地图定位
FormLocation
适用场景
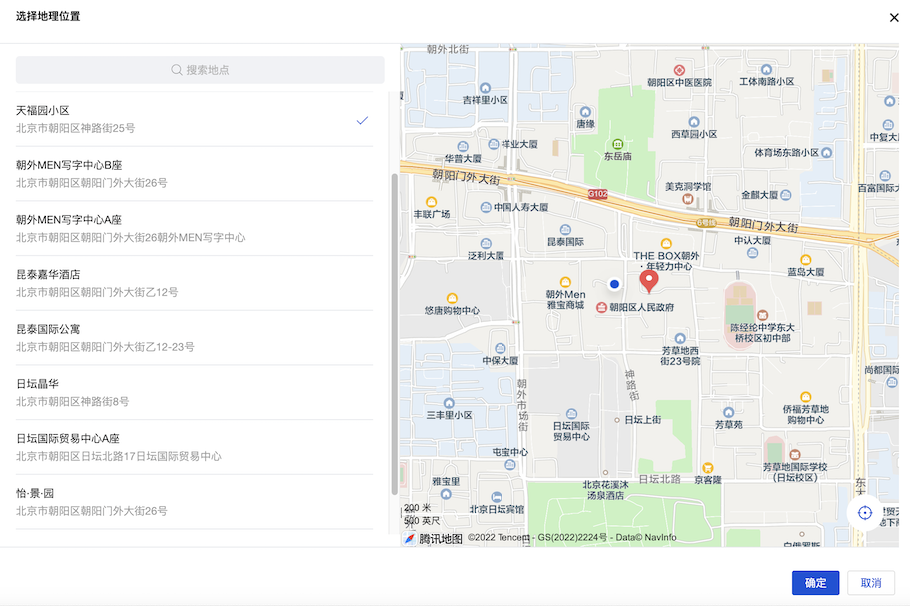
用于在表单中进行地图选点定位


基础能力说明
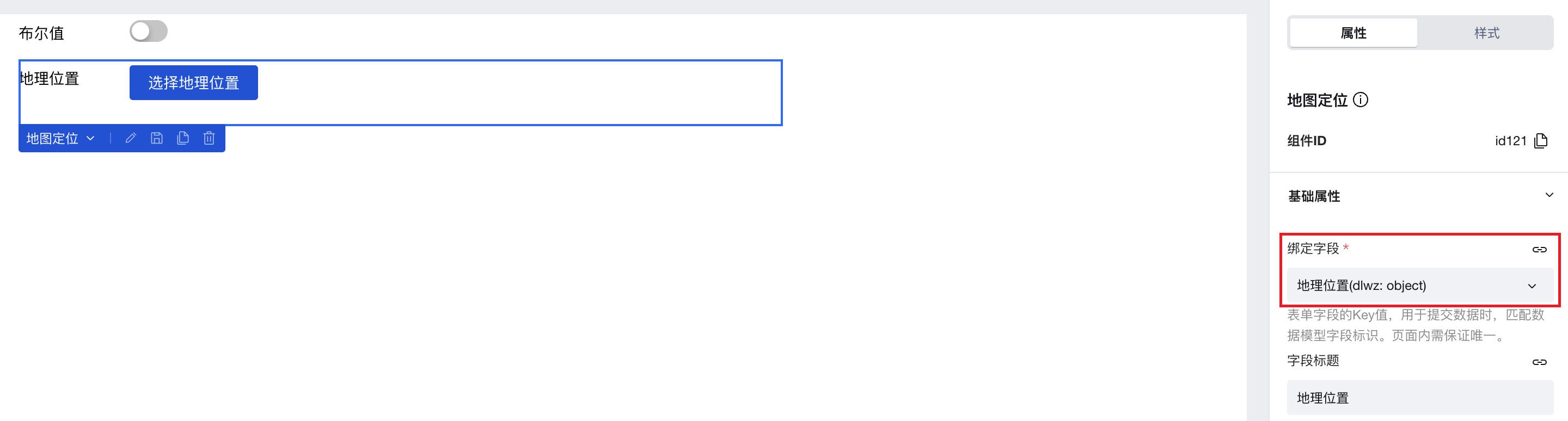
绑定「地理位置」字段
表单容器绑定数据模型后,模型中的「地理位置」字段会自动渲染为地图定位组件,实现选点定位

配置指引
地图定位组件需进行地图 API 配置才可使用,点击地图 API,选择腾讯地图 API。若无 API,请先新建腾讯地图 API,具体请参考腾讯地图 API
小程序端使用,请按照如下步骤进行配置
小程序应用会调用微信官方的wx.getLocation接口实现定位,需符合小程序限制的类目要求(具体类目在小程序 wx.getLocation 文档中进行了介绍 点击查看),并在微信公众平台中的「开发」-「开发管理」-「接口设置」模块中,自助开通「获取当前的地理位置、速度」接口的权限。

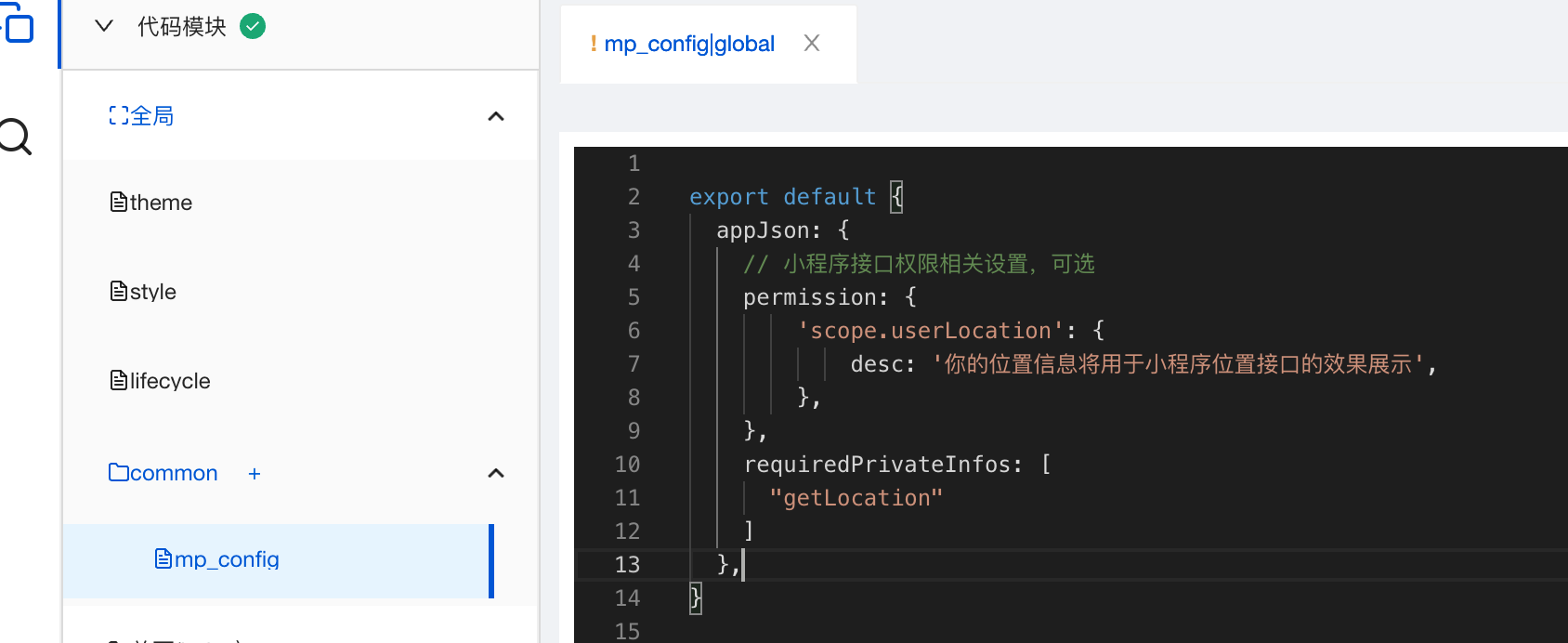
因小程序限制:为了开发者能够正常使用获取模糊地理位置等接口,以及后续对于代码提审环节的优化,自 2022 年 7 月 14 日起,开发者在使用地理位置相关接口时,需要提前在 app.json 中进行配置。微信说明文档 请打开低码编辑器 commom/mp.config 文件,对 appJson 配置如下图 requiredPrivateInfos 属性: requiredPrivateInfos: [ "getLocation" ]

提交审核时的异常情况(打开控制台查看报错信息) 1、错误信息为:请求微信接口数据错误;61040;代码中含有 ext.json 未配置隐私接口 getLocation(暂…_use 为 true)后再提交审核。请参考上面小程序配置的第二步进行 appJson 文件配置 2、错误信息为:请求微信接口数据错误;61040;ext.json 配置的隐私接口 getLocation 无权限,请申请权限后再提交审核。请参考上面小程序配置的第一步进行 wx.getLocation 接口权限申请
常见场景实践说明
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
扩展场景说明
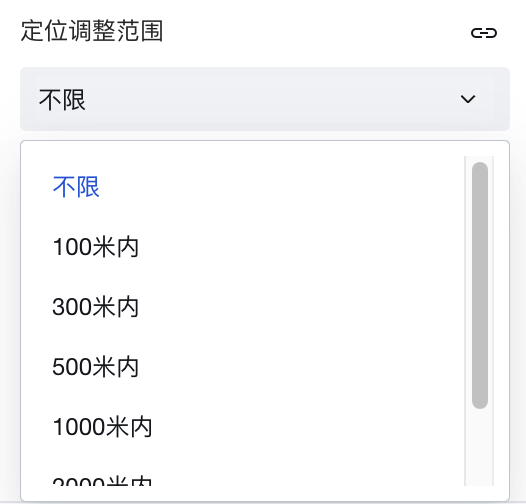
定位调整范围配置
组件提供了「定位调整范围」属性,可约束用户的选点定位范围,仅可为当前实际定位点的一定范围内


异常报错情况说明
浏览器定位失败的几种情况:
1)Browser not Support html5 geolocation:浏览器不支持原生定位接口,如 IE 较低版本的浏览器等。
2)Geolocation permission denied:用户禁用了定位权限,需要用户开启设备和浏览器的定位权限,并在浏览器弹窗中点击“允许使用定位”选项。
3)Geolocation permission denied:浏览器禁止了非安全域的定位请求,比如 Chrome、IOS10 已陆续禁止,这时候需要升级站点到 HTTPS。注意 Chrome 不会禁止 localhost 等域名 HTTP 协议下的定位。
4)Geolocation permission denied:Access to geolocation was blocked over secure connection with mixed content,也就是在 Https 的页面中引用的 http 的资源。
5)Get geolocation time out:浏览器定位超时,包括原生的超时,可以适当增加超时属性的设定值以减少这一现象,另外还有个别浏览器(如 google Chrome 浏览器等)本身的定位接口是黑洞,通过其请求定位完全没有回应,也会超时返回失败。
6)Get geolocation failed:定位失败,Chrome、火狐以及部分套壳浏览器接入的定位服务在国外,有较大限制,失败率高。
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 提交表单时会将组件值提交保存到所配置的字段中 示例:"formLocation" |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"地图" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 地图APIs | dataSource | object | 关联腾讯地图的APIs 示例:"" |
| 定位调整范围 | locationRange | string | 示例:0 |
| 自定义范围米 | customRange | number | 示例:0 |
| 默认位置 | locationType | string | 地理位置的默认值 示例:1 |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 布局方式 | layout | string | 示例:"" |
| 显示经纬度 | showLngLat | boolean | 显示所选位置的经纬度 示例:false |
| 显示地图 | showMap | boolean | 显示所选位置的地图 示例:false |
| 允许缩放 | zoom | boolean | 允许缩放地图 示例:true |
| 允许拖动 | drag | boolean | 允许拖动地图 示例:true |
| 禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
| 校验状态 | validateStatus | string | 示例:"success" |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 选择定位坐标改变 | change | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 [属性 API](https://docs.cloudbase.net/lowcode/components/wedaUI/src/docs/compsdocs/weda-design/WidgetAPI)
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 默认值 | value | object |