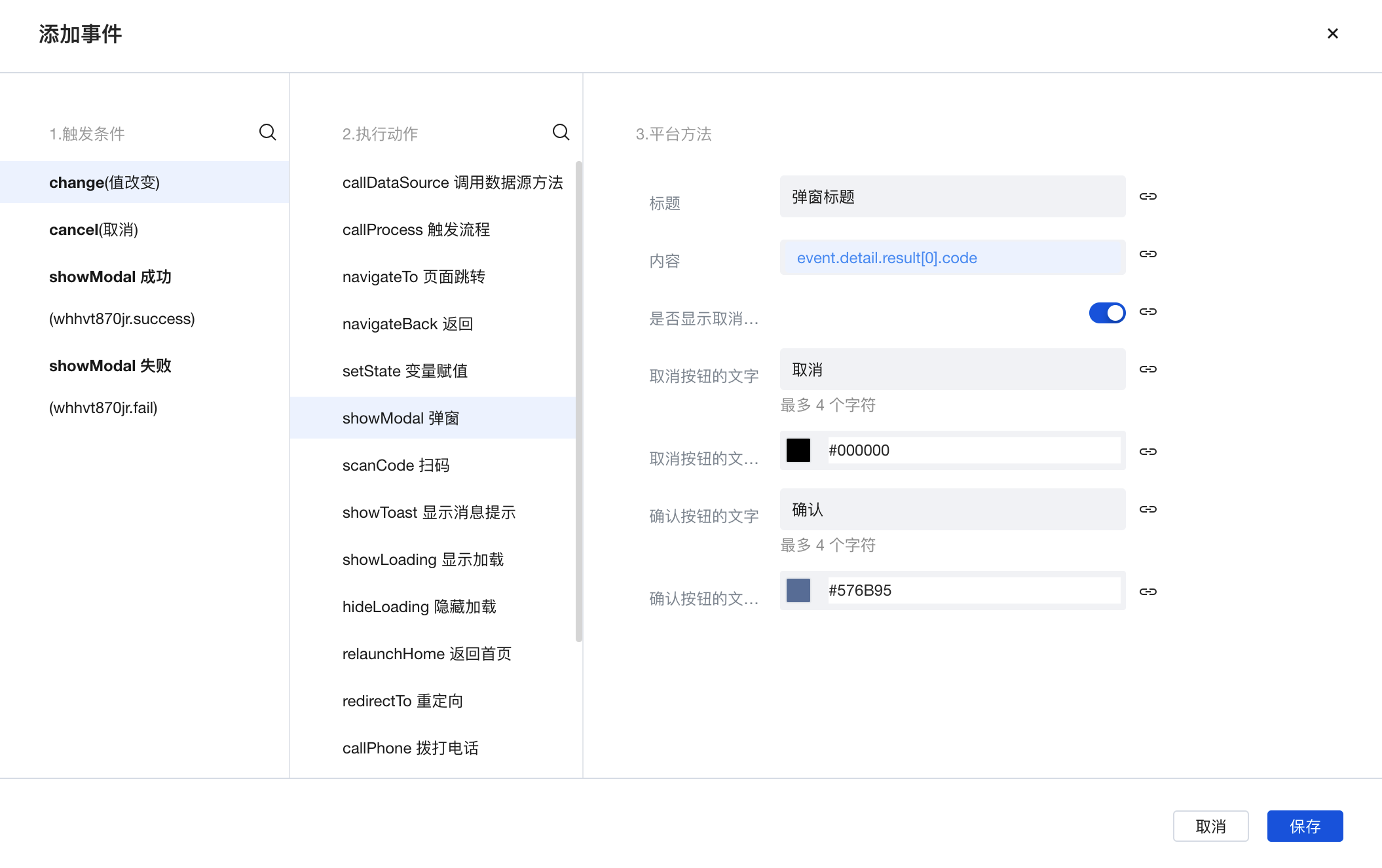
操作示例:配置地区选择组件-change(值改变)事件下,触发弹窗动作,弹窗内容填写表达式:event.detail.result[0].code,即可以弹窗形式展示所选地区的省级编码
 事件配置方法如下
事件配置方法如下
 运行态效果如下
运行态效果如下

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 字段绑定 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。页面内需保证唯一。 示例:"formMutiRegion" |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"地区" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 选中地区 | value | string | 省市区的默认值 示例:"" |
| 地域类型 | regionType | string | 示例:"levelThree" |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 占位符 | placeholder | string | 示例:"请选择" |
| 是否禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
| 组件宽度(PC端) | size | string | 示例:"m" |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | - | |
| 取消 | cancel | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 [属性 API](https://docs.cloudbase.net/lowcode/components/wedaUI/src/docs/compsdocs/weda-design/WidgetAPI)
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|