明细
WdFormDetail
适用场景
用于多行明细数据的录入和展示,例如订单明细、报销明细等
基础能力
支持绑定数组类型字段,实现多行明细(数组数据)的录入提交
明细组件目前暂未展示在组件库中,需通过表单容器自动生成,生成方式如下:
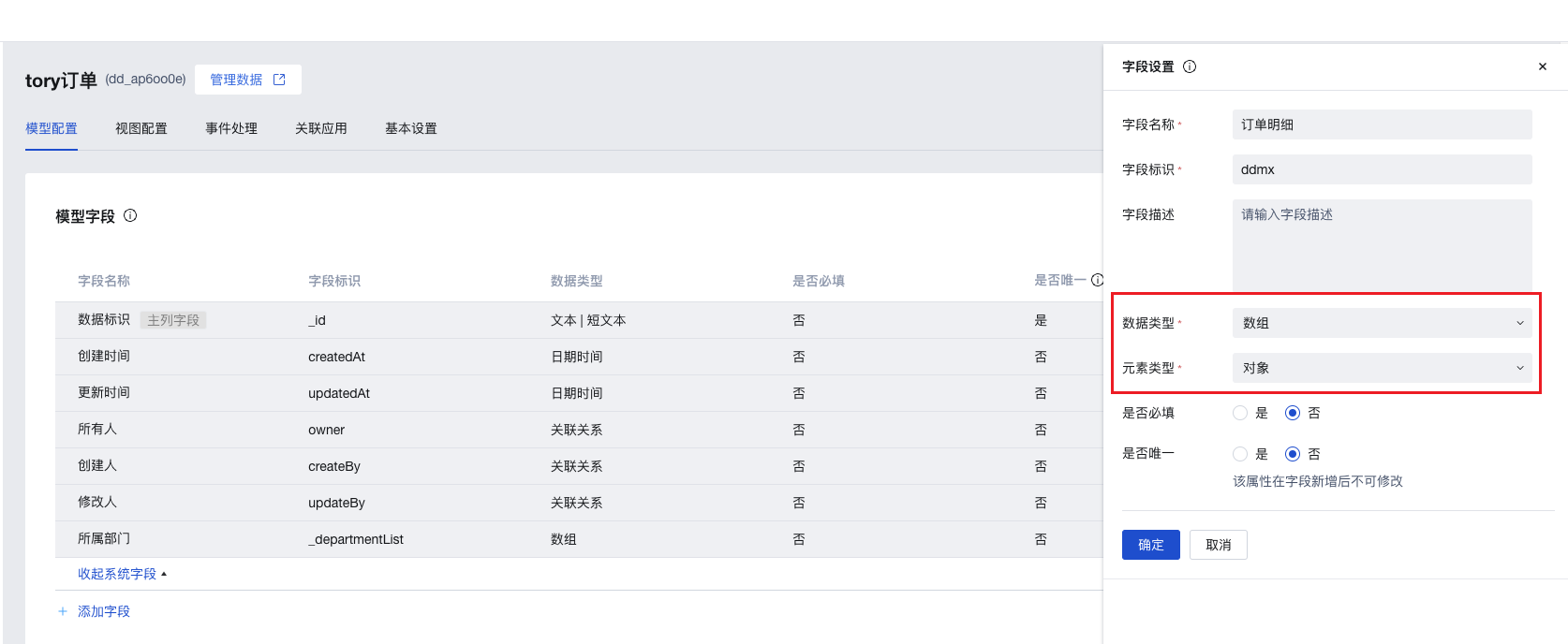
在数据模型中创建「数组」类型的字段,元素类型选择「对象」

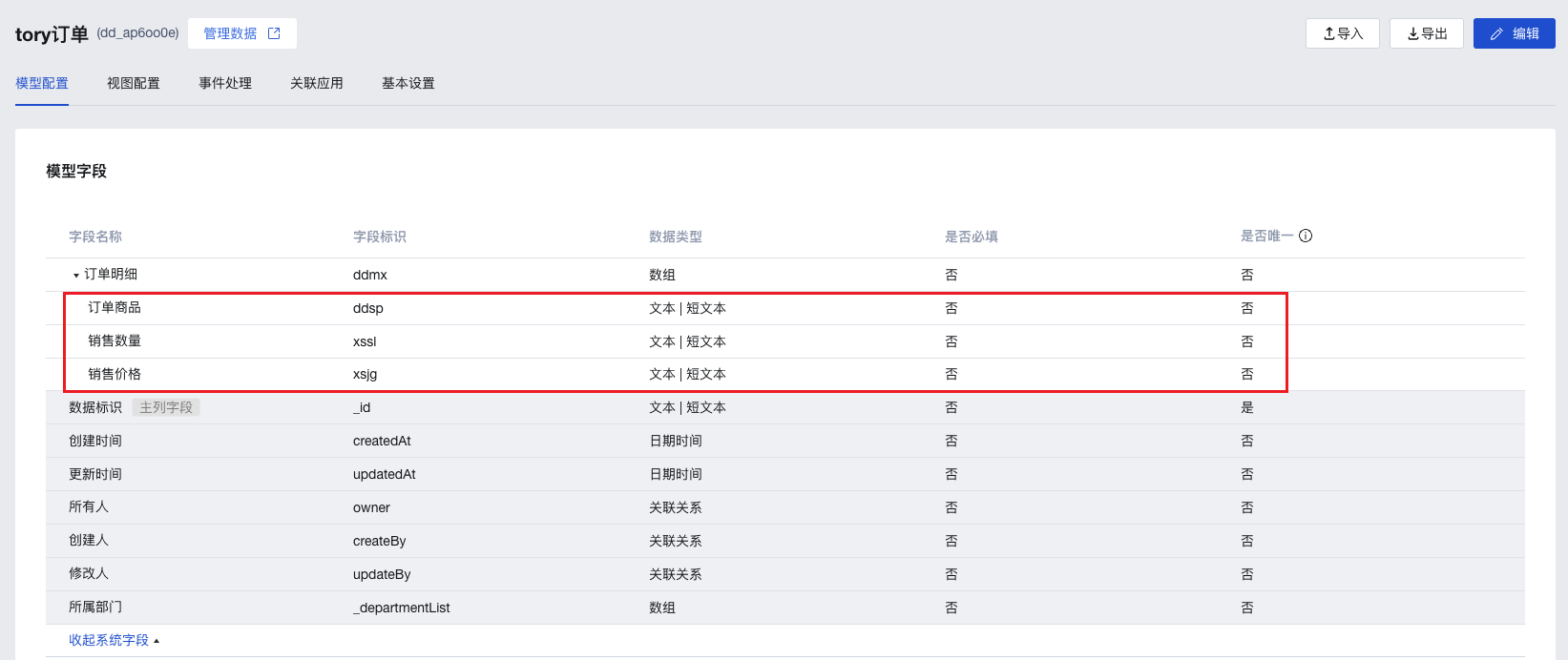
在该字段中添加子集字段

子集字段可添加几个常规的文本字段,如订单商品、销售数量、销售价格,添加后进行保存

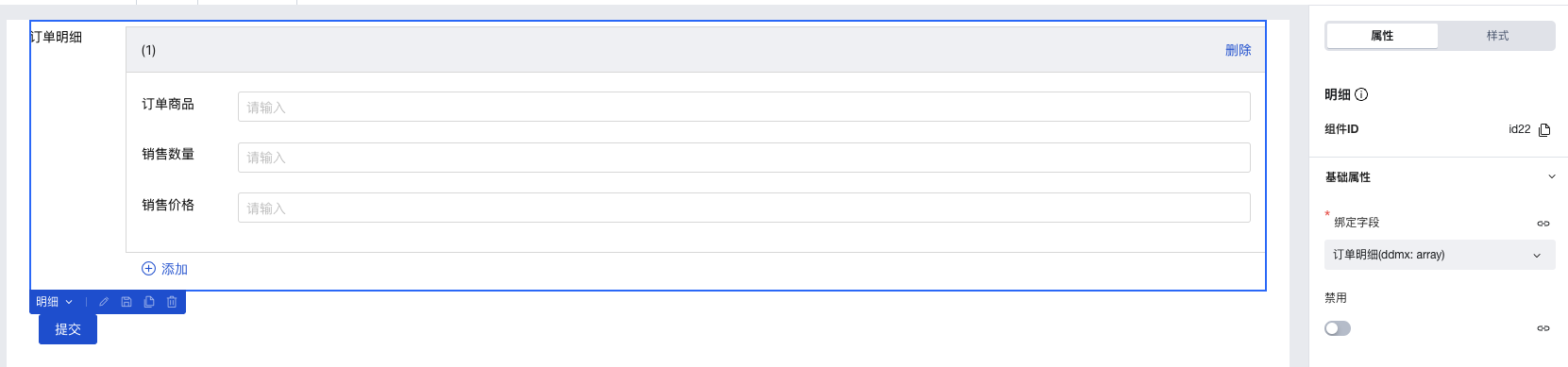
在页面编辑器中,添加表单容器,绑定上述数据模型,页面中会自动生成明细组件

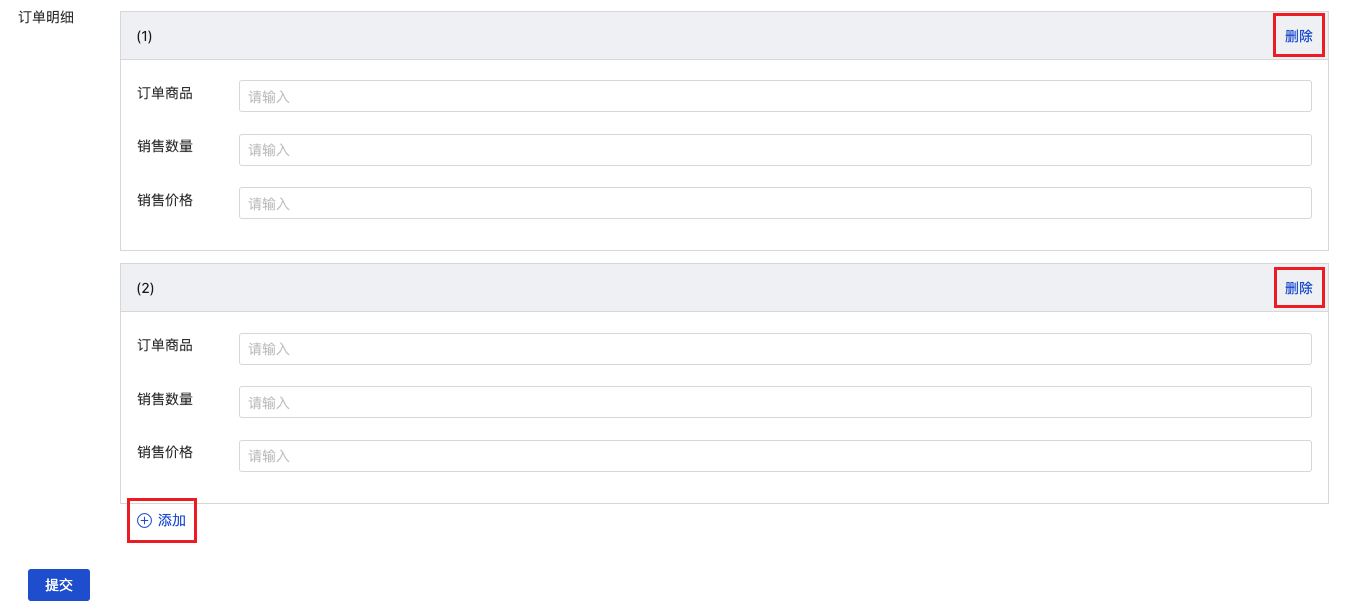
预览区、应用运行态,点击添加按钮,可增加明细行数,点击删除按钮,可删除该行明细

扩展场景
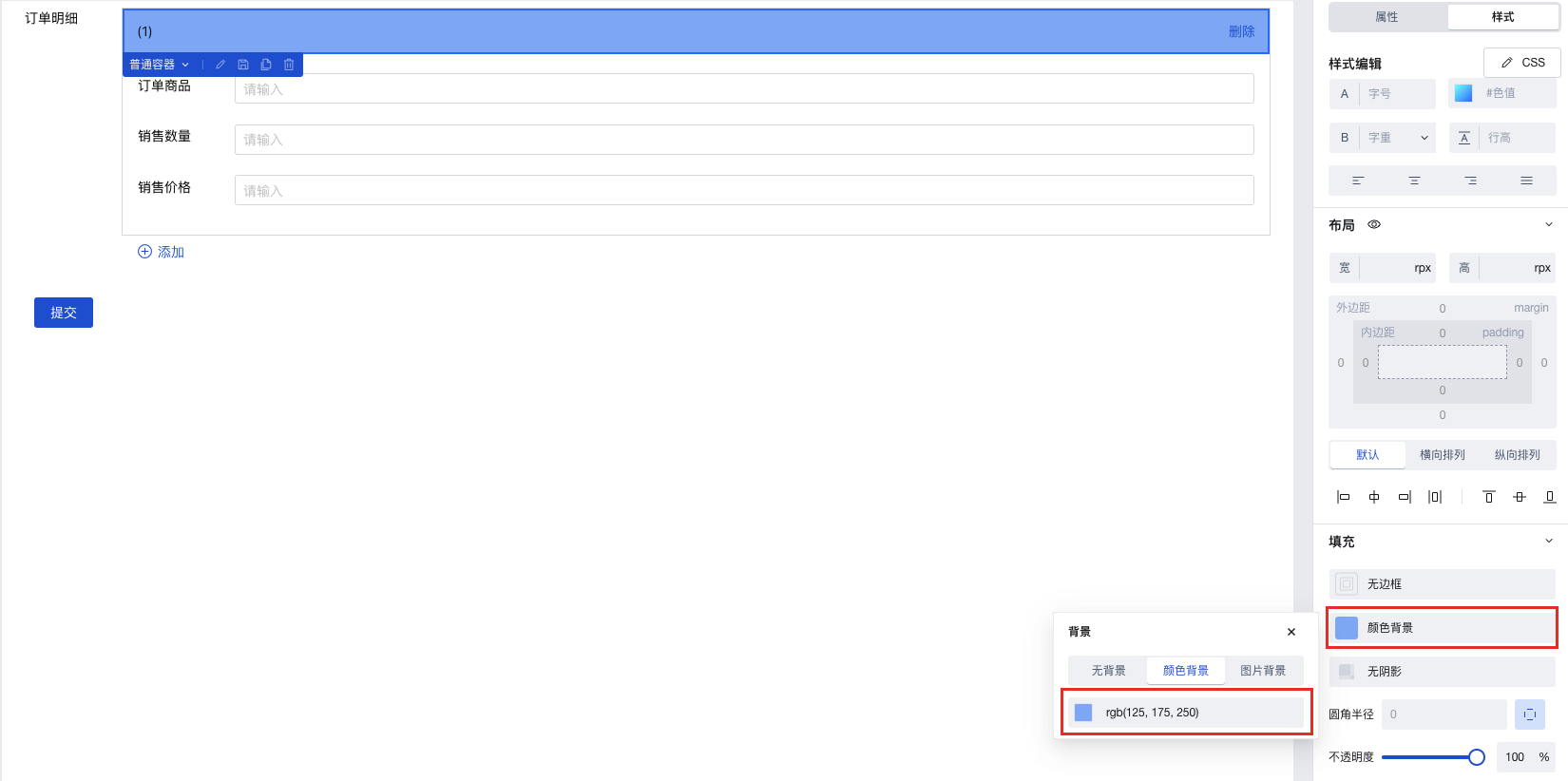
组件内部各子组件可灵活调整布局样式
明细组件内部又文本、单行输入等各个组件拼装组成,可灵活调整样式与布局,例如:调整明细表头背景颜色

其他场景实践
查阅表单场景实践指南,可学习了解关于表单的各类支持场景和实现方案
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 显示标题 | labelVisible | boolean | 默认值:true |
| 标题对齐 | labelAlign | string | 表单场景下默认会跟随表单容器的标题对齐配置 |
| 标题换行 | labelWrap | boolean | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| PC端标题位置 | layout | string | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| 标题宽度 | labelWidth | string | 表单场景下默认会跟随表单容器的标题宽度配置 |
| 标题提示 | labelTips | string | 配置标题的工具提示内容 |
| 状态 | status | string | 示例:"edit" |
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | 示例:"标题" |
| 明细值 | value | array | 示例:[] |
| PC端明细样式 | viewType | string | 设置明细组件的样式 默认值:"table" |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | onDataChange | object
| 兼容三端 | 组件中的数据内容发生改变时触发 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。表单内需保证唯一。 |
| 标题内容 | label | string | |
| 明细值 | value | array | |
| 是否展示 | visible | boolean | 组件是否展示 |
| 是否禁用 | disabled | boolean | 组件是否禁用 |
| 是否只读 | readOnly | boolean | 组件是否只读 |
| 是否展示为表格样式 | isTableView | boolean |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 新增一行 | addition | - | |
| 删除该行 | remove | string删除数据的标识 | - |
| 值改变 | change | string改变值的标识 | - |