富文本编辑
FormRichText
适用场景
可调整文本样式,支持插入图片、链接等内容的富文本表单组件
基础能力说明
富文本编辑组件可绑定「富文本」类型字段,实现数据的录入与查询回显
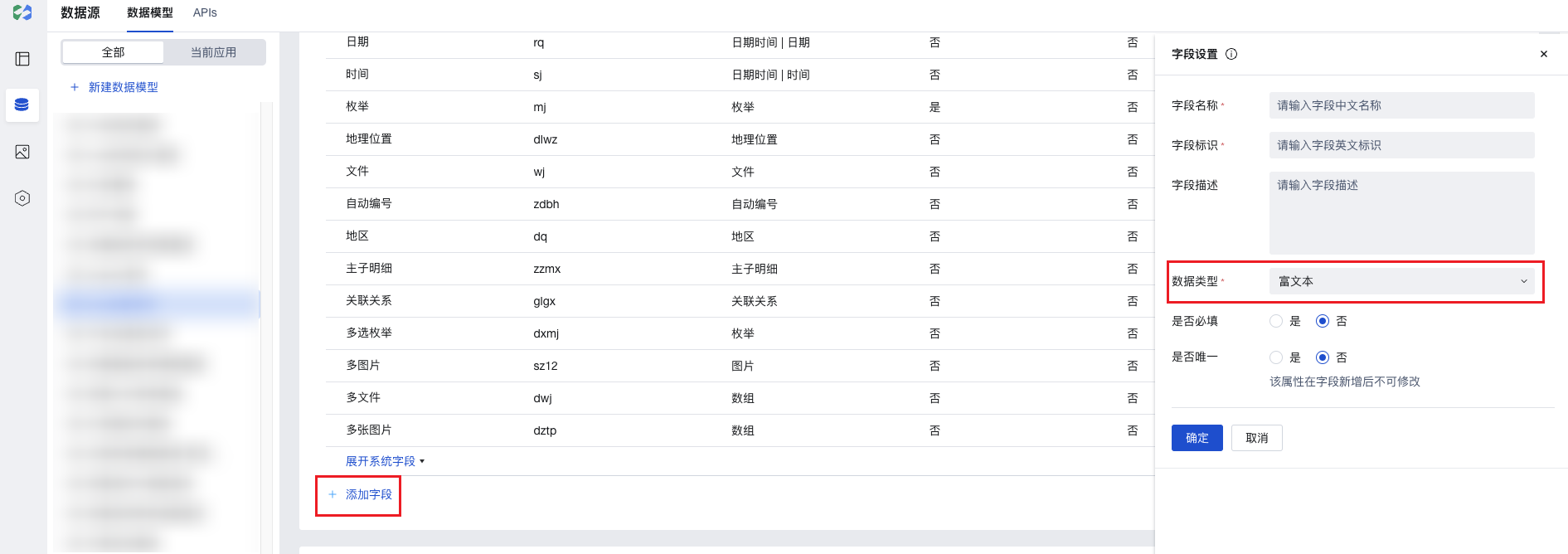
- 创建数据模型后,在模型中添加「富文本」类型的字段

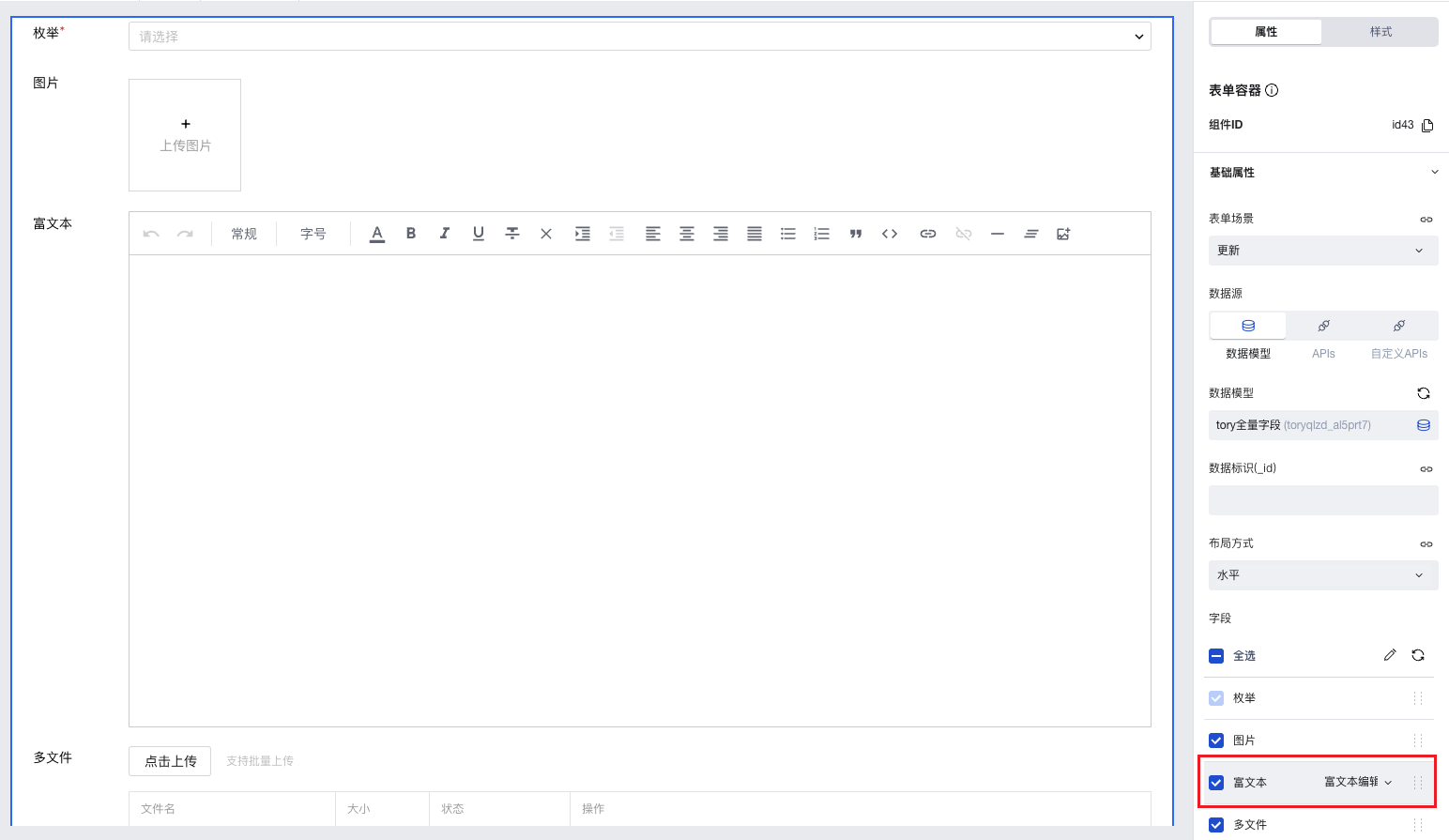
- 在页面编辑器中,放入「表单容器」组件,绑定该数据模型,「富文本」字段会自动渲染为「富文本编辑」组件,在该组件中可了录入富文本内容

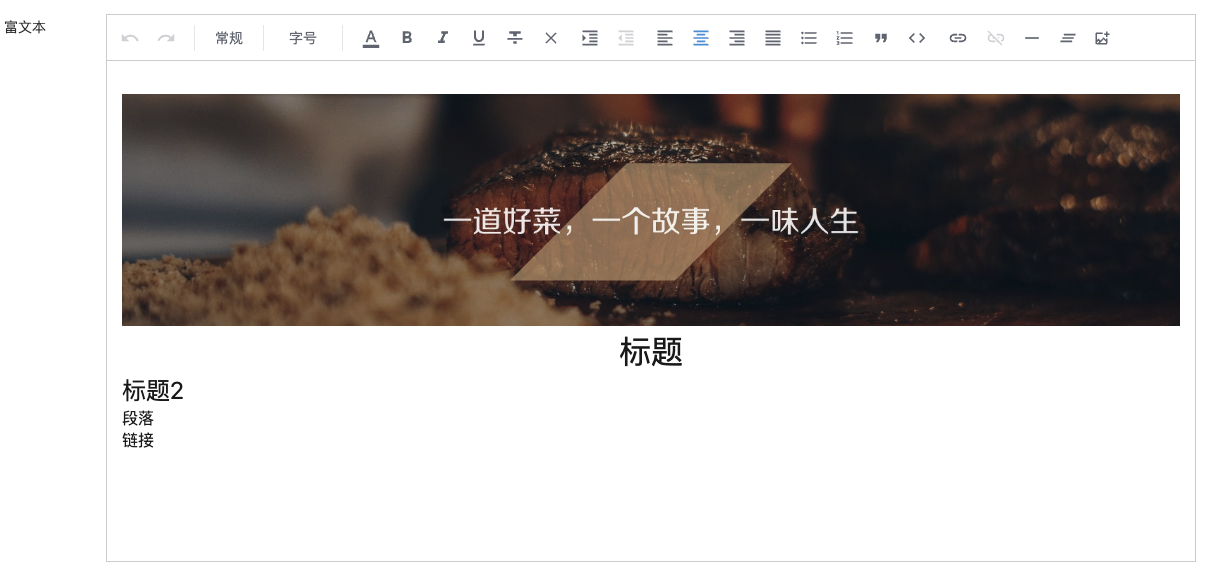
提供多种文本格式调整工具,支持插入链接和图片
示例:

常见场景实践说明
了解更多的表单组件使用场景,可查阅 表单常见场景实践指南
扩展场景说明
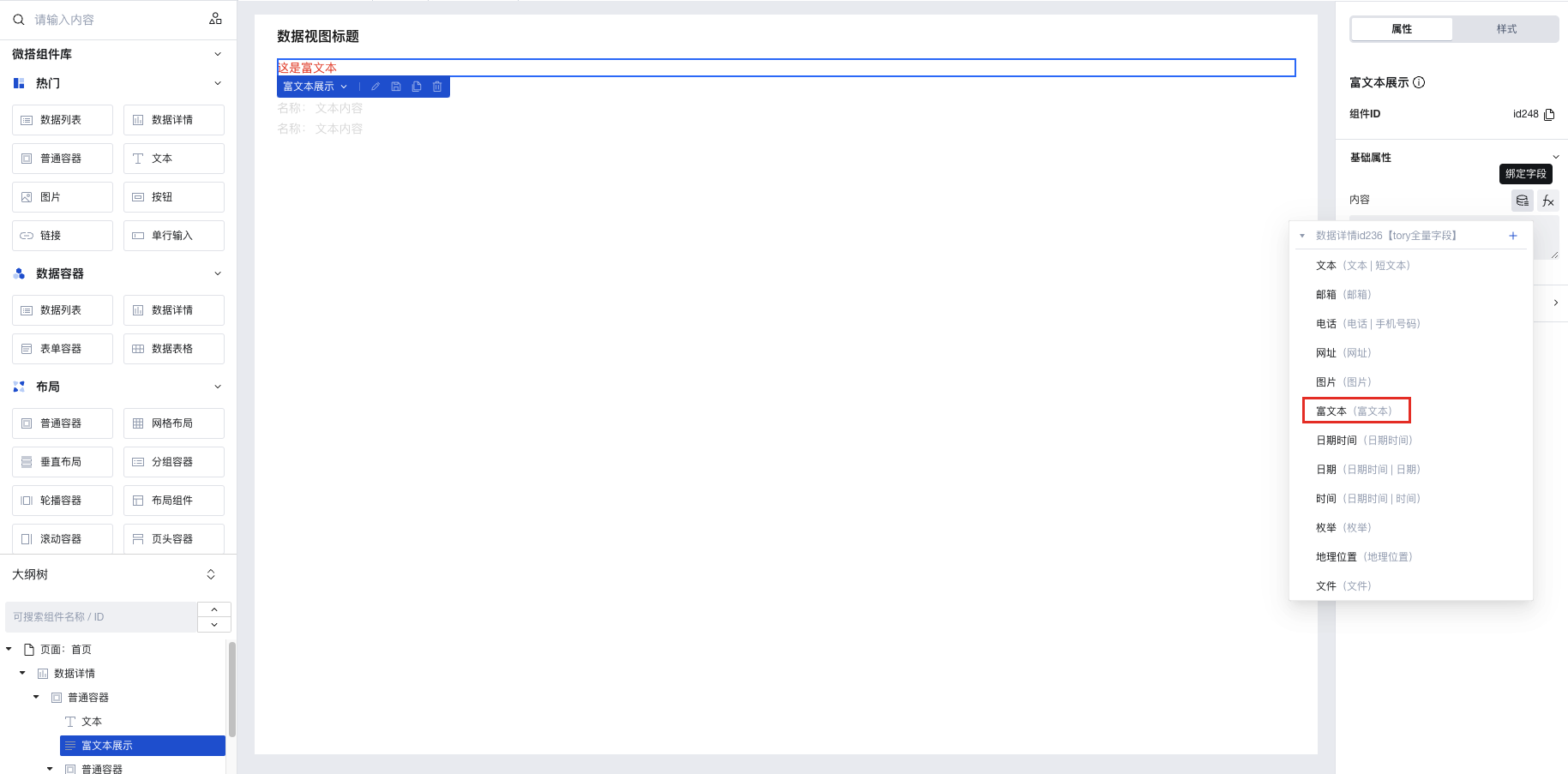
富文本内容可通过「富文本展示」组件进行展示查看
「数据详情」或「数据列表」组件绑定数据模型后,在其中放入「富文本展示」组件,内容属性绑定富文本类型的字段,即可实现展示字段中存储的富文本内容

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 组件中输入/选择的内容会在提交表单时传入绑定的数据源字段中,并可回显字段中已存储的数据。 示例:"formRichtext" |
| 标题 | title | string | 表单组件标题 示例:"标题" |
| 显示标题 | titleVisible | boolean | 是否显示组件标题 示例:true |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 富文本值 | value | string | 组件的默认富文本内容 示例:"" |
| 布局方式 | layout | string | 控制标题与输入框的布局方式,展示为水平或垂直布局 示例:"" |
| 禁用 | disabled | boolean | 是否禁用 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 输入改变 | change | 移动端,PC端 | 组件中的数据内容发生改变时触发 |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 [属性 API](https://docs.cloudbase.net/lowcode/components/wedaUI/src/docs/compsdocs/weda-design/WidgetAPI)
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 富文本值 | value | string | 组件的默认富文本内容 |