文件上传
FormUploadFile
适用场景
用于上传保存本地文件

基础能力说明
绑定「文件、数组」字段
- 单个文件上传:表单容器绑定数据模型后,模型中的「文件」字段会自动渲染为文件上传组件,实现对单个文件上传的支持

- 多个文件上传:表单容器绑定数据模型后,模型中元素类型为图片的「数组」字段会自动渲染为文件上传组件,实现对多个文件上传的支持

获取用户上传文件后的文件 ID
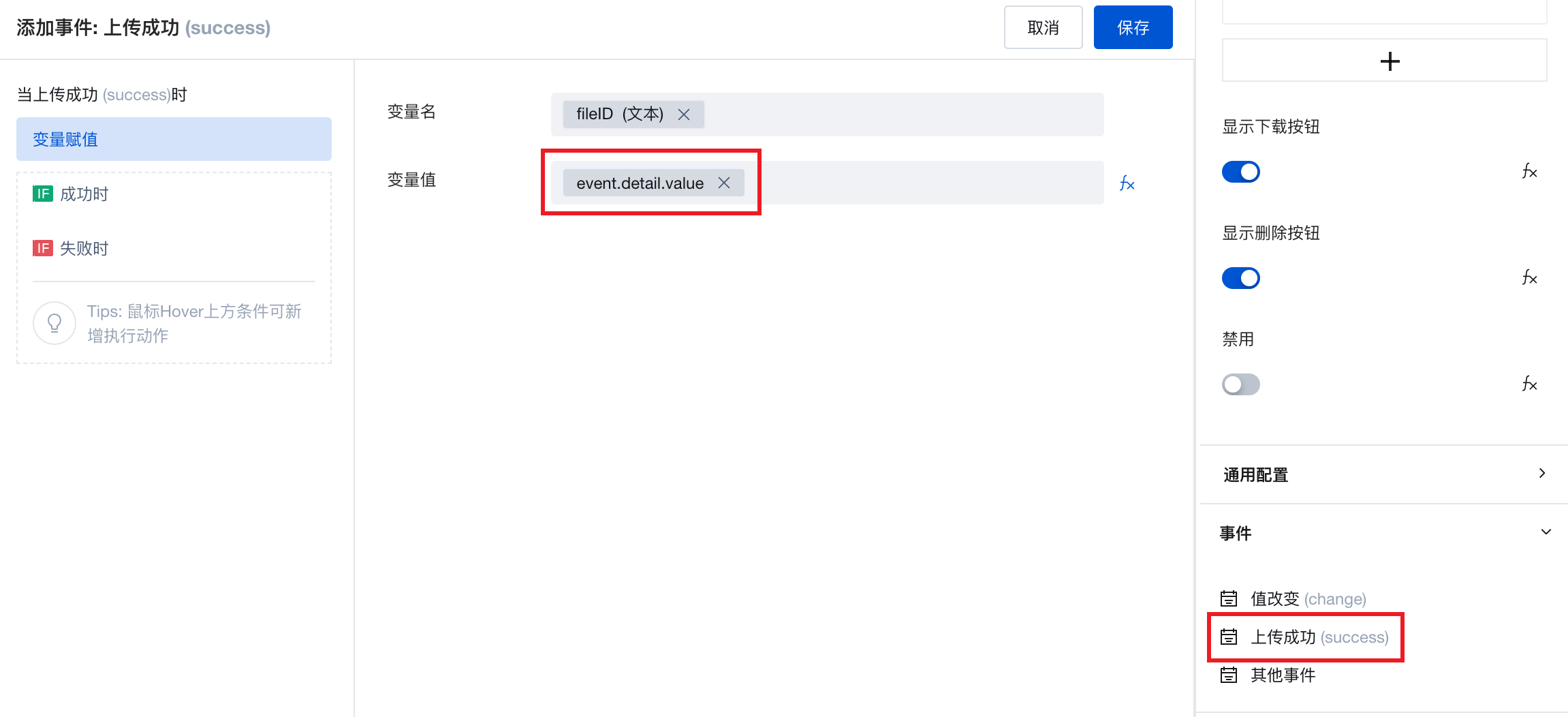
通过文件上传组件上传文件后,会触发「上传成功」事件,通过该事件的出参 event.detail.value 获取上传文件的 cloudID,可通过打印日志的方式,查看到该 ID,示例如下
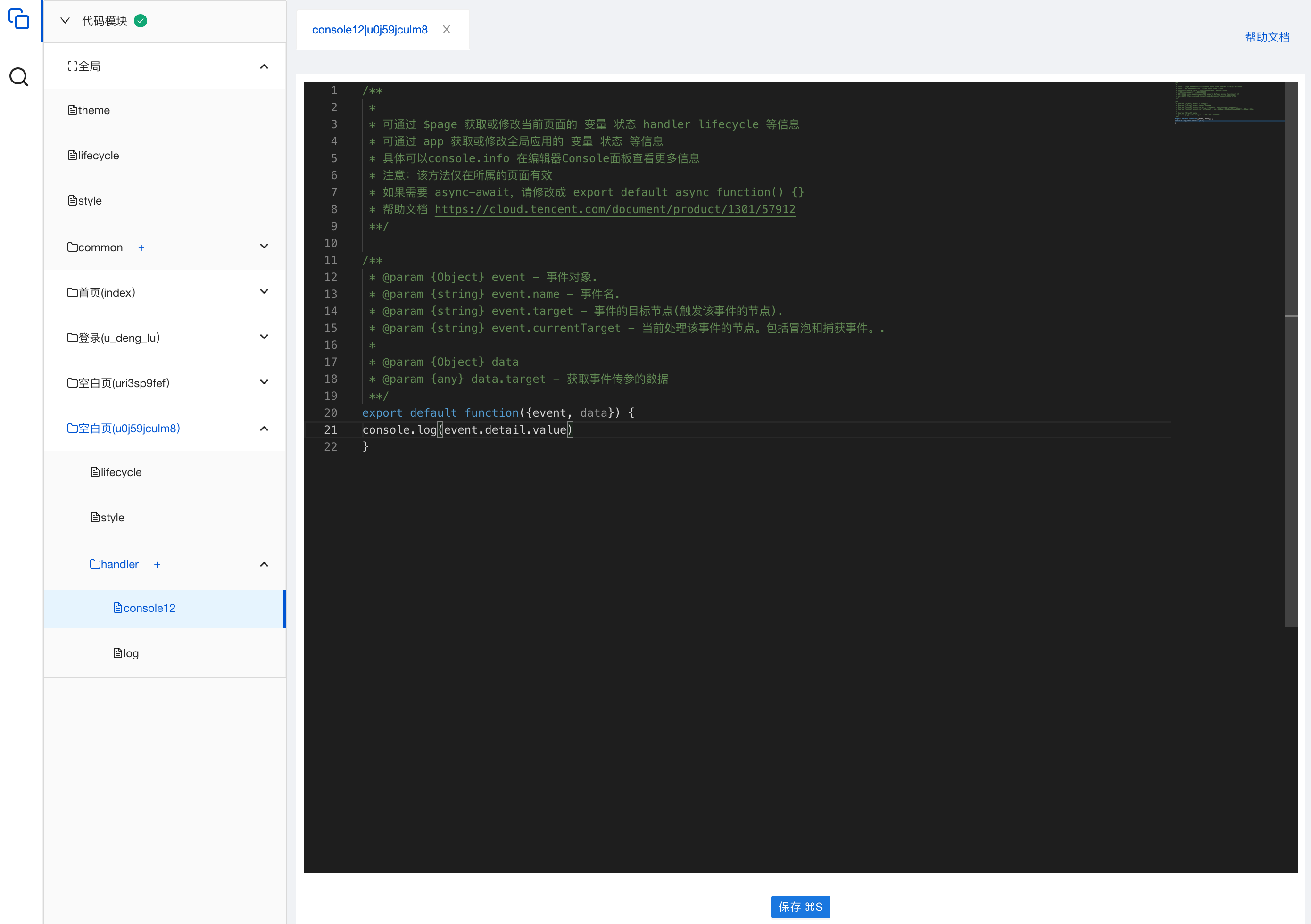
创建一个自定义方法,写入打印日志代码 console.log(event.detail.value) ,具体内容格式如下图所示:

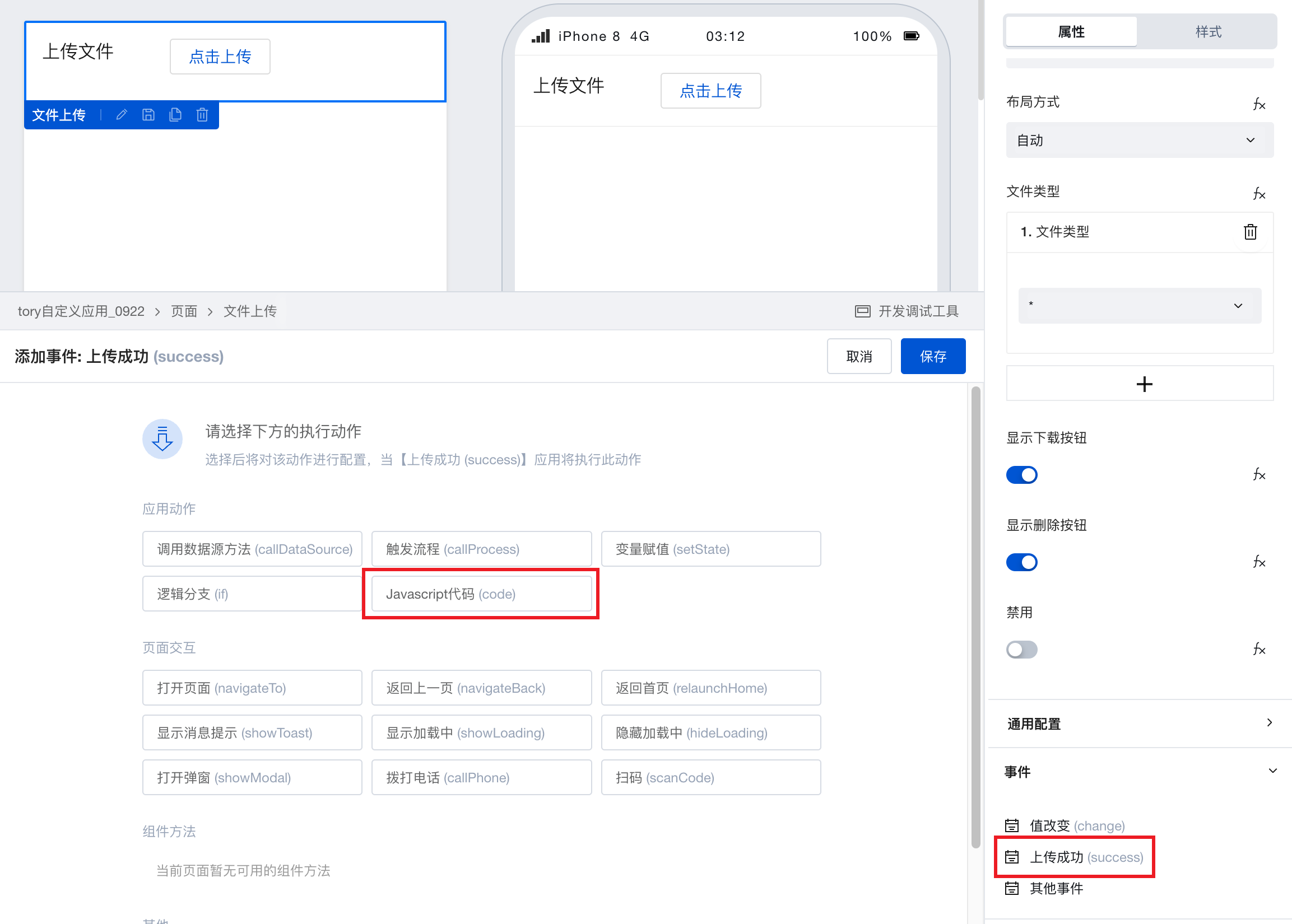
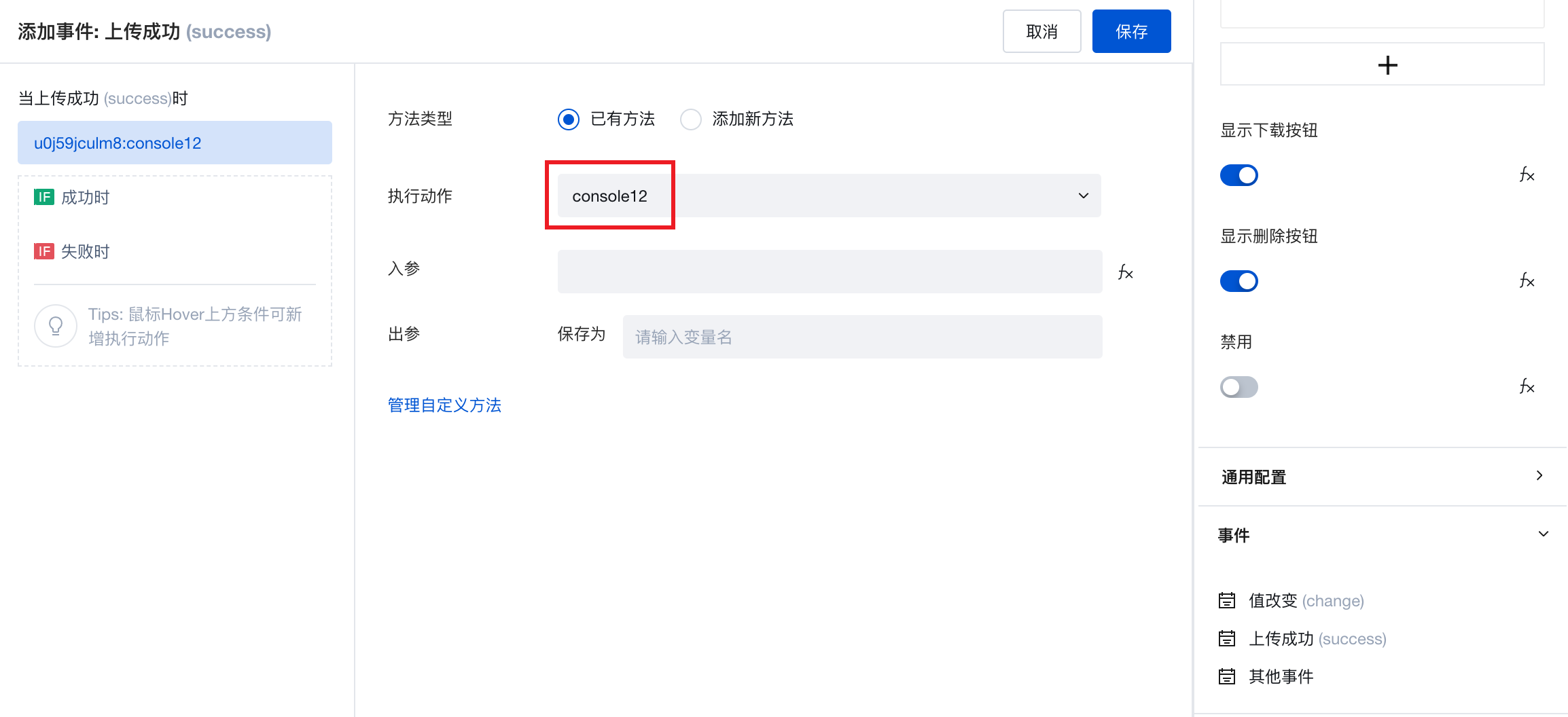
页面中拖入「文件上传」组件,配置「上传成功」事件触发该打印日志方法


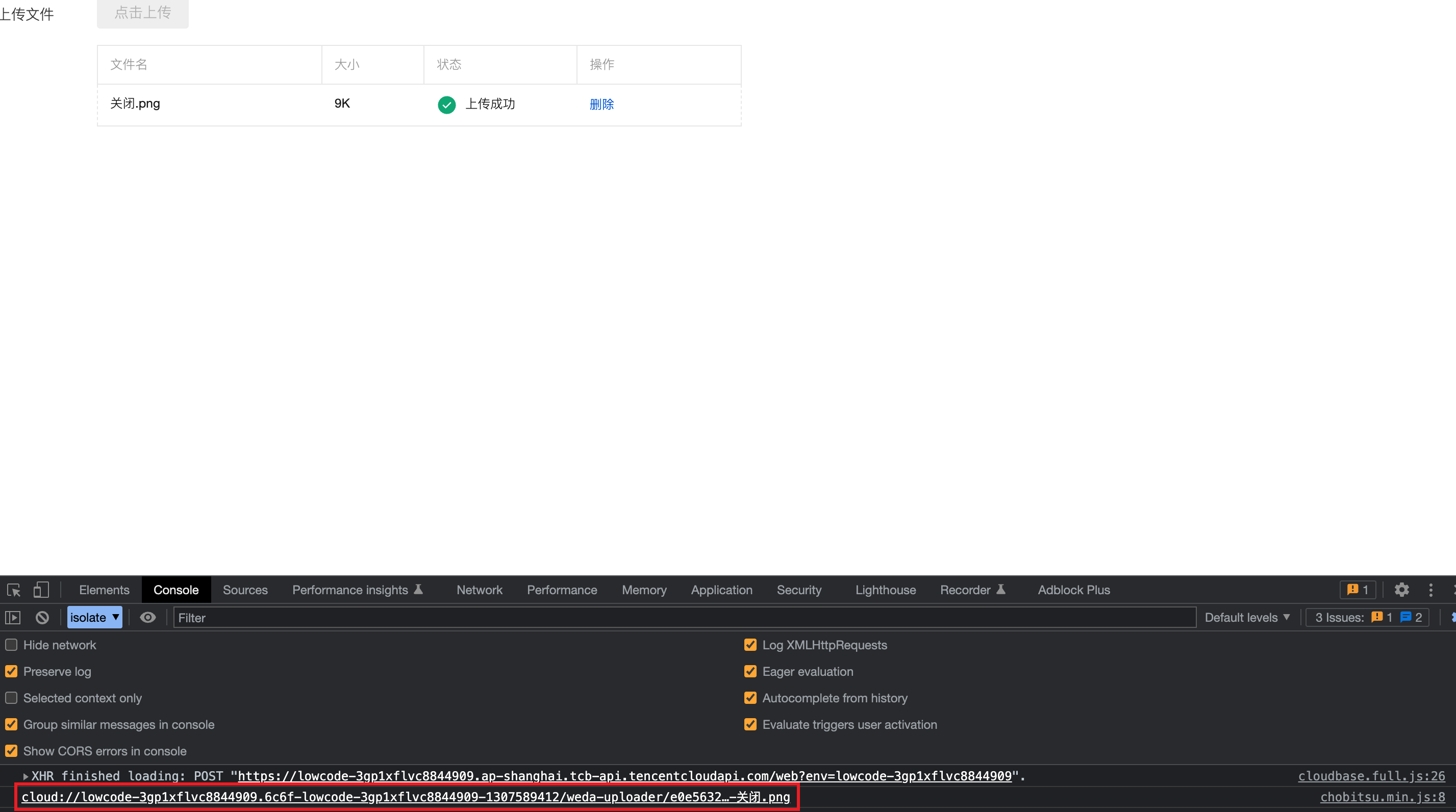
预览配置效果,会发现文件上传成功后,会将上传文件的 cloudID 打印在控制台中

在日常使用中,您可以通过组件的上传成功事件,将该 ID 存入变量,或通过其他方式进行使用

常见场景实践说明
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
注意事项
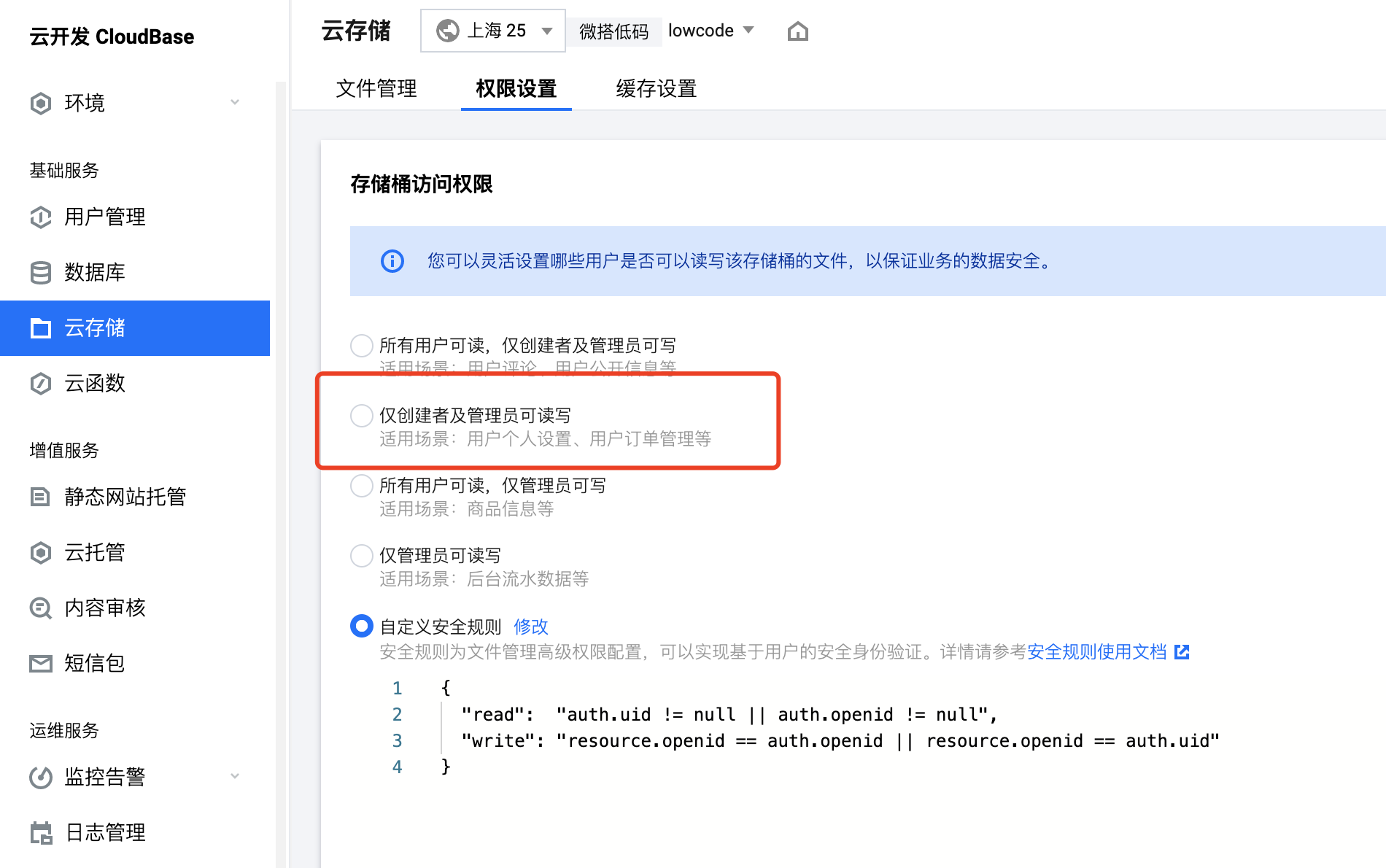
文件上传后,文件 https 链接默认仅可在微搭应用中访问,有效期 2 小时,可在云存储权限设置中调整访问权限。

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 提交表单时会将组件值提交保存到所配置的字段中 示例:"formFileUpload" |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"上传文件" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 上传文件最大数量 | maxUploadCount | number | 示例:9 |
| 单个文件最大限制(M) | maxSize | number | 最大支持500M 示例:10 |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
| 文件类型(WEB端) | acceptTypes | array | 支持上传的文件类型格式 示例:[ "*" ] |
| 显示下载按钮 | downloadVisible | boolean | 显示文件下载按钮 示例:true |
| 显示删除按钮 | deleteVisible | boolean | 显示文件删除按钮 示例:true |
| 禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | - | |
| 上传成功 | success | 兼容三端 | - | |
| 上传失败 | error | 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 [属性 API](https://docs.cloudbase.net/lowcode/components/wedaUI/src/docs/compsdocs/weda-design/WidgetAPI)
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 输入值 | value | array |