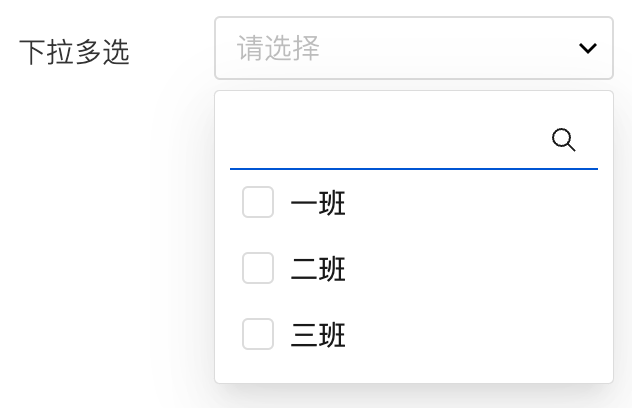
下拉多选
FormSelectMultiple
适用场景
以列表形式展示选项,用户可进行多选操作
基础能力说明
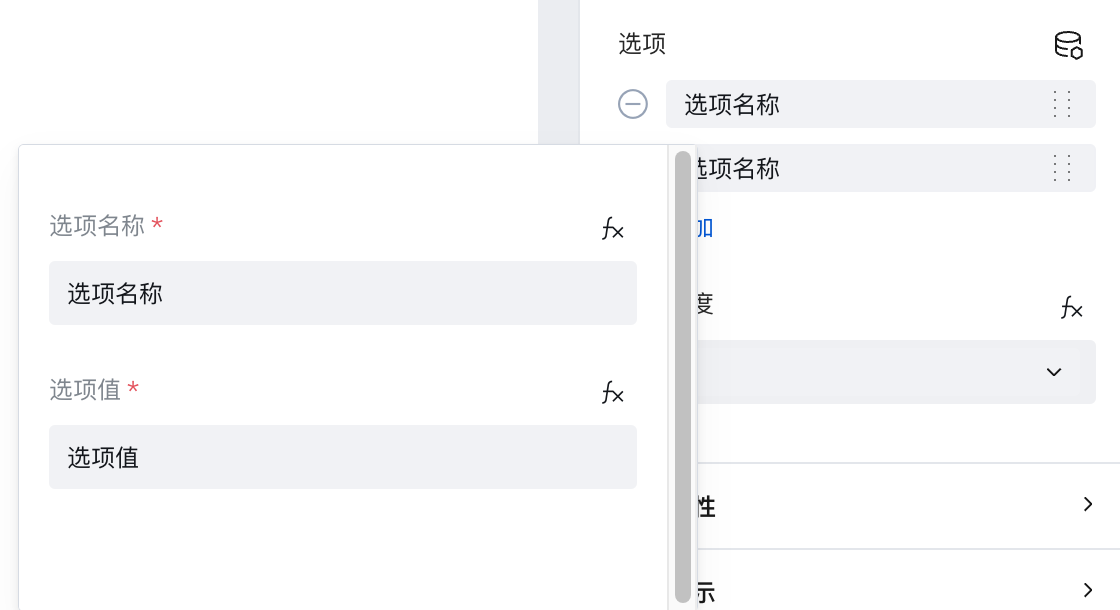
选项配置说明
支持手动配置选项列表,录入选项的值和名称

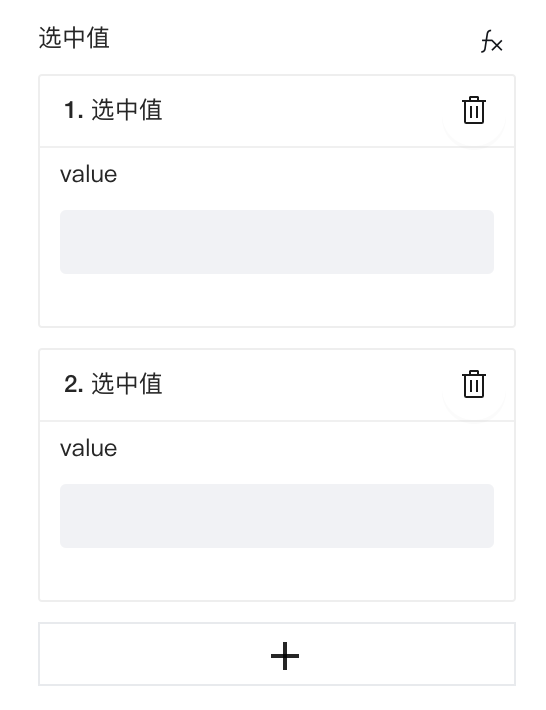
选中值属性说明
- 选中值属性表示组件的默认表单值,可绑定变量或表达式实现选中值的动态变更

- 选中值需填入对应的选项值;填入选项名称无效
常见场景实践说明
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
扩展场景说明
通过 Query 生成动态选项列表
以班级数据为示例,为下拉单选/下拉多选组件配置动态的选项列表
创建 1 个班级数据模型,在其中新建一个班级名称字段

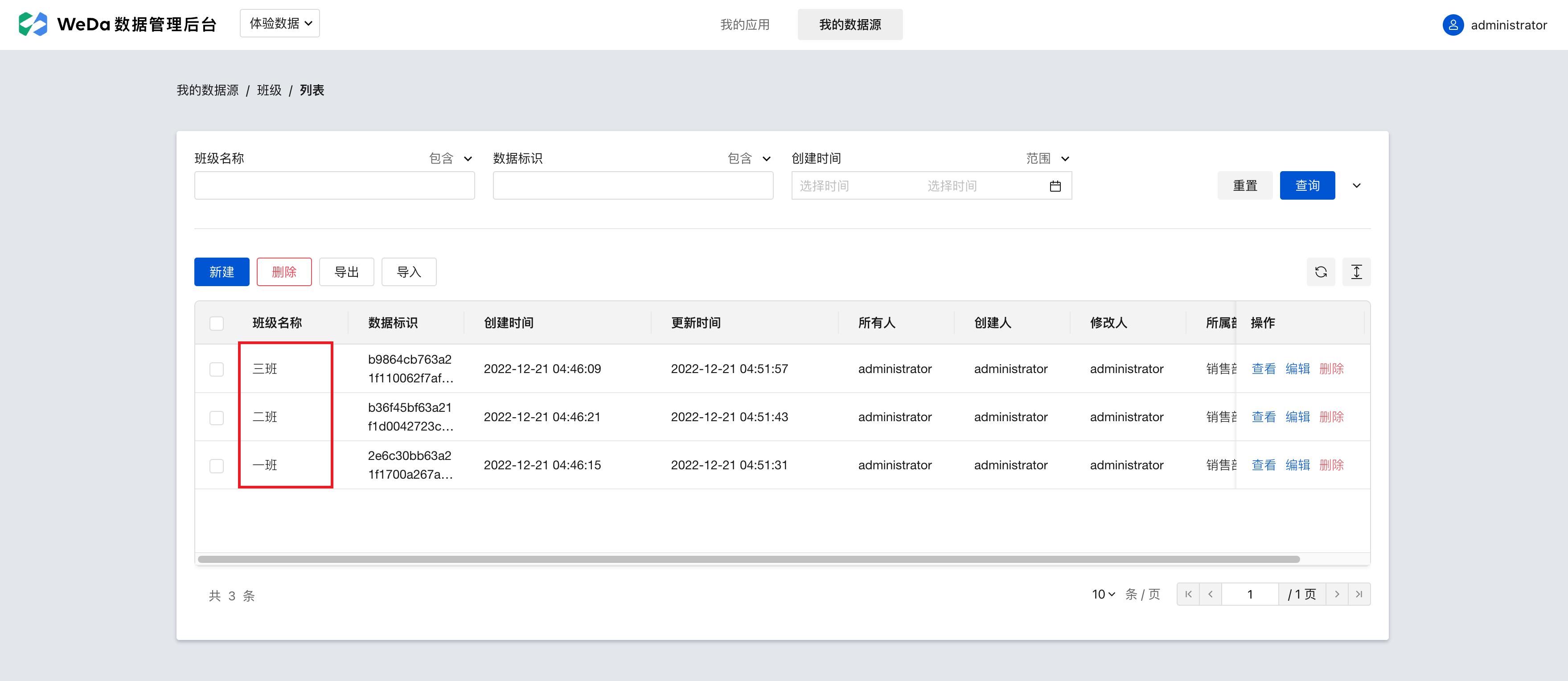
在数据管理后台中,在该模型中录入几个班级的示例值(需注意数据管理后台左上角的数据环境,体验数据仅在编辑器开发预览、体验版应用中可用;正式版应用中使用时,需提前录入正式数据)

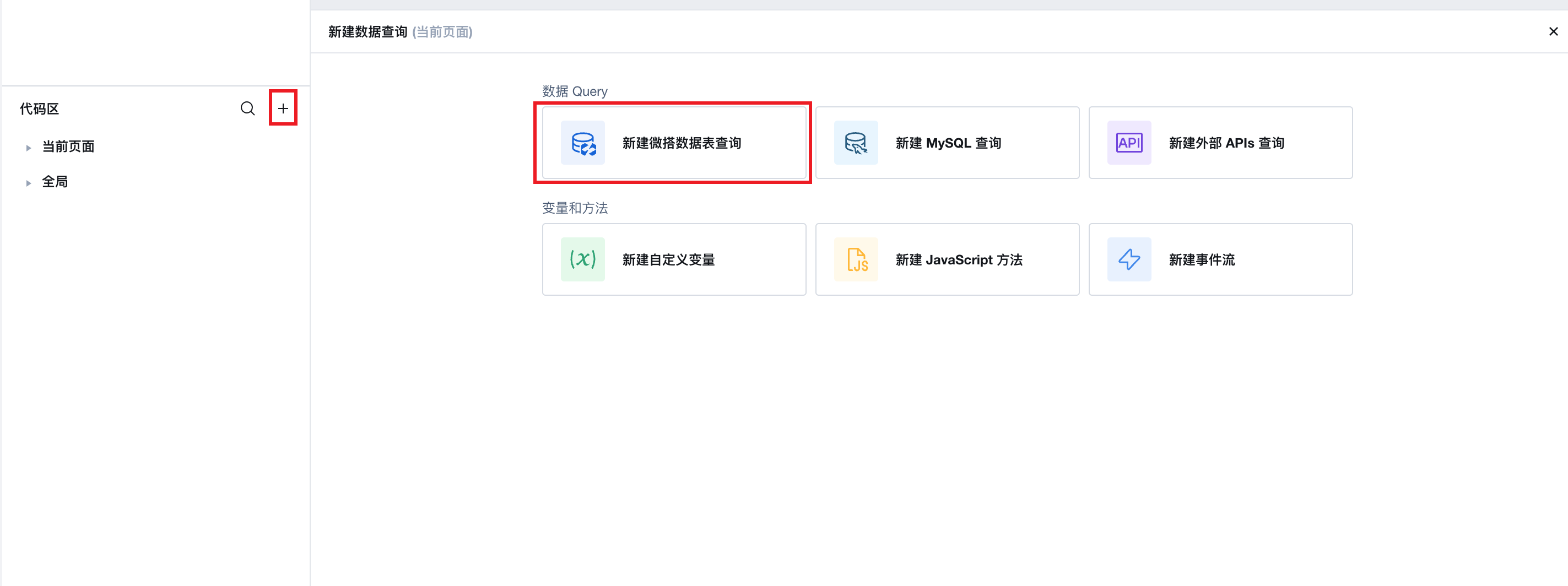
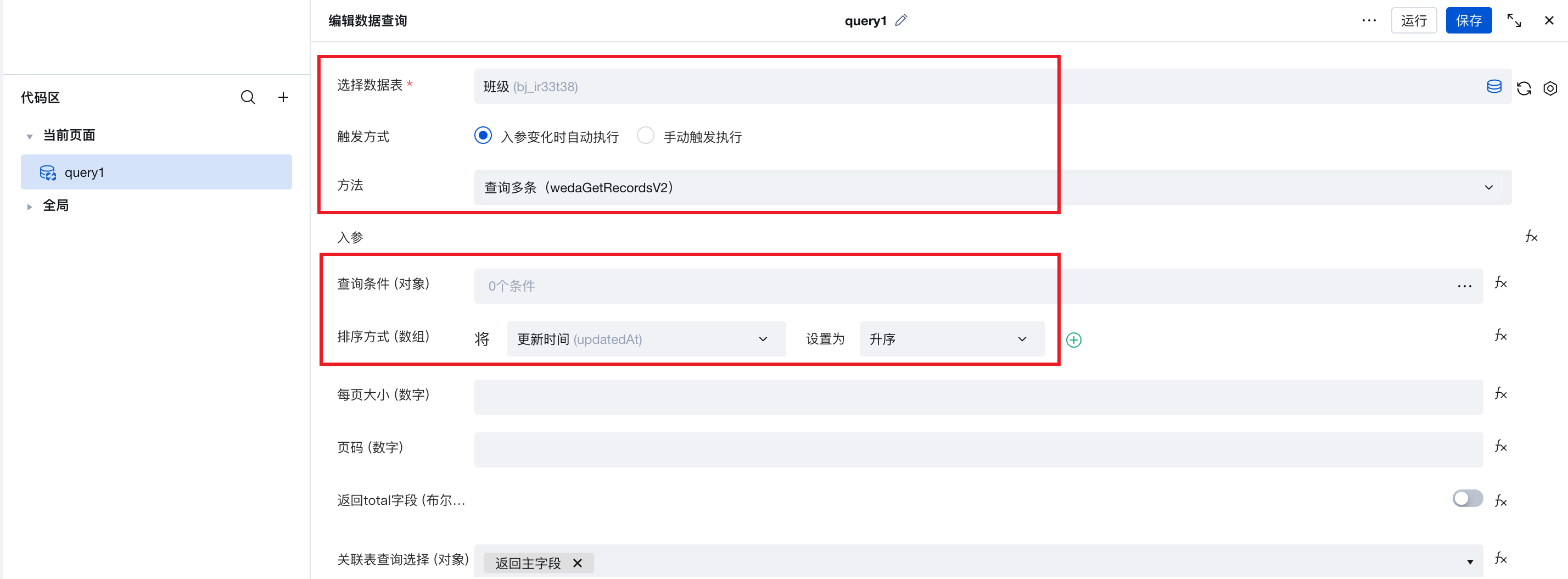
在编辑器左下角代码区点击+,新建微搭数据表查询,完成以下配置后,点击右上角保存按钮
数据表:选择刚才创建的班级模型
触发方式:选择入参变化时自动执行(实现页面加载时自动执行一次,查询出相关数据)
筛选条件、排序方式:可按需配置或保持为空


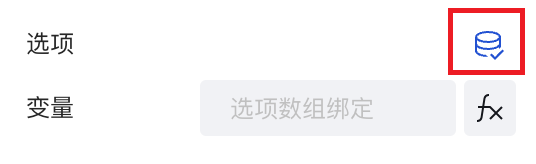
点击下拉单选/下拉多选组件选项属性右侧的数据绑定模式按钮

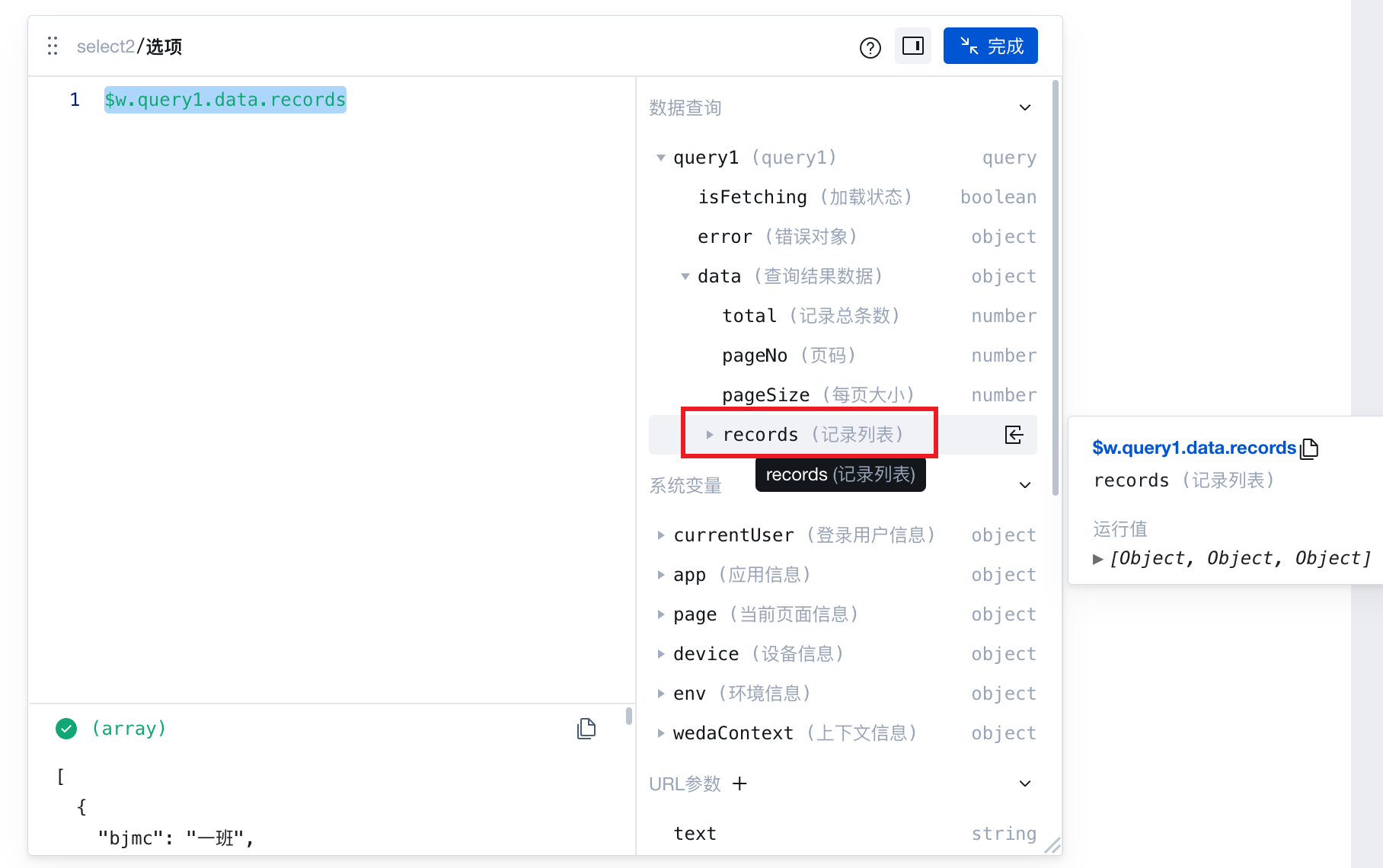
点击变量属性右侧的数据绑定按钮,变量属性绑定 $w.query1.data.records


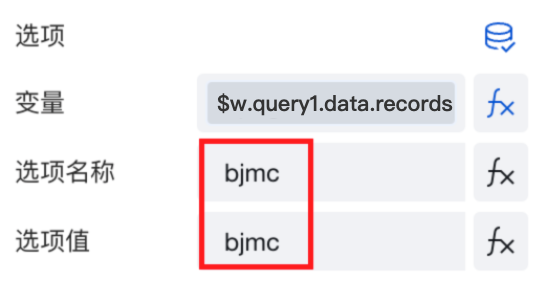
标签名称和标签值属性选择或输入数据模型中班级名称字段的字段标识

完成以上配置后,下拉单选/下拉多选组件的选项列表,即可加载展示数据模型中的数据,实现选项列表的动态控制


属性说明
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"下拉多选" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 提示文字 | placeholder | string | 用于说明组件用途或注意事项的提示文字 示例:"请选择" |
| 选中值 | value | array | 默认选中的选项 示例:[] |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 选项 | range | array | 供用户进行选择的选项列表 示例:[ { "label": "选项名称", "value": "选项值" } ] |
| 组件宽度(PC端) | size | string | 示例:"full" |
| 选项 | tipBlock | string | 示例:"" |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
| 禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
事件说明
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | - | |
| 取消 | cancel | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 [属性 API](https://docs.cloudbase.net/lowcode/components/wedaUI/src/docs/compsdocs/weda-design/WidgetAPI)
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 选中值 | value | array | 默认选中的选项 |