实现搜索历史回显
场景概述
在数据列表中实现搜索并实现历史搜索词回显,功能点描述:
- 数据列表显示搜索结果
- 历史搜索词回显并展示最近 10 条历史搜索关键词
- 页面加载完成,默认显示历史搜索记录
- 支持搜索词一键清除

实现步骤
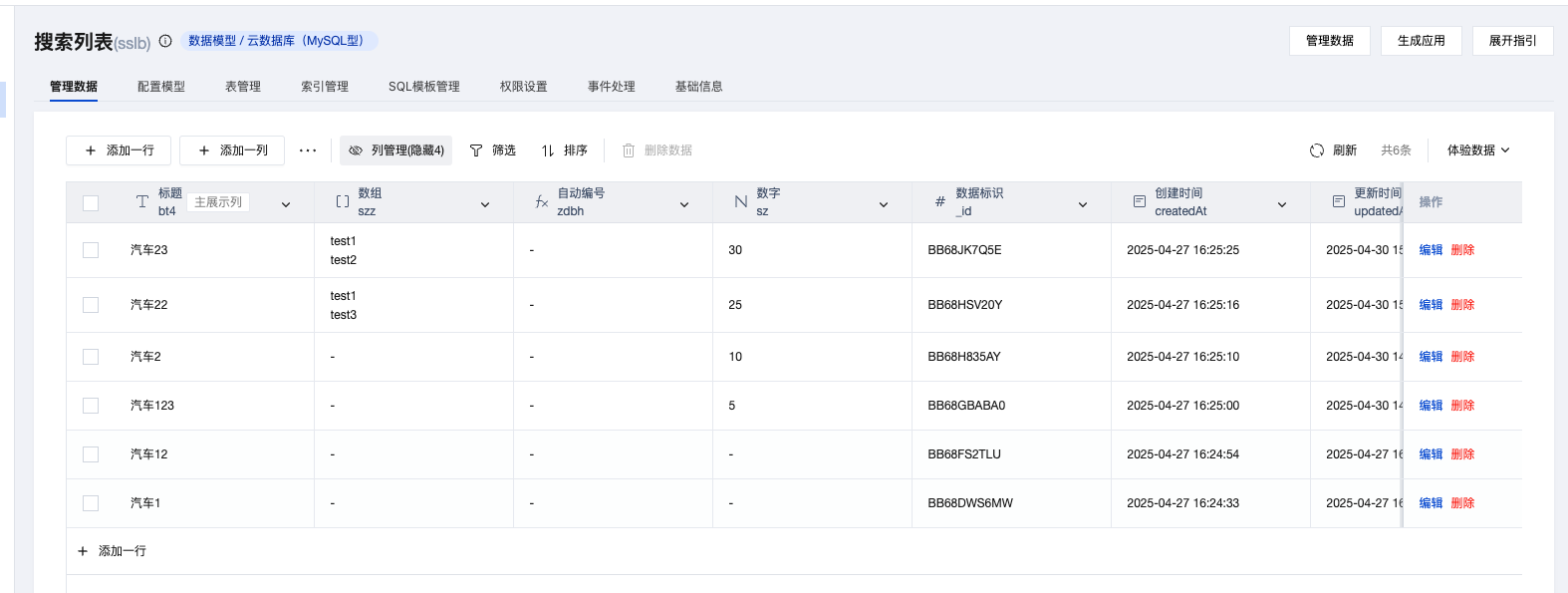
业务数据模型介绍
搜索列表:用来展示搜索结果,其中
bt4为对应检索字段
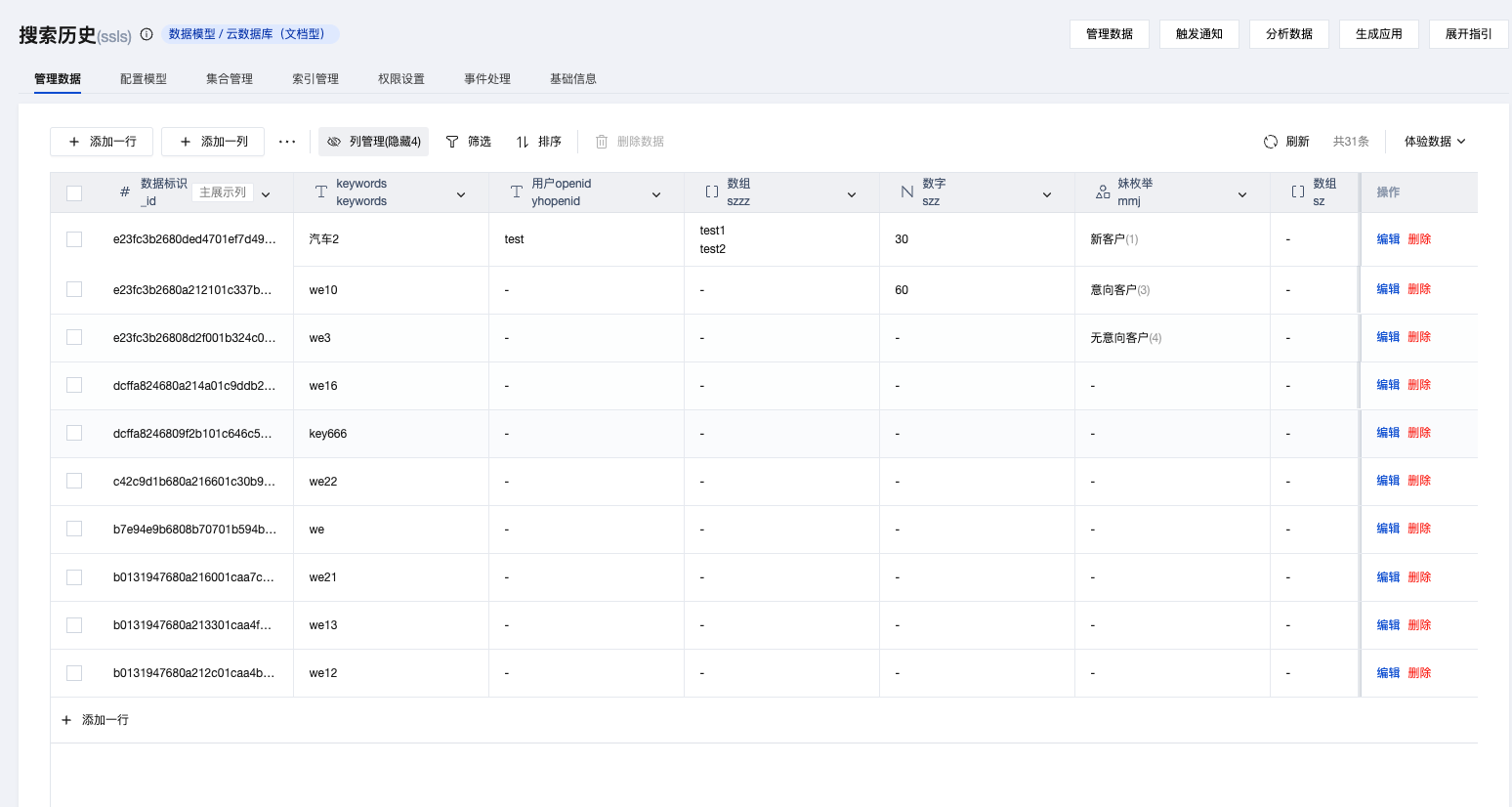
搜索历史:用了展示历史搜索词,其中
keywords为搜索词对应字段
场景搭建
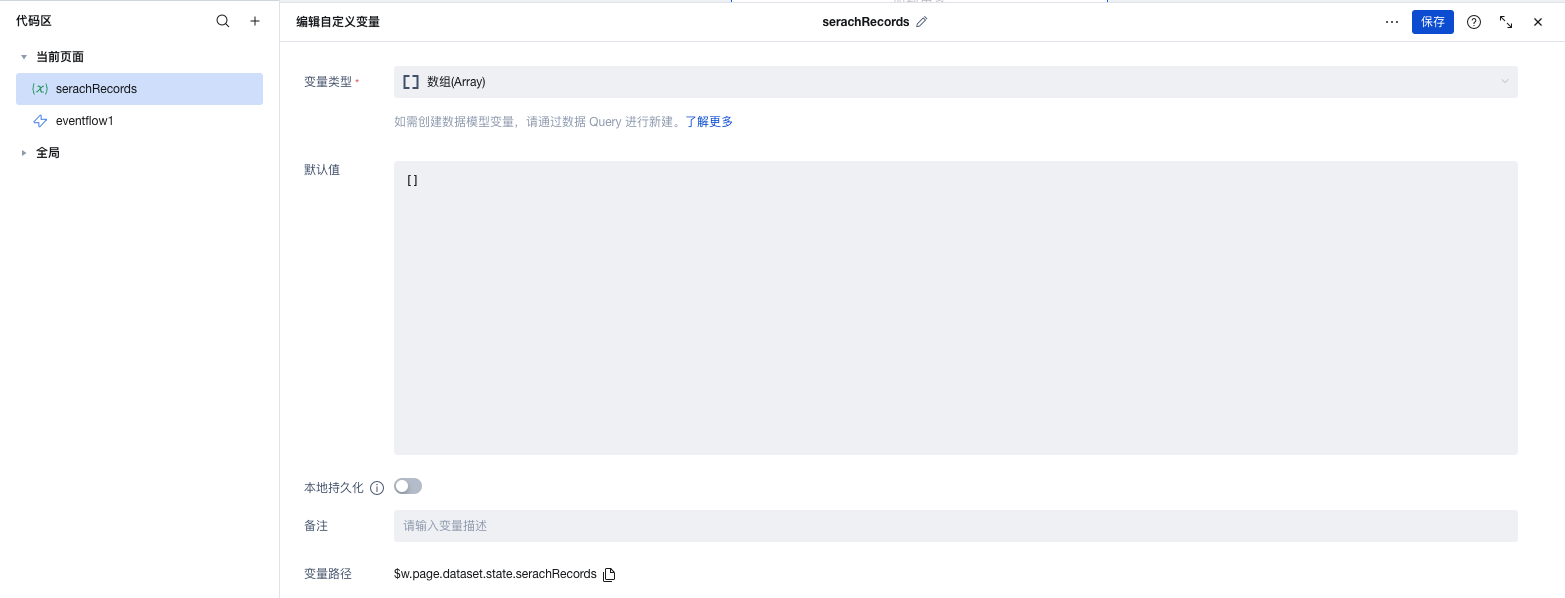
2.1. 变量
serachRecords:数组类型,用来存储搜索历史关键词
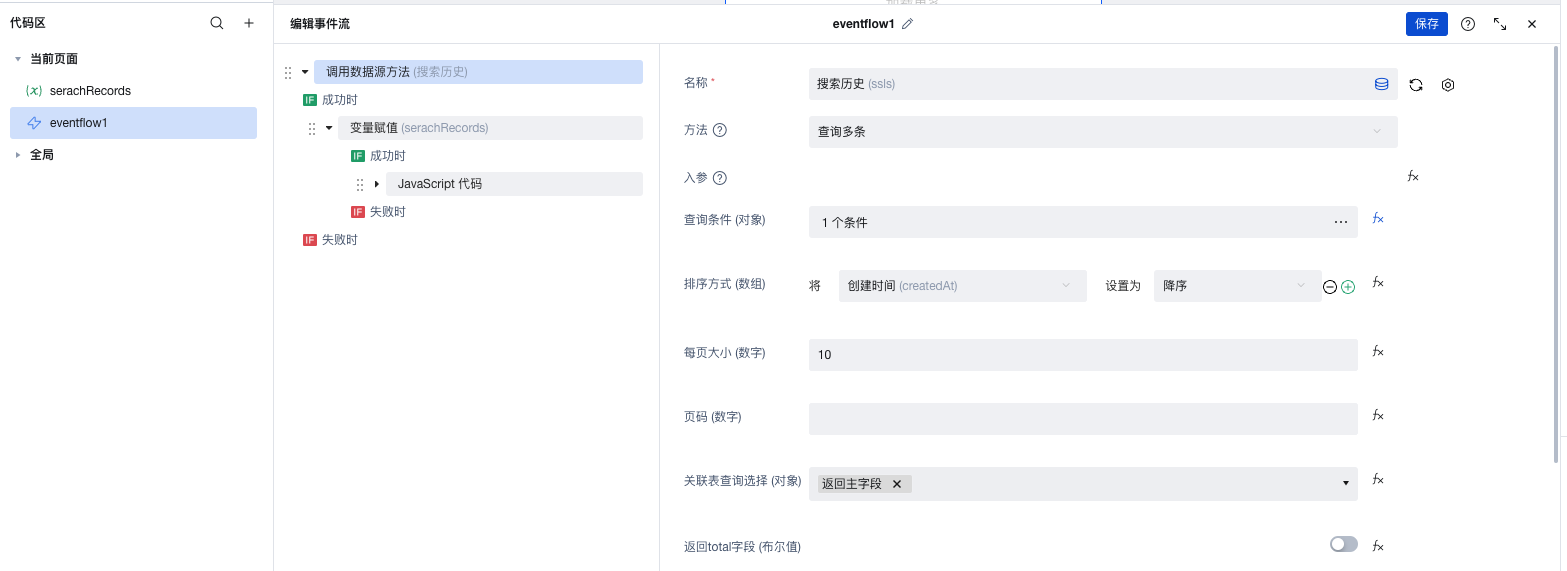
2.2. 事件流
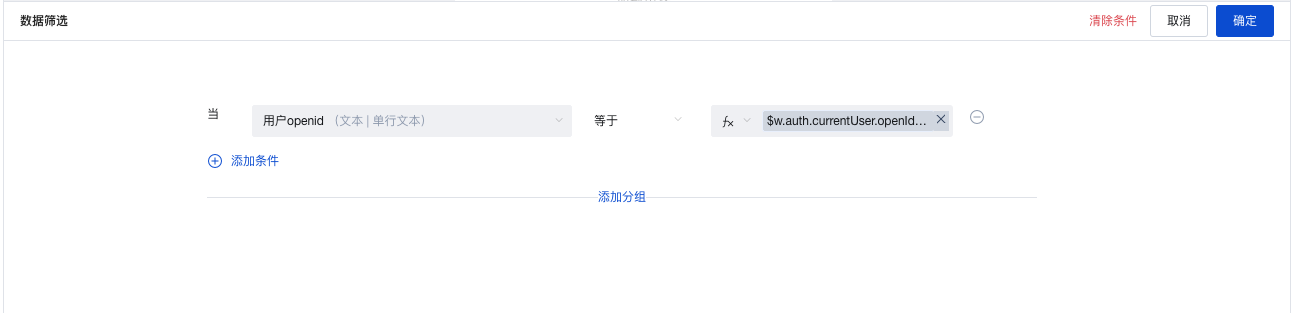
eventflow1:- 查询最近 10 条搜索历史
 说明
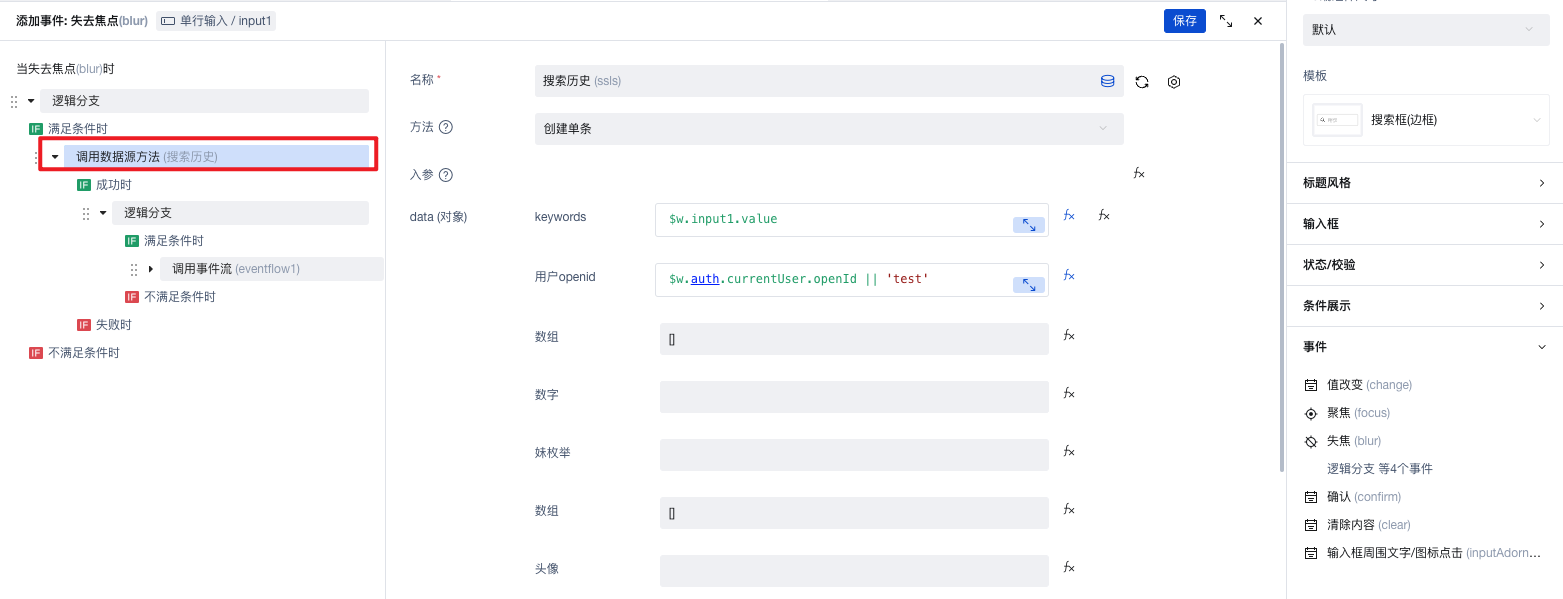
说明这里用当前用户 openid 为检索条件,由于在编辑中无法获取用户真实 openid,这里默认 openid 取值'test',
$w.auth.currentUser.openId || 'test'
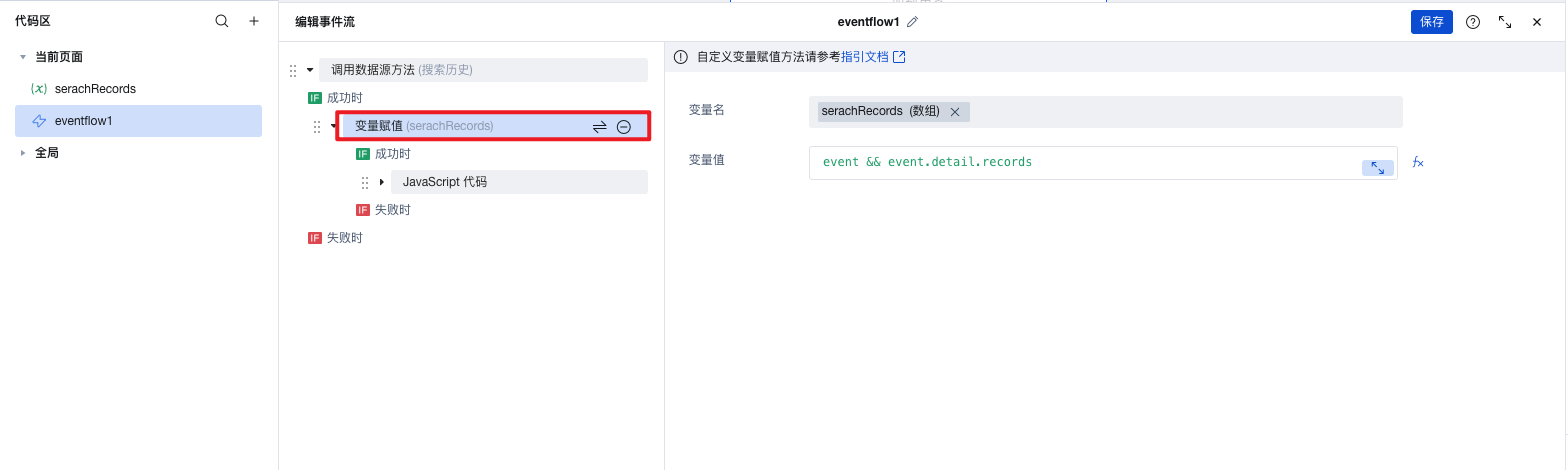
- 将上述查询结果复制给变量
serachRecords
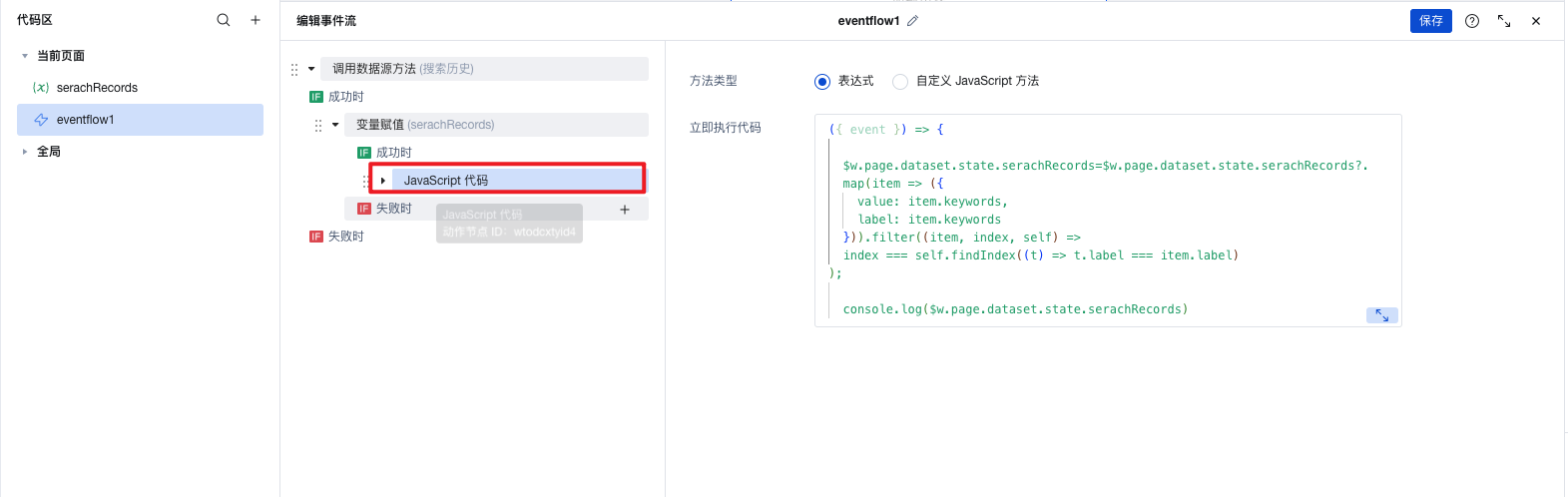
- 用 js 方法处理上述变量
serachRecords,将变量结构调整成标签组件要求的变量形式
({ event }) => {
$w.page.dataset.state.serachRecords = $w.page.dataset.state.serachRecords
?.map((item) => ({
value: item.keywords,
label: item.keywords,
}))
.filter(
(item, index, self) =>
index === self.findIndex((t) => t.label === item.label)
);
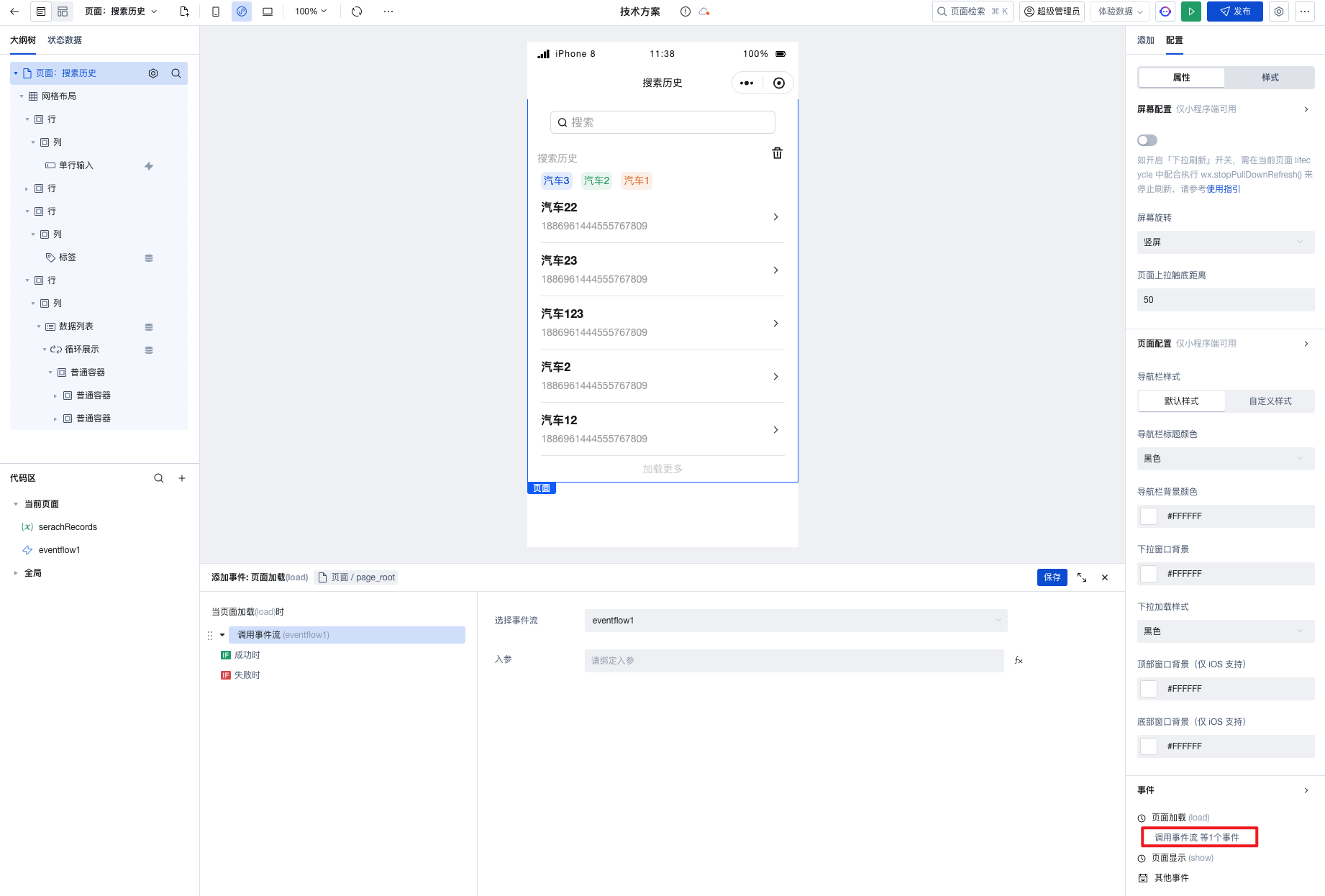
};2.3. 页面加载事件中触发事件流
eventflow1
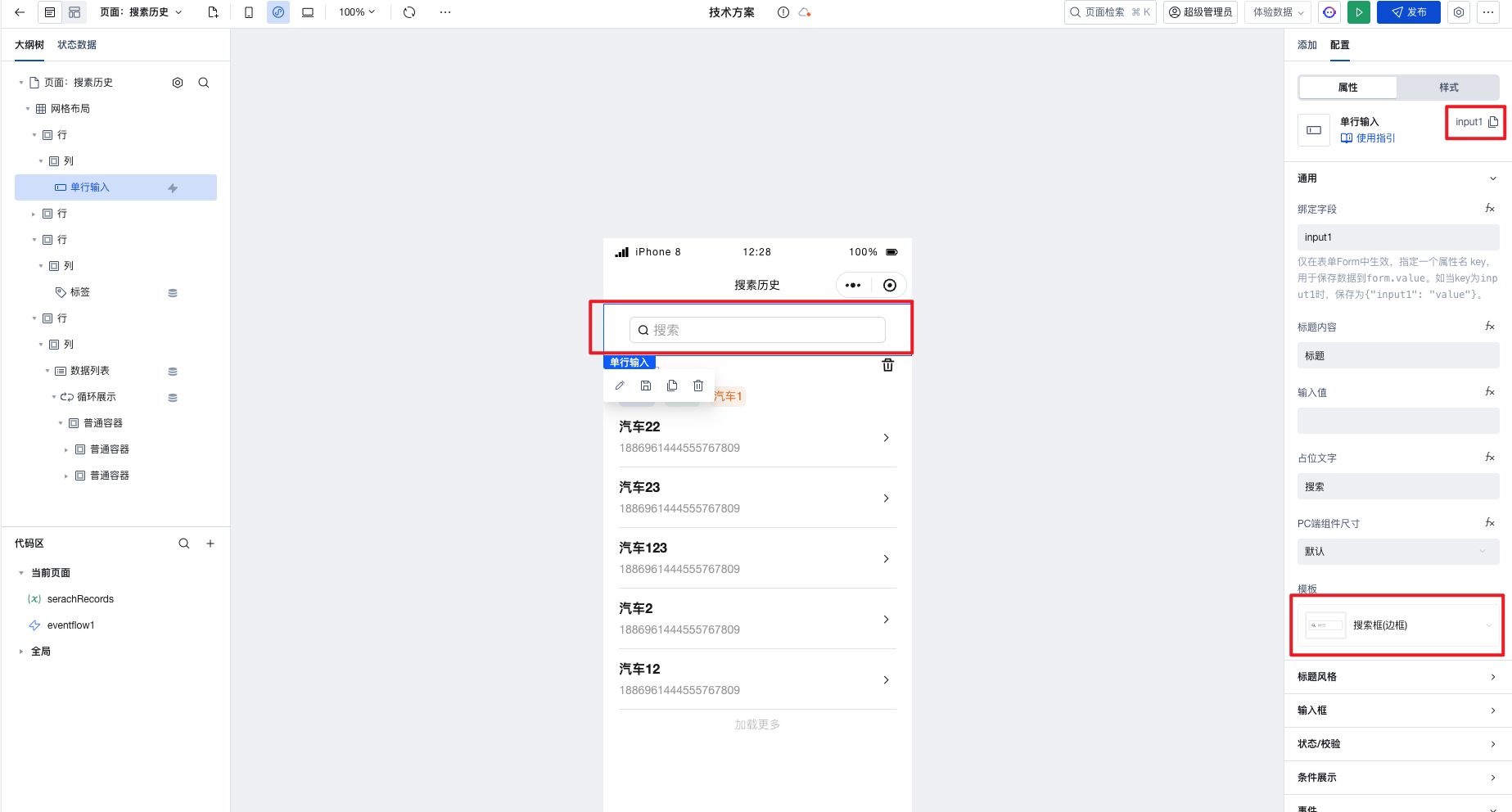
2.4. 单行输入框组件:用来触发搜索事件

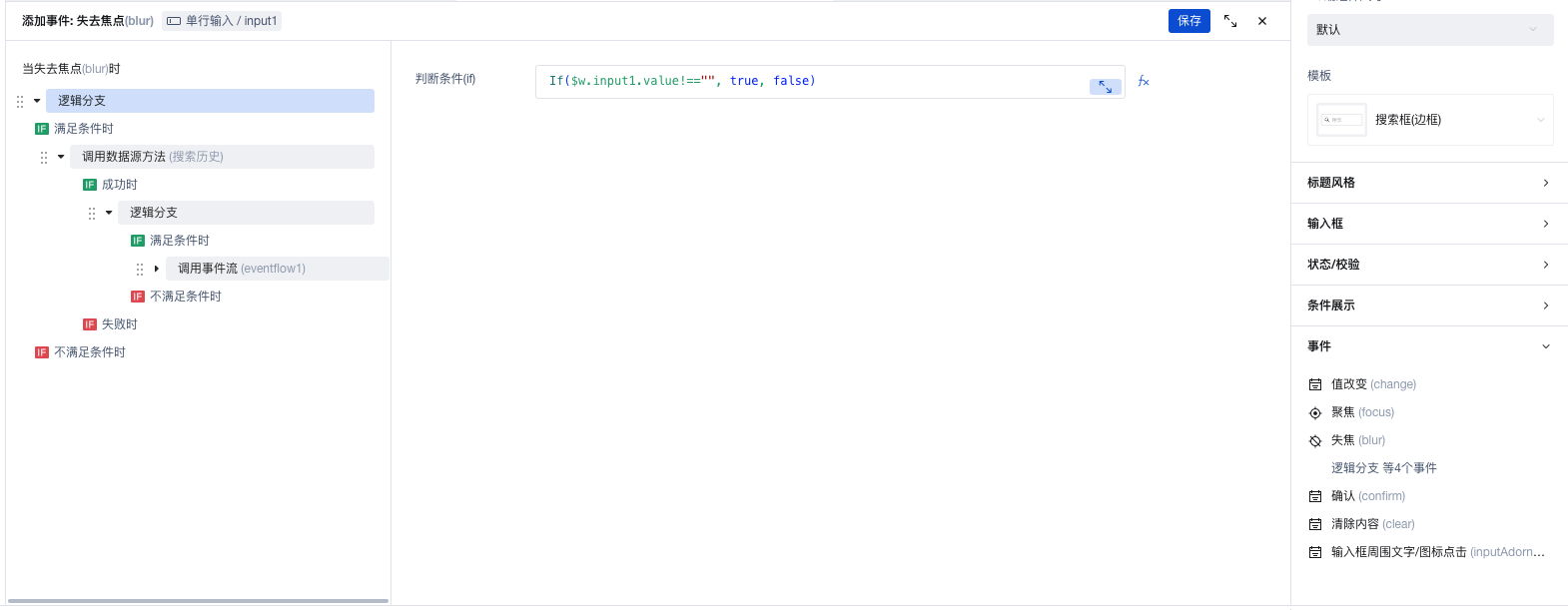
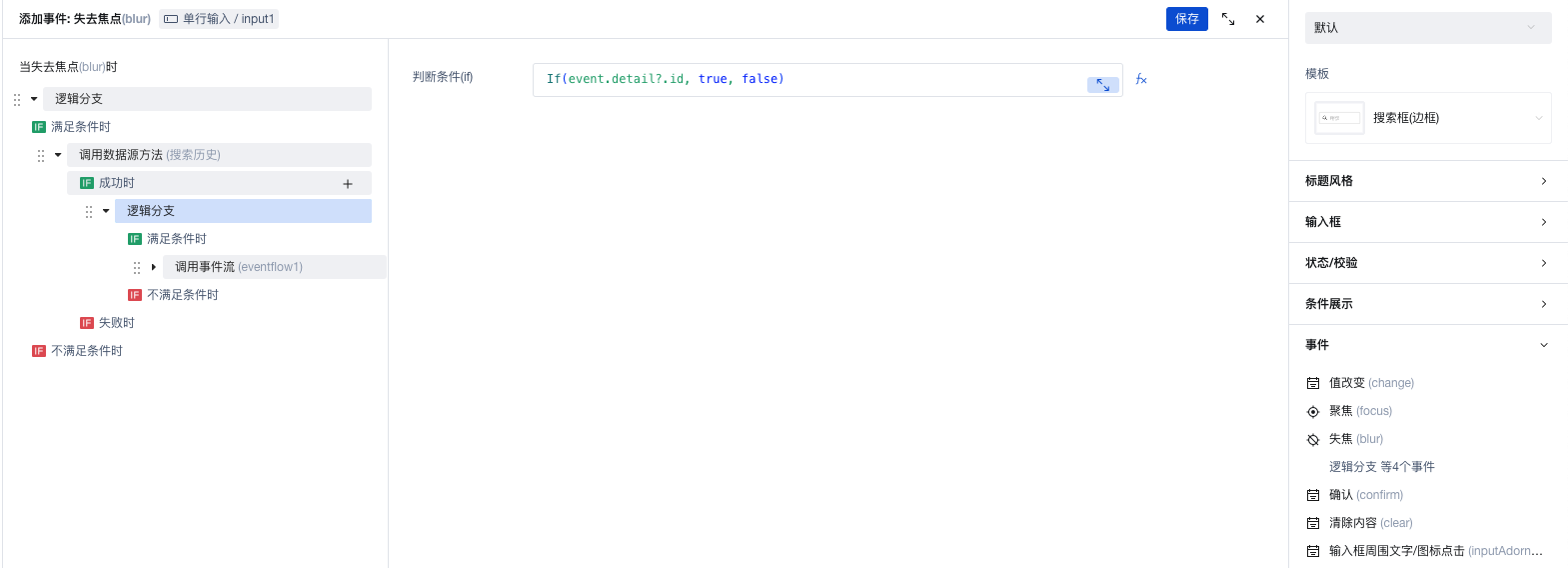
绑定失焦事件

往「搜索历史」中新增记录

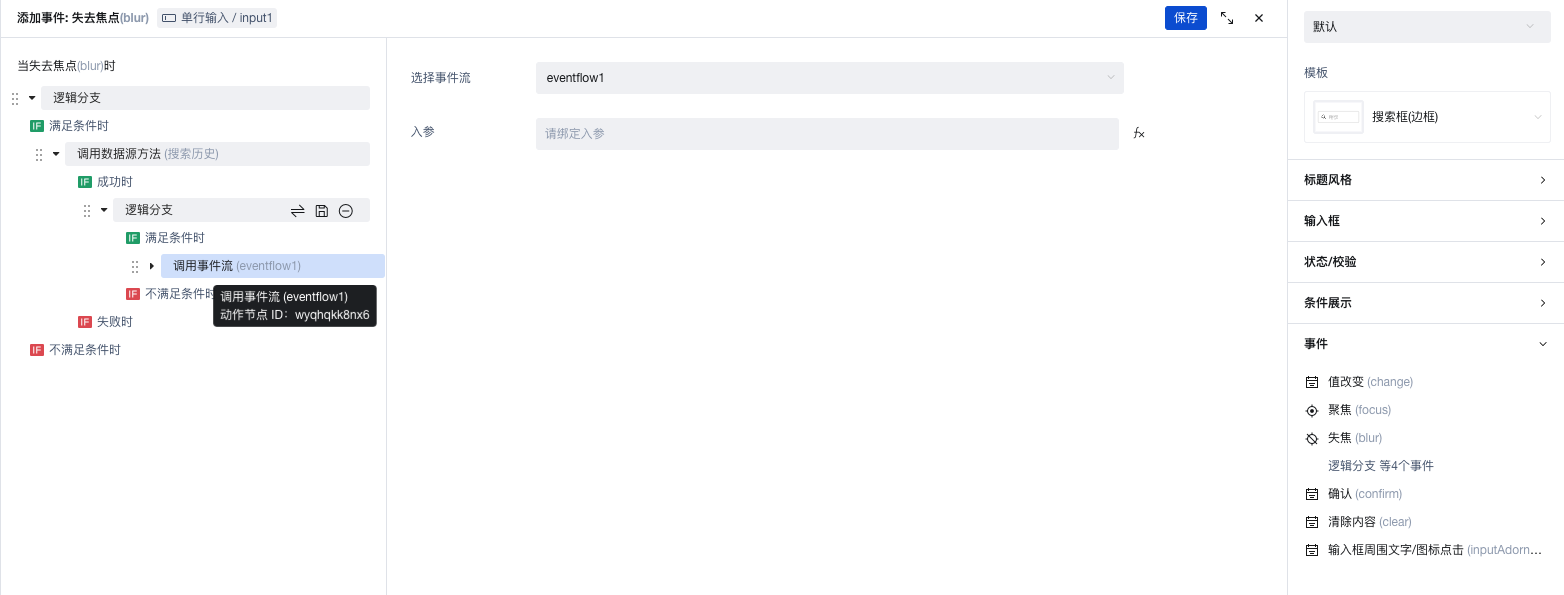
判断上述新增结果,如果数据插入成功,执行时间流
eventflow1

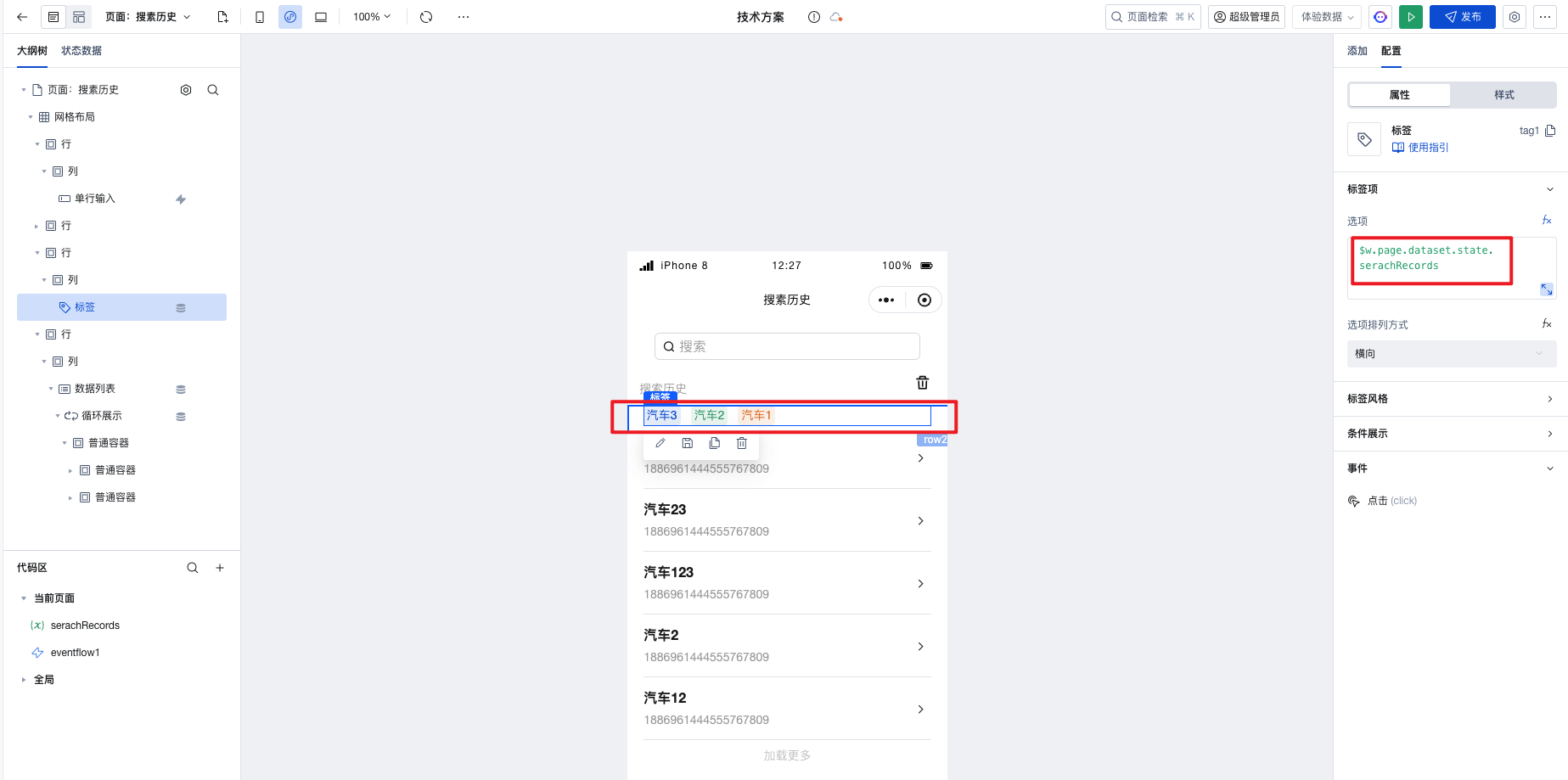
2.5. 标签组件:用来展示历史搜索词,选项用表达式模式,绑定上述变量
serachRecords
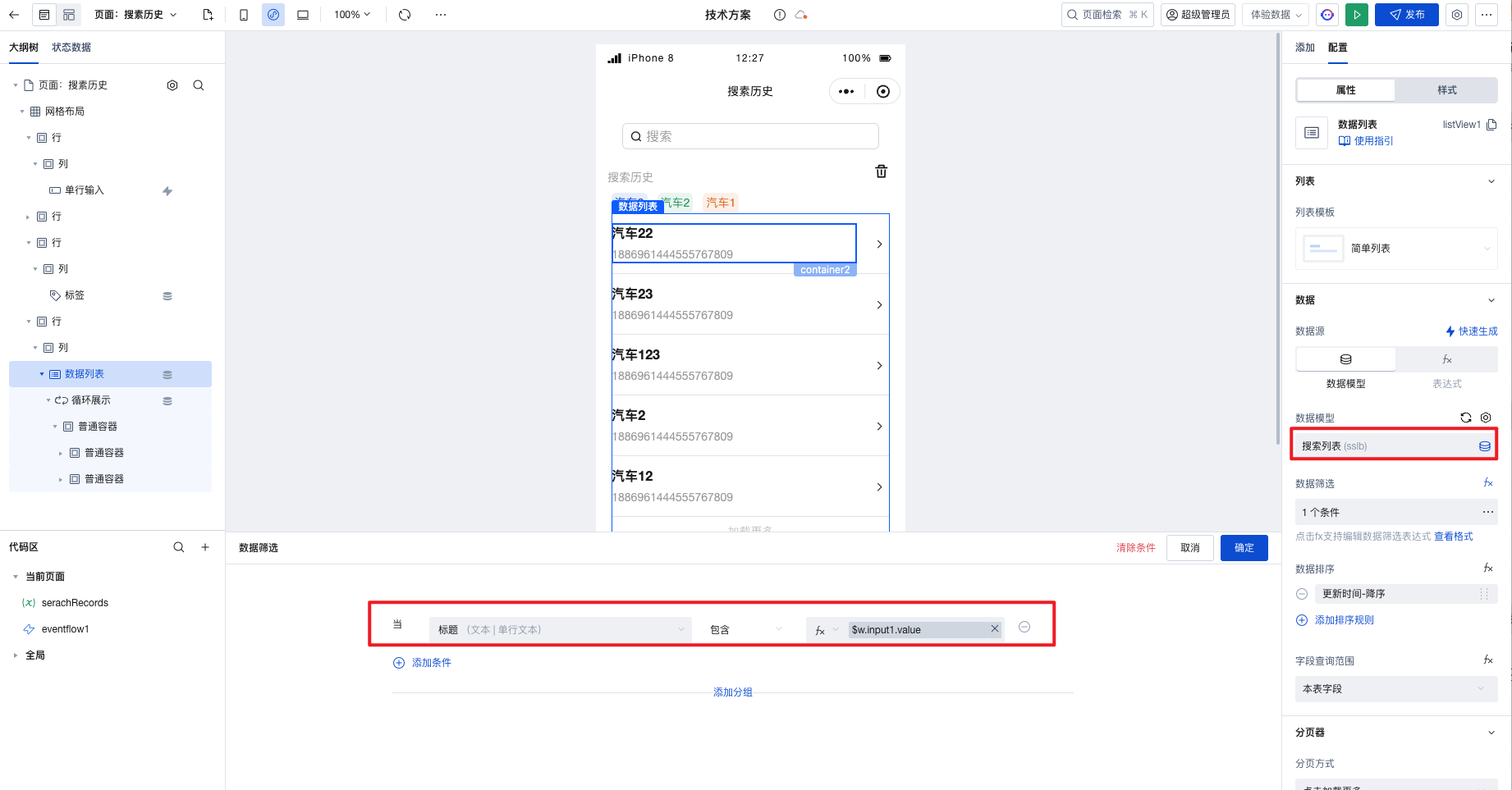
2.6. 数据列表组件:绑定「搜索列表」数据模型,筛选条件设置如下,根据关键词展示搜索结果

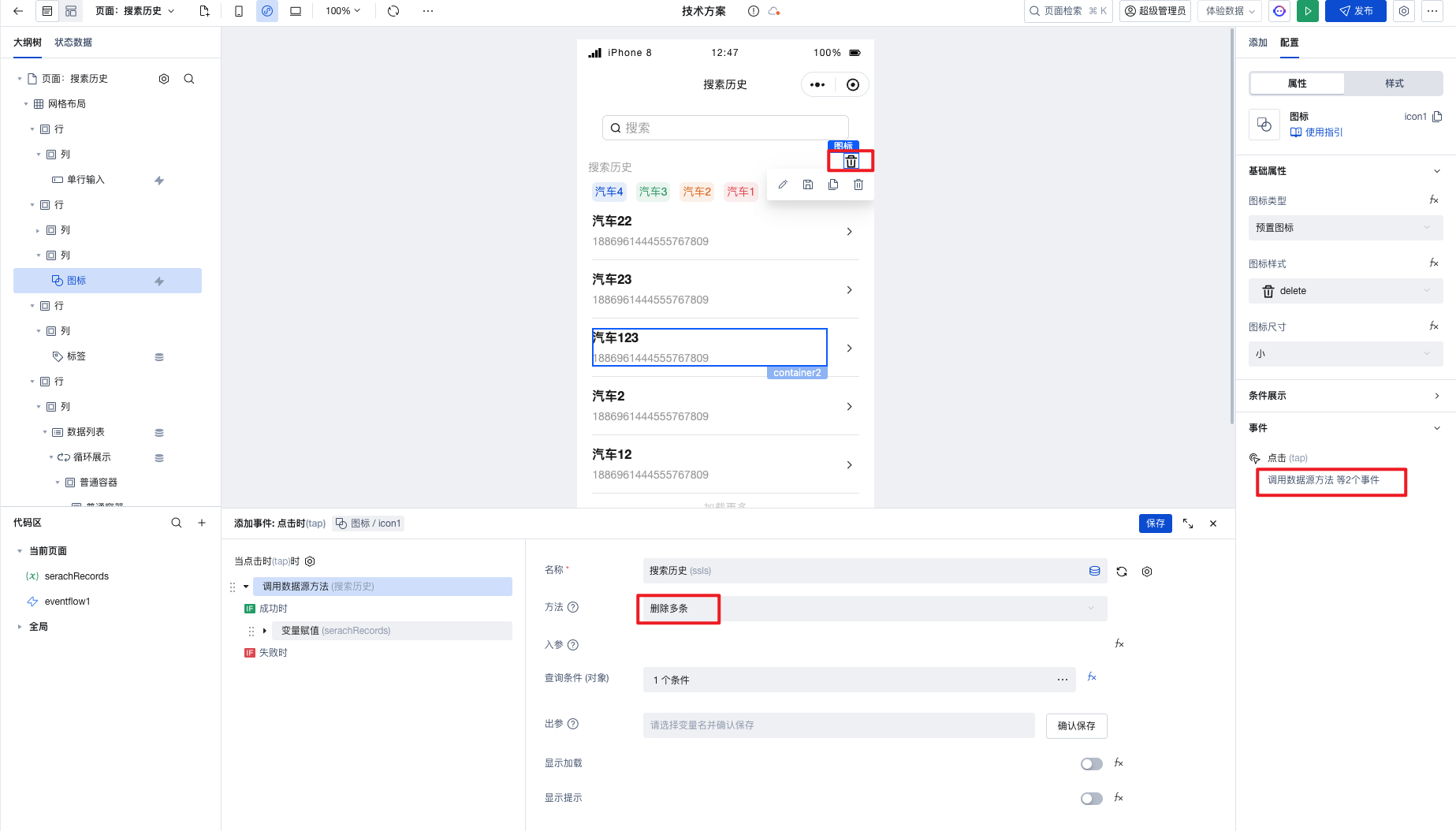
2.7. 图标组件:用来清一键清除历史搜索结果
绑定点击事件

事件配置

- 查询最近 10 条搜索历史
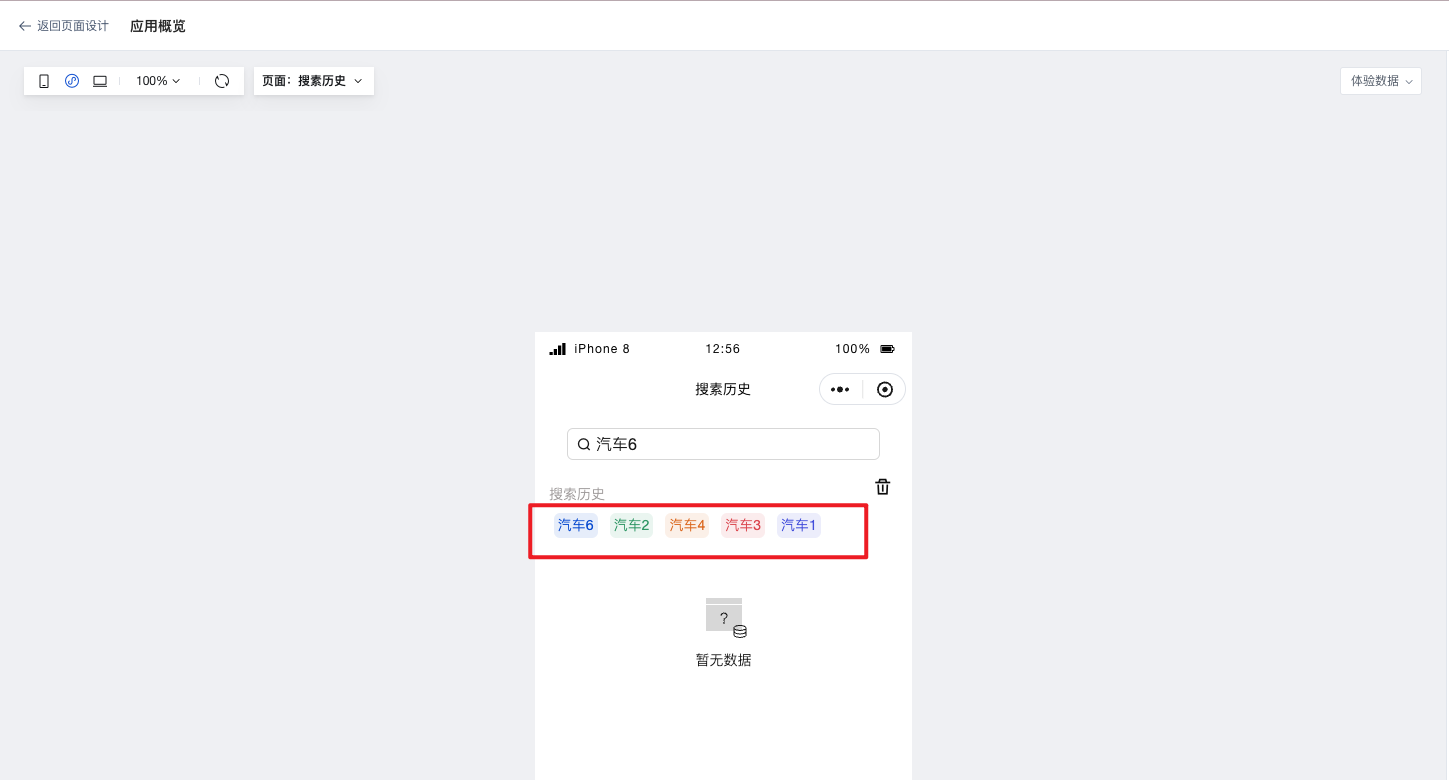
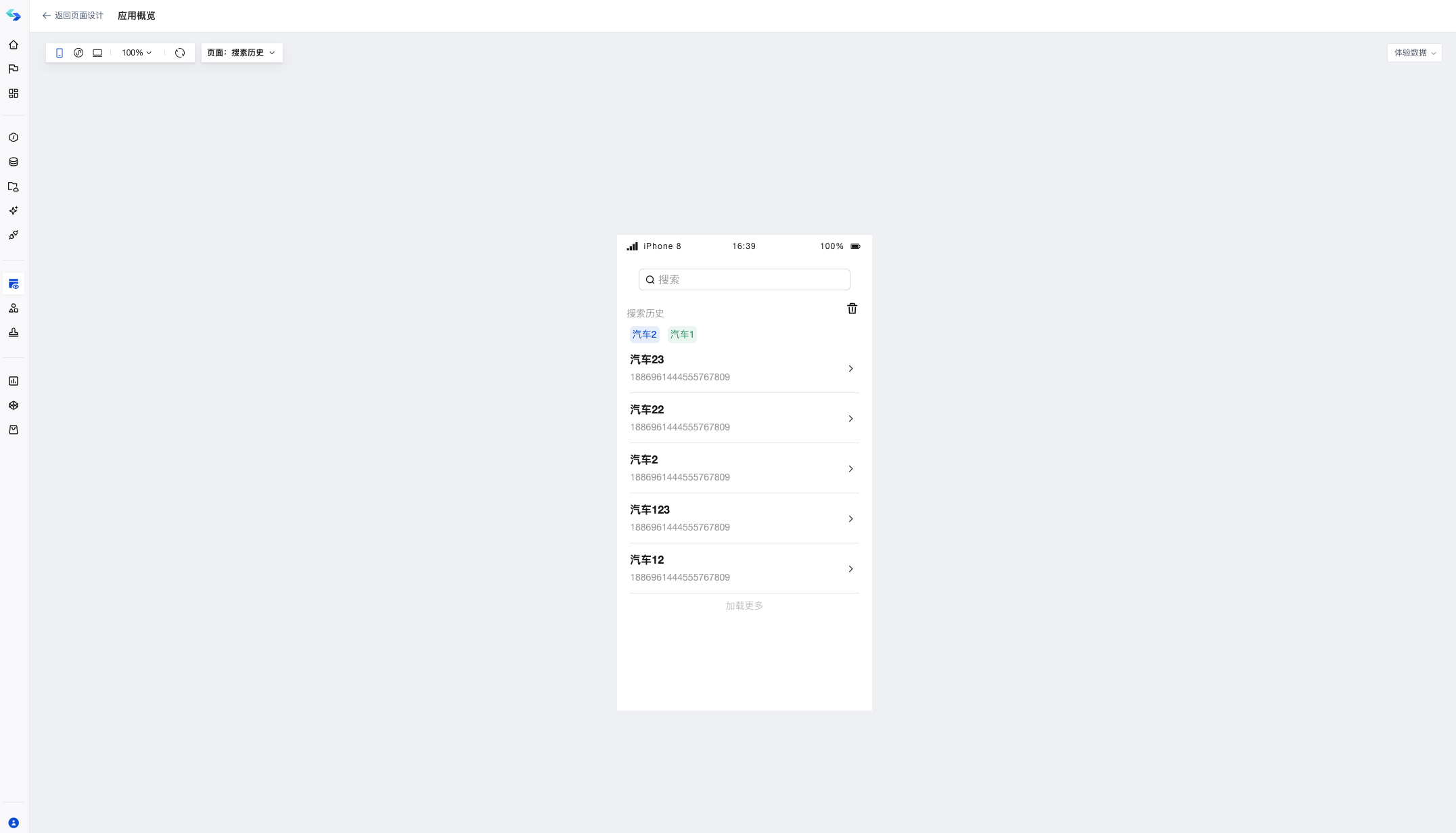
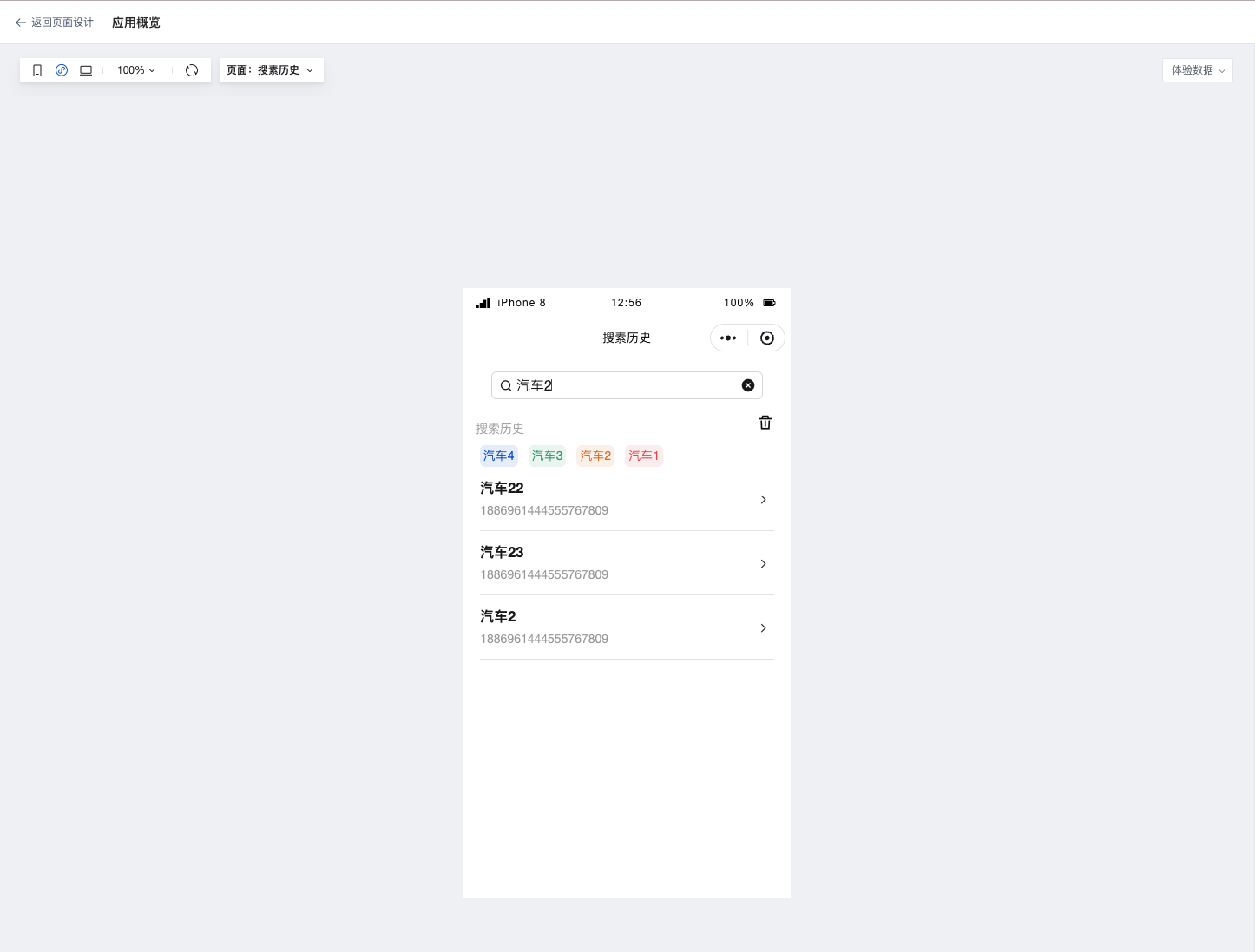
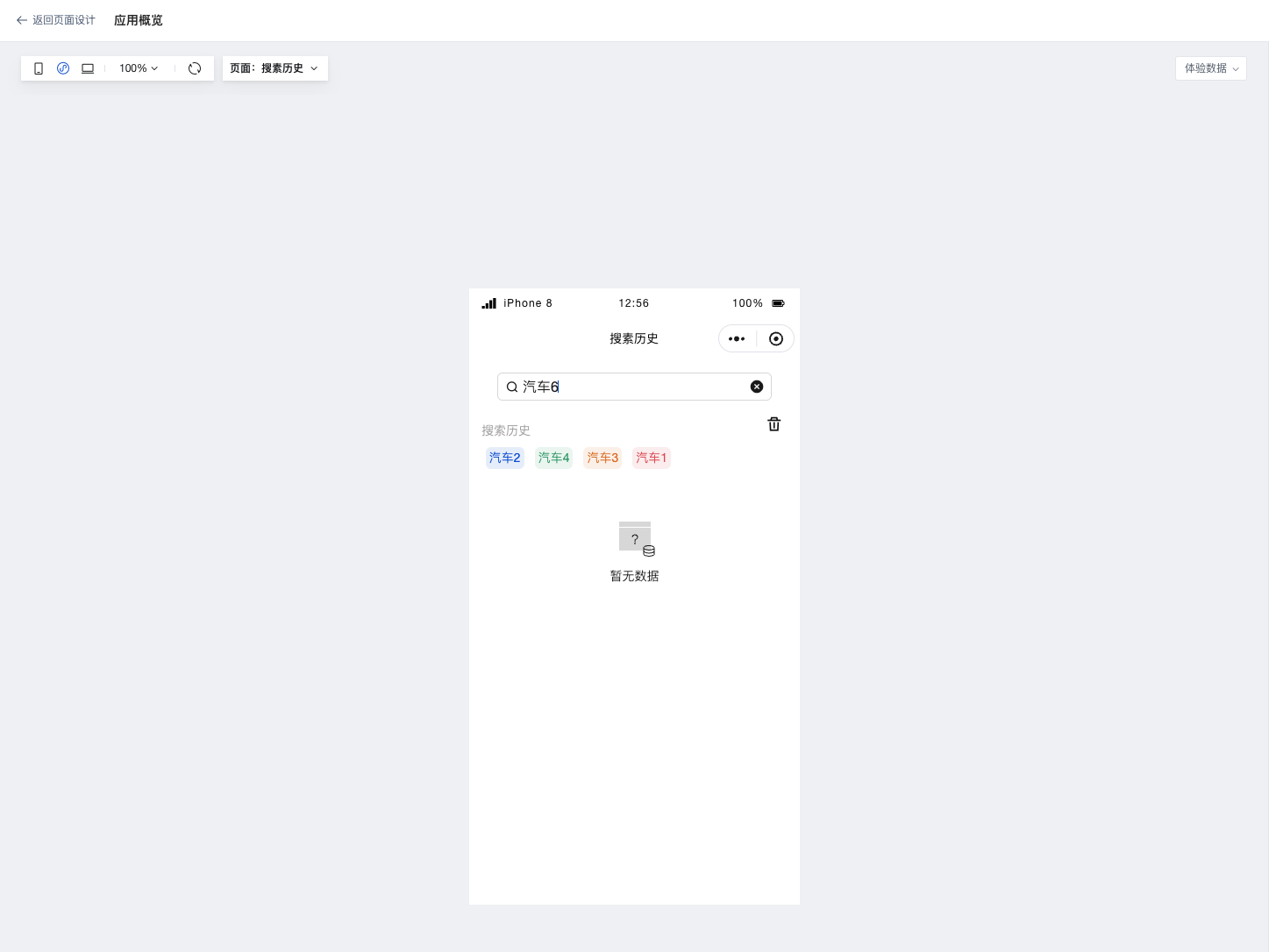
效果预览
- 搜索结果展示

- 未搜索到结果展示

- 历史搜索词回显