将微搭接入现有项目
针对在自定义开发的应用中,微搭为开发者提供了如下两种能力:
- 提供了相应的代码下载为组件库的功能让开发者能够将微搭开发的部份页面或组件在现有的小程序或 react 项目中使用。
- 提供了相应的 SDK 让开发者对接微搭的用户管理体系,使用微搭服务(登录认证,云函数,云存储,云数据库等)以及方便的管理用户信息。
如果开发者仅需要使用微搭的用户管理体系或服务,请跳转至接入微搭的服务。
1. 下载并使用微搭区块组件
1.1 开发区块组件
微搭支持自定义区块,区块可以在微搭内使用或下载为代码包供开发者在现有的小程序中作为小程序组件,开发者也可以选择在分包中使用小程序组件、 同时区块也支持下载后在 react 项目中当作组件使用。
建议首次使用区块的开发者阅读自定义区块,了解微搭区块的基础概念。
1.1.1 区块的传参
如果开发者不需要传参及回调,请跳转至保存区块。
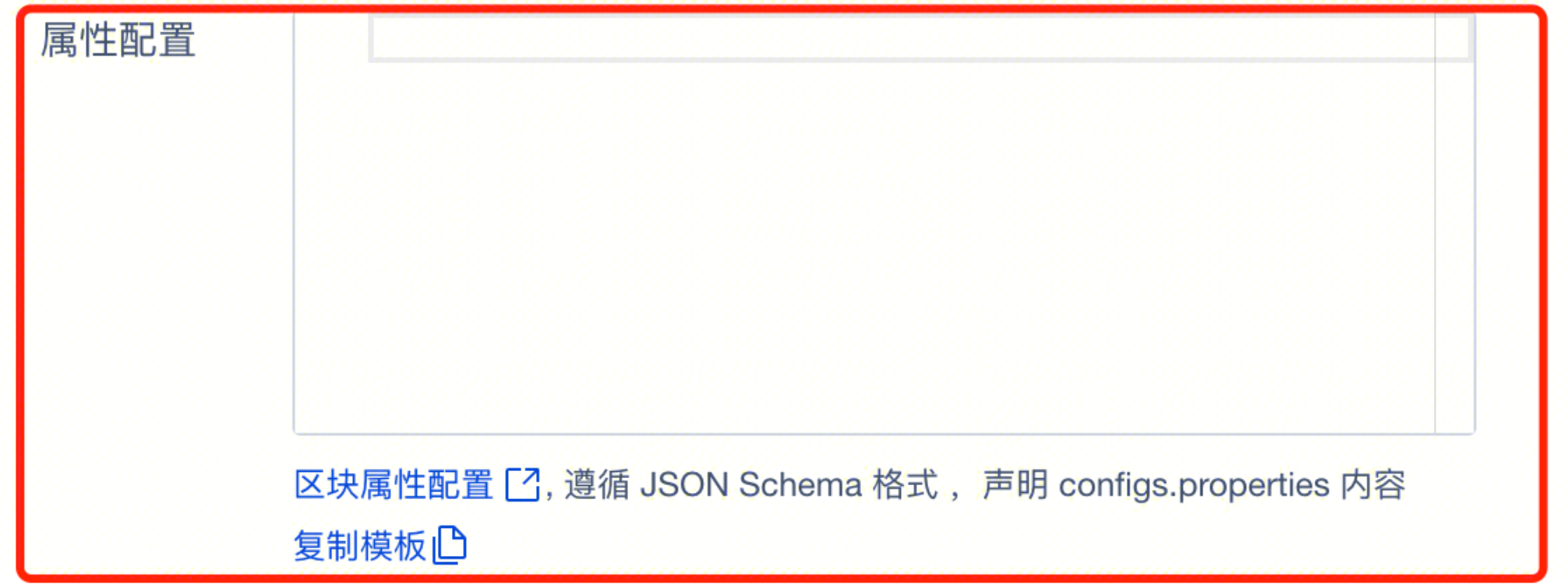
区块能保存单个容器或组件下的所有内容,保存区块时开发者需要在动态项配置内约定好区块需要接收的参数,在下载为组件代码包使用时,组件的所有参数将会绑定在该根容器元素上。
区块在保存时的动态项配置将决定区块下载后作为组件使用时的传参。
点击保存弹窗时约定动态项配置即可 定义区块参数 ,详细请参考区块动态项配置。
 完整示例内容为:
完整示例内容为:
{
"configs": {
"type": "object",
"properties": {
"messgae": {
"type": "string",
"default": "这是属性值",
"required": true
},
"callbackObj":{
"type": "object"
}
}
}
}
开发者可以在 properties 配置如同 message 或 callbackObj 格式的参数,传入的参数会绑定在区块根容器,区块内可以从根容器的 data 中拿到所需要的传入参数或者运行对应的回调函数。
需要注意区块不支持直接传入函数,推荐方式为将函数回调放在如 callbackObj 对象中调用。
示例方法:$w.[根元素].data.callbackObj.callbackFunction
1.1.2 区块如何使用参数
由于区块的特性,微搭推荐开发者在开发区块时确定根元素,根据根元素 ID 进行参数访问及回调调用,
参数访问
开发者可以直接在$w 中访问根元素上的 data 属性来获取参数,示例代码:
// $w.[根元素].data.[参数]
$w.container1.data.message;
回调调用
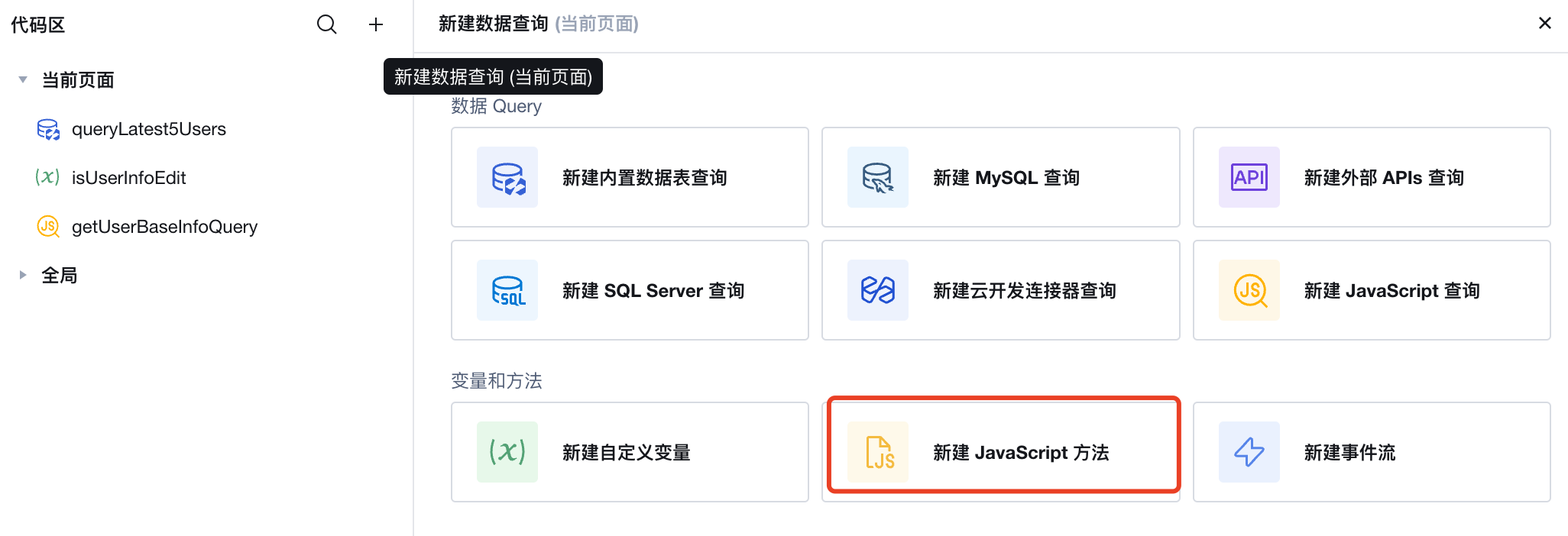
开发者可能需要在区块中调用现有项目的函数,或者用回调函数获取微搭内的值。解决方案推荐使用新建 JavaScript 方法.

// $w.[根元素].data.[回调对象].[回调函数]
export default function ({ event, data }) {
$w.container1.data.callbackObj.callback({ event, data });
}
新建 JavaScript 方法后开发者可以将该 JavaScript 方法添加到微搭组件的事件中调用。如获取 Input 组件的 value 或 Button 组件的触发事件。
1.2 保存区块
选中需要保存的区块的根容器,可以将其保存为区块。开发者需要将区块内使用的所有 query 及 function 添加进保存项,才能在复用区块或下载区块时正常使用。
- 全局变量及方法不支持保存到区块,请不要在区块中使用。
- 如果开发者在区块中使用了登录认证,云函数,云存储,云数据库等微搭服务,请接入微搭的服务,如果没有使用则不需要。
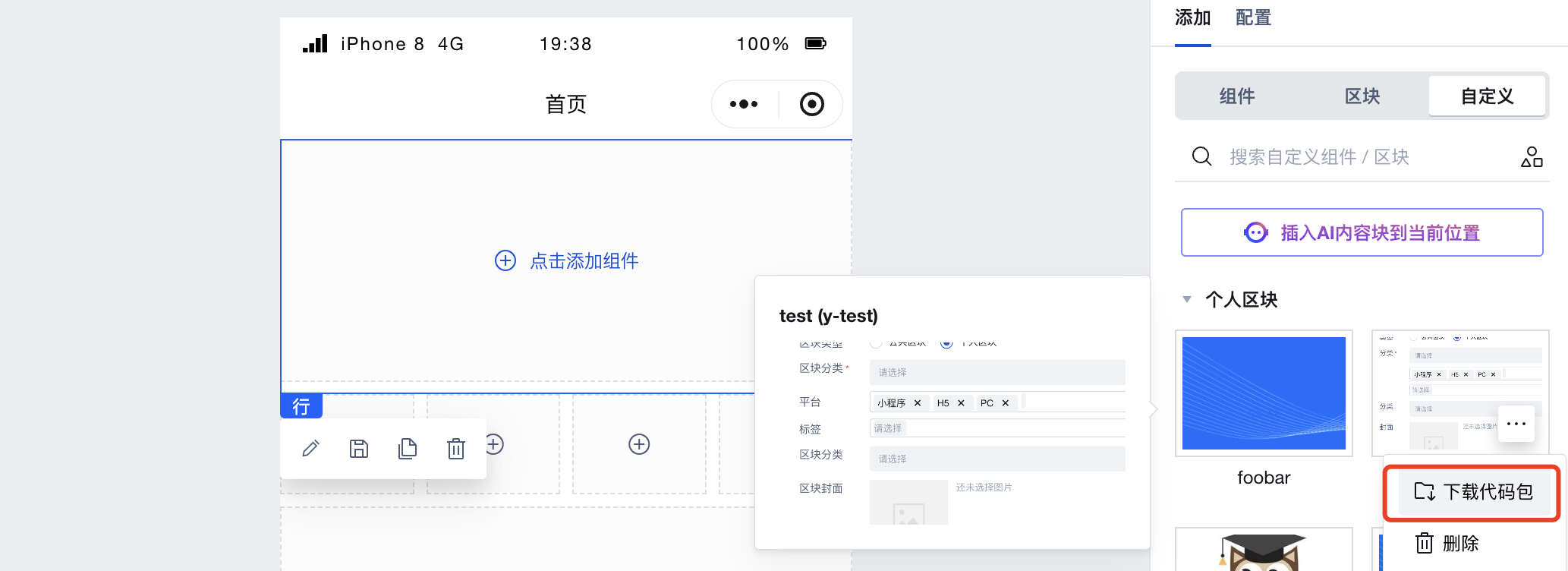
1.3 下载区块
保存完区块后,开发者可以在‘添加-自定义-自定义区块’中下载区块,并根据弹窗指引将其作为现有项目的组件使用。
区块下载为 Web 代码包,需要使用对应的 react 版本
"react": "^16.14.0",
"react-dom": "^16.14.0"

2. 接入微搭的服务
开发者在自定义开发中使用微搭的服务,或者下载微搭的组件及页面中需要使用微搭的服务,需要使用相应的 SDK 对接微搭。
2.1 微搭用户管理接入准备
接入前,需要开发者安装相应的 npm 包,具体如下:
{
...,
"dependencies": {
"@cloudbase/js-sdk": "2.5.6-beta.1",
"@cloudbase/oauth": "0.1.1-alpha.5",
"@cloudbase/weda-client": "1.0.24",
"@cloudbase/weda-cloud-sdk": "1.0.57",
"mobx": "^5.15.4",
"lodash.get": "^4.4.2",
"lodash.set": "^4.3.2",
"miniprogram-gesture": "^1.0.6",
"miniprogram-api-promise": "^1.0.4"
},
...
}
2.2 初始化 SDK
在使用前,需要对 SDK 进行初始化,这里填入对应的环境参数,其中 endpointType 的取值由应用的开发模式决定
// sdk 初始化
import * as wedaClient from "@cloudbase/weda-client";
wedaClient.init({
/** 当前是否处于正式发布模式 */
isProd: true,
/** 低码应用ID */
appId: "app-xxx",
/** 云开发环境ID */
envId: "lowcode-xxx",
/** 确定调用链路, tcb-api 或 不传 */
endpointType: "tcb-api",
appConfig: {
staticResourceDomain: "<静态托管访问域名,用于访问素材资源>",
},
});
2.3 应用相关方法
主要用于 SDK 的初始化,通过 wedaClient.app 使用
2.3.1 wedaClient.app.init
wedaClient.app.init(params: IMpInitParams): Promise<{ app: cloudbase.app.App; auth: cloudbase.auth.App }>
功能描述
初始化应用
入参:IMpInitParams
| 值 | 类型 | 说明 |
|---|---|---|
| isProd | boolean | 当前是否处于正式发布模式 |
| appId | string | 低码应用 ID |
| envId | string | 云开发环境 ID |
| endpointType | string | 确定调用链路, tcb-api 或 空 |
出参
| 值 | 类型 | 说明 |
|---|---|---|
| app | cloudbase.app.App | 详情参考 |
| auth | cloudbase.auth.App | 详情参考 |
2.4 用户管理相关方法
该部分基本可以参考微搭客户端权限 API,通过 wedaClient.auth 使用
2.4.1 wedaClient.auth.currentUser
功能描述
用户信息引用,可参考 $w.auth.currentUser
2.4.2 wedaClient.auth.getAccessToken
功能描述
获取当前用户的 accessToken, 如果当前用户未登录, 则会返回空
入参:无
出参
| 值 | 类型 | 说明 |
|---|---|---|
| accessToken | string | 用户当前的 token 信息 |
| env | string | sdk 当前配置的环境 ID |
示例
const token = await wedaClient.auth.getAccessToken();
console.log(token?.accessToken);
2.4.3 wedaClient.auth.getUserInfo
功能描述
获取当前登录用户信息,可参考 $w.auth.getUserInfo
2.4.4 wedaClient.auth.loginScope
功能描述
获取用户登录权限范围,可参考 $w.auth.loginScope
2.4.5 wedaClient.auth.signIn
wedaClient.app.signIn(params: IWebSiginParams | IMpSiginParams): Promise<void>
功能描述
用户登录。目前支持两种:
web 登录:支持用户名密码
小程序:支持手机号登录
入参
IWebSiginParams
在 Web 端使用时的入参,目前支持手机号,邮箱,用户名密码登录。
| 值 | 类型 | 说明 |
|---|---|---|
| username | string | 用户手机号,邮箱或自定义用户名 |
| password | string | 用户密码 ,password 与 verification_token 必须任选其一 |
| verification_token | string | 验证码 token ,password 与 verification_token 必须任选其一 |
IMpSiginParams
在小程序端使用时的入参,目前支持手机号 code 登录。
| 值 | 类型 | 说明 |
|---|---|---|
| encryptedPhoneCode | string | 手机号动态令牌。获取方式参考微信文档 |
出参:无
示例
await wedaClient.auth.signIn({
username: "用户名",
password: "密码",
});
2.4.6 wedaClient.auth.modifyCurrentUser
wedaClient.auth.modifyCurrentUser(params: IModifyCurrentUser): Promise<CurrentUserInfo>
功能描述
修改用户信息
入参
IModifyCurrentUser
| 值 | 类型 | 说明 |
|---|---|---|
| userName | string | 用户名 |
| nickName | string | 用户昵称 |
| avatarUrl | string | 头像 |
| description | string | 描述 |
出参
与 wedaClient.auth.currentUser 一致
示例
const userInfo = await wedaClient.auth.modifyCurrentUser({
userName: "test",
});
2.4.7 wedaClient.auth.openIdLoginInWxApp
wedaClient.auth.openIdLoginInWxApp(): Promise<boolean>
功能描述
openId 静默登录
入参
无
出参
| 值 | 类型 | 说明 |
|---|---|---|
| result | boolean | 是否登录成功 |
示例
await wedaClient.auth.openIdLoginInWxApp();
console.log(wedaClient.auth.currentUser);